10 Hal Yang Harus Anda Jauhi Saat Mendesain Footer Situs Web yang Sempurna
Diterbitkan: 2020-04-20Seringkali, footer situs web tidak dianggap sepenting konten situs web lainnya. Biasanya diasumsikan bahwa informasi yang muncul di bagian lipatan atas atau sebelum Anda mulai menggulir lebih penting. Yang benar adalah bahwa footer situs web berisi informasi penting yang mungkin bermanfaat bagi pengunjung. Selain itu, penelitian telah menunjukkan bahwa desain footer yang lebih mudah dinavigasi dapat meningkatkan jumlah pelanggan dan meningkatkan pendapatan.
Setiap kali Anda mendesain footer situs web, hal penting yang harus Anda ingat adalah bahwa desain tersebut harus dioptimalkan untuk seluler. Kurangi kekacauan, dan selalu rancang kolom untuk tautan terkait. Navigasi harus diterapkan dengan tepat, dan Anda harus mengamati kontras warna yang tepat. Berikut adalah 10 hal yang harus Anda hindari saat membuat desain footer yang sempurna untuk situs web:
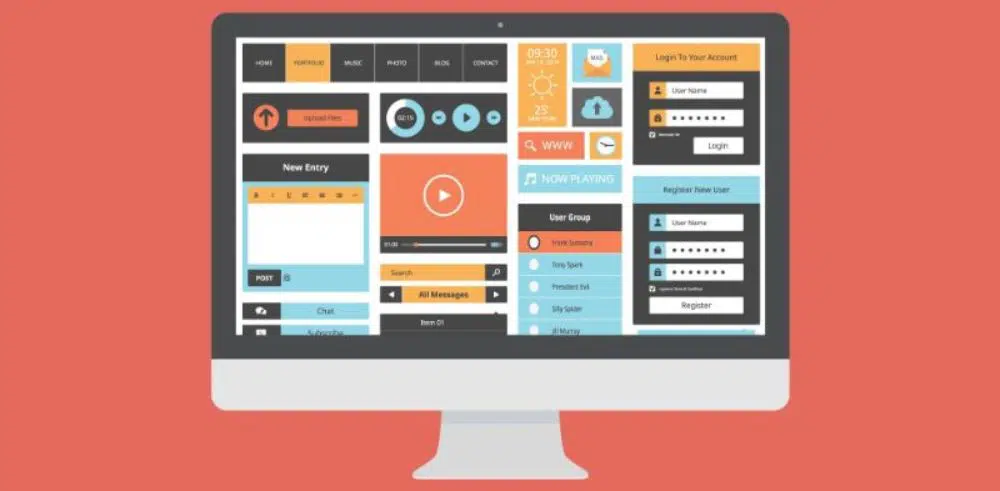
1. Cluster Desain:
Ya, jangan membebani situs web dengan terlalu banyak desain. Overloading adalah salah satu hal terpenting yang harus dihindari dalam mendesain situs web, tidak hanya footer tetapi juga bagian mana pun. Menambahkan terlalu banyak desain hanya akan membebani footer. Overloading footer akan mengakibatkan ketegangan. Seperti yang telah dibahas, sebagian besar pemirsa menggulir ke bawah ke footer bahkan sebelum elemen dimuat di bagian tajuk dan badan situs web.
Jadi, ingat, tidak ada pemirsa yang ingin melihat situs web dengan catatan kaki yang membuat kepala pusing. Ya, jika Anda mengacaukan situs web dengan terlalu banyak desain, itu hanya dapat menyebabkan rasa sakit bagi pemirsa. Oleh karena itu dalam waktu singkat, pemirsa akan pergi dan tidak ingin mengunjungi kembali situs web tersebut. Oleh karena itu, jaga agar desain tetap rapi dan lugas namun kreatif.
2. Pilihan Warna:
Hindari menggunakan banyak warna di footer situs web. Warna memainkan bagian penting, juga saat mendesain situs web. Karena footer adalah salah satu bagian situs web yang paling banyak dikunjungi, harap jangan memuatnya dengan warna yang kasar atau terlalu terang untuk menarik lebih banyak perhatian pemirsa. Jika Anda menyimpan warna-warna cerah, itu bisa membuat mata penonton tegang; maka mereka tidak ingin melihatnya lagi. Ini akan menyebabkan hilangnya penonton.
