Conception de pied de page de site Web : 8 trucs et astuces
Publié: 2019-08-21Les gens viennent généralement au pied de page d'un site Web pour trouver des informations importantes telles qu'une clause de non-responsabilité, des coordonnées, des ressources pertinentes, des avis de droit d'auteur, etc. de chaque page Web de votre site Web. En tant que tels, les concepteurs doivent se concentrer sur la conception d'un pied de page qui permet aux visiteurs d'interagir efficacement avec le site. N'oubliez pas non plus d'inclure un appel à l'action, des formulaires de contact, une adresse, un emplacement / des cartes, des images, des identifiants de médias sociaux, un formulaire d'inscription à la newsletter et des articles ou publications populaires. Cependant, inclure tout cela ne suffit pas, car vous devrez concevoir un pied de page utile pour que les visiteurs puissent tout trouver au même endroit. Voici 8 trucs et astuces pour créer un bon design de pied de page :
1. Restez simple :
Travailler avec beaucoup d'informations est difficile et garder la conception aussi simple que possible peut résoudre de nombreux problèmes. Vous devez opter pour des éléments propres, organiser avec un but et espacer efficacement les éléments. Vous devez éviter de donner l'impression que le pied de page est encombré et réfléchir logiquement à l'objectif de chaque élément et s'ils ajoutent ou non de la valeur au pied de page. La taille du pied de page est liée au nombre de pages sur le site Web et à la quantité d'informations. Vous devez garder à l'esprit le thème de votre site Web et utiliser le même schéma de couleurs pour les icônes et les textes du pied de page.
2. Personnalisez-le :
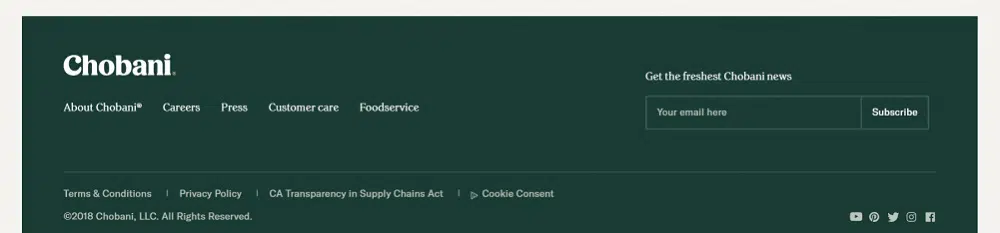
