10 Tren Desain Beranda yang Harus Diikuti Desainer
Diterbitkan: 2021-07-29Ada lebih dari 1,8 Miliar situs web di internet saat ini. Situs web apa pun yang Anda rancang atau kembangkan akan menjadi salah satu di antara lautan situs web yang sangat luas ini. Oleh karena itu penting untuk merancang situs web Anda sedemikian rupa sehingga menonjol.
Pengunjung harus mengingat situs web Anda setelah mereka pergi. Sebagai pengguna internet, Anda biasanya terus menjelajahi berbagai situs web, dan sebagian besar terlihat sangat mirip. Anda hanya akan mengingat yang paling menonjol dengan sendirinya.
Pertanyaannya adalah bagaimana Anda membuat situs web Anda menonjol dari yang lain. Salah satu cara yang baik untuk melakukan ini adalah mengikuti tren desain. Sama seperti aplikasi desain lainnya, bahkan situs web memiliki tren desain sendiri yang datang dan pergi. Sebagai seorang desainer, Anda perlu mengawasi mereka dan tetap update tentang mereka. Bergantung pada proyek yang ada, Anda dapat menerapkan beberapa tren ini untuk membuat situs web Anda unik. Homepage adalah halaman terpenting dari website. Ini memberikan kesan pertama situs web Anda, dan seperti yang mereka katakan, kesan pertama adalah kesan terakhir. Jadi, Anda harus berusaha ekstra untuk memastikan bahwa beranda Anda cukup mengesankan bagi pengguna untuk terus menjelajahi situs web Anda. Untuk membantu Anda dalam hal ini, kami membagikan daftar 10 tren desain beranda tahun ini:
