Une comparaison détaillée entre WordPress et le CMS d'octobre
Publié: 2022-03-10Il y a trois mois, WordPress a finalement publié Gutenberg, propulsé par React, pour alimenter son expérience d'édition de contenu par défaut, incitant de nombreuses personnes qui ne sont pas satisfaites de ce changement à rechercher des alternatives. Certaines personnes ont décidé de bifurquer et de publier WordPress pré-Gutenberg, cependant, pour moi, cela n'a pas beaucoup de sens car il porte encore 15 ans de dette technique. Si je devais trouver une alternative à WordPress, j'essaierais d'éviter d'être coincé dans le passé et viserais une coupe nette à travers une plate-forme mature construite sur des fondations modernes.
Cet article compare WordPress au CMS d'octobre sans doute similaire mais plus moderne sur un large éventail de sujets techniques et non techniques. Le but de l'article n'est pas de convaincre les gens de s'en tenir à WordPress ou de passer au CMS d'octobre, mais simplement de démontrer quels aspects doivent être pris en compte avant de conclure le passage à une autre plateforme. La même comparaison pourrait (et devrait) également être faite avec d'autres plates-formes avant de prendre une décision sensée.
Pourquoi octobre CMS
J'ai découvert le CMS d'octobre lorsqu'il a remporté un prix, après quoi je suis passé en mode recherche et j'ai passé beaucoup de temps à approfondir ce CMS - du point de vue à la fois de l'utilisateur et du développeur. Au fur et à mesure que j'ai acquis des connaissances sur ce CMS, je me suis senti confiant de pouvoir fournir une évaluation objective de ses fonctionnalités par rapport à WordPress. J'ai choisi ce CMS pour la comparaison avec des options alternatives telles que Grav, Statamic, ButterCMS, Joomla, Drupal, Jekyll, Hugo et autres, pour les raisons suivantes :
- Je sais comment fonctionne ce CMS (contrairement à Grav);
- Il est gratuit et open source (contrairement à Statamic et ButterCMS) ;
- A cinq ans, il est « relativement » nouveau (contrairement à Joomla et Drupal) ;
- C'est un générateur de contenu dynamique (et non statique) et basé sur PHP (contrairement à Jekyll et Hugo).
Je pense qu'October CMS est un bon candidat car il est basé sur Laravel qui est un framework utilisé pour créer des applications modernes. Après sept ans d'existence, il a reçu l'approbation positive des développeurs (comme en témoignent sa communauté et son écosystème importants) et marque un contraste distinct par rapport au codage dans WordPress, c'est-à-dire que WordPress est principalement de la programmation procédurale tandis que Laravel est résolument une programmation orientée objet.
Quelle est la différence entre les deux ?
Ci-dessous, je comparerai WordPress et le CMS d'octobre dans différentes catégories et soulignerai ce qui, selon moi, est bon et moins bon à leur sujet. Cependant, je ne choisirai pas de gagnant, car ce n'est pas l'objectif de l'article et, de toute façon, il n'y a pas de "meilleur" ni même de "meilleur" CMS : chaque CMS a son propre ensemble de forces et de faiblesses qui le rendront plus ou moins adapté à chaque tâche, projet, entreprise, équipe, et toute autre chose. De plus, un projet peut bénéficier de l'utilisation de plus d'un CMS, comme l'utilisation d'un CMS pour gérer et fournir des données, et d'un autre CMS pour rendre la vue. C'est à vous de décider lequel des dizaines de CMS disponibles est le plus adapté à vos propres besoins.
De plus, cet article ne pourra jamais tirer de conclusions définitives puisqu'il ne s'intéresse qu'à un sous-ensemble de toutes les possibilités. Par exemple, nous pouvons également trouver des comparaisons en ligne telles que "WordPress vs Drupal vs Joomla", "WordPress vs Static Site Generators" et même "WordPress vs Medium". Parce qu'aucun de ces articles ne voit l'image complète, aucune de ces comparaisons ne peut jamais être concluante et ne doit pas être traitée comme telle.
Commençons par la comparaison.
Philosophie et groupe cible
Ce n'est pas un hasard si WordPress alimente près de 1 site Web sur 3. Depuis sa création, il s'est efforcé d'être extrêmement convivial et l'a fait avec succès, éliminant les frictions pour les utilisateurs techniques et non techniques ainsi que pour les personnes de tous horizons, quels que soient leur niveau d'éducation et leur niveau économique. Le fondateur de WordPress, Matt Mullenweg, a déclaré que la devise de WordPress "Démocratiser l'édition" pour l'ère actuelle signifiait ce qui suit :
"Les personnes de tous horizons, intérêts et capacités devraient pouvoir accéder à un logiciel Free-as-in-speech qui leur permet de s'exprimer sur le Web ouvert et de posséder leur contenu."
WordPress est facile à utiliser pour tout le monde et son inclusivité est également mise en évidence du côté du développement : il n'est pas rare de trouver des personnes sans expérience en programmation (comme les spécialistes du marketing, les concepteurs, les blogueurs, les vendeurs et autres) qui bricolent leurs installations WordPress, conçoivent leurs propres thèmes et lancer avec succès leurs propres sites Web. WordPress est centré sur l'utilisateur et les besoins des utilisateurs l'emportent sur ceux des développeurs. Dans WordPress, l'utilisateur est roi (ou reine).
En revanche, October CMS est plus orienté vers le développeur, comme explicitement établi dès sa toute première version :
«October fait une hypothèse audacieuse mais évidente: les clients ne créent pas de sites Web, ce sont les développeurs. Le rôle d'un client est de gérer le site Web et de transmettre ses besoins commerciaux. Le développeur Web et l'industrie elle-même tournent autour de la médiation de ces facteurs.
Selon les mots de ses fondateurs, la mission du CMS est de "prouver que faire des sites Web n'est pas sorcier". Étant basé sur Laravel, October CMS peut prétendre avoir des bases solides de code modulaire réutilisable qui peut produire des applications correctement architecturées, maintenables à long terme et entièrement personnalisables sans nécessiter de hacks - le type qui attire les programmeurs sérieux. Le CMS d'octobre peut également offrir une excellente expérience utilisateur, cependant, il n'est pas aussi simple ou sans friction que celui fourni par WordPress. Il peut être nécessaire d'expliquer aux utilisateurs comment utiliser certaines fonctionnalités avant de pouvoir les utiliser. Par exemple, l'intégration d'un formulaire à partir d'un plugin a une longue explication sur la façon de le faire, ce qui est plus lourd que la fonctionnalité évidente de glisser-déposer fournie par plusieurs plugins de formulaire dans WordPress.
