Comment accélérer le processus de wireframing avec Photoshop et Adobe XD
Publié: 2022-03-10Avant de vous lancer dans un projet de design, il y a un mot qui vous suivra à coup sûr dès le début : wireframing . Aujourd'hui, nous allons apprendre à créer un wireframe dans Adobe XD et à implémenter des graphiques à partir de Photoshop simplement en utilisant des bibliothèques.
Mais d'abord, qu'est-ce qu'un wireframe exactement ?
Un wireframe est une représentation visuelle de la structure de votre projet. Il définit les os, les éléments qui fonctionneront dans votre mise en page et le placement du contenu de votre prototype.
L'avantage du wireframing est qu'il s'agit d'une combinaison d'éléments simples qui vous permettent de vous concentrer sur les fonctionnalités de votre projet. À ce stade, vous pouvez dessiner sans trop penser au style et au design.
Il vous suffit de déterminer quelles sont les cibles de votre projet et comment les développer grâce au wireframing en utilisant des éléments simples. Au fur et à mesure que vous avancez dans le wireframing, vous développez les meilleures solutions au fur et à mesure que les composants de l'équipe font des commentaires et des suggestions sur votre croquis.
La première étape consiste à créer un projet et à le nommer « sections », puis à faire une liste des « éléments » dont vous avez besoin pour compléter les différentes étapes, jusqu'à la création de « l'architecture » finale.
Créer un wireframe "à la main" a d'abord beaucoup de sens. Il vous aide à développer toute l'idée sur papier (sans limites numériques) et permet également à vos concepts de circuler facilement. Pour ceux d'entre vous qui travaillent en équipe, travailler avec du papier ne semble pas la meilleure approche si vous souhaitez partager vos notions avec toutes les personnes impliquées dans le projet, surtout si vous travaillez avec votre équipe en ligne.
Dans ce tutoriel, nous couvrirons les étapes suivantes :
- Créez une structure filaire, sélectionnez et insérez des actifs PS via des bibliothèques ;
- Mettez à jour les fichiers PS et consultez les résultats dans Adobe XD.
Nous allons créer un ensemble d'objets à utiliser dans notre wireframe. Nous les mettrons de côté dans nos actifs car nous avions un panneau supplémentaire d'où nous pouvons prendre nos outils.
Une fois que vous avez terminé, vous pouvez l'enregistrer et le réutiliser pour de futurs projets, en utilisant à nouveau les mêmes éléments et en ajoutant également d'autres objets.
Vous aurez besoin de ces éléments Photoshop que j'ai préparés pour les utiliser dans notre wireframe.
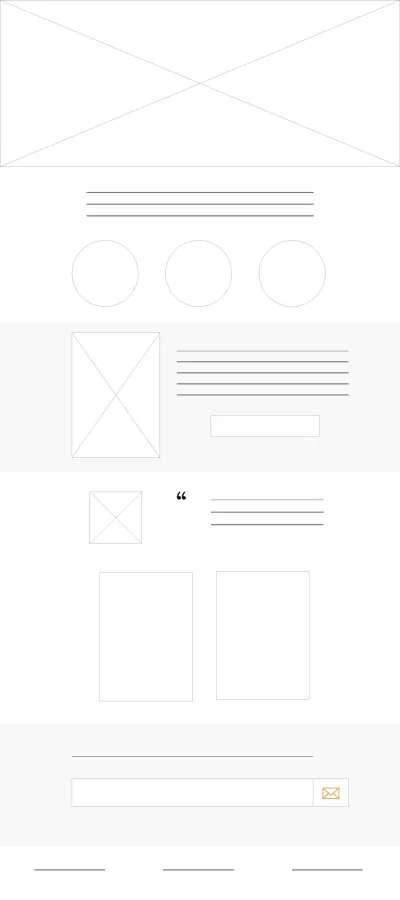
Voici ce que nous allons créer :


