10 Hal yang Harus Dihindari Saat Membuat Navigasi Situs Web Anda
Diterbitkan: 2020-02-26Ketika pengunjung Anda mengunjungi situs web Anda untuk pertama kalinya, itu adalah interaksi pertama mereka dengan situs web Anda. Begitu mereka mendarat di situs web, pertama-tama mereka akan melihat struktur desainnya. Aspek penting berikutnya dari situs web yang baik adalah kemudahan penggunaan. Semua informasi yang relevan harus mudah dijangkau dan didefinisikan dengan jelas. Jika itu adalah satu halaman tanpa demarkasi yang jelas tentang bagian yang berbeda, pengunjung mungkin akan bingung dan kesal. Ini akan menyebabkan peningkatan rasio pentalan, karena mereka akan mencari situs web lain yang menyediakan layanan serupa tetapi terorganisir. Inilah sebabnya mengapa sangat penting untuk memiliki navigasi situs web yang memadai.
Navigasi situs web memberi pengunjung peta situs yang ideal bagi mereka untuk mengakses semua bagian situs web dengan mudah. Selain itu, ini membantu mempercepat proses mereka menemukan apa yang mereka cari. Ini juga membantu dalam meningkatkan durasi pengunjung di situs web. Sebuah situs web dengan navigasi yang baik memastikan pengunjung tentang situs asli dan otentik. Selain itu, navigasi situs web juga berpotensi berdampak pada lalu lintas yang dapat ditarik oleh situs web. Ini mempengaruhi peringkat situs web, karenanya memiliki manfaat SEO juga. Memiliki navigasi yang efektif membantu meningkatkan peluang calon pengunjung berubah menjadi calon pelanggan atau calon pelanggan.
Untuk memanfaatkan semua manfaat efektif yang ditawarkan navigasi, kita perlu memahami hal-hal utama yang harus dihindari saat membuat navigasi situs web kita –
1. Beberapa opsi:
Anda tidak ingin situs web Anda menjadi bagian besar dari titik navigasi. Ketika ada isyarat navigasi situs web yang berlebihan, itu cenderung mengalahkan tujuannya. Karena seluruh situs web dipenuhi dengan beberapa titik navigasi, ini lebih membingungkan pengunjung daripada membantu mereka. Itu bisa terasa luar biasa dan berantakan. Navigasi situs web seharusnya komprehensif dan mudah dimengerti. Jika Anda memiliki terlalu banyak produk, layanan, atau halaman dalam yang Anda rasa penting, pilih yang paling penting.
Atau, Anda juga dapat menggabungkan produk atau layanan serupa dalam satu grup dan menempatkan grup tersebut di bilah navigasi. Rata-rata manusia dapat mengingat informasi mengenai 7 item sekaligus. Ini harus menjadi petunjuk yang sangat baik untuk merancang navigasi. Pertahankan tujuan memberikan semua informasi penting menggunakan tujuh atau lebih sedikit item. Untuk setiap opsi menu navigasi tambahan yang Anda hapus, yang tetap terlihat lebih menarik.
2. Menggunakan gaya navigasi situs web yang tidak konvensional:
Sebagai seorang desainer website, sangat penting untuk menjadi kreatif. Namun, menu navigasi situs web bukanlah tempat terbaik untuk menjadi terlalu kreatif. Jika Anda menggunakan beberapa tombol, ikon, dan pintasan aneh yang ditempatkan di tempat yang tidak biasa di situs web, itu tidak hanya terbukti kurang fungsional dan berguna; itu juga akan merusak estetika situs web. Ada petunjuk umum yang diikuti pengunjung saat mengunjungi nada situs web. Bilah navigasi situs web adalah salah satu elemen desain stagnan yang diharapkan berada di tempat-tempat tertentu di situs web. Jika Anda memindahkannya ke tempat lain, Anda dapat merusak sinergi yang seharusnya dimiliki pengunjung saat mengunjungi situs web Anda. Ada aspek tertentu dari sepeda yang tidak berubah, apa pun sepedanya. Demikian pula, dalam kerangka situs web, bilah navigasi situs web tidak boleh dipindahkan sembarangan.
Untuk menggunakan posisi navigasi situs web secara efektif, pilih salah satu tempat yang telah ditentukan sebelumnya di mana Anda ingin navigasi Anda berada. Untuk situs web dengan banyak halaman, umumnya lebih disukai memiliki navigasi situs web di bagian atas situs web. Untuk situs web satu halaman, sangat ideal untuk memiliki menu navigasi yang disematkan ke salah satu sisi halaman. Karena situs web satu halaman adalah situs web gulir ke bawah, akan lebih mudah bagi pengguna untuk menyematkan menu navigasi. Oleh karena itu, pahami kegunaan desain situs web dan buat bilah navigasi yang sesuai dengan gaya desain itu.
