Normes Web : le quoi, le pourquoi et le comment
Publié: 2022-03-10Le World Wide Web est un endroit intéressant.
Au fur et à mesure qu'Internet s'est développé et est devenu plus courant, il est devenu un gigantesque instrument de changement dans la manière dont nous interagissons avec le monde et les uns avec les autres.
Comme beaucoup de gens, mon introduction au développement Web à l'école était plutôt sombre. Nos cours d'ICT (Information Computing Technology) nous ont très peu appris, utilisant Dreamweaver (à l'époque où c'était un produit Macromedia) comme plate-forme pour éditer visuellement un site Web personnel avec la plus grande leçon étant "qu'est-ce qu'un hyperlien". Nous n'avons même pas consulté le code source HTML de nos propres sites !
Donc, ma formation autour du HTML et du CSS est venue en grande partie du fait de jouer avec l'option "afficher la source" dans les sites Web. J'ai appris en copiant-collant des éléments pour créer mes propres sites Web et en téléchargeant des modèles pour bootstrap, avant de savoir ce qu'était réellement bootstrap.
Pourquoi est-ce que je te dis ça ?
Après avoir récemment interrogé mes abonnés Twitter (c'est une science exacte), j'ai découvert qu'une grande partie des gens (43 % des personnes qui ont voté) ne savaient rien ou presque sur les standards du Web et que seulement 5 % de ceux qui ont voté étaient des contributeurs actifs.
[sondage] Vous êtes développeur web ou bricoleur ? Avez-vous déjà créé quelque chose pour le Web ?
— Amy-ing pour un doctorat (@RedRoxProjects) 16 novembre 2018
Que vous soyez un débutant total ou un développeur Web à temps plein, veuillez répondre à cette question > Que savez-vous des normes Web ?
RT pour atteindre
Lorsque vous regardez la manière dont les gens apprennent à faire du développement Web, il est tout à fait compréhensible que cela puisse être le cas. Le volume de didacticiels en ligne, de camps d'entraînement et de ressources en ligne pour apprendre à créer des sites Web a conduit un nombre croissant de développeurs Web autodidactes (comme moi) à créer des éléments pour le Web.
C'est l'un des grands succès d'Internet ; tout le monde peut apprendre presque n'importe quoi - et le fait qu'il y ait de plus en plus de ressources pour apprendre en dehors du milieu universitaire est vraiment positif en termes de réduction des obstacles à l'accès au développement Web en tant que carrière.
Même avec des ressources gratuites en ligne, il existe encore un certain nombre d'obstacles pour apprendre à devenir développeur Web. Je ne dis pas que ceux-ci n'existent pas - ils existent vraiment - et nous devrions faire plus en tant que communauté pour les résoudre.
Mais la diversification des processus d'apprentissage s'accompagne de plusieurs défis, notamment la surcharge d'informations et les lacunes dans les connaissances .
Lorsque vous apprenez à créer des choses à saveur Web, il est très facile de se laisser entraîner par " comment puis-je créer la chose ? ” Cela peut conduire à ne pas considérer de la même manière le “ pourquoi devrais-je le construire de cette façon ? » ou « quelles sont toutes les options pour construire la chose ? ”
Par conséquent, il est tout aussi facile de se laisser submerger par les nombreuses façons de résoudre votre problème lié au Web. Cela peut conduire à choisir la première solution à partir des résultats d'une recherche sur Internet, sans se demander si c'est la meilleure (en termes de plus robuste, accessible et sécurisée) des options disponibles.
Les standards du Web et la documentation pour soutenir les standards du Web, fournissent beaucoup d'informations sur le « pourquoi » et le « quoi » du World Wide Web. Ils constituent une ressource fantastique pour tout développeur Web et vous aident à créer des éléments pour le Web fonctionnels, accessibles et compatibles entre eux.
