Accessibilité Web pour les malvoyants
Publié: 2021-02-16Les concepteurs Web travaillent et vivent selon une série de meilleures pratiques bien acceptées : utilisez toujours un design réactif, laissez suffisamment d'espace blanc, gardez la police et le jeu de couleurs en ligne avec l'image de marque d'un client. Il existe certaines pratiques de niche, cependant, lorsque ce que vous pensez savoir sur les meilleures pratiques peut être totalement faux. Cela peut s'appliquer lorsqu'il s'agit d'accessibilité et de conception Web efficace pour les malvoyants.
Il est possible qu'avant de lire ceci, vous n'ayez pas pris en compte ce groupe démographique. Cependant, rendre l'expérience Web accessible à tous est un élément important non seulement pour diffuser votre message, mais aussi pour faire du monde un meilleur endroit où vivre pour les personnes aux prises avec une déficience.
La déficience visuelle est également plus courante que vous ne le pensez. On estime que 4,5 % de la population souffre de daltonisme, 4 % souffre de basse vision et 0,6 % est légalement aveugle. Les difficultés visuelles sont suffisamment courantes pour qu'elles méritent d'être prises en compte lors de la conception d'un site Web.
Un auteur de Smashing Magazine a estimé qu'environ 10 % de tous les clients en ligne bénéficieraient de designs plus faciles à voir. Considérant que les déficiences visuelles peuvent nous affecter tous à mesure que nous vieillissons, cela semble être une hypothèse juste.
Les types de déficiences visuelles les plus courants
Lors de la conception pour les malvoyants, il est important de tenir compte des types de déficiences les plus courants. Ceux-ci inclus:
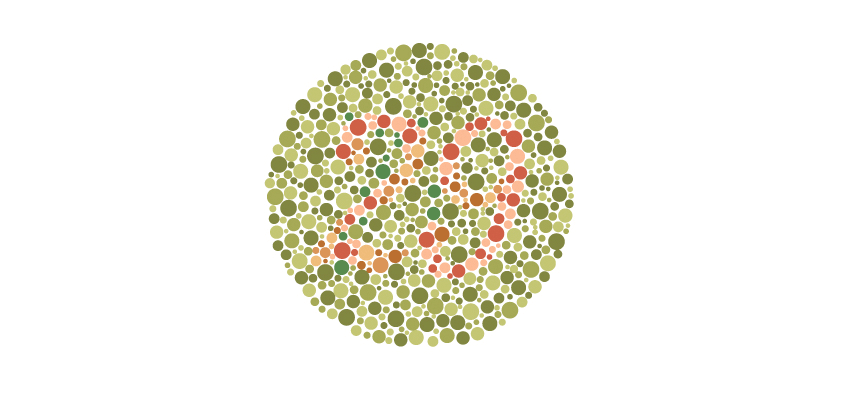
- Le daltonisme . Le type de déficience visuelle le plus courant affecte la capacité d'une personne à distinguer les couleurs. Une personne daltonienne peut également être sensible à la luminosité des couleurs.

- Basse vision . Cela implique toute personne qui lutte avec l'acuité (clarté), la vision tunnel, la vision trouble (comme les cataractes) ou la vision partielle dans un ou les deux yeux.

- Cécité . Une personne peut être légalement aveugle mais être capable de distinguer les couleurs et les formes. Elle implique une perte substantielle de la vision fonctionnelle des deux yeux.
Concevoir pour une déficience visuelle
Tout d'abord, il est important de noter que les personnes ayant une déficience visuelle perçoivent le Web différemment. L'accès et l'interprétation des fonctionnalités peuvent être très différents pour une personne daltonienne, malvoyante ou aveugle légale. Dans certains cas, la conception de votre site Web peut rendre votre site inutilisable pour une personne ayant une déficience visuelle.
Ensuite, sachez que dans certains cas, la loi vous oblige à rendre vos sites Web accessibles à tous. Il existe deux mandats : l'article 508, qui s'applique au secteur public, et les WCAG 2.0, qui s'appliquent au secteur privé.
Si vous êtes une agence gouvernementale, un entrepreneur ou un sous-traitant, vous pourriez être responsable du respect de ces règles en vertu de l'article 508. Le premier est un mandat légal. Ce dernier ne l'est pas. Cependant, l'adhésion aux WCAG garantit que vos utilisateurs ont un accès égal à votre site Web.
Contraste des couleurs
L'une des recommandations les plus importantes, et peut-être les plus simples, des WCAG est un contraste de couleur approprié. Selon les WCAG, il existe trois niveaux de conformité différents concernant le contraste des couleurs :

