Conseils pour vous aider à gérer vos projets avec l'éditeur de blocs WordPress Gutenberg
Publié: 2021-03-02Lors de la création d'un site Web, il est important de trouver des gains d'efficacité partout où vous le pouvez. Ces petites astuces qui vous font gagner du temps sans sacrifier la qualité sont toujours les bienvenues.
L'éditeur de blocs WordPress Gutenberg contient de nombreux joyaux de productivité cachés. Des fonctionnalités telles que les raccourcis clavier et les améliorations de l'interface utilisateur peuvent nous aider à faire avancer les choses plus rapidement. Ils sont particulièrement utiles pour les tâches subalternes telles que la duplication de blocs ou leur repositionnement pour s'adapter à une mise en page particulière. Mais ce n'est que le début.
Bien sûr, l'éditeur continue de changer. De nouvelles fonctionnalités sont ajoutées, tandis que la convivialité a également connu des améliorations significatives. La partie la plus difficile pour les utilisateurs est que certains de ces éléments sont publiés avec peu de fanfare.
Aujourd'hui, nous allons vous présenter quatre fonctionnalités que vous pouvez utiliser pour réaliser vos projets de création de contenu en un temps record.
Profitez des raccourcis clavier
Tout comme votre système d'exploitation préféré, Gutenberg est livré avec des raccourcis clavier pratiques. C'est une bonne chose car l'utilisation d'une souris ou d'un trackpad pour ouvrir les menus d'options peut devenir fastidieuse sur les grands projets.
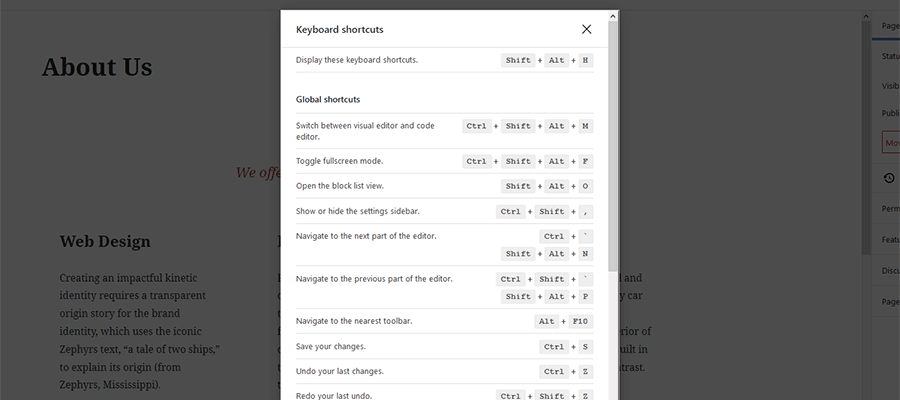
Il y a même un raccourci clavier qui affichera (vous l'avez deviné) la gamme complète de raccourcis disponibles : Shift + Alt + H

Parmi les temps forts :
Dupliquer les blocs sélectionnés - Ctrl + Shift + D
Chaque fois que vous avez besoin d'utiliser plus d'une instance d'un bloc particulier sur votre page, celui-ci vous fera gagner beaucoup de temps. Par exemple, il est idéal pour ajouter plusieurs lignes de colonnes ou de séparateurs que vous souhaitez répartir dans votre contenu.
Insérer un nouveau bloc avant Ctrl + Alt + T ou après les blocs sélectionnés Ctrl + Alt + Y
Parfois, il faut un peu de gymnastique du curseur pour placer un nouveau bloc juste au-dessus ou en dessous de votre position actuelle (bien que nous en reparlerons plus en détail ci-dessous). Ces raccourcis vous aideront à ajouter des blocs sans interruption.
Enregistrez vos modifications Ctrl + S
Tout comme vos applications de bureau préférées, l'enregistrement des modifications apportées à une page ou à une publication n'est qu'un raccourci.
Annuler votre dernière modification Ctrl + Z
Un autre favori des ordinateurs de bureau, celui-ci effacera ce dernier moment "oups".
Sélectionner et déplacer plusieurs blocs
Lors de la création de la mise en page parfaite, il peut arriver que vous deviez déplacer plusieurs blocs consécutifs vers un nouvel emplacement. Heureusement, vous n'aurez pas à perdre de temps à déplacer chaque bloc individuellement. Au lieu de cela, il existe un moyen de sélectionner les blocs que vous souhaitez repositionner et de les placer où vous le souhaitez.