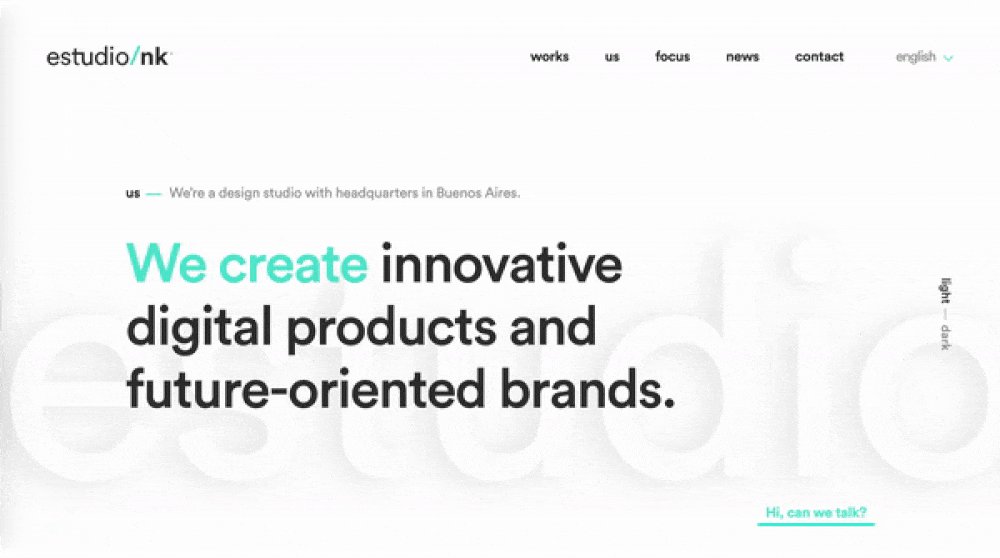
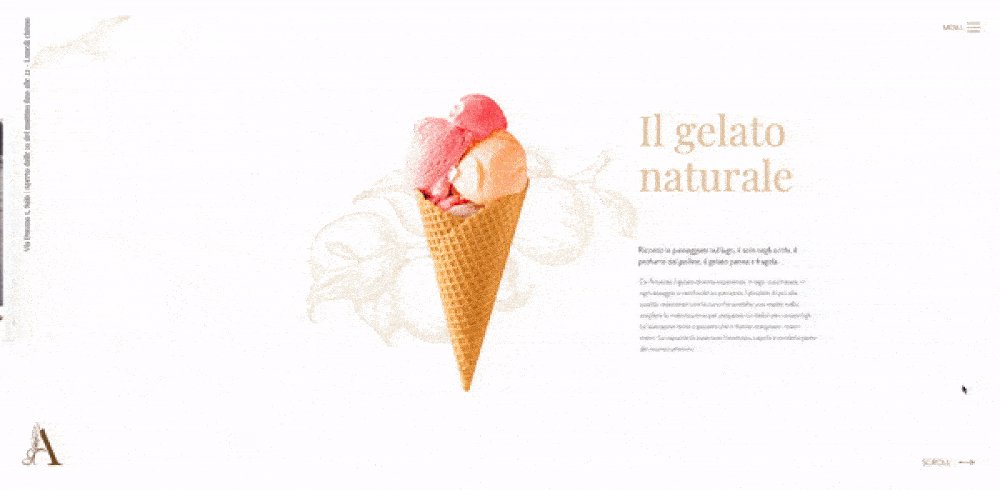
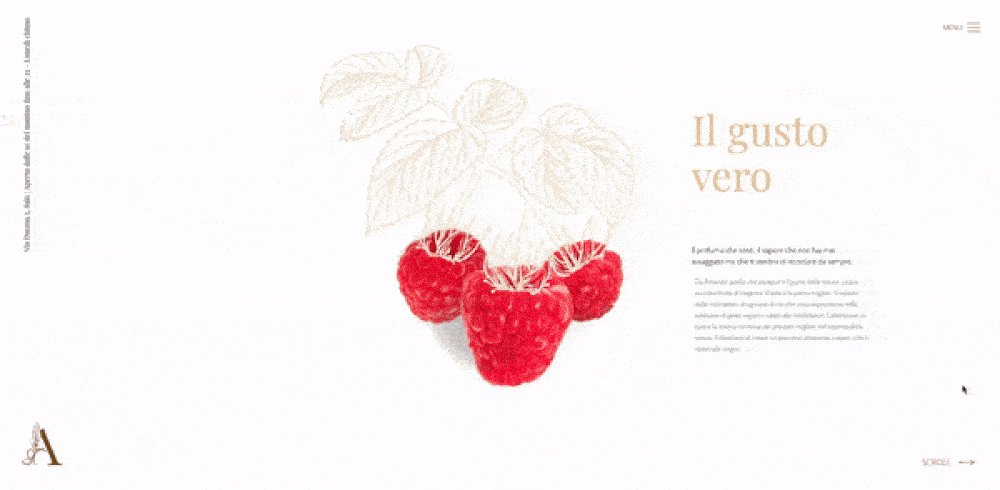
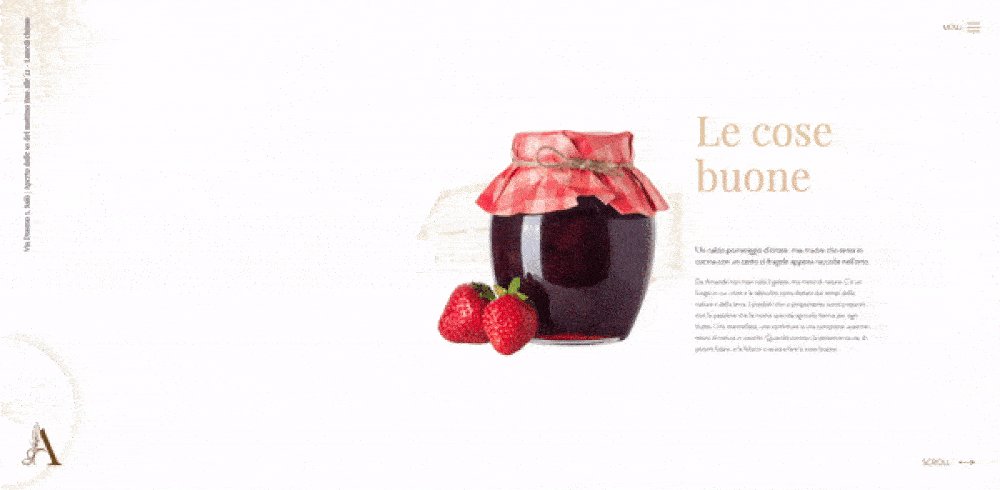
1. Minimalis Modern:
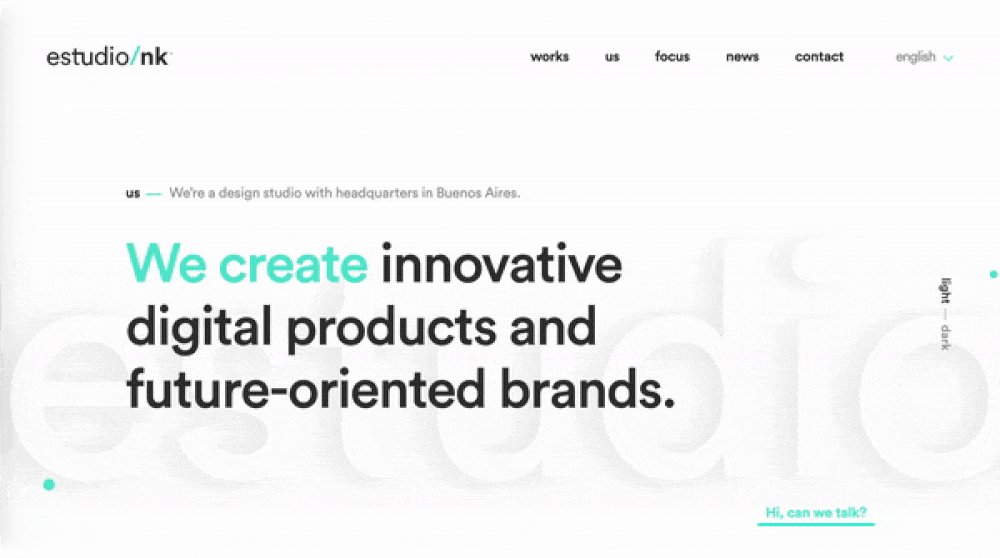
Tren terbaru dari desain minimalis telah masuk ke beranda situs web juga. Kurang itu lebih. Pengguna menyukainya ketika mereka disajikan dengan beranda yang tidak berantakan untuk menemukan apa yang mereka cari dengan mudah. Ini adalah dorongan besar untuk antarmuka pengguna dan bahkan pengalaman pengguna karena pengguna dapat dengan cepat menavigasi situs web. Font sederhana digunakan dalam kombinasi dengan dua atau tiga warna. Ini umumnya warna merek yang diambil dari logo mereka. Banyak hal penting yang diberikan pada ruang putih, membuat desainnya terlihat elegan, rapi, dan bersih. Tidak seperti kepercayaan populer, mendesain homepage minimal juga tidak mudah. Anda akan selalu tergoda untuk menampilkan banyak hal di beranda, tetapi itu akan membuat desainnya terlihat buruk. Jadi para desainer harus menantang diri mereka sendiri untuk menampilkan informasi yang maksimal dengan menggunakan elemen desain yang minimal.