Installation
WordPress est célèbre pour son installation en 5 minutes, même si de nombreuses personnes soulignent que (en tenant compte de tous les plugins qui doivent être installés), une installation typique nécessite 15 minutes ou plus. De plus, WordPress propose également la fonctionnalité Multisite, qui nous permet de créer un réseau de plusieurs sites virtuels sous une seule installation. Cette fonctionnalité permet à une agence d'administrer facilement les sites de plusieurs clients, entre autres cas d'utilisation.
L'installation d'October CMS est également très fluide : l'installation de l'assistant lui-même prend encore moins de cinq minutes, et si vous l'installez via l'installation de la console, elle est encore plus rapide. Vous pouvez faire ce dernier en naviguant simplement vers le répertoire cible, puis en exécutant curl -s https://octobercms.com/api/installer | php curl -s https://octobercms.com/api/installer | php (après quoi nous devons entrer la configuration de la base de données, sinon il se comporte comme un CMS à fichier plat). Une fois l'installation terminée, nous aurons un site Web entièrement fonctionnel, mais encore assez dépouillé (si vous ajoutez le temps nécessaire pour installer et configurer les plugins requis, vous pouvez vous attendre à ce que cela prenne au moins 15 minutes).

Sécurité
WordPress a été accusé d'être peu sûr en raison de la grande quantité de vulnérabilités qui sont constamment trouvées. Cela oblige les utilisateurs à avoir le logiciel pour le CMS et tous les plugins installés toujours à jour pour éviter les failles de sécurité. Parmi les principaux problèmes figure la prise en charge par WordPress des anciennes versions de PHP qui ne sont plus prises en charge par la communauté de développement PHP (WordPress prend actuellement en charge PHP 5.2.4, tandis que la dernière version entièrement prise en charge de PHP est la 5.6). Cependant, ce problème devrait être résolu en avril 2019 lorsque WordPress commencera officiellement à prendre en charge les versions 5.6 et supérieures de PHP.
Sinon, WordPress n'est pas nécessairement non sécurisé à cause de lui-même, mais à cause de sa grande popularité, ce qui en fait une cible primordiale pour les pirates. Cependant, cela joue dans les deux sens : l'ubiquité de WordPress signifie que son équipe de sécurité doit vraiment prendre son travail au sérieux en recherchant constamment des exploits et en les corrigeant dès que possible, sinon jusqu'à un tiers du Web est à risque. Les enjeux sont tout simplement trop élevés.
Le CMS d'octobre, en revanche, n'a pas la réputation d'être peu sûr. Cependant, comme il y a environ 27 000 sites en direct qui utilisent octobre par rapport aux millions de WordPress, nous ne pouvons pas juger les deux sur les mêmes termes. Néanmoins, l'équipe derrière October CMS prend la sécurité au sérieux, comme en témoigne l'invite d'installation de l'assistant pour saisir l'URL du backend du CMS, définie comme /backend par défaut mais modifiable à tout autre chose, afin de rendre plus difficile pour les pirates de cibler le site. . En revanche, la modification des URL de connexion et de backend de WordPress de /wp-login.php et /wp-admin respectivement à quelque chose d'autre doit être effectuée via un plugin. De plus, October CMS peut fonctionner comme un CMS à fichier plat (c'est-à-dire sans base de données) et éviter les vulnérabilités liées à la base de données telles que l'injection SQL.
Pile technologique
WordPress et October CMS fonctionnent tous deux sur la pile LAMP traditionnelle : Linux, Apache, MySQL et PHP. (Cependant, seul PHP est fixe : nous pouvons également utiliser Windows, Nginx, MariaDB et d'autres.) Le CMS d'octobre peut également se comporter comme un CMS à fichier plat, ce qui signifie qu'il peut se passer d'une base de données, mais au prix de renoncer de nombreuses fonctionnalités (telles que les articles de blog et les utilisateurs) la seule fonctionnalité garantie est les pages, qui sont considérées comme l'unité de base pour la création et la publication de contenu et livrées en tant que fonctionnalité de base.
En ce qui concerne la pile de langages, les sites construits avec WordPress et October CMS sont basés sur HTML, CSS et JavaScript (notez que PHP est utilisé pour générer le HTML). October CMS facilite également l'utilisation des fichiers LESS et SASS.
Paradigme de programmation
WordPress suit un paradigme de programmation fonctionnelle, basé sur le calcul de calculs en appelant des fonctions dépourvues d'état d'application. Même si les développeurs WordPress n'ont pas besoin de s'en tenir à la programmation fonctionnelle (par exemple, pour coder leurs thèmes et plugins), le code de base de WordPress hérite de ce paradigme de 15 ans de préservation de la rétrocompatibilité, qui a été l'un des piliers du succès de WordPress. mais qui a pour conséquence involontaire d'accumuler de la dette technique.
D'autre part, October CMS suit un paradigme de programmation impérative, basé sur le calcul de calculs en manipulant l'état des objets. October CMS repose sur Laravel, un framework Web entièrement fondé sur les principes de programmation orientée objet qui permet la production d'applications modulaires basées sur des concepts tels que Model-View-Controller pour découpler l'interface utilisateur des données de l'application, Dependency Injection to configurer les dépendances de classe et le principe de ségrégation d'interface pour définir les services de base fournis par le framework, entre autres.
Crochets/Événements
La programmation dans WordPress pourrait être qualifiée de disque dur, ce qui signifie «Hook-Driven Development». Un hook est un mécanisme qui permet de modifier un comportement ou une valeur par défaut et d'autoriser un autre code à exécuter des fonctionnalités associées. Les crochets sont déclenchés par des "actions" qui permettent d'exécuter des fonctionnalités supplémentaires et des "filtres" qui permettent de modifier des valeurs.
Les crochets, qui sont répandus dans la base de code WordPress, sont l'un des concepts que j'aime le plus du codage dans WordPress. Ils permettent aux plugins d'interagir avec d'autres plugins (ou avec un noyau ou un thème) de manière propre, fournissant un support de base de la programmation orientée aspect.
