De l'espace pour respirer : utiliser l'espace blanc dans la zone des héros
Publié: 2020-03-25Les développeurs sont souvent tellement obsédés par les solutions extravagantes qu'ils s'emballent parfois - oubliant comment les choses les plus simples peuvent faire d'une interface un meilleur endroit. Un tel exemple est l'espace blanc.
Les créatifs ne lui accordent pas toujours le crédit approprié. Cependant, si vous créez une expérience utilisateur confortable en mettant l'accent sur le contenu, alors l'espace blanc est votre ami. C'est celui qui se cache derrière une UX agréable, encourageant les visiteurs à rester sur un site Web. Il crée de l'ordre à partir du chaos et remet chaque chose à sa place. Il aide à établir des chemins visuels et à déterminer les priorités. Il fait tout le gros du travail derrière les rideaux.
Ces arguments peuvent sembler banals. Néanmoins, ils sont raisonnables et basés sur une longue histoire d'expérimentation. Sans une bonne quantité d'air frais, vos utilisateurs se sentiront claustrophobes. L'expérience générale manquera de plaisir.
Bien sûr, les espaces blancs seront toujours des espaces blancs. Vous ne pouvez pas le transformer en une animation époustouflante - c'est juste un espace vide. Cependant, cela ne signifie pas que cela n'a rien à voir avec la conception. Au contraire, il en fait partie intégrante.
Aujourd'hui, nous allons vous montrer comment les espaces blancs distinguent habilement le contenu de tout le reste, tout en jouant un rôle essentiel dans l'esthétique globale. Explorons quelques conceptions avec beaucoup d'espaces blancs présentés comme d'énormes lacunes organisées.
Ce que nous recherchons
Nous nous écarterons intentionnellement des conceptions plus traditionnelles comme Beyond Theory ou Heartbeat Labs, dont les zones de héros peuvent être qualifiées à juste titre de spacieuses.
Leurs sections d'accueil se composent uniquement d'éléments essentiels tels que le slogan, la navigation et les espaces. Sans aucun doute, ils sont remplis d'air frais. Ils ont tous les deux l'air croustillants. Et leurs slogans attirent instantanément l'attention. Cependant, il existe d'autres façons complexes d'utiliser les espaces blancs. Par conséquent, nous allons considérer uniquement les interfaces où les écarts savamment organisés font la loi.


Olio Intini
Le premier exemple à examiner est Olio Intini. L'équipe de conception va au-delà de l'affichage de contenu. Ils ont pris la zone habituelle des héros, avec une image et un slogan, et l'ont rendu exceptionnel avec un peu d'aide d'énormes lacunes des deux côtés. Ces espaces dirigent facilement l'attention de chacun vers la partie centrale de l'écran et ajoutent un charme complexe au design.

Piscines d'ours polaires
Olio Intini est une introduction parfaite pour l'équilibre entre les espaces blancs et le contenu, même si les marges gauche et droite semblent audacieuses et trop grandes au début. Polar Bears Pools est un exemple similaire.
L'équipe derrière la conception du site Web s'en tient à la même route. Il y a d'énormes lacunes à gauche et à droite. Pourtant, dans ce cas, la section basée sur l'image prend plus de place que dans l'exemple précédent.
Néanmoins, l'astuce fonctionne toujours. De plus, c'est ici que la structure carrée rencontre une quantité généreuse d'espaces blancs, soigneusement disposés en blocs délimités. En conséquence, la zone des héros est fantastique. Les énormes lacunes font partie intégrante de l'esthétique globale.

Archi Graphi / Azura
Archi Graphi et Azura nous montrent comment d'énormes vides se fondent naturellement dans des designs au rythme vertical. Les deux ont des zones de héros avec du texte vertical à la mode; et Azura présente même des lignes verticales dans le dos. Notez qu'il y a beaucoup d'espace blanc dans l'en-tête supérieur. Cette astuce met naturellement le logotype dans Archi Graph et la navigation avec CTA dans Azure sous le feu des projecteurs. Les écrans d'accueil sont bien équilibrés, informatifs et visuellement attrayants.