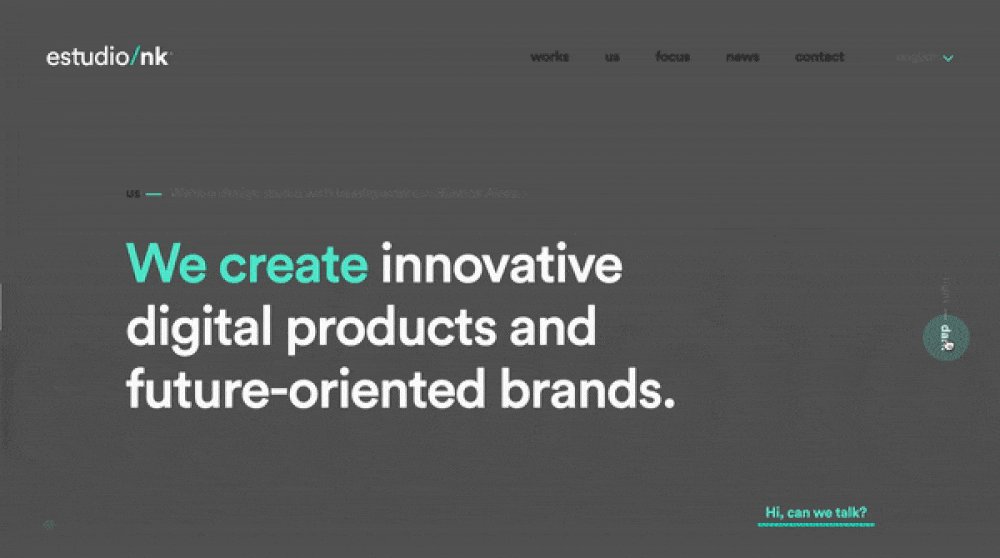
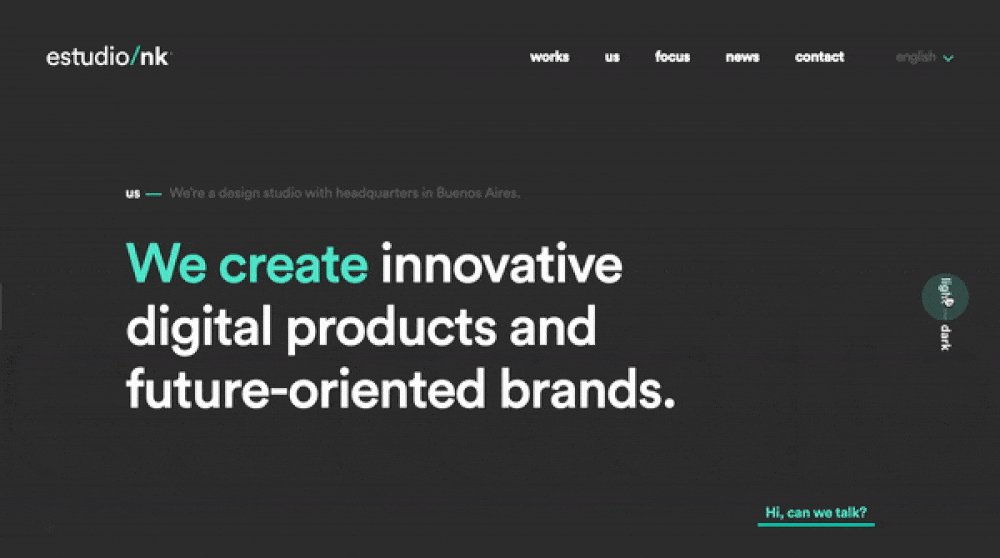
2. Beralih antara Mode Gelap & Terang:
Sejak raksasa IT seperti Twitter, Instagram, dan lainnya mulai menyediakan tema terang dan gelap, pengguna sekarang mengharapkan itu dari hampir semua aplikasi web, termasuk situs web. Mereka telah mulai mengumpulkan prasangka mereka baik untuk mode terang atau gelap dan ingin situs web disajikan dalam mode itu. Kabar baiknya adalah ada banyak tema situs web siap pakai yang menyediakan opsi ini. Ada juga sejumlah plugin yang membantu Anda mencapai ini. Tapi masalahnya bukan beralih di antara mode; tantangannya adalah mendesain situs web dengan sempurna dalam dua mode berbeda. Untuk mode cahaya, Anda perlu memasukkan banyak warna putih dan yang sesuai. Untuk tema gelap, Anda harus membuatnya berani dan memikat. Jadi perancang harus berusaha hampir merancang dua situs web yang berbeda. Tetapi statistik menunjukkan bahwa itu sangat berharga karena semakin banyak pengguna yang mencari opsi untuk beralih antar mode ini untuk menyenangkan mata mereka.