La bonne nouvelle est que Laravel (et par conséquent le CMS d'octobre) prend également en charge le concept de hooks, appelé "événements". Les événements fournissent une implémentation d'observateur simple, permettant au code de s'abonner et d'écouter les événements qui se produisent dans l'application et de réagir selon les besoins. Les événements permettent de scinder une fonctionnalité complexe en composants, qui peuvent être installés indépendamment tout en collaborant entre eux, permettant ainsi la création d'applications modulaires.
Dépendance aux bibliothèques JavaScript
La dernière version de WordPress intègre Gutenberg alimenté par React pour son expérience de création de contenu par défaut. Ainsi, le développement WordPress s'appuie désormais largement sur JavaScript (principalement via React), même s'il est également possible d'utiliser d'autres frameworks ou bibliothèques (comme en témoigne Elementor Blocks for Gutenberg qui est basé sur Marionette). De plus, WordPress s'appuie toujours sur Backbone.js (pour le gestionnaire de médias) et jQuery (code hérité), cependant, nous pouvons nous attendre à ce que la dépendance à l'égard de ces bibliothèques disparaisse à mesure que Gutenberg est consolidé comme la nouvelle norme.
Le CMS d'octobre dépend de jQuery, qu'il utilise pour implémenter son framework AJAX facultatif pour charger les données du serveur sans actualisation de la page du navigateur.
Pages, thèmes et plugins
WordPress et October CMS traitent une page comme l'unité de base pour créer et publier du contenu (dans le cas de WordPress, en plus de la publication), prennent en charge la modification de l'apparence du site à travers des thèmes, et permettent d'installer et d'étendre les fonctionnalités du site via des plugins. . Même si les concepts sont les mêmes dans les deux CMS, il existe quelques différences dans la mise en œuvre qui produisent un comportement quelque peu différent.
Dans WordPress, les pages sont définies comme du contenu et stockées dans la base de données. Par conséquent, le contenu de la page peut être créé via le CMS uniquement (par exemple dans la zone du tableau de bord), et le passage d'un thème à un autre ne rend pas une page existante indisponible. Cela produit une expérience globale sans friction.
Dans October CMS, en revanche, les pages sont des fichiers statiques stockés dans le répertoire du thème. Du côté positif de cette décision architecturale, le contenu de la page peut être créé à partir d'une application externe, telle que des éditeurs de texte comme Sublime ou Visual Studio Code. Du côté négatif, lors du passage d'un thème à un autre, il est nécessaire de recréer ou de copier manuellement les pages du thème actuel vers le nouveau thème, sinon elles disparaîtront.
De manière significative, le CMS d'octobre résout le routage à travers les pages, les pages sont donc utilisées non seulement comme conteneurs pour le contenu mais aussi pour les fonctionnalités. Par exemple, un plugin pour les blogs dépend d'une page pour afficher la liste des articles de blog sous une URL choisie, d'une autre page pour afficher un seul article de blog sous une autre URL choisie, etc. Si l'une de ces pages disparaît, la fonctionnalité associée du plug-in devient indisponible et cette URL produira un 404. Par conséquent, en octobre, les thèmes et les plug-ins du CMS ne sont pas complètement découplés et le changement de thème doit être effectué avec précaution.

Fonctionnalité de base vs plugin
WordPress tente de fournir une fonctionnalité de base minimale qui est améliorée grâce à des plugins. WordPress s'appuie sur la « règle 80/20 » pour décider d'inclure ou non certaines fonctionnalités dans son expérience de base. S'il profite à 80% des utilisateurs dans lesquels il entre, sinon, il appartient à plugin-land. Lors de l'ajout de plugins à un site, ils peuvent entraîner un gonflement si trop de plugins sont installés. Les plugins peuvent également ne pas bien fonctionner les uns avec les autres, ou exécuter un code similaire ou charger des ressources similaires, ce qui entraîne des performances sous-optimales. Ainsi, alors que le lancement d'un site WordPress est relativement facile, un défi plus important est sa maintenance générale et sa capacité à conserver un état optimal et performant lors de l'ajout de nouvelles fonctionnalités.

De même, October CMS tente également de fournir une fonctionnalité de base minimale, mais sur des stéroïdes : la seule fonctionnalité garantie est la création et la publication de pages, et pour tout le reste, nous devrons installer un plugin ou un autre, qui se traduit par :
"Tout ce dont vous avez besoin, et rien de superflu."
L'objectif est clair : la plupart des sites simples ne sont composés que de pages, avec éventuellement pas d'articles de blog, d'utilisateurs ou d'espace de connexion. Alors pourquoi l'application devrait-elle charger des ressources pour ceux-ci alors qu'elles ne sont pas nécessaires ? En conséquence, des fonctionnalités pour les blogs, la gestion des utilisateurs, la traduction et plusieurs autres sont publiées via le répertoire des plugins.

October CMS inclut également certaines fonctionnalités dans son cœur qui (même si elles ne sont pas toujours nécessaires) peuvent améliorer considérablement l'application. Par exemple, il fournit une prise en charge prête à l'emploi pour télécharger des fichiers multimédias sur Amazon S3 et y accéder via le CDN Rackspace. Il comprend également un gestionnaire de médias qui est principalement utilisé via des plugins, par exemple pour ajouter des images dans un article de blog. (Les pages peuvent également utiliser le gestionnaire de médias pour intégrer des fichiers multimédias, cependant, le CMS est également livré avec une section Assets pour télécharger des fichiers multimédias pour ceux-ci, ce qui semble plus approprié.)
Je crois que l'opiniâtreté d'Octobre peut parfaitement nous permettre de produire une application la plus allégée possible — principalement concernant des sites simples. Cependant, cela peut aussi se retourner contre vous et encourager les ballonnements, car la ligne entre ce qui est nécessaire et ce qui ne l'est pas est arbitraire, et il est difficile d'être fixé à l'avance par le CMS. Cette difficulté peut être appréciée lorsque l'on considère le concept d'« utilisateur » : dans WordPress, les utilisateurs du site Web et les administrateurs du site Web appartiennent à la même entité utilisateur (et grâce aux rôles et aux privilèges, nous pouvons faire en sorte qu'un utilisateur devienne un administrateur). Dans le CMS d'octobre, ces deux éléments sont implémentés séparément, en livrant dans le noyau l'implémentation pour l'administrateur du site Web qui peut se connecter à la zone backend et modifier les paramètres, et via un plugin l'implémentation de l'utilisateur du site Web. Ces deux types d'utilisateurs ont un processus de connexion différent et une table de base de données différente pour stocker leurs données, enfreignant ainsi sans doute le principe DRY (Don't Repeat Yourself).
