20 CSS & Cuplikan Kode Navigasi Menu Gratis
Diterbitkan: 2017-12-21Jika Anda mencari cuplikan kode untuk membuat menu navigasi yang luar biasa untuk situs Anda, tidak perlu mencari lagi! Berikut adalah 20 cuplikan kode gratis untuk navigasi yang dapat Anda gunakan untuk membuat navigasi menu tetap, sembunyikan otomatis, vertikal, horizontal, responsif, elastis, dan banyak lagi!
Anda akan menemukan hampir semua jenis navigasi situs web dalam daftar ini. Semuanya hadir dengan cuplikan kode gratis, fungsionalitas sempurna, dan implementasi yang mudah.
Hebatnya adalah sebagian besar juga responsif, sehingga akan terlihat sempurna di berbagai ukuran layar.
Periksa mereka!
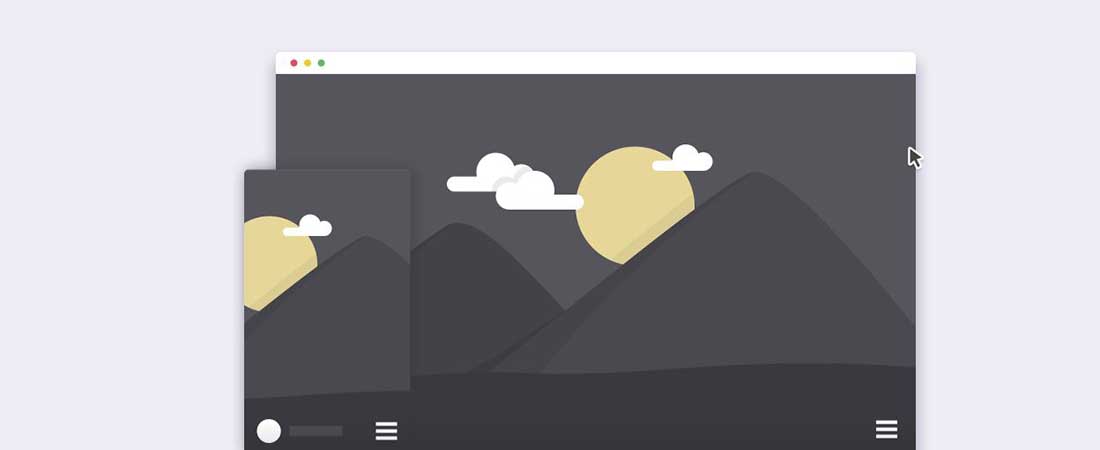
Navigasi Menyembunyikan Otomatis
Navigasi Penyembunyian Otomatis adalah cuplikan kode navigasi sederhana yang disembunyikan secara otomatis saat pengguna mulai menggulir ke bawah. Setelah pengguna mulai menggulir kembali, itu menjadi terlihat. Navigasi persembunyian otomatis telah ada selama beberapa waktu sekarang, terutama pada perangkat seluler. Pola UX ini sederhana dan efisien. Efek persembunyian membuat segalanya lebih mudah dan menciptakan lebih banyak ruang untuk konten.
Navigasi Tetap Vertikal
Contoh ini adalah menu navigasi vertikal cerdas, yang berisi indikator bulat yang berubah menjadi ikon berlabel saat berinteraksi. Gagasan di balik konsep yang menerapkan indikator bulat ini adalah untuk memberi petunjuk kepada pengguna tentang jumlah bagian yang akan mereka gulir. Setiap indikator putaran pada dasarnya adalah bab konten dan memiliki judul sendiri di bawahnya.
