Pourquoi avez-vous besoin d'une bonne conception d'interface utilisateur mobile ?
Publié: 2020-12-04Il ne fait aucun doute que les technologies mobiles progressent à un rythme sans précédent. Parallèlement à l'amélioration des applications mobiles d'un point de vue technologique, un changement perturbateur se produit également dans la conception UI/UX.
En 2020 et 2021, les utilisateurs mobiles découvriront certainement de nouvelles méthodes et approches de conception dans l'expérience utilisateur et la conception de l'interface utilisateur. La conception de l'interface utilisateur joue un rôle essentiel dans le succès de tout type d'applications mobiles. Il garantit une navigation simple et des conceptions interactives pour gagner le cœur des utilisateurs.
Avec un design attrayant et intelligent, vous pouvez garder les individus attachés à votre marque et simplifier leur version dans l'application. De cette façon, il est sans risque d'affirmer que la conception de l'interface utilisateur d'une application mobile peut améliorer ou gâcher l'expérience utilisateur avec votre application. Lorsque les conceptions d'applications mobiles sont orientées client, suivies d'un contenu interactif, votre application a plus d'opportunités d'obtenir un côté. Netflix, par exemple, inclut l'une des mises en page interactives de l'interface utilisateur pour Internet et les applications pour iPhone et Android. Il est fourni avec des graphiques fluides, un contenu codé par couleur, une navigation facile et des corrections de bogues en temps réel. Néanmoins, le rôle de la conception de l'interface utilisateur de l'application ne peut pas être limité à l'apparence de l'application. L'architecture de l'information doit améliorer les conceptions d'interface utilisateur qui étiquettent et organisent efficacement le contenu de l'application.
Services de conception d'interface utilisateur mobile
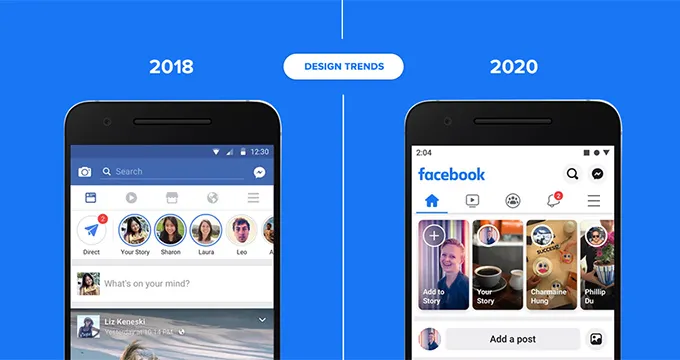
Dans ce domaine concurrentiel; cela a été une question de conceptualisation dans tous les esprits, pourquoi des marques comme Facebook, Instagram et Google continuent de mettre à jour les conceptions de l'interface utilisateur mobile ! Les particuliers se demandent toujours pourquoi ces marques lancent régulièrement leurs nouvelles versions après un court laps de temps. La réponse à cela est de fournir des expériences extraordinaires aux utilisateurs finaux.
Raisons d'utiliser la conception d'interface utilisateur mobile

Conception algorithmique
De manière significative, la conception est en cours d'automatisation, mais cela ne signifie pas que les développeurs Web sont en retard. Les algorithmes peuvent nous aider à maximiser plusieurs de notre temps, afin que nous puissions dépenser plus pour être créatifs.
Connexion sans mot de passe
Rien de plus stressant que de garder à l'esprit tous vos mots de passe Web, n'est-ce pas ? Nous sommes d'accord. Chaque fois que vous devez exécuter une activité essentielle sur un site Web, telle que vous abonner ou négocier, vous devez être inscrit sur le site ou utiliser vos identifiants de réseaux sociaux pour le faire. La plupart du temps, vous finissez par réinitialiser vos mots de passe, pour les oublier plus tard. Pour éviter cela, de toutes nouvelles tendances UI/UX émergent où vous pouvez vous connecter sans avoir à vous souvenir d'un mot de passe irréversible. Par exemple, vous n'aurez pas besoin d'un nom d'utilisateur ou d'un mot de passe différent pour rechercher des réseaux YouTube liés à un compte de marque.
Éléments 3D immersifs
Avec l'avènement de l'AR et de la VR, les éléments de conception 3D sont allés plus loin pour créer une expérience visuelle unique qui va à l'encontre de tout ce que vous avez vu jusqu'à présent. Dans les années à venir, cela changera probablement la donne plus que vous ne le pensez. En plus de rendre les interfaces utilisateur du site plus immersives, cela incite également les clients potentiels à rester plus longtemps et à augmenter les durées de session typiques. En masquant les limites du réel et du virtuel, une interface 3D peut entraîner un ajustement substantiel de la vision globale de l'utilisateur final. Par exemple, Urban Immersive utilise des visites virtuelles 3D pour naviguer dans les propriétés.
