10 Cara Untuk Meningkatkan Vital Web Inti Situs Web Anda
Diterbitkan: 2021-09-17Meningkatkan skor SEO Anda adalah proses yang berkelanjutan. Dengan dinamika situs web yang terus berubah, Google dan mesin pencari lainnya terus mengubah algoritme peringkat halaman mereka. Hingga saat ini, tidak ada yang dapat sepenuhnya memecahkan kode bagaimana Google memberi peringkat halaman. Meskipun ada banyak parameter yang dikonfirmasi yang digunakan Google untuk menghitung skor SEO, seluruh prosesnya sangat rumit. Setiap kali komunitas SEO hampir memecahkan kode, Google mengeluarkan pembaruan yang menghilangkan peretasan atau pintasan apa pun untuk meningkatkan peringkat halaman.
SEO tradisional lebih tentang menggunakan kata kunci sebanyak mungkin secara organik dalam konten. Gambar dioptimalkan untuk ukuran, dan Teks Alt ditambahkan ke dalamnya. H1, Meta Tag, Meta deskripsi terus diperbarui. Seiring waktu, pentingnya backlink juga tumbuh. Orang-orang mulai menggunakan SEO topi hitam, di mana mereka akan membuang banyak tautan balik ke sumber yang tidak dapat diandalkan. Untuk mengurangi ini, Google mulai memberikan preferensi pada kualitas backlink daripada kuantitas. Hal serupa juga terjadi pada konten. Ada suatu masa ketika orang biasa menulis artikel 2000-3000 kata dengan anggapan bahwa semakin banyak konten, semakin baik SEO. Untuk mengurangi ini, Google mulai memberikan preferensi pada kualitas dan otoritas konten.
Tetapi dengan semakin banyak situs web dan semakin banyak agensi SEO, Google telah menyadari bahwa perlu tetap dua langkah di depan untuk memberikan hasil terbaik. Dalam pembaruan terbaru, Google telah menambahkan Pengalaman Halaman sebagai salah satu kriteria teratas untuk peringkat. Hal ini dilakukan untuk menawarkan kepada pengguna halaman web terbaik yang tersedia di internet sebagai hasil pencarian. Semakin baik kualitas hasil halaman, semakin banyak orang akan menyukai Google dan terus bergantung padanya.