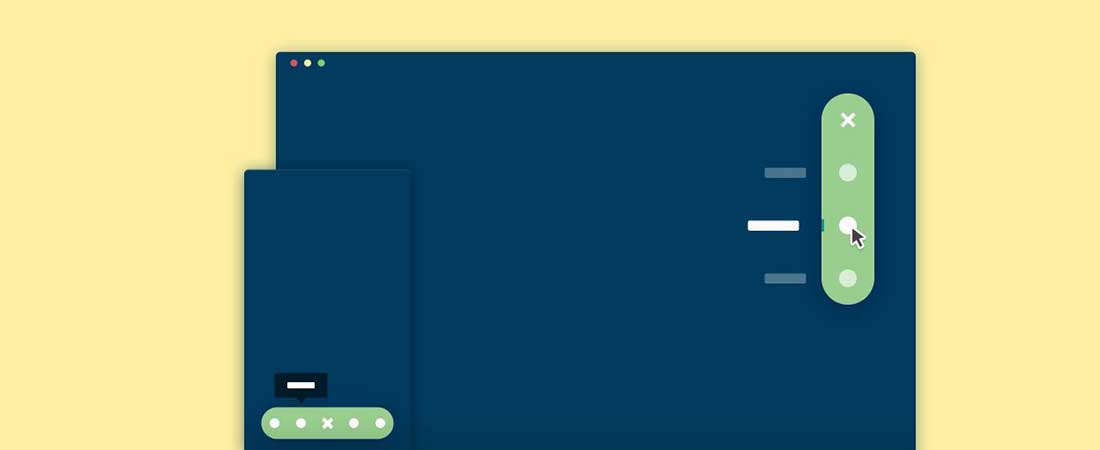
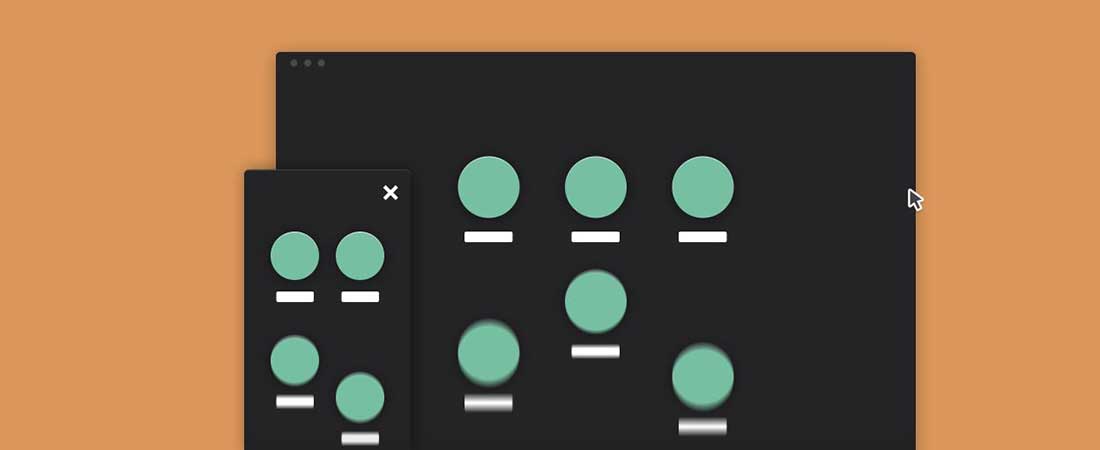
Navigasi Melar
Navigasi Melar adalah pemicu navigasi bulat yang membentang dan mengungkapkan item. Navigasi ini terinspirasi dari konsep daftar belanja oleh Hila Peleg. Tim ini menerapkan ide serupa yang memperluas navigasi dan membuat 3 kasus berbeda di mana cuplikan menjadi berguna: 1) navigasi tetap, 2) tombol tambahkan konten, dan 3) tombol edit konten.
