10 Plugin dan Tutorial Parallax Untuk Desainer
Diterbitkan: 2018-04-04Pengguliran paralaks digunakan untuk membuat ilusi kedalaman animasi dan semakin populer dalam desain web.
Kami telah berbicara banyak tentang situs web pengguliran paralaks karena tren ini semakin populer setiap hari. Parallax bekerja dengan membuat lapisan gambar di gambar latar belakang bergerak lebih lambat daripada yang ada di latar depan, menghasilkan efek 3D yang bagus.
Video game sering menggunakan teknik pengguliran paralaks untuk menciptakan kedalaman dengan menggerakkan beberapa lapisan gambar dengan kecepatan berbeda. Teknik ini juga diterapkan dalam desain web untuk membuat situs web animasi luar biasa yang akan menarik perhatian pengunjung.
Ingin tahu bagaimana Anda dapat mencapai efek yang sama dalam desain Anda? Plugin dan tutorial Parallax di bawah ini pasti akan membantu Anda lebih memahami teknik ini. Lihat mereka dan pelajari dari mereka. Mereka akan banyak membantu Anda!
Plugin jQuery Parallax
jQuery Parallax ini adalah skrip yang membantu Anda membuat efek paralaks yang mengagumkan. Plugin jQuery Parallax mengubah node menjadi lapisan yang diposisikan secara mutlak yang bergerak sebagai respons terhadap mouse, sehingga memberi Anda kebebasan untuk mengontrol perilaku lapisan. Anda juga dapat memeriksa demo untuk mendapatkan beberapa referensi luar biasa untuk situs web yang menggunakan plugin ini dan beberapa efek luar biasa yang dapat dicapai dengan menggunakannya. Cara termudah untuk menggunakan jParallax secara efisien adalah dengan membuat layer dengan ukuran berbeda menggunakan CSS.
Bayangkan – Efek Gulir Paralaks dan Animasi Paralaks
Imagine adalah plugin yang sangat mudah dan ringan yang digunakan untuk membuat efek paralaks. Ini memiliki banyak efek premade. Anda juga dapat menyesuaikan banyak pengaturan seperti kecepatan, arah, dan target.
Penggeser Lapisan
LayerSlider adalah slider efek paralaks yang hebat. Ini sangat dapat disesuaikan dan memiliki antarmuka pengguna admin yang menakjubkan. Juga, itu adalah Plugin Slider WordPress Responsif tercanggih dengan Parallax Effect yang terkenal dan ratusan transisi! Anda dapat menggunakannya untuk banyak tujuan dan Anda juga dapat membuat tayangan slide dan galeri foto yang mengagumkan. Yang terbaik adalah menggunakan plugin ini untuk halaman arahan animasi untuk memastikan situs web Anda akan memiliki dampak yang besar pada klien Anda! Anda dapat menerapkan Layers Slider untuk situs web apa pun.
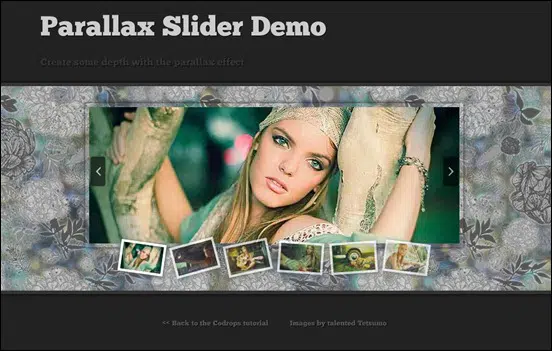
Slider Paralaks dengan Tutorial jQuery
Prinsip paralaks untuk memindahkan latar belakang yang berbeda saat kita menggeser ke gambar untuk menciptakan beberapa perspektif yang bagus. Ini adalah tutorial yang bagus untuk pengembang web yang ingin lebih memahami cara membuat situs web dengan efek paralaks. Sebelum memulai, Anda dapat melihat demo untuk mendapatkan ide yang lebih baik tentang apa arti paralaks. Saat sedang bergerak, efek ini akan memberikan kedalaman besar pada penggeser situs web Anda. Anda dapat mencapai hasil yang luar biasa dengan mengikuti tutorial langkah demi langkah.
