10 Alat Desain Antarmuka Pengguna yang Harus Dimiliki
Diterbitkan: 2017-11-21Setiap desainer ingin memberikan kualitas tinggi, pengalaman berharga bagi pengguna. tetapi merancang antarmuka pengguna yang baik adalah tugas yang sangat menantang. Agar berhasil, perlu memiliki banyak sumber daya antarmuka pengguna web dan blok bangunan. Banyak sumber daya Antarmuka Pengguna memungkinkan Anda sebagai perancang web untuk mengakses dan membuat Antarmuka Pengguna yang baik. Pada artikel ini, Anda akan menemukan daftar alat Desain Antarmuka Pengguna yang dapat Anda gunakan.
UI LivePipe
LivePipe UI adalah toolkit yang sangat bagus yang dapat Anda gunakan untuk memudahkan proses kerja Anda. Ini adalah rangkaian widget dan kontrol berkualitas tinggi untuk aplikasi web 2.0 yang dibuat menggunakan Prototype JavaScript Framework. Semuanya diuji dengan baik, sangat dapat dikembangkan dan didokumentasikan sepenuhnya.
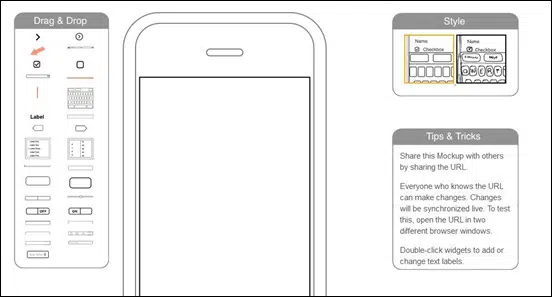
iPhone Mockup
iPhone Mockup memungkinkan Anda membuat antarmuka pengguna untuk aplikasi iPhone dengan cara yang sangat mudah dan interaktif. Toolkit ini akan membuat proses mendesain mockup menjadi menyenangkan dan kreatif. Ini sangat berguna untuk desainer UI atau desainer aplikasi.
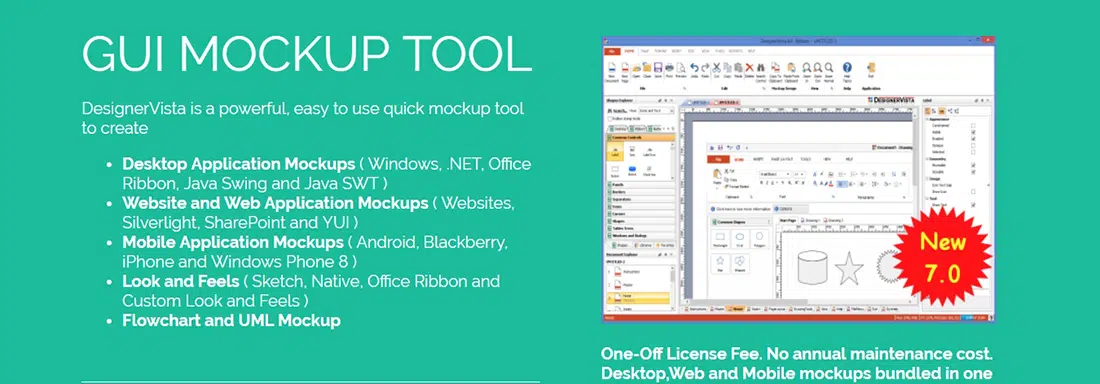
DesainerVista
DesignerVista adalah alat desain mockup GUI yang kuat dan mudah digunakan untuk mendesain Mockup GUI dengan cepat untuk Aplikasi Desktop, Web, dan Seluler. Toolkit ini dilengkapi dengan banyak fitur hebat seperti Flowchart dan UML Mockup, Tampilan dan Nuansa (Sketsa, Asli, Pita Office dan Tampilan dan Nuansa Kustom) dan banyak lagi.