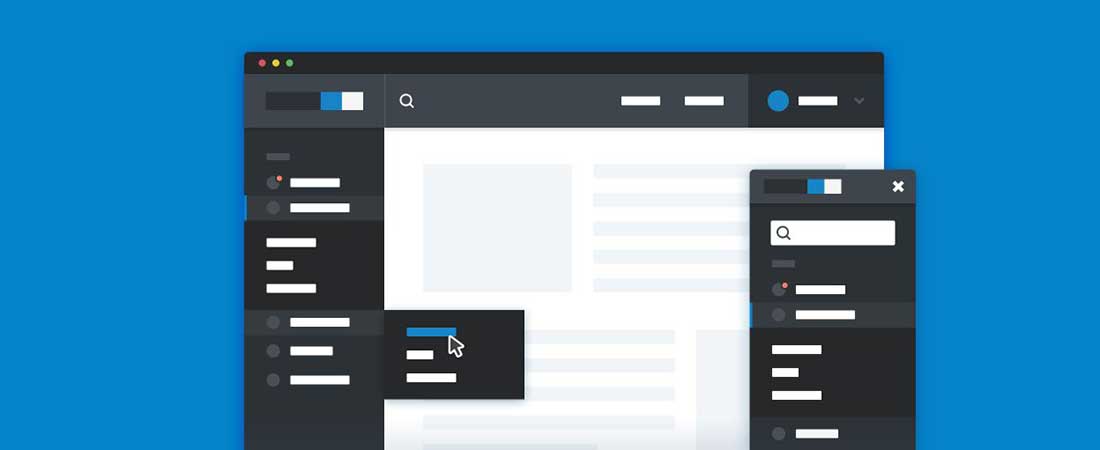
Navigasi Sidebar Responsif
Ini adalah menu navigasi vertikal samping yang sangat mudah diintegrasikan ke dalam desain Anda. Ini juga ideal untuk dasbor dan area admin dan memiliki desain yang responsif. Navigasi responsif untuk situs besar tidak mudah dibuat. Jika Anda bekerja pada panel admin, misalnya, Anda mungkin perlu mengembangkan menu vertikal dengan banyak subkategori. Cuplikan ini akan menyelamatkan Anda dari semua masalah itu.
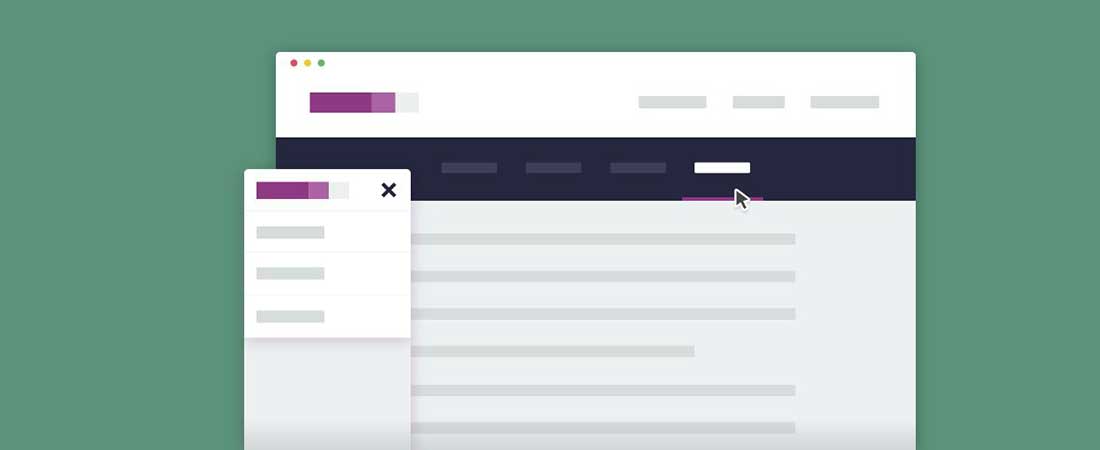
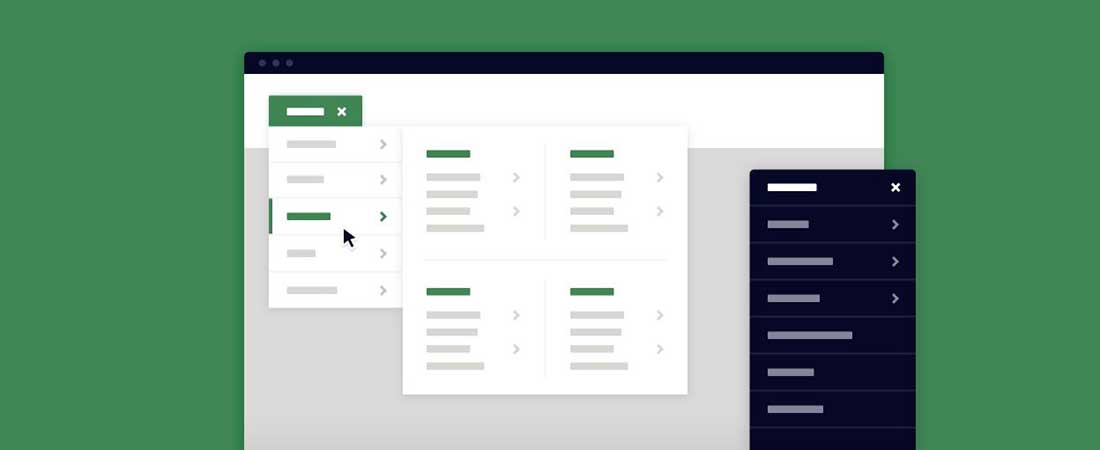
