Comment optimiser les images pour WordPress
Publié: 2020-11-06Si vous avez un site Web ou un blog, vous devez y ajouter des images. L'ajout d'images à votre site Web est essentiel si vous souhaitez rendre votre contenu plus attrayant pour les utilisateurs. personne n'aime lire un mur de texte, donc les images aident à diviser votre contenu écrit et à le rendre plus attrayant visuellement pour les utilisateurs.
L'ajout d'images à votre site peut également vous aider à améliorer l'optimisation des moteurs de recherche, à augmenter les ventes de votre produit ou service, à attirer plus de trafic sur votre site, etc.
Mais ajouter une tonne d'images à votre site peut le ralentir.
La plupart des utilisateurs de WordPress téléchargent simplement leurs photos sur leur site sans les optimiser au préalable pour le Web. Cela se traduit par des fichiers image volumineux qui ralentissent l'exploration de votre site Web.
Selon les statistiques, un simple retard de 2 secondes dans le temps de chargement de la page peut augmenter les taux de rebond jusqu'à 103 %, ce qui n'est pas bon pour votre entreprise.
Vous devez donc optimiser vos images pour le Web afin d'accélérer votre site. Et vous devez le faire sans avoir à sacrifier la qualité de vos images.
Voici comment optimiser les images pour WordPress.
Qu'est-ce que l'optimisation d'image ?
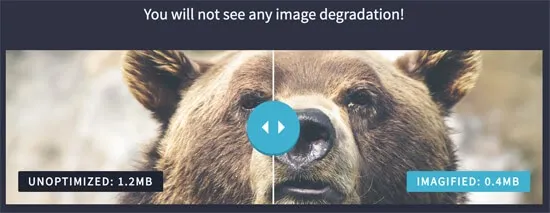
En termes simples, l'optimisation des images consiste à rendre les images plus petites et plus accessibles sur votre site Web. Ce processus implique de manipuler la taille de l'image sans réduire la qualité.

Vous ne voulez pas que les gens visitent votre site, seulement pour voir des images étirées et déformées. De même, vous ne voulez pas laisser les images que vous ajoutez en taille réelle, car cela pourrait avoir un impact considérable sur vos temps de chargement.
La meilleure façon d'optimiser sans sacrifier la qualité consiste à utiliser des outils qui vous permettent de compresser rapidement et facilement des fichiers en morceaux plus petits et plus faciles à gérer.
Voyons maintenant les facteurs dont vous devez tenir compte avant de vous lancer.
Facteurs d'image à prendre en compte
Il y a plusieurs facteurs auxquels vous devez penser pendant le processus d'optimisation. Chaque pièce du puzzle joue un rôle essentiel dans la création d'images nettes, nettes et de haute qualité.
Les trois parties clés sont :
- Formats de fichiers d'images
- Taille
- Compression
Il convient de noter que les trois éléments fonctionnent ensemble pour créer une bonne image. Si la taille est correcte, mais que le format est incorrect, vous pourriez vous retrouver avec des visuels décousus et cassés.
Examinons les facteurs d'optimisation que nous avons mentionnés ci-dessus afin que vous puissiez voir comment chacun joue un rôle dans la création d'une image de site Web de premier ordre.
Formats de fichiers d'images
La première partie dont nous parlerons concerne les formats de fichiers image. Dans la plupart des cas, il existe trois formats de fichiers que vous utiliserez sur votre site. Les formats PNG, JPEG et GIF sont inclus. Chacun a des avantages et des inconvénients que vous devez garder à l'esprit lors de l'optimisation pour vos besoins individuels.

Les fichiers PNG ne sont pas compressés, ce qui signifie que vous pouvez vous attendre à une image de haute qualité. Cependant, la taille du fichier est généralement beaucoup plus grande que celle des JPEG. Vous constaterez que ce format est utile si vous souhaitez publier des photos simples ou utiliser une image avec transparence.
Les fichiers JPEG sont compressés et, par conséquent, plus petits que les fichiers PNG. Si vous voulez une image avec une tonne de couleurs, les JPEG sont une excellente option. Mais vous devez savoir que la taille réduite peut entraîner une perte de qualité, en fonction de la mise à l'échelle du graphique.
Les GIF sont également utiles pour les sites Web qui souhaitent ajouter une touche d'animation à leur site Web. Ces images utilisent une palette de couleurs limitée avec 256 options disponibles. La compression sans perte signifie que vous pouvez télécharger un GIF et vous attendre à une qualité constante tout au long.
Taille de l'image
La taille de l'image joue un rôle important dans le processus d'optimisation. Si vous téléchargez des photos depuis votre téléphone ou votre appareil photo numérique, vous constaterez que ces images sont massives. Ils ont généralement des dimensions idéales pour l'impression et l'encadrement de photos, mais terribles pour la conception de sites Web.