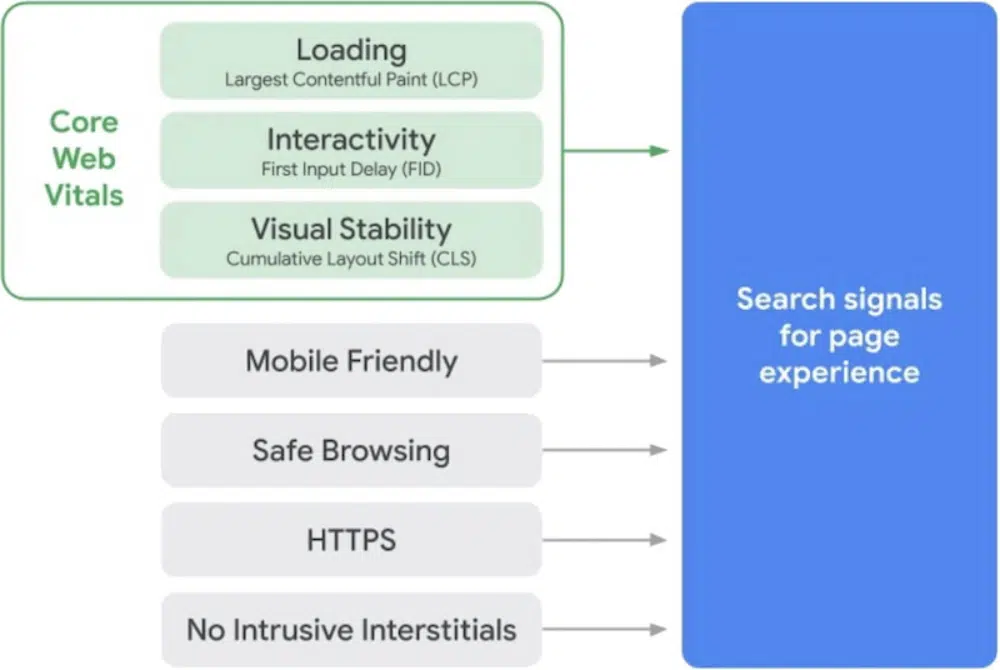
Sesuai pembaruan Google terbaru, itu sangat bergantung pada Web Vitals berikut untuk algoritme peringkat halamannya:
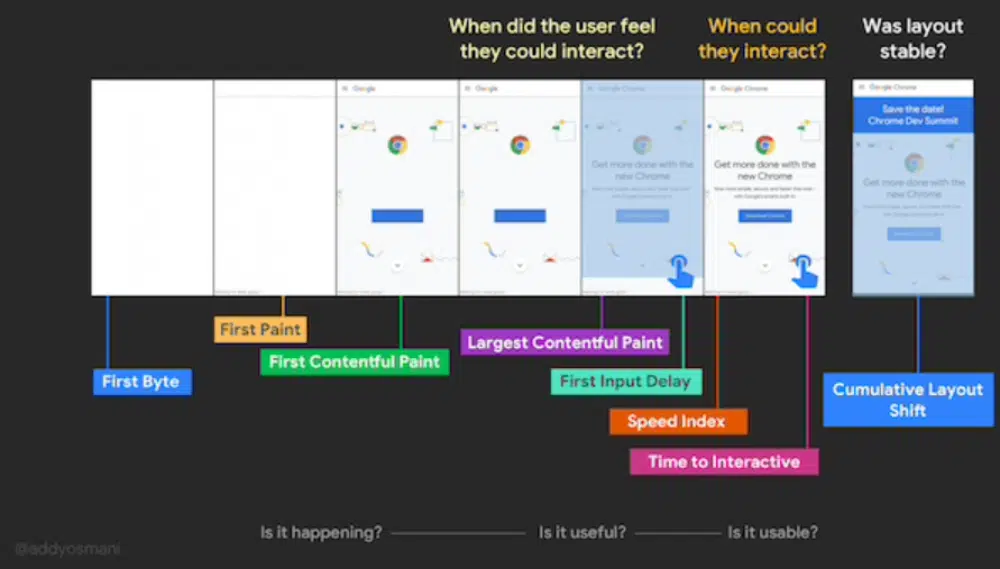
Data Web Inti:
- Cat Contentful Terbesar (LCP)
- Penundaan Input Pertama (FID)
- Pergeseran Tata Letak Kumulatif (CLS)
Vital Web Non-Inti:
- Total Waktu Pemblokiran (TBT)
- Cat Contentful Pertama (FCP)
- Indeks Kecepatan (SI)
- Waktu untuk Interaktif (TTI)
Decoding Data Web Inti:
Untuk menjelaskan dalam istilah awam, Core Web Vitals dapat dianggap sebagai metrik pengguna akhir yang terkait dengan kecepatan, daya tanggap, dan stabilitas visual situs web. Tanda-tanda vital ini mengukur seberapa baik pengalaman yang akan diberikan situs web kepada pengguna.
Data Web Inti penting karena alasan berikut:
- Pengunjung menyukai situs web yang memuat dengan cepat dan lancar.
- Pengunjung ingin cepat sampai ke bagian yang cocok dengan hasil permintaan pencarian mereka.
- Sebagian besar lalu lintas situs web berasal dari perangkat seluler, meningkatkan pentingnya situs responsif.
- Pengguna telah menjadi cukup pintar untuk memahami bahwa mereka dibodohi dalam lingkaran dan tidak menyukainya.
- Google telah menghabiskan banyak sumber daya dalam menyiapkan algoritme Core Web Vitals, dan karenanya Google tetap berada di sini dan memainkan peran utama dalam SEO
- Tidak banyak orang yang memahami perubahan baru ini, dan karenanya Anda harus mengambil keuntungan sebagai penggerak pertama dan meningkatkan peringkat Anda dengan mengoptimalkan Core Web Vitals.