1 . Créer une structure filaire et sélectionner et insérer des ressources PS via des bibliothèques
Le meilleur endroit pour commencer à développer un wireframe à partir de zéro est de le dessiner d'abord à la main.
Dans ce projet, je souhaite créer une page de destination pour un site de cours en ligne. Je sais que j'ai besoin d'y communiquer des informations essentielles. Il n'est pas nécessaire qu'il soit parfait la première fois, mais en fin de compte, son efficacité dépend beaucoup de la façon dont j'ai organisé le wireframe et de son adéquation avec l'objectif initial.
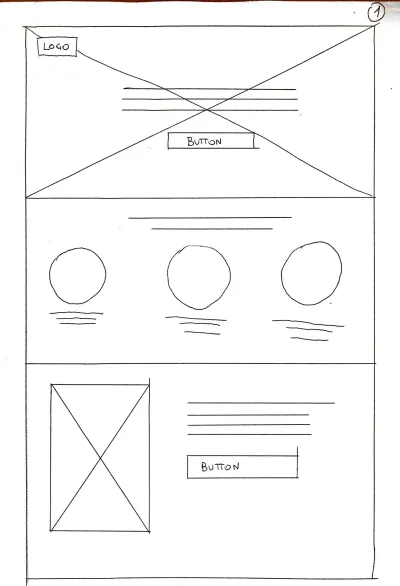
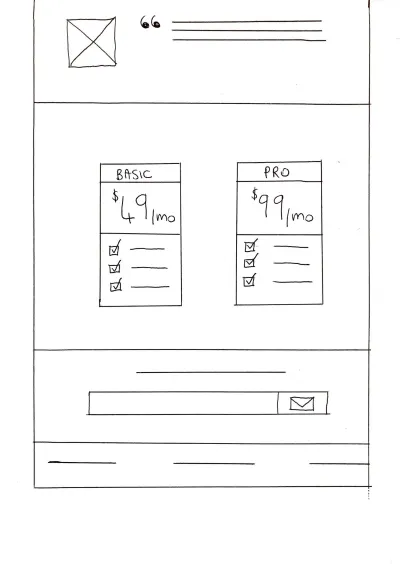
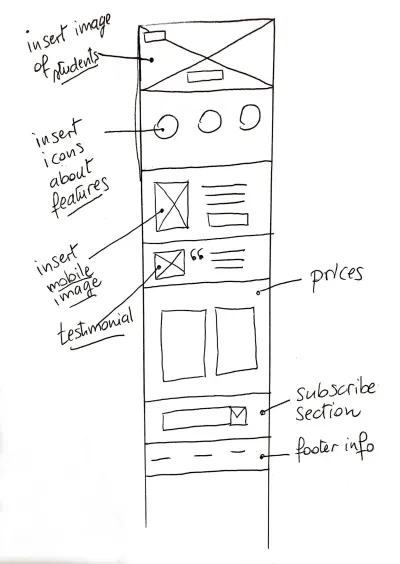
Première étape : Voici mes propres wireframes dessinés à la main.


Comme vous pouvez le voir, il n'y a pas beaucoup d'informations sur eux. La première intention est simplement de montrer comment la mise en page sera composée et quels éléments doivent être pris en compte. Propre et simple.
Deuxième étape : re-soumettre le wireframe dans une taille plus petite et avec quelques notes de marge que j'utilise pour expliquer les éléments et leur utilisation :

Troisième étape : Commençons à créer notre wireframe numérique avec Adobe XD.
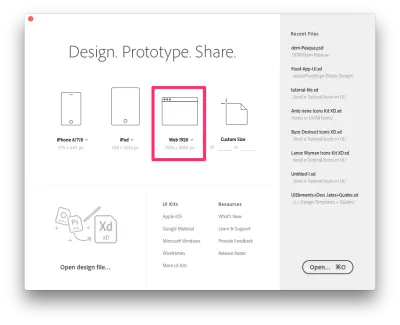
Ouvrez Adobe XD et choisissez "Web 1920" dans la fenêtre ouverte.

Enregistrez votre projet en tant que "Wireframe" en sélectionnant Fichier → Enregistrer sous .
Une fois votre fichier enregistré, créez également un autre plan de travail pour iPhone 6 ⁄ 7 Plus.
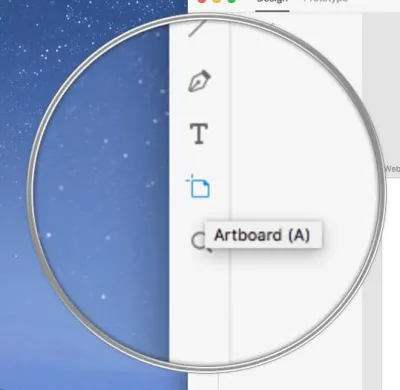
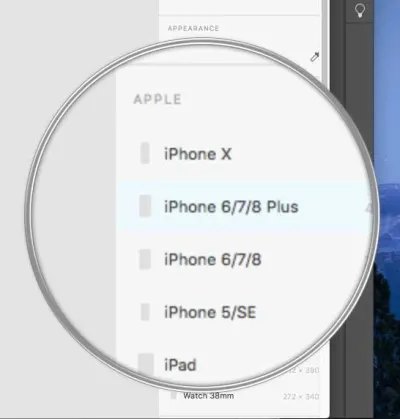
Cliquez sur le bouton A (plan de travail) sur le côté gauche et choisissez "iPhone 6/7/8" dans la barre latérale droite.


Et voici nos deux plans de travail : un pour ordinateur et un pour mobile.

