Pelajaran Sejarah Desain Web: 20 Tahun dalam Desain Web
Diterbitkan: 2015-12-23Sepertinya hampir gila. Saya memulai perjalanan saya sebagai desainer web pada tahun 1996 , bekerja untuk koran lokal saya. Jika matematika saya benar, maka saya baru saja akan memasuki tahun kedua puluh saya. Lebih dari separuh hidup saya dihabiskan untuk bekerja di web.
Karena itu, saya pikir mungkin menarik untuk melihat kembali bagaimana web bekerja (atau tidak) saat itu dan membandingkannya dengan beberapa tantangan yang kita hadapi saat ini. Pertanyaan saya adalah, apakah sejarah berulang di web?
Alat Perdagangan
Pada tahun 1996, desain web masih dalam masa pertumbuhan, setidaknya dalam arti komersial. Saat itu saya membuat kode (dan itu artinya) HTML dengan tangan di Notepad Windows 95.
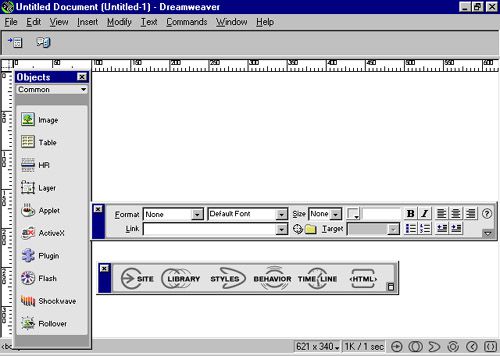
Beberapa editor web yang belum sempurna, seperti Coffee Cup, ada. Tetapi WYSIWYG bahkan tidak mendekati kenyataan. Paling sering saya menemukan bahwa editor HTML di luar sana menulis kode ceroboh (seperti yang saya lakukan). Itu tidak mulai membaik sampai tahun 1997, ketika Macromedia merilis versi pertama Dreamweaver (kemudian dibeli oleh Adobe).