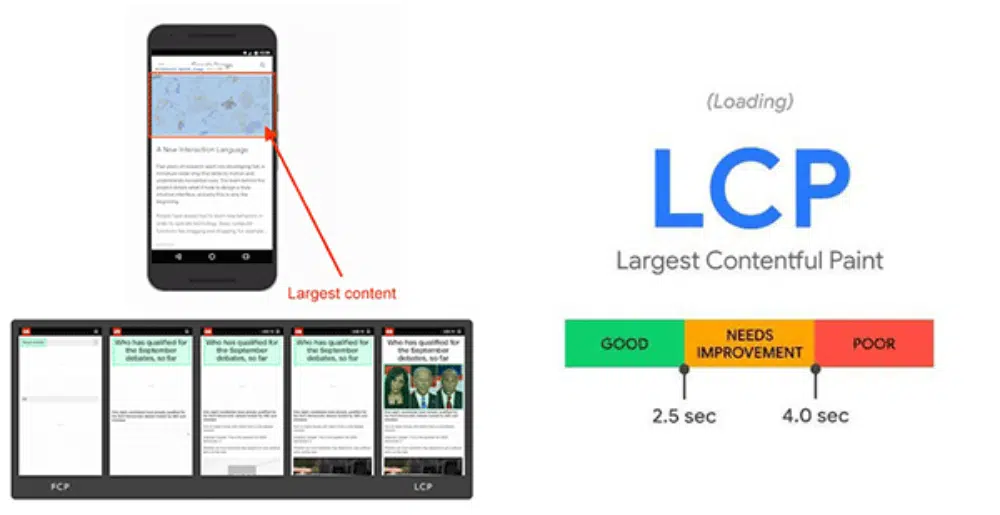
Cat Contentful Terbesar (LCP):
Metrik pertama dari Data Web Inti adalah indikasi seberapa cepat situs dimuat. Untuk ini, Google menentukan bagian konten terbesar dari situs web. Ini bisa berupa gambar pahlawan, teks header, atau blok video Anda. Kemudian mengukur berapa banyak waktu yang dibutuhkan halaman web untuk menampilkan bagian konten terbesar ini di layar. LCP ideal untuk situs web harus kurang dari 2,5 detik.
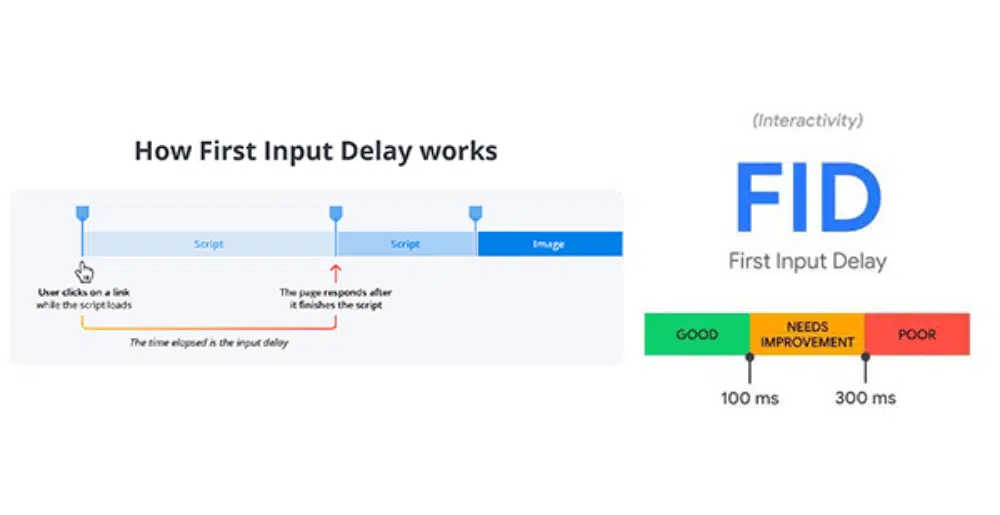
Penundaan Input Pertama (FID):
Metrik kedua dari Core Web Vitals mengukur respons situs web dan kemudahan penggunaan. Ini mencatat waktu yang dibutuhkan oleh situs web untuk menanggapi interaksi pengguna. Misalnya, jika pengguna mengklik tombol “Belanja Sekarang”, maka FID akan mengukur berapa banyak waktu yang dibutuhkan situs web untuk merespons tindakan pengguna ini. Google ingin agar skor FID situs web Anda kurang dari 100 milidetik.
