14 Kombinasi Warna dan Palet Situs Web yang Luar Biasa
Diterbitkan: 2019-03-18Memilih palet warna yang tepat untuk situs web Anda itu rumit. Sebuah desain website terdiri dari berbagai elemen – teks, tombol, link, logo, gambar banner untuk beberapa nama. Lebih dari 90% penilaian awal kami terhadap sebuah situs web dibuat berdasarkan warna saja, jadi masuk akal untuk memilih skema warna Anda dengan hati-hati. Untuk menghasilkan palet warna yang menarik dan atraktif, desainer menghabiskan banyak waktu mempelajari teori warna dan mengikuti skema yang cenderung lebih tren daripada yang lain.
Untuk memulai, kami telah mengumpulkan beberapa skema warna situs web terbaik yang dapat Anda ambil inspirasinya. Kami telah menyertakan kode warna untuk setiap desain – dengan cara ini Anda dapat memasukkan kode dan membuat situs yang membangkitkan tampilan dan nuansa yang sama dari situs aslinya.
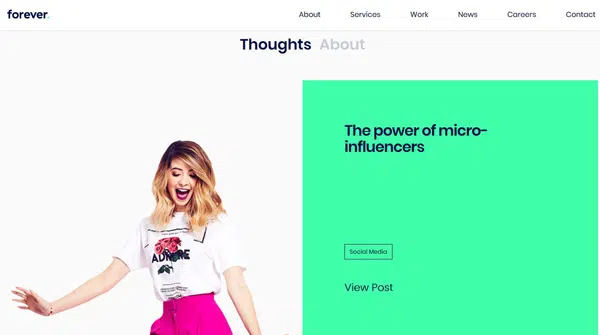
1. Agen Selamanya

Penggunaan warna yang berani terlihat jelas di website ini. Hijau cerah tetap menjadi warna utama sementara aksen warna cerah lainnya diperkenalkan di berbagai bagian layar lainnya. Rona ini adalah tren yang sangat populer di kalangan desainer situs web. Warna hijau yang terlihat di sini sedikit berbeda dari yang lain karena jauh lebih terang dan terlihat di lokasi seperti footer, ikon, bilah sisi, dan bagian lain dari situs web.
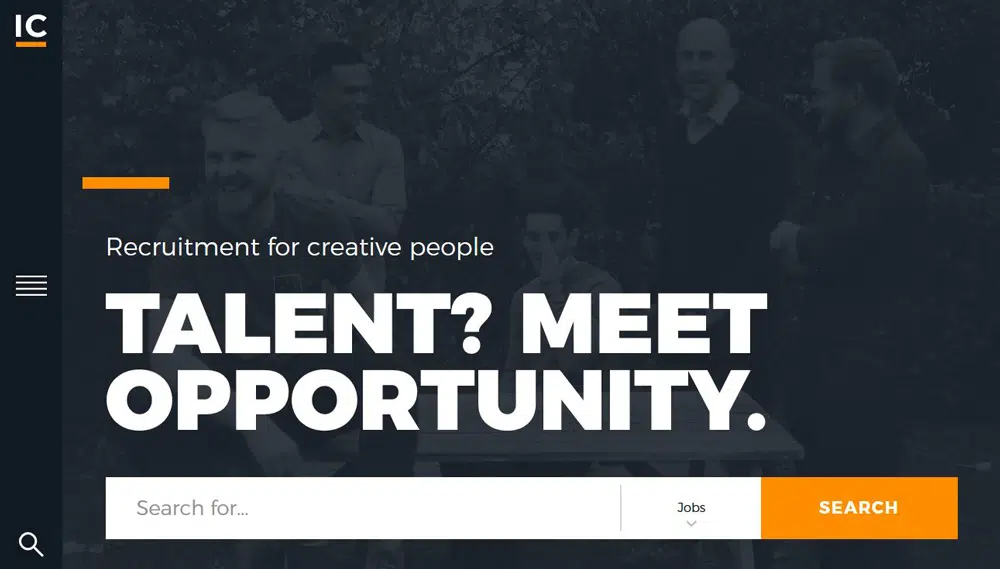
2. IC Kreatif

Hamparan latar belakang dan judul besar dalam warna kontras menciptakan dampak besar pada pemirsa. Overlay warna adalah tren utama lainnya yang telah banyak kita lihat tahun ini. Dengan kuning cerah pada overlay gelap menciptakan efek dramatis yang menarik mata pemirsa ke layar.