Karena pemirsa menghabiskan lebih banyak waktu untuk mengunjungi footer, Anda harus sangat berhati-hati saat memilih warna saat mendesain footer. Anda harus memilih warna yang menenangkan, yang membuat klien tertarik juga dengan memberikan mereka pilihan, bukan untuk meninggalkan bagian ini karena Anda memiliki informasi penting untuk mereka tentang situs web itu. Hati-hati saat memilih warna untuk mendesain footer situs web.
3. Membebani Footer dengan Informasi:
Hanya karena footer adalah bagian di mana pemirsa menghabiskan waktu pertama mereka saat memeriksa situs web, itu tidak berarti Anda harus membebani bagian ini dengan terlalu banyak informasi. Jika Anda membiarkan bagian ini dipenuhi dengan informasi, footer akan berubah menjadi badan di bagian bawah situs web, dan ini bukanlah tujuan dari bagian ini.
Pertama, jangan lupa Anda memiliki ruang terbatas di footer, dan itu tidak dimaksudkan untuk dipenuhi dengan informasi yang berlebihan. Terlalu banyak informasi akan membuat cluster di footer, dan kemungkinan besar pemirsa akan bingung. Tidak ada yang suka bingung, dan jika itu terjadi, mereka bisa kehilangan minat untuk menelusuri situs web lebih lanjut. Dan ini akan menjadi kegagalan dalam mendesain website.
Beri diri Anda waktu yang tepat untuk memutuskan informasi penting apa yang lebih mungkin dilihat oleh siapa saja.
Selain itu, bagaimana informasi tersebut dapat membantu pemirsa untuk menjelajahi situs web lebih jauh. Informasi harus disebutkan secara singkat dan objektif. Harus ada ruang kosong yang cukup untuk memudahkan pemirsa memeriksanya dan mengarahkan mereka untuk menjelajahi situs web.
Oleh karena itu, penting untuk mengidentifikasi informasi yang tepat yang harus ada di footer.
4. Informasi Kontak Tidak Lengkap atau Salah:
Menyimpan informasi kontak di footer adalah ide yang bagus. Tetapi karena Anda memiliki ruang minimal di footer untuk menampung semua informasi, itu adalah batasan berkali-kali bahwa Anda tidak dapat memperbarui setiap detail di footer meskipun itu adalah detail kontak. Informasi lebih lanjut akan menyebabkan tidak memanfaatkan area utama Anda di footer. Hanya untuk menutupi ruang, Anda tidak boleh beralih untuk menambahkan informasi kontak yang tidak lengkap atau salah.
Footer situs web adalah salah satu bagian terpenting dari sebuah situs web. Saat mendesain footer, Anda harus memastikan informasi yang ditambahkan benar dan bermanfaat. Saat Anda menambahkan informasi di footer jika ruang yang ditemukan kurang untuk mengisi informasi, buat teks lebih pendek untuk menyelesaikannya dan jangan biarkan informasi tidak lengkap.
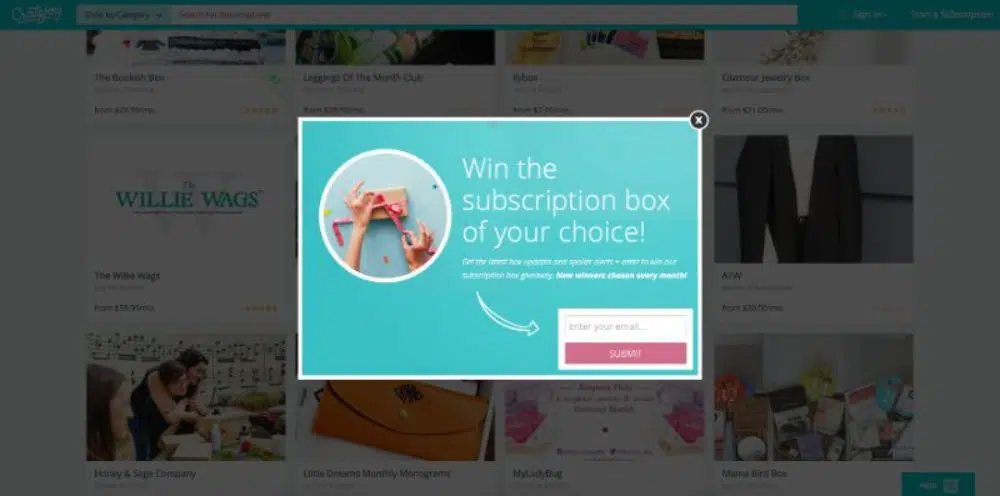
5. Kotak pop-up:

Kotak pop-up adalah bagian tak terpisahkan dari footer situs web. Satu hal penting yang harus Anda pertimbangkan adalah tidak boleh ada kotak pop-up kecuali kotak obrolan.