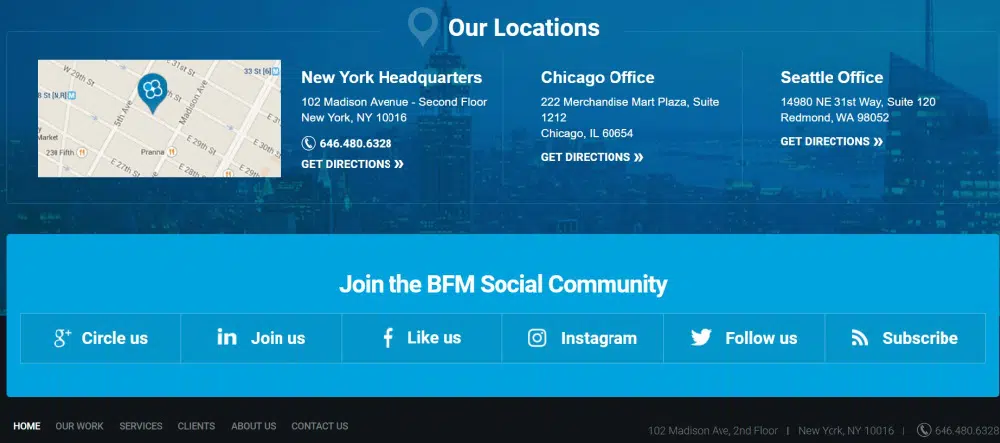
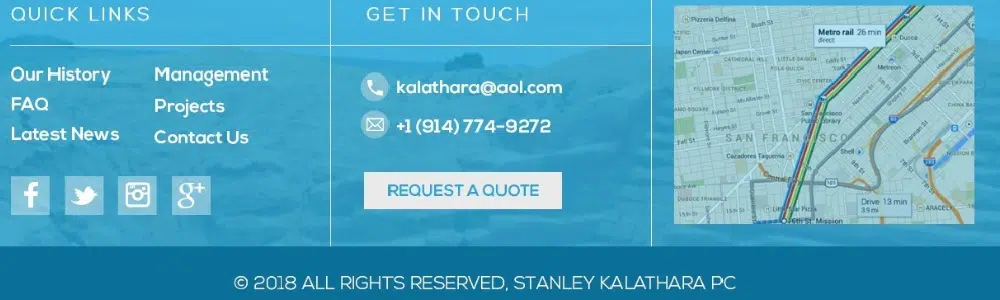
Les deux éléments les plus importants que l'on trouve généralement dans le pied de page sont "Contactez-nous" et "À propos de nous". De nombreux utilisateurs visitent un site Web pour trouver des informations sur votre marque et comment contacter votre équipe. Les coordonnées sont plus importantes car la plupart des gens perdent leurs cartes de visite et viennent sur votre site pour récupérer ces informations. Les informations de contact doivent inclure l'adresse, les numéros de téléphone, l'emplacement, les identifiants des réseaux sociaux et tout autre lien pertinent de votre entreprise. Dans le cas de « À propos de nous », vous pouvez inclure l'objectif de votre entreprise, les projets en cours, vos stratégies, etc. L'objectif ici est de faciliter la recherche d'informations pour les visiteurs.
3. Regroupez les liens ou informations similaires :
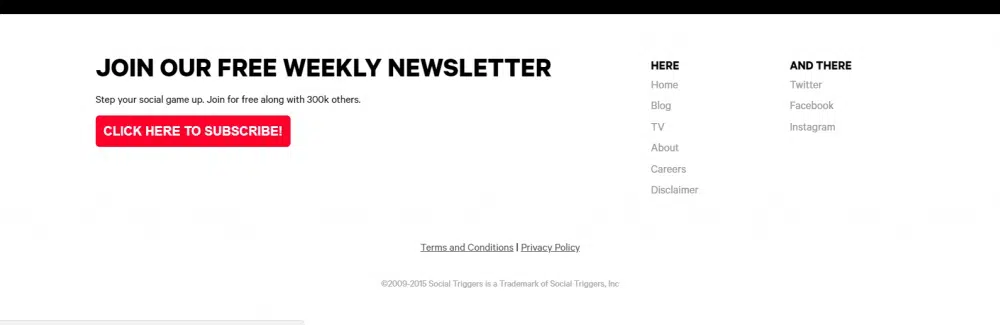
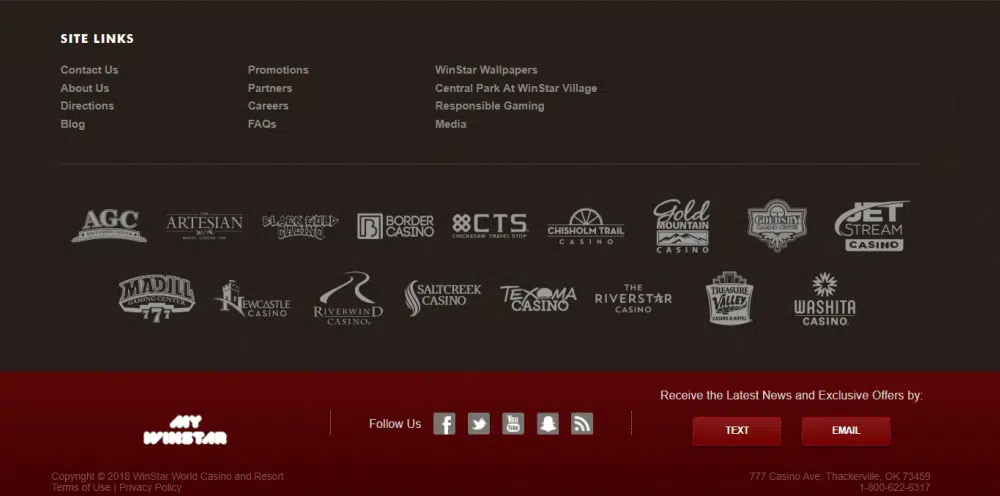
La première chose à faire pour organiser votre pied de page est de regrouper les liens et les informations. Vous pouvez créer plusieurs colonnes d'informations pertinentes telles que des services, des contacts, des liens et des médias sociaux. Vous devez également ajouter un titre pour chaque section afin que les gens sachent où trouver des détails particuliers tels que « entreprise », « en savoir plus » et « contactez-nous ». De plus, vous devez mettre en évidence le titre de chaque section afin qu'il attire l'attention du visiteur. Vous pouvez même utiliser des icônes créatives pour certains éléments tout en mentionnant votre numéro de téléphone, votre adresse e-mail, vos identifiants de réseaux sociaux, etc.