Nous pouvons maintenant commencer à créer nos objets filaires. Suite à nos croquis dessinés à la main, nous allons maintenant créer les mêmes objets dans XD.
Image du héros
Sélectionnez l'outil Rectangle ( R ) et dessinez une forme où votre image de héros devrait être. Saisissez ensuite l'outil Ligne ( L ) et tracez deux lignes joignant les sommets. Ce type de forme représente notre espace réservé pour l'image.
Regroupez la forme et les lignes et appelez le groupe "Héros":

Continuons maintenant avec la section "Icônes". Je mets du texte avant mes icônes, et je vais le représenter visuellement avec quelques lignes. Saisissez à nouveau l'outil Ligne ( L ) et tracez une seule ligne horizontale. Cliquez sur l'outil Répéter la grille ( ⌘ + R sur Mac ou CTRL + R sur Windows), et faites glisser votre ligne jusqu'à ce que vous en ayez trois.

Nous avons besoin de trois symboles pour nos icônes, alors cliquez sur Ellipse Tool / E ) et dessinez un cercle. Cliquez à nouveau sur l'outil Répéter la grille ( ⌘ + R sur Mac ou CTRL + R sur Windows) et créez trois cercles. Sélectionnez ensuite l'espace entre les cercles et faites-le glisser pour l'élargir.

Section des fonctionnalités
Créez un fond gris clair ( #F8F8F8 ) en utilisant l'outil Rectangle ( R ). Répétez les étapes de la section précédente Hero Image ci-dessus pour créer un espace réservé pour l'image, puis répétez les étapes de la section Icônes (également ci-dessus) pour créer une ligne pour le texte. Enfin, créez un bouton simple à l'aide de l'outil Rectangle Tool ( R ).
Voici le résultat final :

Pour la section Témoignage, répétez les mêmes étapes que précédemment afin de créer un espace réservé pour l'image et quelques lignes de texte. Comme vous pouvez le voir sur l'image filaire complète, il y a un symbole de guillemet que nous devons insérer.
Nous allons le faire avec Photoshop.
Ouvrez le fichier Photoshop que j'ai fourni en cliquant sur ce lien.
Je souhaite insérer cette image en tant que symbole en utilisant Libraries CC.
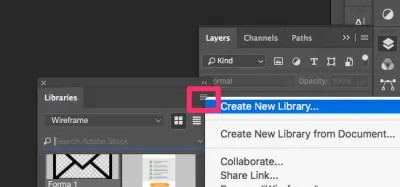
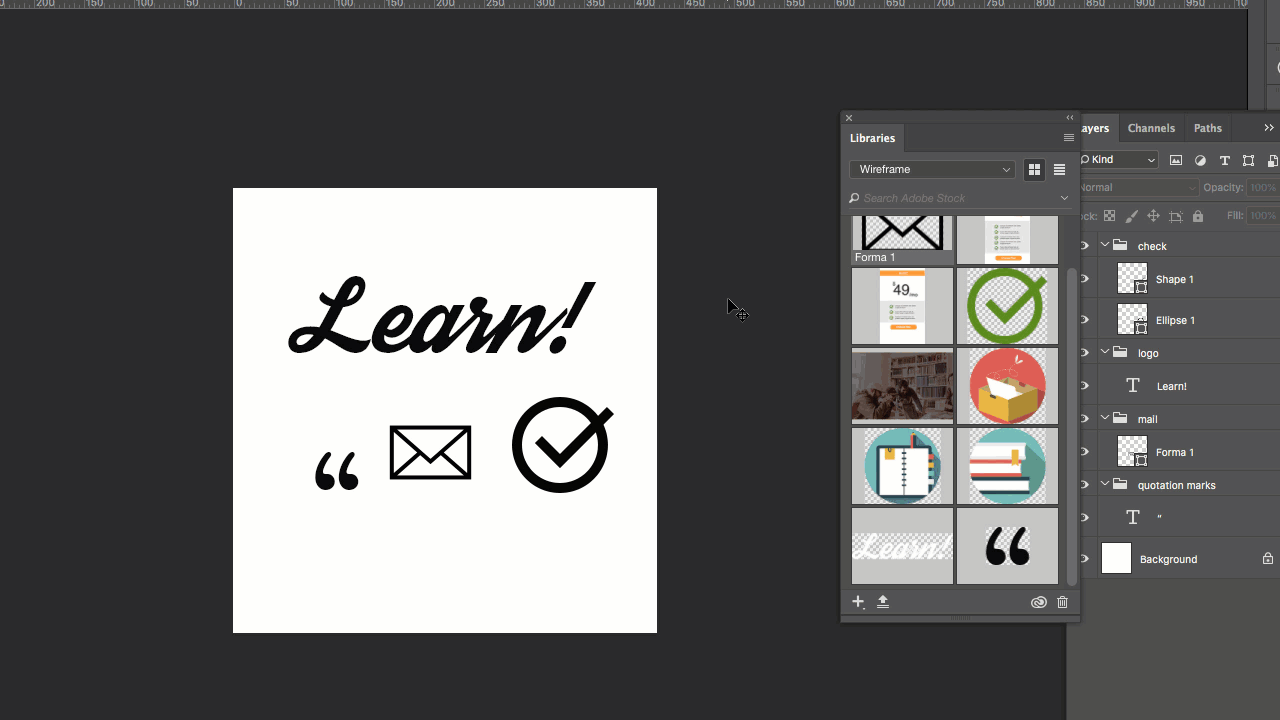
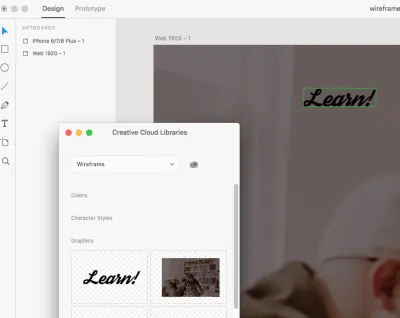
Dans Photoshop, assurez-vous de voir le panneau Bibliothèques en allant sur Fenêtre → Bibliothèques . Créez une nouvelle bibliothèque en cliquant sur la petite icône en haut à droite (voir image) :