Pour ce faire, cliquez sur le premier bloc que vous souhaitez déplacer et maintenez la Shift enfoncée. Ensuite, cliquez sur le dernier bloc que vous cherchez à déplacer. Cela sélectionnera automatiquement tous les blocs de la plage.
À partir de là, vous pouvez utiliser les flèches vers le haut ou vers le bas dans la boîte de dialogue pour déplacer votre sélection. Pour les gros mouvements, vous pouvez également cliquer sur le bouton faire glisser les blocs (les six "points" à gauche des flèches haut/bas).
Remplacer le contenu de la page via l'éditeur de code
Il existe de nombreux sites Web WordPress qui utilisent encore l'éditeur classique ou un plugin de création de page. Le processus de passage à l'éditeur de blocs nécessite souvent la reconstruction de toutes les mises en page personnalisées. Cependant, travailler sur la version "live" de la page n'est pas l'option la plus sûre.
L'éditeur de code Gutenberg vous permet de déplacer facilement votre nouvelle mise en page d'une page de test vers la version "live". Voici comment cela fonctionne (assurez-vous d'abord de sauvegarder votre contenu) :
1. Créez une nouvelle page qui utilise l'éditeur de blocs. Ensuite, créez la page en fonction de vos besoins.
2. Satisfait de la page que vous avez créée ? Maintenant, vous pouvez copier sa mise en page et son contenu.
Sur votre nouvelle page, ouvrez le panneau Options (une icône à trois points en haut à droite de l'écran) et sélectionnez " Éditeur de code ". Vous pouvez également utiliser le raccourci clavier : Ctrl + Shift + Alt + M
Cliquez dans l'éditeur de code. De là, sélectionnez tout son contenu ( Ctrl + A ) et copiez-le ( Ctrl + C ). Vous voudrez peut-être coller le code dans un éditeur de texte pour le conserver en lieu sûr.
3. Ensuite, ouvrez votre page existante (celle que vous souhaitez remplacer). Assurez-vous qu'il utilise l'éditeur de blocs (si vous utilisez le plugin Classic Editor, vous devrez peut-être cliquer sur le lien "Basculer vers l'éditeur de blocs" sur le côté droit de l'écran).
4. Comme à l'étape 2 ci-dessus, ouvrez l'éditeur de code. Supprimez tout le contenu de votre page existante et collez le contenu ( Ctrl + P ) de la nouvelle que vous avez créée précédemment.
5. Cliquez sur le bouton Mettre à jour et votre nouvelle mise en page sera en place !
Sélectionnez facilement un bloc imbriqué
La sélection d'un bloc spécifique dans un groupe imbriqué à l'aide de votre souris peut être frustrante. Par exemple, sélectionner une seule colonne dans une rangée ou même sélectionner le bloc de colonnes entier. Vous devez cliquer au bon endroit.
Il existe une solution beaucoup plus simple. Le fil d'Ariane de bloc qui est caché au bas de l'écran est tout ce dont vous avez besoin. Il affiche une hiérarchie complète de la structure du groupe.
Pour l'utiliser, cliquez n'importe où dans le groupe de blocs dans l'éditeur. Ensuite, trouvez celui que vous souhaitez sélectionner dans le fil d'Ariane ci-dessous. Cliquez sur le bloc souhaité dans la hiérarchie, et c'est à vous de le modifier.
Alternativement, vous pouvez également utiliser la " Vue Liste " (une icône "hamburger" décalée en haut à gauche de l'écran) pour voir une liste complète des blocs utilisés sur une page. Trouvez celui que vous souhaitez modifier et cliquez dessus. Facile!
Devenir plus compétent avec l'éditeur de blocs
Oui, l'éditeur de blocs évolue encore. Mais nous sommes finalement au point où les choses se sont stabilisées un peu. Cela en fait une option viable pour à peu près n'importe quel site Web WordPress. Cela signifie également que les créateurs de contenu devront améliorer leurs compétences.
L'une des meilleures façons d'y parvenir est d'éviter l'approche pointer-cliquer pour créer des mises en page. Cela peut être à la fois frustrant et une perte de temps précieux. Grâce à l'utilisation de raccourcis clavier et de certaines fonctionnalités pratiques de l'interface utilisateur, il existe désormais des moyens plus efficaces de faire avancer les choses.
Les conseils ci-dessus vous permettront de bien démarrer votre voyage. Utilisez-les pour réduire le temps de construction et accomplir plus avec moins d'effort.