3. Kompromi pada keterbacaan:
Setiap praktik desain situs web harus selalu memastikan bahwa kontennya dapat dibaca. Penting untuk memiliki optimasi konten situs web agar situs web Anda memiliki peringkat tinggi, dan dapat memberikan nilai apa pun kepada pengunjung yang datang ke situs. Misalnya, menggunakan beberapa font di situs web yang dapat membuat situs web terlihat berantakan. Selain itu, memiliki lembaran konten yang besar tanpa demarkasi yang tepat juga dapat merusak estetika visual konten. Ini akan menyulitkan pengunjung untuk membaca atau memahami isi tulisan. Pengunjung tidak membaca setiap kata; mereka menelusuri konten dan menyerap esensinya.
Oleh karena itu memiliki desain situs web ketika visual dan informasi membanjiri pengguna akan menghasilkan rasio pentalan yang lebih tinggi. Hal yang sama berlaku untuk menu navigasi; jika Anda menggunakan warna latar belakang kontras yang cerah dan warna serupa untuk teks, hal itu akan mengganggu aspek keterbacaan. Pengguna umum menggulir 50 hingga 60 persen situs web mana pun, karenanya memiliki masalah keterbacaan adalah sesuatu yang ingin Anda hindari. Jangan gunakan skema warna yang kontroversial, gunakan dua font atau lebih sedikit dan pastikan ikon navigasi jelas.
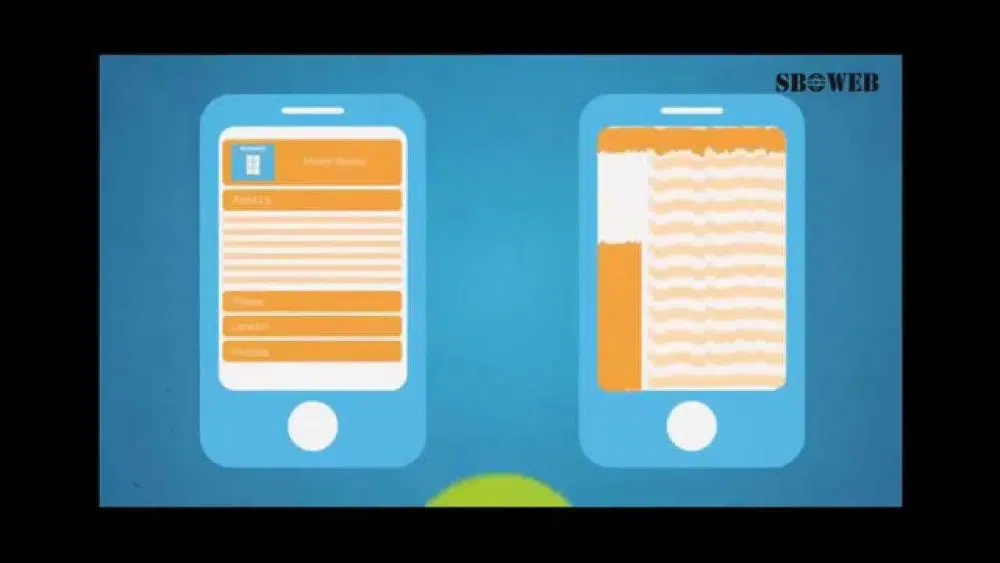
4. Desain situs web yang tidak responsif:
Sementara merancang dan merancang elemen situs web sangat penting, teknisnya sama pentingnya. Untuk memiliki situs web yang tidak responsif di zaman sekarang ini memastikan bahwa Anda tetap berada di belakang pesaing Anda sebanyak sepuluh kali lipat. Lebih dari separuh pengguna internet menjelajahi internet melalui smartphone mereka saat ini. Ini adalah calon pelanggan dan orang yang berkonversi yang akan Anda kehilangan jika situs web Anda tidak responsif. Ini karena desain situs web yang tidak responsif mendistorsi tampilan situs web saat dilihat di ponsel atau perangkat pintar lainnya. Teks sering tumpang tindih, kotak pencarian sekering gambar menjadi sulit ditemukan. Dengan kekacauan informasi yang saling menimpa, pengunjung akan beralih ke pesaing di mana kontennya lebih mudah dimengerti.