Cet article est conçu pour aider toute personne intéressée par le Web qui souhaite en savoir plus sur les normes Web. Nous couvrirons :
- Une introduction aux standards du web (que sont-ils, pourquoi existent-ils et qui les fabrique) ;
- Comment naviguer et utiliser les normes dans votre travail ;
- Façons dont vous pouvez vous impliquer en contribuant aux normes nouvelles et existantes.
Commençons notre introduction aux standards du Web en nous demandant : « Pourquoi avons-nous besoin de standards pour le Web ? ”
Le World Wide Web avant les normes
Nous pouvons considérer le World Wide Web comme un écosystème d'informations. Les gens créent du contenu qui alimente le Web. Ce contenu est ensuite transmis via un navigateur pour permettre aux utilisateurs d'accéder à ces informations.

Avant Web Standards, il n'y avait pas beaucoup de règles fixes pour aucune partie de ce système ; aucune règle formelle quant à la manière dont le contenu doit être créé, ni aucune exigence quant à la manière dont un navigateur doit fournir ces informations aux personnes qui en font la demande.
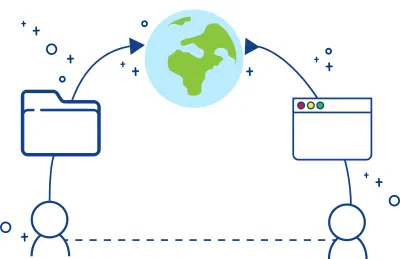
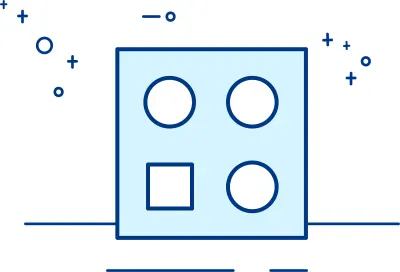
Donc, d'une certaine manière, le Web fonctionnait un peu comme ce jouet pour enfants où il faut trier les blocs de différentes formes dans les bons trous. Dans cette analogie, les différents types de navigateurs sont les différents trous de forme et le contenu ou les sites Web sont les blocs aux couleurs vives.

Dans le passé, en tant que créateur de contenu, vous créiez un site Web adapté au navigateur auquel il était destiné. Par exemple, vous créeriez un bloc en forme d'IE pour pouvoir le faire passer par le trou d'Internet Explorer.
Cela signifiait que ce bloc de site Web que vous aviez créé ne passerait que par ce seul trou et que vous auriez besoin de reconstruire votre contenu sous d'autres formes pour qu'il puisse être visualisé à l'aide de l'un des autres navigateurs.

Les développeurs des années 90 devaient souvent créer trois ou quatre versions de chaque site Web qu'ils construisaient, afin qu'il soit compatible avec chacun des navigateurs disponibles à l'époque. Et qui plus est, les fabricants de navigateurs, dans le but d'améliorer leurs concurrents, introduisaient des « fonctionnalités » qui diversifiaient leur approche de leurs concurrents.
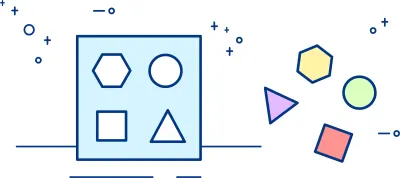
Au début, il était probablement plus juste de dire que notre navigateur Internet pour faire correspondre le contenu ressemblait plus à ceci :

En effet, les navigateurs ont été conçus pour gérer à peu près les mêmes choses, qui étaient en grande partie du contenu textuel. Ainsi, pour la plupart, un bloc de site Web passerait à travers la majorité des trous, à l'exception peut-être d'un où il pourrait s'adapter, mais pas parfaitement.
