100 Pustaka, Kerangka, dan Alat CSS Favorit Kami dari 2018
Diterbitkan: 2019-01-24Dengan semua perubahan dan kemajuan pesat yang telah dialami CSS selama beberapa tahun terakhir, kita tidak perlu terkejut dengan banyaknya sumber daya dan alat sumber terbuka yang terus dirilis.
Pustaka, kerangka kerja, dan alat CSS yang menghemat waktu ini telah dibuat untuk membuat hidup kita sedikit lebih mudah dan juga menawarkan jendela pembelajaran ke area CSS yang mungkin tidak sepenuhnya kita pahami.
Dalam koleksi ini, Anda akan menemukan 100 pustaka, kerangka kerja, sumber daya, dan alat CSS favorit kami yang semuanya telah dirilis tahun ini (2018). Tidak diragukan lagi, Anda akan menemukan sesuatu yang menarik!
Lompat Cepat: Pustaka CSS, Utilitas CSS, Efek Gambar CSS, Kerangka Tata Letak CSS, Kerangka Flexbox, Alat CSS Berbasis Web, Sumber Daya Pembelajaran CSS, dan Cuplikan CSS.
Perpustakaan CSS baru
WickedCSS Animations – Pustaka animasi CSS murni. 
Motus – Pustaka animasi yang meniru keyframe CSS saat menggulir. 
ScrollOut – Mendeteksi perubahan dalam pengguliran untuk mengungkapkan, paralaks, dan efek variabel CSS. 
SimpleBar – Buat cross-browser, scrollbar kustom menggunakan CSS murni. 
Repaintless.css – Pustaka animasi CSS yang ringan. 
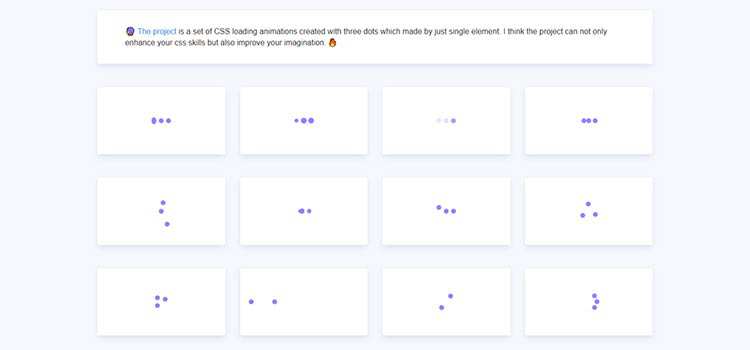
Three Dots – Kumpulan animasi pemuatan – semuanya hanya dengan 3 titik kecil. 
Splitting – Library untuk menganimasikan teks dan grid dengan variabel CSS. 
Epic Spinners – Kumpulan ikon berputar khusus CSS dengan integrasi VueJS. 
Boilerform – Sebuah boilerplate HTML dan CSS untuk menghilangkan rasa sakit saat bekerja dengan formulir. 
Micron.js – Pustaka interaksi mikro yang dibangun di atas CSS dan JS. 
AnimTrap – Kerangka kerja CSS & JavaScript untuk animasi. 
Pure HTML5 dan CSS3 SVG Loader – Kumpulan gambar pemuatan menarik yang dapat Anda unduh secara gratis. 
Utilitas CSS
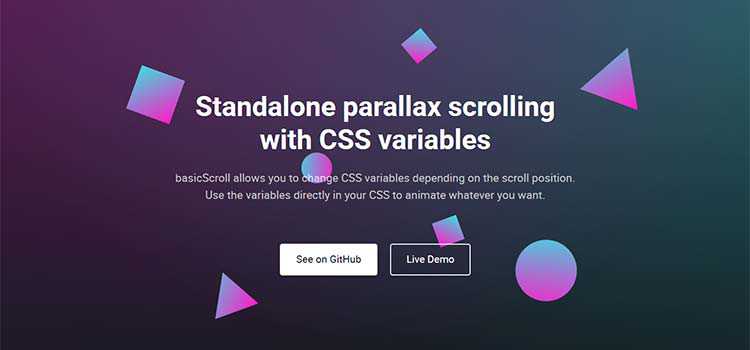
basicScroll – Alat yang memungkinkan Anda mengubah variabel CSS tergantung pada posisi gulir. 
