Notifications WordPress simplifiées
Publié: 2022-03-10 WordPress n'offre aucun type de système de notification. Tout ce que vous pouvez utiliser est la fonction wp_mail() , mais tous les paramètres doivent être codés en dur, sinon vous devez créer un écran de paramètres séparé pour permettre à l'utilisateur de modifier les options. Il faut de nombreuses heures pour écrire un système fiable, configurable et facile à utiliser. Mais plus maintenant. Je vais vous montrer comment créer votre propre système de notification en quelques minutes avec le plugin de notification gratuit. Par notification, j'entends tout type de notification . La plupart du temps, ce sera par e-mail, mais avec le plugin que nous utiliserons, vous pouvez également envoyer des webhooks et d'autres types de notifications.
Lors de la création d'un projet pour l'un de mes clients, j'ai rencontré ce problème que j'ai décrit. L'exigence était d'avoir plusieurs alertes par e-mail personnalisées avec un contenu configurable. Au lieu de coder en dur chaque alerte, j'ai décidé de créer un système. Je voulais qu'il soit très flexible, et le but était de pouvoir coder de nouveaux scénarios le plus rapidement possible.
Le code que j'ai écrit a été le début d'un grand voyage de développement. Il s'est avéré que le système que j'ai créé était suffisamment flexible pour fonctionner comme un package séparé. C'est ainsi que le plugin Notification est né.
Supposons que vous souhaitiez envoyer un e-mail concernant la mise à jour d'un profil utilisateur par l'un des membres de votre site Web. WordPress ne fournit pas cette fonctionnalité, mais avec le plugin Notification, vous pouvez créer un tel e-mail en quelques minutes. Ou supposons que vous souhaitiez synchroniser vos produits WooCommerce avec un logiciel tiers en envoyant un webhook à une URL distincte chaque fois qu'un nouveau produit est publié. C'est facile à faire avec le plugin aussi.
Leçons apprises lors du développement de plugins WordPress
Un bon développement et une bonne prise en charge des plugins entraînent davantage de téléchargements. Plus de téléchargements signifie plus d'argent et une meilleure réputation. Découvrez comment vous pouvez développer des produits de bonne qualité avec sept règles d'or. Lire un article connexe →
Dans cet article, vous apprendrez comment intégrer le plugin dans votre propre application et comment créer un système de notification WordPress avancé plus rapidement et facilement que jamais.
Dans cet article, nous aborderons :
- comment installer le plugin,
- l'idée derrière le plugin et son architecture,
- créer un scénario personnalisé pour les notifications,
- création de l'action (étape 1 du processus),
- créer le déclencheur (étape 2 du processus),
- créer le type de notification personnalisé,
- comment activer le mode marque blanche et regrouper le plugin dans votre package.
Installation du plug-in
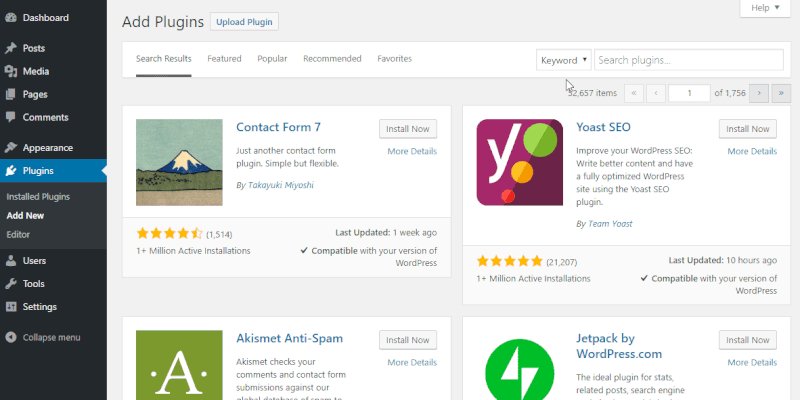
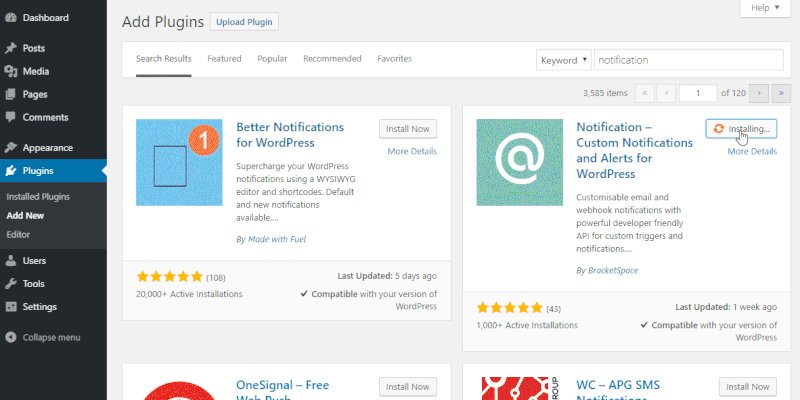