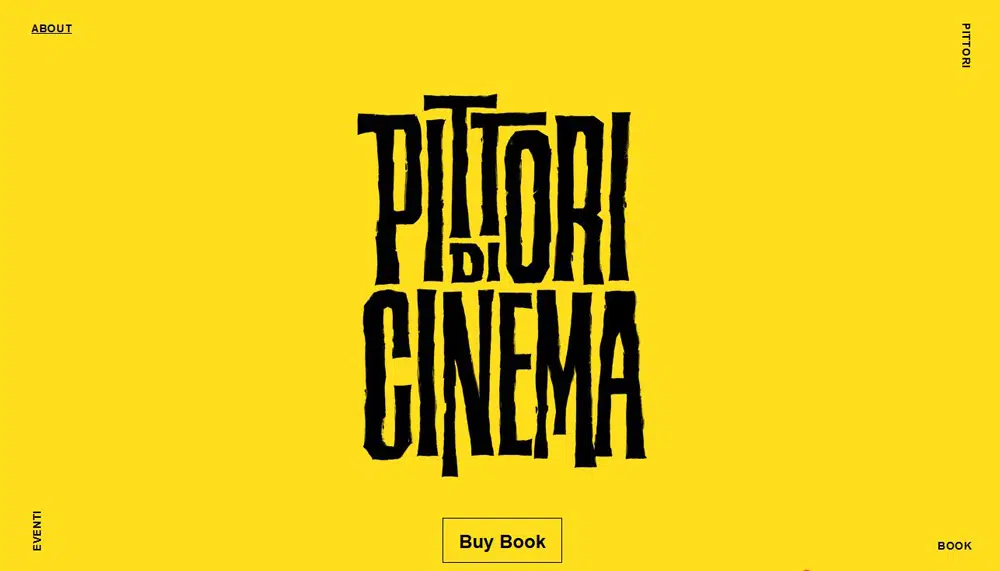
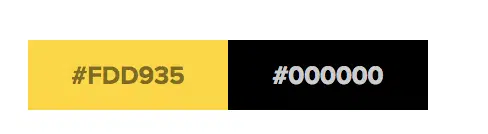
3. Pittori di Bioskop

Situs ini adalah contoh yang bagus untuk menampilkan efek minimalis warna tinggi pada pemirsa. Warna kuning cerah dengan hitam adalah skema warna yang umum digunakan yang cukup populer di kalangan desainer yang menggarap genre ini. Semakin cerah paletnya, semakin tinggi dampaknya.
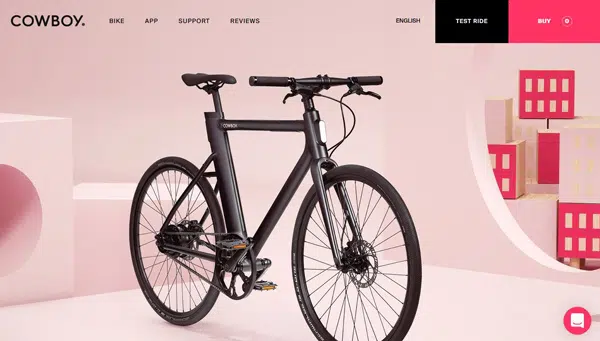
4. Sepeda Koboi
Skema warna di situs web ini menarik pemirsa ke konten. Warna hitam yang ditempatkan pada palet monoton yang cerah membantu mendorong konten utama ke permukaan.
