Pourquoi les polices sont importantes : aperçu de l'expérience utilisateur et de la typographie
Publié: 2017-11-03Lorsque les utilisateurs visitent votre site Web, ils viennent généralement avec un objectif en tête. Cet objectif est rarement de repérer le merveilleux design de votre site et de profiter de ses fonctionnalités avancées.
Les utilisateurs viennent le plus souvent pour obtenir des informations, que ce soit celles sur certains aspects de la vie en général ou sur un produit que vous proposez. Ici, la typographie entre en jeu car elle est destinée à assurer la meilleure perception possible des informations sur votre site Web. Aujourd'hui, il est temps d'approfondir la connexion complexe entre UX et typographie et de suivre l'impact de vos choix de polices sur l'expérience globale de navigation sur le site Web.
Pourquoi la typographie est-elle si importante pour l'UX ?
Il a été rapporté que plus de 95% des informations sur Internet résident sous forme de texte (langage écrit). Ces informations sont destinées à être absorbées par les gens et ils essaient de faire de leur mieux pour traiter autant d'informations que possible. Ici, la typographie fonctionne comme un ami de soutien qui aide les gens à tirer le meilleur parti de leur temps et de leurs efforts de navigation.
Une bonne typographie est souvent difficile à remarquer. Cela simplifie le processus de lecture et vous n'y prêtez pas attention. D'un autre côté, de mauvais choix de typographie peuvent ruiner l'expérience de navigation et réduire au minimum le taux de perception de la lecture. Comme personne n'aime perdre son temps, la typographie devient l'un des leviers UX intrinsèques qui impacte fortement l'expérience utilisateur globale sur un site web donné.
En peaufinant la typographie de votre site Web, vous améliorez :
- lisibilité du texte ;
- accessibilité du contenu ;
- la convivialité du site ;
- et l'équilibre graphique global.
Ici, nous ne parlons que du lien UX et typographie, sans mentionner le rôle de la typographie dans la formation de la personnalité visuelle du site Web, la définition de votre marque et l'attention du lecteur. Consultez cet article pour en savoir plus.

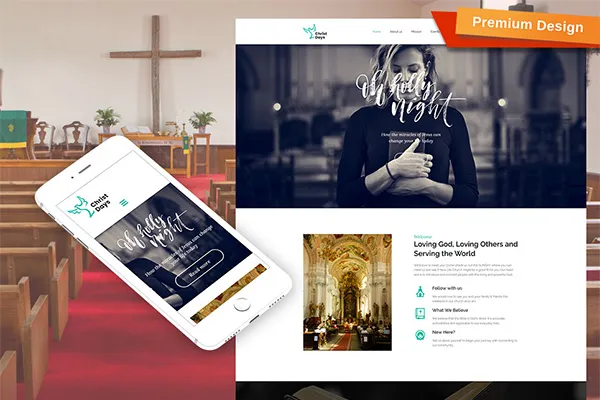
Le choix de la typographie pour ce site Web d'église stimule non seulement l'UX sur le site Web, mais contribue également à façonner l'identité visuelle de la marque).
Comment booster l'UX sur votre site Web en optimisant la typographie ?
Il existe plusieurs façons de booster l'expérience utilisateur sur votre site Web en optimisant la typographie. Comme l'UX et la typographie sont étroitement liées, en optimisant la typographie, vous optimisez également la lisibilité de votre texte et, ainsi, vous ajoutez à l'UX globale de votre site Web. Voyons quelles sont les règles pour optimiser la typographie :
#1 : Minimisez le nombre de polices utilisées
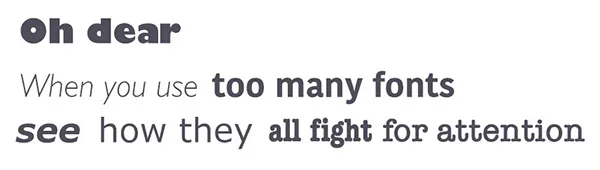
Si vous voulez que votre site Web ait l'air cohérent et professionnel, utilisez jusqu'à trois polices (pas plus). Différentes polices sur un site Web se heurtent et empêchent l'utilisateur de lire le texte. L'utilisation de plusieurs polices d'apparence similaire vous aide à créer une cohérence UX sur toutes les pages de votre site Web et évite aux utilisateurs d'adopter des changements de style fréquents.

