Présentation de l'outil d'analyse d'images de test de vitesse de site Web
Publié: 2022-03-10Entrez Website Speed Test, un outil gratuit et simple à utiliser qui exploite notre intelligence d'image (de Cloudinary) pour vous permettre de mesurer, de diagnostiquer et (essentiellement) de communiquer sur les performances d'image de n'importe quel site Web. Mieux encore, il est construit sur et intégré au WebPagetest de Pat Meenan.
Intéressé? Continuer à lire!

Qu'est ce que ça fait?
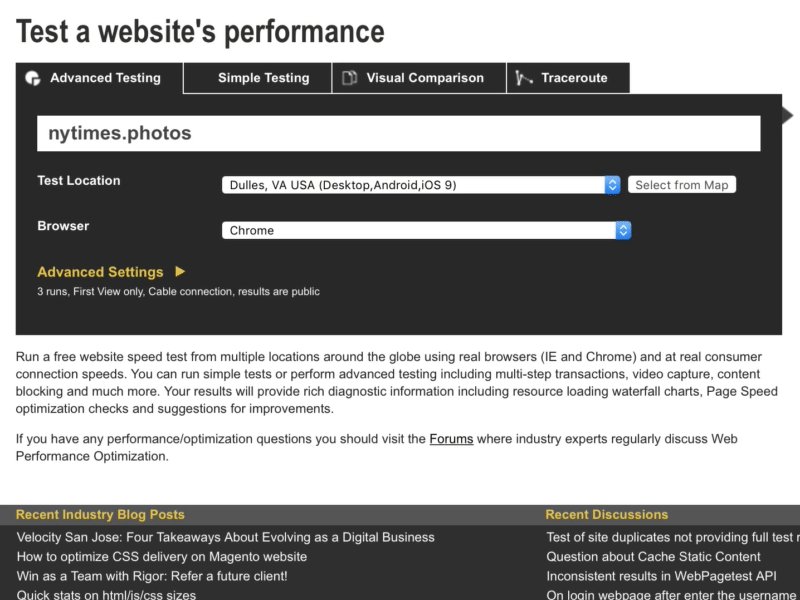
Commençons par examiner ce que fait spécifiquement le test de vitesse du site Web. Nous allons commencer par lui donner une URL - disons, nytimes.photos - et appuyer sur "Analyser".

Les tests prennent une minute ou deux pour s'exécuter et renvoient une page pleine de résultats.
Mesurer la performance globale
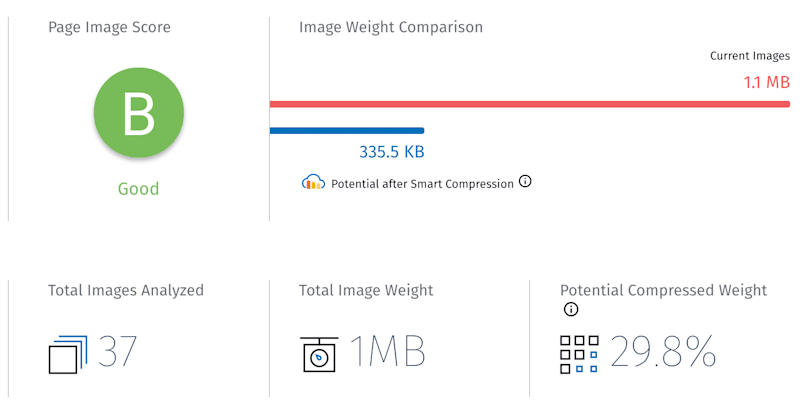
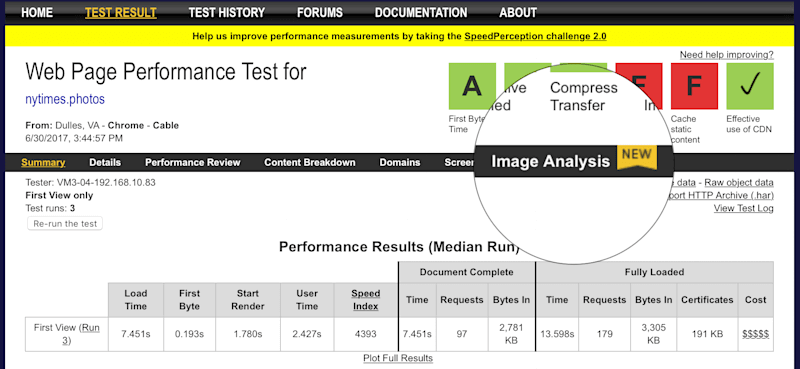
Tout en haut de ces résultats, vous trouverez les deux informations les plus importantes de l'ensemble du rapport : une note alphabétique , qui tente de capturer toutes les bonnes et mauvaises décisions de la page et de les réduire à une seule mesure simple, et une comparaison de poids d'image qui vous montre, quantitativement, le coût de toutes ces décisions. Plus d'informations sur la note alphabétique dans une minute. Tout d'abord, je veux aborder la façon dont le test calcule le « coût ».

