Images WebP : une introduction
Publié: 2021-06-22Lorsqu'il s'agit d'augmenter les performances, les concepteurs de sites Web ne négligent aucun effort. Après tout, chaque kilo-octet que nous pouvons réduire du temps de chargement d'une page améliorera l'expérience utilisateur.
Les images sont un domaine de préoccupation primordial. Même les techniques d'optimisation de base peuvent signifier de meilleures performances. Mais avec l'avènement de Core Web Vitals de Google, les concepteurs s'efforcent de réduire au maximum les frais généraux tout en essayant de maintenir la qualité.
Ce n'est pas un hasard si l'entreprise même qui s'efforce d'améliorer les performances de son site Web a publié un format d'image pour vous aider. Le format WebP de Google offre une pléthore de fonctionnalités qui peuvent profiter aux concepteurs, y compris des fichiers de plus petite taille.
Si cela vous semble attrayant, continuez à lire pendant que nous vous expliquons en quoi consiste WebP. Nous effectuerons également des tests pour voir si le format est vraiment à la hauteur du battage médiatique.
Le meilleur des deux mondes?
L'optimisation des images peut souvent nécessiter des décisions difficiles. Par exemple, quelle qualité doit être sacrifiée au nom d'une taille de fichier plus petite ?
Cela devient une question de choix entre un format d'image sans perte (PNG 24 bits) ou avec perte (JPG, PNG 8 bits). Une partie de l'énigme est que PNG est généralement mieux utilisé avec des graphiques raster, tandis que JPG s'adresse à la photographie.
WebP vise à être un format d'image qui peut tout faire. Il a un support intégré pour la compression sans perte et avec perte. Dans tous les cas, vous faites des économies. Google affirme que le format est 26 % plus petit que les fichiers PNG comparables et 25 % à 34 % plus petit qu'un JPG.

De plus, la transparence de l'image est prise en charge avec les deux types de compression. C'est comme si vous obteniez les meilleurs attributs des formats JPG et PNG - avec moins de volume pour démarrer.
Tester l'efficacité de WebP
Alors, comment fonctionnent les images WebP dans le monde réel ? Nous avons effectué quelques tests de base pour voir combien d'espace nous pourrions économiser en utilisant la compression sans perte et avec perte, ainsi qu'un exemple qui utilise la transparence.
Notre configuration
Tous nos tests seront effectués en enregistrant des images dans Adobe Photoshop CC.
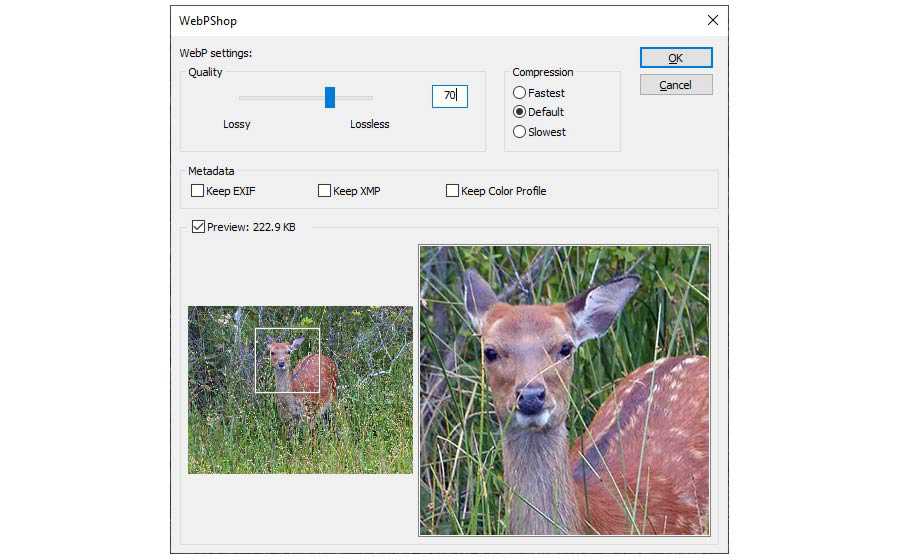
Au moment d'écrire ces lignes, Photoshop n'a pas de support natif pour le format WebP. Par conséquent, nous avons installé le plug-in WebPShop gratuit de Google. Cela permet à la fois d'ouvrir et d'enregistrer des images WebP dans le vénérable logiciel de retouche photo. Les paramètres de compression par défaut ont été utilisés.