J'ai nommé ma bibliothèque "Wireframe". N'hésitez pas à donner à votre bibliothèque le nom que vous désirez.
Maintenant, cliquez et faites glisser le symbole que vous souhaitez avoir dans votre bibliothèque :

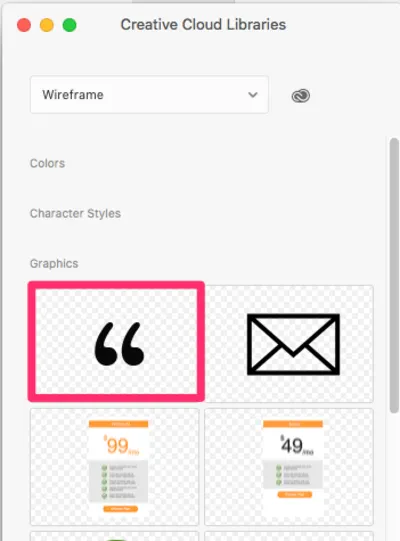
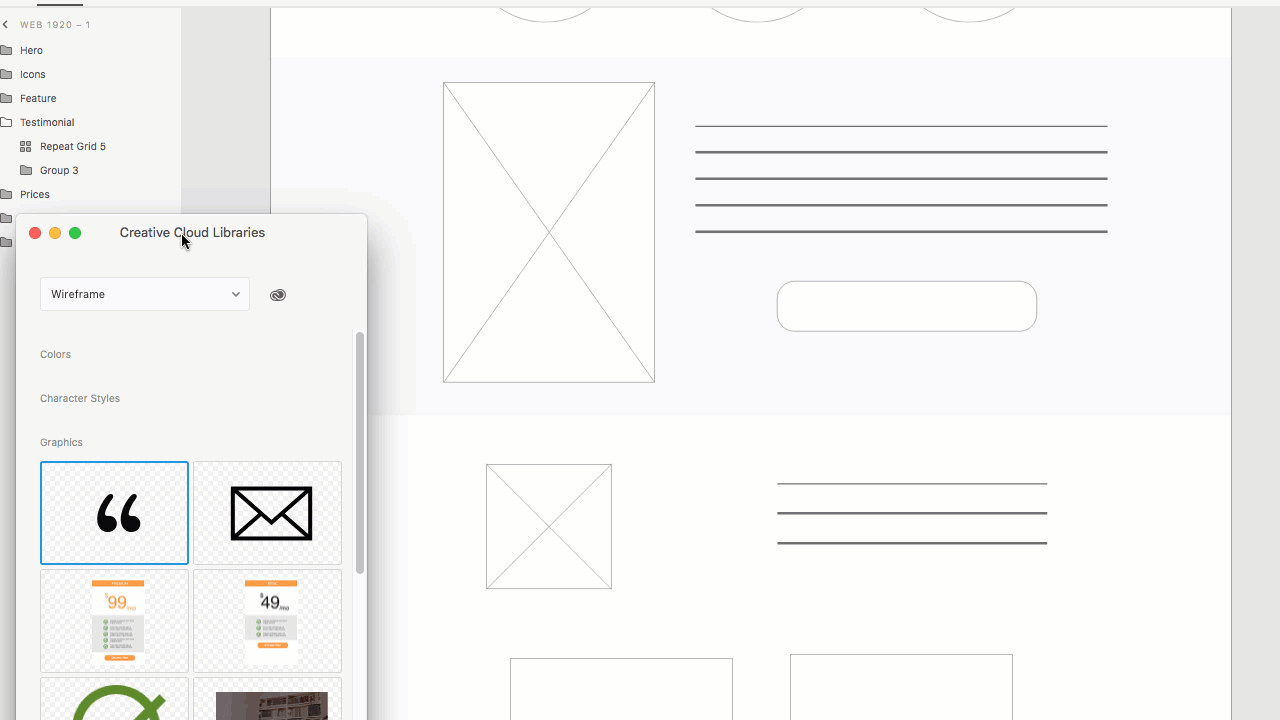
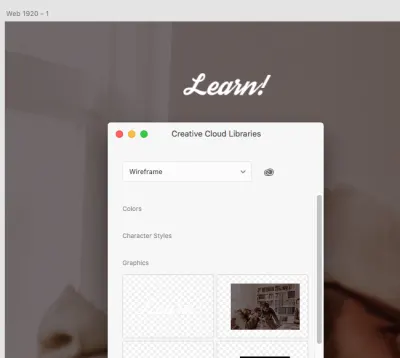
Revenez à XD et accédez à Fichier → Ouvrir les bibliothèques CC et vous verrez le dernier symbole que vous venez de télécharger via Photoshop et la bibliothèque que vous avez créée.

