L'écran des widgets WordPress rejoint l'ère Gutenberg
Publié: 2021-06-28Les utilisateurs de longue date de WordPress ont vu de nombreux changements d'interface utilisateur au fil des ans. Il est devenu plus élégant, plus accessible et cohérent. Vous pouvez voir la différence sur pratiquement tous les écrans.
Pourtant, un domaine qui a connu étonnamment peu de changements ces dernières années est l'écran Widgets. Ce n'est pas nécessairement une mauvaise chose, car sa fonctionnalité de glisser-déposer était probablement en avance sur son temps. Et il est rassurant de savoir à quoi s'attendre, même si d'autres éléments de l'interface utilisateur évoluent.
Eh bien, le moment est enfin venu pour un changement - et c'est un grand changement. À partir de WordPress 5.8, l'écran Widgets aura le même aspect que l'éditeur de blocs Gutenberg. Mais même cela apporte un sentiment de familiarité à quiconque utilise l'éditeur dernier cri.
Voici un bref aperçu du nouveau monde des widgets basés sur des blocs.
Brouiller la ligne entre les blocs et les widgets
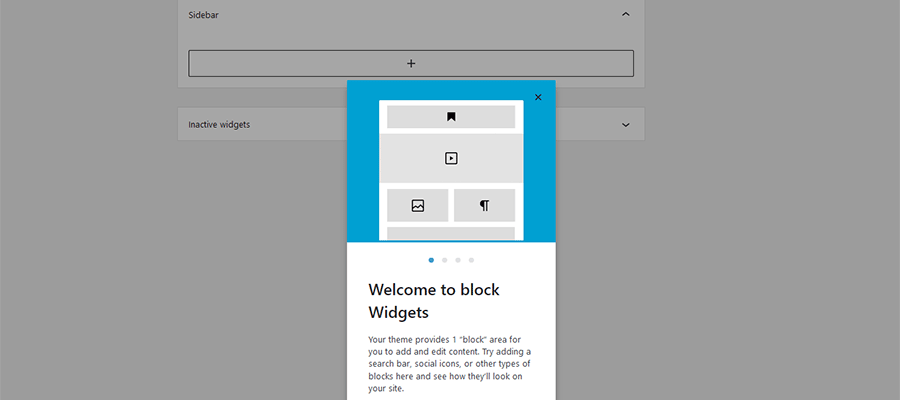
La première chose que vous rencontrerez sur l'écran Widgets remanié est un court carrousel d'intégration. Ceci est très similaire à celui utilisé pour présenter Gutenberg aux utilisateurs.

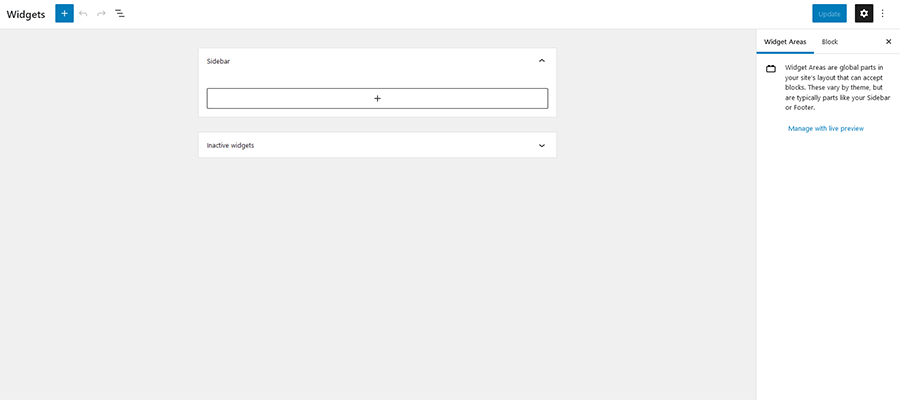
Une fois que vous aurez passé les présentations, vous trouverez une interface utilisateur très minimale. Les zones de widget définies de votre thème (notre exemple n'en a qu'un) occupent le devant de la scène, tandis qu'une grande icône « plus » domine le coin supérieur gauche de l'écran.