Macromedia merilis Dreamweaver pada tahun 1997
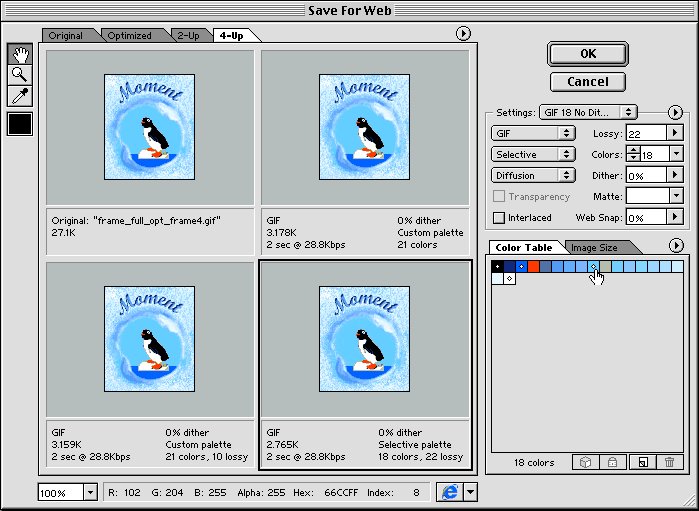
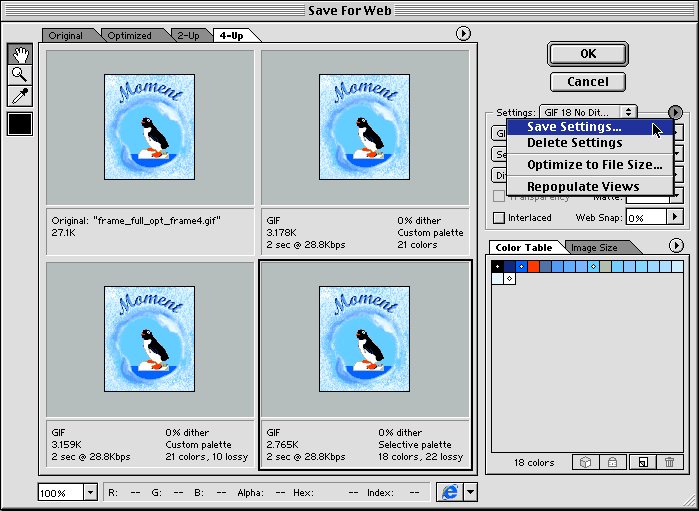
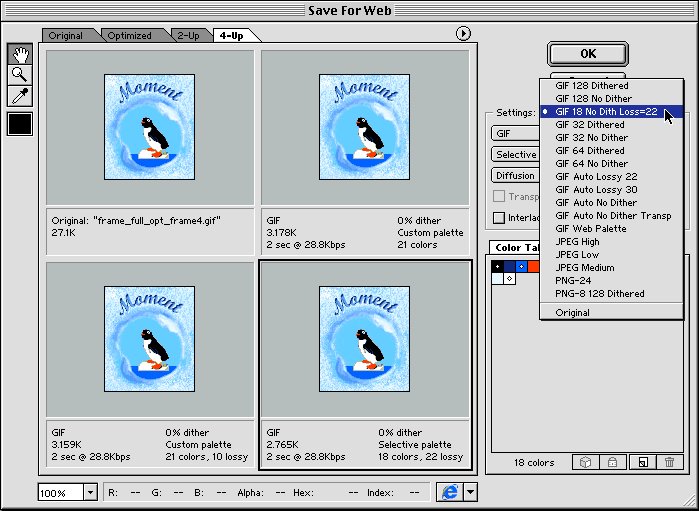
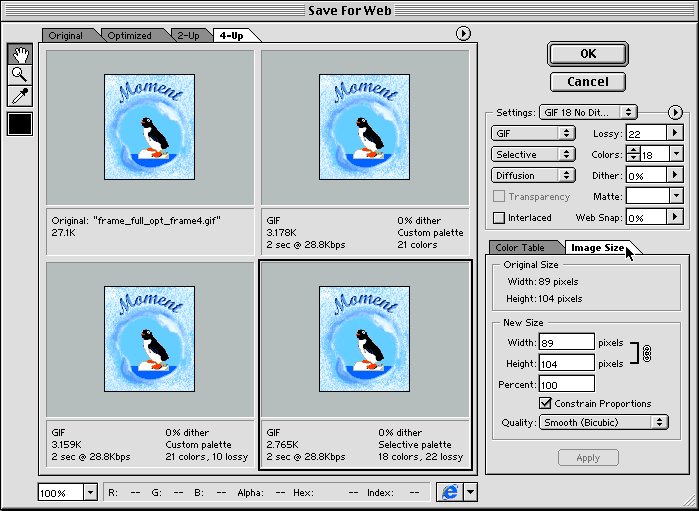
Berbicara tentang Adobe, Photoshop-nya yang terhormat sama sekali bukan aplikasi ramah desain web seperti sekarang ini. Mengapa, melihat riwayat versinya, sungguh menakjubkan untuk berpikir bahwa opsi "Simpan untuk Web..." yang selalu ada tidak datang ke Photoshop sampai versi 5.5, dirilis pada tahun 1999.

Dialog Simpan untuk Web Photoshop 5.5. (Sumber Gambar)
Sebelum hari-hari semua kebaikan CSS3 yang sekarang kita nikmati, Photoshop adalah satu-satunya pilihan Anda untuk bayangan, sudut membulat, dan gradien. Mengompresi gambar untuk penggunaan web bahkan tidak terpikirkan di benak Adobe saat itu.
Di luar pengeditan grafis dan kode, alat utama pilihan untuk seorang desainer adalah klien FTP lama yang bagus. Unggahan file berbasis web melalui 56 ribu modem bukanlah pilihan.
Apakah Sejarah Berulang?