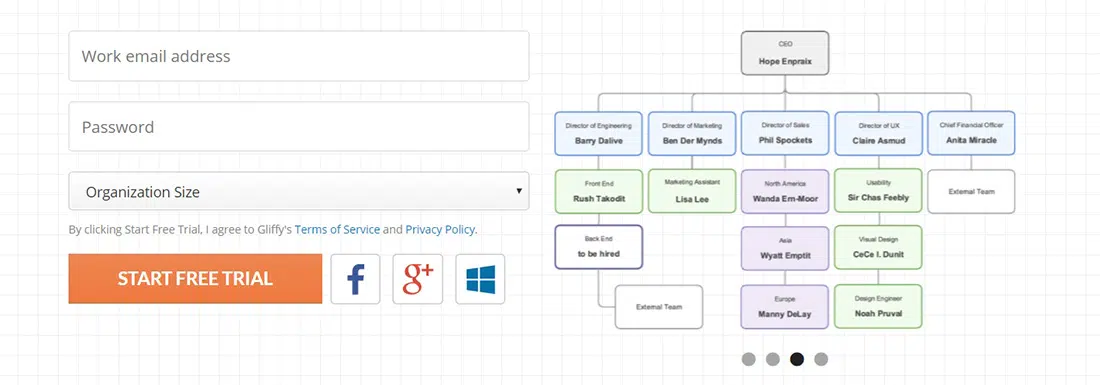
Gliffy
Berikut toolkit lain yang berguna. Yang ini disebut Gliffy dan mudah digunakan dan tidak memerlukan manual perangkat lunak yang rumit. Anda cukup drag-and-drop bentuk dari perpustakaan yang luas dan arahkan-dan-klik cara Anda untuk memformat. Dengan Gliffy Anda dapat bekerja dari mana saja dan dengan siapa saja tanpa mengkhawatirkan kompatibilitas perangkat lunak atau browser. Dengan toolkit ini, Anda akan mencapai hasil yang konsisten dengan templat kustom, logo, dan pustaka bentuk yang dapat dibuat, diedit, dan dibagikan oleh seluruh tim Anda. Gliffy terintegrasi dengan Confluence, JIRA, dan Google Drive sehingga Anda dapat berkolaborasi dengan mudah di platform pilihan perusahaan Anda.
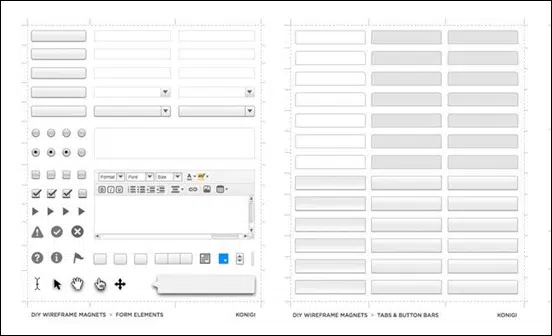
Magnet Bingkai Kawat
Di tautan ini, Anda akan menemukan toolkit yang sangat berguna, yang disebut Wireframe MAgnets atau template magnet DIY. Toolkit ini didasarkan pada stensil wireframe Konigi dan mencakup 3 lembar elemen yang pasti akan berguna dalam pembuatan prototipe papan tulis. Yang harus Anda lakukan hanyalah mengunduh toolkit, yang gratis, dan mencetak PDF ke lembaran magnet. Anda juga dapat melaminasinya tetapi itu opsional. Langkah terakhir adalah memotongnya.

