Webflow : la plateforme de développement Web du futur
Publié: 2022-03-10(Ceci est un article sponsorisé.) Le délai de mise sur le marché joue un rôle crucial dans la conception Web moderne. La plupart des équipes produit souhaitent minimiser le temps nécessaire pour passer de l'idée à un produit prêt à l'emploi sans sacrifier la qualité de la conception en cours de route.
Lorsqu'il s'agit de créer un site Web, les équipes utilisent souvent quelques outils différents : un outil pour le graphisme et la conception visuelle, un autre pour le prototypage et un autre pour le codage. Webflow tente de simplifier le processus de conception Web en vous permettant de concevoir et de développer en même temps.
Problèmes typiques auxquels les concepteurs Web sont confrontés
Il est important de commencer par comprendre les défis auxquels les équipes de conception Web sont confrontées lorsqu'elles créent des sites Web :
- Une déconnexion entre la conception visuelle et le codage.
Les concepteurs visuels créent des maquettes/prototypes dans un outil visuel (comme Sketch) et les transmettent aux développeurs qui ont besoin de les coder. Cela crée un cycle supplémentaire de va-et-vient puisque les développeurs doivent passer par une itération supplémentaire de codage. - Il est difficile de coder des interactions complexes (surtout des transitions animées).
Les concepteurs peuvent introduire de beaux effets dans les prototypes hi-fi, mais les développeurs auront du mal à reproduire la même disposition ou le même effet dans le code. - Optimisation des conceptions pour divers écrans.
Vos conceptions doivent être réactives dès le départ.
Qu'est-ce que Webflow ?
Webflow est un outil de conception intégré au navigateur qui vous permet de concevoir, de créer et de lancer visuellement des sites Web réactifs. Il s'agit essentiellement d'une plate-forme de conception tout-en-un que vous pouvez utiliser pour passer de l'idée initiale au produit prêt à l'emploi.
Voici quelques éléments qui rendent Webflow différent :
- La conception visuelle et le code ne sont pas séparés.
Ce que vous créez dans l'éditeur visuel est optimisé par HTML, CSS et JavaScript. - Il vous permet de réutiliser les classes CSS.
Une fois définie, vous pouvez utiliser une classe pour tous les éléments qui doivent avoir le même style ou l'utiliser comme point de départ pour une variation (classe de base). - C'est une plate-forme et en tant que telle, elle propose des plans d'hébergement.
Pour 12 $ par mois, il vous permet de connecter un domaine personnalisé et d'héberger votre site HTML. Et pour 4 $ de plus par mois, vous pouvez utiliser le CMS Webflow.
Créer un site Web d'une page à l'aide de Webflow
La meilleure façon de comprendre de quoi l'outil est capable est de construire un vrai produit avec lui. Pour cet examen, j'utiliserai Webflow pour créer une page de destination simple pour un haut-parleur intelligent fictif.
Définir la structure de la future page
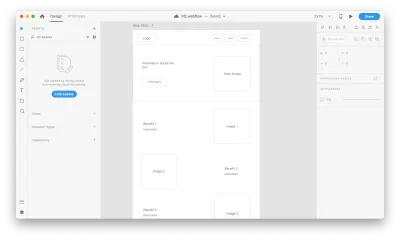
Bien qu'il soit possible d'utiliser Webflow pour créer une structure de votre mise en page, il est préférable d'utiliser un autre outil pour cela. Pourquoi? Parce que vous devez expérimenter et essayer différentes approches avant de trouver celle qui vous semble la meilleure. Il est préférable d'utiliser une feuille de papier ou tout autre outil de prototypage pour définir les os de votre page.
Il est également crucial d'avoir une compréhension claire de ce que vous essayez d'accomplir. Trouvez un exemple de ce que vous voulez et dessinez-le sur papier ou dans votre outil de conception préféré.
Astuce : Vous n'avez pas besoin de créer un design haute fidélité tout le temps. Dans de nombreux cas, il est possible d'utiliser des wireframes lo-fi. L'idée est d'utiliser un croquis/prototype comme référence lorsque vous travaillez sur votre site web.