Lors de l'enregistrement d'images dans des formats plus anciens, nous avons utilisé la fonctionnalité de confiance "Enregistrer pour le Web" de Photoshop. Le même paramètre de qualité d'image a été utilisé dans la mesure du possible. Vous trouverez les paramètres de qualité d'image entre parenthèses ci-dessous.
Exemple #1 : Photo de nature
Notre premier test porte sur une photo nature 1024×768. Enregistré sous forme de fichier JPG de qualité maximale, il occupe 1,15 Mo d'espace.
Voir la démo d'image Pen WebP - Nature Photo par Eric Karkovack
Gagnant : L'image WebP avec perte permet d'économiser beaucoup d'espace tout en conservant une qualité acceptable. Il est un peu surprenant que WebP sans perte ait augmenté de taille par rapport à l'original. Mais cela montre qu'il est payant d'expérimenter les paramètres de compression.
Exemple #2 :Illustration vectorielle
La prochaine étape est une illustration vectorielle colorée de 640 × 356. L'original est enregistré en tant que fichier PNG 24 bits et sa taille est de 187 Ko. Parce qu'il a tellement de couleurs, ni PNG 8 bits ni WebP avec perte ne permettent une bonne comparaison. Au lieu de cela, nous utiliserons le format JPG pour affronter WebP sans perte.
Voir la démo d'image Pen WebP - Illustration vectorielle par Eric Karkovack
Gagnant : L'image JPG avec perte économise plus d'espace, mais laisse des artefacts visibles. WebP sans perte conserve un aspect extrêmement net tout en réduisant considérablement la taille du fichier par rapport à l'original. Cela fait pencher la balance en faveur de WebP. Pourtant, ces types d'images peuvent nécessiter certains compromis.
Exemple #3 : Illustration vectorielle avec transparence
Notre image finale est une illustration vectorielle 350×350. Il est enregistré en tant que fichier PNG 24 bits avec transparence et pèse 64,09 Ko.
Voir la démo Pen WebP Image - Illustration vectorielle avec transparence par Eric Karkovack
Gagnant : Lossless WebP fait ce à quoi vous vous attendez : il maintient la qualité tout en réduisant la taille du fichier. C'est le grand gagnant ici. Cependant, WebP avec perte est également assez solide, à condition que vous puissiez vivre avec quelques artefacts d'image mineurs.
Prise en charge du navigateur et des applications
Bien sûr, le fait que WebP puisse économiser une bande passante précieuse est génial. Mais combien de support de navigateur et d'application existe-t-il ?
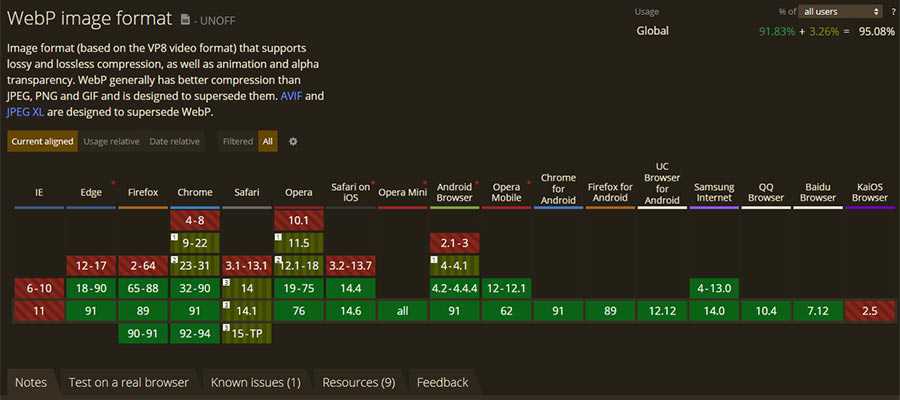
Selon Can I Use, WebP est entièrement pris en charge dans plus de 91 % des navigateurs Web, avec une prise en charge partielle dans 3 % supplémentaires.
Les seuls principaux navigateurs qui ne sont pas pris en charge sont ceux de Microsoft et d'Apple. Internet Explorer n'a aucun support, et il en va de même pour les versions 12-17 d'Edge. Cependant, les nouvelles versions d'Edge fonctionneront très bien avec le format d'image.
Les utilisateurs de Mac doivent avoir Safari 14 ou supérieur combiné avec la version Big Sur du système d'exploitation. Les utilisateurs de Safari sur iOS bénéficient d'une prise en charge complète à partir de la version 14.6.
La couverture du support est assez solide. Mais si vous souhaitez fournir des solutions de secours à vos projets Web, un outil tel que Modernizr peut être utilisé pour détecter la prise en charge de WebP.
En ce qui concerne les éditeurs d'images, Adobe Photoshop susmentionné nécessite un plugin pour afficher ou enregistrer les fichiers WebP. Pour d'autres options, consultez la liste des logiciels pris en charge sur Wikipedia.
Les utilisateurs de WordPress ont un support natif pour les images WebP à partir de la version 5.8. Les versions précédentes du CMS peuvent toujours diffuser les images via des plugins tiers.

WebP vaut votre attention
Dans l'ensemble, il y a beaucoup à aimer dans le format d'image WebP. Pour la plupart, il trouve un équilibre entre des tailles de fichiers réduites et une qualité visuelle élevée. C'est une option complète pour l'optimisation de l'image.
La prise en charge du navigateur est également assez bonne, mais pas universelle. Il y a toujours une inquiétude à propos de la possibilité de laisser un certain nombre d'utilisateurs – aussi petits soient-ils – hors du mélange. Heureusement, des outils sont là pour permettre de créer et de servir des options de secours. Étant donné que les images sont un gros problème, ce travail supplémentaire en vaut probablement la peine.
Si vous envisagez de sauter dans le train WebP, il est maintenant temps de commencer à expérimenter. Maîtrisez les paramètres de compression et vous réduirez peut-être considérablement le temps de chargement de votre site Web.
