Comment réussir dans la conception filaire
Publié: 2022-03-10Pour la plupart, nous avons tendance à sous-estimer les choses qui nous sont familières. Il est également très probable que nous sous-estimons ces choses qui, bien que nouvelles, semblent très simples à traiter. Et c'est correct dans une certaine mesure. Mais, lorsque nous sommes confrontés à des cas complexes et que toutes les mesures sont prises, une bonne et solide compréhension des bases pourrait nous aider à trouver les bonnes solutions.
Dans cet article, nous allons approfondir l'une des activités les plus simples, donc assez souvent sous-estimées, du développement web qu'est la conception de wireframes. Nous découvrirons ce que sont les wireframes, pourquoi nous devons les concevoir, comment tirer le meilleur parti de la conception des wireframes et comment passer au niveau supérieur.
Selon le rapport The Top 20 Reasons Startups Fail de CB Insights, 17 % des startups ont déclaré que le manque de convivialité était la raison de leur échec. Concevoir une interface conviviale n'est pas une tâche anodine, en particulier pour les produits volumineux et complexes où il existe de nombreuses entités, dépendances et éléments à organiser. Pour concevoir des produits aussi complexes, vous devez suivre une approche descendante et la conception filaire est la meilleure technique qui pourrait vous aider.
Tout d'abord, définissons les termes
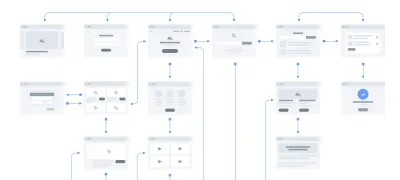
Wireframe - également connu sous le nom de schéma de page ou de plan d'écran, et c'est un guide visuel qui représente le cadre squelettique d'un site Web ou d'une application.
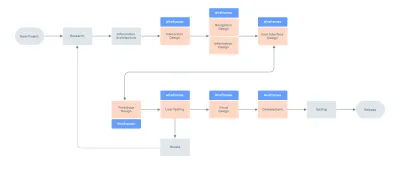
Une définition supplémentaire que nous examinerons est le wireframing - un processus de conception d'un wireframe, et couramment utilisé pour présenter le contenu et les fonctionnalités sur une page qui prend en compte les besoins et les parcours des utilisateurs. Les wireframes sont utilisés au début du processus de développement pour établir la structure de base d'une page avant que la conception visuelle et le contenu ne soient ajoutés.
À première vue, le wireframing semble simple. Et c'est là que réside le problème majeur : que nous avons tendance à ne pas accorder suffisamment d'attention aux choses simples. Une façon de nous aider à tirer le meilleur parti du wireframing est de définir les objectifs du produit ou du service.
L'objectif principal du wireframing que nous pourrions obtenir est de montrer à l'équipe et aux parties prenantes quelles entités, pages et composants l'application va avoir et comment ces éléments du produit numérique vont interagir les uns avec les autres.
À partir de la définition de l'objectif, nous pouvons voir l'ampleur de l'impact du wireframing à la fois sur le processus de développement et sur le produit final.
Lorsque nous gardons à l'esprit les objectifs du processus de wireframing, nous devons toujours faire attention aux pièges courants à éviter lors de la conception des wireframes.
Erreurs de wireframing que nous voulons éviter
- Créer des wireframes pour des raisons de « vérification des cases » ;
- Sauter du tout l'étape des wireframes ;
- Préparer les wireframes après les conceptions visuelles ;
- Ne pas comprendre pourquoi utiliser des wireframes.
Les wireframes doivent précéder l'étape de la conception visuelle, et non l'inverse. C'est comme décider de la pile technologique pour votre application après avoir écrit le code.
La conception filaire jette les bases de la qualité de la conception, et mieux nous comprenons l'objectif de cette phase, plus nous pouvons en tirer d'avantages. Alors approfondissons et découvrons pourquoi nous devons concevoir des wireframes et quelles valeurs cette technique apporte.
Les entreprises qui manquent de connaissances sur la conception du produit peuvent accepter la pratique consistant à ignorer la conception filaire car cela leur permet de réduire les coûts du projet, mais cette décision peut entraîner un échec potentiel à long terme. Et vous, en tant que concepteur, devez expliquer pourquoi nous le faisons, comment cela aidera le produit final et comment cela pourrait même économiser des dépenses futures.
Ensuite, vérifions quelques points qui pourraient vous aider à mieux comprendre pourquoi nous avons besoin de wireframes et voyons comment les wireframes aident à obtenir des commentaires de vos développeurs, clients et futurs utilisateurs de votre produit.
Pourquoi devriez-vous concevoir des wireframes
Aidez votre équipe à estimer et à affiner la portée du travail
Les wireframes permettent aux concepteurs de créer rapidement une représentation visuelle du futur produit et de le démontrer à l'équipe pour les révisions nécessaires. Les wireframes vous aident également à montrer à votre équipe quels écrans l'application va avoir, quels éléments et contrôles seront sur chaque écran et comment tous les éléments vont interagir les uns avec les autres. De plus, regarder à travers les wireframes est beaucoup plus rapide que lire les spécifications. De plus, cela nous aide à éviter les écarts de périmètre entre les estimations initiales et les estimations finales.
Impliquez tous les membres de l'équipe dans l'étape de conception du produit
Nous avons tous été dans la position d'avoir créé un design de premier ordre, seulement pour être confrontés à des contraintes de développement. L'utilisation de wireframes nous permet d'impliquer les développeurs dans la discussion des conceptions dès les premières étapes, leur permettant de fournir des commentaires et de suggérer des modifications avant de commencer à travailler sur la conception visuelle. De cette façon, vous pouvez accélérer le processus de conception et éviter de perdre du temps et de l'argent.