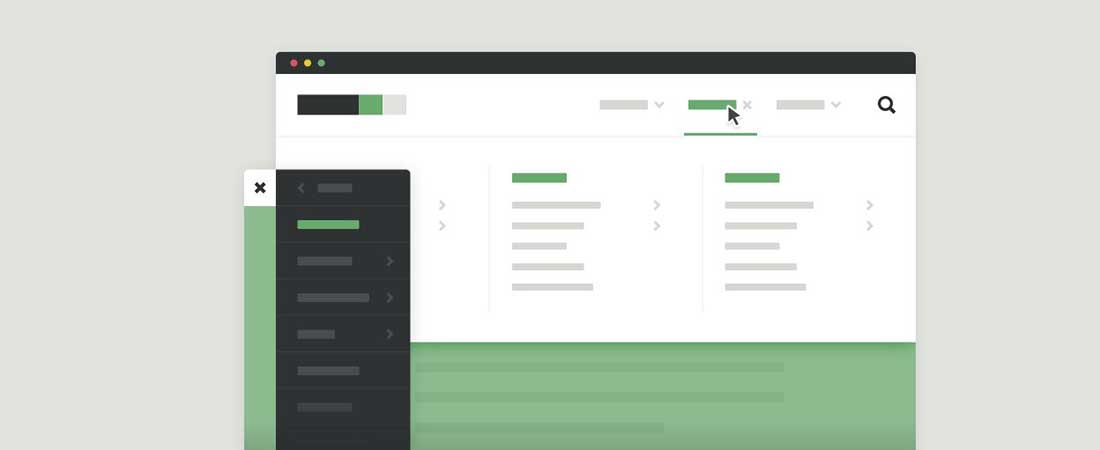
Mega Dropdown
Ini adalah komponen menu mega-dropdown yang responsif dan mudah disesuaikan. Jika Anda sedang mengerjakan proyek web dan Anda memiliki terlalu banyak konten untuk digunakan, maka menu drop-down mega ini akan membantu Anda. Itu memudahkan pengguna untuk menavigasi konten.
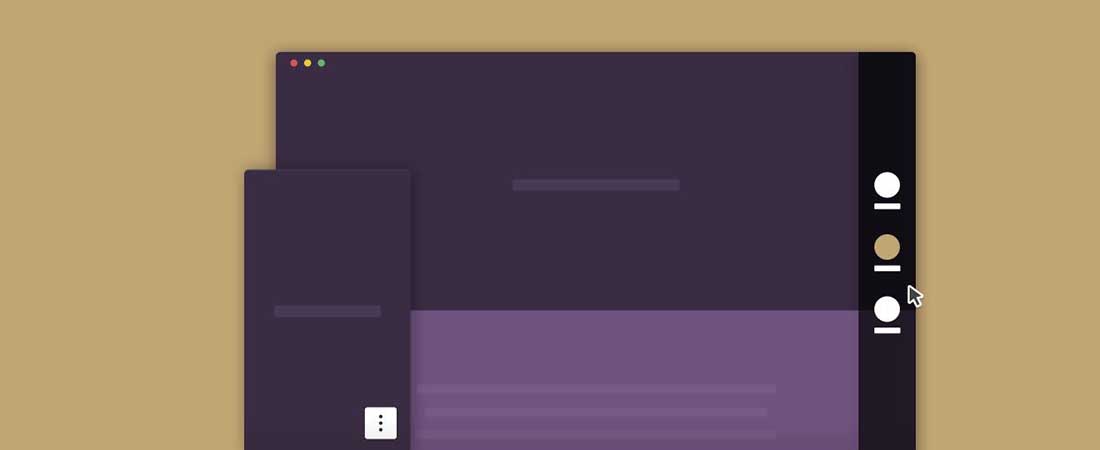
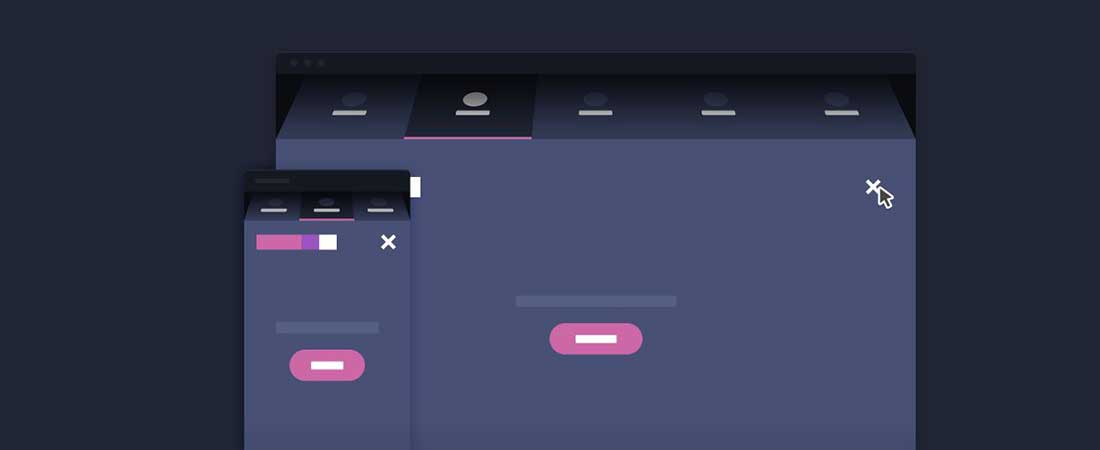
Navigasi Tebal 3D
Navigasi ini tebal dan meluncur saat aktif dan menggantikan konten saat ini dalam ruang 3D. Ini adalah sumber yang sangat bagus dan pendekatan yang bagus untuk navigasi situs web.