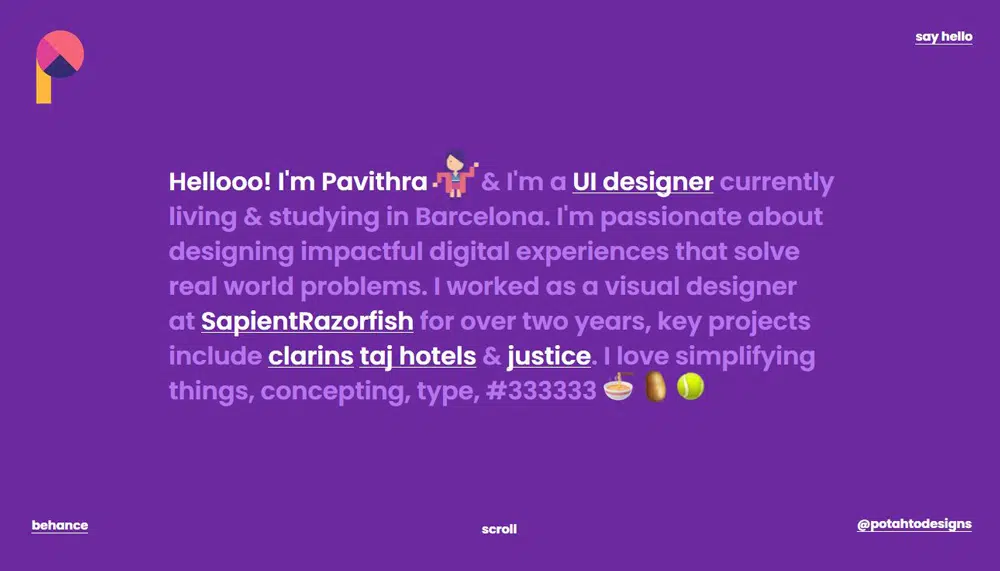
5. Portofolio Pavithra

Situs web berwarna cerah ini menarik pemirsa sejak awal. Para desainer menggunakan latar belakang berwarna solid pada setiap layar bergulir mengingatkan pada palet warna desain material. Meskipun mungkin terlihat seperti banyak warna pada pandangan pertama, rona yang dilunakkan menciptakan efek menenangkan yang aneh.
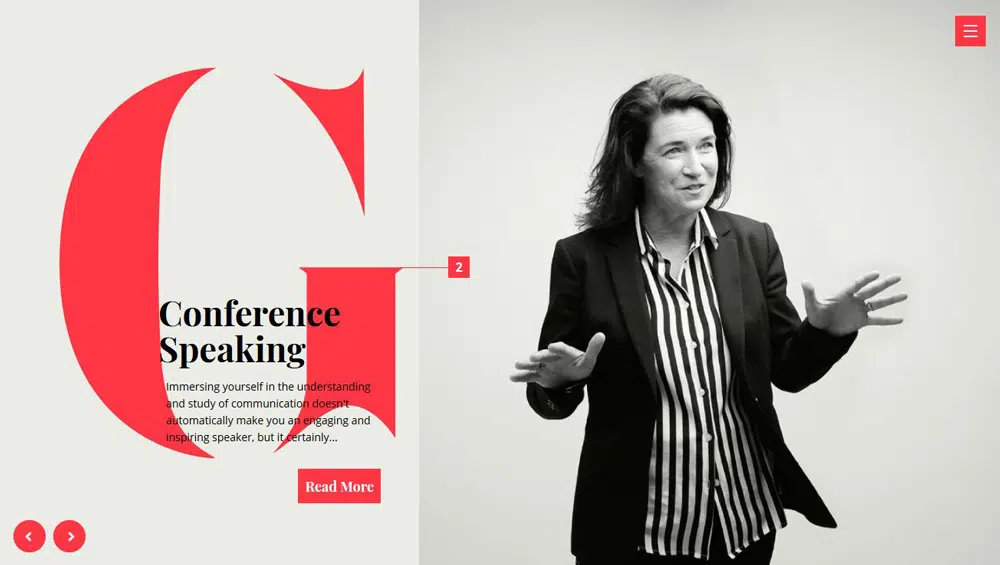
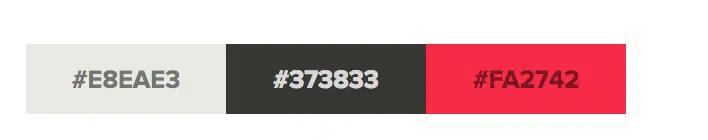
6. Gabrielle Dolan

Situs Gabrielle Dolan menggunakan kombinasi abu-abu-putih dan merah. Kurangnya warna yang serius di situs web ini membuat warna merah melompat dari layar. Huruf G menciptakan titik fokus yang sempurna dan jumlah kontras yang tepat.