- R : minime
- AA : milieu de gamme
- AAA : le plus élevé
La plupart des concepteurs de sites Web intéressés par l'accessibilité visent la désignation AA, car elle plaît à la plupart des gens. La norme AA est un rapport de 4,5 à 1 entre le premier plan (images et texte) et l'arrière-plan. Découvrez un exemple d'un rapport de 4,5: 1 pour référence.
Le réglage du contraste des couleurs est un moyen simple d'améliorer la facilité d'utilisation pour les malvoyants. Pour ceux qui ont besoin de plus de contraste, pensez à ajouter une fonctionnalité dans vos paramètres où vous pouvez augmenter davantage le contraste des couleurs (Twitter l'a récemment fait dans une mise à jour).
Ne comptez pas trop sur la couleur
Bien que le contraste des couleurs soit important, il est tout aussi essentiel de ne pas utiliser la couleur comme votre « seul moyen visuel de transmettre des informations » (Directive 1.4.1 des WCAG). En d'autres termes, ayez un indicateur visuel de secours pour ceux qui luttent contre le daltonisme.
Cela ressemble à une solution simple, mais cela peut s'avérer difficile lorsque vous essayez de trouver le bon mélange d'espace blanc et de contenu. Lorsque vous essayez de garder votre interface utilisateur à l'abri des distractions, trouver l'équilibre peut prendre quelques essais et erreurs.
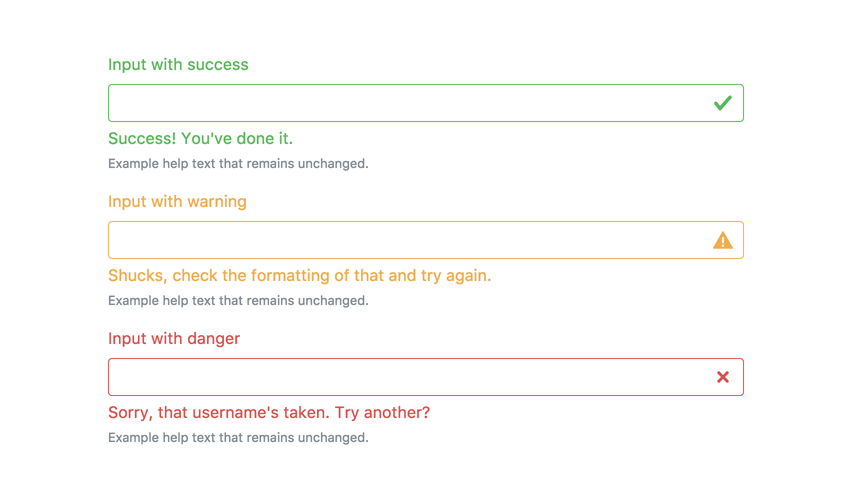
Un bon exemple est une erreur de formulaire. Lors de la communication d'une erreur lors de la soumission d'un formulaire, il est courant d'utiliser du texte rouge. Cependant, une personne daltonienne peut avoir besoin d'un autre repère visuel, comme une icône d'erreur ou une étiquette de texte contextuelle.