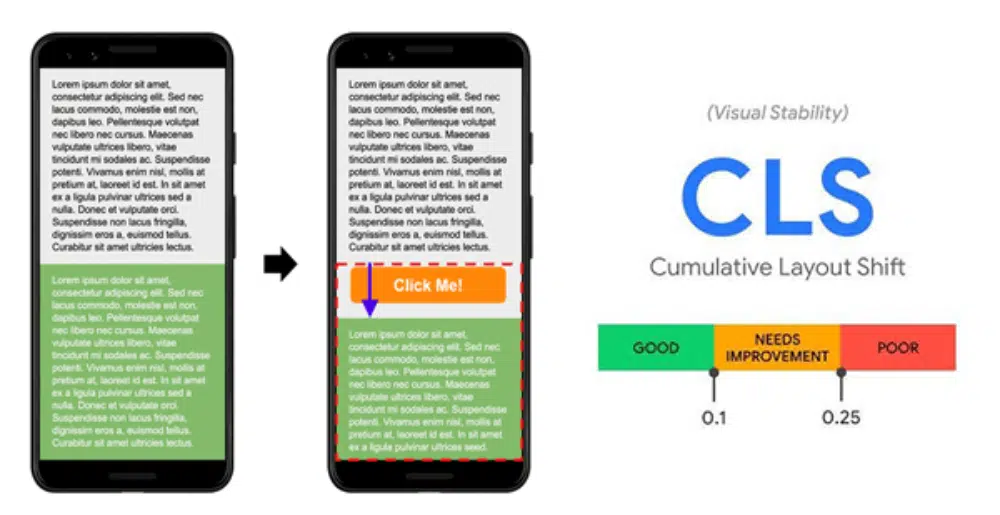
Pergeseran Tata Letak Kumulatif (CLS):
Metrik ketiga dari Core Web Vitals menilai stabilitas visual keseluruhan halaman web. Karena situs web memuat sebagian, ada kalanya konten berat seperti gambar atau video membutuhkan lebih banyak waktu untuk dimuat, dan ketika dimuat, itu mendorong konten lain ke bawah, yang mengarah ke pengalaman pengguna yang buruk. CLS bukan metrik terikat waktu; sebagai gantinya, ini dihitung berdasarkan jumlah elemen yang bergerak di antara dua bingkai. Google bersikeras bahwa Anda mengurangi elemen tidak stabil seperti itu di situs web dan menjaga skor CLS di bawah 0,1.
Cara Mengukur Vital Web Inti Situs Web:
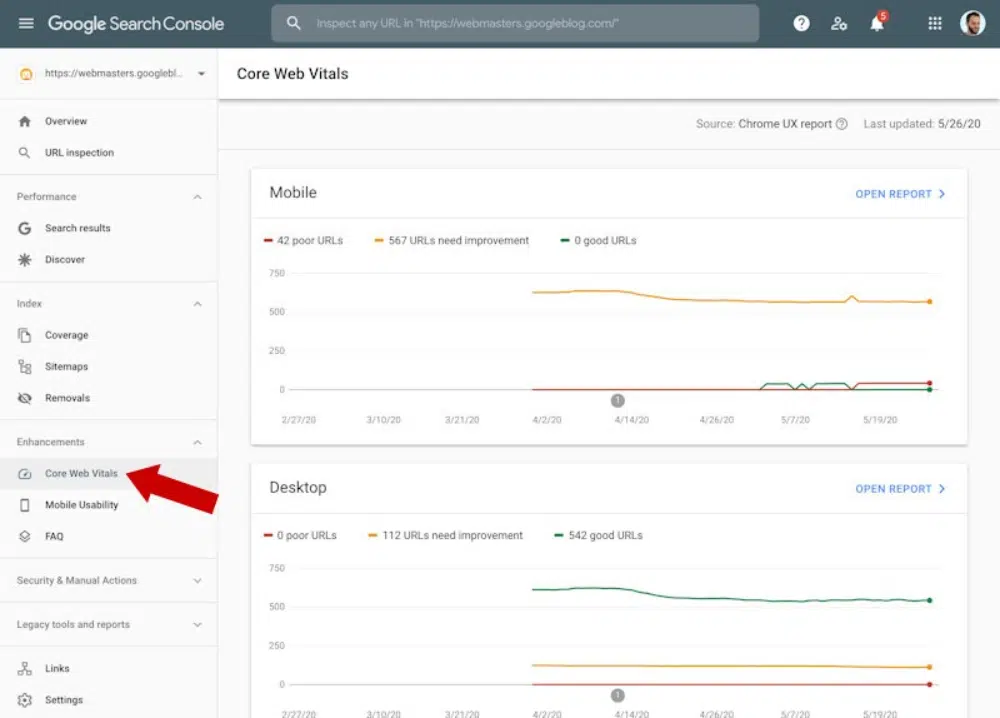
Cara terbaik untuk memeriksa Data Web Inti situs web Anda adalah melalui Google Search Console. Pertama, Anda harus pergi ke konsol pencarian situs web Anda, dan di bilah menu kiri di bawah bagian Penyempurnaan, Anda akan melihat tab untuk Data Web Inti.