Faites glisser le symbole de citation dans votre wireframe dans XD et placez-le là où vous en avez besoin.

Pour les sections "Prix, S'abonner et Pied de page", nous les représenterons en utilisant des cases et des lignes supplémentaires comme celles que vous voyez dans l'image ci-dessous.

Remarque : Vous pouvez trouver l'icône de l'e-mail dans le fichier Photoshop que j'ai fourni ici .)
Suivez les étapes décrites dans la section Fonctionnalité pour insérer le symbole dans la bibliothèque via Photoshop, ouvrez-le dans XD et faites-le glisser dans votre plan de travail filaire.
Voici le résultat :

Une dernière chose que nous devons faire avant de continuer est de commander nos couches. Assurez-vous que vos calques sont activés en cliquant sur l'icône de calque ( ⌘ + Y pour Mac ou CTRL + Y pour Windows).

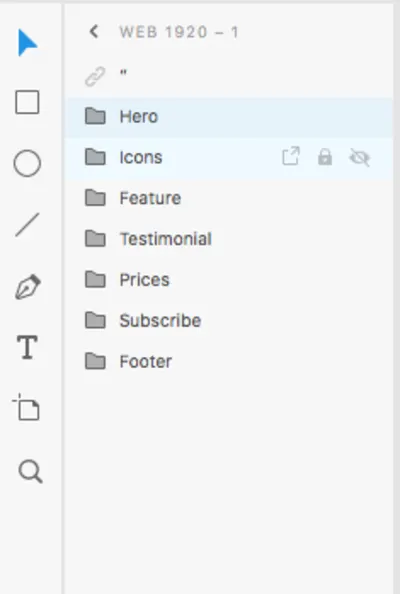
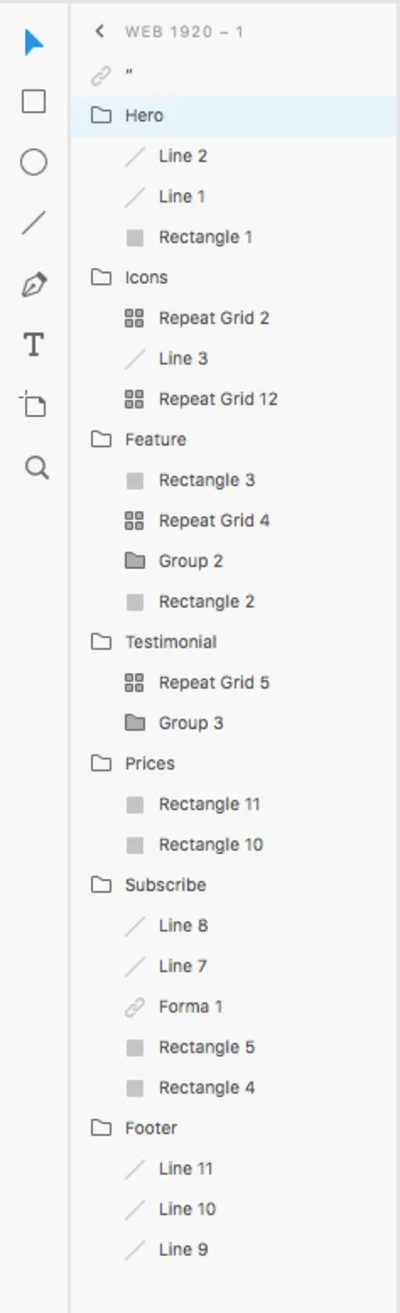
Regroupez tous les éléments de la section dans des dossiers (je leur ai attribué le même nom que la section qu'ils représentent). De cette façon, vous aurez tous vos éléments rangés et n'aurez aucune difficulté à les retrouver rapidement (voir image).