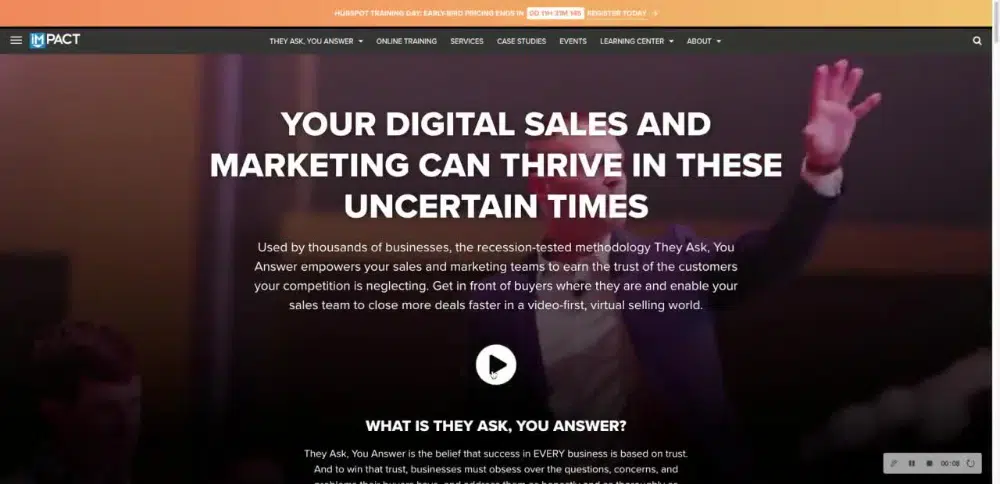
3. Menyematkan Video yang Menarik:
Video saat ini merupakan bentuk pembuatan dan konsumsi konten terbaik. Orang tidak punya waktu untuk memeriksa semua detail situs web Anda dan merek atau perusahaan Anda. Oleh karena itu, jika Anda dapat memberi mereka video pendek yang bagus yang menyampaikan informasi ini, mereka akan dengan senang hati menontonnya. Dengan motif ini, banyak situs web mulai menyematkan video di header situs web mereka. Mereka telah, dengan cara tertentu, menggantikan slider konvensional. Bahkan dalam hal video, merek bereksperimen untuk melihat mana yang paling berhasil. Video yang menarik dengan manusia yang berbicara tentang sesuatu yang berharga atau menunjukkan sesuatu yang menakjubkan adalah jenis video yang bekerja lebih baik. Pembuatan video kini menjadi mudah, dan dengan kecepatan internet yang baik tersedia di sebagian besar dunia, video akan diputar dengan baik di situs web Anda. Dianjurkan agar Anda selalu menyematkan video Anda dan tidak mengunggahnya di server Anda. Ini dapat meningkatkan waktu pemuatan situs web Anda beberapa detik. Sebagai gantinya, gunakan platform video seperti YouTube atau Vimeo dan panggil video Anda dari sana.
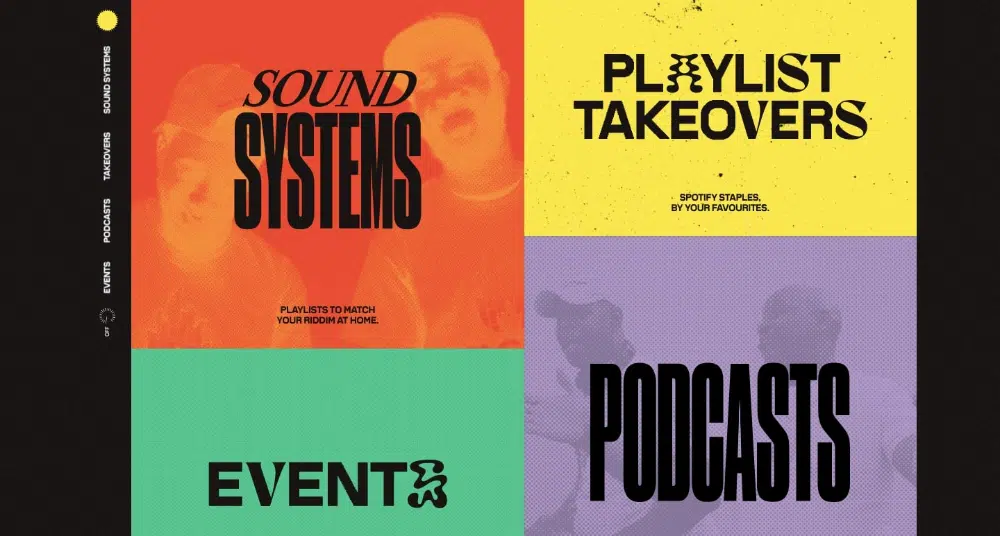
4. Penggunaan Font Retro:
Sementara poin di atas lebih terkait dengan pengembangan daripada desain, tren beranda ini murni didasarkan pada desain. Font retro adalah hal keren berikutnya dalam industri desain. Desainer menggunakannya secara luas, baik itu posting media sosial, poster, T-shirt, atau bahkan logo. Tidak heran mereka telah menemukan jalan mereka dalam desain situs web juga. Manfaat menggunakan gaya font retro di situs web adalah membantu teks Anda menonjol secara mandiri. Ini adalah penggabungan yang baik dari informasi teks dan elemen desain. Anda tidak perlu mendesain elemen lain untuk melengkapi teks. Desainer menggunakan font retro untuk header situs web karena efektif dalam menarik perhatian orang. Selain itu, desainer juga mencoba tipografi kreatif menggunakan font retro. Ini memberikan keunggulan ekstra pada aspek kreatif situs web Anda, memberikan nilai ingatan yang baik untuk itu. Font retro hanya boleh digunakan untuk header dan sedikit untuk konten lainnya. Jangan berlebihan dalam mendesain dengan menggunakan font-font ini, bahkan untuk teks standar. Sebaiknya cocokkan dengan gaya font serif atau kursif yang bagus untuk konten situs web.
5. Efek Pengguliran Non-Konvensional:
Kami sangat terbiasa dengan format standar pengguliran sehingga apa pun di luar itu tampak seperti sesuatu yang sangat asing dan menakjubkan. Inilah sebabnya mengapa desainer mencoba pengguliran miring horizontal dan vertikal, membuat situs web mereka terlihat berbeda. Tren desain ini mengejar banyak agensi kreatif. Tetapi hanya pola gulir yang aneh tidak akan cocok untuk Anda. Anda juga harus mencocokkannya dengan gambar elegan, animasi teks, tipografi, dan elemen desain lainnya untuk terus memberikan pengalaman situs web unik yang dimulai dari efek gulir. Pengguliran horizontal adalah salah satu contoh bagus tentang bagaimana Anda dapat mengubah situs web Anda dan membuatnya terlihat berbeda. Bahkan pengguliran vertikal standar dapat diubah agar terlihat keren. Anda dapat mencoba menggulir slide yang menyediakan pagination ke situs web. Situs web Anda dibagi menjadi beberapa slide, yang muncul satu demi satu berdasarkan pengguliran. Ini dapat digunakan dengan baik untuk menceritakan kisah merek Anda atau memamerkan produk atau layanan utama Anda.

