10 Hal yang Tidak Boleh Dilakukan Saat Membuat Tata Letak Situs Web
Diterbitkan: 2020-09-25Salah satu hal yang paling menantang untuk dilakukan ketika datang ke situs web adalah membuat tata letak situs web. Banyak perusahaan berjuang untuk menghasilkan situs web yang menarik konversi besar dan banyak pendapatan. Situs web Anda harus menarik secara visual, tetapi kehilangan nilainya jika gagal menghasilkan uang. Banyak bisnis berpikir bahwa mereka harus fokus pada desain agar terlihat bagus. Tetapi mereka gagal memahami bahwa desainnya harus sedemikian rupa sehingga akan menawarkan konversi maksimum kepada Anda. Kesalahan seperti itu merusak bisnis Anda dalam jangka panjang. Masalah seperti itu cenderung membuat pengunjung situs web pergi dan dapat membuat bisnis Anda kehilangan pendapatan puluhan atau ratusan ribu.
Untuk meningkatkan pengunjung dan pendapatan Anda, Anda harus berhenti membuat beberapa kesalahan paling umum yang dilakukan oleh pemilik bisnis saat ini. Agak sulit untuk menemukan kesalahan dan memperbaikinya, tetapi ini bukan tugas yang mustahil. Jika Anda menerapkan upaya yang konsisten, Anda dapat meningkatkan perolehan prospek, lalu lintas situs web, dan konversi. Blog ini membawa Anda ke hal-hal yang tidak boleh Anda lakukan saat mendesain situs web. Mari kita lihat.
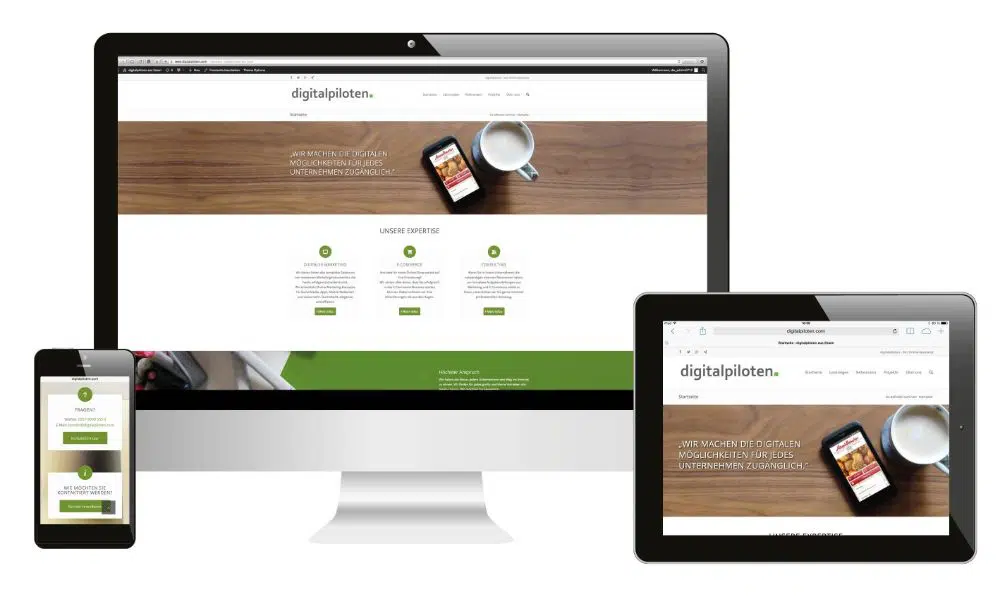
1. Desain Tidak Responsif:
Salah satu ciri terpenting yang harus dimiliki situs web Anda adalah desain responsif. Desain responsif adalah desain di mana desain situs web Anda menyesuaikan diri dengan perangkat atau layar yang digunakan pengguna. Dan desain responsif terdaftar sebagai salah satu fitur paling signifikan dari tata letak situs web. Desain situs web yang responsif memastikan bahwa setiap pengguna di planet ini dapat mengakses situs web Anda, terlepas dari perangkat, atau lokasi pengguna.