Untuk menghindari kesalahan ini, yang terbaik adalah membuat situs web Anda responsif. Situs web responsif tidak mahal untuk memelihara dan meningkatkan kredibilitas situs web di antara pengguna. Google sendiri menyukai situs web yang ramah seluler. Berikan kemudahan kepada calon pelanggan Anda untuk memilih perangkat yang ingin mereka gunakan, untuk mengakses situs web Anda.

5. Kronologi pilihan yang salah pada menu navigasi website:
Jadi, Anda memahami kebutuhan untuk memiliki item menu navigasi minimum, 7 atau kurang sesuai rentang perhatian orang normal. Anda membuat perubahan dan mengurangi item menu yang tidak perlu, tetapi prosesnya tidak berakhir di situ. Sangat penting untuk mengatur opsi yang tersisa ini dalam urutan yang benar. Orang yang tidak memahaminya dengan benar sering membuat menu navigasi situs web yang terlihat membingungkan dan terburu-buru bagi pengunjung. Kronologi atau urutan item navigasi dapat dilakukan dalam hal urutan abjad, relevansi, prioritas dan banyak faktor lainnya. Umumnya, prioritas harus menjadi cara terbaik untuk merancang dan mengatur menu navigasi situs web. Anda tidak akan merasa benar tentang situs web di mana tombol beranda berada di urutan keempat atau kelima dari bilah menu navigasi.
Ini sangat ideal untuk menjaga urutan seketat mungkin karena pengguna umum cenderung mengingat hal pertama dan terakhir pada urutan lebih dari di-antara. Oleh karena itu, pastikan Anda menempatkan semua item penting di bagian depan dan akhir bilah menu navigasi. Yang kurang penting bisa di tengah. Namun, jika Anda memiliki CTA seperti mendaftar dan masuk, tombol tersebut memiliki posisi tradisional dalam desain situs web. Jangan mengubah tempat mereka.
6. Hindari membuat navigasi Anda berbasis format:

Mungkin terdengar alami untuk memiliki opsi navigasi seperti foto, video, dan lainnya untuk mengarahkan pengunjung ke video foto dan bagian lain dari situs web tersebut. Namun, ini bukan praktik paling ideal untuk desain navigasi situs web. Label ini membenarkan format konten yang dapat dilihat pengunjung saat mereka mengklik tombol tersebut. Itu tidak memberikan konteks dan relevansi dari apa topiknya. Pengunjung tidak mencari video atau gambar saat mereka mengunjungi situs Anda. Mereka menginginkan informasi mengenai topik yang menarik mereka ke situs web Anda. Oleh karena itu menggunakan label yang menggambarkan format tidak deskriptif atau membantu pengunjung.
Beri nama item menu navigasi Anda dengan lebih baik. Tetap relevan dengan produk dan layanan Anda, dan pikirkan dari sudut pandang pengunjung. Pahami apakah menggunakan kata kunci tertentu untuk menggambarkan konten halaman itu tampak alami dan efektif dari sudut pandang pelanggan atau tidak. Konten tombol navigasi harus menjadi kata pertama yang dapat dihubungkan dengan konten halaman itu oleh siapa pun.