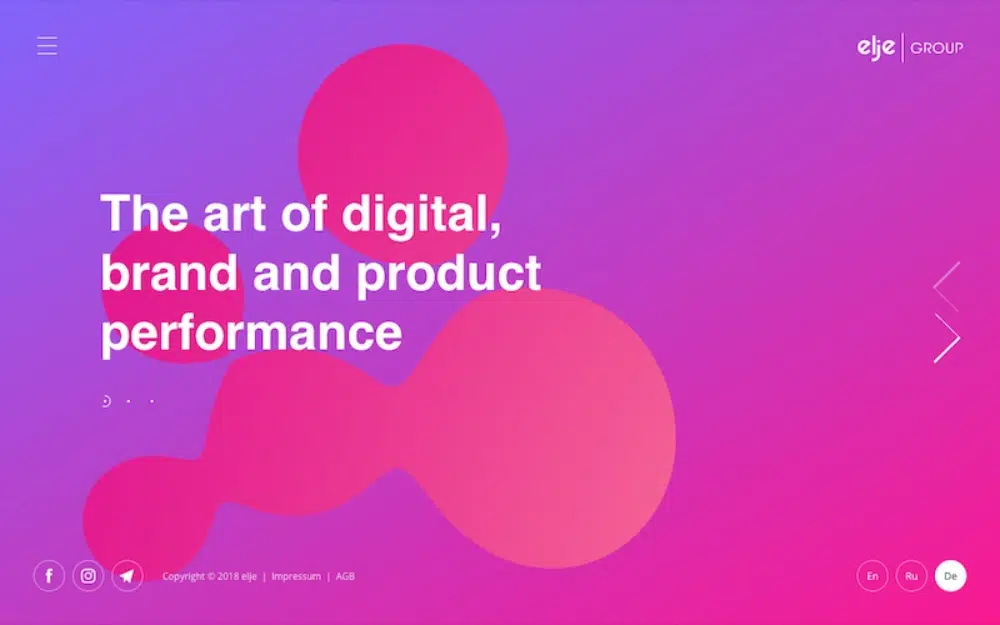
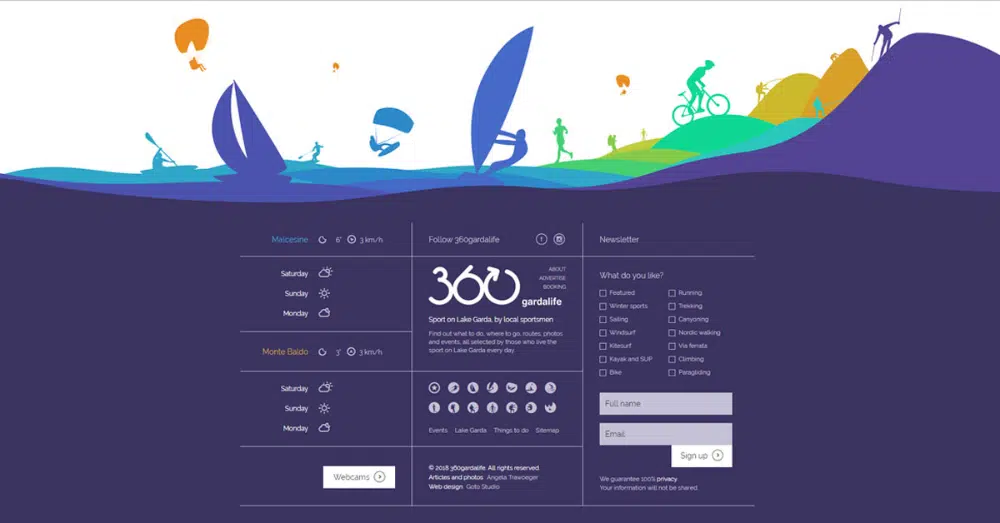
6. Bentuk Abstrak & Gradien Mengalir:
Ada dua tren desain yang bagus dalam hal ini: bentuk abstrak dan gradien yang mengalir. Sementara banyak desainer menggunakan kombinasi yang bagus dari ini, Anda juga dapat menggunakannya secara individual untuk menonjolkan desain situs web Anda. Penggunaan bentuk-bentuk abstrak memunculkan kreativitasnya dari gerakan seni abstrak. Anda dapat menggunakan berbagai bentuk seperti bentuk geometris atau bahkan tambalan acak bersama dengan teks Anda di situs web. Namun, Anda akan bermain api dalam tren ini karena jika Anda tidak melakukannya dengan benar, seluruh desain akan terlihat lusuh dan tidak sinkron dengan merek. Oleh karena itu Anda harus benar-benar cerdas dan juga konsisten dengan desain Anda saat menggunakan bentuk abstrak. Di sisi lain, gradien yang mengalir adalah karya keindahan. Jika Anda mendapatkan warna yang tepat, gradien ini dapat membawa desain Anda ke tingkat yang lebih tinggi. Mereka sangat menenangkan dan mengatur latar belakang yang sempurna bagi Anda untuk menempatkan teks dan elemen desain lainnya. Anda dapat menggabungkan bentuk abstrak di atas gradien yang semarak itu. Beberapa desainer membawanya ke tingkat berikutnya dengan menambahkan animasi ke bentuk dan gradien. Jika Anda dapat melakukan ini, maka situs web Anda akan terlihat sangat indah dan layak untuk di-bookmark.
