Comment styliser de manière unique différentes catégories dans WordPress
Publié: 2017-09-20Le design a toujours été l'un des aspects les plus importants de l'interface utilisateur. Une bonne interface utilisateur entraînera plus de visiteurs sur votre site et, éventuellement, plus de revenus pour vous.
Il existe aujourd'hui des millions de sites Web en direct et vous devez rendre votre site suffisamment unique pour se démarquer de vos concurrents.
Quelle est la popularité de WordPress
Il existe de nombreuses façons de créer votre site Web, mais la plate-forme que vous choisissez pour votre site Web peut être un facteur majeur pour déterminer le degré de personnalisation que vous pouvez apporter. Vous pouvez choisir parmi de nombreuses plates-formes, mais wordpress est l'un des CMS les plus populaires au monde en raison de sa simplicité et de sa capacité à être personnalisé. WordPress n'est peut-être pas aussi simple que Wix ou Squarespace à utiliser, mais sa puissance de personnalisation le rend si populaire.
Quel est le problème d'être si populaire ?
WordPress a une énorme communauté (très utile) et vous pouvez trouver des solutions à tout problème que vous pourriez rencontrer au cours de votre voyage WordPress. La communauté est remplie d'informations et de ressources, l'une des principales ressources étant les thèmes wordpress. Vous pouvez trouver des milliers de thèmes gratuits dans la bibliothèque wordpess.org et les nombres augmentent chaque jour.
WordPress étant aussi populaire qu'il l'est, il y a un problème avec une telle popularité d'une manière différente, car un thème peut être utilisé plusieurs fois sur différents sites Web, les sites utilisant ce thème particulier se ressembleront quelque peu. Ainsi, votre site peut manquer d'unicité si vous utilisez simplement le thème tel qu'il est.
Pourquoi voudriez-vous styliser les catégories différemment ?
Généralement, dans un blog ou un site riche en contenu, différents sujets sont divisés en différentes catégories. Il s'agit de la page où un visiteur peut obtenir toutes les informations sur un certain sujet et qui vous donne la possibilité de présenter les catégories d'une manière unique pour leur offrir une expérience formidable.
Ainsi, un style différent pour chaque catégorie peut vous donner un avantage sur vos concurrents, même s'ils utilisent le même thème.
La différence peut être aussi simple que des couleurs différentes pour chaque catégorie à différentes mises en page.
Voyons comment vous pouvez faire cela.
Façons de styliser les catégories
Outre les thèmes gratuits, vous pouvez acheter des thèmes premium sur différents marchés. Généralement, ces thèmes sont chargés de fonctionnalités personnalisées, mais même dans ce cas, la plupart d'entre eux ne vous donneront pas la possibilité de styliser vos catégories différemment.
Parce qu'un thème peut être utilisé différemment d'un site Web à un autre, l'auteur du thème ne sait donc pas comment vous allez utiliser le thème.
Vous devez donc savoir comment styliser les catégories différemment, il y a deux façons de le faire.
- Avec des modèles
- Avec CSS
Voyons maintenant chacun avec des cas d'utilisation différents.
Avec des modèles
Si vous cherchez à apporter un changement structurel à la mise en page, vous devez utiliser des modèles. Qu'il s'agisse d'une barre latérale ou d'une page pleine largeur avec des modèles, vous pouvez contrôler la mise en page de votre page.
Doit travailler sur le thème enfant
Une condition préalable à l'utilisation des modèles est que vous devez utiliser des thèmes enfants. Ce n'est pas que cela ne fonctionnera pas dans le thème principal mais le problème de la modification du thème principal est que vous ne pouvez pas contrôler les fichiers là-bas, une fois le thème mis à jour, toutes vos modifications seront perdues.
Vous pouvez utiliser des thèmes premium prêts pour les thèmes enfants, mais si vous utilisez des thèmes gratuits qui n'incluent généralement aucun thème enfant, vous devez en créer un. Une fois que votre thème enfant est prêt, vous pouvez maintenant créer vos modèles de catégorie.
Comment créer un modèle de catégorie
WordPress fonctionne sur un système de modèles qui suit un certain ordre hiérarchique. Vous devez connaître cette hiérarchie de modèles pour créer des modèles de catégorie.
L'ordre hiérarchique des catégories est.
category-slug.php → category-id.php → category.php → archive.php → index.php
Selon la commande, wordpress recherchera category-slug.php où slug signifie nom de catégorie, supposons que vous ayez une catégorie nommée photoshop afin qu'il recherche d'abord category-photoshop.php si ce fichier n'existe pas, il recherchera category-id.php c'est-à-dire qu'il recherchera n'importe quel fichier avec un identifiant de catégorie, par exemple category-3.php si celui-ci n'est pas disponible, il recherchera category.php si ce fichier est également manquant, il essaiera d'utiliser le fichier archive.php comme modèle si celui qui n'est pas trouvé est bien, il utilisera finalement index.php comme modèle de base.
Afin de créer un modèle de catégorie, vous devez trouver le fichier category.php dans votre thème, la plupart des thèmes auront un fichier category.php mais si vous ne le trouvez pas, recherchez archive.php .
Remarque : Dans certains frameworks, vous ne trouverez peut-être pas du tout ces fichiers dans les cas où vous devez suivre cette directive de framework particulière.
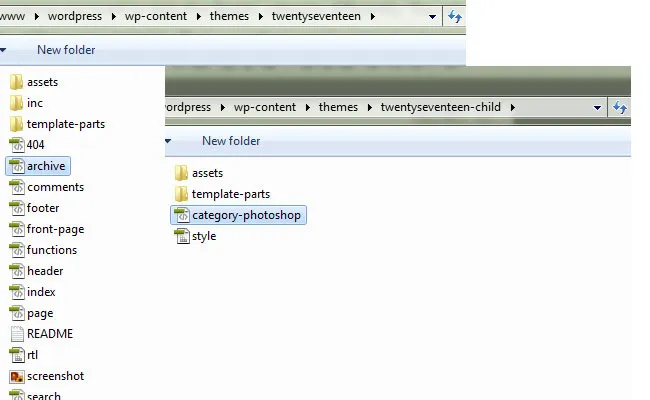
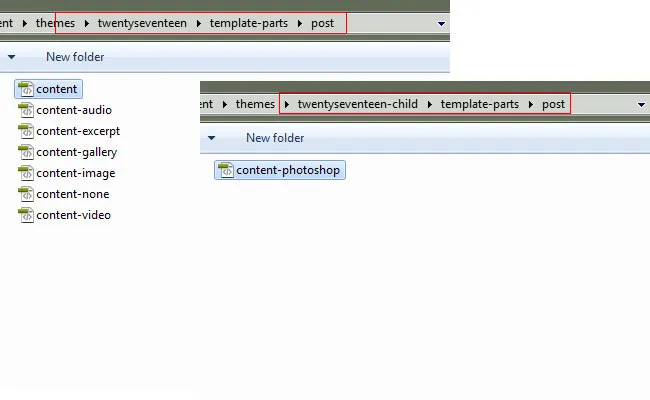
En supposant maintenant que vous travaillez sur un thème enfant, copiez le fichier category.php ou archive.php du thème parent et collez-le dans le même dossier que le thème enfant.