Afin de calculer le coût, l'outil doit avoir une sorte de base de référence optimale à comparer. Il doit être capable de dire : « Voici ce que vous auriez pu faire avec vos images, mais — oups ! – voici ce que vous avez fait, et voici donc ce que vous pourriez économiser. Construire cette ligne de base est un problème difficile car les images sont compliquées et la qualité est subjective. Par chance, Cloudinary a passé des années à créer une suite d'outils destinés à encoder de manière optimale et automatique des images à diffuser sur le Web. Website Speed Test prend ces outils - qui ont, jusqu'à présent, été utilisés pour créer des images performantes - et les transforme à l'envers, en quelque chose qui peut mesurer les performances de l'image . Frais!
OK, c'est ainsi que le test calcule les coûts. Qu'en est-il de la note alphabétique ?
Lorsque j'ai commencé à effectuer des tests, je ne comprenais pas pourquoi certains sites Web dont les images étaient d'un ordre de grandeur (ou deux !) Plus grandes que la ligne de base obtenaient toujours un B, tandis que d'autres sites Web, dont le poids total de l'image n'était "que" 1,5 ou 2 fois plus lourd que la ligne de base peut obtenir un C ou un D.
La réponse est que la note alphabétique reflète le nombre erreurs opportunités d'amélioration que la page contient, mais elle ne se soucie pas tellement de l'ampleur de ces erreurs. Disons que vous avez créé de manière experte une page pleine de dizaines d'images bien optimisées, puis votre collègue merdique, Chad, arrive et laisse tomber une puanteur d'une photo de stock de 6 Mo juste en plein dans l'en-tête. Le Tchad est le pire, mais une mauvaise décision sur une page pleine de bonnes n'aura pas d'impact significatif sur votre note globale, même si cela ruine le poids total de votre page.
D'un autre côté, disons que vous avez une page qui propose un mélange d'images extrêmement sous-dimensionnées ou surcompressées pour accompagner ses énormes images gonflées. Son poids total de page n'est peut-être pas si grave, mais ses problèmes sont endémiques. En tant que tel, il obtiendra une note terrible à côté de son poids total d'apparence respectable.
L'outil fournit deux métriques car les métriques effectuent deux tâches différentes. La comparaison de poids compte les octets et la note compte les problèmes. Attention aux deux !
Diagnostiquer des problèmes spécifiques
Maintenant que nous avons une idée des performances globales de l'ensemble de la page, il est temps de plonger, d'examiner des images individuelles et de diagnostiquer des problèmes spécifiques .
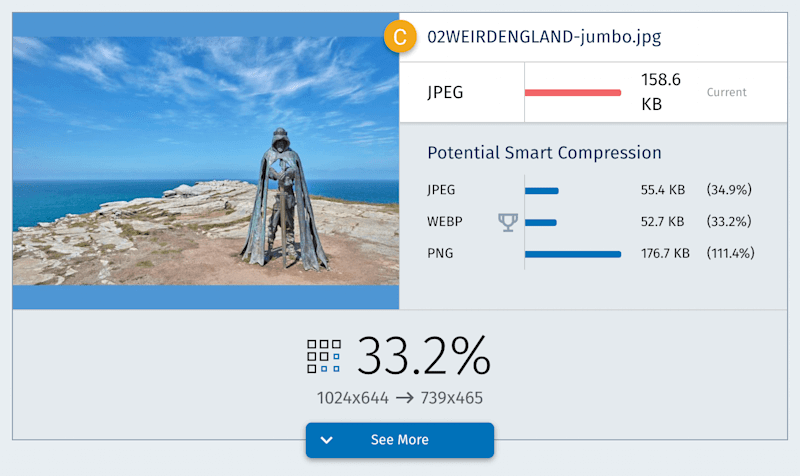
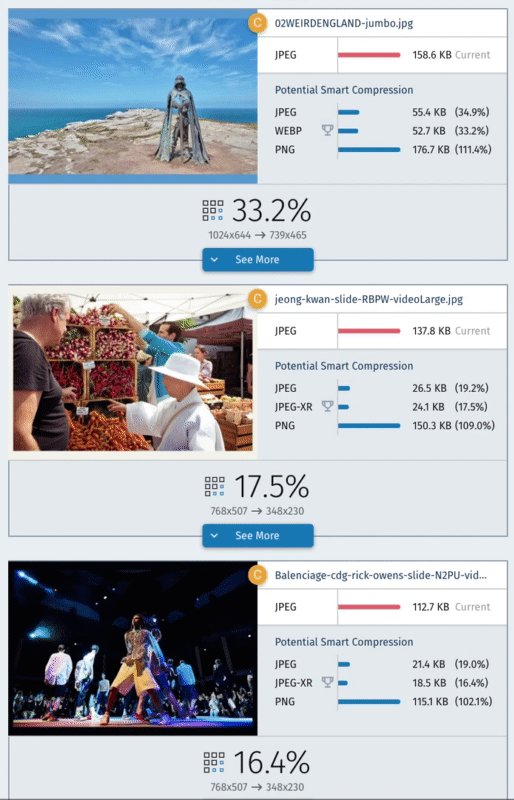
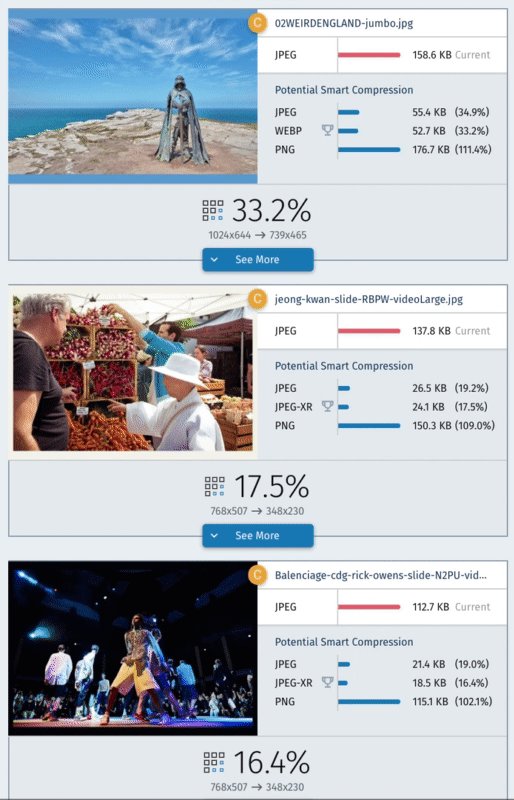
Chaque image sur une page testée obtient son propre petit mini-rapport.