Laporan tersebut menghasilkan hasil untuk situs web secara keseluruhan dan bukan halaman web. Tetapi ini memberi Anda berbagai detail tentang semua Data Web Inti. Anda dapat bermain-main dengan berbagai tab, dan dasbor akan memberi Anda hasil yang terkait dengan perangkat, di mana kekurangan situs web, dan apa yang perlu dilakukan untuk meningkatkan skor. Anda juga dapat memeriksa skor Core Web Vitals di sumber daya berikut:
- Mercu suar
- Laporan Wawasan PageSpeed
- Alat Pengembangan Chrome
- pengukuran web.dev
- Ekstensi Vital Web Chrome
- API Laporan Chrome UX
Cara Meningkatkan Vital Web Inti Situs Web Anda:
1. Memberantas Waktu Respons Server yang Lambat:
Jika server Anda tidak cukup baik untuk membawa beban situs web Anda, Anda akan gagal total dalam metrik LCP. Semakin lama waktu yang dibutuhkan server untuk memberikan informasi kode, semakin banyak waktu yang dibutuhkan halaman web untuk ditampilkan di layar. Anda perlu mencermati Time To First Byte server Anda untuk mengoptimalkannya dengan cara berikut:
- Optimalkan server Anda dengan memastikan kerangka kerja web yang tepat
- Rutekan pengguna ke Jaringan Pengiriman Konten (CDN) terdekat
- Cache aset di sisi server agar tidak membuat ulang halaman
- Sajikan halaman HTML cache terlebih dahulu karena lebih mudah dan lebih cepat untuk memuat
- Kurangi koneksi pihak ketiga dan bangun lebih awal
- Gunakan pertukaran yang ditandatangani untuk skor Google yang lebih baik
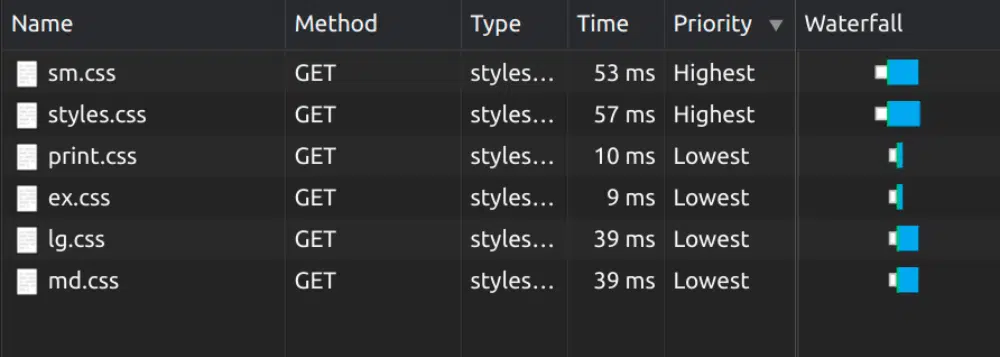
2. Kurangi Waktu Pemblokiran CSS:

Banyak pengembang suka mengontrol tampilan situs mereka melalui CSS, tetapi ini dapat merugikan, terutama jika CSS memblokir rendering halaman web dan meningkatkan waktu pemuatan. Anda harus memindai file CSS Anda dan mengoptimalkannya dengan langkah-langkah berikut:
- Perkecil CSS menggunakan plugin untuk menghapus karakter yang tidak perlu dalam kode
- Temukan dan hapus elemen CSS yang tidak digunakan dari stylesheet