Il n'est pas rare de voir des images d'une hauteur et d'une largeur de 4000×1600 si vous ajoutez vos propres photos. Vous ne voulez pas mettre ces photos directement sur votre site car les temps de chargement et la qualité en souffriront.
Au lieu de cela, vous souhaitez réduire vos images à environ 650 × 300, ce qui est nettement plus petit que l'image par défaut. Il est possible de réduire la taille de certaines images de près de 90 %, ce qui vous donne plus de liberté lors de l'ajout de photos sur votre site Web.
Compression d'images
La façon dont vous compressez votre image peut avoir un impact sur la qualité globale de votre travail. Il existe plusieurs niveaux de compression, mais l'objectif est toujours le même : réduire l'espace utilisé par les images sur votre serveur sans nuire à la qualité.
Selon les plugins que vous utilisez, la compression d'image se produit automatiquement lorsque vous téléchargez un nouveau graphique sur votre site Web WordPress. Il existe également des programmes disponibles qui vous permettent de compresser les images avant de les télécharger sur votre site.
Meilleurs outils pour optimiser vos images
Il existe une large gamme de plugins et de programmes disponibles que vous pouvez utiliser pour optimiser vos images. Nous allons examiner plusieurs outils que vous pouvez utiliser pour améliorer la qualité et la taille de vos images avant de les ajouter à votre site.
1.Adobe Photoshop
Adobe Photoshop est l'un des moyens les plus populaires d'optimiser les images que vous n'avez pas encore ajoutées à votre site. Cet outil premium est livré avec de nombreuses fonctionnalités qui facilitent l'édition, la création et l'optimisation des photos.
Après avoir ouvert une image dans Adobe, vous pouvez cliquer sur Fichier >> Enregistrer sur le Web pour choisir le format et la taille que vous souhaitez utiliser. Assurez-vous d'enregistrer les modifications dans un nouveau fichier afin d'avoir une sauvegarde si l'optimisation ne se déroule pas comme prévu.
Dans l'ensemble, cet outil vous donnera le meilleur rapport qualité-prix, mais il existe des alternatives disponibles pour les propriétaires d'entreprise et les commerçants à petit budget.
2. Minuscule PNG + Minuscule JPEG
Tiny PNG et Tiny JPEG sont deux excellents outils que vous pouvez utiliser pour compresser vos images. Les deux sites sont gratuits et peuvent vous aider à réduire vos photos à une taille plus gérable avant de les ajouter à votre site.

Notre partie préférée de ces outils est qu'ils sont super faciles à utiliser. Tiny PNG et Tiny JPEG disposent tous deux d'interfaces glisser-déposer, ce qui vous fait gagner du temps et de l'énergie.
Faites simplement glisser et déposez l'image que vous souhaitez compresser et attendez que le lien de téléchargement s'affiche. Enregistrez le nouveau téléchargement et vous avez une nouvelle image compressée brillante à ajouter à votre site Web WordPress.
3. GIMP
GIMP est une alternative gratuite que vous pouvez utiliser à la place d'Adobe Photoshop. Le hic ici, c'est qu'il s'agit d'un logiciel open source, ce qui signifie que des changements peuvent se produire sporadiquement.
De plus, la mise en page n'est pas aussi conviviale qu'Adobe. Cependant, si vous recherchez une alternative gratuite pour l'optimisation des photos, vous ne pouvez pas vous tromper avec GIMP.
Si vous souhaitez optimiser les images avec GIMP, ouvrez votre photo avec l'outil. Ensuite, cliquez sur Fichier >> Exporter sous et choisissez le type de fichier que vous souhaitez utiliser. Une fois votre sélection effectuée, vous pouvez régler la compression et la taille via les options à l'écran.
Comment optimiser les images déjà présentes sur votre site
Si vous avez déjà un site Web avec une tonne d'images, il serait très long de supprimer les images, de les optimiser et de les télécharger à nouveau,
Heureusement, il existe des outils que vous pouvez utiliser pour optimiser vos images une fois qu'elles ont déjà été téléchargées sur WordPress.
1. Optimole
Optimole est un plugin WordPress extrêmement populaire qui optimise les images que vous avez déjà ajoutées à votre site Web. Les personnes derrière cet outil sont également responsables de ThemeIsle, un plugin de thème et de modèle de premier ordre.
Les faits saillants comprennent :
- Entièrement basé sur le cloud, ce qui signifie des temps de chargement plus rapides
- Installation et configuration ultra-rapides
- Redimensionne automatiquement les images pour s'adapter à tous les écrans mobiles et de bureau.