Navigasi Geser Sekunder
Ini adalah menu sekunder tebal yang meluncur di atas navigasi utama dan ini bisa menjadi alternatif yang bagus untuk menu drop-down biasa. Jika Anda mencari cara untuk menekankan sub-navigasi, cuplikan ini akan sangat berguna.
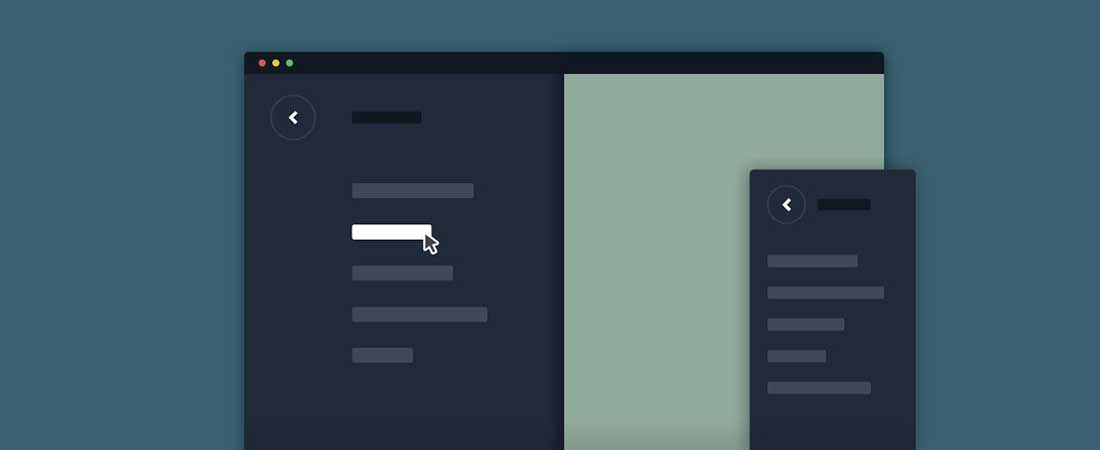
Navigasi Mendorong Layar Penuh
Navigasi pendorong layar penuh ini menggantikan konten saat ini dengan mendorongnya keluar dari layar Anda. Ini terinspirasi oleh desain ulang Hello Monday yang indah yang menangkap minat tim ini melalui navigasi ukuran penuhnya.