Mode sombre
Le noir a toujours été lié au cool. Cela concerne également la conception UI/UX. Appelez cela l'une des meilleures tendances de conception de sites Web ; des marques telles qu'Apple, Android, Instagram, Facebook et LinkedIn ont accueilli le mode sombre avec de superbes résultats. C'est lisse, cela vous permet de mettre en évidence ce que vous avez l'intention de mettre en évidence, cela diminue la fatigue oculaire, ce qui économise le jus de votre téléphone. Le passage du mode normal au mode sombre est également fluide et vous pouvez également définir les délais pour cela.
Mélanger Graphisme & Photographie
L'année 2020 a observé la tendance à superposer des graphiques sur des images capturées à l'aide d'un outil photographique. Le résultat est un mélange étonnant d'innovation de conception et de créativité. Étant adaptable, cela peut inclure un tableau de bord décontracté ou sobre à vos articles en fonction des besoins. De plus, il y a l'avantage de personnaliser davantage la conception du site Web. Plusieurs marques ont actuellement commencé à explorer dans ce sens.
Navigation mobile
Outre les applications mobiles spéciales, les internautes naviguent sur des sites Internet à l'aide de navigateurs Web mobiles (tels que Chrome, Firefox ou Opera). L'amélioration du site Web de votre marque pour un navigateur mobile est plus difficile en raison des contraintes de taille d'écran et du peu de biens immobiliers facilement disponibles. Qu'on le veuille ou non, avec le pourcentage d'utilisateurs de mobile à bureau qui augmente considérablement, autoriser un site Web qui fournit un mélange d'éléments graphiques liés à un contenu Web textuel bénéfique semble être le meilleur pari.
Interface utilisateur vocale (VUI)
À l'heure actuelle, les chatbots et les assistants virtuels ont en fait montré un immense potentiel et ouvert la voie à l'application transparente de la technologie moderne dans nos vies. Ils ont changé la façon dont nous recherchons des informations, prenons des notes pour de futures recommandations, créons une liste de lecture de chansons, définissons des rappels, etc. Apple et Google (Android) ont mis au point leurs propres versions de ceux-ci que des millions d'individus utilisent quotidiennement. En appliquant la même technologie sur le site de votre entreprise, vous pourriez obtenir un avantage en attirant davantage de clients.
Composants flottants, calques et ombres douces
Si vous envisagez d'utiliser des éléments 3D sur votre site Web, il est très agréable de les lisser à l'aide de calques et d'une obscurité douce. Au fur et à mesure, le conditionnement des visuels le rend plus attrayant pour les yeux et prétend évoquer des émotions positives dans l'esprit humain. Outre la sensation générale de brillance, le visionnage doux améliore la profondeur du visuel. De plus, la superposition ainsi que les aspects flottants aident les développeurs UI/UX à s'éloigner des archétypes de conception habituels.
Rédaction UX et microcopie
Avoir un excellent produit ou un service à traiter est quelque chose ; mais ne pas pouvoir le commercialiser sur votre site Web et sur d'autres canaux de marketing en ligne en est un de plus. Permettre aux individus de découvrir ce qui rend la marque remarquable, son innovation et le parcours du produit est nécessaire. Dans une certaine mesure, rendre le texte de votre site Web un peu décontracté ne fait pas de mal. Les clients aiment voir des morceaux de contenu conversationnel sur les sites Web. L'humour aussi, lorsqu'il est utilisé à bon escient, peut faire des merveilles pour votre site. Les micro-copies peuvent offrir un style distinct à vos produits et à la marque dans son ensemble.

Visualisation de données abstraites
Bien que des composants tels que des tableaux, des listes et des graphiques soient encore largement utilisés pour partager des détails clés, nous pensons qu'ils ont exécuté leur programme. Pour les sites de produits ainsi que pour les marques axées sur la technologie, la visualisation de données abstraites devient le deuxième meilleur choix. Si votre marque se concentre sur des serveurs, du matériel ou divers autres produits technologiques, l'utilisation de la stratégie de visualisation de données abstraites inclura une touche de créativité, de développement et également de profondeur pour votre site Web et vos pages de produits. Wildebee.st en est un exemple.
Personnalisation des interactions
Comme de nombreuses entreprises de logiciels d'externalisation, l'entreprise compétente et de confiance a travaillé suffisamment de temps dans le numérique pour voir la personnalisation perdurer, c'est le voyage de l'assurance à la chute du mythe et récupérer à nouveau. Mais la personnalisation réapparaît avec une signification, une simplicité et une omniprésence retrouvées. L'année en cours a été marquée par de fortes activités pour une expérience individuelle plus profonde et innovante. Pour cette raison, louez un codeur et un développeur qui ont le potentiel de fournir plus de fonctionnalités qui permettent au client la liberté de personnaliser les fonctions en fonction de ses besoins individuels.
