Guide ultime de la typographie Web : règles, glossaire, idées et meilleures pratiques
Publié: 2018-05-16'Une image vaut mieux que mille mots.'
Le plus souvent, les images traduisent ce qu'elles ont à dire. Cependant, une image avec du texte a un impact plus fort.
La typographie agit comme un compagnon de vos graphiques. La typographie ne consiste pas seulement à choisir une police au hasard et une taille de point dans le menu déroulant de votre logiciel d'édition. C'est un domaine spécialisé dans la conception graphique. C'est l'art et la technique d'agencer les caractères. C'est l'une des compétences importantes qui peuvent vous différencier du reste des concepteurs si vous savez comment l'utiliser.
Qu'est-ce que la Typographie ?
Avant d'entrer dans l'art et la technique de la typographie, commencez par comprendre ce qu'est la typographie. La typographie est la partie visuelle du texte (mot écrit). Un texte est une suite de mots. Chaque texte affiché visuellement que vous voyez est essentiellement de la typographie. Le texte peut être catégorisé de trois manières : visuellement, audiblement et numériquement.

La typographie est plus que la conception de lettres et de caractères. Il comprend le choix de la taille du point, de l'espacement et de la longueur de la ligne. À l'époque où Johannes Gutenberg a introduit l'imprimerie, les compositeurs devaient disposer les lettres et les caractères dans l'espace physique. Maintenant, à l'ère des ordinateurs, ce travail est beaucoup plus facile. Il vous suffit de trouver des polices open source, d'organiser les lettres et les caractères, et le tour est joué.
Importance de la typographie
La typographie est quelque chose que vous trouverez absolument partout. Dites, cela pourrait être votre smartphone, votre tasse à café, votre panneau d'affichage, vos chiffons et bien plus encore. La typographie est partout. La sélection de la police, des lettres et de la disposition des caractères détermine la manière dont votre message sera transmis.
Même si cela semble être un petit facteur selon vous, ce n'est certainement pas le cas. Même un seul ajustement de type peut modifier l'aspect et la convivialité de votre illustration. Si vous avez déjà remarqué que Facebook a testé une nouvelle police appelée Genève en juin 2016. Il s'agissait d'une version légèrement plus fine et plus légère de la police Helvetica originale. Mais la différence entre ces deux polices était perceptible.
Règles de typographie
En typographie, vous devez choisir la police de caractères en fonction de votre mise en page, de votre grille, de votre thème de conception, de votre palette de couleurs, etc. Voici quelques règles de typographie que vous devez garder à l'esprit pendant que vous travaillez.

Choisir la bonne police
Si vous passez quelques minutes sur Internet, vous trouverez une gamme étonnante de polices prêtes à l'emploi, gratuites ou payantes. Mais cela ne signifie pas que vous devez passer des heures à rechercher les polices exactes que vous visualisez dans votre esprit. Vous pouvez commencer à peindre même avec une palette limitée. Il existe quelques polices éprouvées comme Helvetica qui ne peuvent jamais se tromper dans aucun projet.
Une police de caractères est une forme de conception qui est formée par des artisans qui contribuent tous ses efforts et ses compétences sur une période de temps considérable. Les polices conçues par des professionnels offrent une variété de personnalisations en termes de poids et de styles pour créer une famille complète. De plus, ils offrent des paires de crénage considérables, une prise en charge de la personnalisation multilingue et de la composition.
Voici les termes typographiques les plus importants qui sont pris en compte :
Taille
Toutes les polices de caractères ne sont pas créées de la même manière. Certains utilisent des aspects gras et larges tandis que d'autres sont minces et étroits. Différents types de polices de caractères peuvent acquérir différentes quantités d'espace sur la page.
La hauteur du caractère est notée hauteur X. Lorsque vous associez différentes polices de caractères, il est recommandé de n'utiliser que les polices qui partagent une hauteur d'x similaire. D'autre part, la largeur du caractère est appelée "largeur définie", qui décide de l'espace que prendra la lettre et de la mémoire tampon avec d'autres lettres.
Le système de points est la méthode utilisée pour mesurer le type depuis le 18ème siècle. Un point peut être mesuré comme 1/72 pouce et 12 points peuvent former un pica. Le pica est l'unité de mesure de la largeur des colonnes. De plus, les tailles peuvent être mesurées en pixels, pouces ou millimètres. Cela dépend de l'exigence du projet.
Premier
L'espace vertical entre chaque ligne de type est appelé interlignage. La raison de l'appeler cela comme interlignage est que les feuillets de plomb étaient utilisés pour diviser les lignes de caractères à l'époque où la composition métallique était utilisée. La règle d'or pour obtenir un corps de texte lisible consiste à utiliser une valeur d'interlignage supérieure à la taille de la police. Vous pouvez utiliser une valeur d'interlignage supérieure de 1,25 à 1,5 fois.