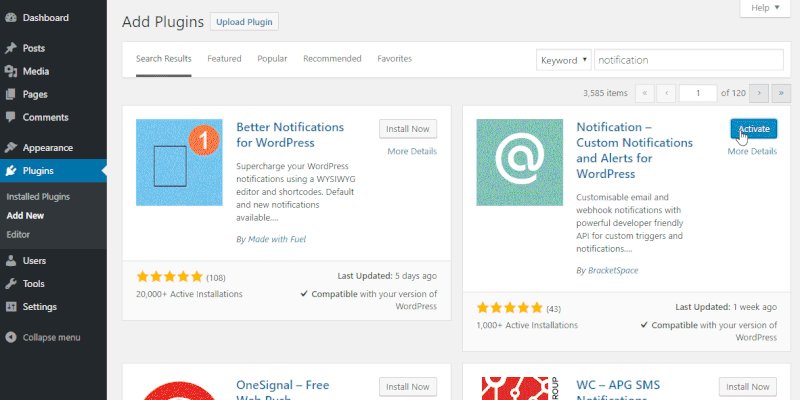
Pour créer vos propres scénarios, vous allez avoir besoin du plugin Notification. Installez-le simplement à partir du référentiel WordPress.org dans votre tableau de bord WordPress ou téléchargez-le à partir du référentiel GitHub.

Plus loin dans l'article, vous apprendrez comment masquer ce plugin à vos clients et le faire fonctionner comme une partie intégrante de votre plugin ou thème.
L'idée du plugin
Avant d'entrer dans votre éditeur de code, vous devez savoir à quoi ressemble l'architecture du plugin. Le plugin contient de nombreux composants différents, mais son noyau est en réalité quelques classes abstraites.
Les composants principaux sont :
- La notification
Il peut s'agir d'un e-mail, d'un webhook, d'une notification push ou d'un SMS. - Le déclencheur
C'est ce qui envoie la notification. C'est effectivement l'action WordPress. - La balise de fusion
Il s'agit d'une petite partie du contenu dynamique, comme{post_title}.
Pour vous donner une meilleure idée de la façon dont tout cela joue ensemble, vous pouvez regarder cette courte vidéo :
Le cœur du plugin Notification n'est en fait qu'une API. Tous les déclencheurs par défaut, comme la publication et l'utilisateur enregistré , sont des éléments construits au-dessus de cette API.
Parce que le plugin a été créé pour les développeurs, ajouter vos propres déclencheurs est très simple. Tout ce qui est requis est une action WordPress, qui est juste une seule ligne de code et une déclaration de classe.
Scénario personnalisé
Élaborons un scénario simple. Nous ajouterons une zone de texte et un bouton au bas de chaque message, permettant de signaler les bogues dans l'article. Ensuite, nous déclencherons la notification lors de la soumission du formulaire.

Ce scénario a été couvert dans un autre article, "Soumission de formulaires sans recharger la page : implémentation AJAX dans WordPress".
Pour plus de simplicité, faisons-en un formulaire statique, mais il n'y a aucun problème à mettre l'action dans un gestionnaire AJAX, au lieu de la fonction wp_mail() .
Créons le formulaire.
La forme
add_filter( 'the_content', 'report_a_bug_form' ); function report_a_bug_form( $content ) { // Display the form only on posts. if ( ! is_single() ) { return $content; } // Add the form to the bottom of the content. $content .= '<form action="' . admin_url( 'admin-post.php' ) . '" method="POST"> <input type="hidden" name="post_id" value="' . get_ID() . '"> <input type="hidden" name="action" value="report_a_bug"> <textarea name="message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea> <button>' . __( 'Report a bug', 'reportabug' ) . '</button> </div>'; return $content; }Veuillez noter qu'il manque de nombreux composants, comme les nonces WordPress, la gestion des erreurs et l'affichage du résultat de l'action, mais ceux-ci ne font pas l'objet de cet article. Pour mieux comprendre comment gérer ces actions, veuillez lire l'article mentionné ci-dessus.