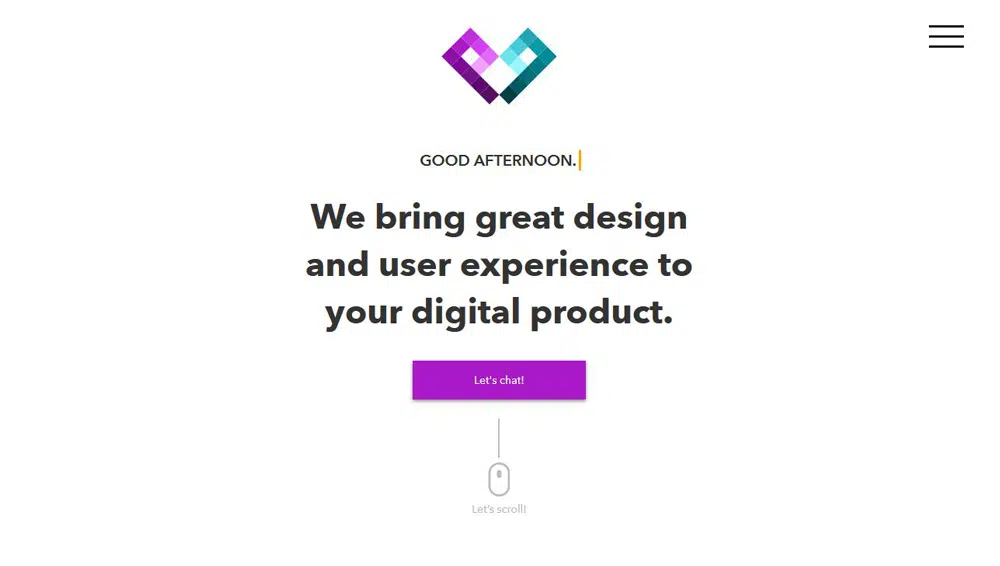
7. Dapur Piksel

Pantry Pixel menggunakan dua warna berbeda untuk menampilkan mereknya – ungu dan teal. Dengan kombinasi hue, tone, dan shade yang berbeda, pixel-perfect menciptakan visual seimbang sempurna yang menarik pengguna ke konten utama. Variasi skema warna ini terlihat di seluruh situs web.