Pour notre site Web, nous aurons besoin de la structure suivante :
- Une section héros avec une grande image de produit, une copie et un bouton d'appel à l'action.
- Une section avec les avantages de l'utilisation de notre produit. Nous utiliserons une disposition en zigzag (cette disposition associe des images à des sections de texte).
- Une section avec des commandes vocales rapides qui vous donneront une meilleure idée de la façon d'interagir avec un appareil.
- Une section avec les coordonnées. Pour faciliter les demandes de contact pour les visiteurs, nous fournirons un formulaire de contact au lieu d'une adresse e-mail habituelle.
Créer un nouveau projet dans Webflow
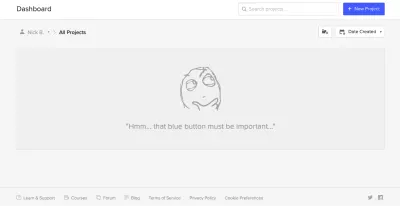
Lorsque vous ouvrez le tableau de bord Webflow pour la première fois, vous remarquez immédiatement une illustration amusante avec une ligne de texte courte mais utile. C'est un excellent exemple d'état vide utilisé pour guider les utilisateurs et créer la bonne ambiance dès le départ. Il est difficile de résister à la tentation de cliquer sur "Nouveau projet".

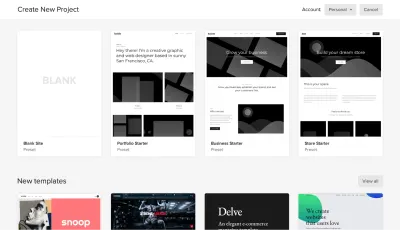
Lorsque vous cliquez sur "Nouveau projet", Webflow vous propose quelques options pour commencer : un site vierge, trois préréglages communs et une liste impressionnante de modèles prêts à l'emploi. Certains des modèles que vous trouvez sur cette page sont intégrés au CMS, ce qui signifie que vous pouvez créer du contenu basé sur le CMS dans Webflow.

Les modèles sont parfaits lorsque vous souhaitez être opérationnel très rapidement, mais comme notre objectif est d'apprendre à créer le design nous-mêmes, nous choisirons "Site vierge".
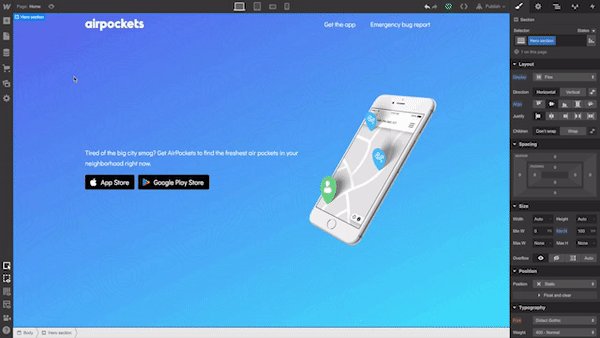
Dès que vous créez un nouveau projet, nous verrons l'interface de conception frontale de Webflow. Webflow fournit une série de vidéos pratiques rapides. Ils sont pratiques pour tous ceux qui utilisent Webflow pour la première fois.

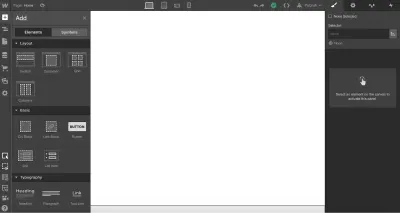
Une fois que vous avez terminé de parcourir les vidéos d'introduction, vous verrez une toile vierge avec des menus des deux côtés de la toile. Le panneau de gauche contient des éléments qui vous aideront à définir la structure de votre mise en page et à ajouter des éléments fonctionnels. Le panneau de droite contient les paramètres de style des éléments.