Ce problème se pose non seulement concernant le comportement d'une entité mais aussi quels champs de données elle doit contenir. Par exemple, les champs de données utilisateur du site Web doivent-ils être prédéfinis ? Un champ téléphone est-il obligatoire ? Qu'en est-il d'un champ URL Instagram, étant donné qu'Instagram n'est devenu cool que récemment ? Mais alors, lors de la construction d'un site Web professionnel, ne devrions-nous pas utiliser un champ URL LinkedIn à la place ? Ces décisions dépendent clairement de l'application et ne peuvent être décidées ni par le CMS ni par le plug-in.
Le plugin CMS d'octobre appelé User implémente les utilisateurs mais sans aucun champ utilisateur, au-dessus duquel le plugin User Plus ajoute plusieurs champs utilisateur arbitraires, qui ne sont peut-être pas suffisants, donc le plugin User Plus+ ajoute encore d'autres champs utilisateur. Quand, où et comment arrêter ce processus ?
Un autre problème est lorsqu'il n'y a pas de place pour ajouter de nouvelles capacités à une entité, ce qui conduit à la création d'une autre entité extrêmement similaire, juste pour prendre en charge les capacités requises. Par exemple, October CMS est livré avec des pages et permet de créer des "pages statiques" via un plugin. Leur nature est la même : les pages et les pages statiques sont enregistrées sous forme de fichiers statiques. La seule différence entre eux (pour autant que je sache) est que les pages statiques sont éditées avec un éditeur visuel au lieu de l'éditeur HTML, et peuvent être ajoutées aux menus. À mon avis, seules des différences structurelles, comme avoir une entité enregistrée sous forme de fichier statique et l'autre stockée dans la base de données, pourraient justifier la création d'une deuxième entité pour une page (il existe une demande d'extraction pour le faire), mais pour de simples caractéristiques, comme c'est le cas actuellement, cela constitue une charge de développement.
En résumé, une application CMS d'octobre bien implémentée peut être très légère et efficace (par exemple en supprimant la base de données lorsqu'elle n'est pas nécessaire), mais au contraire, elle peut également devenir inutilement gonflée, obligeant les développeurs à implémenter plusieurs solutions pour des entités similaires, et qui peuvent être très déroutant à utiliser (« Dois-je utiliser une page ou une page statique ? »). Étant donné que ni WordPress ni October CMS n'ont trouvé de solution parfaite pour éliminer les ballonnements, nous devons concevoir l'une ou l'autre architecture d'application avec soin pour éviter les problèmes en cours de route.
Création de contenu
Gutenberg apporte deux contributions importantes à WordPress : il utilise des composants comme unité pour créer des sites (ce qui offre plusieurs avantages par rapport au codage de blobs de HTML), et il introduit une entité appelée « bloc » qui, une fois la phase 2 de Gutenberg terminée (vraisemblablement en 2019), fournira un moyen unifié d'incorporer du contenu dans le site, permettant ainsi une expérience utilisateur plus simple par opposition au processus plus chaotique d'ajout de contenu via des codes abrégés, des boutons TinyMCE, des menus, des widgets et autres.

Étant donné que les blocs Gutenberg peuvent produire et enregistrer du code HTML statique dans le cadre de l'article de blog, l'installation de nombreux blocs Gutenberg ne se traduit pas nécessairement par une surcharge du site Web côté utilisateur, mais peut être limitée au côté administrateur. Par conséquent, Gutenberg peut sans doute être considéré comme une bonne approche pour produire des sites Web de manière modulaire, avec une expérience utilisateur simple mais puissante pour créer du contenu. Le plus gros inconvénient est peut-être l'exigence (inévitable, mais pas facile) d'apprendre React, dont la courbe d'apprentissage est plutôt abrupte.
Si les composants React sont l'unité de base pour créer du contenu dans WordPress, le CMS d'octobre est basé sur le principe que connaître le bon vieux HTML suffit pour créer des sites. En effet, lors de la création d'une page, on nous présente simplement un éditeur HTML (Markup) :

Si la page était uniquement HTML statique, il n'y aurait pas besoin d'un CMS. Au lieu de cela, les pages CMS d'octobre sont écrites à l'aide de modèles Twig qui sont compilés en code PHP optimisé. Ils peuvent sélectionner une mise en page pour inclure l'échafaudage de la page (c'est-à-dire des éléments répétitifs, tels que l'en-tête, le pied de page, etc.), peuvent implémenter des espaces réservés, qui sont définis sur la mise en page pour permettre à la page de personnaliser le contenu, et peuvent inclure partiels, qui sont des morceaux de code réutilisables. De plus, les pages peuvent inclure des blocs de contenu, qui sont soit des fichiers texte, HTML ou Markdown qui peuvent être modifiés par eux-mêmes et peuvent attacher des composants qui sont des fonctionnalités implémentées via des plugins. Et enfin, pour chaque fois que HTML ne suffit pas et que nous devons produire du code dynamique, nous pouvons ajouter des fonctions PHP.
L'éditeur est tout au sujet du HTML. Il n'y a pas de zone de textarea TinyMCE pour ajouter du contenu de manière visuelle - du moins pas via l'expérience par défaut (cette fonctionnalité appartient à plugin-land). Par conséquent, avoir des connaissances en HTML pourrait être considéré comme un must pour utiliser October CMS. De plus, les différentes entrées pour créer du contenu (pages, mises en page, espaces réservés, partiels, blocs de contenu, composants et fonctions PHP) peuvent être très efficaces, cependant, ce n'est certainement pas aussi simple que via l'interface de bloc unifiée de WordPress. Cela peut même devenir plus complexe puisque d'autres éléments peuvent également être ajoutés (tels que des pages et des menus statiques, et des extraits), et certains d'entre eux, tels que des pages et des pages statiques, offrent apparemment la même fonctionnalité, ce qui rend déroutant de décider quand Utilise l'un ou l'autre.