7. Bercerita Interaktif:
Tujuan dasar situs web Anda adalah untuk menceritakan sebuah kisah kepada pengunjung. Cerita ini bisa tentang merek Anda, perusahaan Anda, atau produk Anda. Website hanyalah media untuk mengkomunikasikan cerita. Terinspirasi oleh pemikiran ini, desainer mulai menambahkan format bercerita interaktif ke situs web mereka. Namun, menciptakan pengalaman seperti itu di situs web memakan waktu, banyak sumber daya, dan membutuhkan banyak keterampilan visualisasi. Itulah sebabnya kami hanya melihat beberapa situs web bagus yang menerapkan ini. Tetapi jika dilakukan dengan benar, ini bisa menjadi potensi pemasaran yang sangat besar untuk situs web. Misalnya, Anda dapat menceritakan garis waktu organisasi Anda dengan membuat pengguna mengklik pada titik yang tepat. Penggunaan terbesar dari fitur ini adalah dalam menjelaskan produk atau layanan Anda, terutama bila ada beberapa langkah yang terlibat di dalamnya. Anda dapat merancang proses langkah-demi-langkah interaktif di mana pengguna mengklik area yang tepat, dan informasi baru terus muncul. Ini akan membantu pengguna memahaminya dengan lebih baik dan memberi Anda jalan untuk menjual produk atau layanan Anda dengan lebih kreatif dan meyakinkan. Satu kelemahan yang dihadapi desain ini adalah kompatibilitas seluler, karena Anda mungkin tidak dapat menjalankan penceritaan pada perangkat yang lebih kecil.
8. Catatan Kaki Rinci:
Footer telah menjadi salah satu aspek yang paling diabaikan dalam mendesain situs web. Banyak desainer mengambil footer begitu saja dan menaburkan konten atau tautan yang kurang penting di footer. Namun, tren ini berubah karena baik desainer maupun pengguna mulai memperhatikan catatan kaki dengan lebih serius. Tren baru dari footer yang berat dan panjang sedang muncul. Ini memberi pengembang ruang untuk mendorong semua konten terkait yang mereka inginkan. Ini termasuk peta situs yang dirancang dengan baik untuk mengetahui semua informasi yang tersedia di situs web dan bagaimana mengaksesnya dengan cepat. Ini sangat menguntungkan dari sudut pandang UI. Pengguna juga menjadi pintar dan umumnya menggulir ke bawah ke footer untuk mendapatkan tautan cepat. Dengan menambahkan tautan tambahan di footer, Anda juga dapat melepas beban dari menu utama dan mendesainnya dengan cara yang jauh lebih baik dan menarik secara visual. Anda juga dapat menambahkan formulir kontak dan ajakan bertindak lainnya di footer untuk meningkatkan pengalaman pengguna Anda.
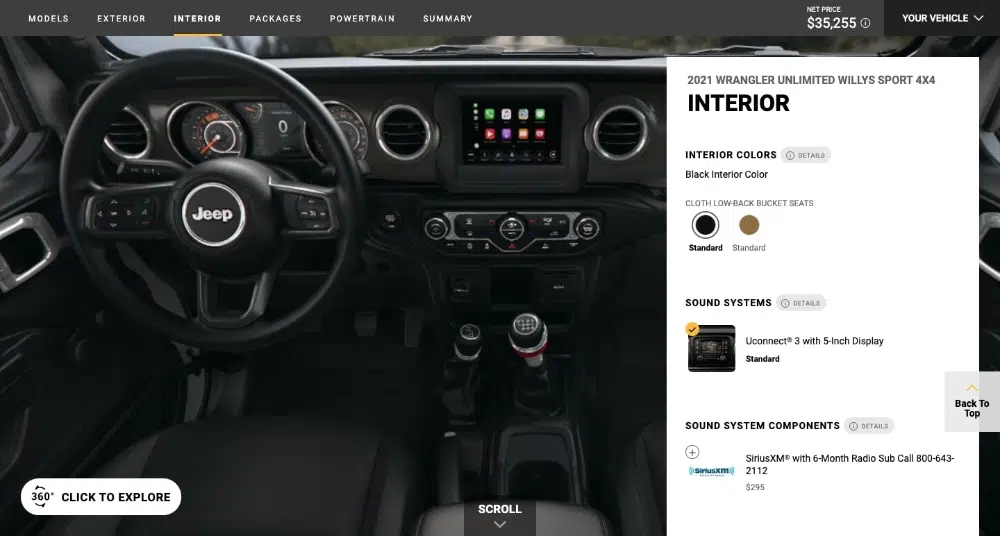
9. Virtual & Augmented Reality:
Dua tren terbesar yang mengambil semua aspek teknologi oleh badai adalah realitas virtual dan augmented reality. Bayangkan potensi menggunakan ini di situs web untuk memberikan pengalaman yang sangat unik dan dipersonalisasi kepada pengguna. Mereka berdua adalah dua tren situs web besar dalam diri mereka sendiri. Umumnya, mereka banyak digunakan pada halaman produk untuk memberikan informasi lebih lanjut tentang produk atau layanan. Tetapi Anda juga dapat menerapkannya langsung di beranda untuk menghemat waktu dan energi pengguna dan secara langsung membenamkan mereka dalam sesuatu yang sangat berbeda. Ini bekerja paling baik ketika Anda memiliki produk B2C yang sangat bergantung pada nuansa visual. Misalnya, Anda dapat meminta pengguna untuk memotret dinding yang ingin mereka cat atau ruangan yang ingin mereka hias dan kemudian menyediakan produk untuk dipilih dan opsi penyesuaian lanjutan. Tren-tren ini bekerja paling baik dengan merek-merek mapan yang memiliki sumber daya untuk berinvestasi dalam teknologi berat seperti itu.