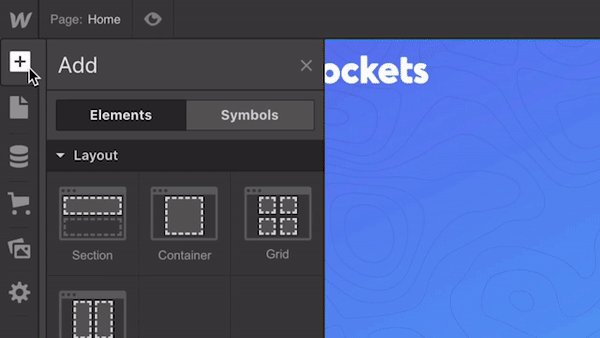
Définissons d'abord la structure de notre page. Le bouton en haut à gauche avec un signe plus ( + ) est utilisé pour ajouter des éléments ou des symboles au canevas. Tout ce que nous avons à faire pour introduire un élément/bloc visuel est de faire glisser l'élément approprié sur le canevas.

Alors que les éléments doivent être familiers à quiconque crée des sites Web, les symboles peuvent toujours être un nouveau concept pour de nombreuses personnes. Les symboles sont analogues aux fonctionnalités d'autres outils de conception populaires, comme les composants de Figma et XD. Les symboles transforment n'importe quel élément (y compris ses enfants) en un composant réutilisable. Chaque fois que vous modifiez une instance d'un symbole, les autres instances seront également mises à jour. Les symboles sont parfaits si vous avez quelque chose comme un menu de navigation que vous souhaitez réutiliser constamment sur le site.
Webflow fournit quelques éléments qui permettent de définir la structure du layout :
- Rubriques . Les sections divisent des parties distinctes de votre page. Lorsque nous concevons une page, nous avons généralement tendance à penser en termes de sections. Par exemple, vous pouvez utiliser des sections pour une zone de héros, pour une zone de corps et une zone de pied de page.
- La grille, les colonnes, le bloc div et les conteneurs sont utilisés pour diviser les zones au sein des sections.
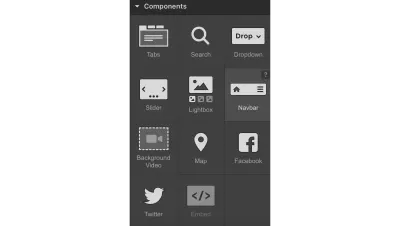
- Composants . Certains éléments (par exemple la barre de navigation) sont fournis dans des composants prêts à l'emploi.
Ajoutons un menu supérieur à l'aide du composant prédéfini Navbar qui contient trois options de navigation et des espaces réservés pour le logo du site :

Créons un symbole pour notre menu de navigation afin de pouvoir le réutiliser. Nous pouvons le faire en allant dans "Symboles" et en cliquant sur "Créer un nouveau symbole". Nous lui donnerons le nom de "Navigation".
Notez que la couleur de la section est devenue verte. Nous voyons également combien de fois il est utilisé dans un projet (1 instance). Désormais, lorsque nous avons besoin d'un menu sur une page nouvellement créée, nous pouvons accéder au panneau Symboles et sélectionner une "Navigation" prête à l'emploi. Si nous décidons d'introduire un changement dans le symbole (par exemple, renommer une option de menu), toutes les instances auront ce changement automatiquement.

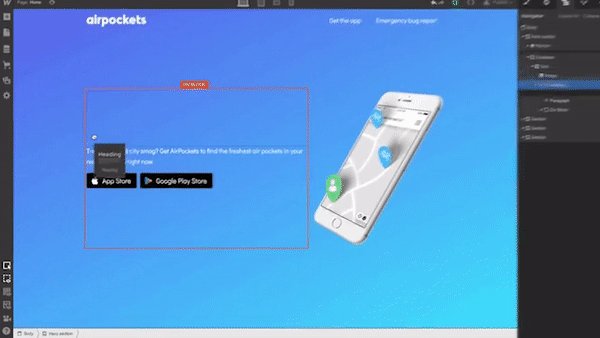
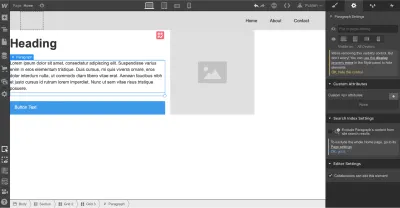
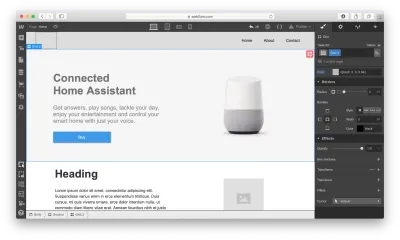
Ensuite, nous devons définir la structure de notre section héros. Utilisons Grid pour cela. Webflow dispose d'un éditeur de grille très puissant qui simplifie le processus de création de la bonne grille - vous pouvez personnaliser le nombre de colonnes et de lignes, ainsi qu'un espace entre chaque cellule. Webflow prend également en charge la structure de grille imbriquée, c'est-à-dire une grille dans l'autre. Nous utiliserons une grille imbriquée pour une section héros : une grille parent définira l'image, tandis que la grille enfant sera utilisée pour le titre, le paragraphe de texte et le bouton d'appel à l'action.

