Conception de thème enfant WordPress – Trucs et astuces
Publié: 2020-12-25Les thèmes WordPress sont quelque chose dont tous les sites Web alimentés par WordPress ont besoin. Et à un moment donné, nous devons réorganiser le site Web pour améliorer son apparence et ses performances. Il existe différents types de thèmes WP dont nous avons formé une collection dans nos blogs. Chaque propriétaire de site Web devrait examiner ces thèmes pour voir si l'un d'entre eux correspond à son site Web et à ses exigences. Mais, il existe aussi un concept appelé thème WordPress Child. Un thème enfant est un thème WordPress qui reprend les fichiers modèles et les fonctionnalités d'un autre thème. Ici, le thème dont sont extraites les fonctionnalités est appelé thème parent. L'utilisation d'un thème enfant présente de nombreux avantages, mais le plus important est que lorsque la fonctionnalité de base de votre thème parent est mise à jour, vos personnalisations dans un thème enfant restent en place.
Plongeons un peu plus profondément et comprenons le sens et l'importance du thème de l'enfant. De plus, nous allons également jeter un œil aux trucs et astuces en matière de conception de thèmes enfants dans WordPress.
1. Définir le thème enfant WordPress :
Vous devez donc vous interroger sur la signification du thème WordPress Child. Un thème enfant est un thème qui emprunte ou récupère les modèles et les fichiers d'un autre thème. Ainsi, le thème enfant reprend les fonctionnalités et fonctionnalités du thème parent. Par conséquent, le thème qui reprend les fonctionnalités d'un autre thème est appelé thème enfant. Et celui qui fournit les fichiers et les fonctionnalités au thème enfant s'appelle le thème parent.
Le dossier du thème enfant WordPress peut inclure un fichier CSS. Et, les thèmes parents ont tendance à être mis à jour après chaque petit intervalle de temps. Mais, vous pouvez personnaliser le code du thème pour le transformer en quelque chose dont votre site Web a besoin. Dans un tel scénario, si vous mettez à jour le thème, vous perdez toutes les personnalisations. Vous pouvez choisir d'ignorer les mises à jour, mais cela signifierait que la sécurité serait moindre.
On dit qu'un thème enfant fonctionne de manière similaire au thème parent. Cela se produit parce que nous avons mentionné que le thème enfant reprend les fonctionnalités du thème parent. Le thème se comporte toujours comme le thème parent sans copier les fichiers du thème parent vers le thème enfant. Le secret réside dans le fichier style.css du thème parent. Pour créer un thème enfant, vous devez créer un dossier dans le répertoire principal des thèmes WordPress. Nommez le dossier en conséquence. Et placez la ligne de code suivante dans le fichier style.css du dossier du thème enfant :
/*
Nom du thème : le nom du thème enfant (par exemple, le thème enfant WordPress)
URI du thème : http://www. Exemple de thème enfant .com (URL de votre thème enfant)
Description : un bref aperçu du thème enfant
Auteur : Voici le nom du développeur du thème enfant
Modèle : nom du répertoire du thème parent (par exemple, thème parent, thème principal, etc.)
Version : 1.0.0
*/
Maintenant, modifiez la sixième ligne du code ci-dessus et placez le code suivant :
Template : nom du répertoire du thème parent
Cela permet au thème enfant WordPress de savoir lequel est son thème parent. Et c'est le thème à partir duquel le thème enfant peut reprendre les fonctions et les fonctionnalités. Une fois cela fait, le thème enfant obtient les fonctionnalités et les fichiers du thème parent spécifié. Et le thème enfant est installé avec succès sur votre plateforme. En bref, la ligne de modèle décide de l'héritage du thème parent lorsque le thème enfant est déclenché.
2. Avantages d'activer un thème enfant sur votre site Web :
Comme nous avons déjà établi que le thème parent offre une partie ou plusieurs de ses caractéristiques et fonctionnalités dans le thème enfant. Cela vous permet de mettre à jour le thème parent chaque fois que la mise à niveau est disponible. Dans une telle situation, vous pouvez utiliser les fonctionnalités du thème parent dans le thème enfant. Par conséquent, lorsque le thème parent reçoit une mise à niveau, vous pouvez mettre à jour le thème parent en toute sécurité. Et cela ne perturbe pas du tout le thème enfant dans le processus.
La flexibilité qui vient avec un thème enfant est innombrable. Il vous permet de créer de nouveaux modèles qui ne proviennent pas du thème parent. De plus, il est également possible d'ajouter de nouvelles fonctionnalités et des fonctionnalités étendues. À cette fin, vous pouvez accéder à des outils disponibles dans le commerce et gratuitement.
Lors de l'utilisation des thèmes enfants, la meilleure chose à leur sujet est qu'il est facile de gérer les problèmes qui apparaissent lorsque la ligne de code est manquée. WordPress fournit rapidement une solution à ce type de problème en utilisant le thème parent. Mais cela est possible si la ligne de code existe également dans le thème parent.