Préparer l'action
Pour déclencher la notification, nous n'aurons besoin que d'une seule action. Il n'est pas nécessaire que ce soit une action personnalisée comme celle ci-dessous. Vous pouvez utiliser n'importe laquelle des actions déjà enregistrées dans le noyau WordPress ou un autre plugin.
Le gestionnaire de formulaire et l'action
add_action( 'admin_post_report_a_bug', 'report_a_bug_handler' ); add_action( 'admin_post_nopriv_report_a_bug', 'report_a_bug_handler' ); function report_a_bug_handler() { do_action( 'report_a_bug', $_POST['post_id'], $_POST['message'] ); // Redirect back to the article. wp_safe_redirect( get_permalink( $_POST['post_id'] ) ); exit; } Vous pouvez en savoir plus sur l'utilisation du fichier admin-post.php dans le WordPress Codex.
C'est tout ce dont nous avons besoin pour créer une notification personnalisée et configurable. Créons le déclencheur.
Enregistrement du déclencheur personnalisé
Le déclencheur est juste une simple classe qui étend le déclencheur abstrait. La classe abstraite fait tout le travail pour vous. Il place le déclencheur dans la liste et gère les notifications et les balises de fusion.
Commençons par la déclaration du déclencheur.
Définition minimale du déclencheur
class ReportBug extends \BracketSpace\Notification\Abstracts\Trigger { public function __construct() { // Add slug and the title. parent::__construct( 'reportabug', __( 'Bug report sent', 'reportabug' ) ); // Hook to the action. $this->add_action( 'report_a_bug', 10, 2 ); } public function merge_tags() {} }Tout ce que vous avez à faire est d'appeler le constructeur parent et de transmettre le slug de déclenchement et le joli nom.
Ensuite, nous pouvons nous connecter à notre action personnalisée. La méthode add_action est très similaire à la fonction add_action() ; ainsi, le deuxième paramètre est la priorité, et le dernier est le nombre d'arguments. Seul le paramètre de rappel manque car la classe abstraite le fait pour nous.
Ayant la classe, nous pouvons l'enregistrer comme notre nouveau déclencheur.
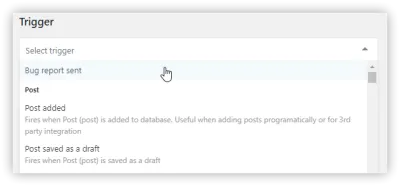
register_trigger( new ReportBug() );C'est maintenant un déclencheur entièrement fonctionnel. Vous pouvez le sélectionner dans la liste lors de la rédaction d'une nouvelle notification.

Bien que le déclencheur fonctionne et que nous puissions déjà envoyer la notification souhaitée, ce n'est pas très utile. Nous n'avons aucun moyen de montrer au destinataire quel message contient un bogue et quel est le message.
Ce serait alors le moment d'enregistrer des merge tags et de configurer le contexte de déclenchement avec les paramètres d'action dont nous disposons : l'ID de publication et le message.
Pour ce faire, nous pouvons ajouter une autre méthode à la classe du déclencheur. C'est le rappel d'action, où nous pouvons attraper les arguments d'action.

Gestion des arguments d'action
public function action( $post_ID, $message ) { // If the message is empty, don't send any notifications. if ( empty( $message ) ) { return false; } // Set the trigger properties. $this->post = get_post( $post_ID ); $this->message = $message; } Notez le return false; déclaration. Si vous renvoyez false à partir de cette méthode, le déclencheur sera arrêté et aucune notification ne sera envoyée. Dans notre cas, nous ne voulons pas qu'une notification soit soumise avec un message vide. Dans le monde réel, vous voudriez valider cela avant que le formulaire ne soit envoyé.
Ensuite, nous définissons simplement les propriétés de la classe de déclencheur, l'objet post complet et le message. Maintenant, nous pouvons les utiliser pour ajouter des balises de fusion à notre déclencheur. Nous pouvons simplement remplir le contenu de la méthode merge_tags que nous avons déclarée précédemment.