Plaçons maintenant les éléments dans les cellules. Nous devons utiliser les éléments Heading , Paragraph , Button et Image . Par défaut, les éléments remplissent automatiquement les cellules disponibles lorsque vous les faites glisser et les déposez dans la grille.

Bien qu'il soit possible de personnaliser le style du texte et des images et d'ajouter du contenu réel au lieu d'espaces réservés factices, nous allons sauter cette étape et passer aux autres parties de la mise en page : la mise en page en zigzag.

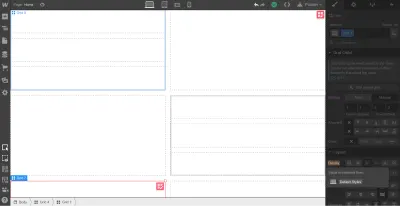
Pour cette mise en page, nous utiliserons une grille 2 × 3 (2 colonnes × 3 lignes) dans laquelle chaque cellule contenant du texte sera divisée en 3 lignes. Nous pouvons facilement créer la première cellule avec une grille à 3 lignes, mais lorsqu'il s'agit d'utiliser la même structure pour la troisième cellule de la grille principale, nous avons un problème. Étant donné que Webflow remplit automatiquement les cellules vides avec un nouvel élément, il essaiera d'appliquer la grille enfant à 3 lignes au troisième élément. Pour changer ce comportement, nous devons utiliser Manual. Après avoir défini la sélection de grille sur Manuel, nous pourrons créer la mise en page correcte.

Semblable à la section héros, nous ajouterons le contexte factice aux sections de la grille. Nous modifierons les données après avoir terminé la mise en page visuelle.

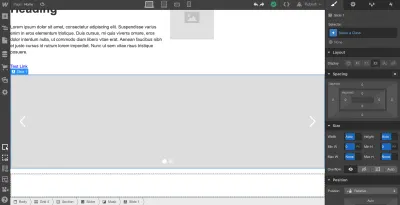
Nous devons maintenant définir une section avec des commandes vocales. Pour gagner de la place, nous utiliserons un carrousel. Webflow a un élément spécial à cet effet : Slider .

Une fois que nous avons tous les éléments requis en place, nous pouvons créer un rythme vertical en ajustant la position de chaque élément que nous utilisons. Tout d'abord, nous devons ajuster l'espacement des éléments dans les grilles. Modifiez la marge et les rembourrages et Alignez -vous pour l'image afin de la placer au centre de la cellule.

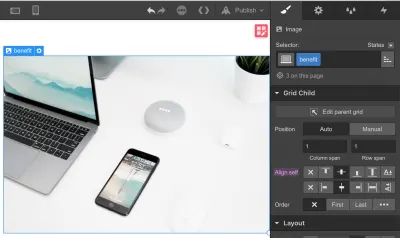
Il est maintenant temps de remplacer le contenu factice par du contenu réel. Pour commencer à ajouter des images, nous devrons cliquer sur l'icône d'engrenage pour l'élément Image et sélectionner l'image de notre choix.

Notez que Webflow stocke toutes les images dans une zone spéciale appelée Assets . Tout média que nous ajoutons, qu'il s'agisse d'une vidéo ou d'une image, va directement dans cette zone.

