20+ Peretasan WordPress untuk Pengembang
Diterbitkan: 2017-08-17Salah satu hal yang sangat populer di WordPress saat ini adalah kesempatan untuk memperluasnya dengan jutaan cara. Misalnya, fungsionalitas dapat ditingkatkan dengan plugin sementara tema bagus untuk mengubah tampilan. Akibatnya, situs tersebut di-tweak untuk memenuhi berbagai kebutuhan blogging, e-commerce, dan lainnya.
Tapi bagaimana dengan melepaskan kekuatan sejati WordPress dengan tweak? Mari kita menyesuaikan satu langkah lebih jauh dengan peretasan pembunuh ini.
#1. Umpan RSS dengan Gambar Unggulan

Pernahkah Anda bertanya-tanya mengapa WordPress tidak mengizinkan menampilkan gambar unggulan secara default di umpan RSS? Itu jelas langkah yang lebih baik jika Anda seorang blogger atau Anda hanya ingin memberikan sedikit lebih banyak dorongan kepada orang-orang untuk berlangganan.
Berikut cara melakukannya (tambahkan ini ke file functions.php tema Anda):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID) )
$content = '<p>' . get_the_post_thumbnail($post->ID, 'thumbnail') . '</p>' . $content;
return $content;
}
#2. Tambahkan Tombol "Kirim ke Facebook"

Blogger melihat Facebook sebagai database besar pelanggan potensial dan pengunjung. Itu benar, dengan lebih dari satu miliar pengguna itu benar-benar dapat meningkatkan volume lalu lintas. Jadi, bagaimana cara membuat tombol "kirim ke Facebook" untuk ditambahkan ke blog dan meningkatkan lalu lintas?
Ini dilakukan dengan membuka file single.php di tema saat ini dan menempelkan kode ini dalam loop:
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" target="blank">Share on Facebook</a>
Selesai!
#3. Hilangkan kompresi gambar

Kita semua tahu bahwa WordPress tidak memberikan gambar berkualitas 100 persen karena memampatkannya hingga 90 persen. Meskipun ini mungkin tidak terdengar seperti sesuatu yang perlu diubah bagi banyak orang, kami pengembang tahu bahwa kami dapat melakukan yang lebih baik.
Misalnya, kami dapat memaksa platform untuk menampilkan 100 persen gambar asli untuk memastikan kualitas yang sempurna. Berikut ini perlu ditambahkan ke file functions.php tema saat ini:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
#4. Referensi situs dengan URL

Dengan menggunakan WordPress, seseorang dapat menambahkan pintasan ke situs sebagai referensi. Akibatnya, tidak perlu mengetikkan URL setiap saat. Berikut cara melakukannya:
<?php bloginfo('url'); ?>
Fungsi tersebut kemudian digunakan seperti ini:
<a href="<?php bloginfo('url'); >/about">About Our Company</a>
#5. Tingkatkan keamanan dengan menghapus versi WordPress yang ditampilkan secara publik

Untuk peretas, mengetahui versi WordPress sudah cukup untuk mencoba mengeksploitasi beberapa lubang keamanan (terutama di versi yang lebih lama: pelanggaran dokumen Panama disalahkan pada instalasi lama!). Untuk menyembunyikan informasi ini dari siapa pun, Anda dapat menggunakan peretasan berikut:
<?php
// Remove the WP version for extra WordPress Security
function remove_wp_version(){
return '';
}
add_filter('the_generator', 'remove_wp_version');
?>
#6. Batasi jumlah orang yang dapat mendaftar
Jika Anda memperhatikan bahwa banyak pengguna WordPress baru telah mengunjungi halaman pengguna, itu berarti Anda mungkin mengizinkan siapa pun untuk mendaftar. Saat Anda memeriksa pengaturan, Anda akan menemukan bahwa pengguna berlangganan melalui RSS Anda.
Jika Anda tidak ingin terlalu banyak pengguna terdaftar, buka Pengaturan dan hapus centang pada kotak yang mengizinkan semua orang untuk mendaftar menggunakan opsi keanggotaan. Itu dia!
#7. Cegah spam dengan menonaktifkan HTML di komentar