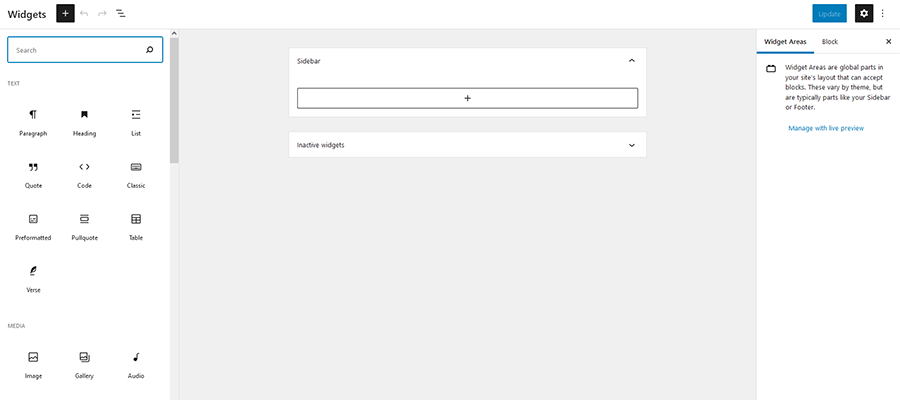
Tout comme avec l'éditeur de blocs, cliquer sur l'icône ouvre une liste de tous les blocs installés sur votre site Web. Vous trouverez les bases comme les images et les en-têtes, ainsi que la possibilité d'intégrer des médias provenant de sources extérieures telles que YouTube. En pratique, tout ce que vous pouvez ajouter à une page peut également être ajouté en tant que widget.

Cela apporte beaucoup de flexibilité à la barre latérale traditionnelle. Dans le passé, les types de contenu pouvant être ajoutés via des widgets étaient quelque peu limités - du moins sans l'aide de plugins de widgets. Maintenant, à peu près tout est un jeu équitable.
De nouveaux blocs pour améliorer votre barre latérale et plus encore
Au-delà de l'interface utilisateur remaniée de l'écran Widgets, il existe également de nouveaux blocs à expérimenter. Ils combinent les fonctionnalités que vous attendez d'un widget avec la commodité d'un bloc.

Parmi les nouvelles sélections, vous trouverez :
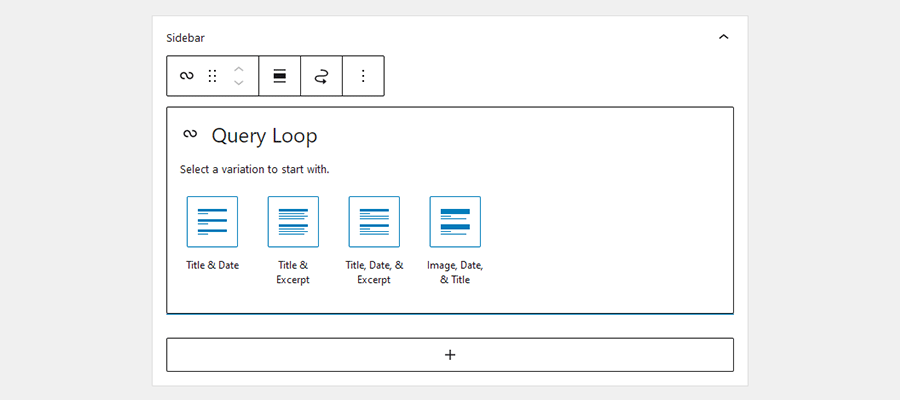
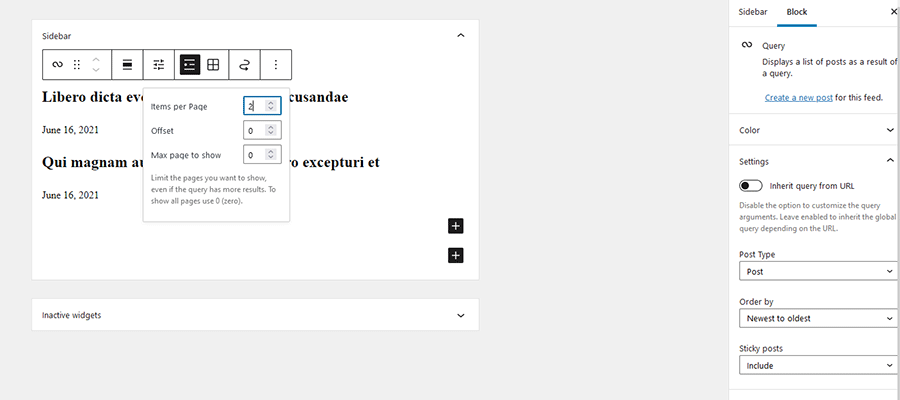
Boucle de requête
Le bloc Query Loop vous permet de créer une liste de publications personnalisée. Choisissez votre mise en page préférée et filtrez les résultats pour répondre à vos besoins. Les paramètres peuvent être modifiés à plusieurs endroits : le panneau Paramètres à droite de l'écran et en cliquant sur le bouton Paramètres d'affichage juste au-dessus du bloc lui-même.
Notez que ce bloc est également destiné à fonctionner avec le nouvel éditeur de modèles, qui fait partie de la fonctionnalité Full Site Editing (FSE).