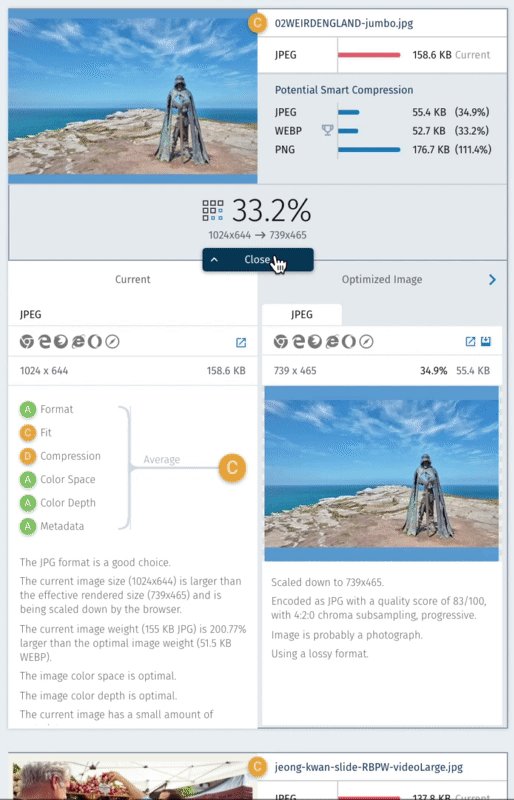
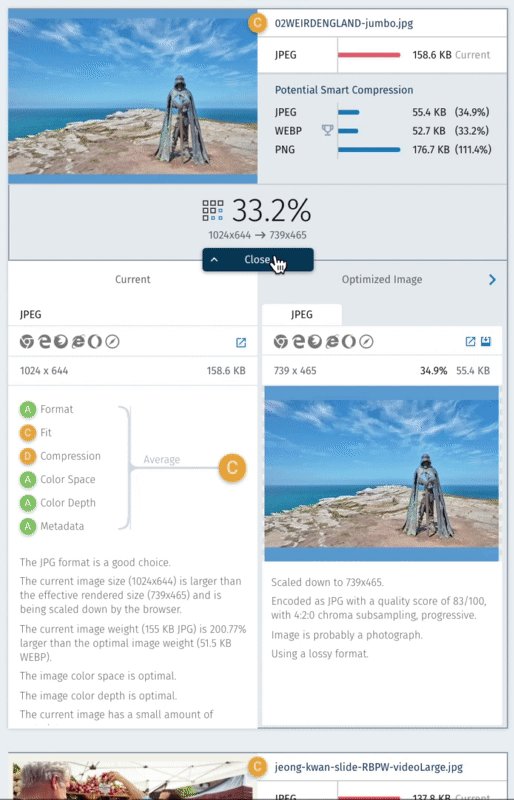
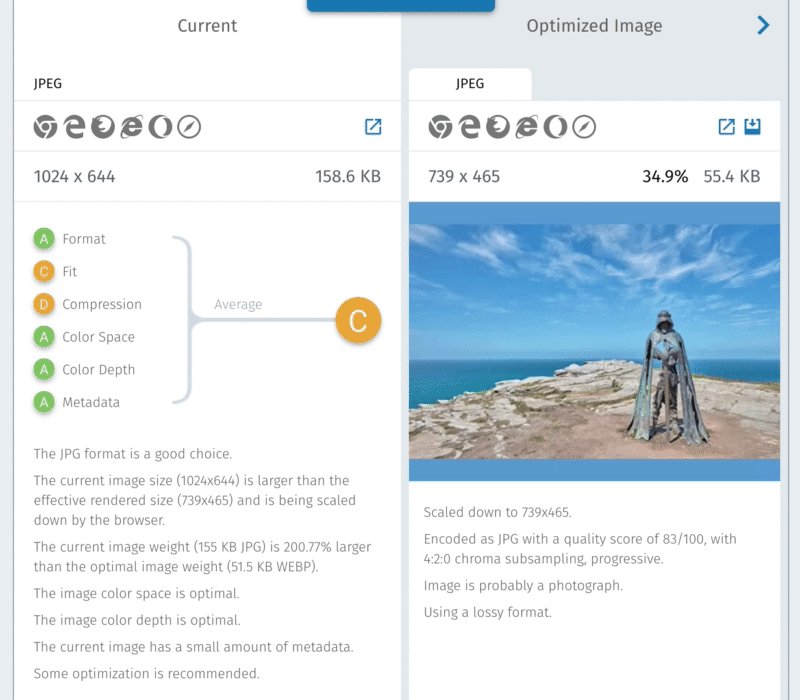
Cela vous montre à la fois ce que vous avez fait (comment votre image a été dimensionnée et encodée) et ce que vous auriez dû faire (le format, les dimensions et la taille de fichier compressée de manière optimale que vous auriez pu livrer à la place). On nous présente à nouveau deux grandes mesures récapitulatives : une note alphabétique et un pourcentage d'économies potentielles. Mais pour vraiment comprendre ces mesures, nous devons cliquer sur "Voir plus".