Tenir une démo pour les clients
Obtenir des commentaires rapides de vos clients et parties prenantes est un élément important du processus de conception. De plus, nous avons tous été confrontés à de multiples demandes de changement de la part de nos parties prenantes et c'est normal. Avec les wireframes, nous pourrions rendre ce processus plus efficace. Apporter des modifications aux prototypes nécessite plus de temps et d'efforts que d'apporter des modifications aux wireframes, cela vous permettra d'être plus agile et de ne pas perdre de temps supplémentaire à retravailler.
Réaliser des tests utilisateurs
Selon Eric Ries, auteur de Lean Startup, plus tôt vous effectuez des tests utilisateur, mieux c'est - personne ne veut déployer une application et découvrir que les utilisateurs ne savent pas comment l'utiliser correctement. Les wireframes peuvent aider les concepteurs à obtenir des commentaires précieux des utilisateurs potentiels et à ne pas perdre de temps à développer des prototypes interactifs complexes lorsqu'ils ne sont pas nécessaires.
Le fait que les concepteurs UI/UX utilisent des wireframes ne signifie pas nécessairement qu'ils le font correctement. Pour cela, vous devez vous rappeler et suivre les meilleures pratiques.
Meilleures pratiques de wireframing
Pour obtenir les meilleurs résultats et constituer une base solide pour une interface utilisateur ultérieure, vous devez suivre plusieurs règles simples :
1. Minimiser l'utilisation de la couleur dans les wireframes
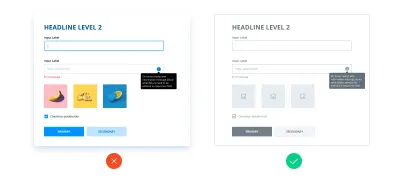
Si vous utilisez des palettes de couleurs riches dans vos wireframes, rappelez-vous l'objectif du wireframing (pour montrer quels éléments le produit va avoir et comment ils devraient interagir les uns avec les autres) et pensez si des couleurs supplémentaires vous aident à l'atteindre . 
Dans certains cas, ils le pourraient. Mais en général, ajouter des couleurs à vos wireframes peut distraire l'attention du spectateur et rendra sûrement toute mise à jour plus difficile. De plus, il y a un autre problème important à considérer - tous les clients ne comprennent pas bien les techniques UX et peuvent prendre des wireframes colorés pour les conceptions finales.