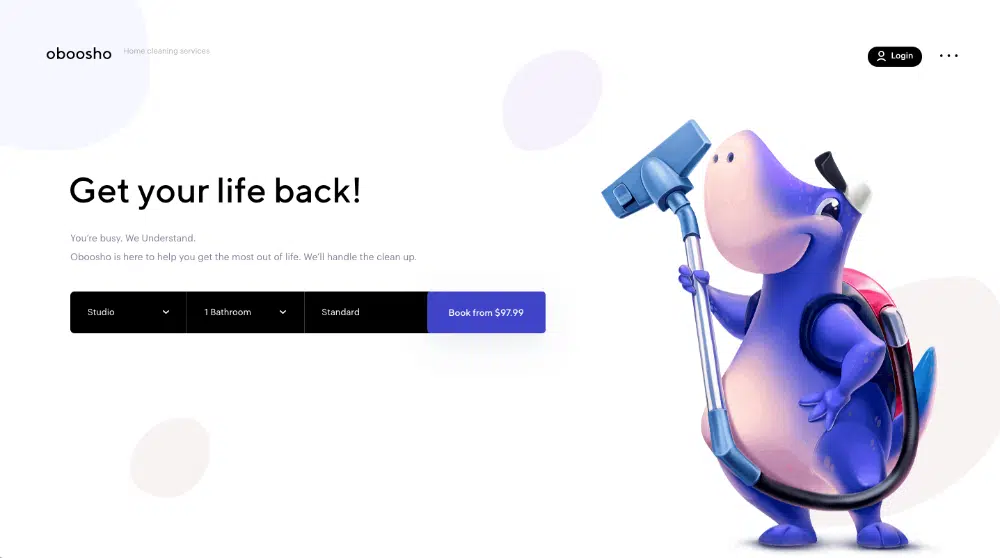
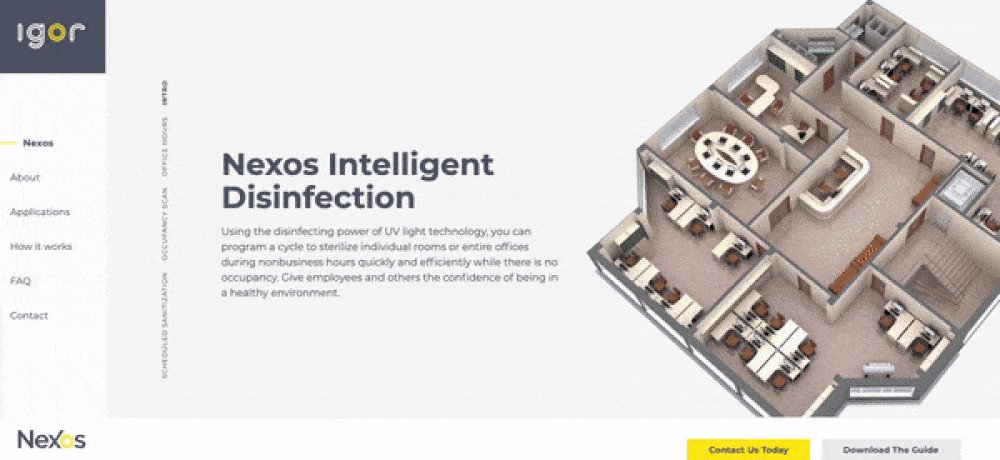
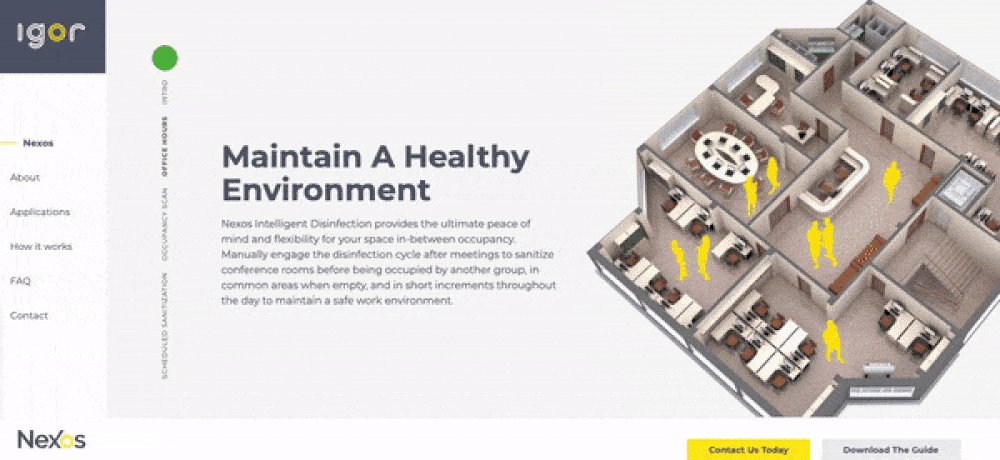
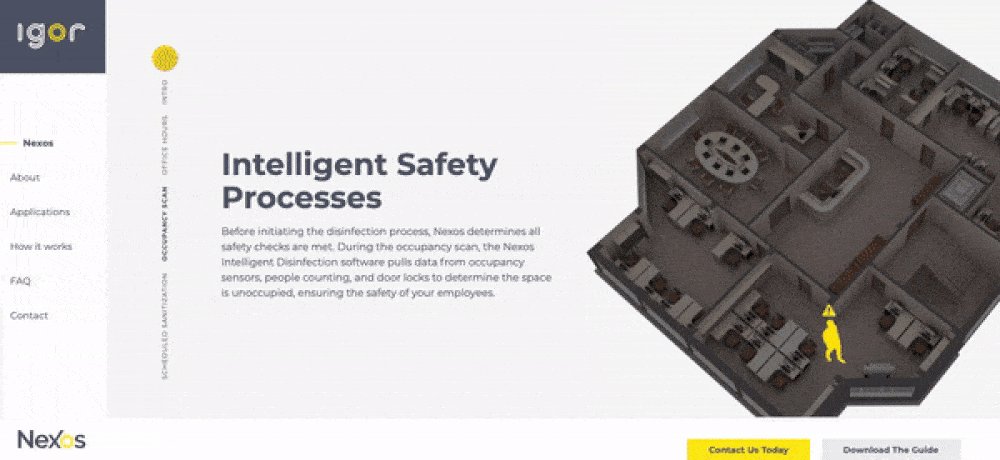
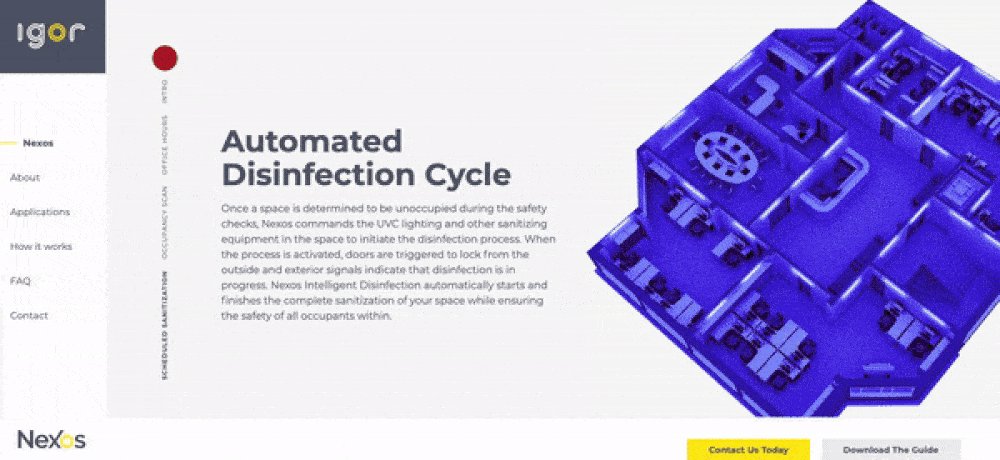
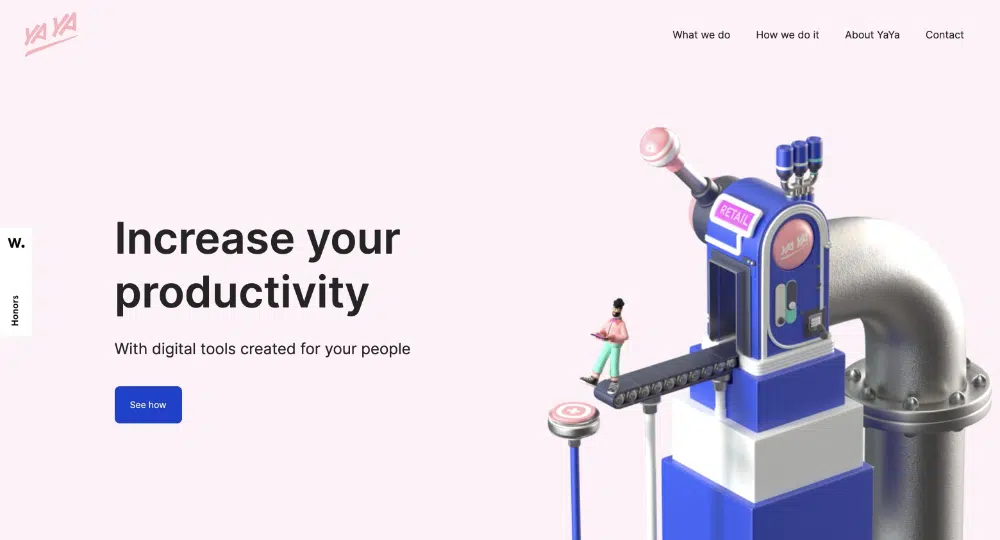
10. Vektor & Ilustrasi 3D:
Menggunakan aset desain 3D adalah salah satu tren yang meningkat dalam desain beranda situs web. Tren desain ini mudah dijalankan dan memiliki banyak potensi untuk menyempurnakan desain Anda. Sebagai seorang desainer, ada dua cara untuk mendekati ini. Anda dapat memilih aset desain 3D siap pakai yang tersedia di situs web seperti Freepik. Anda harus mengubahnya agar kompatibel dengan tema merek Anda. Pendekatan lainnya adalah membuat ilustrasi 3D dari awal untuk situs web. Rute ini memakan waktu dan membutuhkan sumber daya yang besar. Tapi itu akan memberi Anda kebebasan kreatif untuk membuat ilustrasi ringkas yang menambah nilai ke situs web Anda dan menjelaskan USP, proses, atau layanan. Anda juga dapat membuat maskot merek yang tetap ada di seluruh situs web dan membantu memberikan informasi yang benar.
Bagian yang baik tentang mengikuti tren desain adalah Anda tetap relevan dengan dunia desain saat ini, dan juga, pengguna mendapatkan pengalaman yang baik. Dalam hal mendesain beranda situs web, tren desain dapat membantu Anda memberikan kesan yang unik dan bertahan lama. Tidak diragukan lagi, beranda yang dirancang dengan baik dan menarik secara visual memiliki rasio konversi yang lebih baik dan rasio pentalan yang lebih rendah. Anda juga dapat memanfaatkan tren desain beranda di atas dan membuat beranda situs web yang sangat memperkaya.