Définition des balises de fusion
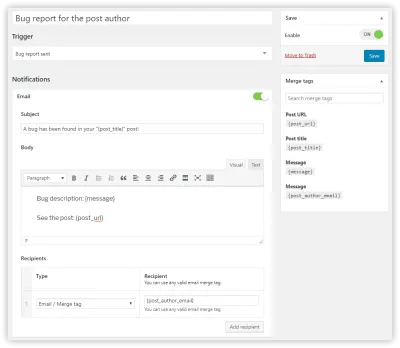
public function merge_tags() { $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\UrlTag( array( 'slug' => 'post_url', 'name' => __( 'Post URL', 'reportabug' ), 'resolver' => function( $trigger ) { return get_permalink( $trigger->post->ID ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\StringTag( array( 'slug' => 'post_title', 'name' => __( 'Post title', 'reportabug' ), 'resolver' => function( $trigger ) { return $trigger->post->post_title; }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\HtmlTag( array( 'slug' => 'message', 'name' => __( 'Message', 'reportabug' ), 'resolver' => function( $trigger ) { return nl2br( $trigger->message ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\EmailTag( array( 'slug' => 'post_author_email', 'name' => __( 'Post author email', 'reportabug' ), 'resolver' => function( $trigger ) { $author = get_userdata( $trigger->post->post_author ); return $author->user_email; }, ) ) ); }Cela ajoutera quatre balises de fusion, toutes prêtes à être utilisées lors de la rédaction d'une notification.
Le merge tag est une instance d'une classe spéciale. Vous pouvez voir qu'il existe de nombreux types de ces balises, et nous les utilisons en fonction de la valeur renvoyée par le résolveur. Vous pouvez voir toutes les balises de fusion dans le référentiel GitHub.
Tous les merge tags sont ajoutés via la méthode add_merge_tag , et ils nécessitent le tableau de configuration avec trois clés :
- limace
La valeur statique qui sera utilisée dans la notification (c'est-à-dire{post_url}). - Nom
Libellé traduit pour le merge tag. - résolveur
La fonction qui remplace la balise de fusion par la valeur réelle.
Le résolveur ne doit pas nécessairement être la fermeture, comme dans notre cas, mais son utilisation est pratique. Vous pouvez passer un nom de fonction sous forme de chaîne ou de tableau s'il s'agit d'une méthode d'une autre classe.
Dans la fonction de résolution, un seul argument est disponible : l'instance de classe de déclencheur. Ainsi, nous pouvons accéder aux propriétés que nous venons de définir dans la méthode d' action et renvoyer la valeur dont nous avons besoin.
Et c'est tout! Les balises de fusion ne sont pas disponibles pour être utilisées avec notre déclencheur, et nous pouvons configurer autant de notifications de rapport de bogue que nous le souhaitons.

Création du type de notification personnalisé
Le plug-in de notification propose non seulement des déclencheurs personnalisés, mais également des types de notification personnalisés. Le plugin est livré avec deux types, e-mail et webhook, mais il dispose d'une API simple pour enregistrer vos propres notifications.
Il fonctionne de manière très similaire au déclencheur personnalisé : vous avez également besoin d'une classe et d'un appel à une fonction simple pour l'enregistrer.
Je ne montre qu'un exemple; l'implémentation variera selon le système que vous souhaitez intégrer. Vous devrez peut-être inclure une bibliothèque tierce et appeler son API ou opérer dans le système de fichiers de WordPress, mais le guide ci-dessous vous configurera avec le processus de base.
Commençons par une déclaration de classe :
class CustomNotification extends \BracketSpace\Notification\Abstracts\Notification { public function __construct() { // Add slug and the title. parent::__construct( 'custom_notification', __( 'Custom Notification', 'textdomain' ) ); } public function form_fields() {} public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) {} }Dans le constructeur, vous devez appeler le constructeur de classe du parent et transmettre le slug et le nom agréable de la notification.
La méthode form_fields est utilisée pour créer un formulaire de configuration pour les notifications. (Par exemple, la notification par e-mail aurait un objet, un corps, etc.)
La méthode d' send est appelée par le déclencheur, et c'est là que vous pouvez appeler l'API tierce avec laquelle vous souhaitez vous intégrer.
Ensuite, vous devez l'enregistrer avec la fonction register_notification .
register_trigger( new CustomNotification() );Le formulaire de notification
Il peut arriver que vous ayez une notification sans champs de configuration. C'est bien, mais vous voudrez probablement donner à l'administrateur WordPress un moyen de configurer le contenu de la notification avec les balises de fusion.