3. Création d'un thème enfant WordPress :
Aussi intimidant que cela puisse paraître, le processus de création d'un thème enfant est simple et sans effort. Vous pouvez accéder au générateur de thème enfant pour un thème enfant vide, utiliser un plugin ou créer votre thème enfant. Jetons un coup d'œil à chacun d'eux de manière détaillée.
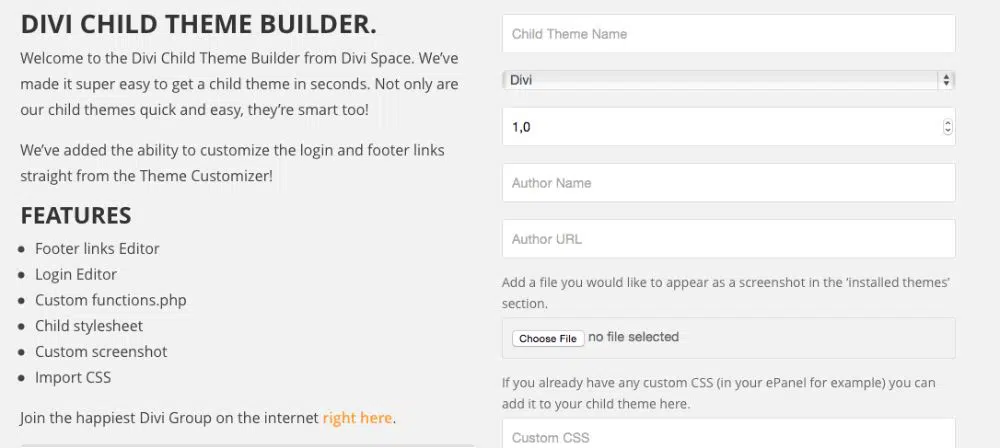
1. Utiliser un générateur de thème enfant :
Divi Space fournit un excellent outil avec lequel vous pouvez utiliser le générateur de thème enfant pour en créer un. Vous pouvez utiliser l'outil gratuitement. Dans cet outil, vous devez entrer tous les détails dans la zone de texte fournie, et tout est téléchargé. Comme c'est fait, tout ce que vous avez à faire est de télécharger le dossier zip sur la console WordPress. Cela devrait être fait une fois l'installation et l'activation du thème terminées.
2. Créer un thème enfant à l'aide d'un plugin :
Pour rendre le processus encore plus simple, vous pouvez utiliser un plugin pour prendre en charge le processus de création d'un thème enfant. Une fois que vous avez téléchargé et installé le plugin approprié, le générateur de thème enfant apparaît dans l'élément de menu. Tout cela se passe dans le menu des paramètres de la console WordPress. Lorsque vous atteignez ce point, donnez un nouveau titre au thème enfant généré avec la description. Cliquez maintenant sur "Créer un enfant". Ce faisant, un thème vide est généré.
3. Construire votre thème enfant :

Si vous êtes intéressé à voir ce qui se passe dans la création d'un thème enfant à partir de zéro, alors vous devriez passer à cette étape. C'est une bonne idée de franchir cette étape si vous voulez acquérir une certaine sagesse sur la façon de créer un thème enfant à partir de zéro.
Ce processus nécessite un environnement de développement intégré (IDE) fonctionnant sur votre système. Et puis vous devez créer et enregistrer des fichiers pertinents. Mais Brackets et Sublime sont les éditeurs que vous pouvez utiliser gratuitement. Ils sont également livrés avec des codes de couleur pour vous faciliter la tâche. De plus, vous pouvez également utiliser TextEdit sur le système MAC ou TextEditor sur PC. Dans l'un ou l'autre des outils, vous devez être prudent lorsqu'il s'agit d'écrire et de modifier les lignes de code. Une erreur et tout le code peut tomber à l'eau. Vous devez donc suivre les deux étapes suivantes :
- Créez un répertoire de thèmes dans le répertoire du site Web.
- Générez un style.css avec les détails et les informations du thème enfant.
- Prendre une capture d'écran.
Si vous avez travaillé avec un serveur hôte local, vous devez vous rendre dans le bon dossier du répertoire de votre site Web. Ici, vous pouvez trouver un dossier qui se compose de tous les fichiers. Mais si vous avez affaire à un serveur live, configurez tous les dossiers et fichiers et lancez un client FTP une fois que tout est fait. Sous le dossier des thèmes, créez un nouveau dossier et donnez-lui un titre pertinent pour le client. Par exemple, vous pouvez le nommer "enfant-thème" à la fin du titre du dossier.
1. Créez un répertoire de thèmes :
Créez un dossier dans le répertoire du thème pour le thème enfant que vous souhaitez construire. Ajoutez-lui un nom. Appelons-le, par exemple, DiviChild.
2. Style.css :
Maintenant, créez un fichier de feuille de style pour le thème nommé "style.css". Mettez le code suivant dans l'IDE. Renommez le fichier selon vos besoins.