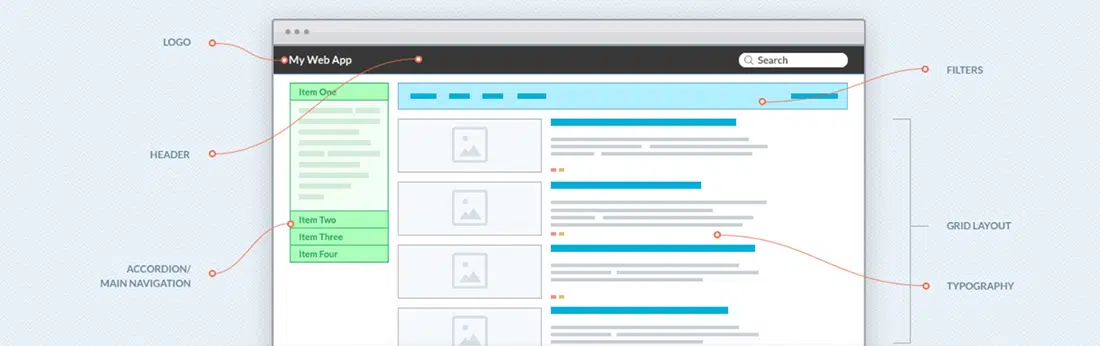
Pola
Dengan menggunakan Patternry, Anda akan menemukan cara yang efisien untuk membangun, mengelola, dan berbagi panduan gaya hidup dan sistem desain. Ini adalah sumber front-end mengagumkan yang berisi pola desain, HTML & CSS, gambar rangka, gambar, tautan, dan banyak lagi. Patternry memudahkan desainer dan pengembang Anda untuk mulai berbagi pekerjaan mereka dan membangun aplikasi Web yang konsisten lebih cepat. Dengannya, Anda dapat membangun segala macam hal, mulai dari panduan gaya sederhana hingga pustaka pola lengkap dengan semua elemen dan kode desainnya.
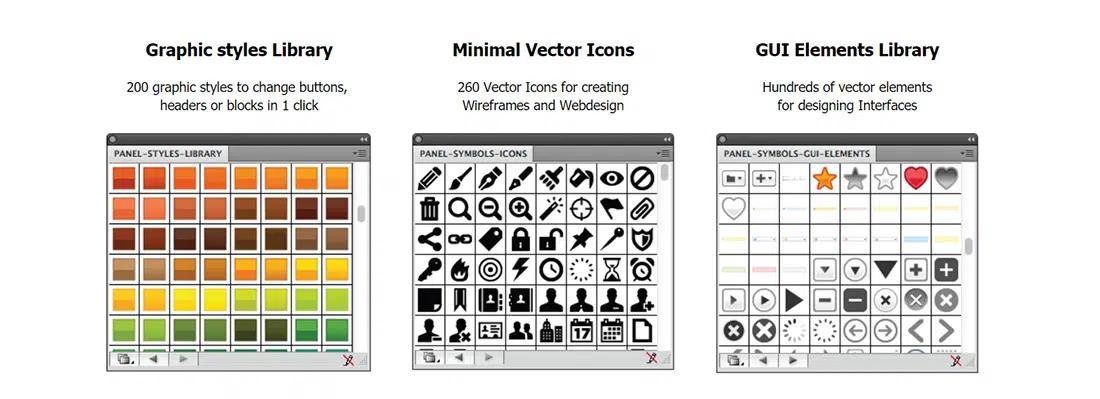
Kerangka Desain Antarmuka Pengguna
Di tautan ini, Anda akan menemukan aplikasi luar biasa yang membantu Anda mendesain lebih cepat dan lebih mudah. Aplikasi ini dibuat khusus untuk proses wireframing dan dapat digunakan untuk membuat hasil mockup yang lebih baik dengan Illustrator dan untuk dengan mudah menyesuaikan elemen GUI vektor dengan kebutuhan Anda sendiri. Dalam contoh ini, Anda akan menemukan 200 gaya grafis untuk tombol, header, dan blok, 260 ikon vektor untuk membuat gambar rangka dan desain web, dan ratusan elemen vektor untuk mendesain antarmuka.
keren sekali
Di tautan ini, Anda akan menemukan banyak koleksi ikon vektor terukur yang dapat Anda sesuaikan dengan mudah menggunakan CSS. Font Awesome adalah bahasa piktografik dari tindakan terkait web yang akan sangat berguna. Toolkit ini bahkan tidak memerlukan JavaScript. Setiap elemen grafis sepenuhnya dapat diskalakan yang berarti akan terlihat bagus dalam ukuran berapa pun. Toolkit ini juga gratis untuk digunakan dalam proyek pribadi dan komersial. Unduh toolkit ini sesegera mungkin dan temukan semua manfaat menggunakannya dalam proyek Anda.