- Suivre et surveiller les statistiques d'optimisation
- Fonctionne avec les constructeurs de pages populaires, notamment Elementor, Beaver Builder et le constructeur de blocs introduit avec WordPress 5.0
2. Imaginez
Imagify est un plugin d'optimisation d'image de l'équipe derrière WP Rocket. Cet outil est parfait pour les personnes qui ont téléchargé une tonne d'images sur leur site mais qui ne les ont pas correctement optimisées au préalable.
Il existe également de nombreux avantages pour les personnes qui prévoient d'ajouter constamment de nouveaux visuels à leur site Web.
Les caractéristiques remarquables incluent :
- Définissez une taille de compression pour toutes les images futures, que vous ajoutez pour une optimisation rapide et automatique
- Optimisez les images précédemment ajoutées à votre site en un clic
- L'interface facile à utiliser rend cet outil parfait pour les débutants et les vétérans de WordPress
- Possibilité de redimensionner les images à la volée
3. Optimiseur d'image EWWW
EWWW Image Optimizer est un plugin WordPress d'optimisation abordable. Vous pouvez utiliser cet outil pour corriger des images existantes, optimiser de nouvelles photos, etc. Nous aimons cet outil car il est facile à utiliser et vous pouvez rapidement améliorer les temps de chargement du site Web tout en réduisant l'espace de stockage précieux.
Les plans coûtent entre 5 $ et 15 $ par mois, selon vos besoins. Le plan de 5 $ est livré avec suffisamment de fonctionnalités pour faire de ce plugin une option viable pour les propriétaires de petites entreprises. L'optimiseur d'image EWWW est livré avec de nombreuses fonctionnalités que vous attendez, comme la possibilité d'optimiser les images déjà téléchargées sur votre site Web WordPress.
Optimiser vos images pour le référencement
Le dernier sujet dont nous discuterons est l'optimisation de vos images pour le référencement. Vous êtes probablement conscient des avantages des stratégies de marketing orientées SEO. Les entreprises qui se concentrent sur le référencement voient plus d'engagement, de ventes et de trafic sur leur site Web.
Vos téléchargements visuels sont tout aussi cruciaux pour votre classement SEO que votre contenu écrit. Google examine plus de 200 facteurs lors du classement des sites Web, mais nous voulons nous concentrer sur certains qui sont importants pour optimiser le référencement des images.
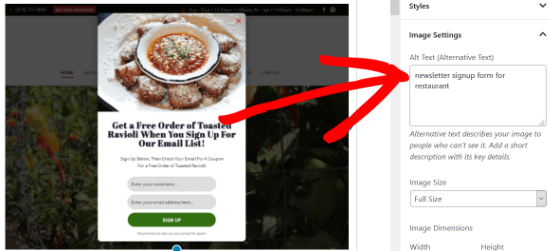
Tout d'abord, assurez-vous d'inclure du texte alternatif lorsque vous ajoutez de nouvelles images à votre site. Une fois que vous avez ajouté une image, vous verrez un écran similaire à celui ci-dessous.

Les légendes et le texte alternatif ont tous deux la même fonction pour vos utilisateurs, mais sont très différents en matière de référencement. Le texte alternatif donne aux robots d'exploration de Google un contexte supplémentaire sur les images que vous ajoutez à votre site. Ainsi, si vous écrivez un article sur les colliers pour chiens, inclure du texte alternatif sous vos images aide Google à comprendre que votre site, ou du moins cette page, concerne les chiens.
Plus Google a de contexte sur votre site Web, meilleures sont vos chances d'atteindre la première page pour les mots clés que vous avez choisis.
Parmi les autres meilleures pratiques de référencement, citons bon nombre des conseils que nous avons mentionnés ci-dessus. Le choix du type de fichier, de la compression et de la qualité appropriés jouent tous un rôle dans la façon dont Google perçoit votre site.
Les robots d'exploration prennent également des décisions en fonction de la manière dont les utilisateurs interagissent avec votre marque. Par exemple, si vous ne compressez pas les images, les temps de chargement augmenteront et davantage de consommateurs rebondiront sur votre page. Un taux de rebond élevé envoie des signaux négatifs à Google, ce qui peut réduire votre classement SEO.
Si votre objectif est de vraiment optimiser vos images pour le référencement, vous devrez peut-être revenir en arrière et inclure du texte alternatif sur les anciennes images que vous avez ajoutées à votre site au fil des ans. Si vous avez un blog rempli de contenu, concentrez-vous d'abord sur les pages à fort trafic.
Dernières pensées
Comme vous pouvez le constater, vous devez tenir compte de nombreux facteurs lors de l'optimisation des images pour WordPress. Se concentrer sur des images attrayantes de haute qualité rendra à la fois votre public et Google heureux. Le résultat est un site Web WordPress avec des temps de chargement impressionnants, des images magnifiquement rendues et un contenu très attrayant.
