17 Plugin Sketsa Terbaik untuk Desainer
Diterbitkan: 2019-04-01Sketch adalah alat desain serbaguna yang dapat digunakan untuk mendesain UI untuk banyak perangkat. Karena kesederhanaan dan antarmuka yang mudah digunakan, terkadang menjadi pilihan yang lebih disukai di antara desainer UI. Ada banyak plugin di luar sana yang dapat membantu memperluas fungsionalitas Sketch. Pengaya ini dapat membantu membuat sketsa Anda sendiri dan sangat membantu jika Anda ingin meningkatkan alur kerja Anda.
Setelah plugin ini diinstal, sketch mengelolanya dengan cukup efisien. Pengaya ini diperbarui secara otomatis dan pengaya yang sudah ketinggalan zaman biasanya dinonaktifkan. Plugin dan add-on dapat secara drastis mengubah cara kita menggunakan Sketch dan mendesain antarmuka. Dalam artikel ini, kami akan membantu Anda menemukan beberapa plugin sketsa terbaik yang tidak hanya dapat membantu Anda mendesain antarmuka yang indah tetapi juga meningkatkan alur kerja Anda.
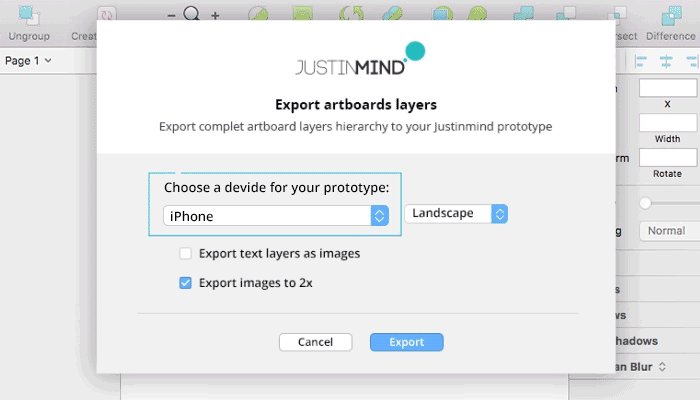
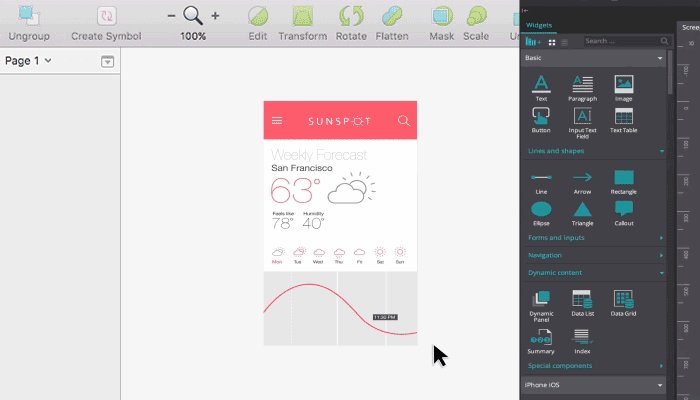
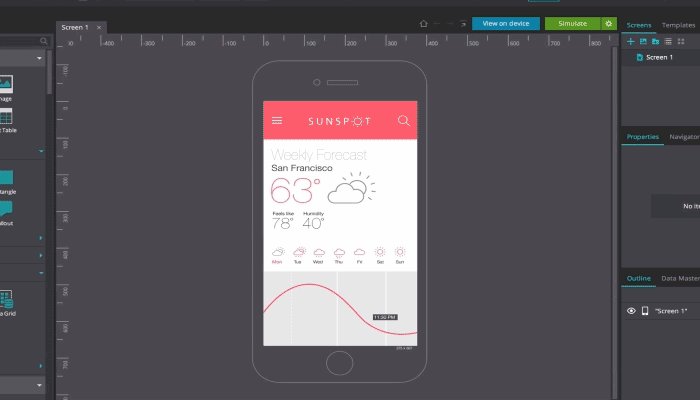
1. Sketsa Justinmind
Ini adalah alat hebat yang membantu Anda menambahkan animasi ke desain Anda. Setelah Anda membuat file berlapis di Sketch, tekan saja ekspor untuk mentransfernya ke alat prototipe interaktif. Menambahkan animasi interaktif dapat membantu memamerkan karya Anda dengan cara yang lebih realistis dan dapat membantu meningkatkan desain Anda secara drastis.
2. Temukan dan Ganti
Berapa kali Anda harus mengganti kata dalam dokumen sketsa? Kemungkinan Anda salah mengeja nama merek atau kata saat membuat dokumen. Plugin ini adalah cara yang brilian untuk mengatasi masalah itu. Ini memindai seluruh dokumen untuk menemukan kata-kata serupa dan membantu Anda menggantinya dengan kata yang Anda inginkan. Anda dapat memindai artboard atau membatasi pencarian Anda ke satu lapisan.
3. Ukur Sketsa
Ukuran sketsa menjembatani kesenjangan antara desainer dan pengembang. Ini secara akurat mengekspor spesifikasi Anda ke kode HTML/CSS yang valid yang dapat digunakan untuk mengimplementasikan desain.
4. Cermin Ajaib
Plugin ini memungkinkan Anda membuat mock-up perspektif di Sketch tanpa harus menggunakan Photoshop. Ini dapat dilakukan dengan membentuk ulang artboard Anda menjadi bentuk untuk membuat mock-up piksel sempurna yang terkadang membutuhkan waktu berjam-jam untuk dibuat di Photoshop.
5. Lorem Ipsum
Alat generator lorem ipsum sederhana ini menghasilkan dan menambahkan teks ke desain Anda. Ini bisa sangat berguna saat membuat desain tiruan untuk memamerkan karya Anda.