Par exemple, si vous avez trouvé le fichier requis dans le répertoire racine du thème parent, vous devez le placer dans le répertoire racine du thème enfant de la même manière s'il se trouvait dans un sous-dossier, puis créez un sous-dossier du même nom et collez-le à cet endroit.
Maintenant, supposons que vous ayez une catégorie appelée photoshop , renommez le nouveau fichier dans le thème enfant comme cette category-photoshop.php et c'est tout, la catégorie photoshop utilisera ce modèle.
Voyons maintenant cela à travers un exemple.
Remarque : Nous utiliserons ici le thème wordpress vingt dix-sept pour nos exemples, le processus fonctionnera sur n'importe quel thème mais la structure html sera différente d'un thème à l'autre.
Maintenant que nous avons créé un modèle de catégorie, faisons quelques personnalisations.
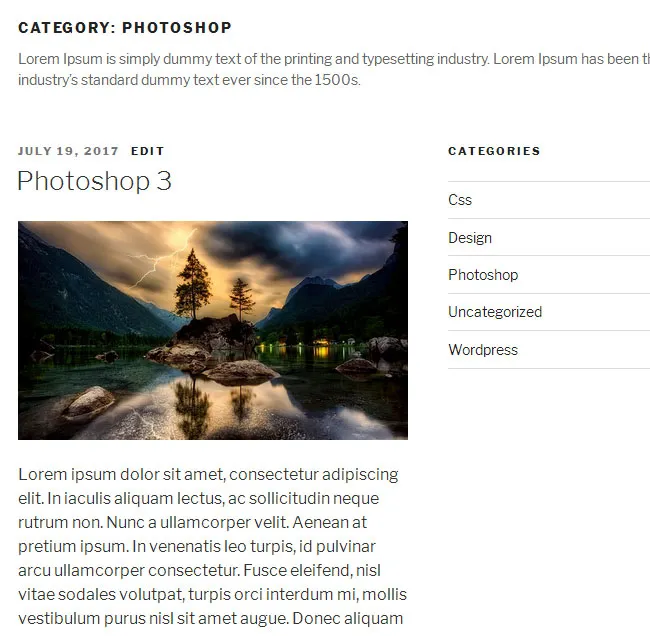
Voyez à quoi ressemble le modèle actuel.