Suivi et crénage
Le crénage est l'acte qui implique les ajustements d'espace entre les caractères. Il aide à générer un appariement harmonieux.
Par exemple, lorsque vous utilisez une majuscule de la lettre 'A' avec la majuscule de la lettre 'V', les traits diagonaux du haut à gauche de la lettre 'V' sont crénés avec la partie inférieure droite de 'A'.
D'autre part, le suivi est le terme qui se rapporte à l'espacement de tous les caractères qui sont appliqués uniformément. Le crénage est similaire à la piste, mais les deux ne sont pas identiques.
Mesure
La mesure est un terme qui explique la largeur d'un bloc de texte. Pour une expérience de lecture optimale, vous devez considérer la mesure comme un aspect important de la typographie.
Hiérarchie et échelle
Tous les types ne peuvent pas être utilisés à la même taille, vous devez définir une hiérarchie pour les types. Sinon, il sera difficile pour les lecteurs de comprendre quelle information est plus importante que les autres.
Généralement, les titres sont grands, les sous-titres sont plus petits et le type de corps est légèrement plus petit que les sous-titres pour aider les lecteurs à comprendre sa hiérarchie.
Pas seulement la taille, l'utilisation de différentes couleurs, poids et espacements peut également vous aider à établir une hiérarchie dans votre travail.
Glossaire
Nous avons couvert presque tous les concepts et termes fondamentaux liés à la typographie ici.

- Aesc : Il se prononce comme 'Ash'. C'est une ligature de deux lettres à savoir. 'a' et 'e'. L'origine d'aesc vient du vieil anglais où il est signifié comme une voyelle diphtongue. L'Aesc a migré vers des alphabets comme l'islandais et le danois.
- Ouverture : L'ouverture est une ouverture nouée d'un glyphe qui peut être vu en lettres comme 'e' la taille de l'ouverture varie selon sa mise en œuvre. Cependant, comme vous varierez l'ouverture, son effet se reflétera dans la lisibilité d'une lettre.
- Apex : Apex est le point qui se trouve au sommet d'un caractère. C'est l'endroit où les traits gauche et droit se rencontrent.
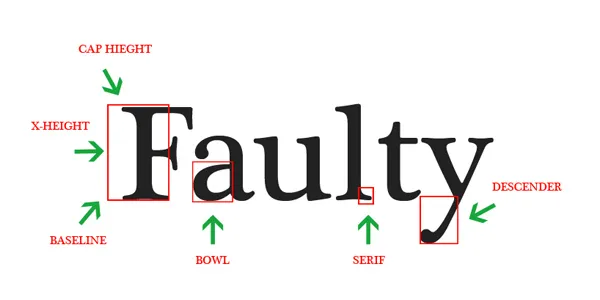
- Ligne de base : C'est une section où se trouve la base des majuscules.
- Bowl : Bowl est considéré comme les parties fermées de lettres comme 'b' et 'p'.
- Bracket : C'est un contour en forme de coin qui est utile pour contenir un empattement et former la tige d'une police dans un certain nombre de polices de caractères.
- Hauteur du bonnet : La hauteur du bonnet est la hauteur d'une lettre majuscule au-dessus de la ligne de base.
- Compteur : Le compteur est enfermé ou incomplètement enfermé dans une section d'une forme de lettre. Le compteur peut être vu dans des lettres comme 'c' ou la partie inférieure de 'g' et 'e'. Cette section peut être confondue avec le bol.
- Descendeur : C'est un morceau de la forme de lettre qui descend sous la ligne de base. Par exemple, des lettres comme 'p', 'y' et 'q'.
- Oreille : L'oreille est un petit trait qui s'étend du côté supérieur droit du bol.
- Glyphe : C'est une partie singulière qui construit une police. Tout type de partie singulière qui aide à construire une police, qu'il s'agisse d'un signe de ponctuation, d'un chiffre, d'une lettre ou même d'un dingbat, y est inclus. Les glyphes peuvent être appelés les éléments constitutifs de la typographie.
- Gouttière : C'est l'espace prévu entre les pages en vis-à-vis de votre ouvrage. Les gouttières peuvent être vues couramment dans les colonnes de texte.
- Orphelin : Orphelin est la première ligne d'un nouveau paragraphe qui est enfilée à la fin d'une page. Ce n'est pas une chose que vous aimeriez avoir dans votre projet car c'est considéré comme une mauvaise pratique.