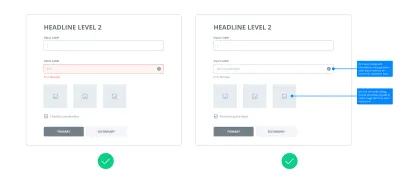
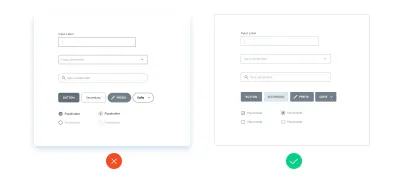
Cependant, cela ne signifie pas que vous ne devez jamais utiliser de couleur sur les wireframes et vous en tenir strictement à la palette noir et blanc. Parfois, l'utilisation de la couleur pour mettre en évidence des composants spécifiques est justifiée. Par exemple, vous pouvez utiliser le rouge pour les états d'erreur ou le bleu pour les notes, etc.
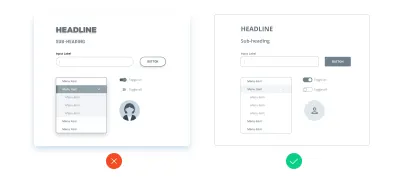
2. Utilisez une conception simple des composants
Lorsque vous ajoutez des composants à vos wireframes, optez pour des conceptions de base. Les wireframes ne sont pas destinés à contenir des composants soigneusement conçus et détaillés. Au lieu de cela, ils doivent être facilement reconnus par les membres de votre équipe et les parties prenantes. L'ajout de composants détaillés vous coûtera beaucoup de temps et d'efforts sans être particulièrement utile.

3. Maintenir la cohérence
Les composants similaires doivent avoir le même aspect sur tous vos wireframes. Si les mêmes composants semblent différents, les développeurs sont susceptibles de se demander s'ils sont réellement identiques et même d'ajouter du temps supplémentaire aux estimations en raison de conceptions différentes. Lorsque vous travaillez sur des wireframes, souvenez-vous d'une règle simple : soyez cohérent et essayez de ne pas créer de confusion.

4. Utilisez du contenu réel
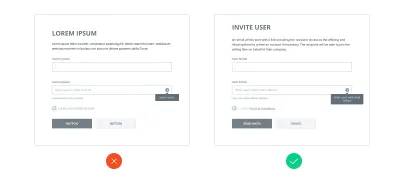
De temps en temps, nous pouvions voir que les concepteurs UI/UX n'ajoutaient pas de contenu réel sur les wireframes et utilisaient plutôt le lorem ipsum . C'est une erreur courante que peu de designers réalisent même qu'ils commettent. Vous pouvez objecter et dire que le contenu n'est pas disponible au stade de la conception. Eh bien, il suffit d'utiliser la version brouillon du contenu.

Le contenu a un impact sur la conception que vous allez créer, et le brouillon de contenu vous aidera à prendre les bonnes décisions et à fournir la superbe conception. Si vous utilisez lorem ipsum , cependant, vous ne verrez pas l'image complète et devrez probablement apporter de nombreux ajustements à l'interface utilisateur ou pire encore - vous créerez un design qui ne fonctionnera pas. De plus, le contenu réel ajoutera de la valeur à vos wireframes, expliquera mieux le contexte et indiquera peut-être que vous devez déjà commencer à rassembler le contenu réel.
5. Utilisez les annotations
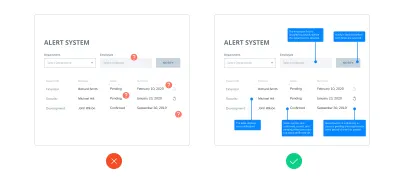
Il peut arriver que certaines solutions de conception ne puissent pas être illustrées visuellement, de sorte que les parties prenantes ou les développeurs peuvent avoir des questions à leur sujet. Par exemple, la logique derrière certains contrôles. Dans de tels cas, vous pouvez fournir des annotations à l'écran pour expliquer la logique derrière cela. De cette façon, votre équipe comprendra vos solutions et vous n'aurez pas besoin de passer du temps à en discuter.