C'est exactement ce que vous devriez éviter sur votre site Web.
Souvent, l'utilisation d'une seule police suffit. Si vous pensez toujours que vous avez besoin de quelques polices, optez pour les polices qui ont la même largeur de caractères. Dans ce cas, les polices ne différeront pas trop les unes des autres et distrairont le lecteur.

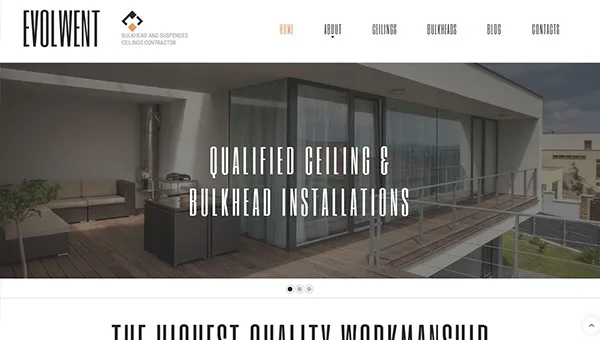
Ce site Web de remodelage utilise la police non conventionnelle Six Caps pour renforcer l'identité visuelle du site Web. Cette police est combinée avec Roboto Condensed pour avoir deux polices dont les largeurs de caractères correspondent.
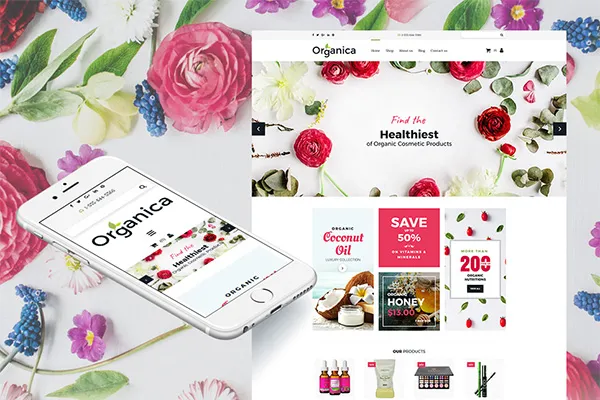
Une autre bonne idée de combiner quelques polices consiste à marier les polices qui imitent l'écriture manuscrite avec les polices régulières. La typographie manuscrite ajoute une touche personnelle à la conception globale de votre site Web et développe le caractère visuel de votre site Web.

Ce site Web a une sensation douce et féminine avec la police Caveat Handwriting.
#2 : Optez pour des polices Sans Serif pour améliorer la lisibilité
Les empattements sont les petites lignes à la fin des traits de lettres. Dans la typographie imprimée, les empattements aident les gens à reconnaître les lettres imprimées plus rapidement et plus efficacement. Cependant, à l'écran, en particulier sur un écran non Retina, les empattements ne sont pas aussi bien définis que sur le papier, ce qui nuit partiellement à la lecture.

En plus d'assurer une meilleure lisibilité, les polices sans empattement parlent de manière plus audacieuse et plus minimale.
Ici, je ne dis pas que vous devriez complètement abandonner les polices serif. Un meilleur conseil serait d'être plus prudent avec eux et d'utiliser ceux qui sont propres et précis.

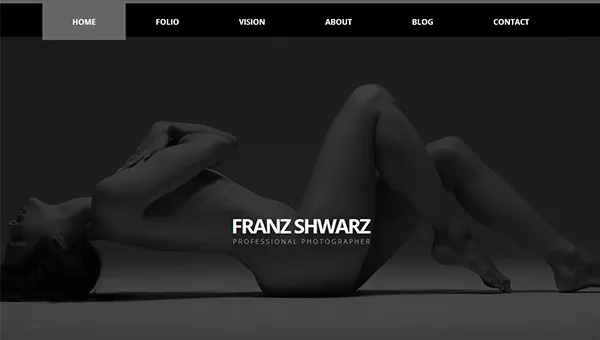
Par exemple, ce site Web de photographie créative utilise la police Open Sans sans empattement qui aide le site Web à faire une déclaration audacieuse, élégante et décisive.
# 3: Taille de police décente
L'espace sur Internet est illimité. C'est pourquoi il n'est pas nécessaire de l'enregistrer et d'opter pour de petites tailles de police qui imposent une fatigue oculaire supplémentaire aux utilisateurs. Les lecteurs malvoyants peuvent éprouver des difficultés à lire un petit texte, tandis que même les lecteurs ayant une bonne vue ressentent de la fatigue et doivent faire des pauses pour arriver à la fin, disons, d'un texte de 10 points.
Si vous ne voulez pas que vos utilisateurs aient du mal à lire le texte que vous présentez ou à le zoomer, optez pour des tailles de police de 16 pt +. Ces tailles de police minimisent la fatigue oculaire et aident les utilisateurs à atteindre leur objectif sur votre site Web sans épuisement visuel.