CSS yang tidak digunakan – Alat yang memindai situs web Anda untuk setiap pemilih CSS yang tidak digunakan. 
Purgecss – Alat yang menghapus CSS yang tidak digunakan dari situs Anda. 
sanitize.css – Pustaka CSS ini mengoreksi gaya yang rusak dan hilang. 
CSS Gridish – Buat file Sketch dan kode CSS Grid dari spesifikasi proyek Anda. 
OptiCSS – Pengoptimal CSS berbasis template. 
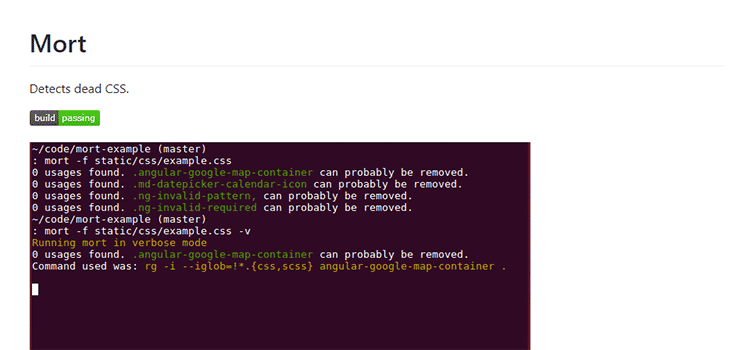
Mort – Alat untuk mendeteksi CSS “mati”. 
Efek Gambar CSS
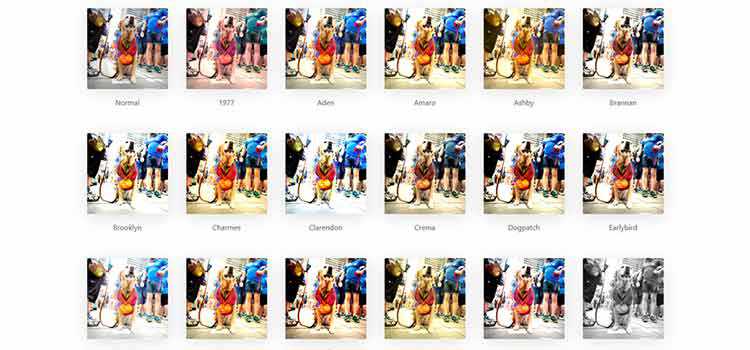
Instagram.css – Satu set lengkap filter Instagram dalam CSS murni. 
Pure CSS Halftone Effect – Cara membuat efek memesona dengan CSS. 
CSS Glitch Effect – Mary Lou membagikan efek glitch eksperimental yang didukung oleh animasi CSS dan properti clip-path. 
Direction Aware Hover Effects – Efek hover CSS/JS yang bagus berdasarkan arah asal pengguna. 
Untuk efek gambar berbasis CSS lainnya, lihat koleksi perpustakaan ini.
Kerangka Tata Letak CSS
Atomic Bulldog Grid – Tata letak CSS Grid, dengan sebagian fallback ke Flexbox. 
BuddyCSS – Kerangka kerja CSS sederhana yang bertujuan untuk membuat pengembangan lebih mudah. 
60GS – Kit starter Grid CSS 60 kolom. 
CSS Teutonik – Kerangka kerja CSS modern yang beratnya hanya 12KB. 
ModestaCSS – Kerangka kerja CSS bersih yang gelap dan responsif. 
Flat Remix CSS Library – Satu set elemen pradesain yang membuat pengembangan lebih cepat. 
FICTOAN – Kerangka kerja SCSS intuitif yang juga berfungsi sebagai kit UI. 
Mustard UI – Ditagih sebagai kerangka kerja CSS yang “benar-benar terlihat bagus”. 
Material – Kerangka kerja ini menggabungkan Bootstrap 4 dengan Desain Material Google. 
Smart CSS Grid – Sistem Grid CSS yang minimal dan responsif. 
Biomatic UI – Kerangka kerja CSS fleksibel yang berfokus pada atom. 

Tailwind CSS – Kerangka kerja CSS yang mengutamakan utilitas untuk pengembangan UI yang cepat. 
PaperCSS – Kerangka kerja CSS yang kurang formal. 
Untuk kerangka tata letak CSS lainnya, lihat koleksi ini.