6. Pembuat Konten
Plugin ini bekerja persis seperti generator lorem ipsum. Ini menghasilkan berbagai macam lokasi data, nama avatar, profesi untuk beberapa nama.
7. Animasi
Plugin ini memungkinkan Anda membuat tata letak responsif cepat dan mengubahnya menjadi file HTML/CSS. Ini dilakukan ketika plugin Autolayout dan Launchpad digabungkan dan digunakan dengan perangkat lunak Sketch. Itu dikemas dengan alat yang sangat berguna untuk mengatur margin, spasi, mengatur opsi tata letak sehingga artboard terlihat dan bereaksi dengan cara yang sama ketika ukurannya diubah. Setelah Anda memiliki desain yang lengkap, Anda dapat dengan mudah mengekspornya ke dalam file kode yang valid dan menyerahkan file tersebut ke pengembang.

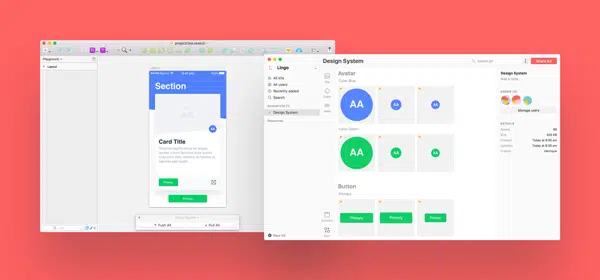
8. Lingo
Plugin serbaguna ini memungkinkan Anda mengatur, membuat, dan mengelola sistem desain. Anda dapat memastikan konsistensi merek dari awal hingga akhir saat mengerjakan desain dan berbagi pustaka aset yang konsisten dengan seluruh tim. Ini menghilangkan kebutuhan untuk mengelola perpustakaan UI terpisah.
9. Slinky
Plugin ini mengubah file desain Anda menjadi template email HTML. Ini adalah alat yang berguna untuk desainer grafis yang ingin mengubah desain mereka menjadi template HTML tanpa menulis satu baris kode pun.
10. Arus Pengguna
Ingin membuat diagram alur pengguna pada sketsa dengan mudah? Alur pengguna memungkinkan Anda membuat tautan, menambahkan logika bersyarat, menampilkan atau menyembunyikan koneksi dengan mudah. Ini adalah plugin yang bagus untuk digunakan saat membuat aplikasi seluler atau web.
11. Urutkan Saya
Harus melalui setiap lapisan dan halaman pada dokumen sketsa bisa menjadi mimpi buruk bagi para desainer. Sortir saya plugin membantu Anda mengatur dan memberi nama file dengan mudah. Ini dapat menghemat banyak waktu dan meningkatkan alur kerja Anda secara keseluruhan.
12. Inventaris gaya sketsa
Desainer melalui sejumlah iterasi untuk mempersempit gaya yang ingin mereka gunakan. Inventaris sketsa menggabungkan eksplorasi dan eksperimen Anda serta menggabungkan gaya grup serupa menjadi satu. Ini adalah alat yang sangat berguna jika Anda mengerjakan desain dari awal.
13. Prisma
Plugin Prism memungkinkan Anda untuk mengumpulkan warna dalam dokumen Anda ke dalam palet warna tertentu. Yang harus Anda lakukan adalah menambahkan contoh warna baru ke dokumen yang ada, dan tekan control +command + C untuk membuat palet warna dari artboard Anda.
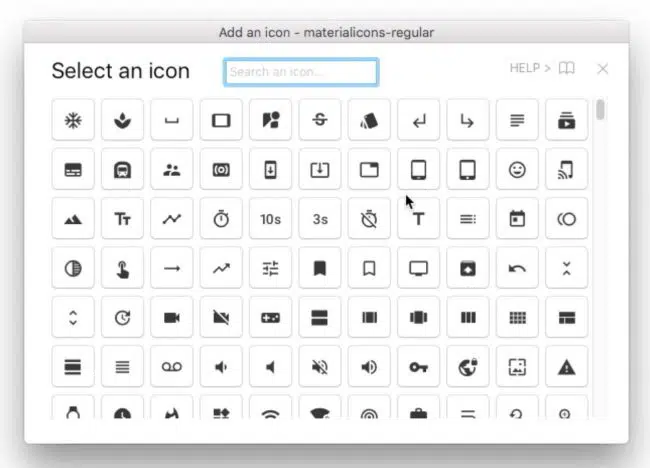
14. IkonFont
Sangat mudah untuk menemukan dan memasang ikon menggunakan plugin ini. Daripada harus mengimpor aset gambar, temukan dan gunakan ikon secara efisien di desain web Anda. Setelah instalasi, unduh bundel font ini dan impor semua file SVG ke dalam dokumen sketsa Anda.
15. Looper
Looper menduplikasi lapisan dan grup untuk membuat pola organik yang indah. Anda dapat mengontrol rotasi, skala, dan opasitasnya sesuai kebutuhan.
16. Penyempurna Piksel
Plugin ini memudahkan Anda untuk membuat pola dan bentuk piksel yang sempurna. Yang harus Anda lakukan adalah klik pada objek yang ingin Anda ubah dan tekan Shift+ Control+Option+Commd+P untuk mengubah elemen.
17. Proporsi
Plugin ini membantu Anda memeriksa desain Anda terhadap sistem berbasis grid berdasarkan rasio emas. Untuk menggunakan ini dengan benar, klik pada layer dan kemudian opsi proporsi. Garis besar berbasis grid akan digambar dalam seleksi untuk Anda periksa elemen Anda terhadap rasio standar.
Kesimpulan
Ingin memperluas kit alat desain Anda? Berikan plugin ini dan coba dan beri tahu kami mana yang paling cocok untuk Anda dan mengapa!