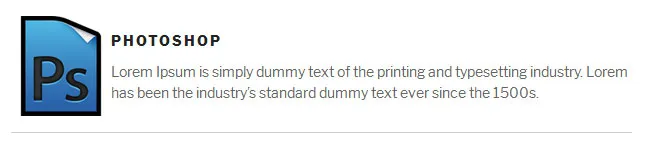
C'est ce que nous essayons de réaliser.

Structure basique
Le thème vingt-sept a une disposition à deux colonnes, mais nous voulons une disposition à une seule colonne, nous ferons en sorte que ce modèle soit en pleine largeur sans barre latérale.
Dans vingt-sept thèmes, il n'y a pas de fichier category.php , nous avons donc utilisé archive.php comme modèle de base et l'avons nommé category-photoshop.php .
Ancien code (archive.php).
<?php /** * The template for displaying archive pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> <?php get_sidebar(); ?> </div><!-- .wrap --> <?php get_footer();
Nouveau code (category-photoshop.php).
<?php /** * The template for displaying photoshop pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
Ici, vous pouvez voir que j'ai supprimé le <?php get_sidebar(); ?> <?php get_sidebar(); ?> car ce modèle n'aura pas de barres latérales.
Cela supprimera la barre latérale mais la mise en page n'est toujours pas pleine largeur, nous devons faire quelques ajustements CSS. N'oubliez pas que tous les ajustements CSS seront effectués sur les fichiers CSS des thèmes enfants et non sur le thème parent.
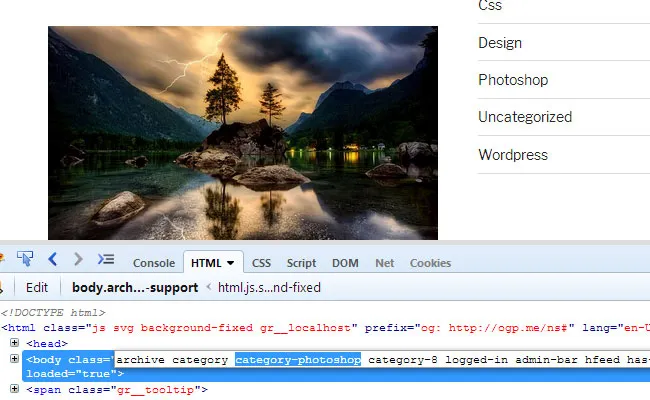
WordPress ajoute une classe unique à chaque catégorie avec son nom de catégorie dans le corps comme cette category-photoshop , vous pouvez cibler cette classe pour styliser la page.


CSS :
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Utiliser la media query simplement pour correspondre à la feuille de style du thème parent.
Ajouter une description de catégorie
Vous pouvez afficher une description supplémentaire de chaque catégorie en ajoutant la description dans la section des catégories. Fournir des informations supplémentaires aidera les visiteurs à mieux comprendre le sujet, mais vous pouvez rendre cette section plus intéressante en donnant un aspect unique à chaque catégorie.
Selon notre conception, nous aurons besoin d'une image personnalisée sur le côté gauche et d'un nom de catégorie avec une description sur le côté droit.
<?php /** * The template for displaying photoshop category * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div> <div class="header-category-title"> <h1 class="page-title"><?php single_term_title()?></h1> <?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </div> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content-photoshop', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content-photoshop', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
CSS :
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}