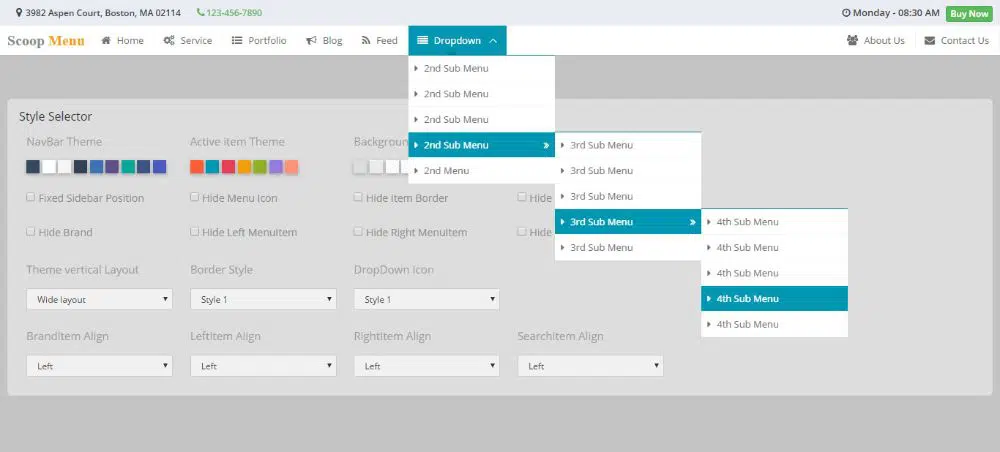
7. Menu Drop Down:
Menu dropdown terlihat menarik dan merupakan tren populer dalam desain situs web. Namun, mereka bukan pilihan terbaik untuk desain situs web untuk peringkat situs web. Menu tarik-turun mungkin menyulitkan mesin telusur untuk merayapi. Ini berpotensi memengaruhi peringkat SEO Anda. Apalagi itu adalah sesuatu yang tidak disukai oleh pengunjung juga. Mata mereka bergerak lebih cepat daripada mouse, dan ketika pengunjung memutuskan untuk memilih opsi menu, mereka sudah memutuskan untuk mengkliknya. Saat mereka mengarahkan mouse ke atas untuk melakukan klik, menu tarik-turun memberi mereka lebih banyak opsi. Ini menciptakan gesekan di benak pengunjung, dan itu membuat mereka enggan menavigasi opsi tambahan juga. Namun, jika Anda memiliki banyak halaman penting yang perlu Anda sertakan di bilah navigasi situs web Anda, coba gunakan menu dropdown mega. Mereka menyediakan banyak pilihan, yang membenarkan gesekan.
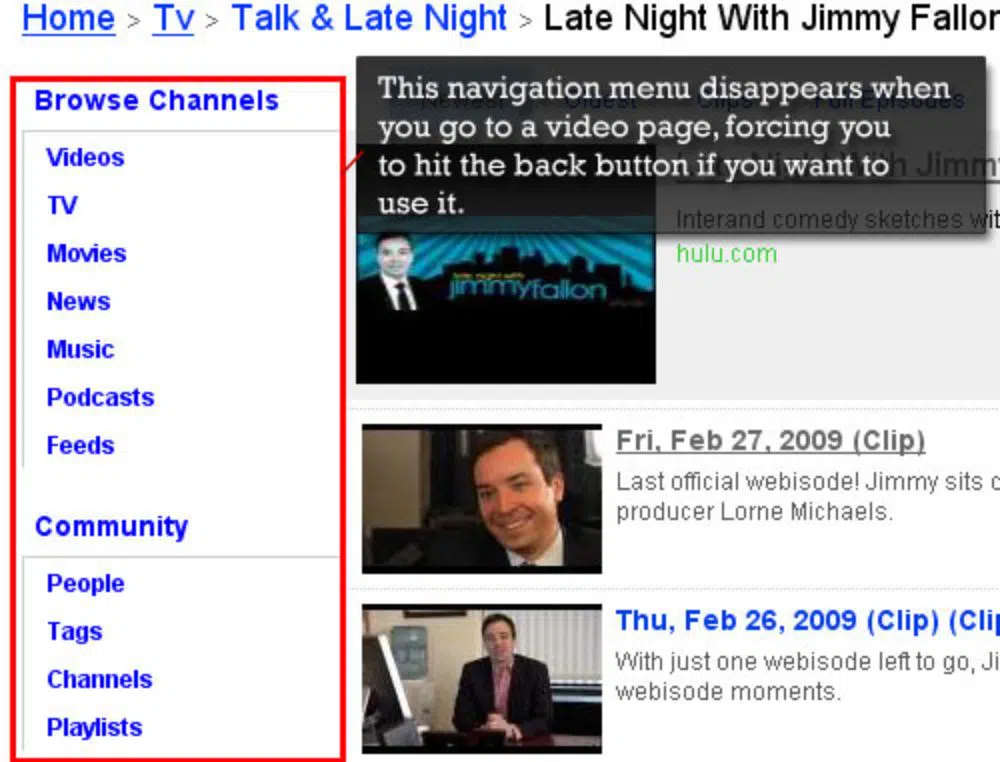
8. Inkonsistensi menu navigasi:
Anda mungkin telah merancang menu navigasi yang sangat baik untuk halaman beranda. Para pengunjung mungkin merasa sangat berguna dan mudah dinavigasi menggunakan menu navigasi situs web Anda juga. Jangan mengubahnya untuk mereka di halaman dalam Anda yang lain. Jangan mencoba memasukkan menu navigasi horizontal di halaman beranda dan mengubah posisinya di halaman dalam. Situs web yang berguna akan memiliki menu navigasi yang sama di situs web. Setiap item, iterasi desain navigasi situs web harus tetap konsisten. Website yang memiliki menu navigasi yang tidak konsisten umumnya membuat pengunjung kesal, dan hal ini menyebabkan mereka meninggalkan website tanpa memahami apa yang ditawarkan website tersebut.
