Comment migrer de WordPress vers le générateur de site statique Eleventy
Publié: 2022-03-10Eleventy est un générateur de site statique. Nous allons approfondir les raisons pour lesquelles vous voudriez utiliser un générateur de site statique, entrer dans les détails de la conversion d'un simple site WordPress en Eleventy et parler des avantages et des inconvénients de la gestion du contenu de cette façon. Allons-y!
Qu'est-ce qu'un générateur de site statique ?
J'ai commencé ma carrière de développeur Web il y a des décennies, au milieu des années 1990, lorsque HTML et CSS étaient les seules choses dont vous aviez besoin pour créer un site Web et le faire fonctionner. Ces sites Web simples et statiques étaient rapides et réactifs. Avance rapide jusqu'à nos jours, cependant, et un site Web simple peut être assez compliqué.
Dans le cas de WordPress, réfléchissons à ce qu'il faut pour rendre une page Web. WordPress côté serveur PHP, exécuté sur les serveurs d'un hôte, fait le gros du travail d'interrogation d'une base de données MySQL pour les métadonnées et le contenu, choisit les bonnes versions d'images stockées sur un système de fichiers statique et fusionne le tout dans un modèle basé sur un thème avant en le renvoyant au navigateur. C'est un processus dynamique pour chaque demande de page, bien que la plupart des pages Web que j'ai vues générées par WordPress ne soient pas vraiment dynamiques. La plupart des visiteurs, sinon tous, voient un contenu identique.
Les générateurs de sites statiques ramènent le modèle à cette approche vieille de plusieurs décennies. Au lieu d'assembler des pages Web de manière dynamique, les générateurs de sites statiques prennent du contenu sous la forme de Markdown, le fusionnent avec des modèles et créent des pages Web statiques. Ce processus se produit en dehors de la boucle de requête lorsque les utilisateurs naviguent sur votre site. Tout le contenu a été pré-généré et est servi à la vitesse de l'éclair à chaque demande. Les serveurs Web font littéralement ce qu'ils annoncent : servir. Pas de base de données. Aucun plugin tiers. Juste du pur HTML, CSS, JavaScript et des images. Cette pile technologique simplifiée équivaut également à une surface d'attaque plus petite pour les pirates. Il y a une petite infrastructure côté serveur à exploiter, donc votre site est intrinsèquement plus sécurisé.
Les principaux générateurs de sites statiques sont également riches en fonctionnalités, ce qui peut constituer un argument convaincant pour dire adieu aux piles technologiques qui caractérisent les systèmes de gestion de contenu modernes.
Si vous êtes dans ce secteur depuis un certain temps, vous vous souvenez peut-être du produit Dreamweaver de Macromedia (pré-Adobe). J'ai adoré le concept d'éléments de bibliothèque et de modèles, en particulier la façon dont ils me permettent de créer une cohérence entre plusieurs pages Web. Dans le cas d'Eleventy, les concepts de modèles, de filtres, de shortcodes et de plugins sont des analogues proches. J'ai commencé tout ce voyage après avoir lu sur la conversion d'entreprise de Smashing en JamStack. J'ai également lu le livre gratuit de Mathias Biilmann & Phil Hawksworth intitulé Modern Web Development sur le JAMstack et je savais que j'étais prêt à retrousser mes manches et à convertir quelque chose qui m'appartenait.
Pourquoi ne pas utiliser un générateur de site statique ?
Les générateurs de sites statiques nécessitent un peu de courbe d'apprentissage. Vous ne pourrez pas facilement passer des fonctions éditoriales au contenu d'entrée, et des cas d'utilisation spécifiques peuvent vous empêcher d'en utiliser une. La plupart du travail que je vais montrer est effectué dans Markdown et via la ligne de commande. Cela dit, il existe de nombreuses options pour utiliser des générateurs de sites statiques en conjonction avec des systèmes de données dynamiques, de commerce électronique, de commentaires et de notation.
Vous n'êtes pas non plus obligé de convertir l'intégralité de votre site en une seule fois. Si vous avez une configuration compliquée, vous pouvez commencer petit et voir ce que vous pensez de la génération de sites statiques avant de mettre en place un plan pour résoudre quelque chose à l'échelle de l'entreprise. Vous pouvez également continuer à utiliser WordPress comme le meilleur système de gestion de contenu sans tête de sa catégorie et utiliser un SSG pour servir le contenu WordPress.