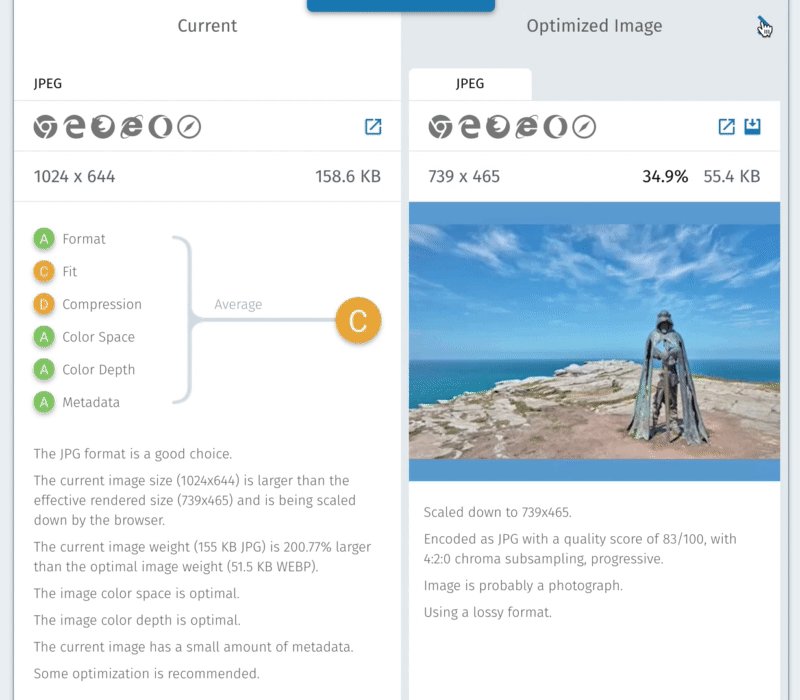
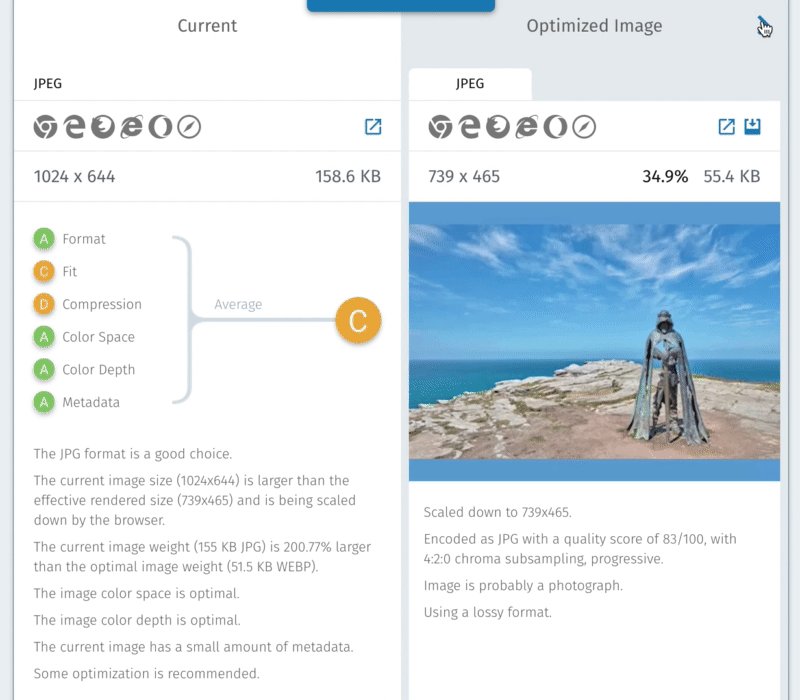
Il se passe beaucoup de choses dans la section élargie du rapport. Il est divisé en trois panneaux. Décomposons chacun d'eux, de gauche à droite.