Kerangka Kerja Flexbox CSS
Frow CSS – Kerangka kerja HTML & CSS open source menggunakan Flexbox. 
Cirrus – Kerangka kerja CSS responsif yang menggunakan Flexbox. 
Butter Cake – Kerangka kerja CSS open source yang didasarkan pada Flexbox. 
Flexit – Kotak Flexbox CSS yang sederhana dan bersih. 
Strawberry – Kerangka kerja CSS Flexbox yang ringan. 
Katana.scss – Sistem tata letak berbasis CSS Flexbox. 
Flexible Grid – Kerangka kerja yang akan membantu Anda mengimplementasikan CSS Flexbox. 
Untuk sumber daya flexbox lainnya, lihat artikel ini.
Alat & Generator CSS Berbasis Web
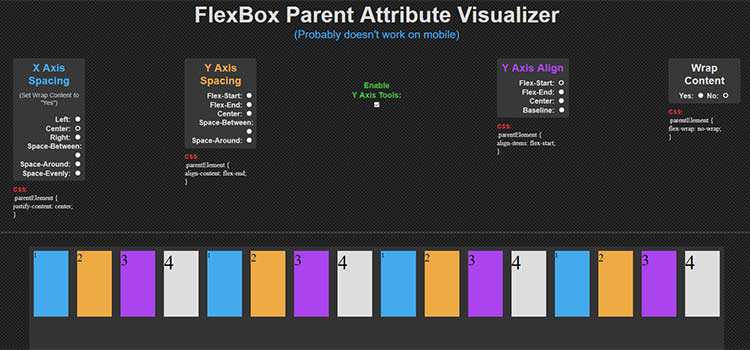
FlexBox Parent Attribute Visualizer – Cara interaktif untuk melihat efek dari berbagai pengaturan Flexbox CSS. 
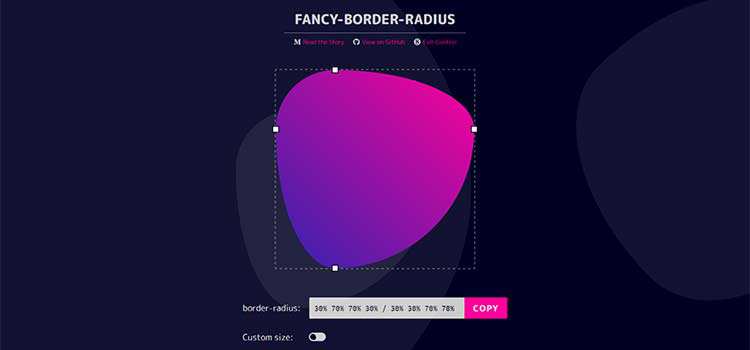
Fancy Border Radius Generator – Alat yang melampaui sudut bulat dasar. 
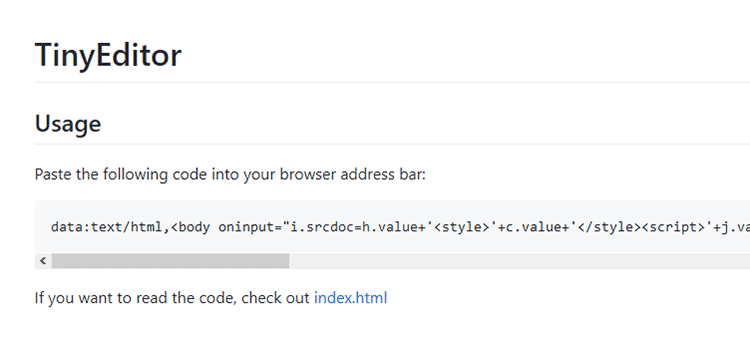
TinyEditor – Edit HTML/CSS/JS dengan aplikasi super ringan ini. 
css-doodle – Alat berbasis web untuk menggambar pola dengan CSS. 
Fonty – Alat untuk menguji font web langsung di situs web langsung. 
CSS Duotone Generator – Buat gambar duotone yang mengagumkan dan disesuaikan dengan HTML dan CSS. 
StyleURL – Alat yang memungkinkan untuk membuat perubahan pada CSS secara kolaboratif. 
Gradient Joy – Gunakan gradien sebagai gambar placeholder. 
Font Playground – Tempat bermain dengan font variabel. 
Keyframes.app – Aplikasi web dan ekstensi Chrome untuk membuat animasi CSS. 