Nous en avons maintenant terminé avec notre wireframe !
Dans la prochaine étape, nous allons construire notre conception en utilisant notre wireframe et découvrir comment modifier instantanément les éléments des bibliothèques.
2. Ajouter une couche de fidélité à votre wireframe
Nous venons de terminer notre wireframe et, à ce stade, nous pouvons le revérifier pour voir si nous avons manqué quelque chose. Une fois que nous sommes sûrs d'avoir toutes les informations nécessaires incluses dans le wireframe, nous pouvons ensuite les partager avec l'équipe du projet.
Nous sommes prêts à passer à autre chose et à mettre à jour notre structure filaire pour la rendre "vivante" avec des images, des couleurs et une copie d'espace réservé.
Allez-y et créez votre design. Dupliquez votre wireframe en l'enregistrant sous un autre nom (par exemple "Wireframe-Layout").
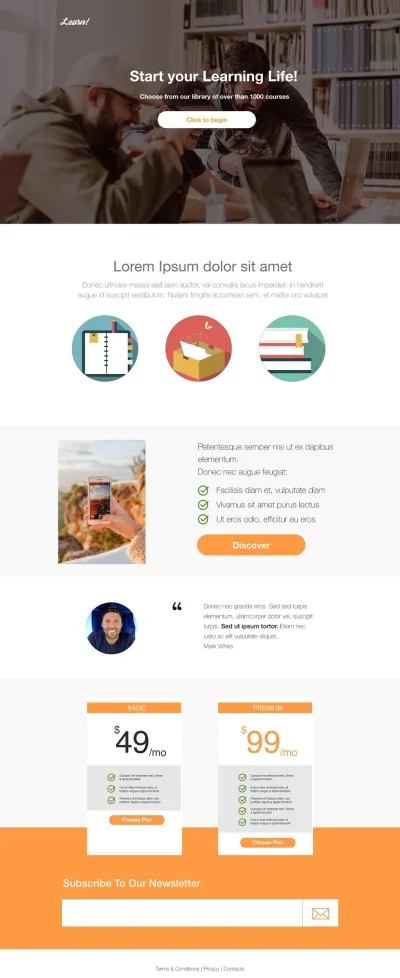
Tout d'abord, nous aurons besoin d'une image pour notre section Héros (je suis allé de l'avant et j'ai utilisé celle-ci par Priscilla Du Preez d'Unsplash. .)
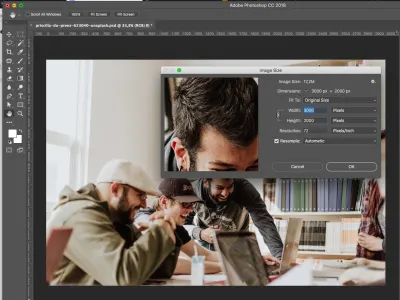
Ouvrez l'image dans Photoshop, et réduisez la taille de l'image en cliquant sur Image → Taille de l'image et réglez la largeur à 3000px :

Enregistrez votre image, puis faites-la glisser dans vos bibliothèques.
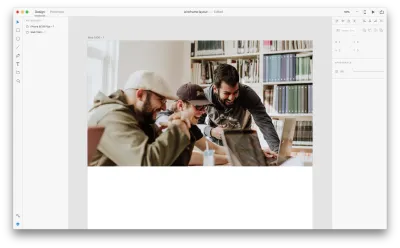
Dans XD, faites glisser l'image des bibliothèques vers votre plan de travail. Laissez-le s'adapter à la forme que nous venons de créer en tant qu'espace réservé à l'image.