Tappezzeria Novecento / Cadeau Gucci
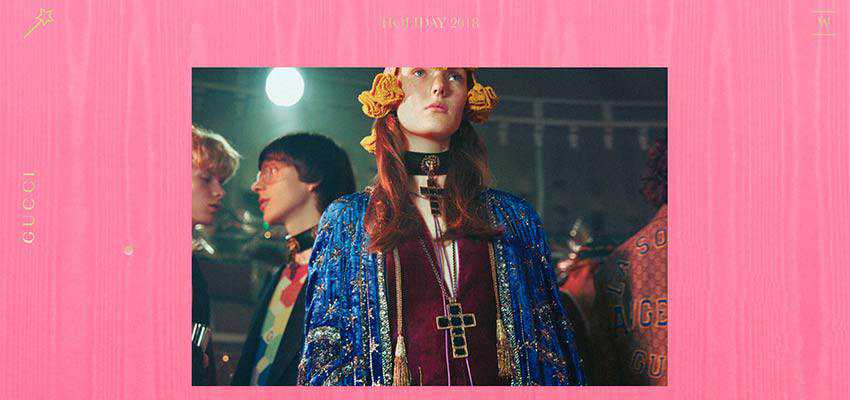
Dans les exemples précédents, d'énormes lacunes renforcent la conception globale, jouant le rôle d'un ajout parfait. Mais dans le cas de Tappezzeria Novecento et Gucci Gift, ils ne sont qu'une nécessité.
La zone des héros de Tappezzeria Novecento est riche en contenu. Sans une bonne quantité d'espaces blancs, cela effrayera les utilisateurs avec sa pression informative. Remarquez comment l'équipe de conception joue magistralement avec les lacunes. La disposition est asymétrique, mais cela joue en sa faveur. Le design semble original, bien qu'il n'y ait rien de grandiose à ce sujet - juste une combinaison habile de contenu, de graphiques et d'espaces blancs. Simplement ingénieux.

Quant à Gucci Gift, le public ne pourra pas profiter de la partie interactive du site Web sans une bonne quantité d'espaces blancs de chaque côté. Ici, d'énormes lacunes sont nécessaires pour montrer la toile interactive qui se cache derrière les images au centre. Ils offrent aux utilisateurs un endroit réel pour jouer avec l'arrière-plan.

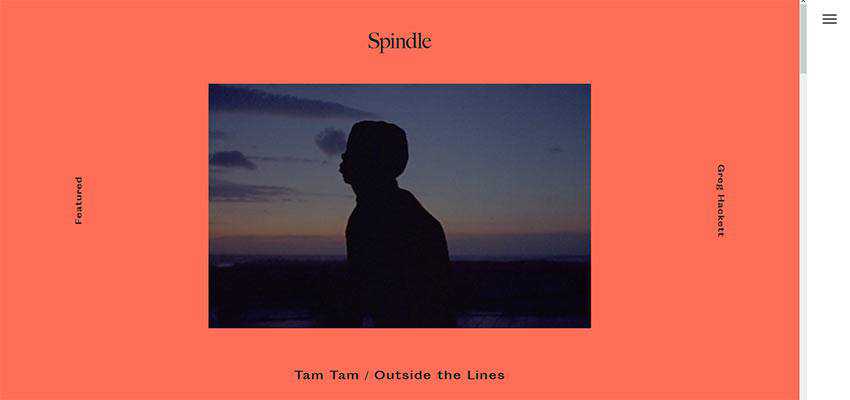
Broche / Kolaps
Et si vous ajoutiez encore plus d'espace en optant pour des vides vraiment énormes ?
Si vous pensez que c'est trop, jetez un œil à Spindle et Kolaps. Ils ont l'air fantastique. On a l'impression que toute l'esthétique, ainsi que la première impression, reposent sur cette quantité massive d'espaces blancs.
L'équipe derrière Spindle nous montre la vision moderne du minimalisme. La zone des héros concerne l'image relativement petite, la navigation verticale et le logotype textuel. Il a l'air soigné, net et original.

L'équipe derrière Kolaps bénéficie de la symbiose de l'animation haut de gamme et des espaces blancs. Ces deux-là se complètent parfaitement.

Éditions – Jordan Semeurs
À la suite des deux exemples précédents d'adoption de grands écarts, l'équipe derrière Editions - Jordan Sowers a opté pour des écarts incroyablement grands sur les côtés gauche et droit. Pourtant, la solution ne semble pas scandaleuse. Cela peut sembler audacieux, mais sans aucun doute intrigant. Il semble que vous ne pouvez jamais avoir assez d'espace blanc.
La zone héros du portefeuille de Jordan Sowers est spacieuse et minimaliste. Il crie les œuvres du portfolio, attirant l'attention générale vers le cœur de la page.

Tant d'air frais
Faire une première impression est de plus en plus vital, personne ne conteste cela. Cependant, quelle est la prochaine étape ? Vous ne pouvez pas survivre dans une zone de héros grandiose.
À long terme, le contenu est roi et la façon dont vous le présentez est encore plus cruciale. L'espace blanc l'aide à monter sur le trône. recréer un véritable entourage. Et si vous avez l'impression que l'utilisation d'espaces blancs est ennuyeuse, vous pouvez toujours tordre un peu la solution. Essayez de tirer parti d'énormes lacunes bien organisées qui servent le même devoir mais produisent un effet plus excitant.