Bangun Tata Letak Responsif secara Visual dengan Grid CSS – Alat untuk membantu Anda membangun kisi CSS yang responsif. 
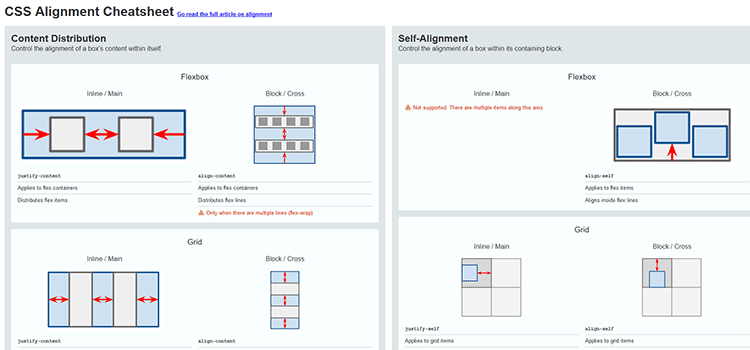
CSS Alignment Cheatsheet – Panduan yang diilustrasikan dengan baik untuk menyelaraskan semua hal. 
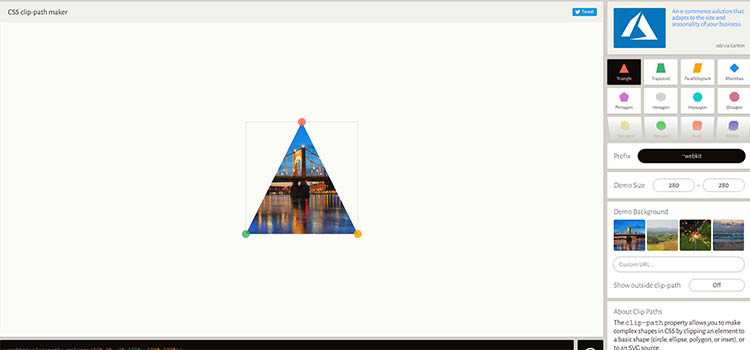
Clippy – Alat online yang dapat Anda gunakan untuk membuat clip-path CSS. 
GradPad – Online untuk membuat gradien warna CSS. 
Trianglify.io – Menghasilkan pola poli rendah khusus dalam format PNG atau SVG. 
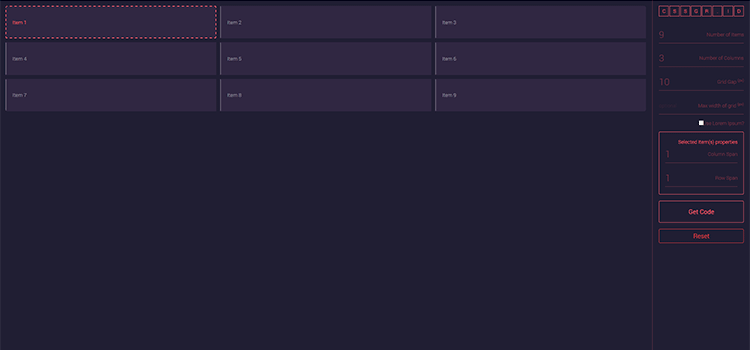
cssgr.id – Generator Grid CSS interaktif. 
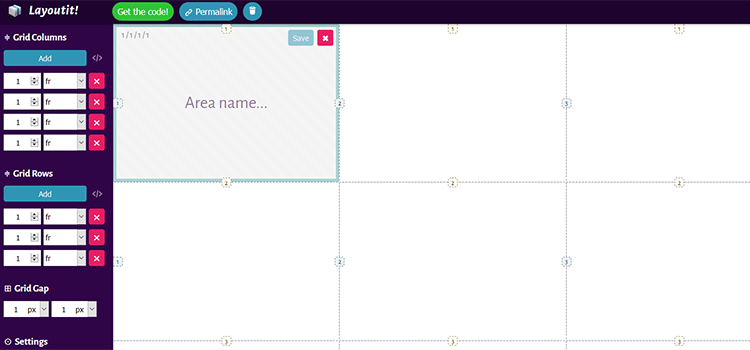
tata letak! – Alat pembuatan Grid CSS interaktif. 