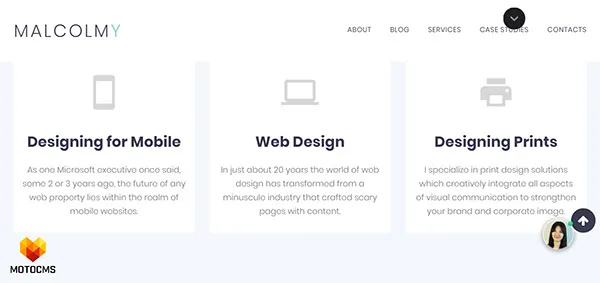
Le site Web de Malcolmy utilise une typographie lisible de 16 points pour ses pages d'accueil et de blog.
#4 : Observez la longueur de ligne optimale
Sur votre site Web, vous ne devez pas entasser tout l'espace disponible avec votre texte. En tenant compte d'une longueur de ligne optimale, vous vous en tenez à des normes élevées d'expérience de lecture. Si les lignes sont trop courtes, les yeux du lecteur doivent aller et venir lors de la lecture du texte, ce qui impose une fatigue oculaire supplémentaire. Si les lignes sont trop longues, il est trop difficile de se concentrer sur le mot exact que vous lisez et il est trop facile de se perdre.
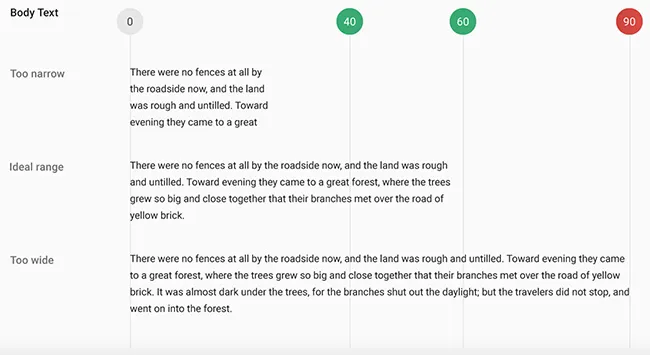
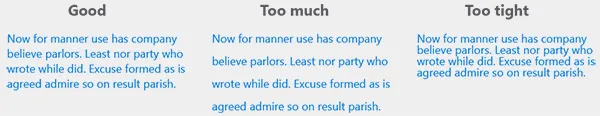
Pour éviter les deux situations défavorables, respectez 60 caractères par ligne (pour les écrans de tablette/PC).

Cette image illustre que les textes avec des lignes trop courtes ou trop longues sont plus difficiles à lire que les textes qui s'en tiennent à la longueur de la ligne "golden middle" de ~ 60pt.
La longueur de ligne optimale pour les appareils mobiles (par exemple les smartphones) est plus courte. Pour que le texte soit lisible sur les petits écrans, la ligne doit comporter environ 30 à 40 caractères.
#5 : Optez pour des polices de caractères qui fonctionnent bien dans différentes tailles
Comme vous le savez, la taille des lettres pour les titres est généralement plus grande que pour le corps du texte. Les rubriques diffèrent également par leur taille, allant de la plus petite à la plus grande. Sur votre site Web, vous devrez opter pour différentes tailles de police pour divers éléments (par exemple, les boutons, les légendes, les éléments de navigation, etc.), ainsi que pour différentes épaisseurs de police pour la mise en valeur.
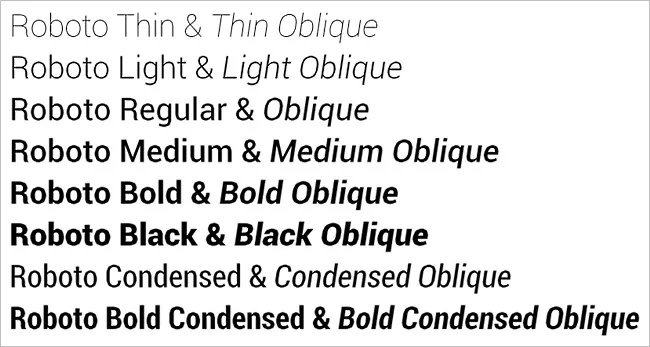
Pour garantir la distinction des éléments de votre site Web, optez pour une police de différentes tailles et épaisseurs. Si vous optez pour l'une des polices standard, par exemple la police de caractères Google Fonts Roboto, vous verrez toutes les variations dont elle dispose. Certaines polices sont disponibles en plus de 10 variantes, certaines n'en ont que quelques-unes. Optez pour une police qui a un riche ensemble de variations pour assurer une représentation diversifiée du contenu sur votre site.