Comment j'ai choisi Eleventy comme générateur de site statique
Effectuez une recherche rapide des générateurs de sites statiques populaires et vous trouverez de nombreuses options intéressantes pour commencer : Eleventy, Gatsby, Hugo et Jekyll étaient les principaux prétendants sur ma liste. Comment choisir? J'ai fait ce qui est venu naturellement et j'ai demandé à des amis. Eleventy était un leader incontesté dans mon sondage Twitter, mais ce qui l'a emporté, c'est un commentaire qui disait "@eleven_ty se sent très accessible si on ne sait pas ce qu'on fait." Hé, c'est moi ! Je peux malheureusement être pris dans la paralysie de l'analyse. Pas aujourd'hui… ça m'a fait du bien de choisir Eleventy sur la base d'un sondage et d'un commentaire. Depuis lors, j'ai converti quatre sites WordPress en Eleventy, en utilisant GitHub pour stocker le code et Netlify pour servir les fichiers en toute sécurité. C'est exactement ce que nous allons faire aujourd'hui, alors retroussons nos manches et plongeons !
Premiers pas : amorcer le site initial
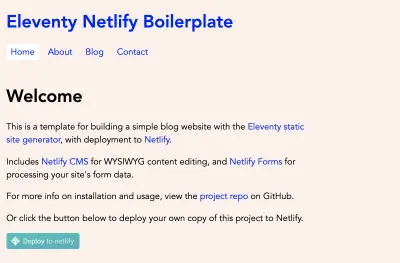
Eleventy a une grande collection de projets de démarrage. Nous utiliserons l'eventy-netlify-boilerplate de Dan Urbanowicz comme point de départ, présenté comme un "modèle pour créer un site Web de blog simple avec Eleventy et le déployer sur Netlify. Inclut Netlify CMS et Netlify Forms. Cliquez sur "Déployer pour netlify" pour commencer. Vous serez invité à connecter Netlify à GitHub, à nommer votre référentiel (j'appelle le mien smashing-eleventy-dawson), puis à « Enregistrer et déployer ».
Cela fait, quelques choses se sont produites :
- Le projet passe-partout a été ajouté à votre compte GitHub.
- Netlify a attribué un nom dynamique au projet, l'a construit et l'a déployé.
- Netlify a configuré le projet pour utiliser Identity (si vous souhaitez utiliser les fonctionnalités CMS) et Forms (un simple formulaire de contact).

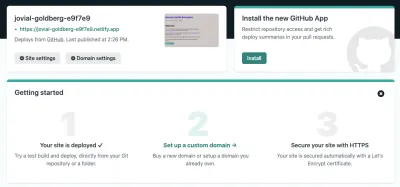
Comme le suggère la capture d'écran, vous pouvez vous procurer ou mapper un domaine au projet, et également sécuriser le site avec HTTPS. Cette dernière fonctionnalité était un argument de vente vraiment convaincant pour moi puisque mon hôte facturait des frais exorbitants pour SSL. Sur Netlify, c'est gratuit.
J'ai cliqué sur Paramètres du site, puis sur Modifier le nom du site pour créer un nom plus approprié pour mon site. Autant j'ai aimé jovial-goldberg-e9f7e9, elizabeth-dawson-piano est plus approprié. Après tout, c'est le site que nous convertissons ! Lorsque je visite elizabeth-dawson-piano.netlify.app, je vois le contenu passe-partout. Impressionnant!

Téléchargeons le nouveau référentiel sur notre machine locale afin que nous puissions commencer à personnaliser le site. Mon référentiel GitHub pour ce projet me donne la commande git clone que je peux utiliser dans le terminal de Visual Studio Code pour copier les fichiers :
- Cloner git →
Ensuite, nous suivons les instructions restantes dans le fichier README du passe-partout pour installer les dépendances localement, modifier le fichier _data/metadata.json pour qu'il corresponde au projet et exécuter le projet localement.