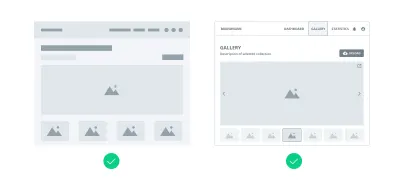
6. Faible à haute fidélité
Il n'y a pas de règle stricte. Parfois, vous devriez opter pour des wireframes basse fidélité, alors que certains projets peuvent nécessiter des wireframes haute fidélité. Cela dépend du projet, donc si vous avez envie d'ajouter plus de détails aux wireframes, n'hésitez pas à le faire. Mais selon Eric Ries, ne faites pas de travail supplémentaire quand cela n'apporte pas de valeur, partez de l'essentiel puis ajoutez des détails tant qu'ils sont nécessaires. Par exemple, si vous avez besoin d'attirer l'attention des développeurs sur une solution personnalisée, ajoutez plus de détails pour l'illustrer dans vos wireframes.


7. Étendre les wireframes aux prototypes
En tant que concepteurs, nous travaillons avec différents produits, certains d'entre eux ont des interactions simples et communes, et certains d'entre eux ont des interactions assez avancées. Parfois, les wireframes ne suffisent pas à illustrer l'interaction d'interfaces complexes et inhabituelles, mais au lieu d'écrire de longues notes et de passer des heures sur des explications, vous pouvez étendre vos wireframes à des prototypes interactifs.

La bonne nouvelle est qu'aujourd'hui nous avons une large gamme d'outils simples mais très puissants comme Figma, Invision, Adobe XD, UXPin, Axure, Moqups, etc. et nous devons absolument les revoir et choisir le meilleur outil pour concevoir les wireframes et développer des prototypes simples.
Outils de conception filaire
Il est maintenant temps de choisir un superbe outil de wireframing qui vous aidera à créer des conceptions étonnantes et à rationaliser votre flux de travail. Il existe de nombreuses options différentes que vous pouvez utiliser pour le wireframing, et vous en avez peut-être déjà utilisé certaines auparavant. Je voudrais vous donner une compréhension de base de la façon dont ils sont différents.
La plupart des outils filaires sont adaptés à :
- Simplicité
Ils ont une faible barrière à l'entrée et sont parfaits pour les personnes qui font leurs premiers pas dans la conception UI/UX et qui manquent d'expérience dans l'utilisation de logiciels plus sophistiqués. - Collaboration
Ceux-ci sont dotés d'une fonctionnalité riche pour le travail d'équipe. La collaboration est l'épine dorsale du développement de logiciels modernes, de sorte que les meilleurs outils de wireframing fournissent non seulement de nombreuses fonctionnalités, mais permettent une collaboration efficace et facile entre tous les membres de l'équipe impliqués dans le processus de conception.
Voici les outils filaires les plus utilisés et adaptés à la collaboration :
- Figma
Un puissant outil basé sur le cloud disponible dans une version Web et des applications de bureau pour Windows et macOS. Figma est livré avec de nombreuses fonctionnalités puissantes pour la création de structures filaires, de prototypes, d'interfaces utilisateur, etc. (voir le tableau ci-dessous). - Esquisser
Cet outil est extrêmement populaire auprès des concepteurs UI/UX. Si vous avez besoin d'aller au-delà de l'ensemble d'outils Sketch par défaut, vous pouvez utiliser des dizaines de plugins pour obtenir des fonctions supplémentaires. Contrairement à beaucoup de ses concurrents, Sketch n'est disponible que sur macOS et vous aurez besoin d'une solution tierce pour la collaboration.
Il existe de nombreuses applications que vous pouvez utiliser pour concevoir des wireframes. Vous ne devez pas faire un choix basé uniquement sur les fonctionnalités fournies dans l'application. Au lieu de cela, je vous conseillerais d'essayer de les explorer tous et de décider lequel vous convient le mieux. Vous trouverez ci-dessous une liste de certains des outils les plus populaires pour commencer.
| Outil | Avantages | Les inconvénients |
|---|---|---|
| Esquisser |
|
|
| Figma |
|
|
| Invision Studio |
|
|
| AdobeXD |
|
|
| Principe |
|
|
| Encadreur X |
|
|
| UXPin |
|
|
| Balsamiq |
|
|
| Axure |
|
|
| Moqups |
|
|
| Adobe Photoshop |
|
|
| Adobe Illustrator |
|
|
Comme exemple de la puissance des outils de conception modernes, j'aimerais partager ma propre expérience et vous montrer comment nous avons mis en place un processus de conception filaire efficace avec l'un des outils ci-dessus.
Étude de cas : comment nous mettons en place un processus de wireframing entre plusieurs équipes
Le contexte
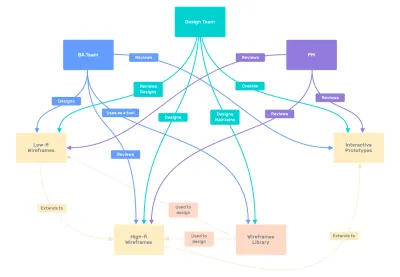
L'entreprise dans laquelle je travaillais construisait des produits numériques fintech complexes. Outre l'équipe de conception, il y avait une équipe professionnelle d'analystes commerciaux (BA). Ils ont préparé les exigences et créé des wireframes basse fidélité qu'ils ont transmis à notre équipe de conception.
Choisir l'outil
Nous devions choisir un outil tout-en-un pour les équipes de BA et de conception. Étant donné que la plupart des analystes commerciaux ont des compétences en conception assez faibles, nous voulions trouver un outil suffisamment simple pour les BA et, en même temps, suffisamment puissant pour les concepteurs. Aussi, la facilité de collaboration était la priorité de notre équipe. Sur la base de ces critères, nous avons opté pour Figma.
Création de la bibliothèque de composants
Pour rationaliser le processus de conception du produit, nous avons créé une bibliothèque personnalisée de composants que l'équipe BA pourrait utiliser. Cela nous a permis d'accélérer le wireframing, car les analystes commerciaux pouvaient rapidement utiliser des blocs prêts à l'emploi au lieu de dessiner les leurs.
Formation de l'équipe
Pour montrer comment utiliser Figma et la bibliothèque de composants, nous avons organisé un atelier pour notre équipe BA. Nous avons également jugé important de leur enseigner certaines fonctionnalités supplémentaires, telles que le prototypage.