Tentu tidak. Dreamweaver dan Photoshop masih cukup populer dan berfungsi dengan baik. Belum lagi ratusan, jika bukan ribuan, alat lain untuk membuat desain dan pengembangan menjadi lebih mudah. Apa pun selera dan kebutuhan Anda, kemungkinan besar ada alat yang cocok untuk Anda.
Browser
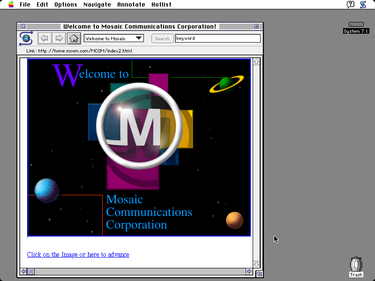
Ada yang ingat NCSA Mosaic? Dikembangkan bersama oleh Marc Andreessen, yang kemudian mengembangkan Netscape, Mosaic dibundel dengan banyak starter kit penyedia layanan internet (ISP). Netscape 2.0 dan Internet Explorer 3.0 dirilis pada tahun 1996.

Peramban web Mosaic 1.0
Perambannya bermasalah dan tidak stabil. Itu tidak biasa untuk situs web tertentu (terutama yang menjalankan Shockwave/Flash) berulang kali membuat sesi browser Anda crash – artinya Anda tidak akan pernah benar-benar memeriksa situs tersebut.
Salah satu tren terburuk pada periode ini adalah situs yang menampilkan kode kepemilikan, yang hanya akan berfungsi di Internet Explorer (terima kasih, Microsoft). Ini juga menyebabkan sebagian besar situs tidak dapat digunakan saat menggunakan browser non-IE.
Apakah Sejarah Berulang?
Syukurlah, tidak. Sementara kita masih harus berurusan dengan beberapa bencana yang lebih tua, maksud saya versi IE, hal-hal sekarang jelas lebih baik daripada di tahun 90-an. Sementara merek Mosaic dan Netscape telah lama berubah menjadi debu, IE juga hilang dan digantikan oleh Edge. Chrome, Firefox, Safari, dan Opera adalah opsi yang solid. Keanehan berbasis browser masih ada, tetapi tidak lazim seperti dulu.
Metode dan Batasan Desain
Pertengahan 90-an tidak diragukan lagi merupakan "wild west" untuk desain. Moto saat itu adalah "Lakukan saja untuk bekerja". Seperti disebutkan di atas, browser web cukup mengerikan. Terkadang sepertinya Anda harus menipu mereka agar bekerja sama dengan tampilan atau fitur apa pun yang ingin Anda buat.
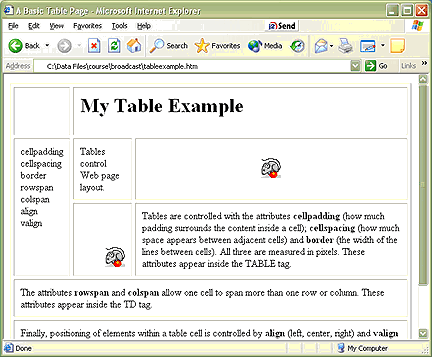
Anda melakukannya dengan Tabel, tentu saja :
Hampir setiap situs utama menggunakan tata letak berbasis tabel, karena CSS1 baru saja disiapkan untuk dirilis. Jika Anda belum pernah membuat tata letak berbasis tabel, Anda melewatkan beberapa kesenangan.


Halaman web yang terdiri dari tabel. (Sumber Gambar)
Meskipun cukup mudah untuk membuat tata letak yang memiliki banyak kolom, tata letak lain membutuhkan tingkat kreativitas yang tinggi. Seringkali, solusinya hanya membuat satu meja di dalam meja lain, lagi dan lagi. Kodenya sangat membengkak dan dikenakan pajak koneksi lambat.
Balap Siput :
Kecepatan koneksi adalah salah satu hambatan terbesar dalam membuat situs. Modem 56k lambat, tapi ya ampun, mereka tampak seperti broadband jika dibandingkan dengan model 14,4 dan 28,8. Umumnya, Anda ingin beranda Anda (kode dan gambar) memiliki total ruang kurang dari 50 kb.