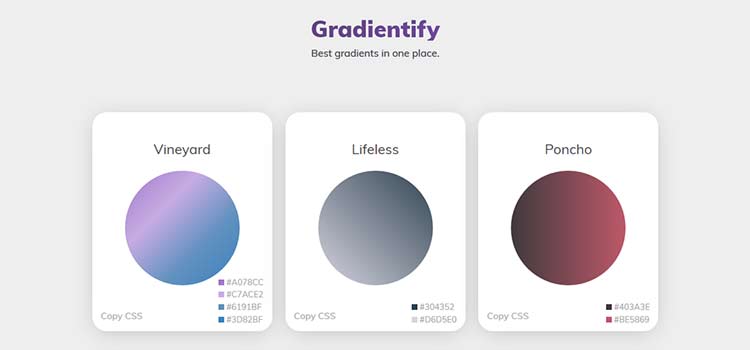
Gradientify – Kumpulan gradien teratas dengan salin dan tempel kode CSS. 
Lihat artikel ini untuk mendapatkan banyak koleksi alat dan generator CSS berbasis web gratis.
Sumber Belajar CSS
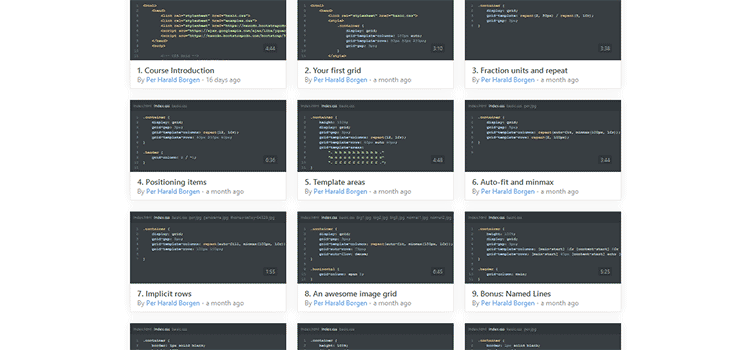
Pelajari CSS Grid secara gratis – Satu set 14 screencast interaktif untuk membawa Anda dari pemula hingga mahir. 
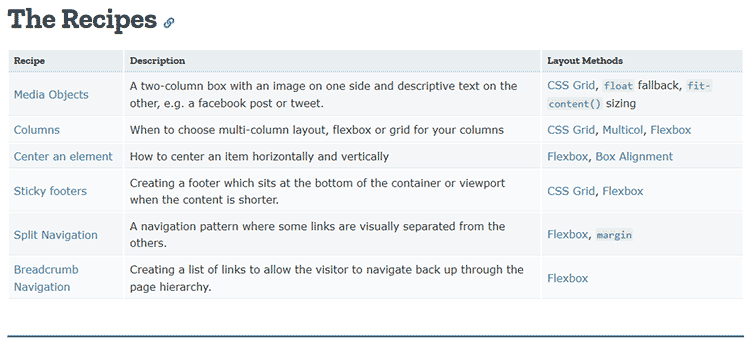
Buku masak Tata Letak CSS – Akses “resep” untuk membuat tata letak umum. 
Pedoman Desain Web Brutalist – Menerapkan desain brutalis dengan cara yang benar. 
Cheatsheet Aksesibilitas – Daftar periksa yang berguna untuk memastikan desain Anda dapat diakses oleh semua orang. 
MODALZ MODALZ MODALZ – Panduan kapan harus menggunakan modal (dan kapan tidak). 
GRID – Lembar contekan visual untuk CSS Grid. 
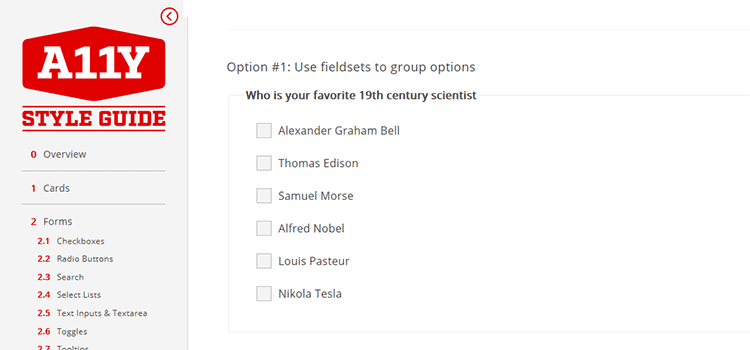
Panduan Gaya A11Y – Perpustakaan pola hidup dengan memperhatikan aksesibilitas. 