Akan lebih baik jika Anda memiliki desain situs web yang dioptimalkan untuk berbagai perangkat. Perangkat ini dapat berkisar dari laptop, desktop, ponsel hingga perangkat PS4. Dan ini adalah sesuatu yang Google bersikeras untuk memiliki, sejauh menyangkut situs web Anda. Situs web Anda harus memiliki jenis pengoptimalan di mana URL yang sama digunakan, bahkan jika perangkatnya berubah. Dan tata letak website bervariasi sesuai dengan kode file CSS.
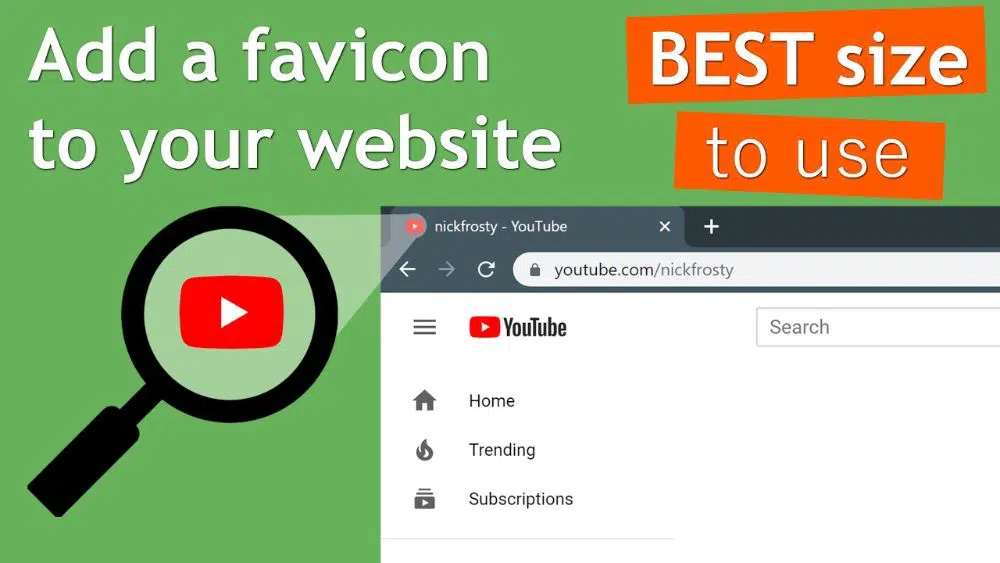
2. Tidak adanya Favicon:
Favicons adalah ikon di sudut kiri atas tab browser yang memberi tahu pengguna tentang situs web mana yang terbuka di tab itu. Akan lebih baik jika Anda menggunakan favicon saat mendesain situs web sehingga mudah untuk mengidentifikasi situs web hanya dengan melihat favicon. Begitu banyak pengguna lebih suka membuka banyak tab di browser mereka saat mereka membaca sesuatu di tab lain. Dalam kasus seperti itu, Anda dapat melihat favicon dan melihat situs web mana yang dapat diakses di tab tertentu. Favicon ini tidak hanya berguna saat Anda menjelajahi situs web sementara beberapa situs web tersedia di tab lain. Saat Anda menelusuri bookmark atau riwayat penelusuran, favicon membantu Anda melihat situs web mana yang dimaksud.
Penting untuk memiliki favicon melalui perspektif SEO karena menunjukkan bahwa situs tersebut dapat digunakan dan mengarah ke peringkat tinggi di halaman hasil mesin pencari. Ini menghemat banyak waktu pengguna saat mereka menjelajah dan melalui beberapa situs web. Oleh karena itu, jika situs web Anda tidak memiliki favicon, ada kemungkinan pengguna menganggap situs web Anda layak atau tidak untuk dikunjungi.