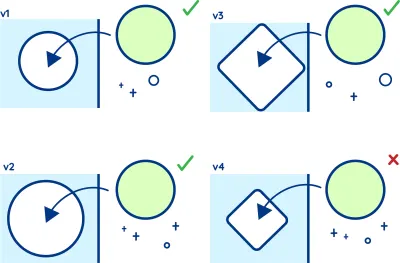
Au fur et à mesure que les navigateurs se développaient, ils commençaient à ajouter des fonctionnalités (par exemple en changeant leur forme) et il devenait de plus en plus difficile de faire un bloc qui passerait par chacun des trous du navigateur. Cela signifiait même qu'un bloc qui pouvait autrefois passer par un trou particulier ne passait plus par ce trou; l'ajout de ces fonctionnalités dans le navigateur entraînerait souvent une mauvaise compatibilité inverse.

C'était vraiment dommageable pour certains développeurs. Il a créé un système dans lequel la compatibilité était limitée aux créateurs de contenu qui pouvaient se permettre de mettre à jour et de refactoriser en permanence leurs sites Web pour chacun des navigateurs disponibles. Pour tous les autres, chaque fois qu'une nouvelle fonctionnalité ou version était publiée, il y avait une chance que votre site Web ne fonctionne plus avec ce navigateur.
Les normes Web ont été introduites pour protéger l'écosystème Web, pour le garder ouvert, gratuit et accessible à tous. Mettre le Web dans une bulle protectrice et se dissoudre avec l'idée de devoir créer des sites Web adaptés à des navigateurs spécifiques.

Lorsque les normes ont été introduites, les fabricants de navigateurs ont été encouragés à adhérer à une manière normalisée de faire les choses, ce qui a facilité la compatibilité croisée pour les créateurs de contenu et il n'est plus nécessaire de créer plusieurs versions du même site Web.
Remarque : Il existe encore un certain nombre de nuances concernant la compatibilité croisée entre les navigateurs. Même aujourd'hui, plus de 20 ans après l'introduction des normes, nous n'en sommes pas encore tout à fait à la « taille unique ».
Voici un bref aperçu de certains des moments clés de l'histoire du développement des navigateurs Web :
| An | Moments clés |
|---|---|
| 1990 | Sir Tim Berners Lee lance le WorldWideWeb, le premier moyen de naviguer sur le Web. |
| 1992 | MidasWWW a été développé comme un autre navigateur WWW, qui comprenait un visualiseur de code source. |
| 1992 | Toujours en 1992, Lynx est sorti, qui était un navigateur Web basé sur du texte, il ne pouvait pas afficher d'images ou tout autre contenu graphique. |
| 1993 | NCSA Mosaic est sorti, c'est le navigateur qui a été le premier à populariser la navigation sur le Web car il permettait l'affichage d'images intégrées dans du texte. |
| 1995 | Microsoft a publié Internet Explorer, auparavant les navigateurs Cello ou Mosaic étaient utilisés sur les produits Windows. |
| 1996 | Opera a été rendu public, il s'agissait auparavant d'un projet de recherche pour une société de télécommunications norvégienne Telnor. |
| 2003 | Safari a été publié par Apple, auparavant des ordinateurs Macintosh livrés avec Netscape Navigator ou Cyberdog. |
| 2004 | À la suite de la disparition de Netscape Navigator, Firefox a été lancé en tant que navigateur gratuit et open source. |
| 2008 | Chrome a été lancé par Google et en six ans a grandi pour englober la majorité du marché des navigateurs. |
| 2015 | Microsoft a publié Edge, le nouveau navigateur de Microsoft, remplaçant Internet Explorer à partir de Windows 10. |
Source : "Navigateurs Web : une brève histoire" par Rhiannon Williams
Pourquoi nous avons besoin de normes
En connaissant un peu l'histoire des standards et pourquoi ils ont été introduits, nous pouvons commencer à voir les avantages d'avoir des standards pour le World Wide Web. Mais pourquoi est-il important que nous continuions à contribuer aux standards du Web ? Voici quelques raisons :
Garder le Web gratuit et accessible à tous
Sans la communauté Web Standards, les fabricants de navigateurs seraient ceux qui prendraient les décisions sur ce qui devrait et ne devrait pas être des fonctionnalités du World Wide Web. Cela pourrait conduire à ce que le Web devienne une marchandise monopolisée, où seuls les plus grands acteurs auraient leur mot à dire sur ce que l'avenir nous réserve.