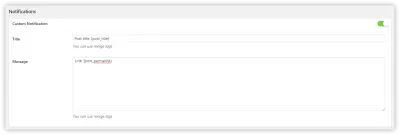
C'est pourquoi nous allons enregistrer deux champs, le titre et le message, dans la méthode form_fields . Il ressemble à ceci :
public function form_fields() { $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\InputField( array( 'label' => __( 'Title', 'textdomain' ), 'name' => 'title', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\TextareaField( array( 'label' => __( 'Message', 'textdomain' ), 'name' => 'message', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); } Comme vous pouvez le voir, chaque champ est un objet et est enregistré avec la méthode add_form_field . Pour la liste de tous les types de champs disponibles, veuillez visiter le référentiel GitHub.
Chaque champ a l'étiquette traduisible, le nom unique et un ensemble d'autres propriétés. Vous pouvez définir si le champ doit être résolu avec les balises de fusion avec la clé resolvable . Cela signifie que lorsque quelqu'un utilise le merge tag {post_title} dans ce champ, il sera remplacé par le titre réel du message. Vous pouvez également fournir le champ de description pour une meilleure expérience utilisateur.
À ce stade, votre type de notification personnalisé peut être utilisé dans l'interface du plugin avec n'importe quel type de déclencheur disponible.

Envoi de la notification personnalisée
Pour que cela fonctionne vraiment, nous devons utiliser la méthode send dans notre déclaration de classe de notification. C'est l'endroit où vous pouvez écrire un appel API ou utiliser le système de fichiers de WordPress ou n'importe quelle API WordPress, et faire ce que vous voulez avec les données de notification.
Voici comment vous pouvez y accéder :
public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) { $title = $this->data['title']; $message = $this->data['message']; // @todo Write the integration here. }À ce stade, tous les champs sont résolus avec les balises de fusion, ce qui signifie que les variables sont prêtes à être expédiées.
Cela vous donne des possibilités infinies pour intégrer WordPress à n'importe quel service, qu'il s'agisse de votre fournisseur SMS local, d'une autre installation WordPress ou de toute API externe avec laquelle vous souhaitez communiquer.
Étiquetage blanc et regroupement du plugin
Il n'est pas idéal de créer une dépendance d'un plugin qui peut être facilement désactivée et désinstallée. Si vous construisez un système qui nécessite vraiment que le plug-in de notification soit toujours disponible, vous pouvez regrouper le plug-in dans votre propre code.
Si vous avez déjà utilisé le plug-in Advanced Custom Fields, vous connaissez probablement la procédure de regroupement. Copiez simplement les fichiers du plugin dans votre plugin ou thème, et appelez le plugin manuellement.
Le plug-in de notification fonctionne de manière très similaire, mais l'appel du plug-in est beaucoup plus simple qu'avec les champs personnalisés avancés.
Copiez simplement les fichiers du plug-in et n'en avez besoin que d'un pour le faire fonctionner.
require_once( 'path/to/plugin/notification/load.php' );Le plugin déterminera son emplacement et les URL.
Mais regrouper le plugin pourrait ne pas suffire. Peut-être avez-vous besoin de cacher complètement que vous utilisez cette solution tierce. C'est pourquoi le plugin Notification est livré avec un mode marque blanche, que vous pouvez activer à tout moment.
Il est également activé en tant qu'appel unique à une fonction :
notification_whitelabel( array( // Admin page hook under which the Notifications will be displayed. 'page_hook' => 'edit.php?post_type=page', // If display extensions page. 'extensions' => false, // If display settings page. 'settings' => false, // Limit settings access to user IDs. // This works only if settings are enabled. 'settings_access' => array( 123, 456 ), ) );Par défaut, l'appel de cette fonction masquera tous les déclencheurs par défaut.
L'utilisation des deux techniques, l'étiquetage blanc et le regroupement, masquera complètement toute référence à l'origine du plugin, et la solution se comportera comme une partie entièrement intégrée de votre système.
Conclusion
Le plugin Notification est une solution tout-en-un pour tout système de notification WordPress personnalisé. Il est extrêmement facile à configurer et fonctionne immédiatement. Tous les déclencheurs enregistrés fonctionneront avec n'importe quel type de notification, et si vous avez des exigences avancées, vous pouvez gagner du temps en utilisant une extension existante.
Si vous souhaitez en savoir plus sur les techniques avancées, rendez-vous sur le site Web de la documentation.
Je suis toujours ouvert aux nouvelles idées, donc si vous en avez, vous pouvez me contacter ici dans les commentaires, via les problèmes GitHub ou sur Twitter.
Téléchargez le plugin depuis le référentiel et essayez-le !