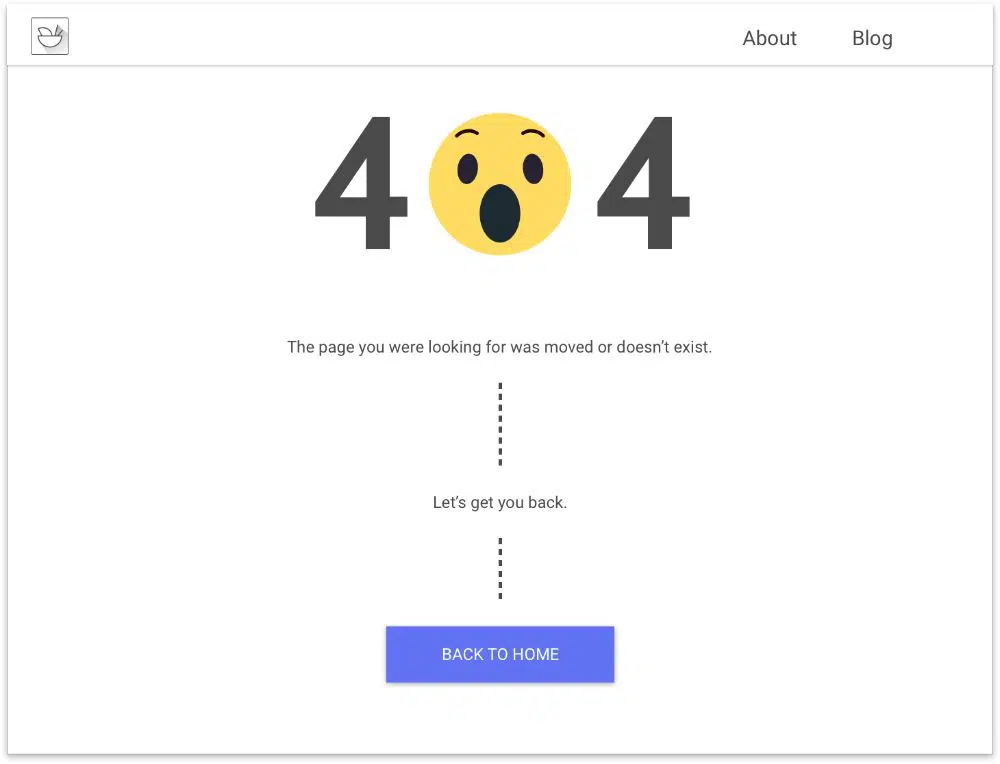
3. Halaman 404 Umum:
Halaman 404 adalah halaman kesalahan yang harus ditampilkan situs web Anda ketika ada kesalahan menemukan halaman yang dicari pengguna. Kesalahan 404 umumnya diterjemahkan ke halaman yang tidak ditemukan di dunia desain dan pengembangan situs web. 404 halaman diam-diam membunuh lalu lintas situs web Anda. Dan pengguna yang membuka halaman ini hampir selalu memilih untuk keluar dari situs web Anda. Selain itu, pengguna ini tidak mengambil inisiatif untuk menyelesaikan masalah.
Oleh karena itu, jika Anda memiliki 404 halaman di situs web Anda, Anda harus memberikan tindakan yang dapat dilakukan pengguna. Misalnya, Anda dapat memberi tahu pengguna untuk melaporkan tautan yang rusak atau membawa pengguna ke halaman tempat dia membuka halaman ini. Anda juga dapat memilih agar pengguna mencapai kembali ke halaman beranda dari halaman 404. Jika Anda menyertakan 404 halaman di situs web Anda, pastikan untuk menyertakan CTA yang tepat untuk mengarahkan pengguna.