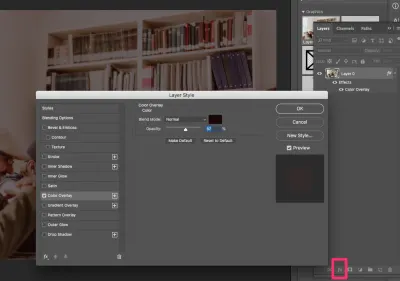
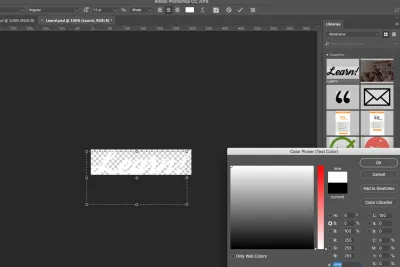
Je vais ajouter un logo et du texte à cette image ; J'ai besoin que l'image soit un peu plus sombre pour que l'information soit facile à lire. Retournez dans les bibliothèques Photoshop et double-cliquez sur l'image dans le panneau. Une fois l'image ouverte, allez dans le panneau Calque, sélectionnez le calque de l'image et cliquez sur Ajouter un style de calque en bas du panneau. Définissez une superposition de couleurs avec les paramètres comme indiqué ci-dessous :

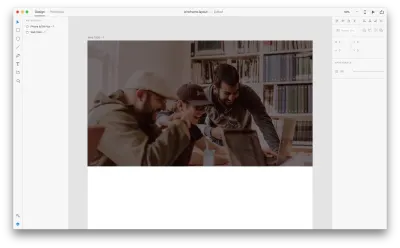
Enregistrez-le et il sera automatiquement enregistré dans toutes vos bibliothèques. Revenez à XD et vous verrez l'image dans votre plan de travail mise à jour (inutile de la faire glisser à nouveau depuis la bibliothèque).
Remarque : Selon la taille de l'image, la mise à jour des bibliothèques peut prendre un peu plus de temps.

Insérons maintenant notre logo. Ouvrez le fichier Photoshop et faites glisser le "Learn!" logo dans les bibliothèques. C'est la police que j'ai utilisée.

Comme notre arrière-plan est sombre, nous aurons besoin d'un logo blanc. Revenez à Photoshop et double-cliquez sur le logo des bibliothèques.
Prenez l'outil Texte, mettez en surbrillance le texte du logo et rendez-le blanc. Enregistrez-le et il sera également automatiquement enregistré dans votre plan de travail XD.


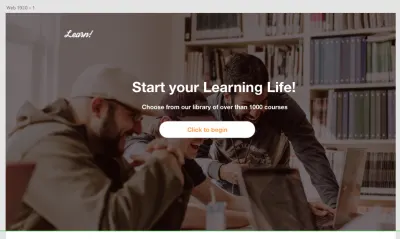
Insérez du texte et un bouton pour compléter la section Héros.

Ensuite, je vais remplir la section suivante en ajoutant du texte et des icônes. Ceux que j'ai utilisés proviennent d'un pack gratuit que j'ai créé pour Smashing Magazine que vous pouvez trouver ici.
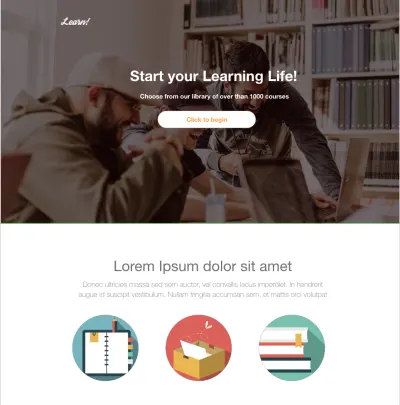
Comme précédemment, ouvrez les icônes et ajoutez-les à vos bibliothèques dans Photoshop, puis revenez à XD pour les placer dans votre wireframe. Voici le résultat :