4. Ajouter un bouton d'action :

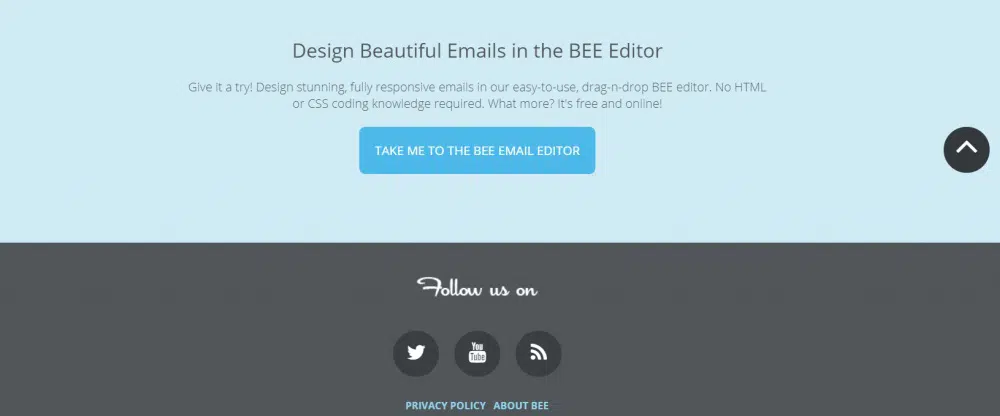
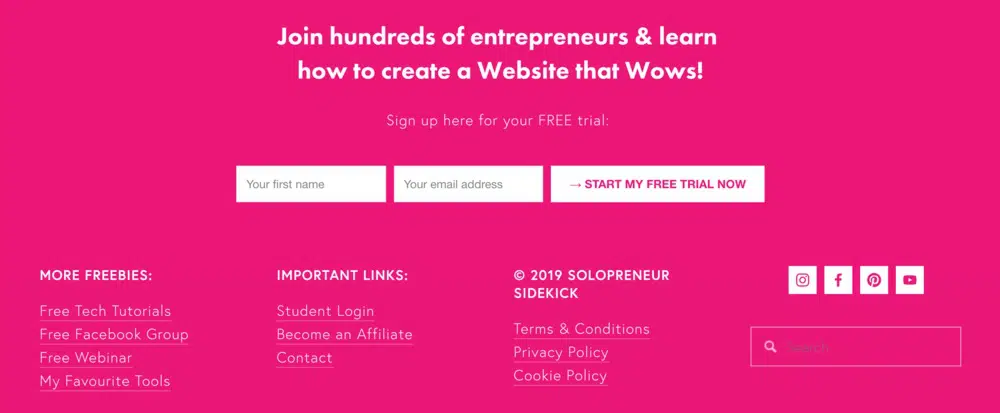
Une fois que vos utilisateurs ont exploré la page d'accueil et accédé au pied de page, vous devez leur donner quelque chose à faire. Cela rendra votre site Web plus attrayant. Vous pouvez ajouter des boutons d'action qui permettent aux utilisateurs de s'abonner à votre newsletter ou leur dire de se connecter avec vous sur différentes plateformes. Vous pouvez également utiliser cet espace pour convertir les clics. Cependant, assurez-vous que le bouton d'action est correctement mis en surbrillance afin que les visiteurs n'aient pas à le rechercher. Vous pouvez même utiliser des polices et des couleurs attrayantes pour mettre en valeur le bouton d'action. Cette étape est importante car elle vous apportera des ventes.