Vous pouvez voir que j'ai apporté pas mal de modifications dans la section page-header , mais la plus importante est single_term_title() car je souhaite afficher uniquement le nom de catégorie comme celui-ci Photoshop au lieu de Category:Photoshop .
Passons à autre chose.
Vue de la boîte
Nous avons apporté les modifications de base telles que la mise en page d'une colonne et modifié la section de description de la catégorie. Faisons maintenant quelque chose d'un peu plus avancé, nous allons convertir la liste des articles de la vue liste en une vue en grille ou en boîte avec 3 éléments par colonne.
Pour apporter ces modifications, nous devons modifier le chemin get_template_part car le contenu est appelé à partir d'un emplacement différent ici, mais dans certains thèmes, vous pouvez trouver que le contenu est directement placé dans le modèle de base.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );
Maintenant, pour modifier cette page de contenu, vous devez copier le fichier du thème parent vers le thème enfant et le placer dans la même structure de dossiers, puis le renommer comme vous le souhaitez.
Ici, j'ai copié le fichier content.php du thème parent et l'ai collé en tant que content-photoshop.php dans le thème enfant. Il est renommé car les modifications apportées ici n'affecteront que ce modèle.

Code (contenu-photoshop.php).
<?php
/**
* Template part for displaying photoshop posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("one-third"); ?> >
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<header class="entry-header1">
<?php
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
if ( is_single() ) :
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
else:
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
endif;
?>
</div><!-- .entry-content -->
<?php
if ( is_single() ) {
twentyseventeen_entry_footer();
}
?>
</article><!-- #post-## -->
Maintenant, peu de choses à noter ici que j'ai ajouté une classe personnalisée one-third dans la section de l'article et que j'ai changé le type de contenu en excerpt pour la vue de la boîte, d'autres changements de structure s'expliquent d'eux-mêmes.
CSS :
.category-photoshop main{
margin:0 -15px;
}
.one-third {
box-sizing: border-box;
float: left;
padding: 0 15px;
width: 33.333%;
}
.one-third .post-container {
border: 1px solid #ccc;
padding: 10px;
}
.one-third .post-thumbnail{
margin-bottom:0;
}
.one-third h2{
margin-bottom:0.2em;
}
Maintenant, voici à quoi ressemble la mise en page.

Avec CSS uniquement
Si vous n'êtes pas à l'aise avec le code php, vous pouvez styliser les pages de catégorie avec CSS uniquement, mais ces modifications seront limitées de manière à ce que vous ne puissiez pas ajouter ou modifier le code, vous ne pouvez styliser que les éléments existants.
Voyons à travers des exemples comment, même avec ces limitations, vous pouvez rendre vos pages de catégories uniques.
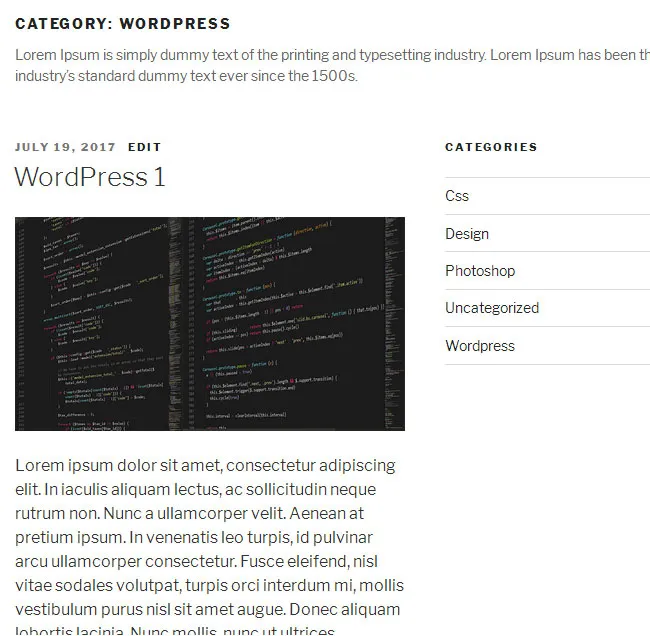
Disons que nous voulons styliser notre catégorie wordpress à partir de cela.