Différents styles de police de la police Roboto Google.
#6 : Faites des choix de couleurs intelligents
Le temps des sites Web multicolores et hurlants est révolu. Désormais, la lisibilité et le contraste sont les forces dominantes qui déterminent les choix de couleurs. Tout d'abord, votre contenu doit être lisible, et la combinaison qui a été pendant de nombreuses années considérée comme la meilleure est le texte noir sur fond blanc. Cette combinaison assure un contraste maximal et remonte à l'époque de la typographie classique.
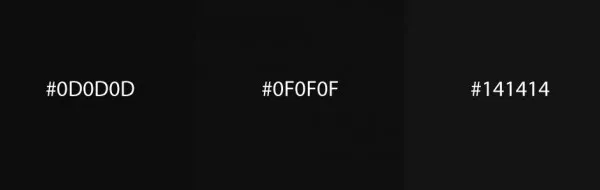
Cependant, récemment, on a souvent soutenu que la couleur noire impose plus de fatigue oculaire que la couleur gris foncé. Les nuances de gris foncé contrastent également bien avec le fond blanc, mais elles sont un peu moins denses et offrent une expérience de lecture plus confortable.

Ce sont les nuances de gris qui surpassent le noir pour assurer une expérience de lecture confortable.

Une page de site Web utilisant le gris foncé comme couleur de texte du curseur.
Lorsque vous faites votre choix de couleur, assurez-vous de le tester sur différents appareils et dans différents environnements. Le texte agréable à lire dans un environnement de bureau typique peut être difficile à distinguer sur un smartphone, en particulier lorsqu'il est utilisé à l'extérieur. Il est difficile de tenir compte de tous les facteurs, mais votre objectif devrait être de tenir compte de la majorité des environnements et d'offrir à différents groupes d'utilisateurs une expérience de navigation confortable.
#7 : N'expérimentez pas avec la hauteur de ligne
Minimiser la hauteur de ligne pour insérer plus de contenu n'est pas une bonne pratique. Si les lignes sont trop proches les unes des autres, un lecteur est plus susceptible de sauter à la ligne précédente ou suivante et de rester bloqué. L'espace entre les lignes (interligne) doit être supérieur de 30 % à la hauteur des caractères utilisés. Une telle direction assure la meilleure lisibilité du contenu et sa perception visuelle claire.

Lorsque la hauteur de ligne devient inférieure à 1,3 caractère, le texte devient difficile à lire.
#8 : Laissez vos utilisateurs décider
Lorsque vous exploitez l'UX et la typographie, il est important de garder à l'esprit votre public cible et ses besoins. Sachez quel type de lecteurs sont les visiteurs de votre site et quelles sont les situations typiques dans lesquelles ils découvrent le contenu de votre site Web. Par exemple, si vous ciblez les jeunes, accordez plus d'attention à l'UX mobile et ajustez la typographie en conséquence.
Exécutez des tests A/B pour vos choix de typographie et voyez lequel diminue le taux de rebond et apporte plus de conversions. Soyez prêt à ajuster constamment votre typographie pour continuer à vous améliorer et à rendre l'expérience utilisateur possible.
Pour plus d'informations sur les tests A/B, consultez cet article.
conclusion
Explorer le lien entre UX et typographie peut entraîner de multiples améliorations précieuses de l'expérience utilisateur sur votre site Web. Si vous optez pour les ajustements liés à la typographie énumérés ci-dessus, vous obtiendrez forcément un site Web lisible, dont la navigation est un réel plaisir. Je vous souhaite bonne chance dans cette entreprise !
Ai-je raté quelque chose? Veuillez me le faire savoir dans la section Commentaires ci-dessous. Vos questions liées au sujet sont également les bienvenues.
Restez à l'écoute!
