Une introduction aux thèmes enfants WordPress
Publié: 2021-01-20Parmi les principales fonctionnalités de WordPress, il y a la possibilité de créer un site Web attrayant même si vous n'êtes pas un concepteur. Grâce à l'utilisation de thèmes tiers, à peu près n'importe qui ayant un peu de connaissances techniques peut créer quelque chose qui ressemble et fonctionne assez bien.
Ajoutez à cela le fait que de nombreux thèmes sont gratuits ou abordables, et vous comprendrez pourquoi tant de gens ont pris le train en marche.
Mais ce que beaucoup de gens ne réalisent peut-être pas, c'est que l'installation d'un thème et sa personnalisation en fonction de vos besoins ne sont pas la fin des choses. La réalité est que, selon le type de personnalisations que vous avez apportées, ces modifications pourraient être perdues lors de la mise à niveau du thème à l'avenir.
Par exemple, imaginez que vous utilisez le thème Twenty Seventeen – le thème par défaut inclus avec WordPress. Disons que vous avez directement modifié un modèle de page ou même la feuille de style. Bien que le piratage d'un thème existant soit un excellent moyen d'apprendre les tenants et les aboutissants du développement, il est également assez facile d'effacer tous ces changements la prochaine fois que vous appuierez sur ce bouton de mise à jour. Si vous faites cela sur un site en direct, cela pourrait être désastreux.
Heureusement, il existe une autre façon plus sûre de faire les choses.
Un enfant protège l'avenir
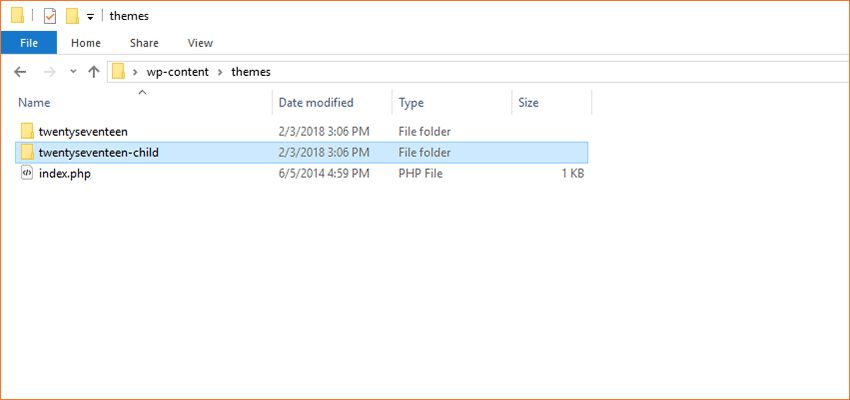
C'est là que le concept du thème enfant WordPress entre en jeu. En bref, il s'agit d'un thème distinct qui a son propre dossier dans le répertoire /wp-content/themes/ de votre site. Cependant, il y a une torsion. Au lieu d'être un thème à part entière, un enfant fait référence à son "parent".
Cela signifie que le dossier de votre thème enfant ne contient que quelques éléments de base :
- Un fichier
functions.php. - Une feuille de style (
style.css) qui contient uniquement les styles que vous personnalisez ou ajoutez. - Uniquement les fichiers modèles que vous souhaitez personnaliser.
La beauté de cette configuration est que vous profitez toujours de tous les avantages que le thème parent a à offrir tout en ajoutant vos propres touches personnelles. La majeure partie du travail de conception et de développement a déjà été effectuée par l'auteur du thème. À partir de là, vous pouvez en faire autant ou aussi peu que vous le souhaitez.
Mieux encore, chaque fois que le thème parent est mis à jour vers la dernière version, l'enfant reste intact. Bien que cela ne vous protège pas complètement contre la casse (nous y reviendrons plus tard), cela signifie que vos personnalisations ne seront pas écrasées. C'est un gros problème, car ce n'est pas amusant d'entrer et de refaire tout votre travail acharné.

Configurer un thème enfant de base
Le processus initial de configuration d'un thème enfant est assez simple et ne devrait prendre que quelques minutes de votre temps. Certes, un petit prix à payer compte tenu des avantages qu'il vous procure maintenant et à l'avenir.