En conséquence, j'ose dire que même si presque tout le monde peut utiliser un site WordPress du côté administrateur, le CMS d'octobre est plus convivial pour les développeurs que convivial pour les utilisateurs non techniques, donc les programmeurs peuvent trouver un plaisir à utiliser, mais certains autres rôles (marketeurs, vendeurs, etc.) peuvent trouver cela non intuitif.
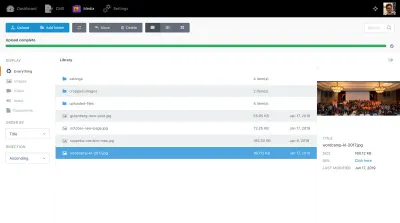
Gestionnaire de médias
WordPress et October CMS sont livrés avec un gestionnaire de médias qui permet d'ajouter des fichiers multimédias au site sans effort, prenant en charge l'ajout de plusieurs fichiers simultanément via une interface glisser-déposer et affichant les images dans la zone de contenu. Ils se ressemblent et se comportent de la même manière ; les seules différences notables que j'ai trouvées sont que le gestionnaire de médias de WordPress permet d'intégrer des galeries d'images, et le gestionnaire de médias d'octobre permet de créer manuellement une structure de dossiers dans laquelle placer les fichiers téléchargés.

Depuis l'introduction de Gutenberg, cependant, les capacités multimédias de WordPress ont été considérablement améliorées, permettant d'intégrer des vidéos, des images et des galeries de photos en place par rapport à une zone de textarea TinyMCE (qui ne fournit qu'une version non précise de son apparence sur le site), et déverrouiller des fonctionnalités puissantes mais faciles à utiliser, comme le montre cette vidéo.
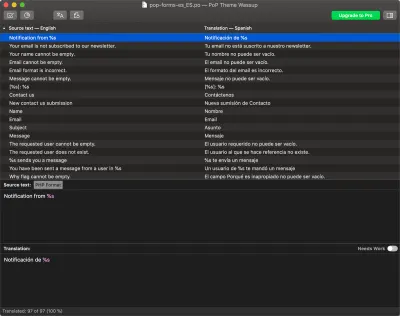
Internationalisation
Le noyau de WordPress utilise gettext pour permettre la traduction des thèmes et des plugins. À partir d'un fichier .pot contenant toutes les chaînes à traduire, nous devons créer un fichier .po contenant leur traduction dans la langue/locale correspondante, et ce fichier est ensuite compilé en un fichier binaire .mo adapté à une extraction rapide de la traduction. Les outils pour effectuer ces tâches incluent GlotPress (en ligne) et Poedit (application téléchargeable). Idéalement, ce mécanisme fonctionne également pour la localisation côté client pour Gutenberg.

WordPress ne propose actuellement aucune solution dans le noyau pour traduire le contenu, et ne le fera pas avant la phase 4 de Gutenberg (ciblée pour l'année 2020+). Jusque-là, cette fonctionnalité est fournie par des plugins qui proposent différentes stratégies de stockage et de gestion du contenu traduit. Par exemple, alors que des plugins tels que Polylang et WPML stockent chaque traduction sur sa propre ligne à partir d'une table de base de données personnalisée (ce qui est propre car il ne mélange pas le contenu, mais plus lent car il nécessite une INNER JOIN supplémentaire de deux tables lors de l'interrogation du base de données), le plugin qTranslate X stocke toutes les traductions sur le même champ à partir de la table de base de données d'origine (plus rapide pour interroger les données, mais le contenu mélangé peut produire des dégâts sur le site si le plugin est désactivé). Par conséquent, nous pouvons magasiner et décider de la stratégie la plus adaptée à nos besoins.
October CMS ne livre pas la fonctionnalité multilingue via son cœur, mais en tant que plugin créé par l'équipe d'October CMS qui garantit une intégration sans faille dans le système. D'un point de vue fonctionnel, ce plugin tient ses promesses. Du point de vue du développement, le fonctionnement réel de ce plugin n'est pas tout à fait idéal. Dans WordPress, une page est simplement un article avec le type d'article "page" et il existe un mécanisme de traduction unique pour eux, mais dans October CMS, il existe des entités "page", "page statique" et "article de blog" et, même si assez similaires, ils nécessitent trois implémentations différentes pour leurs traductions ! Ensuite, le contenu d'une "page" peut inclure des codes de message (par exemple, des codes appelés nav.content , header.title , etc.), chacun contenant ses traductions pour tous les paramètres régionaux en tant qu'objet JSON sérialisé dans la table de base de données rainlab_translate_messages . Le contenu d'une "page statique" est créé dans un nouveau fichier statique par paramètre régional, cependant, toutes les URL traduites pour tous les paramètres régionaux ne sont pas stockées dans leur fichier correspondant mais dans le fichier de la langue par défaut. Le contenu de la « publication de blog » est stocké sous la forme d'un objet JSON sérialisé avec une ligne par paramètre régional dans la table de base de données rainlab_translate_attributes et l'URL traduite est stockée avec une ligne par paramètre régional dans la table de base de données rainlab_translate_indexes . Je ne sais pas si cette complexité est due à la façon dont le plugin a été implémenté ou si elle est due à l'architecture d'October CMS. Quel que soit le cas, il s'agit d'un autre exemple de ballonnement indésirable du côté du développement.
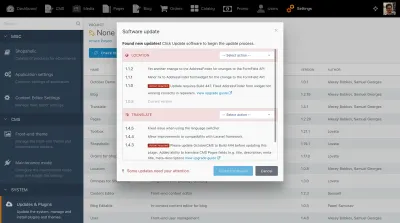
Gestion des plugins
WordPress et October CMS proposent tous deux un gestionnaire de plugins sophistiqué qui permet de rechercher des plugins, d'installer de nouveaux plugins et de mettre à jour les plugins actuellement installés vers leur dernière version, le tout depuis le backend.

Gestion des dépendances
October CMS utilise Composer comme gestionnaire de packages de choix, permettant aux plugins de télécharger et d'installer leurs dépendances lors de leur installation, offrant ainsi une expérience indolore.