- Pindahkan skrip CSS penting langsung ke kode sehingga memuat lebih sedikit waktu
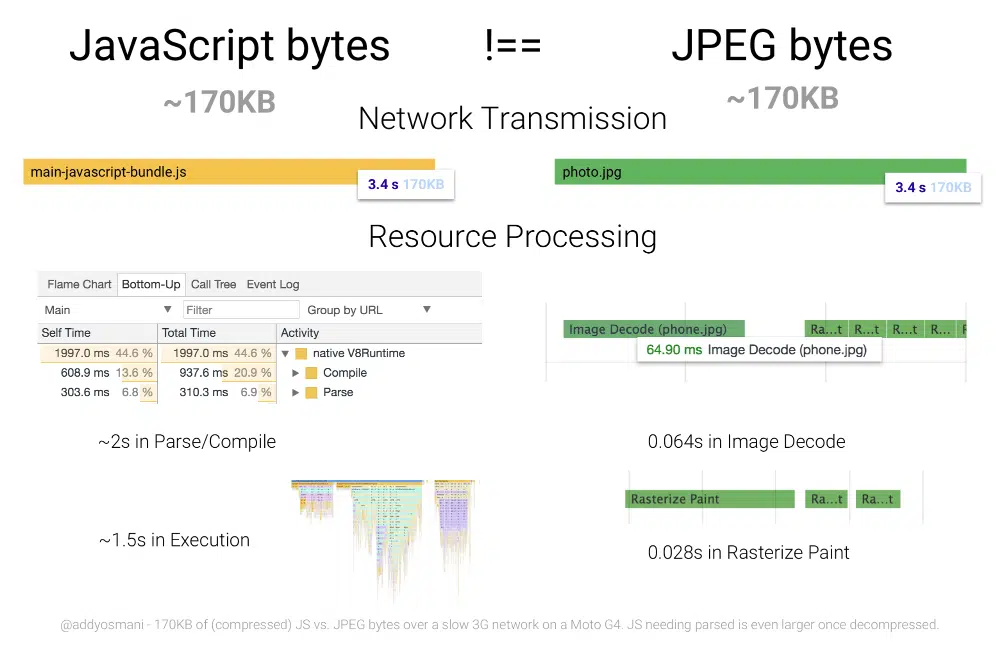
3. Kurangi Waktu Pemblokiran JavaScript:
Sama seperti CSS, bahkan Javascript dapat menjadi penghalang untuk memuat situs web dengan cepat. Ada kalanya pengembang menggunakan javascript pihak ketiga untuk beberapa fitur di situs web mereka dan karenanya tidak dapat memahami kode sumber sepenuhnya. Ini akan membantu jika Anda mengoptimalkan waktu pemuatan JavaScript dengan cara berikut:
- Perkecil dan kompres semua file JavaScript
- Periksa semua Javascript dalam kode dan hapus skrip atau kode yang tidak perlu
- Cobalah untuk menghindari Javascript yang memakan banyak waktu pemuatan atau berdampak besar pada konten situs web
4. Optimalkan dan Kompres Gambar:
Elemen terbesar di sebagian besar situs web biasanya adalah gambar. Penting untuk mengoptimalkan gambar-gambar ini, baik itu gambar pahlawan atau gambar header, atau bahkan gambar latar belakang paralaks. Sedangkan aturan dasar SEO menyarankan agar Anda mengurangi ukuran gambar sebanyak mungkin dan juga menggunakan gambar dalam dimensi halaman web yang dibutuhkan. Cara lain untuk mengoptimalkan gambar adalah:
- Gunakan gambar hanya jika benar-benar diperlukan. Cobalah untuk menggantinya dengan konten teks jika memungkinkan.
- Gunakan alat pihak ketiga untuk mengompres gambar sebanyak mungkin
- Pertimbangkan format gambar yang tepat untuk digunakan dan gunakan format modern (JPEG 2000, JPEG XR, atau WebP)
- Pahami cara kerja gambar responsif dan gunakan sebanyak mungkin
5. Kompres File Teks:
Sama seperti sumber daya lainnya, bahkan file teks ditransfer dari server ke server saat memuat situs web. Meskipun mereka memiliki ukuran yang sangat kecil, masih akan membantu untuk mengompresi file teks. Ada banyak alat pihak ketiga yang bagus yang tersedia untuk ini. Untuk situs web standar apa pun, diamati bahwa mengompresi file teks dapat menghemat hingga 0,8 hingga 0,9 detik.