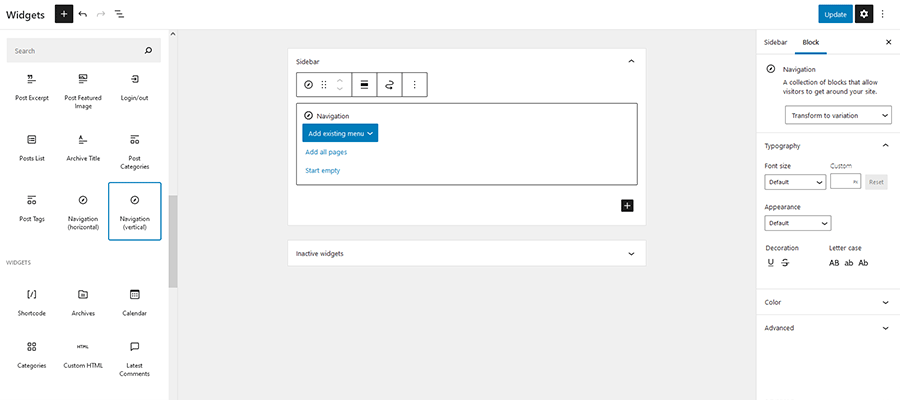
Navigation (verticale)
Ajouter un menu est un jeu d'enfant avec le bloc Navigation (vertical). C'est idéal pour les situations où vous souhaitez afficher un menu principal ou secondaire dans une barre latérale. Les menus peuvent être légèrement stylisés et même configurés pour être réactifs.

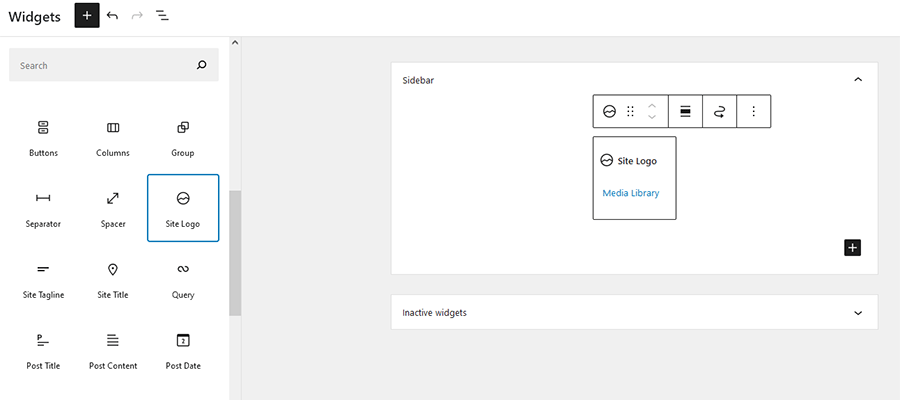
Logo du site
Bien que basique, le bloc Site Logo vous permet de définir et de placer un logo n'importe où. Ceci est particulièrement pratique pour les thèmes prenant en charge FSE. Mais cela pourrait profiter à tous ceux qui souhaitent utiliser leur logo à plusieurs endroits sans avoir à le rechercher à chaque fois dans la médiathèque.

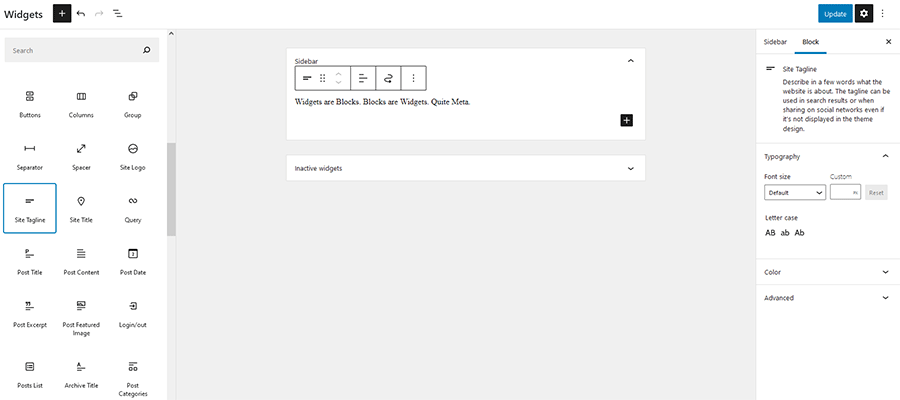
Titre du site / Slogan du site
Tout comme le bloc Logo du site, ces nouvelles sélections vous permettent de réutiliser des données prédéfinies à plusieurs endroits. Si, par exemple, vous souhaitez placer le slogan de votre site (défini dans Paramètres > Général ) dans votre barre latérale, il vous suffit de placer le bloc à l'emplacement souhaité. De plus, vous pouvez également styliser ces éléments en fonction de votre site.