-
npm install @11ty/eleventy -
npm install -
npx eleventy --serve --quiet
Avec cette dernière commande, Eleventy lance le site de développement local sur localhost:8080 et commence à surveiller les changements.
Préserver les publications, les pages et les images de WordPress
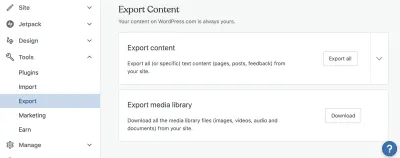
Le site à partir duquel nous effectuons la conversion est un site WordPress existant sur elizabethrdawson.wordpress.com. Bien que le site soit simple, il serait bon de tirer le meilleur parti possible de ce contenu existant. Personne n'aime vraiment copier et coller autant, n'est-ce pas ? WordPress facilite la tâche en utilisant sa fonction d'exportation.

Export Content me donne un fichier zip contenant un extrait XML du contenu du site. Export Media Library me donne un fichier zip des images du site. Le site que j'ai choisi d'utiliser comme modèle pour cet exercice est un simple site de 3 pages, et il est hébergé sur Wordpress.com. Si vous êtes auto-hébergé, vous pouvez accéder à Outils > Exporter pour obtenir l'extrait XML, mais selon votre hébergeur, vous devrez peut-être utiliser FTP pour télécharger les images.
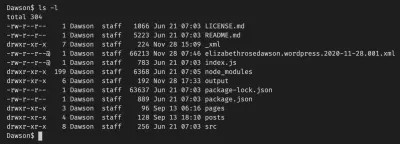
Si vous ouvrez le fichier XML dans votre éditeur, il ne vous sera d'aucune utilité. Nous avons besoin d'un moyen d'intégrer des messages individuels dans Markdown, qui est le langage que nous allons utiliser avec Eleventy. Heureusement pour nous, il existe un package pour convertir les publications et les pages WordPress en Markdown. Clonez ce référentiel sur votre machine et placez le fichier XML dans le même répertoire. Votre liste de répertoires devrait ressembler à ceci :

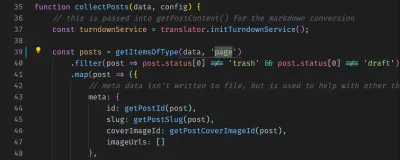
Si vous souhaitez extraire des publications du XML, cela fonctionnera immédiatement. Cependant, notre exemple de site comporte trois pages, nous devons donc faire un petit ajustement. À la ligne 39 de parser.js , remplacez « post » par « page » avant de continuer.


wordpress-export-to-markdown pour exporter des pages, pas des articles. ( Grand aperçu ) Assurez-vous de faire une «installation npm» dans le répertoire wordpress-export-to-markdown , puis entrez «node index.js» et suivez les invites.
Ce processus a créé trois fichiers pour moi : welcome.md , about.md et contact.md . Dans chacun, il y a un avant-propos qui décrit le titre et la date de la page, et le Markdown du contenu extrait du XML. « Avant-propos » est peut-être un nouveau terme pour vous, et si vous regardez la section en haut des exemples de fichiers .md dans le répertoire « pages », vous verrez une section de données en haut du fichier. Eleventy prend en charge une variété de pages liminaires pour vous aider à personnaliser votre site, et le titre et la date ne sont que le début. Dans les exemples de pages, vous verrez ceci dans la section liminaire :
eleventyNavigation: key: Home order: 0 Grâce à cette syntaxe, vous pouvez ajouter automatiquement des pages à la navigation du site. Je voulais conserver cela avec mes nouvelles pages, j'ai donc copié et collé le contenu des pages dans les fichiers passe-partout .md existants pour la maison, le contact et à propos. Notre exemple de site n'aura pas de blog pour l'instant, donc je supprime également les fichiers .md du répertoire "posts". Maintenant, mon site de prévisualisation local ressemble à ceci, alors nous y arrivons !