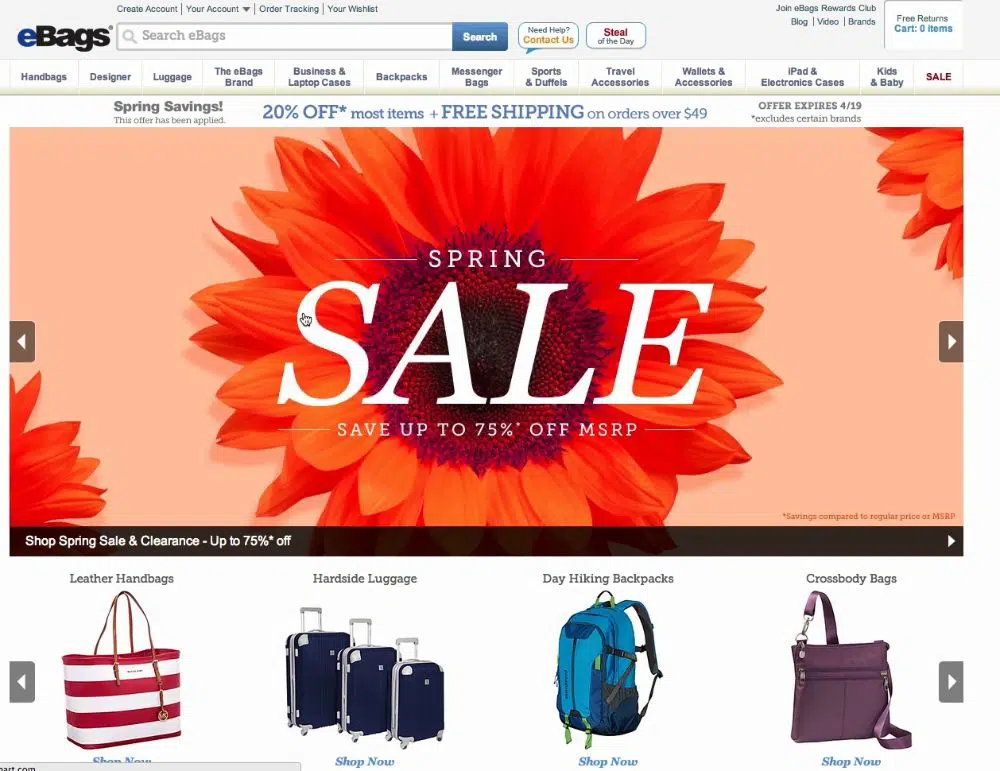
4. Menggunakan Carousel di halaman beranda Anda:
Penggeser berputar disebut korsel, yang digunakan situs web untuk menampilkan produk terlaris atau portofolio profesionalnya. Anda dapat memilih untuk menggunakan carousel di situs web Anda, tetapi informasi yang relevan perlu ditampilkan di carousel. Saat Anda menelusuri hal-hal di korsel, Anda dapat memilih untuk memutar korsel saat Anda ingin melihat sesuatu di sisi lain korsel. Sejauh Anda dapat memindahkan item di korsel, semuanya terlihat bagus.
Tapi masalahnya dimulai ketika korsel mulai bergerak secara otomatis. Ini tidak memberi pengguna Anda kesempatan untuk melihat produk atau item dengan benar. Selain itu, iklan hari ini juga terlihat sangat mirip dengan komidi putar yang berputar. Ini menyebabkan kebutaan spanduk, dan pengguna mungkin berpikir bahwa korsel adalah iklan. Oleh karena itu, hal terpenting yang harus diperhatikan pengguna sering kali tidak diperhatikan. Korsel diketahui mengganggu atau membuat pengguna kesal, dan ini dapat mengakibatkan pelanggan pergi tanpa melakukan konversi di situs web Anda. Karena itu, Anda harus menggunakan korsel hanya jika perlu.
5. Situs web yang lambat:

Tidak ada yang mematikan pengguna selain situs web yang membutuhkan waktu lama untuk memuat halaman web dan elemen halaman web. Di Internet yang bergerak cepat, jika situs web membutuhkan waktu lebih dari 4 detik untuk memuat, itu dianggap lambat. Dalam sebuah penelitian, Google menemukan bahwa maksimum situs web membutuhkan waktu tujuh detik atau lebih untuk dimuat. Apa yang Anda lakukan ketika Anda menemukan situs web yang lambat? Anda meninggalkan situs web dan pergi ke situs web lain yang tampaknya relatif lebih cepat.
Jika Anda ingin mempertahankan pengunjung di situs web Anda, Anda harus mengembangkan situs web yang membutuhkan waktu maksimum 3 hingga 4 detik untuk memuat semua yang Anda miliki. Jika Anda tidak melayani pengguna di jendela ini, pengguna Anda mungkin menganggap situs web Anda lambat. Dia mungkin memilih untuk meninggalkan situs web Anda. Ini disebut rasio Pentalan. Seperti tingkat bouncing situs web Anda meningkat, lalu lintas situs web Anda menurun. Selain itu, jika situs web Anda memiliki rasio pentalan yang tinggi, itu dapat merusak peringkat Anda di mesin pencari. Dengan tingkat bouncing yang meningkat, mesin pencari berpikir bahwa situs web Anda terlalu lambat dan mungkin memberi peringkat situs web Anda lebih rendah dari yang seharusnya.