Aider à simplifier le code source ; Réduction du temps de développement et de maintenance
Au fur et à mesure que de plus en plus de navigateurs sont apparus et que les fabricants de navigateurs ont commencé à diversifier leur approche, il est devenu de plus en plus difficile de créer du contenu qui serait servi de la même manière sur plusieurs navigateurs. Cela a augmenté la quantité de travail nécessaire pour créer un site Web entièrement compatible, y compris le gonflement du code source d'une page Web. En tant que développeurs aujourd'hui, nous devons encore faire l'étrange inclusion [script X] donc cela fonctionne sur [navigateur Web X], mais sans les normes Web, ce serait bien pire.
Faire du Web un endroit plus accessible
Les normes Web aident à normaliser la façon dont un site Web peut interagir avec les technologies d'assistance. Cela signifie que les fabricants de navigateurs et les développeurs Web peuvent incorporer dans leurs pages des instructions qui peuvent être interprétées par des technologies d'assistance pour maintenir une expérience utilisateur finale commune (ou parfois meilleure).
Permettre la rétrocompatibilité et la validation
Les normes Web ont créé une base qui permet aux nouveaux sites Web, conformes aux normes, de fonctionner avec des versions de navigateur plus anciennes. Cette idée de rétrocompatibilité est très importante pour garder le Web accessible. Cela ne garantit pas que les anciens navigateurs afficheront votre contenu exactement comme vous l'attendez, mais cela garantira que la structure du document Web est comprise et affichée en conséquence.
Aider à maintenir un meilleur référencement (optimisation pour les moteurs de recherche)
Un autre des principaux avantages cachés (au moment où les normes Web ont été introduites pour la première fois) était qu'un site Web conforme aux normes Web était plus détectable par les moteurs de recherche. Cela est devenu plus évident lorsque la recherche Google est devenue l'acteur majeur du monde des moteurs de recherche au début des années 2000.
Créer un pool de connaissances communes
Un monde avec des normes Web crée un lieu dans lequel un ensemble de règles existe, des règles que chaque développeur peut suivre, comprendre et se familiariser avec. En théorie, cela signifie qu'un développeur pourrait créer un site Web conforme aux normes et qu'un autre développeur pourrait reprendre là où le premier s'était arrêté sans trop de problèmes. En réalité, les normes en constituent le fondement ; mais l'idée s'appuie fortement sur les développeurs qui écrivent un code bien documenté.
Qui décide de ce qui devient une norme Web ?
Les normes sont créées par des personnes. Sur le Web et dans l'espace Internet, il existe une forte culture du consensus, ce qui signifie beaucoup de discussions et beaucoup de discussions.
Les groupes par l'intermédiaire desquels les normes sont élaborées sont parfois appelés « organismes d'élaboration de normes » ou OEN . Les principaux SDO de l'espace Web incluent l'Internet Engineering Task Force (IETF), le World Wide Web Consortium (W3C), le WHATWG et l'ECMA TC39. Historiquement, il y avait aussi des groupes comme le Web Standards Project (WaSP), qui plaidaient pour que les normes Web soient adoptées par les organisations.
Les groupes qui travaillent sur Internet et les standards du Web opèrent généralement sous un régime libre de droits. Cela signifie que lorsque vous utilisez une norme Web, vous n'avez pas à payer qui que ce soit, comme quelqu'un qui pourrait détenir un brevet pertinent. Alors que l'idée que vous pourriez avoir à payer des redevances à quelqu'un pour créer un navigateur Web ou un site Web peut sembler absurde en ce moment, il n'y a pas si longtemps, des organisations comme BT essayaient de s'approprier le concept de l'hyperlien. Les organismes de normalisation comme ceux énumérés ci-dessous aident à garder le Web gratuit (ou au moins exempt de frais de licence).
Qu'est-ce que l'IETF ?