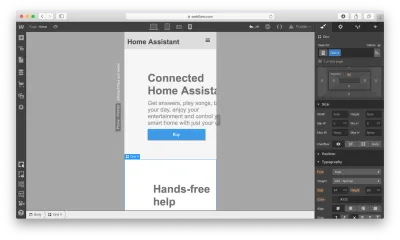
Après avoir introduit une image dans la mise en page, nous devons modifier les sections Titre et Texte.

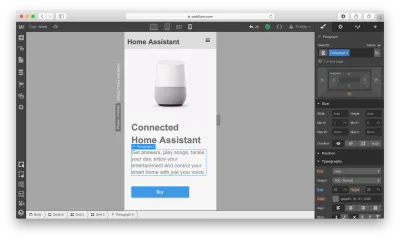
Webflow fournit un style visuel pour chaque élément que nous utilisons dans notre conception. Prenons l'exemple d'une section Titre : il est possible de jouer avec la couleur de la police, la police, l'épaisseur, l'espacement, les ombres et d'autres propriétés visuelles de cet objet. Voici ce que nous aurons en ajoutant une copie réelle et en jouant avec la couleur de la police.

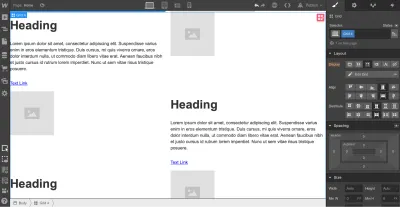
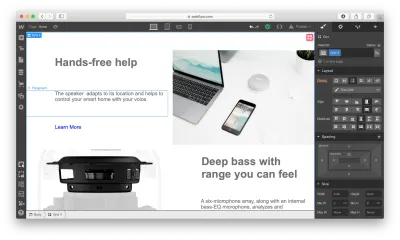
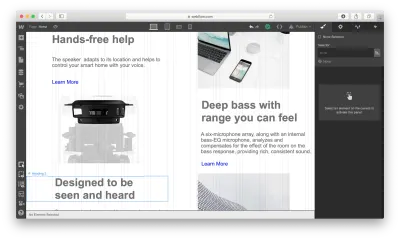
Une fois que nous avons une section de héros agréable et propre, nous pouvons ajouter du contenu à notre mise en page en zig-zag.
Notez que chaque fois que nous stylisons quelque chose, nous lui donnons un sélecteur (une classe), ainsi Webflow saura que le style doit être appliqué spécifiquement pour cet élément. Nous pouvons utiliser la même classe pour styliser d'autres éléments. Dans notre cas, nous avons besoin du même style pour les images, les en-têtes, les descriptions et les liens que nous avons dans la disposition en zig-zag.

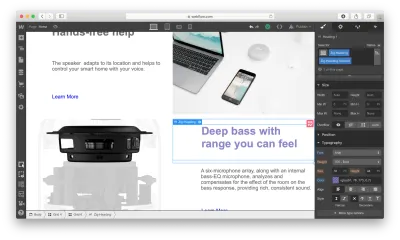
Webflow permet également de créer des classes combinées - lorsqu'une classe est utilisée comme classe de base et qu'une autre classe est utilisée pour remplacer les options de style de la classe de base. Dans l'exemple ci-dessous, nous remplaçons la couleur de police par défaut du titre en utilisant la classe "Zig-Heading-Second". Les classes combinées peuvent vous faire gagner beaucoup de temps car vous n'aurez pas besoin de créer un style à partir de zéro.

Voici à quoi ressemblera notre mise en page après les modifications :

Webflow fournit une fonctionnalité très utile pour aligner le contenu nommé "superposition de guide" qui peut être située dans le panneau de menu de gauche. Lorsque vous activez le guide, vous verrez les éléments qui cassent la grille.

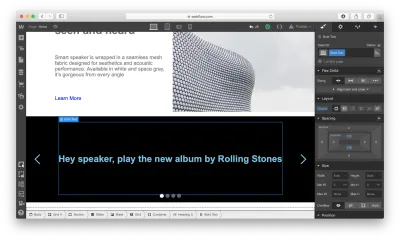
Après avoir terminé avec une disposition en zigzag, nous devons ajouter des informations sur les commandes vocales dans le Slider. Ajoutez une section Titre dans une diapositive pertinente et modifiez les options de style visuel de cet objet.