WordPress, de l'autre côté, n'a pas officiellement adopté Composer (ou tout gestionnaire de dépendances PHP) car la communauté ne peut pas s'entendre si WordPress est un site ou une dépendance de site. Par conséquent, s'ils ont besoin de Composer pour leurs projets, les développeurs doivent l'ajouter eux-mêmes. Avec le passage à Gutenberg, npm est devenu le gestionnaire de dépendances JavaScript préféré, avec une boîte à outils de développement populaire qui en dépend, et les bibliothèques côté client sont régulièrement publiées sous forme de packages autonomes dans le registre npm.
Interaction avec la base de données
WordPress fournit des fonctions pour récupérer les données de la base de données (telles que get_posts ) et les stocker (telles que wp_insert_post et wp_update_post ). Lors de la récupération des données, nous pouvons passer des paramètres pour filtrer, limiter et ordonner les résultats, afin d'indiquer si le résultat doit être passé en tant qu'instance d'une classe ou en tant que tableau de propriétés et autres. Lorsque la fonction ne satisfait pas entièrement nos exigences (par exemple, lorsque nous devons effectuer un INNER JOIN avec une table personnalisée), nous pouvons interroger la base de données directement via la variable globale $wpdb . Lors de la création d'un plugin avec un type de publication personnalisé, le code exécutera très probablement des requêtes SQL personnalisées pour récupérer et/ou enregistrer des données dans des tables personnalisées. En résumé, WordPress tente de fournir un accès à la base de données via des fonctions génériques dans la première étape, et via un accès de bas niveau à la base de données dans la deuxième étape.
Octobre CMS utilise une approche différente : au lieu de se connecter immédiatement à la base de données, l'application peut utiliser l'ORM éloquent de Laravel pour accéder et manipuler les données de la base de données via des instances de classes appelées modèles, ce qui rend l'interaction avec la base de données également basée sur la programmation orientée objet. . C'est un accès de haut niveau; simplement en suivant les règles sur la façon de créer des tables et de mettre en place des relations entre les entités, un plugin peut récupérer et/ou enregistrer des données sans écrire une ligne de SQL. Par exemple, le code ci-dessous récupère un objet de la base de données via le modèle Flight , modifie une propriété et la stocke à nouveau :
$flight = Flight::find(1); $flight->name = 'Darwin to Adelaide'; $flight->save();Mise à niveau du modèle de données
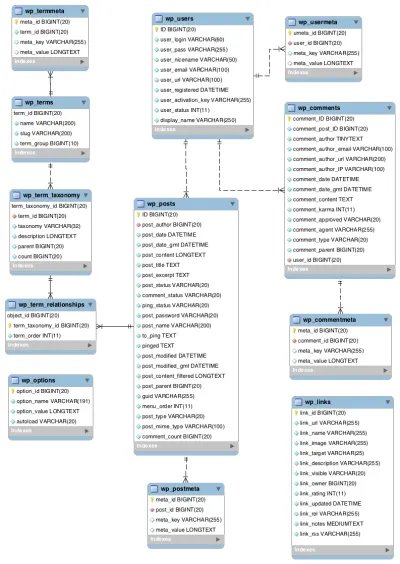
Une autre raison du succès de WordPress (en plus de ne pas casser la rétrocompatibilité) a été son architecture de base de données, qui a été conçue pour permettre aux applications de se développer au fil du temps. Cet objectif est atteint grâce aux « méta » propriétés, c'est-à-dire des propriétés qui peuvent être librement ajoutées à un objet de base de données à tout moment. Ces propriétés ne sont pas stockées dans une colonne de la table d'entité correspondante ( wp_posts , wp_users , wp_comments ou wp_terms ), mais plutôt comme une ligne dans la table "meta" correspondante ( wp_postmeta , wp_usermeta , wp_commentmeta ou wp_termmeta ) et récupérées en faisant un INNER JOIN . Par conséquent, même si la récupération de ces méta-valeurs est plus lente, elles offrent une flexibilité illimitée et le modèle de données de l'application a rarement besoin d'être repensé à partir de zéro afin d'implémenter de nouvelles fonctionnalités.

October CMS n'utilise pas de méta-propriétés mais peut à la place stocker plusieurs valeurs arbitraires, qui ne sont pas directement mappées en tant que colonnes dans les tables de base de données, en tant qu'objet JSON sérialisé. Otherwise, when an object needs some new property, we need to add a new column on the corresponding table (which is the reason behind plugins User Plus and User Plus+, mentioned earlier on). To update the application's database schema, October CMS relies on Laravel's Migrations, which are sets of instructions to execute against the schema (such as add or drop a column, rename an index, etc) and which are executed when upgrading the software (eg when installing a plugin's new version).
Headless Capabilities
Both WordPress and October CMS can be used as headless, ie treating the CMS as a content management system that makes content accessible through APIs, which allows to render the website on the client-side and can power other applications (such as mobile apps). Indeed, WordPress is steadily heading towards headless, since the Gutenberg content editor itself treats WordPress as a headless CMS (and, as a consequence, Gutenberg can also work with any other CMS too, as Drupal Gutenberg demonstrates).
A headless system needs to implement some API to return the data, such as REST and GraphQL. WordPress supports REST through WP REST API (merged in core), exposing endpoints under some predefined route /wp-json/wp/v2/... ; October CMS supports REST through plugins RESTful and API Generator, which allow to create custom endpoints and, as a consequence, support versioning as part of the endpoint URL and can offer a better security against bots. Concerning GraphQL, WordPress supports it through WPGraphQL, while October CMS currently has no implementations for it.
Quite importantly, a headless system needs to offer powerful content management capabilities. As mentioned earlier on, WordPress has a very solid database architecture, offering a plethora of data entities (users, posts and custom posts, pages, categories, tags and custom taxonomies, comments) over which the application can be reasonably well modelled, meta properties to extend these data entities (enabling the application to upgrade its data model accordingly and without major changes), and with plugin Advanced Custom Fields filling the gap to construct relationships among the data entities. In addition, plugin VersionPress allows to version control the database content using Git. Hence, WordPress is undoubtedly a good fit for managing content, as demonstrated in several projects in the wild.
On its part, and as mentioned earlier on, October CMS can omit the database and behave as a flat-file system, or it can have a database and behave as a hybrid, storing the content from pages as static files and blog posts (and others) on the database. As a consequence, content is not centralized, and its management involves a different approach. For instance, while we can use Git to version control pages, there is no support to version control the database per se; the solution to this is to populate data into the database through Seeders which, being code, can be put under version control and executed upon deployment. In addition, October CMS doesn't offer a baked-in database model featuring predefined data entities that can support the needs of most applications. Hence, more likely than not the application will need custom development to implement its data model, which means more work, but also means that it can be more efficient (eg accessing a property from a column is faster than from a row in another table through an INNER JOIN , which is the case with WordPress' meta properties).