5g dévoile le moment intéressant pour la conception de sites Web
Pourriez-vous imaginer une technologie moderne qui déplacera d'innombrables MEGABYTES de données vers d'innombrables appareils connectés en un clin d'œil ? Heureusement, c'est un fait avec la création du réseau cellulaire sans fil de 5e génération d'ici 2020. La 5G est sans aucun doute une innovation étonnante, en particulier pour celle liée à l'industrie de la conception Web. Avec le déploiement en cours, il est prévu qu'environ 1,4 milliard d'appareils fonctionneront exclusivement sur le réseau 5G d'ici 2025. (environ 15 % du montant total mondial) La 5G est directement proportionnelle au débit, ce qui implique que la conception de sites Web mobiles peut offrir une meilleure vidéo. qualité de clip sans retard dans le taux d'emballage. Bien que le chargement rapide soit absolument nécessaire pour les sites Web, il jouera certainement son rôle dans la conception de sites Web enrichis en vidéo. Cependant, d'ici 2021, les scientifiques prévoient que la population mondiale de la 5G passera à 627 millions, ce qui sera certainement la poussée nécessaire dans le paysage de la conception de sites Web électroniques.
Intégration de graphiques 3D
Le néologisme le plus populaire au cours des dernières années est la combinaison de plusieurs graphiques 3D dans des interfaces utilisateur Web et mobiles. De plus, les aspects 3D dans le style graphique sont devenus une vue typique dans le projet de concepteur. L'application ou l'utilisation de graphiques 3D est un obstacle assez important qui nécessite de la précision et également de la précision avec un œil artistique pour bien créer. De plus, il mange suffisamment de temps. Alors, engagez des développeurs Web qui offrent le mélange idéal de perfection et de précision. Néanmoins, il est agréable mais célèbre pour les yeux, et les utilisateurs ne passeront certainement jamais sans le remarquer. Les rendus 3D sont généralement photoréalistes, ce qui multiplie les avantages pour le style de l'interface utilisateur. Cette tendance en matière de conception de sites Web sauve probablement le jeu dans les situations où le contenu d'image dont vous avez besoin est extrêmement coûteux ou presque difficile.
Narration dans l'interface - "Graphiques personnalisés"
L'ère des graphismes personnalisés a en fait ouvert une perspective plus large à la « narration » dans l'interface. Une variété plus considérable de sites Web et d'applications mobiles inclinent vers les personnages spécialement conçus montrant l'histoire, encadrant la bordure, envoyant le message ou offrant les avantages de la manière dont représente l'humeur, le ton et l'expression du système. L'originalité des personnalités aide à rendre les communications plus humaines, à développer des liens esthétiques sécurisés avec le monde réel et à déplacer instantanément l'exigence nécessaire.
Visuels d'arrière-plan plein écran
En suivant les étapes des exemples précédents, une autre tendance marquant sa présence, en particulier dans le style d'interface utilisateur pour les sites Web, est l'utilisation de visuels d'historique en plein écran. Il peut s'agir de photos, d'arrière-plans, de visualisations correctement complétées ou même de vidéos. Sans aucun doute, aller avec des aides visuelles d'arrière-plan en plein écran pour rendre les affichages esthétiquement et psychologiquement attrayants tout en maintenant la stabilité avec tous les aspects de la conception.
Montée constante des images numériques
Les images numériques personnalisées s'enrichissent lentement, marquant leur existence en ligne, en particulier sur les interfaces utilisateur Web. Doté d'une gamme de styles, d'un design personnalisé ainsi que de graphiques, il permet une compréhension rapide des informations sur la page Web ou l'affichage. Le composant le plus efficace est qu'ils jettent les bases de l'originalité. De plus, travaillez avec des programmeurs d'applications logicielles qui travaillent uniquement sur l'amélioration des photos pour la convivialité de la conception de l'interface utilisateur de l'iPad en appuyant sur la limite de l'hypothèse pour l'utilisateur qui a un problème fondamental avec la compréhension du texte. De plus, la production d'images numériques comme images de titre pour les blogs et les articles est une nouvelle tendance. Simplement, parce que cela ajoute de l'importance et un attrait utile aux sites de blogs et aux sites Web, vous visitez ou consultez généralement et élargissez les perspectives créatives des concepteurs et des artistes Web.
Bouton moins d'interactions une expérience créative
Tel qu'il est actuellement reconnu, les « boutons » sont les impératifs de la conception de l'interface utilisateur. Pourtant, avec le dernier chapitre, tout le monde vit une expérience beaucoup plus innovante pour les personnes mobiles en ce qui concerne les communications d'interface utilisateur sans boutons. Cette technique est connue pour économiser l'espace précieux de l'affichage pour plus de données et d'informations, et elle est même considérée comme la première étape de l'interface utilisateur virtuelle développée uniquement sur les mouvements.