Daftar Periksa Pemuatan Font – Daftar untuk membantu Anda memaksimalkan kinerja dan pengalaman pengguna. 
Apa itu CSS Modular? – Panduan terperinci untuk menulis CSS dalam skala besar. 
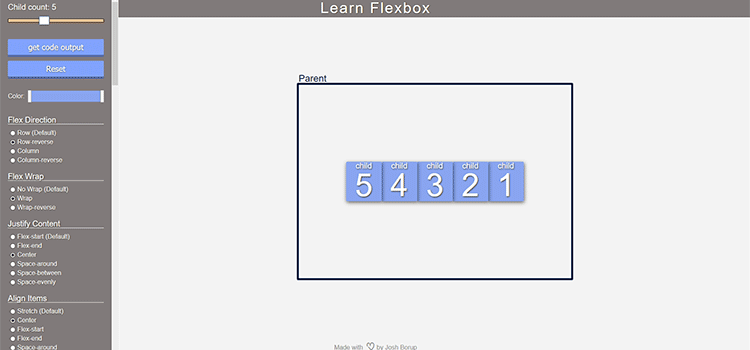
Learn Flexbox – Alat online yang mendemonstrasikan berbagai properti CSS Flexbox. 
Hot Tips CSS – Pilihan cuplikan CSS yang dikurasi untuk menyempurnakan proyek Anda. 
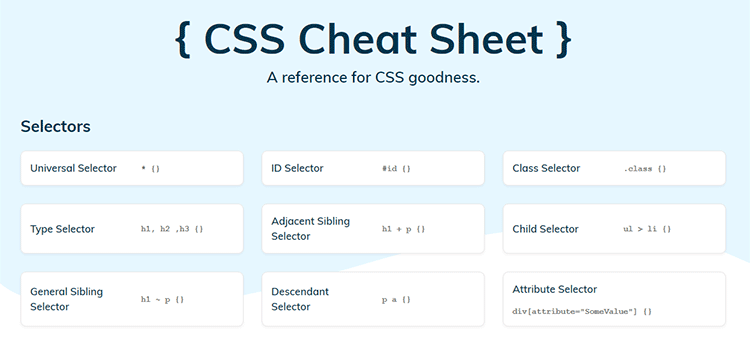
CSS Cheat Sheet – Referensi properti CSS yang disusun dengan baik. 
Daftar Periksa Desain Front-End – Daftar lengkap elemen untuk membantu Anda memastikan kualitas dalam desain. 
Grid to Flex – CSS fallback Flexbox untuk proyek yang menggunakan CSS Grid. 
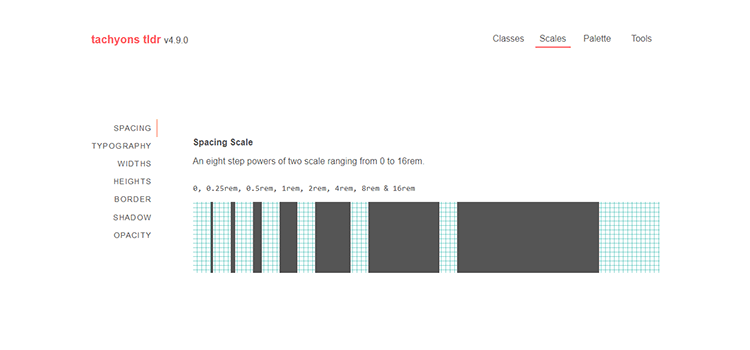
Sistem Desain Berbasis Komponen Dengan Tachyons – Pengantar kerangka kerja / sistem desain CSS fungsional. 