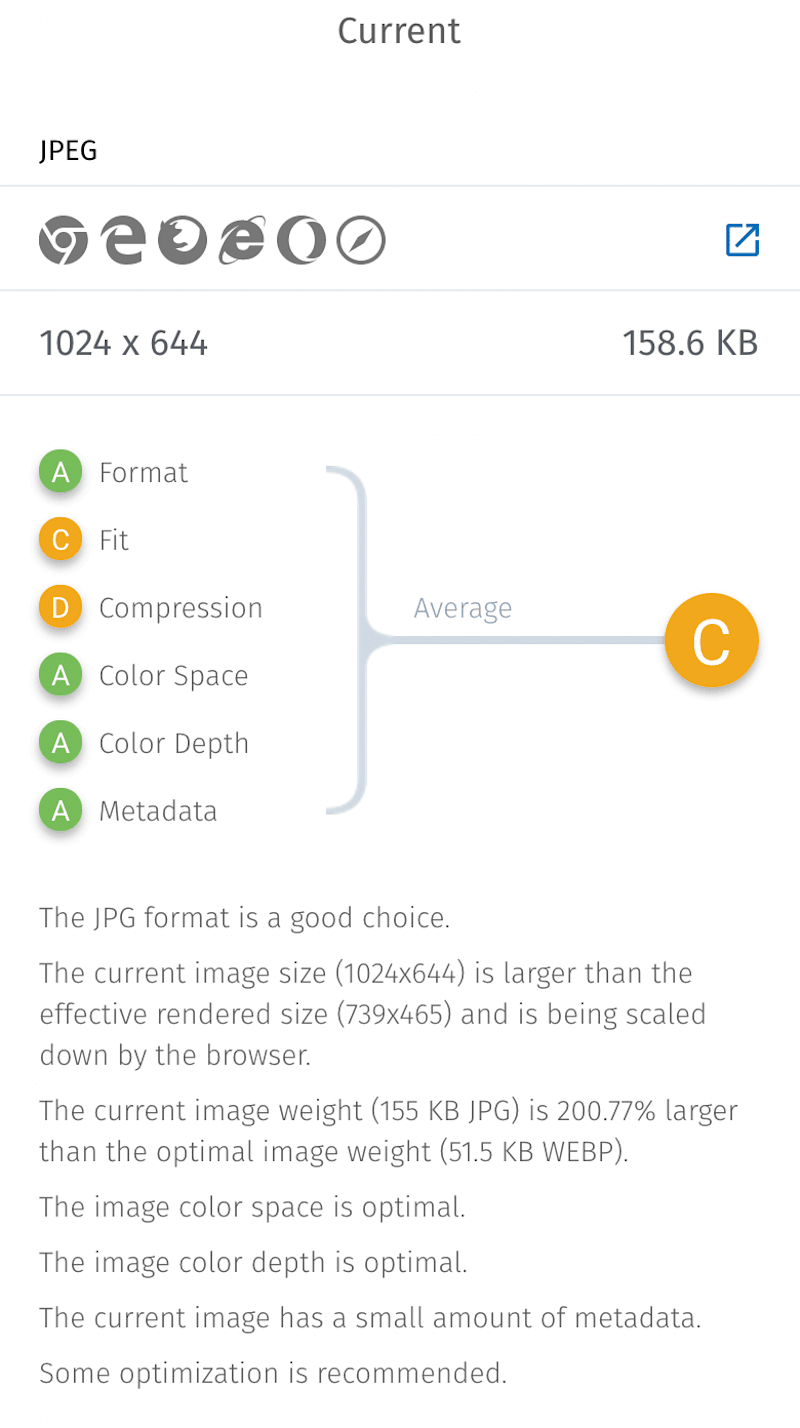
Tout d'abord, il y a le panneau "Actuel", qui détaille l'image telle qu'elle existe sur la page. C'est ici que nous arrivons aux racines de toutes les notes alphabétiques qui sont attribuées aux niveaux supérieurs du rapport. J'ai écrit en général sur les « erreurs » plus tôt ; dans l'onglet "Actuel", nous pouvons voir les erreurs spécifiques que le test de vitesse du site Web vérifie réellement. Les trois premiers comptent pour votre note :
- Formater . Le format de l'image correspond-il bien à son contenu ? Par exemple, avons-nous utilisé un GIF pour notre logo alors que nous aurions dû utiliser un PNG ? Ce JPEG aurait-il été mieux compressé en tant que WebP ?
- Ajustement . Les dimensions intrinsèques de l'image conviennent-elles à la mise en page et à l'écran ? Par exemple, si l'image apparaît à 100 px sur un écran 2 ×, nous devrions envoyer quelque chose de proche d'une image de 200 pixels de large. Sommes nous?
- Compression . Les paramètres de qualité de l'image établissent-ils un bon équilibre entre la qualité visuelle et la taille du fichier ?
Ces trois facteurs sont ce qui préoccupe le plus le test. En dessous, vous en verrez trois autres, qui ne sont pas réellement pris en compte dans la note de l'image, mais sont fournis pour mettre en évidence des problèmes communs et spécifiques qui pourraient nécessiter une attention particulière :
- Espace colorimétrique . L'image est-elle encodée dans un espace colorimétrique raisonnable pour le Web, tel que sRVB ?
- Profondeur de couleur . Utilisons-nous le bon nombre de bits par pixel pour encoder les valeurs de couleur ? Par exemple, les images sRGB doivent toujours être encodées avec 8 bits par pixel.