Pop-up kotak obrolan adalah suatu keharusan bagi pengunjung untuk menyelesaikan pertanyaan secara instan dan membimbing mereka. Kotak pop up lainnya dapat mengganggu pengunjung karena dapat mengganggu perhatian mereka ke konten lain dari situs web.
6. Iklan:
Iklan di footer situs web Anda bisa sangat mematikan. Karena situs web itu sendiri adalah cerminan tentang merek, tidak perlu menunjukkan sorotan ekstra dari merek tersebut.
Demikian pula, footer tidak boleh dianggap sebagai ruang untuk menampilkan iklan merek untuk mendapatkan perhatian lebih. Iklan di footer halaman tidak diperlukan karena tidak berguna. Media sosial adalah yang terbaik untuk iklan jika memang diperlukan pemasaran. Pengunjung datang ke halaman untuk mendapatkan informasi, dan jika mereka perlu menghubungi atau melakukan tindakan lebih lanjut, situs web menavigasi mereka sesuai dengan itu. Iklan memang merupakan bagian yang tidak perlu disimpan di footer situs web.
7. Menyembunyikan informasi penting:
Sebelum informasi apa pun diperbaiki di footer halaman atau di mana pun, pentingnya konten harus dinilai. Informasi kontak adalah konten penting yang perlu ditampilkan secara eksklusif, dan jika disimpan di footer halaman, mungkin tidak akan terlihat.
Desain situs dan menonjolnya footer hanya akan memastikan apakah konten yang ditampilkan akan mendapatkan perhatian yang tepat atau tidak. Jadi, sebelum Anda memindahkan konten, lakukan tes kegunaan. Menyembunyikan informasi yang diperlukan karena ruang yang tidak memadai akan menjadi praktik yang salah, sehingga kontennya singkat. Konten harus dipisahkan sesuai kepentingannya pada tingkat yang berbeda pada halaman. Menyembunyikan informasi adalah hal terakhir yang harus Anda lakukan di footer.
8. Terlalu Mengoptimalkan:
Jika Anda membutuhkan Halaman Hasil Mesin Pencari (SERP) yang bermanfaat, maka pengoptimalan diperlukan. Tetapi pengoptimalan yang berlebihan tidak disarankan karena ini bukan jalan pintas untuk SERP yang baik.
Banyak merek cenderung memasukkan kata kunci dalam konten dan menggunakan kata kunci yang tepat sebagai teks jangkar di footer. Praktik semacam itu diawasi oleh Google, dan halaman atau merek semacam itu dapat melihat peringkat mereka turun secara konsekuen. Bagian utama adalah menjaga kualitas dan konten yang ditargetkan untuk footer dan tidak memasukkannya dengan kata kunci yang tidak perlu.
9. Tautan lain-lain:
Footer halaman biasanya terdiri dari 'Tentang', 'Kontak' dan 'Bantuan' yang ditempatkan dengan baik di akhir halaman. Footer yang digunakan sebagai navigasi sekunder dapat membantu menavigasi pengunjung. Tautan ke layanan penting, kategori produk dapat diatur di footer.
Hal penting yang harus Anda pertimbangkan adalah jangan menumpuk barang di footer dan memperlakukannya sebagai laci bawah meja Anda. Jika menurut Anda website tersebut tidak sesuai dengan footer Anda dan telah terjadi penumpukan yang tidak perlu, Anda dapat mempertimbangkan apakah dibutuhkan atau tidak.
Ada kemungkinan bahwa ketika merek berkembang, konten yang digunakan untuk menyelaraskan mungkin tidak sekarang dengan situs web. Kapan pun tautan apa pun berdasarkan halaman tidak memiliki tujuan, jangan menempelkannya di footer, luangkan waktu untuk mengevaluasi apakah itu harus ada atau tidak. Mempertimbangkan kembali konten yang perlu ada di footer situs web akan membantu footer terlihat bagus.