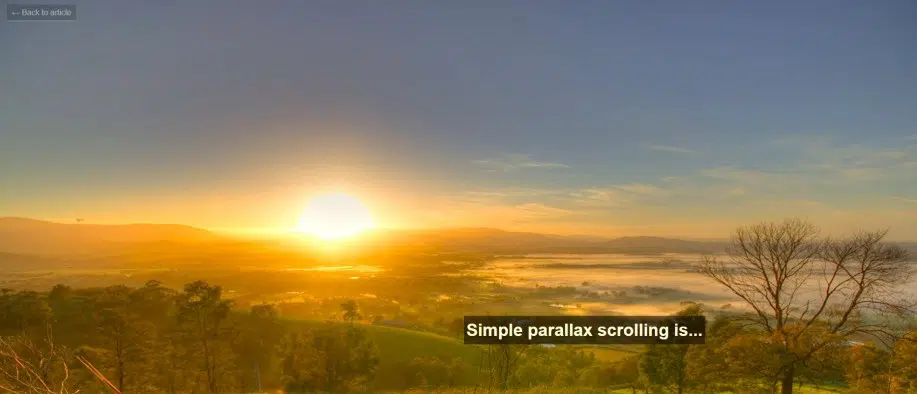
Tutorial Pengguliran Paralaks Sederhana

Pada tutorial ini, Anda akan belajar cara membuat efek gulir paralaks sederhana. Tutorial ini sebagian besar didedikasikan untuk pengembang pemula dan menengah, jadi Anda tidak memerlukan banyak keterampilan pengkodean untuk mencapai hasil ini! Ada banyak cara yang dapat membantu Anda mencapai efek ini, tetapi dalam tutorial ini, Anda akan belajar cara atur HTML Anda untuk situs web paralaks, cara menganimasikan latar belakang dengan kecepatan berbeda, dan cara menentukan durasi dan waktu animasi dengan tepat. Meskipun mungkin terdengar rumit, tutorial ini membuat semuanya menjadi sangat mudah.
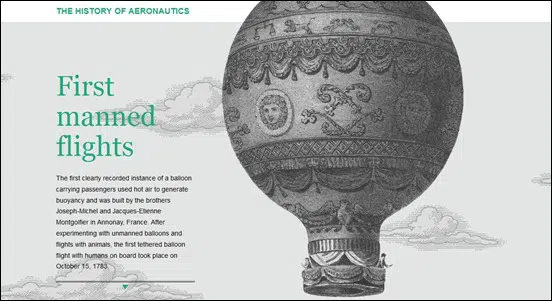
Bangun Antarmuka Situs Web Parallax Scrolling dengan jQuery dan CSS
Antarmuka situs pengguliran paralaks telah bermunculan di semua tempat baru-baru ini dan dalam artikel ini, Anda akan melihat demo pengguliran paralaks yang dibuat menggunakan jQuery dan CSS. Anda dapat mencapai efek luar biasa dari pengguliran animasi paralaks 2d ini dengan menetapkan posisi tertentu ke artikel dan latar belakang Anda. Antarmuka ini sangat mudah untuk dicapai, Anda hanya perlu memasukkan beberapa baris kode yang akan Anda temukan dalam tutorial sederhana dan bersih ini.
Latar Belakang Header Animasi
Dalam tutorial ini, Anda akan belajar cara membuat efek latar belakang paralaks Anda sendiri menggunakan jQuery untuk mengelola aspek animasi spanduk yang dapat Anda gunakan untuk latar belakang header Anda. Jika digunakan dengan benar, efek paralaks dapat membuat situs web Anda istimewa dan memberikan efek WOW bagi semua orang yang mengunjunginya. Tutorial sederhana ini juga memberi Anda beberapa opsi situs web tempat Anda bisa mendapatkan gambar latar belakang vektor gratis. Anda hanya perlu mendapatkan plugin, menambahkan gambar, kode, dan hanya itu!
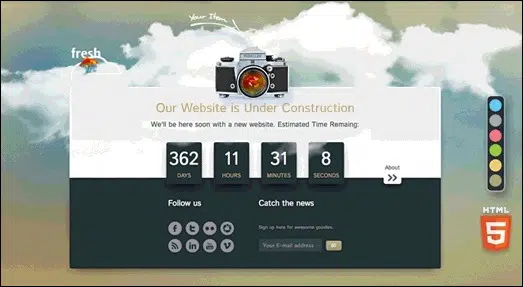
Hitung Mundur Paralaks Dalam Konstruksi
Ini adalah Parallax Under Construction Countdown baru yang meningkatkan halaman "Segera Hadir" Anda dengan langit berawan 3D dinamis dengan logo atau item pilihan Anda dalam fokus. Efek paralaks ini bekerja di setiap browser (Chrome, Firefox, Safari, Opera, IE). Anda hanya perlu mengikuti tutorial ini dan membaca dokumentasi dan kemudian Anda akan dapat mencapai hasil akhir dengan sangat cepat dan tanpa usaha. Anda juga dapat memilih antara 6 tata letak warna yang berbeda untuk membuat desain yang unik. Tutorial ini sangat bagus untuk situs web yang sedang dibangun tetapi juga ingin menjangkau dunia!