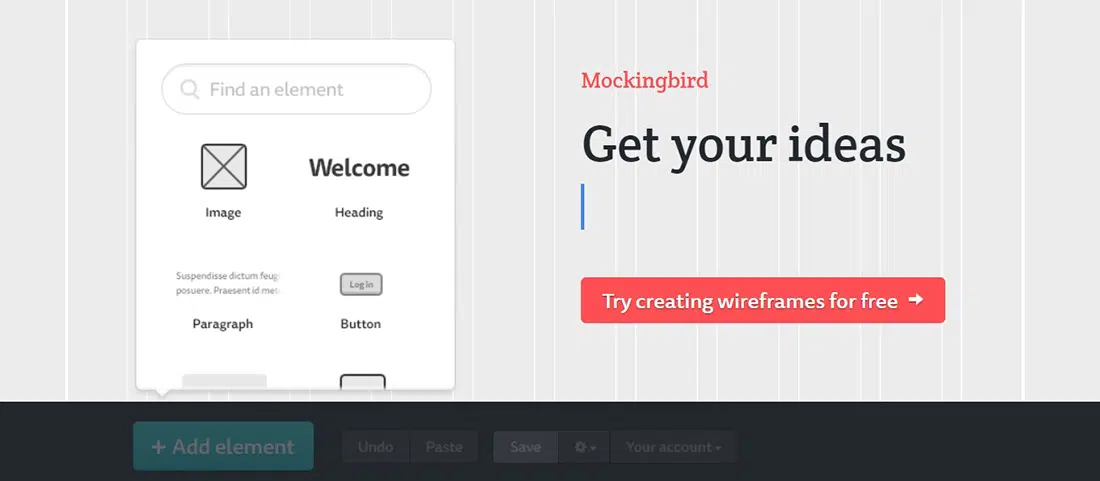
burung mockingbird
The Mockingbird adalah alat online yang memudahkan Anda membuat, menautkan, melihat pratinjau, dan berbagi maket situs web atau aplikasi Anda. Keluarkan ide-ide Anda dari kepala Anda dan langsung ke proyek web Anda yang sekarang lebih mudah untuk diselesaikan. Dengan toolkit ini Anda akan dapat dengan mudah menarik dan melepas elemen UI ke halaman, untuk mengatur ulang dan mengubah ukurannya dan banyak lagi. Fitur ini memungkinkan Anda beralih dari ide sederhana ke mockup dalam hitungan menit. Fitur keren lainnya akan memungkinkan Anda menautkan beberapa maket bersama-sama dan mempratinjaunya secara interaktif. Dengan cara ini, Anda akan mendapatkan petunjuk tentang nuansa dan aliran aplikasi Anda. Ada banyak hal yang dapat Anda lakukan dengan toolkit ini, yang semuanya akan membantu proses kreatif Anda. Anda dapat membagikan tautan ke klien dan rekan tim Anda dan mereka dapat mengedit gambar rangka dengan Anda secara waktu nyata.
dojo
Dojo Toolkit adalah API grafis vektor 2D lintas-browser yang akan mempermudah Anda dan proyek Anda. Toolkit ini memungkinkan pengembangan aplikasi web grafis yang kaya pada desktop dan perangkat seluler. Anda tidak perlu berurusan dengan teknologi grafis asli browser lagi. Toolkit ini juga didokumentasikan dengan sangat baik. Di tautan ini, Anda akan menemukan dokumentasi dan contoh untuk setiap bagiannya. Anda bahkan memiliki panduan langkah demi langkah dan tutorial yang sangat mendetail yang berfokus pada penggunaan Dojo untuk mengembangkan aplikasi web. Secara keseluruhan, toolkit ini akan terlihat bagus di perpustakaan sumber daya Anda. Ini akan menghemat waktu Anda dan menyediakan semua yang Anda butuhkan untuk membangun aplikasi web. Toolkit ini membawa utilitas, komponen UI, dan lainnya ke dalam satu tempat!