L'IETF est le grand-parent des organisations de normalisation Internet. C'est là que les technologies Internet sous-jacentes telles que TCP/IP (Transmission Control Protocol/Internet Protocol) et DNS (Domain Name System) sont normalisées. Une autre technologie clé développée dans l'IETF est quelque chose appelé Hyper-Text Transport Protocol (HTTP) dont vous avez peut-être entendu parler.
Si vous avez prêté attention à l'essor de HTTP2 et au développement ultérieur de HTTP3 (basé sur UDP), c'est là que ce travail se produit. La plupart des travaux de l'IETF se concentrent sur les niveaux inférieurs du modèle d'interconnexion des systèmes ouverts.
Qu'est-ce que le W3C ?
Le World Wide Web Consortium (W3C) est une communauté internationale où les organisations membres, un personnel à plein temps, des experts invités et le public travaillent ensemble pour développer des normes Web. Dirigé par l'inventeur et directeur du Web Tim Berners-Lee et le PDG Jeffrey Jaffe, la mission du W3C est de mener le Web à son plein potentiel.
La communauté a été fondée en 1994 au MIT (Massachusetts Institute of Technology) en collaboration avec le CERN. Au moment de ce post, le W3C compte 475 entreprises et organisations membres et existe en tant que consortium entre 4 institutions académiques : MIT (USA), ERCIM (France), KEIO University (Japon) et Beihang University (Chine).
Le travail dans le W3C se déroule dans des groupes de travail et des groupes communautaires . Les groupes communautaires sont le lieu où se produisent de nombreuses innovations initiales autour des nouvelles technologies Web. De nouvelles normes Web peuvent être produites par des groupes communautaires, mais elles sont officiellement considérées comme des « pré-normes ». Les groupes communautaires sont ouverts à tous, que l'organisation pour laquelle vous travaillez ou à laquelle vous êtes affilié soit ou non membre du W3C.
Les groupes de travail du W3C sont l'endroit où les nouvelles normes Web sont officiellement créées. Les groupes de travail commencent généralement par la soumission d'une norme, souvent quelque chose qui est déjà disponible dans certains navigateurs. Cependant, le travail technique sur l'affinement de ces normes se déroule au sein de ces groupes avant que la norme ne soit approuvée en tant que « recommandation du W3C ». Au moment où quelque chose atteint la phase de « recommandation » dans le W3C, il est le plus souvent mis en œuvre et largement utilisé sur le Web.
Les groupes de travail sont plus difficiles à intégrer pour les personnes qui ne sont pas affiliées à une organisation membre. Cependant, vous pouvez devenir un expert invité dans un groupe. L'une des raisons pour lesquelles les groupes de travail sont un peu plus difficiles à rejoindre et à fonctionner avec plus de processus est qu'ils agissent également en tant que détenteurs de propriété intellectuelle - en rejoignant un groupe de travail du W3C, les organisations et les entreprises acceptent les licences sans redevance énoncées dans la politique des brevets du W3C. .
Natasha Rooney, membre du conseil consultatif du W3C, a rédigé un excellent document, W3C Process Document for Busy People, qui explique une grande partie des tenants et aboutissants du travail au W3C.
Qu'est-ce que le WHATWG ?
Le WHATWG était à l'origine un groupe dissident du W3C. Il a été formé en 2007 parce que certains éditeurs de navigateurs n'étaient pas d'accord avec la direction dans laquelle le W3C poussait HTML. WHATWG continue d'être le lieu où HTML est développé et évolué. Cependant, la communauté de participation à la spécification HTML comprend toujours de nombreuses personnes de la communauté W3C, et de nombreuses personnes affiliées au WHATWG participent aux groupes de travail du W3C.

Au moment de cet article, la relation entre le W3C et le WHATWG reste instable. Du point de vue des développeurs, cela n'a pas trop d'importance car les développeurs peuvent s'appuyer sur des ressources telles que MDN pour refléter la «vérité» sur les technologies Web qui peuvent être utilisées dans des navigateurs spécifiques. Cependant, cela a conduit à un manque de clarté, en termes de participation à l'élaboration de certaines normes. WHATWG a également son propre accord de licence libre de droits - l'accord de participation WHATWG.