Tentu saja, sekarang kita melihat situs dengan slider lebar penuh yang lebih dari 1MB. Koneksi internet yang lambat memberikan tantangan sulit yang harus selalu Anda waspadai.
Resolusi/Perangkat :
Anda tahu smartphone di tangan Anda? Yah, kemungkinan besar memiliki resolusi yang lebih tinggi daripada kebanyakan komputer desktop dari tahun 1996. Packard Bell saya yang rawan crash menjalankan layar 640x480 yang menggoda. Lihat, kami mobile dulu!
Tapi serius, itu layar kecil. Beberapa pengguna menjalankan pada 800x600 atau bahkan 1024x768 sesekali (jika Anda menjalankan sistem yang benar-benar canggih), tetapi sulit untuk mendapatkan akses ke resolusi yang lebih besar jika Anda belum menjalankannya. Hal itu menyebabkan banyak situs dirancang untuk layar kecil – hanya untuk rusak pada layar yang lebih besar.
Perangkat seluler yang dapat menjelajahi web cukup banyak menjadi impian pada masa itu. Dan, meskipun saya tidak pernah merasa seperti itu pada saat itu, hal-hal sebenarnya lebih sederhana dalam hal jenis layar yang Anda rancang. Sekarang, kami memiliki tata letak responsif yang akan berfungsi di hampir semua layar.
Manajemen Situs :
Jadi ya, tidak ada yang seperti WordPress pada masa itu. Jika Anda ingin mengedit konten situs Anda, atau lebih buruk lagi menambahkan bagian navigasi baru, Anda berpotensi meretas ratusan file di situs HTML statis.
Sementara penyertaan sisi server digunakan oleh beberapa orang yang paham (bukan saya), yang lain (saya) diturunkan untuk mengubah setiap file di situs. Pencarian dan penggantian global sangat membantu.
Sistem manajemen konten apa pun dari pertengahan hingga akhir 90-an biasanya dibuat khusus untuk perusahaan dan menghabiskan banyak uang. Namun, mereka tidak bekerja dengan baik. Keterbatasan browser dan skrip akan membuat sistem ini membuang-buang uang dalam banyak kasus. Itu juga salah satu alasan mengapa IE 6 bertahan jauh melampaui masa manfaatnya.
Apakah Sejarah Berulang?
Saya akan mengatakan satu-satunya hal yang berulang (dan berlipat ganda) itu sendiri adalah resolusi layar dan banyaknya perangkat yang harus kita rancang. Munculnya desain responsif tentu saja membuat tantangan itu lebih mudah untuk diatasi.
Seperti yang saya sebutkan sebelumnya, browser "klasik" itu sering kali mengambil kode yang sama dan merendernya dengan cara yang sangat berbeda. Sementara masalah itu masih akan muncul dari waktu ke waktu, itu bukan bencana desain seperti dulu. Ini adalah langkah besar lainnya yang memungkinkan kami membuat desain yang berfungsi di semua layar.
Disini dan sekarang
Seperti elektronik dan mobil, desain web telah berkembang pesat dalam waktu yang relatif singkat. Sungguh menakjubkan melihat apa yang diciptakan oleh desainer dan pengembang berbakat, tidak pernah memimpikan hal-hal seperti itu ketika saya mulai.
Untungnya, kemajuan perangkat keras dan perangkat lunak telah membuat pekerjaan kami lebih mudah dan mendemokratisasi penerbitan online. Kami tidak lagi harus menyewa perusahaan besar untuk membangunkan kami CMS. Ada banyak yang bagus yang tersedia secara gratis. Pemasangan sekali klik dari penyedia hosting memungkinkan mereka yang bahkan bukan profesional untuk memulai menjalankan web. Itu telah menciptakan lebih banyak kesempatan bagi kita semua.
Kapan perjalanan Anda dimulai sebagai desainer web? Apa perbedaan yang paling mencolok dari dulu dan sekarang?