Navigasi Goyang
Ini juga merupakan navigasi layar penuh, kali ini dengan item menu mengambang. Contoh ini sangat ideal untuk aplikasi web. Dalam beberapa kasus, Anda mungkin ingin memberikan pilihan kepada pengguna, terutama jika Anda memiliki daftar kategori yang banyak, tanpa mereka kehilangan fokus pada halaman web.

Navigasi Berputar 3D
Ini adalah navigasi berputar 3D yang sempurna untuk desain skeuomorphic. Anda dapat menggunakan cuplikan ini untuk membuat navigasi situs web Anda berani dan menarik perhatian orang. Contoh ini berfungsi cukup baik di agensi dan situs web portofolio untuk memamerkan keterampilan.
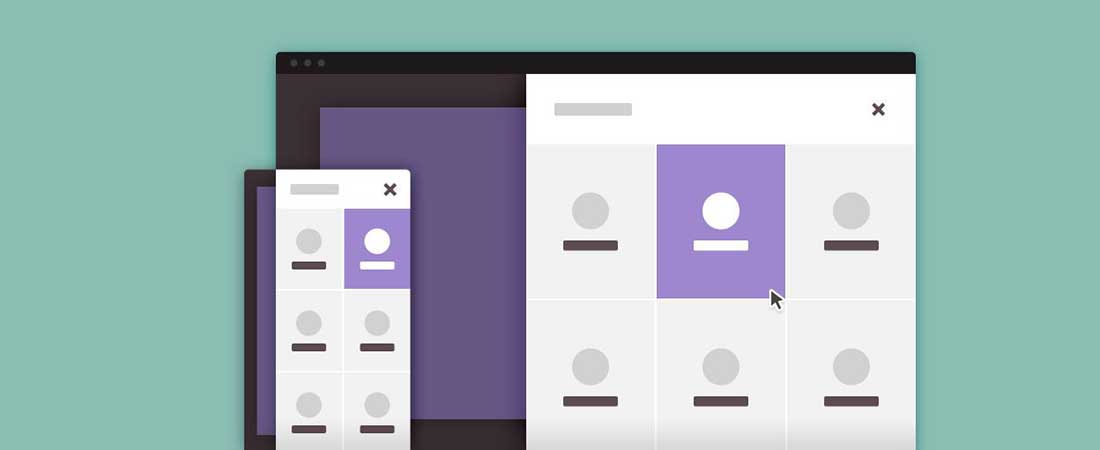
Navigasi Situs Mega
Ini adalah menu mega navigasi responsif yang sangat mudah untuk disesuaikan dan memiliki animasi CSS yang halus.
Navigasi Animasi Bulat
Ini adalah navigasi animasi bulat layar penuh eksperimental yang menggunakan CSS dan jQuery dan diperluas dalam lingkaran. Efek ini sangat berguna dan juga cukup keren.
Navigasi Tetap Sekunder
Ini adalah navigasi tetap sekunder yang dibuat khusus untuk pengguna yang menginginkan ikhtisar singkat tentang konten halaman. Cuplikan ini memudahkan mereka untuk berpindah dari satu bagian ke bagian lain. Ini menggunakan gulir bertenaga jQuery.