C'est si simple!
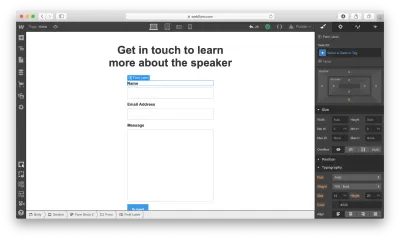
Enfin, nous devons ajouter un formulaire de contact à notre site Web. Ajoutons une section juste en dessous de Slider.
Il existe deux façons d'ajouter un formulaire à la page. Tout d'abord, Webflow a un élément spécial pour les formulaires Web appelé Form Block . Un formulaire créé à l'aide de Form Block comporte trois éléments : le nom, l'adresse e-mail et un bouton Soumettre. Pour notre formulaire, nous aurons besoin d'un champ Message. Nous pouvons facilement en créer un en dupliquant l'élément Email Address et en le renommant. Par défaut, le bloc de formulaire a un alignement de largeur de 100 %, ce qui signifie qu'il prendra toute la largeur du conteneur. Nous utiliserons les paramètres de la grille pour ajuster la largeur du formulaire.

Deuxièmement, Webflow permet d'intégrer du code personnalisé directement dans la page. Cela signifie que nous pouvons créer un formulaire dans un outil comme Typeform, copier le code d'intégration qu'il fournit et le placer dans le composant appelé Embed que nous avons placé dans la section. Notez que les intégrations n'apparaîtront qu'une fois le site publié ou exporté, et non pendant la conception du site.

Une fois tous les éléments en place, nous devons optimiser notre conception pour le mobile. Près de la moitié des utilisateurs (dans le monde) accèdent à des sites Web sur mobile. Ce que vous pouvez faire dans Webflow est de redimensionner la fenêtre du navigateur afin que vous puissiez voir à quoi ressemble votre conception avec différents points d'arrêt.
Changeons notre vue en Mobile en cliquant sur l'icône Mobile - Portrait .

Comme vous pouvez le voir, le design est mauvais sur mobile. Mais il est relativement facile d'optimiser la conception à l'aide de Webflow : il vous permet de modifier l'ordre des éléments, l'espacement entre les éléments, ainsi que d'autres paramètres visuels pour que la conception soit superbe sur mobile.

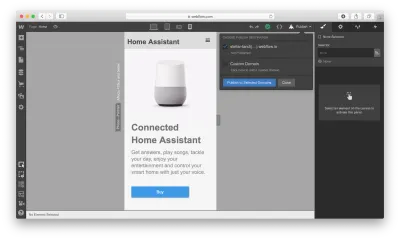
Une fois que nous avons terminé d'apporter des modifications à notre conception, nous avons deux options : nous pouvons exporter la conception et l'utiliser sur notre propre hébergement Web (c'est-à-dire l'intégrer dans votre CMS existant) ou nous pouvons utiliser le propre hébergement fourni par Webflow. Si nous décidons d'utiliser la deuxième option, nous devons cliquer sur le bouton Publier et sélectionner les options de publication pertinentes, c'est-à-dire le publier sur le domaine webflow.io ou sur un domaine personnalisé.

Si vous décidez d'exporter le code, Webflow préparera un zip complet avec HTML, CSS et tous les éléments que vous avez utilisés pour créer votre design. Le code exporté vous aidera à construire une base solide pour votre produit.
Conclusion
Webflow est un excellent outil pour créer des prototypes haute fidélité et solliciter les commentaires des membres de l'équipe et des parties prenantes. Les personnes qui examineront votre prototype n'auront pas besoin d'imaginer comment le produit fini se comportera et ressemblera - ils peuvent en faire l' expérience à la place !
L'outil simplifie la transition d'un prototype à une interface utilisateur entièrement finie, car vous concevez des produits avec du code réel, par opposition à la création de maquettes cliquables dans Sketch ou tout autre outil de prototypage. Vous ne perdrez pas de temps en utilisant un logiciel pour créer des prototypes et un autre pour transformer ces prototypes en produits réels. Webflow résout ce problème pour vous.