CLI Support
Both WordPress and October CMS can be interacted with from the console through a Command Line Interface (CLI): WordPress through WP-CLI and October CMS through Laravel's Artisan. In addition to Laravel's commands, October CMS implements several custom commands for updating the system, migrating the database, and others. These tools make it very convenient to access the site from outside a browser, for instance for testing purposes.
Managed Hosting
It is not a problem finding a managed hosting provider for a WordPress site: given WordPress' market share, there are dozens (if not hundreds) of providers out there vying with each other for the business, constituting a very dynamic market. The only problem is finding the most suitable provider for our specific sites based on all of their offerings, which can vary based on price, quality, type (shared or dedicated services), bandwidth and storage size, customer support, location, frequency of renewal of equipment, and other variables which we can navigate mainly through reviews comparing them (such as this one, this one or this one).
Even though nothing near as many as WordPress, October CMS still enjoys the offering from several hosting providers, which allows for some consideration and selection. Many of them are listed as October Partners, and several others are found DuckDuckGoing, but since I haven't found any independent review of them or article comparing them, the task of finding out the most suitable one will take some effort.
Marketplace, Ecosystem And Cost
WordPress' commercial ecosystem is estimated to be USD $10 billion/year, evidencing how many people and companies have managed to make a living by offering WordPress products and services, such as the creation of sites, hosting, theme and plugin development, support, security, and others. Indeed, its size is so big it is even bloated, meaning that it is very common to find different plugins solving the same problem, plugins that underdeliver, underperform or have not been updated for years, and themes which seem to look-alike each other. However, when creating a new site, the size and variety of the ecosystem also means that we will most likely find at least one plugin implementing each of the required functionalities, enabling us to save money by not having to develop the functionality ourselves, and the availability of customizable themes enables to produce a reasonably distinctive-looking site with minimal effort. As a consequence, we can easily create and launch a WordPress site for less than USD $100, making WordPress a sensible option for projects of any budget.
Being relatively new (only five years so far), OctoberCMS certainly doesn't enjoy anything near WordPress' marketplace and ecosystem sizes, however, it has been growing steadily so its size is bound to become bigger. Currently, its marketplace boasts 600+ plugins, and only a handful of themes. Concerning plugins, the October CMS team is requesting the community to put their effort into the creation of original plugins, delivering functionality not yet provided by any other plugin.
Hence, even though 600+ plugins doesn't sound like much, at least these translate into 600+ different functionalities. This way, even though it is not possible to choose among several vendors, at least we can expect to have those basic website features (such as blogging, comments, forum, integration with social media, e-commerce, and others) to be covered. Also, since October's founders are personally reviewing all submitted plugins and judging them according to quality guidelines, we can expect these plugins to perform as expected. As another plus, October plugins can incorporate elements from Laravel packages (even though not all of them are compatible with October, at least not without some hacks). Concerning themes, the low number of offerings implies we will most likely need to develop our own theme by hiring a developer for the task. In fact, I dare say that the theme in October CMS will most likely be a custom development, since themes and plugins are not thoroughly decoupled (as explained earlier), with the consequence that a market for easily-swappable themes is more difficult to arise. (This is a temporary problem though: once this pull request is resolved, pages will be able to be stored in the database, and swapping themes should not disrupt functionality.)
In my opinion, because of the smaller offerings of themes and plugins, creating a simple site with OctoberCMS will be more expensive than creating a simple WordPress site. For complex sites, however, October's better architecture (Object-Oriented Programming and Model-View-Controller paradigms) makes the software more maintainable and, as a consequence, potentially cheaper.
Communauté
Being a part of and having access, WordPress' community represents one of the most compelling reasons for using WordPress. This is not simply as a matter of size (powering nearly one third of all websites in the world, there are so many stakeholders involved with WordPress, and its community is representatively big) but also as a matter of diversity. The WordPress community involves people from many different professions (developers, marketers, designers, bloggers, sales people, and so on), from all continents and countries, speaking countless languages, from different social, educational and economic backgrounds, with or without disabilities, from corporate, not-for-profit and governmental organizations, and others. Hence, it is quite likely that, for whatever problem we encounter, somebody will be able to help on any of the support forums. And contributing to WordPress is pretty straightforward too: The Make WordPress group congregates stakeholders interested in supporting different projects (accessibility, design, internationalization, and many others) and organizes how and how regularly they communicate — mostly through some dedicated channel on its Slack workspace.
Furthermore, the WordPress community is real and tangible: it doesn't exist just online, but it gathers offline in WordCamps and meetups all over the world; in 2018, there were a total of 145 WordCamps in 48 countries with over 45,000 tickets sold, and a total of 5,400 meetup events from 687 meetup groups. Hence, it is likely that there is a local chapter nearby which anyone can join to ask for help, learn how to use the platform, keep learning on a regular basis, and teach others as well. In this sense, WordPress is not just a CMS but, more importantly, it's also people, and considering to leave WordPress should never be done only on its technical merits but on the power of its community, too.

October CMS' community is nothing near in size or diversity as WordPress', even though it has been growing steadily following the increasing popularity of the software. October provides a support forum to ask for help, however, it is not very active. A Slack workspace exists which is pretty active and where, quite importantly, October's founders participate regularly, helping make sure that all enquiries are properly addressed. This channel is a great source for learning low-level tips and tricks about the software, however, it is geared towards developers mainly: There are no channels concerning accessibility, design, internationalization, and other topics as in the WordPress community, at least not yet. Currently, there are no conferences concerning October CMS, but there is Laracon, the conference for the Laravel community.
Maintainers And Governance
Can we trust that the software will be maintained in the long term, so that if we decide to start a project today, we will not need to migrate to some other platform down the road? How many people are taking care of developing the software? And who is deciding in what direction the software moves towards?