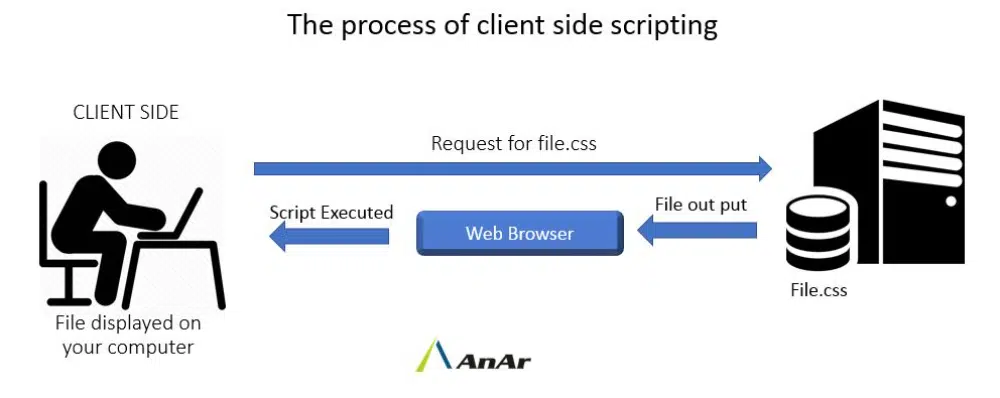
6. Rendering Sisi Klien:
Perbaikan besar yang dapat Anda lakukan selalu pada bagian server situs web, baik itu mengompresi kode dan media atau mengoptimalkan skrip. Meskipun tidak banyak yang dapat Anda kendalikan pada bagian rendering sisi klien, tetap membantu untuk menjalankan langkah-langkah berikut:
- Minimalkan bundel JavaScript penting
- Optimalkan rendering dan caching sisi server
- Gunakan alat pra-rendering
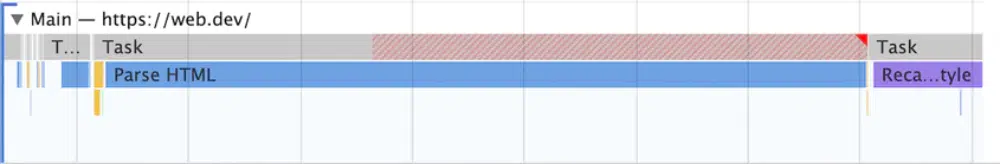
7. Putuskan Tugas Panjang & Prioritaskan:
Ini mungkin terdengar seperti saran manajemen bisnis, tetapi juga berfungsi dengan baik dalam konteks pemuatan halaman web. Itu selalu membantu untuk memecah kode yang sudah berjalan lama menjadi tugas-tugas kecil dan asinkron. Setiap kode situs web yang membutuhkan waktu lebih dari 50 milidetik untuk dieksekusi dapat disebut sebagai tugas yang panjang dan menghasilkan peningkatan FID. Anda perlu memeriksa tugas-tugas tersebut dan mengoptimalkannya sehingga membutuhkan waktu lebih sedikit atau memecahnya menjadi bagian-bagian yang lebih kecil.
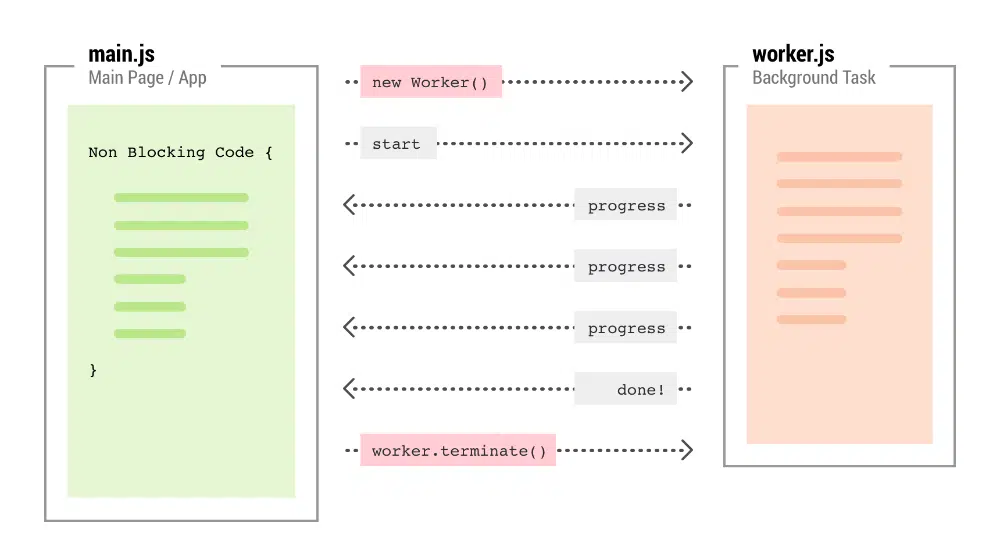
8. Gunakan Pekerja Web:
Salah satu penyebab utama keterlambatan input dan skor FID yang buruk adalah utas utama yang diblokir. Sebagian besar waktu, kode Javascript yang berat bertanggung jawab untuk ini. Untuk mengurangi ini, Anda dapat menggunakan Pekerja Web yang menjalankan Javascript ini pada utas latar belakang yang terpisah dan tidak menyumbat utas utama. Anda juga disarankan untuk memindahkan operasi antarmuka non-pengguna ke utas lain karena ini juga akan membebaskan utas utama dan dengan demikian memuatnya lebih cepat dan meningkatkan indeks FID. Anda dapat mempertimbangkan untuk menggunakan Pekerja Web seperti Comlink , Workway , dan Workerize .