- Métadonnées . Réduisons-nous au minimum les métadonnées intégrées ? Lecteur, j'ai vu des images de 20 Ko chargées de 100 Ko de métadonnées invisibles. Faites briller une lumière !
Après avoir distribué des notes, le test les explique et nous indique ce qui aurait pu être mieux fait. Par exemple, l'image nytimes.photos ci-dessus était trop grande pour la mise en page ; JPEG était un choix raisonnable, mais nous aurions pu utiliser WebP ; et nous aurions vraiment, vraiment dû augmenter la compression.

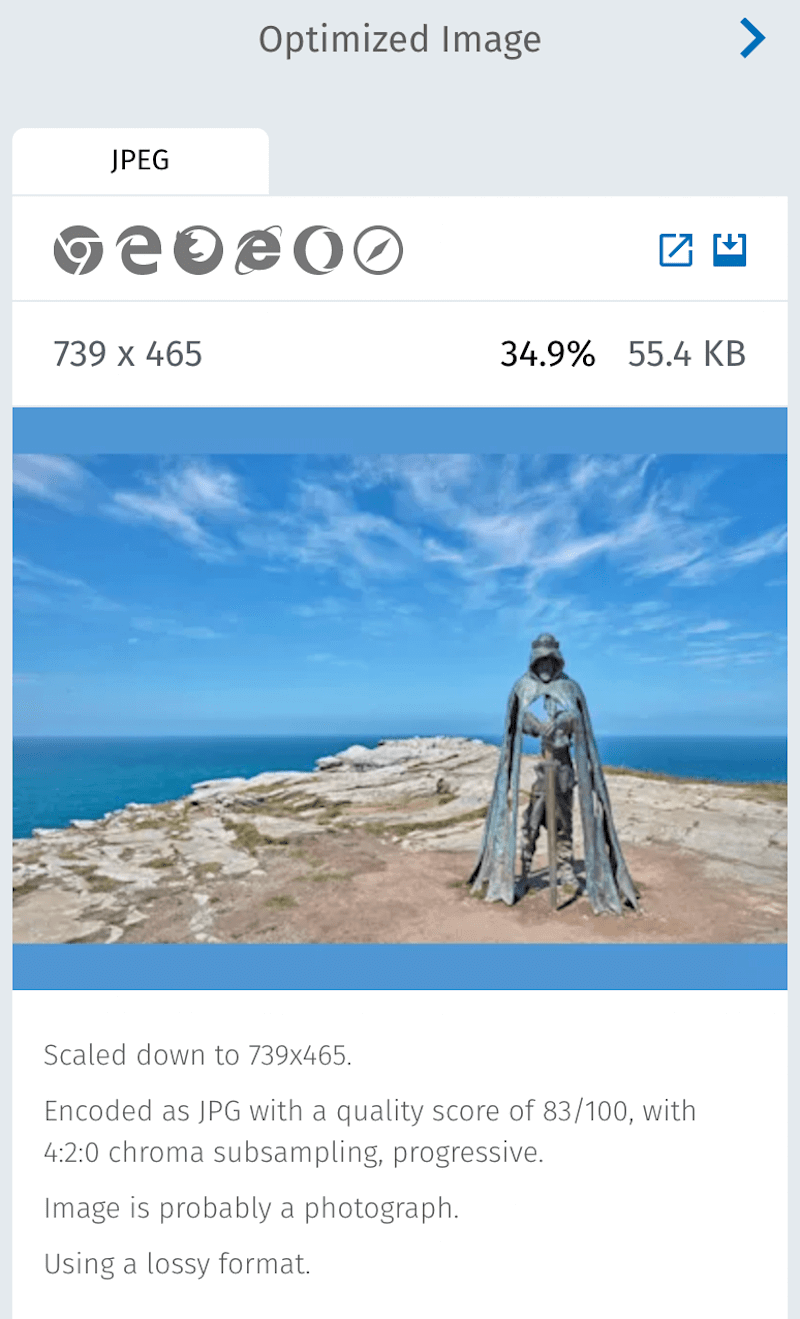
Quoi de mieux que d'être informé d'un problème ? Recevoir une recette pour y remédier. Et qu'est-ce qui est encore mieux que ça ? Se voir remettre une solution finie sur un plateau métaphorique ! Passons donc à notre prochain panneau, "Image optimisée".

Ici, nous pouvons voir (et télécharger !) l'image bien optimisée que l'outil a générée et comparée. Nous obtenons une description détaillée des paramètres qui ont été utilisés pour l'encoder et quelques informations intéressantes sur le contenu réel de l'image, que Cloudinary a découvert en cours de route.