Propulsant un tiers de tous les sites dans le monde, WordPress ne manque pas de parties prenantes contribuant au logiciel ; par conséquent, nous n'avons pas à craindre que le logiciel tombe en désuétude. Cependant, WordPress passe par des délibérations internes concernant son modèle de gouvernance, de nombreux membres de la communauté exprimant que les décisions concernant la direction de WordPress sont prises unilatéralement par Automattic, la société qui gère WordPress.com. L'étape centrale de cette perception était la décision de lancer Gutenberg, avec laquelle de nombreux membres n'étaient pas d'accord, et qui a souffert d'un manque de communication appropriée de la part des responsables du projet lors de son développement et de sa sortie. En conséquence, de nombreux membres de la communauté remettent en question le rôle de "dictateur bénin", qui a été historiquement accordé au fondateur de WordPress et PDG d'Automattic, Matt Mullenweg, et recherchent différents modèles de gouvernance pour en trouver un plus adapté à l'avenir de WordPress. Il reste à voir si cette quête produit un résultat ou si le statu quo persiste.
Les décisions concernant la direction d'Octobre CMS sont principalement prises par les fondateurs Alexey Bobkov et Samuel Georges et le développeur et gestionnaire de communauté Luke Towers, qui maintiennent le projet en marche. Octobre CMS n'a pas encore le luxe d'avoir un problème de gouvernance : sa préoccupation actuelle est de savoir comment rendre le projet durable en générant des revenus pour les mainteneurs du logiciel de base.
Documentation
La documentation de WordPress sur son propre site n'est pas extrêmement complète, mais elle fait assez bien le travail. Cependant, en prenant en compte toute la documentation sur WordPress de toutes sources, comme les sites généralistes (Smashing Magazine, CSS tricks, et bien d'autres), les sites spécialisés (WPShout, WPBeginner, et bien d'autres), les blogs personnels, les cours en ligne, et ainsi de suite, il n'y a pratiquement aucun aspect de WordPress qui n'a pas déjà été couvert.
Octobre CMS n'apprécie rien près des nombreux cours, tutoriels ou articles de blog tiers à ce sujet autant que WordPress, cependant, la documentation sur son site est raisonnablement complète et certainement suffisante pour commencer à coder. Les fondateurs d'October ajoutent également régulièrement de nouvelles documentations via des tutoriels. Un aspect que j'ai personnellement apprécié est la duplication de la documentation de Laravel dans la documentation d'octobre pour tout ce qui est pertinent, de sorte que le lecteur ne doit pas combler les lacunes par lui-même et avoir à deviner quel est le domaine d'octobre et celui de Laravel. Cependant, ce n'est pas parfait à 100%. La documentation d'octobre utilise des termes provenant de Laravel, tels que middleware, conteneurs de services, façades et contrats, sans expliquer de manière adéquate ce qu'ils sont. Ensuite, lire la documentation de Laravel à l'avance peut être utile (heureusement, la documentation de Laravel est résolument complète, et les screencasts de Laravel, Laracasts, sont une autre excellente source d'apprentissage, non seulement concernant Laravel mais le développement Web en général).
Conclusion
J'ai entrepris de découvrir quelles fonctionnalités peuvent être attrayantes pour les développeurs à la recherche d'alternatives à WordPress en comparant WordPress à un CMS similaire, que j'ai défini comme étant gratuit et open source, basé sur PHP et produisant du contenu dynamique, et bénéficiant du soutien d'une certaine communauté. . Parmi les CMS remplissant ces conditions, j'ai choisi October CMS pour la comparaison en raison des connaissances que j'en ai acquises et parce que j'ai apprécié son approche de codage propre et modulaire telle que fournie par Laravel, qui pourrait offrir une perspective nouvelle et moderne pour les chantiers.
Cet article n'a pas pour but de désigner un gagnant, mais simplement d'analyser quand il est judicieux de choisir l'un ou l'autre CMS, en mettant en évidence leurs forces et leurs faiblesses. Il n'y a pas de "meilleur" CMS : uniquement le CMS le plus adapté à une situation spécifique. De plus, toute personne à la recherche d'un CMS à utiliser sur un projet particulier avec une équipe spécifique et compte tenu d'un certain budget, devrait faire des recherches et comparer toutes les offres disponibles pour déterminer celle qui convient le mieux au contexte particulier. Il est important de ne pas se limiter à quelques CMS comme je l'ai fait ici dans cet article, mais plutôt de leur donner une chance à tous.
Sur une note personnelle, en tant que développeur, ce que j'ai trouvé dans le CMS d'octobre m'attire vraiment, principalement sa capacité à créer des applications modulaires telles que fournies par Laravel. Je considérerais certainement ce CMS pour un nouveau site Web. Cependant, au cours de la rédaction de cet article, j'ai également "redécouvert" WordPress. Étant si populaire, WordPress reçoit plus que sa juste part de critiques, principalement concernant son ancienne base de code et, depuis récemment, l'introduction de Gutenberg ; cependant, WordPress possède également certaines excellentes fonctionnalités (telles que son modèle de base de données super évolutif) qui sont rarement louées mais qui doivent également être prises en compte. Et surtout, WordPress ne doit pas être considéré uniquement sur ses aspects techniques : en particulier, la taille de sa communauté et de son écosystème le place un niveau ou deux au-dessus de ses alternatives. En un mot, certains projets peuvent bénéficier de s'en tenir à WordPress, tandis que d'autres peuvent mieux s'appuyer sur October CMS ou une autre plate-forme.
Pour terminer, je voudrais souligner qu'explorer le fonctionnement d'un autre CMS est une activité très enrichissante en soi, indépendamment de la décision prise concernant l'utilisation ou non de ce CMS particulier. Dans mon cas, je travaillais depuis des années sur WordPress seul, et plonger dans le CMS d'octobre était très rafraîchissant car il m'a appris beaucoup de choses (comme l'existence de recommandations de normes PHP) auxquelles je n'avais pas été exposé via WordPress. Je peux maintenant décider de changer de CMS ou de m'en tenir à WordPress en sachant comment produire un meilleur code.
Lectures complémentaires sur SmashingMag :
- Cacher intelligemment à l'ère de Gutenberg
- Améliorer le code WordPress avec PHP moderne
- Leçons apprises lors du développement de plugins WordPress
- Comment utiliser les cartes thermiques pour suivre les clics sur votre site Web WordPress
- Soyez vigilant : les fonctions PHP et WordPress qui peuvent rendre votre site non sécurisé