Via GetBootstrap.com
De même, les hyperliens sont bleus, ce qui signifie que le texte est bien un lien. Cependant, de nombreux liens soulignés peuvent affecter votre expérience utilisateur. Le gras, en revanche, est un bon indicateur secondaire qui n'encombrera pas votre page.
Soyez conscient des médias
Le contenu vidéo présente des opportunités et des défis uniques en matière d'accessibilité. D'une part, le contenu audiovisuel peut rendre un site Web plus accessible pour une personne ayant une déficience visuelle. D'autre part, la vidéo pourrait rendre une personne atteinte d'un trouble de la photosensibilité plus susceptible de faire une crise. Les WCAG ont quelques directives concernant les médias, notamment :
- Fournissez des alternatives pour les médias qui sont « basés sur le temps ». Les titres et le texte animés peuvent s'avérer trop difficiles à digérer pour ceux qui ont des problèmes de traitement visuel.
- Donnez à tous les utilisateurs suffisamment de temps pour lire le contenu . Dans l'exemple précédent, vous pouviez programmer le titre animé pour qu'il s'arrête lorsque votre souris passe dessus. Cela rendrait le texte statique et plus facile à digérer.
- Limiter le clignotement . Les personnes sujettes aux crises pourraient en avoir une si elles voient plus d'un flash toutes les 3 secondes. Lorsque vous utilisez la vidéo, évitez les clignotements excessifs (ce qui n'est pas visuellement attrayant pour la plupart).
Expérimentez avec la texture
Comme indiqué précédemment, la couleur n'est pas le meilleur moyen de transmettre des informations aux malvoyants. Les utilisateurs daltoniens ont souvent du mal à distinguer les différentes nuances de couleurs. Par exemple, les nuances de rouge, de vert et de brun peuvent sembler identiques à une personne daltonienne.
Lorsque vous utilisez des couleurs sur des graphiques ou des diagrammes, l'application d'une superposition de motifs à des couleurs unies peut offrir à vos utilisateurs un meilleur moyen de distinguer les différentes parties d'un site Web. Cela s'applique à plus que ceux qui sont daltoniens ; cela rend le site accessible à tous. Alternez les textures pour créer plus de contraste entre les éléments - par exemple, essayez l'impression en damier, les lignes diagonales, les losanges et les lignes verticales.
Essayez un jeu de couleurs monochromatique

Tout comme il semble, un jeu de couleurs monochromatique repose sur différentes nuances de la même teinte. Cela semble contre-intuitif, mais cela fonctionne en supprimant une signification supplémentaire associée à l'utilisation de plusieurs teintes de couleur.
La variation de ton peut donner un sens aux éléments de votre site Web et attirer l'attention d'un utilisateur, tout comme ce serait le cas avec des couleurs différentes. En prime, cette attention de l'utilisateur s'étendra à une plus large sélection de votre public. BigSound Buzz utilise le contraste, les schémas de couleurs monochromatiques et la texture pour un meilleur effet d'accessibilité.
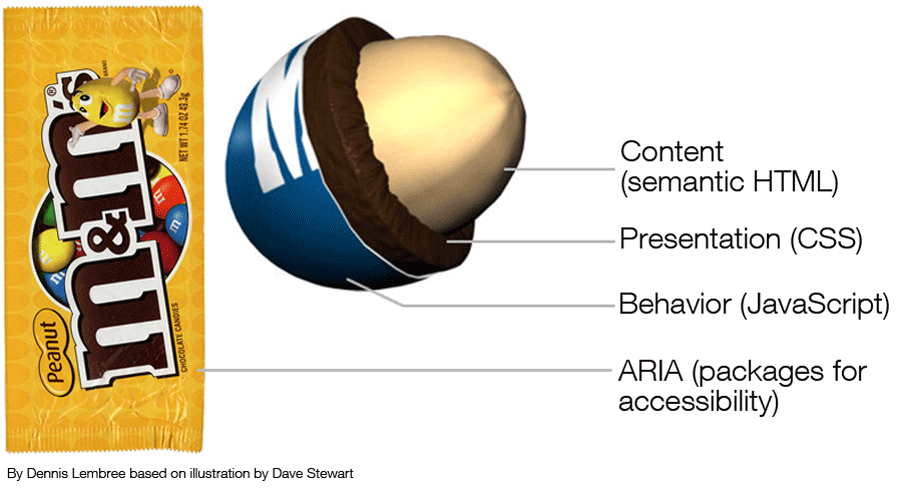
L'importance de l'accessibilité dans votre conception utilisateur

Via Interaction-Design.org
Votre site Web est aussi bon que son accessibilité - cela signifie qu'il est accessible à n'importe quel utilisateur, n'importe où. Nous assimilons souvent l'accessibilité à un handicap, mais un bon site Web accessible atteint chaque personne à tout moment, en toutes circonstances. Pour certaines personnes, comme les entrepreneurs gouvernementaux, l'accessibilité dans la conception de sites Web est une obligation légale.
Pour le reste d'entre nous, c'est une morale. L'accessibilité n'est pas une question de handicap ou de déficience; il s'agit de personnes. Les concepteurs doivent adopter ce concept pour faire du Web une meilleure expérience pour tous. Ces conseils vous aideront à commencer votre prochain projet de conception Web en gardant à l'esprit l'accessibilité. Pour plus d'informations et des conseils supplémentaires, consultez les directives WCAG 2.0.