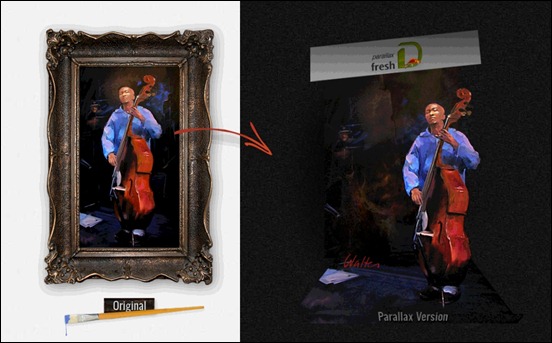
Plugin jQuery Parallax 3D dengan Editor
Plugin Parallax 3D jQuery ini secara ajaib menganimasikan objek Anda dalam dunia 3D yang dibuat secara dinamis. Plugin ini tidak hanya bergerak menyamping, tetapi juga memiliki kedalaman yang nyata. Anda dapat mencoba pratinjau langsung untuk melihat apa arti sebenarnya dari efek paralaks 3D. Anda hanya perlu membuka plugin di browser Anda, menyesuaikannya, lalu salin & tempel hasilnya ke situs web HTML Anda. Ini sederhana dan efektif dan memungkinkan Anda untuk memasukkan objek 3D dalam jumlah tak terbatas.
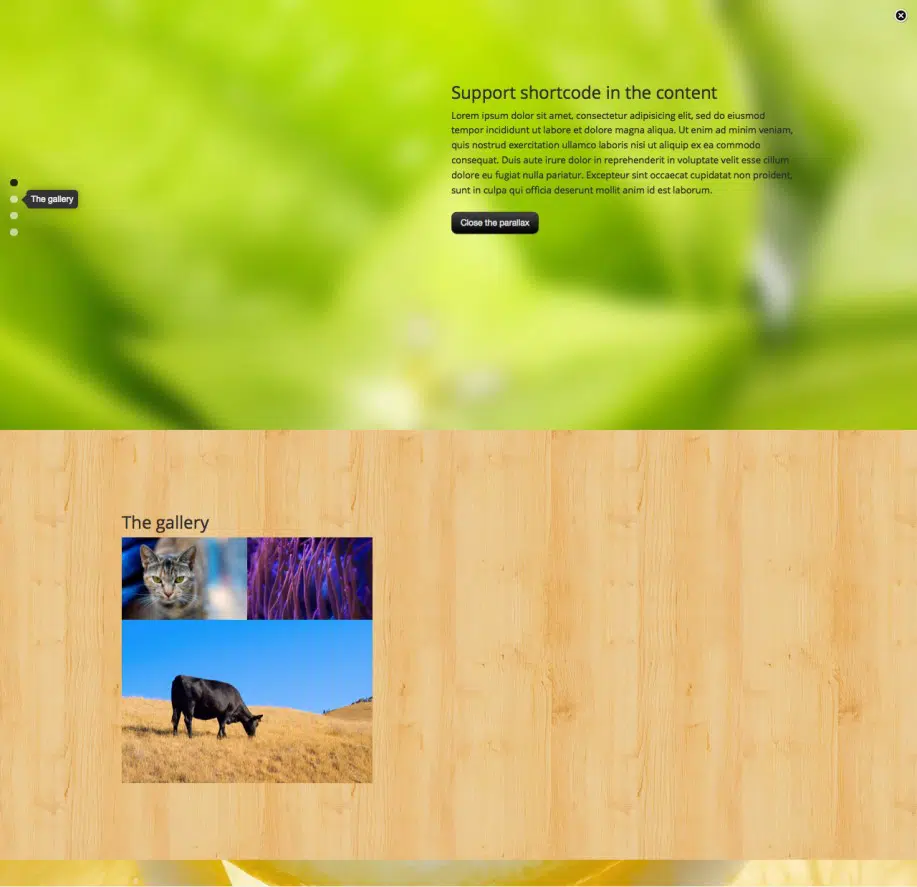
Plugin WordPress Parallax Layar Penuh
Plugin paralaks ini sangat bagus untuk menambahkan paralaks layar penuh ke situs web WordPress Anda. Anda dapat memilih apakah Anda ingin menampilkannya secara global atau pada halaman tertentu dan memilih warna favorit Anda dengan pemilih warna bawaan. Plugin ini kompatibel dengan jQuery terbaru dan WordPress terbaru. Yang terbaik dari semuanya: Anda dapat melihat langsung efek yang Anda buat di backend!