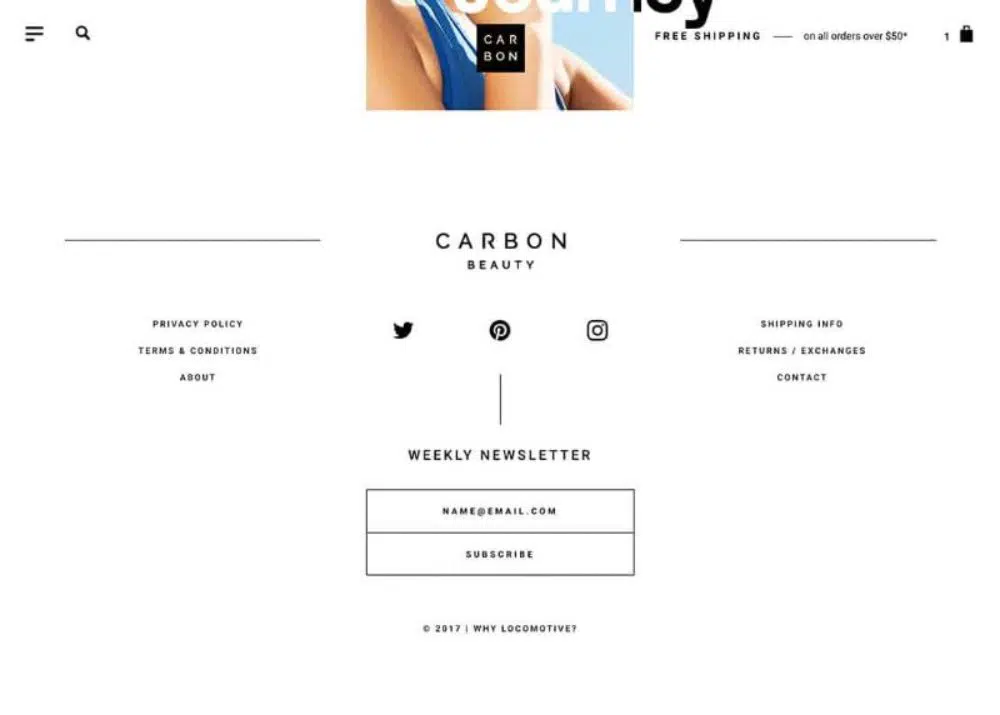
10. Takut akan ruang:
Footer di situs web Anda adalah elemen penting. Seluruh halaman web harus sistematis, dan hal yang sama harus menjadi footer. Pendaftaran buletin, tautan, dan tombol sosial tidak boleh mengacaukan ruang di footer. Anda tidak perlu takut dengan ruang, karena membuat elemen penting terlihat menonjol. Dengan ruang yang tepat, footer dapat terlihat sama pentingnya dengan pada halaman web.
Akan mengherankan bagi banyak dari Anda mengapa begitu banyak pemikiran untuk merancang footer situs web yang sempurna layak untuk didiskusikan. Alasan di balik adanya informasi teknis dan hukum situs web, navigasi situs web, SEO dan keamanan dan kredibilitas yang disertakan di bagian bawah halaman.
Selain itu, saat mendesain footer situs web, ada tiga pertimbangan utama – konten, estetika, dan struktur. Juga, salah satu aspek yang paling penting adalah informasi hak cipta. Cara mudah untuk melindungi situs web Anda dari plagiarisme adalah dengan menyimpan hak cipta di footer Anda. Dengan sedikit coding, Anda juga dapat mengubah tahun hak cipta menjadi tahun berjalan.
Mungkin ada banyak elemen yang perlu dipertimbangkan saat merancang footer situs web. Jangan pernah bingung tentang konten yang akan digunakan di footer. Selain itu, jangan pernah hanya menumpuknya dengan semua informasi. Footer situs web adalah titik fokus utama bagi pengunjung situs web. Oleh karena itu tidak boleh berantakan seperti salah satu lemari lama Anda. Sebelum menempatkan konten di footer, singkirkan tautan yang tidak perlu dengan berfokus pada informasi yang relevan.
Pertama, urutkan kategori, dan letakkan informasi di bawah kategori tersebut. Jika Anda menemukan informasi yang tidak masuk akal, maka itu mungkin tidak diperlukan. Informasi penting tidak boleh disembunyikan di footer. Perhatian pengguna cenderung tidak sampai ke sana. Footer adalah cerminan informasi yang mungkin tidak Anda temukan di tempat lain di halaman. Selalu lepaskan praktik mengoptimalkan footer situs web untuk SEO secara berlebihan karena tidak layak untuk direkomendasikan. Google melacak isian kata kunci di footer, dan dalam waktu singkat, Anda akan melihat peringkat halaman Anda turun secara bertahap.