En prenant l'exemple du thème Twenty Seventeen (et les conseils du WordPress Theme Handbook), passons en revue les thèmes enfants les plus basiques :
1. Créez un nouveau dossier dans votre répertoire /wp-content/themes/ . Il peut être nommé comme vous voulez, mais nous nous en tiendrons à la recommandation de WordPress en l'appelant : twentyseventeen-child

2. Créez une nouvelle feuille de style et nommez-la : style.css
Dans ce fichier CSS, placez un en-tête similaire à celui-ci (vous pouvez le personnaliser pour qu'il corresponde à votre configuration spécifique) :
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ Vous pouvez placer d'autres éléments ici, mais notez que les seules zones requises sont le nom du thème et le modèle. Le nom peut vraiment être tout ce que vous voudriez qu'il soit - mais prêtez une attention particulière à la déclaration Template . Cela doit correspondre au nom du dossier de votre thème parent ( twentyseventeen -sept dans notre cas). Si cette référence n'est pas correcte, votre thème enfant ne fonctionnera pas.
Sous ces informations, vous pouvez ajouter tous les styles personnalisés que vous souhaitez utiliser dans votre thème enfant. Si vous modifiez des styles existants, il peut être utile de les copier et de les coller directement à partir de la feuille de style du thème parent ou d'utiliser les outils de développement de votre navigateur pour repérer facilement les styles que vous souhaitez cibler.
3. Créez un fichier functions.php qui, à tout le moins, référence à la fois les feuilles de style de votre thème parent et enfant :
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>* Code modifié à partir du guide du thème enfant du manuel du thème WordPress.
Bien sûr, le fichier functions.php est un fichier qui peut être personnalisé au fur et à mesure que vous développez votre site. Mais pour l'instant, cette configuration de base vous permettra au moins de démarrer.
4. Copiez tous les fichiers de modèle du thème parent (tout en gardant les originaux en place) dans le dossier de votre thème enfant et modifiez-les comme vous le souhaitez.
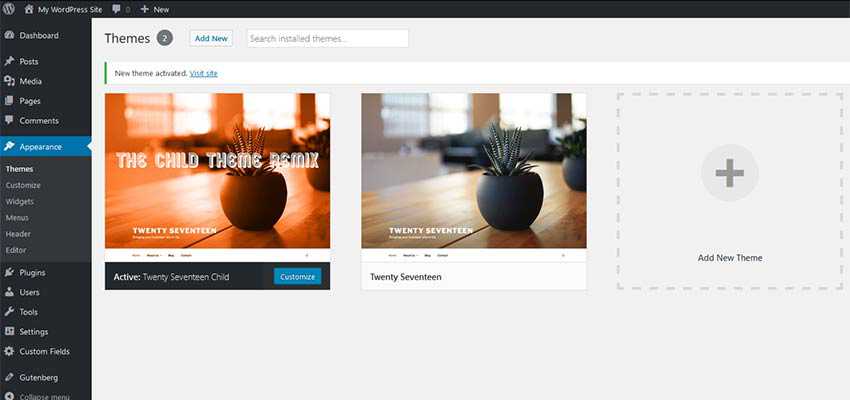
5. Dans le tableau de bord WordPress, activez votre nouveau thème enfant en accédant à Apparence > Thèmes. Si vous souhaitez qu'une image apparaisse avec votre thème, ajoutez un fichier PNG 1200 × 900 nommé screenshot.png au répertoire racine du thème enfant.

Bouts
Vous avez vu comme c'était facile? La création de ce thème enfant n'a pris presque aucun temps, et vous l'avez également fait directement sur votre site. Mais il y a quelques choses que vous devez savoir :
Les choses pourraient encore se casser
Bien qu'un thème enfant protège vos modifications contre l'écrasement, il ne garantit pas que vous serez toujours sans problème. Il y a des moments où un thème parent introduit de nouvelles fonctionnalités ou même change radicalement des modèles spécifiques.
Cela peut entraîner des problèmes imprévus avec les modèles ou styles personnalisés qui résident dans votre thème enfant. Le résultat est que vous devrez peut-être refaire une partie de votre travail précédent en utilisant de nouvelles copies des modèles en question.
Utilisez-vous le bon parent ?
Cela semble presque idiot, mais si vous vous retrouvez à apporter des modifications massives aux modèles, il est juste de se demander si vous avez choisi le bon thème parent pour commencer. N'oubliez pas que l'idée d'un thème enfant est de faire (et de conserver) quelques ajustements personnalisés - pas de déchirer complètement l'original. Vous voudrez travailler avec un thème parent qui représente au moins 75 % environ de ce que vous recherchez.
Sinon, vous feriez peut-être mieux d'utiliser un thème ou un cadre de démarrage.
La documentation du thème parent est votre ami
Tous les thèmes ne sont pas créés de la même manière. Ainsi, bien que la configuration rapide mentionnée ci-dessus fonctionne, elle n'est peut-être pas idéale pour votre thème parent particulier. Consultez la documentation de votre thème pour voir s'il existe des considérations particulières pour la création d'un enfant (cela commence vraiment à ressembler à un article parental).
Félicitations pour votre enfant (thème)
Les thèmes enfants font partie de ces petites astuces WordPress sympas qui peuvent vous faire gagner du temps et quelques maux de tête futurs.
Ils sont fortement recommandés pour les situations où vous souhaitez profiter de tout ce qu'un thème tiers a à offrir tout en ayant la possibilité d'ajouter vos propres personnalisations au mélange.