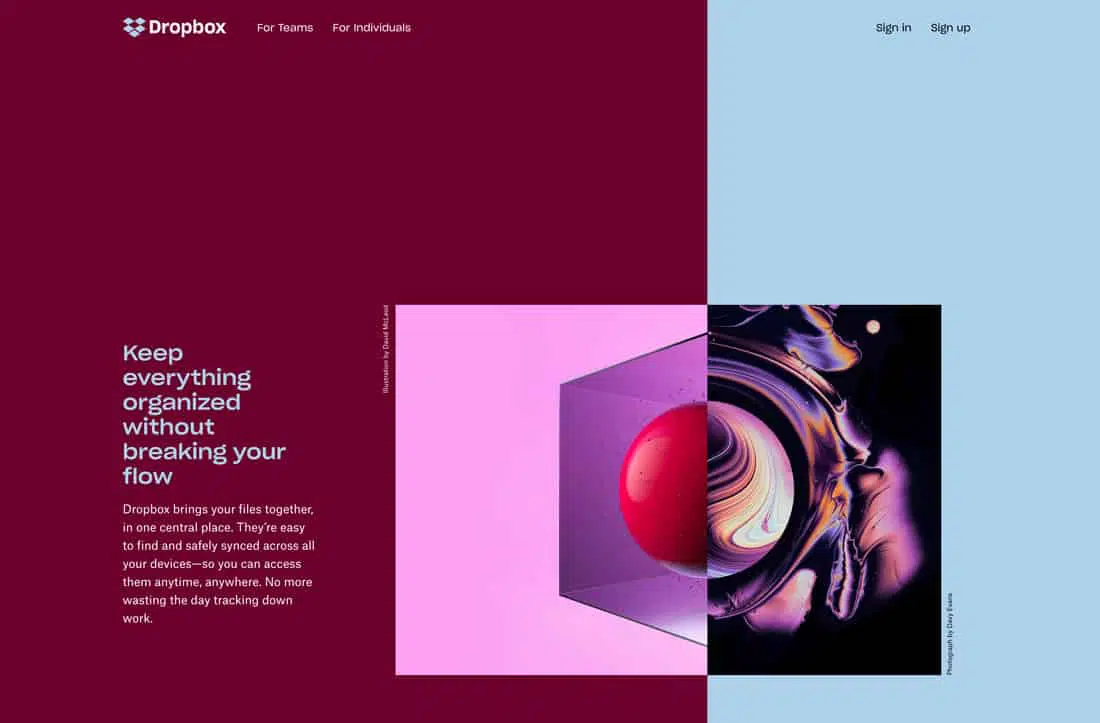
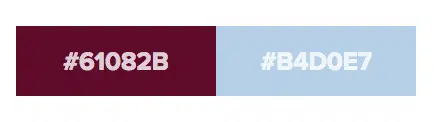
8. Dropbox


Dropbox menggunakan dua warna yang biasanya tidak dipasangkan bersama. Kontras antara deep maroon dan baby blue menciptakan gerakan yang menarik. Menggunakan skema warna yang berlawanan untuk teks menyeimbangkan keseluruhan skema warna dan desain. Terkadang Anda harus mencoba pasangan yang menarik untuk melihat apakah mereka berhasil.
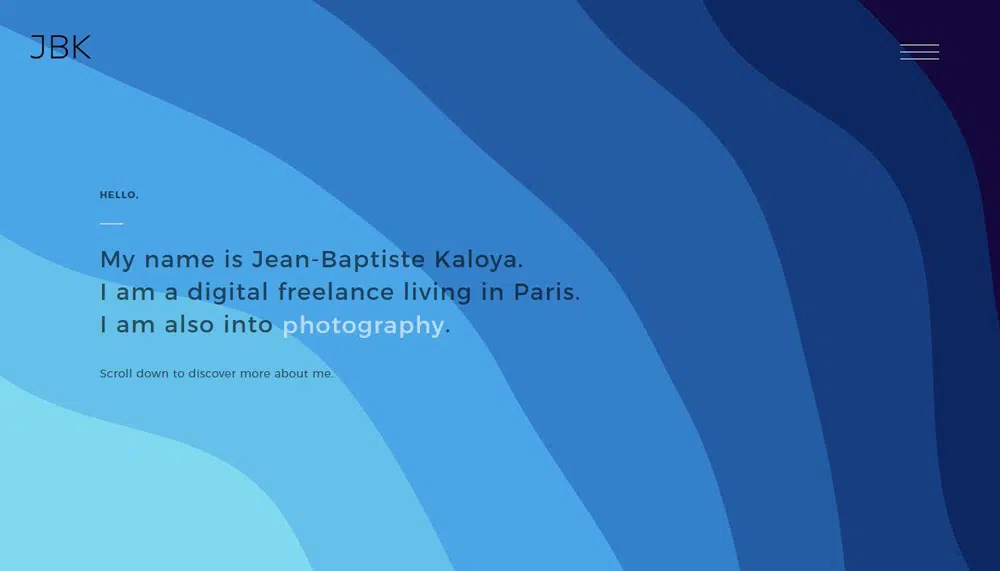
9. Portofolio Jean-Baptiste Kaloya
Jean Baptiste Kaloya bermain dengan nuansa biru yang berbeda-beda di situs portofolio ini. Anda akan melihat palet warna ini ditampilkan dalam berbagai bentuk saat Anda menavigasi jalan Anda melalui situs.