Cela semble être le bon moment pour valider et pousser les mises à jour vers GitHub. Quelques choses se produisent lorsque je valide des mises à jour. Dès notification de GitHub que des mises à jour ont été effectuées, Netlify exécute la construction et met à jour le site en direct. C'est le même processus qui se produit localement lorsque vous mettez à jour et enregistrez des fichiers : Eleventy convertit les fichiers Markdown en pages HTML. En fait, si vous regardez localement dans votre répertoire _site , vous verrez la version HTML de votre site Web, prête pour une diffusion statique. Ainsi, lorsque je navigue vers elizabeth-dawson-piano.netlify.app peu de temps après la validation, je vois les mêmes mises à jour que j'ai vues localement.
Ajout d'images
Nous utiliserons des images du site d'origine. Dans le fichier .eleventy.js , vous verrez que les éléments d'image statique doivent aller dans le dossier static/img. Chaque page aura une image de héros, et c'est là que la matière liminaire fonctionne vraiment bien. Dans la section liminaire de chaque page, j'ajouterai une référence à l'image du héros :
hero: `/static/img/performance.jpg` Eleventy conserve les mises en page dans le dossier _includes/layouts . base.njk est utilisé par tous les types de pages, nous allons donc ajouter ce code juste sous la navigation puisque c'est là que nous voulons notre image de héros.
{% if (hero) %} <img class="page-hero" src="{{ hero }}" alt="Hero image for {{ title }}" /> {% endif %}J'ai également inclus une balise d'image pour l'image d'Elizabeth sur la page À propos, en utilisant une classe CSS pour l'aligner et lui donner un rembourrage approprié. C'est le bon moment pour s'engager et voir exactement ce qui a changé.
Intégrer un lecteur YouTube avec un plugin
Il y a quelques vidéos YouTube sur la page d'accueil. Utilisons un plugin pour créer automatiquement le code d'intégration de Youtube. onzety-plugin-youtube-embed est une excellente option pour cela. Les instructions d'installation sont assez claires : installez le package avec npm, puis incluez-le dans notre fichier .eleventy.js . Sans autre modification, ces URL YouTube sont transformées en lecteurs intégrés. (voir commettre)
Utiliser des collections et des filtres
Nous n'avons pas besoin d'un blog pour ce site, mais nous avons besoin d'un moyen d'informer les gens des événements à venir. Nos événements - à toutes fins utiles - seront comme des articles de blog. Chacun a un titre, une description et une date.
Il y a quelques étapes dont nous avons besoin pour créer cette nouvelle page basée sur la collection :
- Créez un nouveau fichier
events.mddans notre répertoire de pages. - Ajoutez quelques événements à notre répertoire de publications. J'ai ajouté des fichiers
.mdpour un concert de vacances, un concert de printemps et un récital d'automne. - Créez une définition de collection dans
.eleventy.jsafin que nous puissions traiter ces événements comme une collection. Voici comment la collection est définie : nous rassemblons tous les fichiers Markdown dans le répertoire des messages et filtrons tout ce qui n'a pas d'emplacement spécifié dans le front matter.
eleventyConfig.addCollection("events", (collection) => collection.getFilteredByGlob("posts/*.md").filter( post => { return ( item.data.location ? post : false ); }) );- Ajoutez une référence à la collection dans notre fichier
events.md, en affichant chaque événement sous la forme d'une entrée dans un tableau. Voici à quoi ressemble une itération sur une collection :
<table> <thead> <tr> <th>Date</th> <th>Title</th> <th>Location</th> </tr> </thead> <tbody> {%- for post in collections.events -%} <tr> <td>{{ post.date }}</td> <td><a href="{{ post.url }}">{{ post.data.title }}</a></td> <td>{{ post.data.location }}</td> </tr> {%- endfor -%} </tbody> </table>Cependant, notre formatage de date semble assez mauvais.

Heureusement, le fichier passe- .eleventy.js a déjà un filtre intitulé readableDate. Il est facile d'utiliser des filtres sur le contenu des fichiers et modèles Markdown :
{{ post.date | readableDate }}Maintenant, nos dates sont correctement formatées ! La documentation sur les filtres d'Eleventy explique plus en détail quels filtres sont disponibles dans le cadre et comment vous pouvez ajouter les vôtres. (voir : commettre)
Peaufiner la conception du site avec CSS
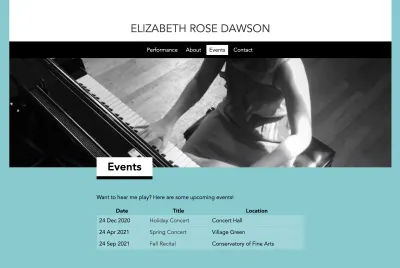
Bon, alors maintenant nous avons créé un site assez solide. Nous avons des pages, des images de héros, une liste d'événements et un formulaire de contact. Nous ne sommes pas contraints par le choix d'un thème, nous pouvons donc faire ce que nous voulons avec le design du site… le ciel est la limite ! A vous de rendre votre site performant, responsive et esthétique. J'ai fait quelques changements de style et de balisage pour que les choses arrivent à notre commit final.