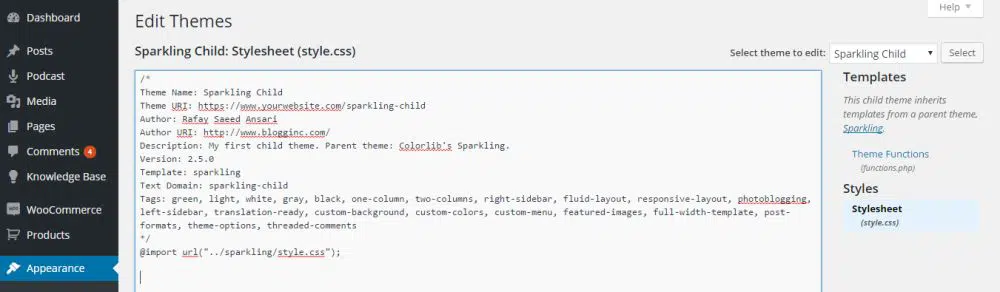
/*
Nom du thème : Thème enfant Divi
URI du thème : https://MyWebsite.com
Description : Thème enfant, selon Divi
Auteur : Nom de l'auteur du thème
URI de l'auteur : https://iamauthor.com // Votre adresse Web
Modèle : Divi
*/
Assurez-vous de modifier les détails où vos informations doivent être introduites. Mais les choses essentielles dans le code sont la section "Nom du thème" et "modèles". Le texte spécifié dans le "Nom du thème" est affiché dans l'apparence> Thèmes de la liste des thèmes WordPress. Le "Modèle" définit le nom du thème parent à partir duquel l'ensemble de fonctionnalités doit être extrait.
3. Fonctions.php :
Commencez avec le fichier functions.php et ouvrez l'IDE. Prenez le premier bloc de code PHP ou utilisez le code ci-dessous :
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
Fonction enqueue_parent_styles()
{
Wp_enqueue_styles('parent_style', get_template_directory_uri().'/style.css');
}
?>
Mettez ce code dans un nouveau fichier et assurez-vous que tous les chemins de fichiers et répertoires sont mentionnés correctement. Ces chemins de répertoire des dossiers parents et enfants doivent être donnés correctement. Enregistrez le fichier sous functions.php dans le répertoire du thème enfant.
4. Façons d'installer le thème enfant WordPress :
Comme le thème enfant WordPress a été construit avec succès, il est maintenant temps de l'installer et de l'utiliser sur votre site Web. Le processus reste le même que vous travailliez sur un serveur local ou en direct.
Pour l'installer, placez tous les fichiers dans un dossier et compressez le dossier pour créer un fichier zip. Assurez-vous qu'une instance WordPress est installée et fonctionnelle sur votre système. Installez le fichier Divi.zip en utilisant la section Thèmes> Ajouter un nouveau de votre tableau de bord WordPress. Une fois l'installation terminée, cliquez sur Activer. Maintenant, Divi fonctionne comme thème parent ici.
Maintenant, revenez à la section Thèmes> Ajouter un nouveau de votre tableau de bord WordPress. Choisissez le fichier zip du thème enfant que vous avez construit. Lorsque vous avez terminé l'installation, il peut être activé pour le faire fonctionner.
5. Personnalisation du thème enfant :
Le but de la construction d'un thème enfant est de personnaliser un thème déjà existant. Voyons donc comment vous pouvez personnaliser le thème enfant WordPress.
un. Application des personnalisations dans le thème enfant :
Comme nous avons créé le premier fichier qui était style.css, nous devrions commencer à changer le code dans ce fichier. En ajoutant un code personnalisé dans ce fichier, vous pouvez remplacer le comportement et l'ensemble de fonctionnalités du thème parent. En utilisant le fichier CSS, toutes sortes de modifications peuvent être apportées au thème enfant. Avec ce fichier, vous pouvez modifier tous les styles du thème enfant résultant.
Pour cela, il faut ajouter un code personnalisé en bas du fichier CSS du thème enfant WordPress.
Conclusion:
Utiliser des thèmes WordPress prêts à l'emploi est une chose et créer un thème personnalisé à partir d'un thème déjà existant en est une autre. De plus, tous les thèmes disponibles en ligne sont prêts à être installés. Mais si vous voulez un thème personnalisé, vous n'avez pas beaucoup d'options pour les préparer. Pour cela, vous devez noter la ligne de codes pour vous assurer que le thème que vous souhaitez est personnalisé. Ainsi, dans le jargon WordPress, le thème personnalisé est appelé thème enfant. La raison derrière cela est que le thème enfant est issu d'un thème tout fait. Et le thème enfant reprend l'ensemble des fonctionnalités du thème parent ou du thème prêt à l'emploi. Ainsi, le thème enfant ne récupère pas les mises à niveau lorsque les thèmes parents sont déployés. Et cela garantit que les personnalisations ne sont pas perdues. Ce blog vous aide à comprendre l'utilisation, la création et les avantages de l'utilisation du thème enfant.