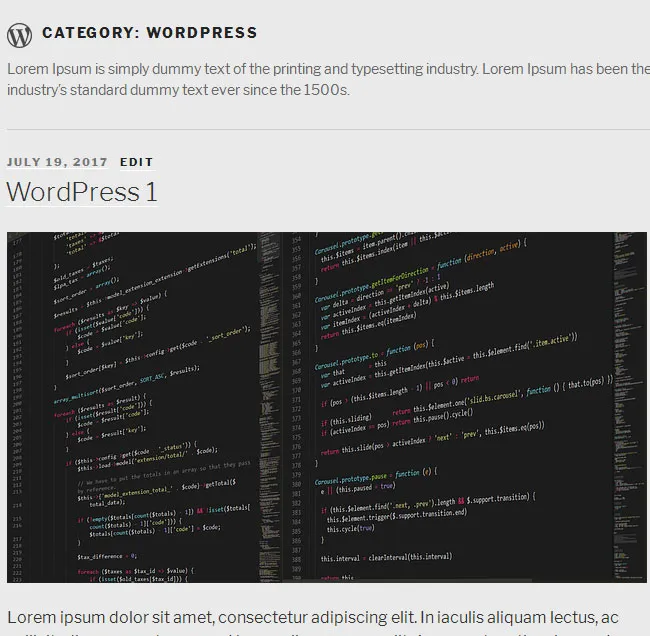
pour ça.

Style de base
Vous pouvez changer la couleur de fond très facilement avec CSS en ciblant la classe fournie par wordpress.
Quelque chose comme ça.
CSS :
.category-wordpress .site-content-contain {
background-color:#eaeaea;
}
Ajouter une icône au titre de la catégorie
Vous pouvez ajouter des icônes uniques à chaque catégorie avec des images d'arrière-plan, selon l'exigence ici, nous en ajouterons une à notre catégorie wordpress uniquement.
CSS :
.category-wordpress .page-header {
border-bottom: 1px solid #ccc;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.category-wordpress .page-header h1{
background:url("assets/images/wordpress-logo.png") no-repeat left center;
padding-bottom:5px;
padding-left:35px;
}
Création d'une page pleine largeur
Vous pouvez convertir deux ou plusieurs pages de colonnes en une page pleine largeur au moins visuellement via CSS.
CSS :
.category-wordpress:not(.error404) #primary{
float: none;
width: 100%;
}
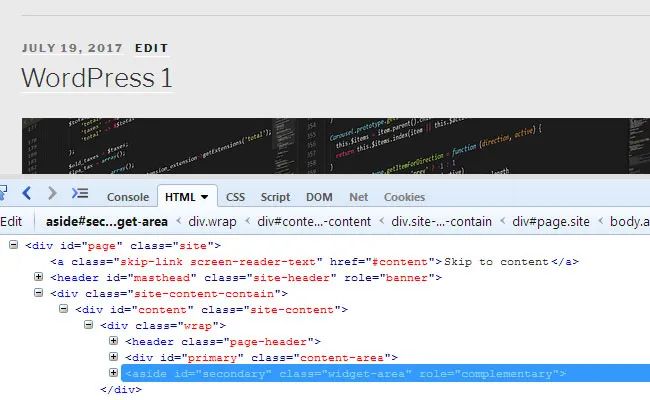
.category-wordpress #secondary{
display:none;
}
Je sais que c'est un hack CSS et non recommandé comme meilleure pratique, mais vous pouvez atteindre votre objectif de conception de cette manière, surtout si vous n'êtes pas suffisamment confiant pour travailler avec des modèles.

Mais si vous pouvez travailler avec des modèles, cette méthode de création d'une page pleine largeur n'est pas recommandée en tant que raccourci, car tout ce que vous faites est de la masquer dans le navigateur tant qu'elle reste dans le DOM.
Conclusion
Comme vous pouvez le voir, vous pouvez faire beaucoup pour styliser différentes catégories et les exemples mentionnés ci-dessus ne sont qu'un point de départ, mais les possibilités dépendent de votre capacité à travailler avec des modèles et CSS. En fonction de votre niveau de compétence, vous pouvez choisir la manière dont vous souhaitez styliser vos catégories.
Alors, connaissez-vous d'autres façons de styliser différentes catégories différemment, faites-le nous savoir dans la section commentaires ci-dessous.