9. Ketidakcocokan dalam nada dan konten situs web:
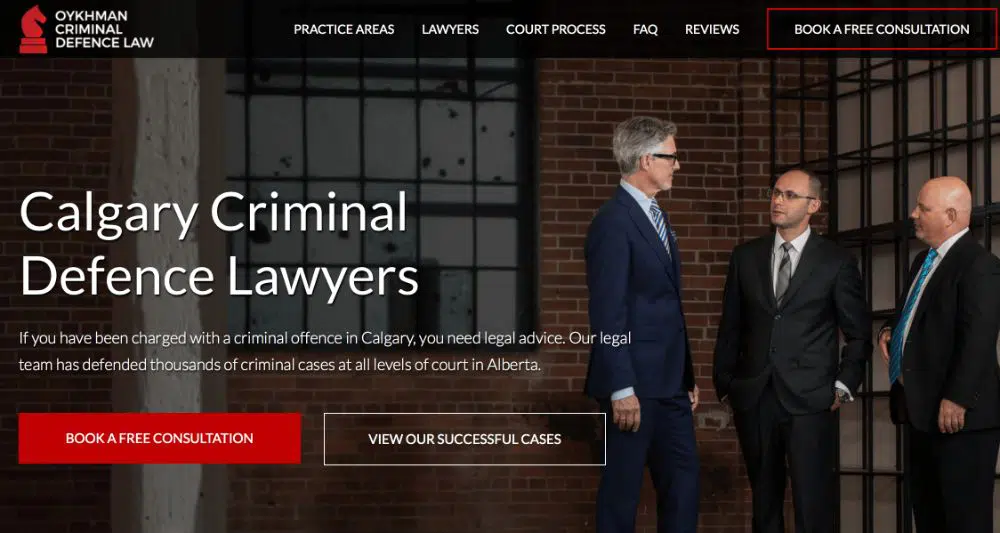
Setiap situs web memiliki nada yang berbeda. Beberapa situs web melayani topik formal dan lebih parah, sedangkan beberapa situs web ramah dan santai. Penting untuk dipahami bahwa konten situs web akan memiliki nada yang sesuai dengan nada bisnis yang dicerminkannya. Selain itu, bilah navigasi situs web juga harus mencerminkan dan sinkron dengan nada situs web secara keseluruhan. Untuk situs web yang santai dan menyenangkan, memiliki tombol dengan teks "Bagaimana kami dapat membantu Anda" akan terlihat lebih menarik daripada "Layanan". Di sisi lain CTA seperti "Ayo mulai petualangan kita" akan terlihat tidak pantas di situs web formal seperti situs web firma hukum. Di sana CTA harus seperti "Tanyakan Sekarang".
10. Tidak perlu panjang:
Teks label bilah navigasi sangat penting. Itu harus singkat dan padat. Ini bukan untuk mengatakan bahwa panjang label harus di bawah jumlah karakter tertentu. Ini untuk memastikan bahwa Anda menyampaikan apa yang ingin Anda katakan tanpa kata sifat tambahan jika mereka tidak memberikan banyak nilai. Misalnya, tombol berlabel "Semua tentang perusahaan kami" tidak perlu panjang.
Alternatif yang lebih baik adalah “Perusahaan kami” yang menyampaikan pesan yang sama tetapi dalam karakter yang ringkas dan lebih pendek. Menghapus bahkan dua hingga empat karakter mungkin tidak tampak signifikan, tetapi dapat membantu navigasi situs web terlihat lebih tepat dan akurat. Namun, ini bukan untuk mengatakan bahwa Anda harus mengurangi kata-kata dengan cara yang labelnya tidak masuk akal. Jangan mencoba menggunakan kata-kata seperti Jumlah karyawan jika karena alasan tertentu itu adalah salah satu item menu navigasi Anda. Jangan gunakan singkatan untuk mempersingkat jumlah kata.
Ini adalah 10 hal yang harus dihindari saat membuat navigasi situs web Anda. Navigasi situs web adalah kompas situs web dan panduan pengunjung. Ini membantu mereka menavigasi melalui harta konten situs web Anda secara efektif dan efisien. Pastikan Anda tidak membuat kesalahan umum yang sama saat merancang menu navigasi Anda karena dapat menghambat pengalaman pengguna dan lalu lintas ke situs web Anda, antara lain.