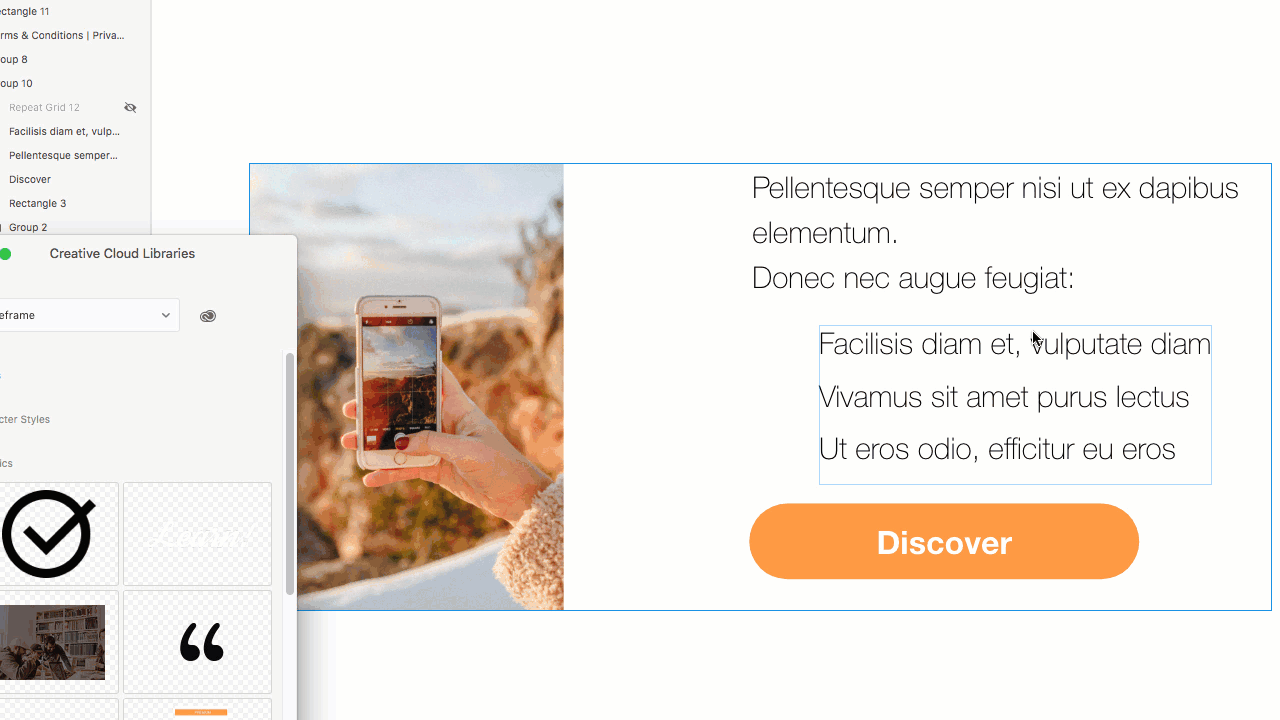
Nous allons maintenant passer à la section Fonctionnalité . Comme précédemment, nous allons faire glisser une image sur l'espace réservé de l'image (j'ai utilisé cette image de Sonnie Hiles trouvée sur Unsplash). Ajoutez du texte et un bouton comme je vous l'ai montré dans les étapes précédentes ci-dessus.

Ouvrez le fichier Photoshop que j'ai fourni et ajoutez le symbole de vérification dans vos bibliothèques. Ouvrez les bibliothèques dans XD et placez l'icône près du texte. Utilisez la grille de répétition pour en faire trois copies :

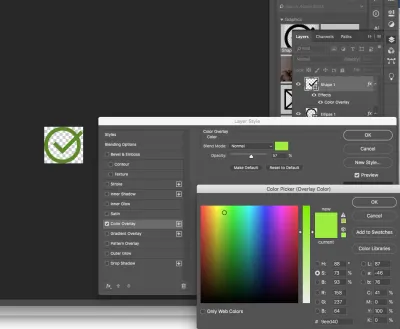
Changeons maintenant la couleur du symbole de vérification. Revenez à Photoshop, ouvrez-le à partir des bibliothèques et donnez-lui une superposition de couleurs comme indiqué ci-dessous :

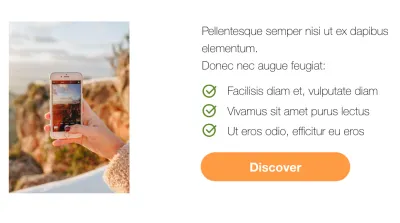
Enregistrez-le et voyez vos icônes dans XD directement mises à jour.

Terminons maintenant notre mise en page.
Pour la section Témoignage , ajoutez du texte et une image pour le témoignage (j'ai pris le mien de UI Faces).

Enfin, nous ajouterons des informations pour la section Prix , la section S'abonner et le pied de page. Vous pouvez trouver des tableaux de prix dans le fichier Photoshop que j'ai fourni. Faites-les glisser dans vos bibliothèques dans Photoshop, puis ouvrez les bibliothèques dans XD et faites-les glisser dans votre plan de travail. N'hésitez pas à les modifier comme vous le souhaitez.
Et… nous avons terminé !
Conclusion
Dans ce didacticiel, nous avons appris à travailler avec Photoshop et Adobe XD pour créer un wireframe, puis à lui ajouter rapidement de la fidélité en modifiant les éléments des bibliothèques. Pour votre information, j'ai créé un wireframe mobile que vous pouvez utiliser pour vous entraîner et suivre ce didacticiel. Suivez les étapes comme nous l'avons fait pour la version de bureau pour ajouter du texte et des images.
Laissez-moi voir votre résultat dans les commentaires!
Cet article fait partie de la série de conception UX sponsorisée par Adobe. L'outil Adobe XD est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez - le tout dans une seule application. Vous pouvez découvrir d'autres projets inspirants créés avec Adobe XD sur Behance, et également vous inscrire à la newsletter de conception d'expérience Adobe pour rester à jour et informé des dernières tendances et informations sur la conception UX/UI.