30 Detik CSS – Kumpulan cuplikan CSS berguna yang dikuratori yang dapat Anda pahami dalam 30 detik atau kurang. 
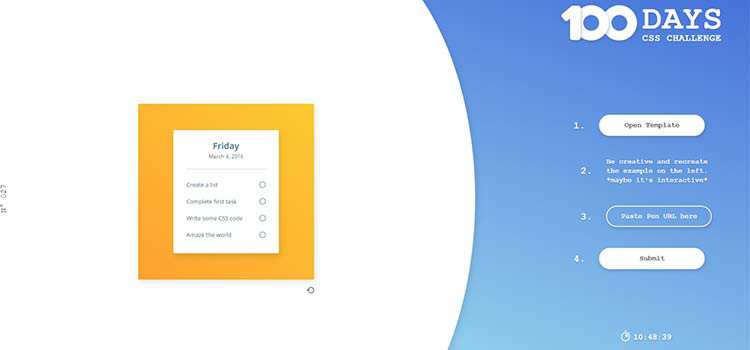
Tantangan CSS 100 Hari – Ciptakan sesuatu yang unik dan pertajam keterampilan Anda. 
Cara kerja CSS: Memahami kaskade – Pelajari salah satu dasar-dasar CSS yang sebenarnya untuk kode yang lebih efisien. 
Sistem Utilitas yang Dapat Dikelola dengan Variabel CSS – Melihat perbedaan antara variabel Sass dan variabel CSS baru. 
Kreasi CSS Keren
Piano Keyboard – Berkat situs CSS/JS ini, Anda dapat bermain piano di keyboard atau mouse Anda. 
CSS Snake & Ladders – Gim multipemain yang dikembangkan dengan HTML dan CSS. 
Penjelajah Tata Surya dalam CSS – Lihat simulasi ini, dibuat tanpa sedikit pun JavaScript. 
Pure CSS Francine – Rendering HTML/CSS dari lukisan cat minyak abad ke-18. 
Air Bomb – Gim menyenangkan yang ditulis dengan CSS murni (tidak perlu JS). 
Koleksi Cuplikan CSS Kami (2018)
- 10 Cuplikan Efek Teks Garis Bawah Animasi CSS
- 10 Cuplikan Efek Arahkan Gambar Tingkat Lanjut
- 8 Tip-Top Beralih Beralih CSS Cuplikan
- 10 Desain Karakter yang Dibuat Sepenuhnya Dengan HTML & CSS
- 10 Contoh Luar Biasa dari Desain Logo CSS, JS & SVG
- 10 Contoh Bentuk Tidak Ortodoks yang Dibuat dengan CSS
- 9 Plugin JavaScript Progress Bar Gratis Untuk Desainer Web
- 8 Cuplikan Kode yang Mendemonstrasikan Kekuatan Grid CSS
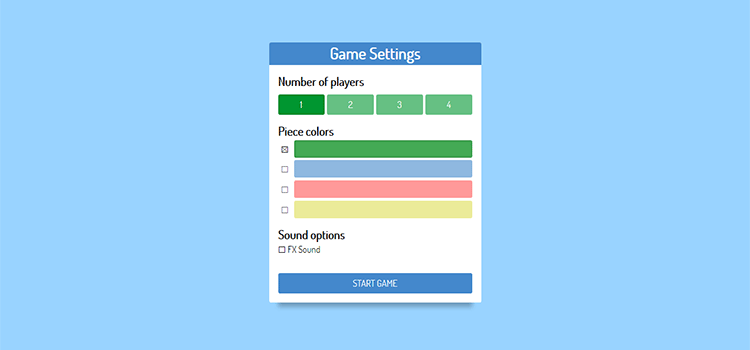
- 10 Cuplikan Kotak Pilih CSS & JavaScript Gratis
- 8 Cara Membuat Bidang Pencarian Seksi dengan CSS
- 9 Cuplikan Bidang Unggah File Sumber Terbuka Khusus
- 10 Efek Transisi Halaman CSS & JavaScript yang Menyenangkan
- 8 Cuplikan Kode CSS & JavaScript yang Menakjubkan untuk Meningkatkan Ilustrasi
- 10 Cuplikan untuk Membuat Tata Letak Layar Terpisah
- 10 Cuplikan Animasi Teks CSS & JavaScript yang Menakjubkan
- 10 Pustaka & Koleksi Tombol CSS yang Menakjubkan
- https://speckyboy.com/free-modal-window-libraries-plugins/
Lebih Banyak Sumber Daya CSS
Anda mungkin juga ingin melihat koleksi CSS kami sebelumnya: 2017, 2016, 2015, 2014 atau 2013.
Dan jika Anda mencari lebih banyak lagi kerangka kerja, alat, cuplikan, atau templat CSS, Anda harus menelusuri arsip CSS kami yang ekstensif dan terus diperbarui.