Résultat
Dans notre cas, Figma s'est avéré efficace pour le wireframing et la collaboration, même si les membres de l'équipe étaient situés en Ukraine, en Australie et aux Philippines. Nous utilisons actuellement Figma pour le canal de communication - il s'est avéré plus pratique de collaborer sur les wireframes par courrier ou dans des messagers.
Résumé
Étant une pratique simple, la conception de wireframes n'est généralement pas suffisamment connue de nous, concepteurs, lorsque nous y sommes confrontés pour la première fois.
En conséquence, le manque d'attention pour cette technique conduit à un certain nombre de défauts, lorsque nous ajoutons beaucoup de décoration aux wireframes, ou que nous créons des wireframes low-fi dans un souci de case à cocher lorsque le projet nécessite plutôt une solution plus détaillée. , ou même sauter cette étape et passer directement à la conception visuelle de l'interface utilisateur.
Habituellement, toutes ces erreurs sont le résultat d'une mauvaise compréhension des objectifs de conception des wireframes ( c'est-à-dire de montrer quels éléments le produit va avoir et comment ils devraient interagir les uns avec les autres ), ainsi que d'une mauvaise compréhension du moment où les wireframes pourraient aidez-nous, comme:
- Les wireframes pourraient aider l'équipe à obtenir des estimations plus précises du projet.
- Les wireframes pourraient aider à impliquer tous les membres de l'équipe dans la conception des processus et à éviter les erreurs d'ingénierie qui affecteront le processus de développement.
- Les wireframes pourraient nous aider à faire des présentations précoces aux clients, aux parties prenantes et à organiser des sessions de test utilisateur pour obtenir des commentaires dès que possible et gagner du temps sur le développement de solutions médiocres.
Aujourd'hui, en tant que concepteurs, nous avons plus de chance que jamais car il existe des dizaines d'outils à notre disposition pour concevoir des wireframes et également intégrer en douceur cette activité dans notre processus de conception général.
La seule chose que nous devons faire est de passer du temps à intégrer à la fois la technique et les outils dans notre propre processus de conception, et de trouver un moyen de les faire fonctionner pour nous afin de faire passer notre processus de conception de produits au niveau supérieur. Qu'ils le peuvent certainement.