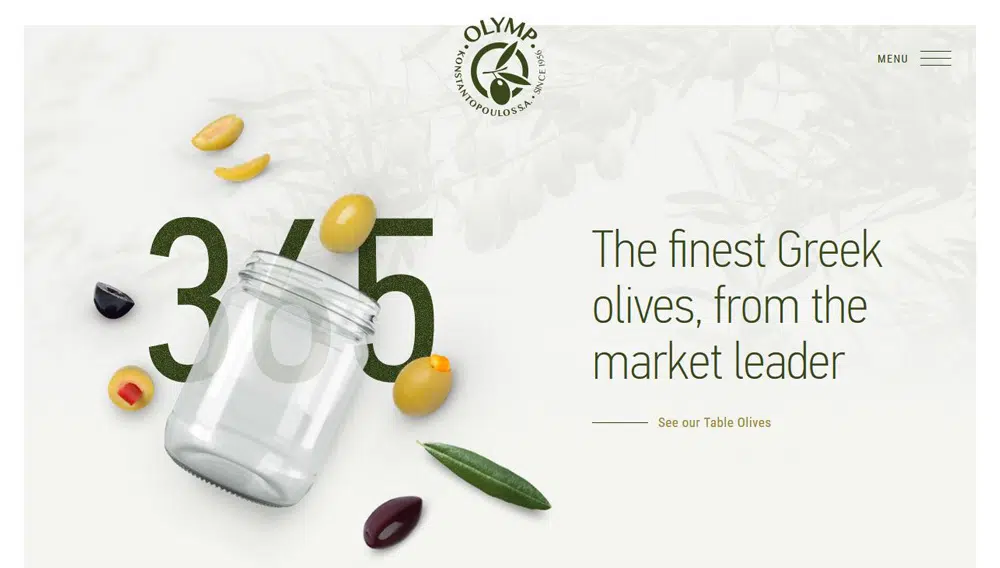
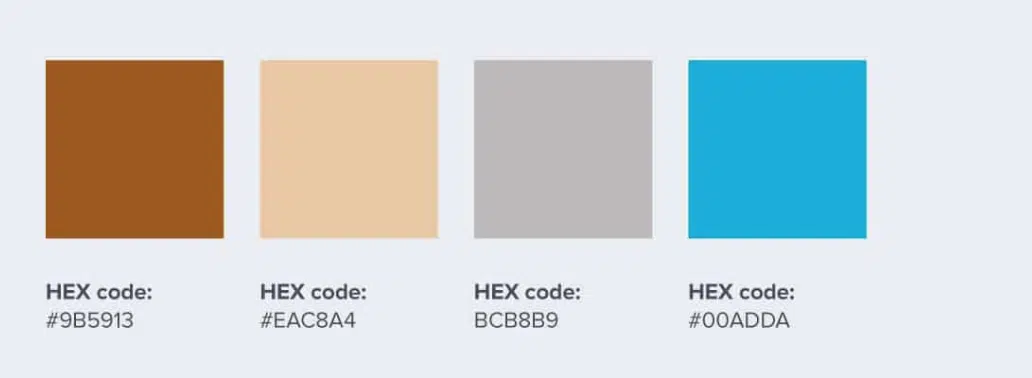
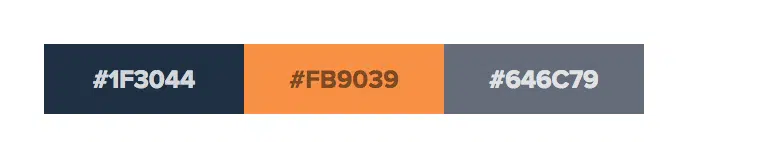
10. Konstantopoulos/Olimpiade

Situs ini menampilkan latar belakang hijau muda dengan logo hijau tua yang menyatukan semuanya. Penggunaan warna kuning muda dengan derajat hijau yang bervariasi menciptakan kombinasi menarik yang menonjolkan elemen utama desain.