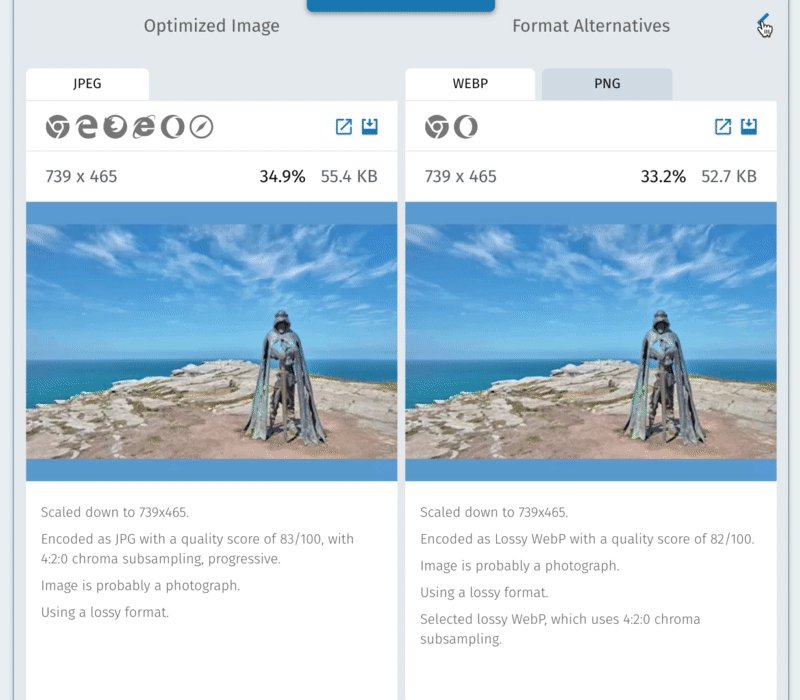
En raison de l'espace limité et de l'importance relative, le dernier panneau est caché hors de l'écran. Alors, appuyez sur le petit chevron et voyez, "Alternatives de format".

Le test encode votre image dans tous les formats possibles, afin de déterminer lequel est le meilleur. Si le "meilleur" format est WebP ou JPEG-XR, vous aurez probablement besoin d'une ressource de secours JPEG ou PNG, pour les navigateurs non compatibles. Vous pouvez voir, télécharger et lire les détails de ces versions alternatives dans ce panneau.
Du diagnostic au traitement
Pour tous les sites Web, à l'exception des plus petits et des plus statiques, utiliser le test de vitesse du site Web comme une sorte de « sauvegarder pour le Web » élaboré comme celui-ci ne sera pas très pratique. Vous allez devoir trouver comment résoudre les problèmes détectés par l'outil de manière plus systématique . La manière dont vous procéderez variera considérablement en fonction de votre flux de travail et du problème que vous résolvez. Pour résoudre les problèmes de compression, vous pourriez peut-être commencer à utiliser ou même semi-automatiser d'excellentes interfaces graphiques de compression telles que ImageOptim, ImageAlpha et Squash, ou sortir votre terminal et commencer à créer des scripts ImageMagick. Pour les problèmes d'ajustement, vous devrez probablement faire quelque chose pour les images réactives de votre site Web. Et si l'outil vous montre que vous manquez de gros gains potentiels des nouveaux formats tels que WebP, la meilleure chose à faire est de commencer à les adopter - en veillant à utiliser la commutation de type côté serveur ou dans le balisage, donc que vous n'envoyez pas de nouveaux formats aux navigateurs non compatibles.
Si automatiser tout cela vous-même semble être une énorme quantité de travail, eh bien, ça l'est ! Et il existe un certain nombre de services d'hébergement d'images qui se feront un plaisir d'automatiser ce travail, pour vous.
OK, maintenant que nous avons fait le tour des mesures fournies par l'outil, des problèmes qu'il détecte et des solutions qu'il propose, j'aimerais prendre une minute pour discuter d'un aspect important (et pratique) de la façon dont cela fonctionne réellement.
Le test de vitesse du site Web est construit sur WebPagetest
Que fait réellement le test de vitesse du site Web pendant la minute ou deux après avoir cliqué sur "Analyser les images" ? Surtout, rien ! Website Speed Test transmet immédiatement l'URL en question à un autre outil : l'incontournable WebPagetest de Patrick Meenan. Le test de vitesse du site Web s'assoit alors et attend que WebPagetest fasse tout le travail acharné de chargement et de mesure de la page et de son contenu.
Ce n'est qu'après que l'API WebPagetest a renvoyé un ensemble de résultats que le test de vitesse du site Web peut combiner ces résultats pour les images et se mettre au travail en les recompressant, en les mesurant et en les classant.
En d'autres termes, Website Speed Test repose sur WebPagetest et ne pourrait pas fonctionner sans lui. Donc, c'était pour le moins excitant quand Patrick a accepté d'intégrer Website Speed Test directement dans WebPagetest !

WebPagetest a un nouvel onglet dans sa barre de navigation : "Analyser les images". Cliquez dessus et l'ensemble actuel de résultats WebPagetest sera envoyé au test de vitesse du site Web pour une analyse plus approfondie de l'image. C'est formidable, pour deux raisons.
Premièrement, cela signifie que, si vous utilisez déjà WebPagetest, le test de vitesse du site Web n'est jamais qu'à un clic. (Et une fois que vous travaillez avec un résultat WebPagetest existant, le test de vitesse du site Web fonctionne beaucoup plus rapidement.)