5. Utilisez des graphismes attrayants :
La plupart des gens ne comprennent pas l'importance des graphiques dans le pied de page. Ils créent une conception de base pour le pied de page qui n'engage pas les utilisateurs. Vous devez donc ajouter des éléments graphiques ou des logos pour ajouter un intérêt visuel au pied de page de votre site Web. Cependant, assurez-vous de ne pas charger le petit espace avec trop de détails. Vous pouvez le faire en incluant des icônes pertinentes pour différentes actions. Cela ajoutera des graphiques tout en ne prenant pas beaucoup de place. Cependant, lors de l'ajout d'icônes, gardez une taille suffisamment grande pour que les visiteurs puissent comprendre et cliquer dessus rapidement. Si vous souhaitez mettre plus de graphiques avec des informations, vous pouvez utiliser des curseurs.
6. Ajoutez une marque de copyright :
Cette simple ligne de texte peut être bénéfique. Alors que la plupart des sites écrivent "copyright" à la fin, vous pouvez le concevoir pour qu'il corresponde à votre thème. Vous pouvez soit écrire le mot, soit utiliser le symbole (cercle avec « c »). Habituellement, les sites incluent le nom du titulaire du droit d'auteur et l'année de publication. Certains sites ont plusieurs avis de droit d'auteur qui tiennent compte de la conception et du contenu car un tiers les crée en partie. Vous devez placer l'avis de droit d'auteur à la fin du pied de page en bas à droite, comme les gens s'y attendent. Aussi, rappelez-vous de ne pas surligner cet avis afin qu'il ne vienne pas gêner des éléments plus importants.
7. Tenez compte de la lisibilité et du contraste :
Le pied de page n'a pas beaucoup d'espace. Vous devez donc penser à la couleur, au contraste et au poids du texte et des éléments d'arrière-plan. Tout doit être lisible. Vous pouvez utiliser des polices de caractères simples avec des hauteurs moyennes et un espace négatif approprié. Vous devez choisir des couleurs contrastées afin que le texte soit mis en évidence et donc facile à lire. Évitez également d'utiliser des polices de caractères ornées et des couleurs variables. Vous devez garder le design classique et utiliser des combinaisons de couleurs de base pour le texte et l'arrière-plan. Si vous ne comprenez pas les combinaisons de couleurs, optez pour un fond blanc uni et utilisez des couleurs primaires pour les éléments de texte.
8. Utilisez la hiérarchie :
La meilleure façon d'organiser votre pied de page est d'utiliser la hiérarchie pour placer les éléments. Ainsi, les éléments les plus importants doivent être placés en haut du pied de page tandis que les détails les moins importants à la fin. Cela permettra aux visiteurs de savoir ce qui nécessite leur attention et ce qui peut être ignoré. Habituellement, le bouton d'appel à l'action est un élément essentiel, et par conséquent, il devrait être le plus important. D'autre part, le droit d'auteur est le moins important, et il est donc souvent le plus petit en termes d'échelle. Vous devriez même utiliser la hiérarchie dans chaque section pour encourager une action particulière telle que le numéro de téléphone plutôt que l'adresse e-mail (en encourageant les gens à appeler plutôt qu'à envoyer un courrier).
Le pied de page est la dernière chose que les visiteurs voient avant de quitter le site. Concevez donc un pied de page informatif et un pied de page qui incite les visiteurs à revenir. Utilisez ces conseils et astuces de conception de pied de page pour créer un site Web attrayant et cohérent qui a un impact significatif sur l'engagement des utilisateurs.