6. Waktu respons server rendah:
Server adalah tempat di mana browser meminta atau memanggil halaman web yang telah diminta oleh pengguna untuk URL. Waktu yang dibutuhkan untuk merender halaman web browser ketika pengguna meminta halaman web adalah waktu respons server. Saat waktu respons server meningkat, situs web menghasilkan dengan lambat. Waktu respons server yang lambat menunjukkan masalah mendasar yang terkait dengan kinerja.
Idealnya, waktu respons harus 200 ms atau kurang saat situs web diminta dari server. Mungkin ada satu atau lebih masalah berikut yang menyebabkan waktu respons server lambat:
- Logika aplikasi yang lebih lambat bekerja di belakang situs web
- Kueri basis data lebih lambat.
- Masalah dengan kerangka kerja dan perpustakaan.
- Masalah kelaparan sumber daya CPU.
- Masalah di mana memori kelaparan.
Waktu respons yang lebih cepat adalah kunci untuk meningkatkan kecepatan situs web dan meningkatkan kinerja situs web. Akan lebih baik jika Anda selalu melihat masalah yang diberikan di atas sebelum meng-hosting situs web Anda di server. Jika masalah ini diabaikan, situs web Anda dapat kehilangan lalu lintas, dan pada gilirannya, Anda mungkin kehilangan konversi.
7. Menggunakan terlalu banyak font yang berbeda:
Pemilihan font sangat penting ketika harus menempatkan konten tekstual di situs web Anda. Font harus sedemikian rupa sehingga teks harus dapat dibaca. Mereka tidak boleh terlalu kecil atau terlalu besar untuk preferensi membaca pengguna. Masuk akal untuk menggunakan font yang sama untuk tujuan yang sama. Misalnya, semua header harus ditulis dengan font Times New Roman. Tetapi subjudul bisa dalam font Arial. Konten tekstual di situs web harus dibatasi pada beberapa variasi font.
Menggunakan banyak variasi font dapat membingungkan pengguna ketika dia berada di situs web Anda untuk membaca konten. Jika Anda menggunakan banyak font, pengguna mungkin terganggu dan kehilangan pemahaman tentang hierarki konten. Selain itu, ini mengurangi atau melemahkan kefasihan kognitif pengguna. Menggunakan font yang berbeda dapat merusak fokus pengguna saat membaca konten situs web. Oleh karena itu, hindari menggunakan terlalu banyak jenis font yang berbeda di situs web Anda.
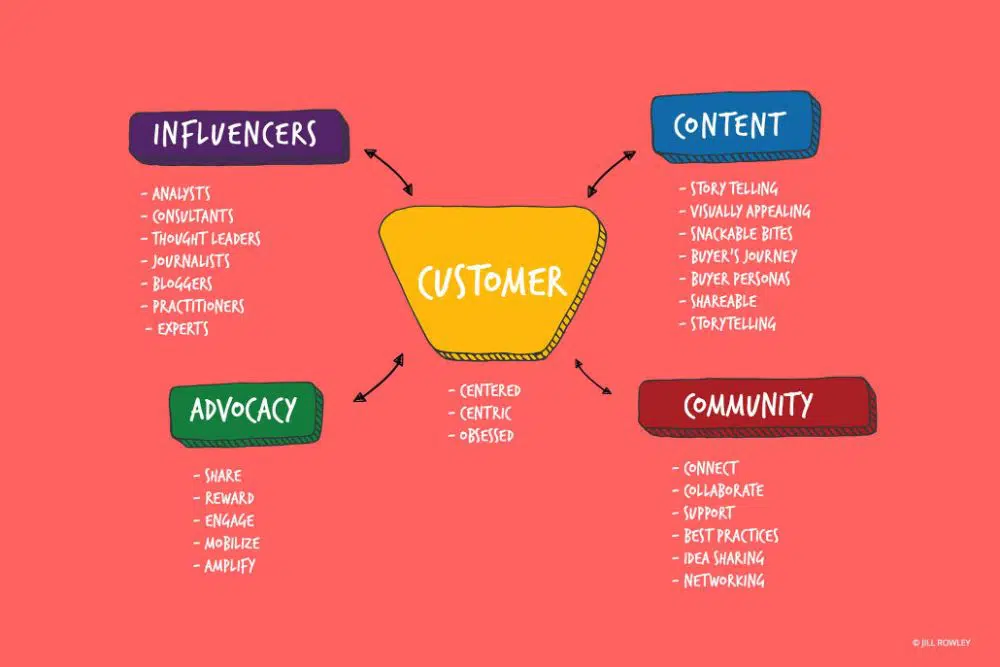
8. Konten tidak terfokus pada pengunjung:
Konten adalah jantung dari situs web. Pembaca lebih suka membaca konten tekstual di situs web daripada berfokus pada gambar di halaman web. Sepotong konten adalah bagian kecil dari teks yang menjelaskan pengguna tentang situs web. Misalnya, jika situs web Anda berhubungan dengan produk kopi, sangat penting untuk menuliskan tentang jenis kopi yang dapat ditawarkan bisnis Anda kepada pelanggan.