Spam adalah masalah nyata bagi banyak orang yang menggunakan WordPress. Misalnya, blogger sering menemukan tautan ke situs mencurigakan di bagian komentar. Postingan dengan spam bukanlah cara yang baik untuk diperhatikan, jadi masalahnya harus dihilangkan sesegera mungkin.
Untuk menonaktifkan HTML dan mencegah spammer menyertakan tautan dan metode lain, kode ini perlu ditambahkan ke file functions.php:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment ) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display ) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
#8. Gunakan email sebagai login
Peretasan yang sangat sederhana ini bisa sangat membantu dalam hal meningkatkan keamanan. Untuk peretas, akan jauh lebih sulit untuk memprediksi email daripada nama pengguna, jadi ini adalah metode yang lebih aman.
#9. Tampilkan posting terbaru di beranda

Ini adalah peretasan hebat untuk blogger yang memungkinkan untuk menampilkan entri blog terbaru di beranda. Tidak perlu menjadikan blog sebagai beranda! Hanya kode berikut yang harus digunakan:
<?php query_posts($query_string . '&showposts=5' ); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="story"> <div class="story-content"> <h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <?php the_excerpt(); ?> <?php endwhile; endif; ?>
# 10. Ganti logo admin


Seperti yang dikatakan di atas, salah satu fungsi terbesar WordPress adalah kustomisasi. Bagian ini termasuk dalam kategori ini. Peretasan berikut memungkinkan untuk menampilkan logo klien alih-alih logo admin default. Anda tidak memerlukan plugin atau apa pun untuk melakukannya, cukup masukkan kode berikut ke functions.php:
function custom_admin_logo() {
echo '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/admin_logo.png) !important; }
</style>';
}
add_action('admin_head', 'custom_admin_logo');
#11. Hapus notifikasi kesalahan pada halaman login
Ini adalah peretasan keamanan lain yang menghapus pesan kesalahan dari halaman login, sehingga mencegah peretas dari peringatan tentang login atau kata sandi yang salah. Masukkan kode ini:
add_filter('login_errors',create_function('$a', "return null;"));
# 12. Setel editor HTML default

Retasan berikutnya pada daftar kami memungkinkan pengguna WordPress memutuskan apakah akan menggunakan Editor Visual atau editor HTML. Jika Anda lebih suka yang tertentu, gunakan kode ini (masukkan ke functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
# 13. Ubah teks footer di dasbor
Peretasan ini dapat berguna bagi pengembang yang ingin membuat klien mereka terkejut dengan memiliki beberapa teks di footer dasbor. Cukup masukkan yang berikut ini ke dalam file functions.php:
function remove_footer_admin () {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
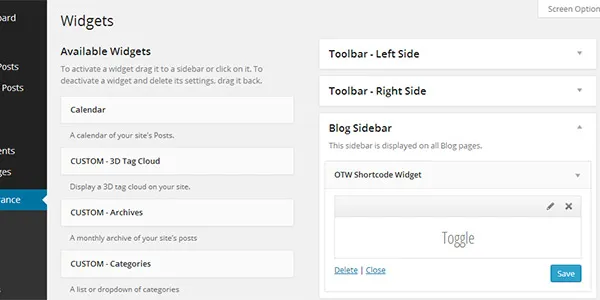
# 14. Tambahkan kode pendek ke widget