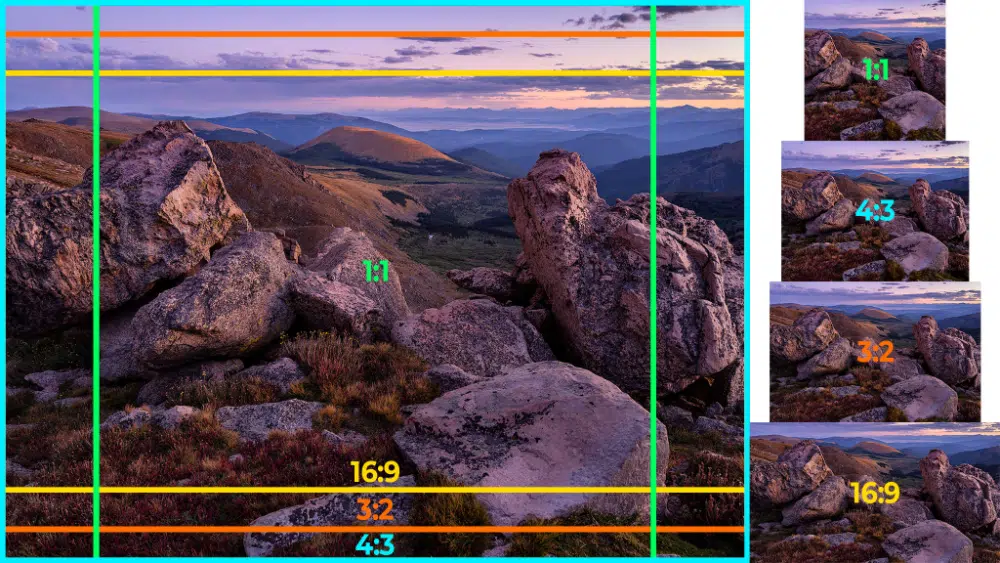
9. Gunakan Rasio Aspek dalam Gambar:
Pengembang web awalnya tidak terlalu memperhatikan file media yang mereka tangani, terutama cara menangani gambar. Sekarang mereka menjadi sangat waspada dalam menggunakan ukuran gambar yang tepat dan dalam format yang tepat. Namun yang masih perlu perbaikan adalah penambahan dimensi yang tepat. Banyak pengembang masih menggunakan tag dimensi tinggi dan lebar untuk menentukan ukuran gambar. Ini kemudian diganti dengan % definisi ukuran gambar, yang membantu respons situs web. Tetapi jika Anda ingin meningkatkan skor CLS Anda, mulailah menggunakan rasio aspek untuk mengatur gambar. Informasi ini akan memberikan informasi yang benar ke browser, dan akan mengalokasikan ruang yang ditetapkan untuk gambar saat memuat.
10. Menanamkan Elemen Pihak Ketiga:
Saat kami membuat situs web, kami terikat untuk menyematkan elemen pihak ketiga tertentu di situs web. Ini bisa dalam bentuk video YouTube atau Google Ads. Masalahnya di sini adalah bahwa item yang disematkan ini berdampak besar pada indeks Pergeseran Tata Letak Kumulatif situs web. Oleh karena itu, Anda perlu mengikuti praktik terbaik ini untuk memastikan bahwa praktik tersebut tidak berdampak buruk pada CLS:
- Cadangan secara statis ruang sebesar mungkin untuk Iklan / Video di halaman web
- Hindari atau berhati-hatilah saat menempatkan iklan yang tidak lengket di dekat tajuk situs web
- Jangan ciutkan penampung Iklan jika tidak ada Iklan yang ditampilkan; alih-alih, biarkan sebagai ruang putih
- Selesaikan tata letak iFrame dan atur ukuran wadah untuk itu melalui kode statis
- Cobalah untuk menghindari pengguliran tanpa batas alih-alih memuat konten secara offline dan berikan tombol baca lebih lanjut
Pemahaman tentang Core Web Vitals dan dampaknya terhadap peringkat SEO masih terus berkembang. Namun, poin-poin berikut tampaknya paling berdampak pada PageRank. Disarankan agar Anda menjalankan operasi rutin untuk mengoptimalkan situs web Anda terlebih dahulu. Kemudian dengan menggunakan beberapa alat pelacak Data Web Inti yang disebutkan di atas, Anda dapat memeriksa skor untuk setiap indeks. Berdasarkan masukan ini, Anda dapat bekerja untuk lebih mengoptimalkan situs web dan memastikan skor yang lebih baik. Juga, seperti halnya SEO, hasilnya tidak akan instan, dan karenanya Anda harus dengan sabar terus berupaya meningkatkan Data Web Inti Anda.