N'oubliez pas les blocs existants
Il existe de nombreux blocs existants qui conviennent parfaitement à votre barre latérale. Parmi eux se trouvent l' image , la liste des articles, les catégories d'articles, les balises d'articles et les blocs de connexion/ déconnexion. Chacun imite ou développe les widgets hérités inclus avec le noyau WordPress.
Vous pouvez toujours utiliser vos anciens widgets
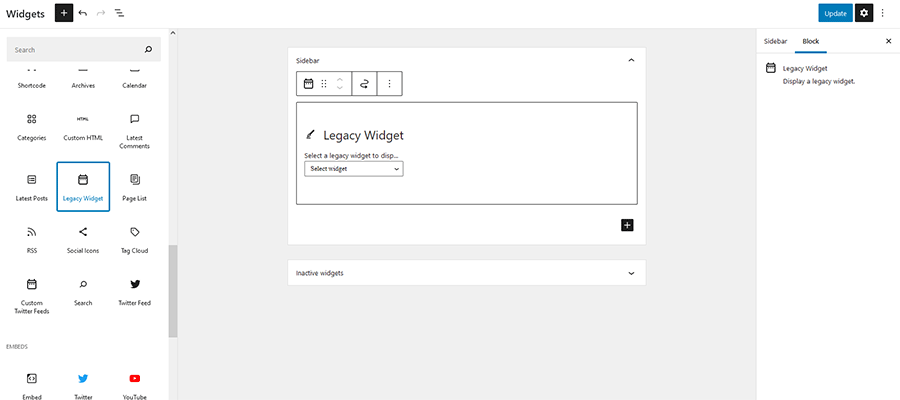
Il est également important de souligner que tous les widgets personnalisés existants que vous avez installés fonctionneront toujours. Le bloc Legacy Widgets vous permet de placer un widget qui n'est pas natif de la nouvelle configuration basée sur des blocs. Ajoutez le bloc à votre barre latérale et sélectionnez le widget souhaité dans le menu déroulant.

Répondre à la question de savoir combien de temps ces widgets de la vieille école seront pris en charge n'est pas si clair. Tout comme le destin des Shortcodes WordPress, leur destin est en suspens.
Le logiciel s'éloigne clairement de ces éléments. Cependant, WordPress a tendance à privilégier la rétrocompatibilité. Par conséquent, il est probable que les widgets hérités continueront de fonctionner tant que les gens continueront à les utiliser - pas besoin de paniquer pour l'instant.
Revenir à l'écran des widgets classiques
Nous comprenons - ce nouvel écran Widgets n'est pas pour tout le monde. En particulier ceux qui évitent Gutenberg au profit de l'éditeur classique.
Heureusement, l'équipe principale de WordPress a fourni une alternative. Si vous aimez les choses telles qu'elles étaient, installez et activez le plugin Classic Widgets. Vous retrouverez immédiatement l'interface utilisateur que vous chérissez sur votre site Web.
Redéfinir la barre latérale WordPress
Alors que l'éditeur de blocs Gutenberg continue de se faufiler dans d'autres domaines du back-end WordPress, nous assistons à la fin d'une époque. De nombreuses fonctionnalités que nous tenons pour acquises deviennent très différentes.
D'une part, il est compréhensible que les utilisateurs puissent pleurer la perte. L'écran Widgets n'est qu'un exemple d'un flux de travail confortable. C'était quelque chose dont vous n'aviez pas besoin de vous inquiéter – cela a simplement fonctionné.
Mais il y a beaucoup de points positifs à ce changement. D'une part, une interface utilisateur unifiée rendra WordPress beaucoup plus facile à naviguer pour les nouveaux utilisateurs. Avoir des interfaces séparées et boulonnées pour différents écrans était plus une nécessité qu'une conception solide.
Et la fonctionnalité étendue des blocs signifie que les barres latérales ne sont plus limitées à quelques types de contenu. Cela nous permet d'exprimer notre créativité et de servir les utilisateurs sans beaucoup de travail personnalisé.
Le résultat est que l'ajout de widgets sera une expérience plus simple et personnalisable. C'est un grand pas dans la bonne direction.