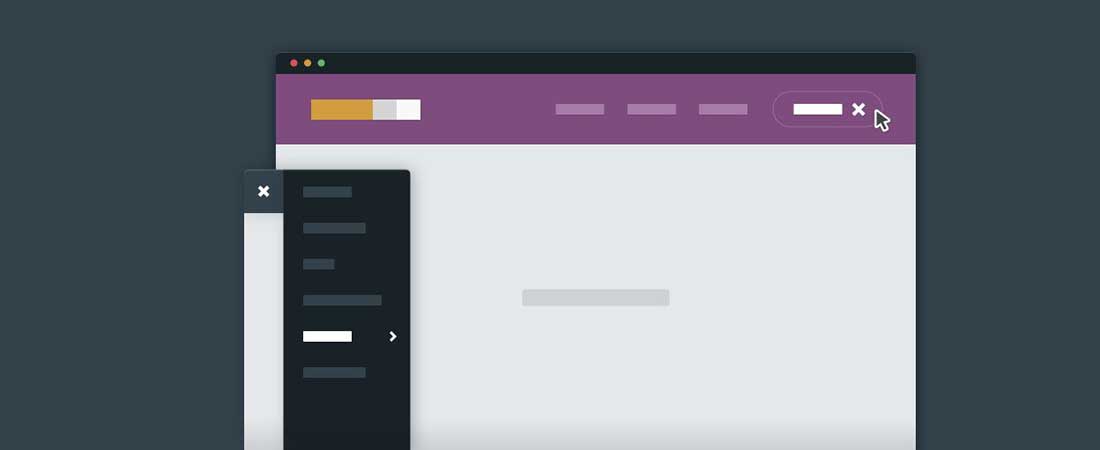
Navigasi Pop-Out Layar Penuh
Anda sekarang dapat dengan mudah menarik perhatian pengguna melalui beberapa tombol ajakan bertindak sebelum membiarkan mereka menjelajahi navigasi layar penuh situs. Ini baru-baru ini menjadi pendekatan umum untuk banyak situs web. Ide menyembunyikan navigasi membuat segalanya lebih mudah dan menciptakan lebih banyak ruang untuk konten.
Navigasi Tetap Vertikal
Navigasi sisi tetap vertikal ini memungkinkan pengguna menelusuri halaman dengan mudah. Mereka dapat dengan mudah memilih bagian situs mana yang ingin mereka lihat terlebih dahulu. Contoh ini sangat berguna terutama jika pengguna harus menggulir banyak konten. Ini akan memudahkan mereka untuk menemukan apa yang mereka cari. Navigasi vertikal ini memberikan gambaran lengkap halaman dan mengurangi waktu penelusuran.
Navigasi Tetap Cerdas
Ini adalah navigasi tetap pintar yang memungkinkan pengguna mengakses bilah menu kapan saja. Seperti contoh sebelumnya, yang ini juga dirancang untuk situs web yang memiliki banyak konten untuk ditampilkan kepada pembacanya. Navigasi tetap pintar menyediakan cara cepat untuk kembali ke atas. Inilah mengapa cuplikan ini memiliki tombol back-to-top. Mengapa pengguna menggulir kembali ke atas ketika mereka cukup mengklik tombol.
Navigasi yang Dapat Diperluas Sekunder
Ini adalah navigasi yang dapat diperluas sekunder yang sederhana dan responsif yang membuat menu dapat diakses. Navigasi harus dapat diakses oleh semua pengguna dan dalam beberapa kasus, Anda mungkin tidak memiliki cukup ruang di header untuk menampilkan semua item menu. Di situlah cuplikan ini berguna. Anda dapat menggunakan navigasi sekunder yang dapat diperluas untuk menampilkan semua item menu yang tidak sesuai dengan yang utama.
Intro & Navigasi Halaman Penuh
Di tautan ini, Anda akan menemukan halaman intro yang sangat bagus yang berfokus pada gambar latar belakang lebar penuh dan menu animasi yang mengagumkan. Contoh ini memiliki efek kabur yang bagus di belakang navigasi yang mirip dengan efek iOS. Anda akan dengan mudah membuat pengguna terkesan dengan cuplikan ini. Misalnya, Anda dapat mencampur gambar latar belakang beresolusi tinggi dengan tipografi yang sangat bagus.