Maintenant, nous pouvons parler au monde de tout notre travail acharné. Publions ce site.
Publication du site
Oh, mais attendez. C'est déjà publié ! Nous avons toujours travaillé dans ce flux de travail agréable, où nos mises à jour de GitHub se propagent automatiquement à Netlify et sont reconstruites en HTML frais et rapide. Les mises à jour sont aussi simples qu'un git push. Netlify détecte les modifications de git, traite le démarquage en HTML et sert le site statique. Lorsque vous avez terminé et que vous êtes prêt pour un domaine personnalisé, Netlify vous permet d'utiliser votre domaine existant gratuitement. Visitez Paramètres du site > Gestion de domaine pour tous les détails, y compris comment vous pouvez tirer parti du certificat HTTPS gratuit de Netlify avec votre domaine personnalisé.
Avancé : images, formulaires de contact et gestion de contenu
C'était un site simple avec seulement quelques images. Cependant, vous pouvez avoir un site plus compliqué. Le service Large Media de Netlify vous permet de télécharger des images en pleine résolution sur GitHub et stocke un pointeur vers l'image dans Large Media. De cette façon, votre référentiel GitHub n'est pas bourré de données d'image et vous pouvez facilement ajouter un balisage à votre site pour demander des cultures et des tailles d'images optimisées au moment de la demande. J'ai essayé cela sur mes propres sites plus grands et j'étais vraiment satisfait de la réactivité et de la facilité d'installation.
Vous souvenez-vous de ce formulaire de contact qui a été installé avec notre passe-partout ? Cela fonctionne. Lorsque vous soumettez le formulaire de contact, vous verrez les soumissions dans la section d'administration de Netlify. Sélectionnez "Formulaires" pour votre site. Vous pouvez configurer Netlify pour qu'il vous envoie un e-mail lorsque vous recevez une nouvelle soumission de formulaire, et vous pouvez également ajouter une page de confirmation personnalisée dans le code de votre formulaire. Créez une page dans votre site à /contact/success , par exemple, puis dans votre balise de form (dans form.njk ), ajoutez action="/contact/success" pour y rediriger les utilisateurs une fois le formulaire soumis.
Le passe-partout configure également le site à utiliser avec le gestionnaire de contenu de Netlify. Configurer cela pour qu'il fonctionne bien pour une personne non technique dépasse le cadre de l'article, mais vous pouvez définir des modèles et faire en sorte que les mises à jour effectuées dans le gestionnaire de contenu de Netlify se synchronisent avec GitHub et déclenchent des redéploiements automatiques de votre site. Si vous êtes à l'aise avec le flux de travail consistant à effectuer des mises à jour dans Markdown et à les transmettre à GitHub, cette fonctionnalité est probablement quelque chose dont vous n'avez pas besoin.
- Site Web converti final (résultat)
- Référentiel GitHub
Lectures complémentaires
Voici quelques liens vers des ressources utilisées tout au long de ce didacticiel, ainsi que d'autres concepts plus avancés si vous souhaitez approfondir.
- "Comment Smashing Magazine gère le contenu : migration de WordPress vers JAMstack", Sarah Drasner
- "Développement Web moderne sur la JAMstack", Mathias Biilmann et Phil Hawksworth
- "Eleventy est un générateur de site statique plus simple", Eleventy Docs
- "Projets de démarrage", Eleventy Docs
- "Grands documents multimédias", Netlify
- "Options de configuration", Netlify CMS
- "12 choses que j'ai apprises après avoir converti des sites WordPress en Eleventy", Scott Dawson