Deuxièmement, vous pouvez envoyer n'importe quel résultat WebPagetest au test de vitesse du site Web. WebPagetest est un outil mature et fonctionnel. Il offre tout un tas de paramètres utiles qui ne sont pas disponibles lorsque vous lancez des tests directement depuis webspeedtest.cloudinary.com. Par exemple, lorsque vous saisissez une URL dans la grande case sur webspeedtest.cloudinary.com, les pages sont testées à l'aide d'un seul environnement de navigation par défaut : Google Chrome, avec une fenêtre d'affichage de 1 366 × 784 et un device-pixel-ratio de 1x . Il est impossible d'obtenir une image complète des performances d'image réactive de la page à partir de cet environnement unique. Si la page testée ne redimensionne pas les images pour s'adapter à des écrans basse résolution plus petits, ou ne les redimensionne pas pour qu'elles paraissent nettes sur des écrans géants 5K, alors nous manquons d'énormes opportunités de performances et d'expérience utilisateur - des opportunités que le test de vitesse de site Web et son environnement de navigation par défaut unique ne peut pas être révélé. Ne serait-il pas préférable de tester notre page sur une grande variété d'appareils ?
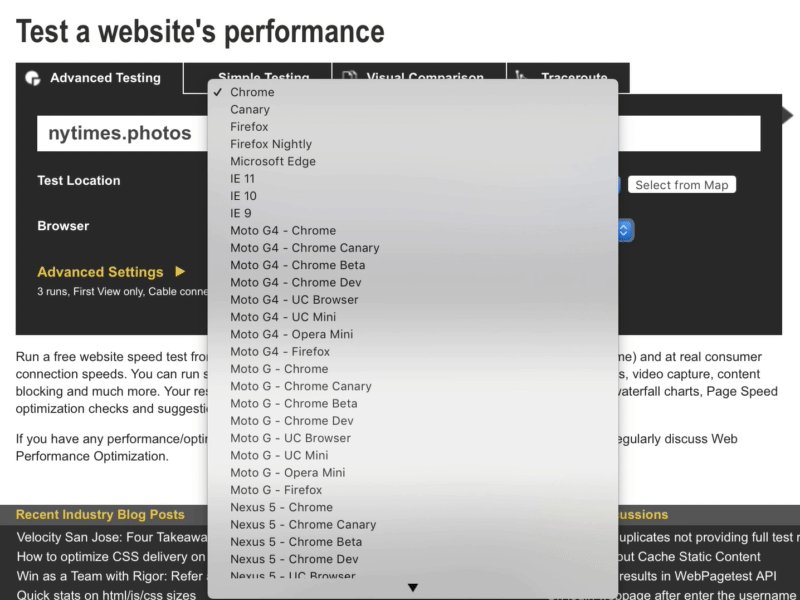
En partant de webpagetest.org et en exécutant plusieurs tests dans différents environnements, en utilisant soit le menu déroulant (pratique) "Navigateur" soit des scripts (puissants), nous pouvons faire exactement cela.

De grandes différences dans les résultats des tests exécutés dans différents environnements indiquent que la page testée ne fait rien avec les images réactives, et devrait probablement le faire.
Espérons que les futures itérations de Website Speed Test mettront en œuvre des tests d'image réactifs plus intelligents prêts à l'emploi, afin que ces types de problèmes inter-appareils puissent être détectés et mis en évidence après un seul test. Pour l'instant, cependant, l'intégration dans WebPagetest fournit un point d'accès qui vous permet d'accomplir la même chose avec un peu de travail supplémentaire.
C'est pour qui ?
J'ai écrit la majeure partie de cet article en supposant que vous, lecteur, testez vos propres sites Web et recherchez des problèmes que vous serez habilité à résoudre.
En effet, c'est principalement ce que l'outil est destiné à faire : aider les développeurs à créer de meilleurs sites Web. Il met en évidence des problèmes spécifiques et propose des solutions concrètes.
Je pense que le test s'avérera également utile en tant qu'outil pour communiquer et convaincre les parties prenantes. Encore une fois, l'optimisation des images est l'une des meilleures choses que n'importe qui puisse faire pour les performances d'une page ; c'est aussi assez compliqué. Le test de vitesse du site Web excelle dans la réduction d'une myriade de détails insignifiants à des mesures faciles à digérer, puis dans la divulgation progressive des détails techniques selon les besoins. Cela permet aux rapports de test de vitesse du site Web d'être compris par une grande variété de lecteurs, avec des niveaux d'expertise technique très différents. Ainsi, que vous l'utilisiez pour montrer à un client que sa page a le potentiel de se charger deux ou trois fois plus rapidement, ou que vous l'utilisiez vous-même pour comprendre l'impact potentiel du sous-échantillonnage de chrominance 4:2:0, Website Speed Test est là pour aider.
Marge d'amélioration
Le test de vitesse du site Web est en cours de développement et il ne s'agit que d'une première version. Nous avons quelques idées sur l'endroit où le prendre à partir d'ici. J'ai déjà mentionné de meilleurs tests pour les images réactives. Un bouton "Télécharger tout" est également en préparation. Si vous avez vos propres idées (ou si vous trouvez des bogues), nous voulons en entendre parler.
Enfin, si vous avez lu jusqu'ici sans essayer le test de vitesse de site Web par vous-même, jetez-y un coup d'œil !