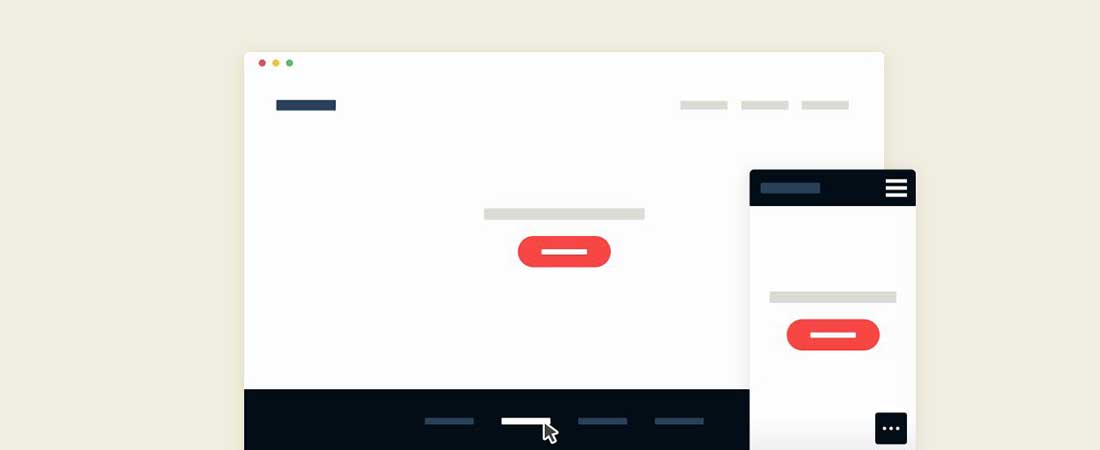
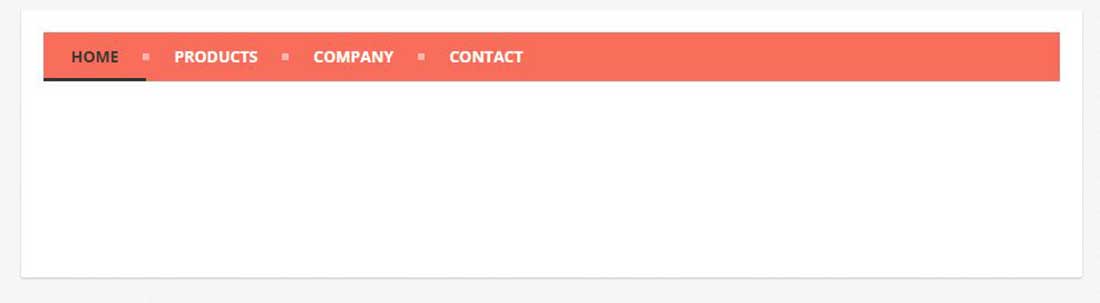
Navigasi HTML Responsif Sederhana
Ini adalah menu horizontal minimalis dan ringan yang memiliki desain responsif yang akan terlihat bagus di semua browser dan perangkat. Itu dibangun dengan CSS murni.
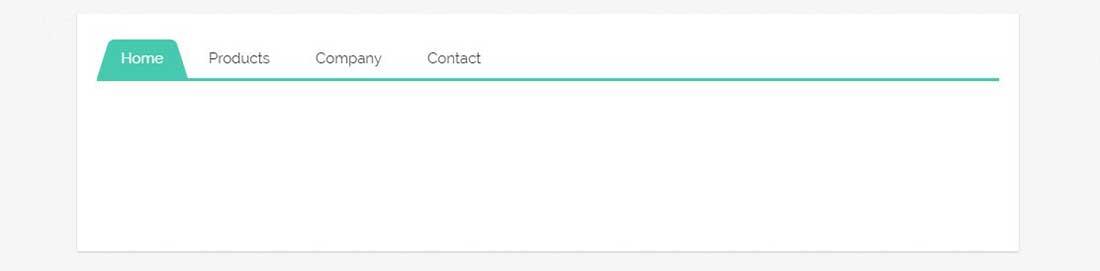
Menu Tab Datar
Ini adalah cuplikan kode menu tab datar yang pasti akan berguna dan menghemat banyak waktu Anda. Menu ini juga responsif dan terlihat bagus di semua ukuran layar.