Oleh karena itu, konten tekstual harus berpusat pada pengunjung, di mana Anda memperhatikan apa yang perlu dipahami pengunjung tentang produk. Jika pengunjung benar-benar memahami apa yang Anda tawarkan, itu memberinya kesempatan untuk berkonversi. Dari mulut ke mulut, Anda dapat memiliki kemungkinan memiliki lebih banyak lalu lintas di situs web Anda. Anda harus selalu memiliki jenis konten yang menjelaskan bagaimana situs web Anda dapat bermanfaat bagi pengguna.
9. Menggunakan spasi dengan buruk:
Ruang putih adalah ruang antara bagian konten yang berbeda dan gambar di halaman web mana pun. Hal ini memungkinkan pengguna untuk fokus pada konten tekstual karena adanya ruang putih. Ruang putih meningkatkan keterbacaan, pemahaman teks, meningkatkan perhatian pengguna, dan meningkatkan kejelasan. Dengan ruang putih, Anda menawarkan pemisahan antara berbagai jenis konten.
Jika situs web Anda tidak memiliki cukup ruang kosong, itu berarti konten Anda menghabiskan terlalu banyak ruang di halaman web. Dengan kurangnya ruang putih yang cukup, halaman web Anda mungkin terlihat berantakan. Dan tidak ada yang suka melihat hal-hal yang telah diatur dengan buruk. Anda harus memperhatikan pengelolaan konten dengan bijak. Selain itu, jika Anda sarden halaman dengan terlalu banyak elemen pada halaman, pengguna mungkin tidak dapat menemukan bagian yang dia cari. Oleh karena itu, dengan jumlah ruang putih yang baik, ada begitu banyak manfaat bagi pengguna situs web Anda.
10. Tata Bahasa yang Buruk:
Bagian terpenting dari teks apa pun adalah tata bahasa. Jika teks Anda mengandung kesalahan tata bahasa, itu langsung mematikan pengguna. Dan tidak ada yang bisa menghidupkan kembali kesan yang salah setelah itu dibuat. Tata bahasa yang buruk menghancurkan citra bisnis Anda segera setelah dibuat. Selain itu, bahasa Inggris yang baik selalu diperlukan ketika Anda menargetkan sektor bisnis global.
Sangat penting untuk memiliki konten tekstual dalam bahasa Inggris yang baik yang memiliki ejaan yang benar tanpa kesalahan tata bahasa. Oleh karena itu, Anda harus selalu memastikan bahwa konten yang Anda tulis di situs web Anda bebas dari masalah tata bahasa.
Kesimpulan:
Desain situs web sama pentingnya dengan back-end yang Anda gunakan untuk mengambil informasi dari database. Situs web adalah perpanjangan dari bisnis Anda dan membantu Anda menciptakan jejak digital. Anda dapat memperluas atau memperbesar cetakan digital dengan cara Anda mendesain dan mengembangkan situs web Anda. Sebuah situs web hanya berhasil jika dibuat menggunakan standar tertentu selama pembuatannya. Sebagai seorang web designer, Anda harus memahami desain website dari sudut pandang pengguna. Dan mendesain setelah memahami model mental pengguna membantu Anda membuat situs web yang sesuai dengan pengguna. Ini dapat menguntungkan bisnis Anda terutama dalam jangka panjang dan dapat memberi Anda banyak konversi.