- Pica : Pica est l'unité de mesure de la largeur des colonnes. Il y a 16 pixels ou 12 points dans un pica.
- Lisibilité : Il s'agit de la facilité de lecture qui comprend l'utilisation d'un bloc de texte qui peut être facilement scanné à l'œil nu.
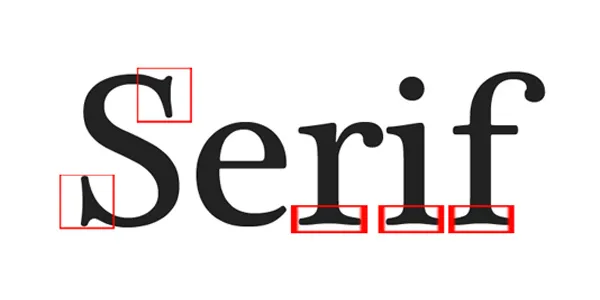
- Serif : C'est une police avec empattements. La fin du trait d'une forme de lettre dans cette police de caractères est dérivée de la tendance romaine.
- Sans-serif : Une police sans serif est un sans-serif ou sans serif.
- Dos : C'est le trait courbe majeur qui est présent dans la minuscule du 'S' majuscule.
- Éperon : C'est un petit renflement qui apparaît à la courbe d'une forme de lettre. On l'appelle aussi barbe ou bec. Par exemple, la lettre 'G'.
- Tige : Un trait complet est appelé tige en caractères droits. C'est vertical.
- Hauteur X : La hauteur de la lettre 'x' en minuscule dans une police de caractères donnée est une hauteur x.
7 idées de typographie et meilleures pratiques


Voici les meilleures pratiques de typographie que vous pouvez utiliser dans votre travail. Utilisez ces conseils dans vos projets pour créer vos propres chefs-d'œuvre.
Importance du choix des polices correctes
Chaque designer a une liste de ses polices préférées. Mais cela ne signifie pas que vous devez choisir une police uniquement dans votre liste de favoris tout le temps. Chaque police de caractères a son propre style, sa personnalité et son humeur. Vous devrez donc décider quelle police conviendra parfaitement à votre conception. Le choix de la police est important car il vous aide à transmettre votre message à votre public.
Gardez votre public à l'esprit
Après avoir choisi une police qui complète l'idée de votre conception, vous devez vous demander si elle conviendra à votre public. Un groupe de votre public cible pourrait penser que vos polices sont à la mode, tandis que certaines personnes les qualifieront de dépassées. Ainsi, vous devrez comprendre pour qui vous concevez le projet. L'âge, le sexe, l'emplacement et d'autres facteurs de votre public doivent être pris en compte avant de décider de la police.
Mettre en place une hiérarchie
Comme mentionné précédemment, la hiérarchie joue un rôle important dans la typographie. Vos graphiques doivent être bien organisés et doivent faciliter la navigation des lecteurs. La hiérarchie typographique est très utile pour créer des conceptions contenant beaucoup de texte telles que des livres, des bulletins d'information, des magazines et d'autres publications imprimées traditionnelles.
Faites attention à l'espacement et à l'alignement
L'espacement et l'alignement peuvent sembler moins importants, mais ce n'est certainement pas le cas. Sans un espacement et un alignement appropriés, vos conceptions auront l'air déroutantes, encombrées et ordinaires. L'espacement comprend l'utilisation de l'interlignage, des marges, du suivi et des espaces blancs.
Utilisez le crénage chaque fois que vous en avez besoin
De nombreux concepteurs confondent le suivi et le crénage. Cependant, ce sont deux termes différents. Le crénage vous permet de donner à votre typographie un aspect professionnel et soigné.
N'excédez pas l'utilisation de polices de caractères, de graisses et de styles
Nous aimons tous utiliser différentes polices et les personnaliser pour qu'elles aient l'air élégantes. Cependant, l'utilisation de différentes polices de caractères dans un même design peut donner à votre travail un aspect amateur et désordonné. Vous devez éviter d'utiliser plus de trois polices dans un même design pour lui donner un aspect professionnel.
Observer et pratiquer
Le seul moyen éprouvé d'améliorer vos compétences en typographie consiste à étudier comment d'autres designers utilisent la typographie dans leur travail. C'est la compétence qui nécessite de la pratique et un souci du détail pour comprendre comment quelqu'un a utilisé la typographie dans son projet et comment pourrez-vous l'utiliser dans vos projets.
C'était le guide ultime de la typographie. J'espère que ce guide vous a aidé à comprendre différents concepts et pratiques grâce auxquels vous pourrez améliorer vos compétences en typographie.