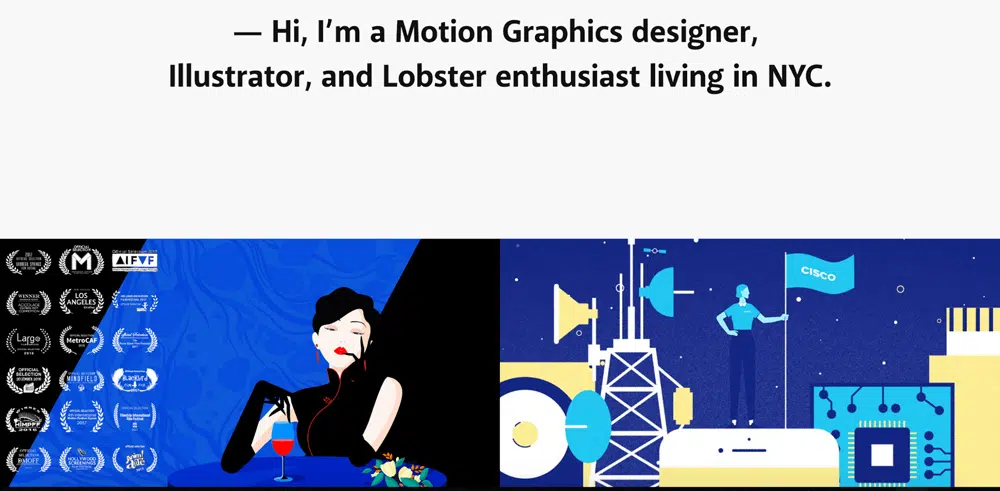
11. Amber Xu
Amber Xu adalah desainer grafis gerak dan ilustrator yang berbasis di NYC. Dia menggunakan kombinasi latar belakang hitam dan solid dalam karyanya. Anda akan melihat bahwa warna primer merah dan biru adalah warna utama dalam paletnya.
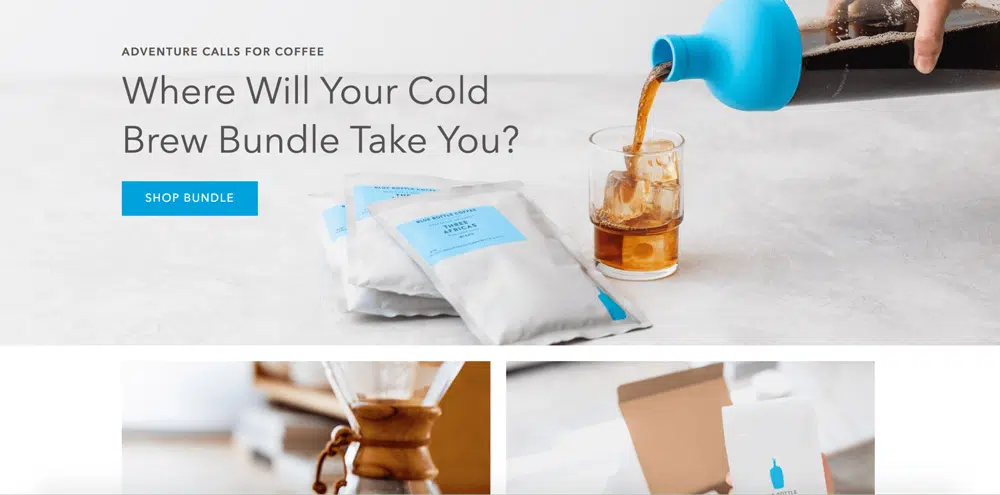
12. Botol Biru
Bluebottle adalah rantai kopi yang populer. Skema warna situs web menampilkan aspek terpenting dari merek – fakta bahwa mereka menyajikan kopi dan warna utamanya adalah biru. Warna lain digunakan sebagai warna aksen di seluruh situs.