Anda dapat mengajari WordPress untuk menggunakan shortcode yang bermanfaat dengan menambahkan kode berikut ke functions.php:
add_filter('widget_text', 'do_shortcode');
#15. Sesuaikan logo dasbor
Sekali lagi peretasan bagi pengembang untuk menyesuaikan situs web untuk klien mereka. Untuk mempersonalisasi penginstalan, Anda dapat menambahkan logo ke tanda hubung dengan menggunakan yang berikut ini:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
<style type="text/css"><!--
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/custom-logo.gif) !important; }
--></style>';
}
#16. Daftar posting yang akan datang
Peretasan ini untuk blogger yang ingin posting mereka yang akan datang dijadwalkan dalam daftar yang dapat dilihat oleh pengunjung. Salin dan tempel kode berikut di mana saja di tema Anda:
<div id="zukunft">
<div id="zukunft_header"><p>Future events</p></div>
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div >
<p class><b><?php the_title(); ?></b><?php edit_post_link('e',' (',')'); ?><br />
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
</div>
<?php endwhile; else: ?><p>No future events scheduled.</p><?php endif; ?>
</div>
#17. URL yang tepat
Alamat situs Anda harus benar. Fungsi esc_url() memungkinkannya untuk tetap bebas dari kesalahan:
$my_url = 'http://myawesomesite.com/?awesome=true'; $url = esc_url( $my_url );
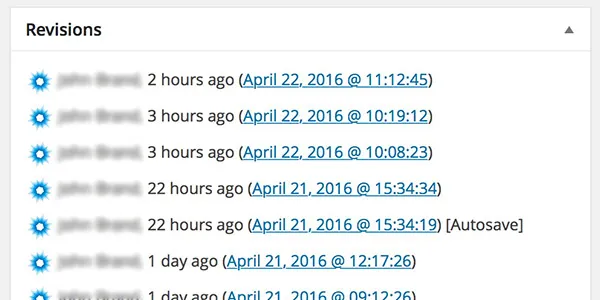
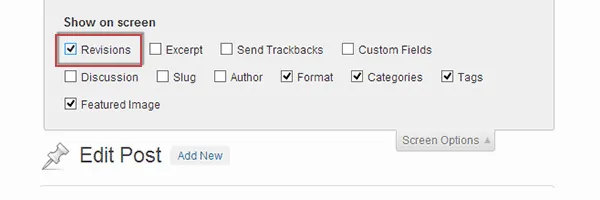
#18: Kurangi revisi posting

WordPress hadir tanpa batasan standar revisi posting yang disimpan dalam database. Seiring waktu, jumlah mereka dapat meningkat secara dramatis (yang tidak akan ada gunanya bagi situs). Tambahkan kode berikut ke file wp-config.php untuk mengatur batas:
define( 'WP_POST_REVISIONS', 3 );
Contoh menetapkan batas ke 3.
#19: Nonaktifkan penyimpanan revisi

Yang ini melanjutkan topik revisi pos. Jika Anda ingin menonaktifkannya, gunakan kode ini:
define( 'WP_POST_REVISIONS', -1 );
#20. Ubah panjang kutipan
Dalam beberapa kasus, kutipan standar mungkin tidak cocok untuk tata letak. Mengubah mereka sangat mudah. Buka functions.php dan masukkan ("20" adalah nilai panjang):
function custom_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
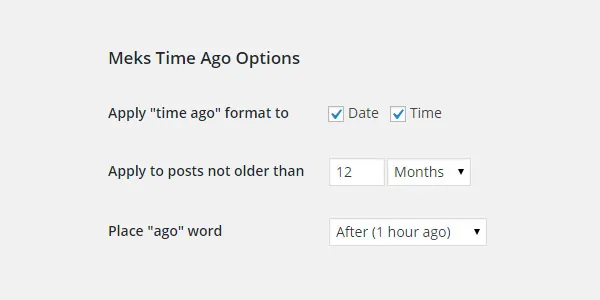
#21. Tambahkan gaya Twitter "waktu yang lalu" tanggal

Beberapa developer tidak mengetahui bahwa WordPress dapat menampilkan tanggal menggunakan format “Time Ago”. Ini dapat dilakukan dengan menempelkan kode berikut di mana saja dalam loop:
Posted <?php echo human_time_diff(get_the_time('U'), current_time('timestamp')) . ' ago';
Saatnya Meretas!
Siap untuk melepaskan kekuatan WordPress dengan peretasan sederhana namun praktis ini? Dengan mencobanya, Anda dapat menemukan kemampuan baru situs web Anda dan memperluas fungsinya untuk menjadikannya lingkungan yang lebih fungsional.
Setelah Anda melihat manfaat dari peretasan ini, Anda dapat membuat upaya pengelolaan konten Anda lebih efektif. Juga, beberapa dari mereka benar-benar dapat meningkatkan keamanan situs Anda, yang sangat penting.
Semua ini – tanpa perlu menginstal satu pun plugin! Mengingat bahwa situs WordPress mengandalkan banyak plugin yang diinstal, kemajuan ini bisa sangat membantu untuk mempertahankan kecepatan pemuatan yang cepat.
Semoga artikel ini bermanfaat bagi Anda untuk menemukan beberapa peretasan WordPress baru dan meningkatkan situs Anda.