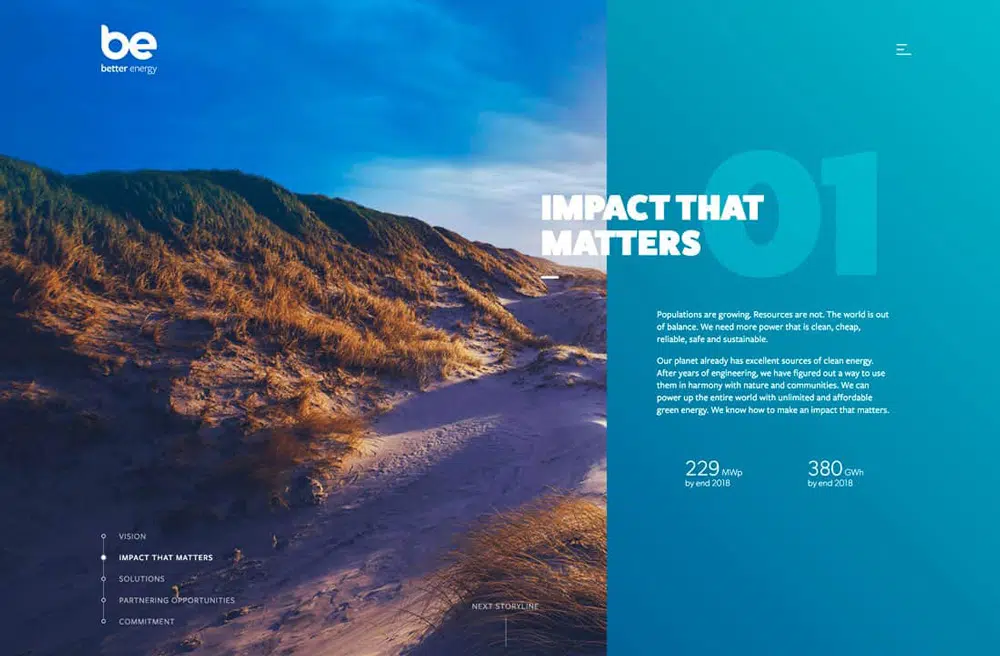
13. Energi yang Lebih Baik

Energi yang lebih baik menggunakan warna yang lebih cerah dan citra yang terkait dengan alam. Mereka dapat menggunakan kombinasi warna dan citra yang menarik bersama dengan pasangan teks untuk menceritakan sebuah kisah yang membuat pengguna tetap terhibur.
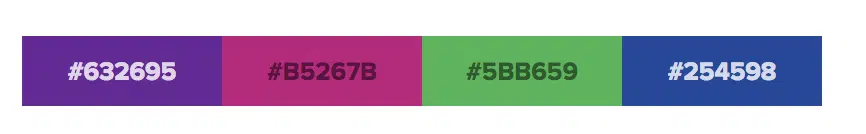
14. Bangga dan sobek

Situs web ini menampilkan kombinasi nada permata warna yang diredam. Palet terbatas ini membantu menonjolkan citra tak berwarna dan menghadirkan grafis dan elemen lainnya ke permukaan.
Kesimpulan:
Penting untuk memilih warna dengan bijak saat membangun situs web Anda karena memiliki kekuatan untuk membuat atau menghancurkan desain Anda. Memiliki gagasan tentang emosi apa yang ingin Anda sampaikan akan membantu Anda dalam proses pemilihan warna. Mempelajari tren juga dapat membantu Anda membangun situs web yang dapat menarik minat pengguna. Tahukah Anda bahwa warna terkait dengan psikologi? Warna yang berbeda memiliki arti yang berbeda dan dapat membantu memunculkan perasaan yang sama sekali berbeda dari yang lain. Misalnya, warna merah berarti percaya diri, kuning untuk kesenangan, dan hijau untuk kedamaian. Gunakan warna-warna ini secara efektif untuk mengatur nada situs web Anda. Jika Anda menggunakan panduan dan kode warna ini dengan cara yang benar, Anda akan dapat membangun situs yang tidak hanya terlihat bagus tetapi juga berkonversi dengan baik.