Qu'est-ce que le "Pourquoi CG" ?
Le Web Incubator Community Group (WICG, prononcé Why-CG ) est un groupe communautaire spécial, au sein du W3C, où certaines technologies Web nouvelles et émergentes sont discutées et développées.
Si vous avez une idée géniale pour une nouvelle norme, une nouvelle fonctionnalité pour une norme existante ou une nouvelle technologie qui, selon vous, devrait être intégrée au Web, cela vaut la peine de vérifier ici d'abord pour voir si quelque chose comme ça est déjà en cours de discussion. Si c'est le cas, super ! Participez à ces discussions et apportez votre soutien. Si ce n'est pas le cas, proposez-le ! C'est à ça que sert ce groupe.
Qu'est-ce que l'ECMA TC39 ?
Ecma est une organisation de normalisation des systèmes d'information et de communication, qui a été fondée en 1961 pour normaliser les systèmes informatiques en Europe. Son nom vient du fait qu'il était auparavant connu sous le nom de "European Computer Manufacturers Association" mais il est maintenant appelé "Ecma International - Association européenne pour la normalisation des systèmes d'information et de communication" depuis que l'organisation est devenue mondiale en 1994.
La norme ECMA-262 décrit la spécification du langage ECMAScript, qui est la spécification normalisée du langage de script connu sous le nom de JavaScript. Dix éditions de l'ECMA-262 ont été publiées (la dixième édition a été publiée en juin 2018).
TC39 (Comité technique 39) est le comité qui fait évoluer JavaScript. Comme les autres groupes répertoriés ici, ses membres sont des entreprises qui incluent la plupart des principaux fabricants de navigateurs. Le comité tient des réunions régulières auxquelles assistent des délégués envoyés par les organisations membres ainsi que des experts invités. Le TC39 fonctionne sur la recherche d'un consensus, comme beaucoup d'autres groupes, et les accords conclus conduisent souvent à des obligations pour ses membres (en termes de fonctionnalités futures que les organisations membres devront mettre en œuvre). Le processus TC39 comprend l'accélération des propositions à travers un ensemble d'étapes, la progression d'une proposition d'une étape à la suivante doit être approuvée par le comité.
Quel était le projet de normes Web ?
Le Web Standards Project a été créé en 1998 pour résister à la confrontation des fonctionnalités entre les navigateurs dans les années 90 ; dans le but principal d'amener les fabricants de navigateurs à se conformer aux normes établies par le W3C.
Au fur et à mesure que l'organisation grandissait et que la guerre des navigateurs prenait fin, le projet commençait à changer d'orientation. Le groupe a commencé à travailler avec les fabricants de navigateurs sur l'amélioration de leur prise en charge des normes, en consultant les fabricants de logiciels qui ont créé des outils pour la création de sites Web et en éduquant les concepteurs et les développeurs Web sur l'importance des normes Web. Le dernier de ces points a abouti à la création du cadre de programme Web InterAct qui est maintenant maintenu par le W3C.
Le Web Standards Project a cessé d'être actif en 2013. Un dernier article de blog a été créé le 1er mars qui remercie le travail acharné des membres et des partisans du projet. Dans les remarques de clôture de cet article, il est rappelé aux lecteurs que le travail du Web Standards Project n'est pas entièrement terminé et que la responsabilité incombe désormais à des milliers de développeurs qui continuent de veiller à ce que le Web reste un espace libre, ouvert et inter- ressource exploitable et accessible.
Comment quelque chose devient-il une norme Web ?
Alors, comment les normes sont-elles élaborées ? La réponse courte est à travers BEAUCOUP de discussions.
Les propositions de nouvelles normes commencent généralement par une discussion au sein d'un groupe communautaire (c'est particulièrement le cas dans le W3C) ou par des problèmes soulevés sur le référentiel GitHub concerné.
À travers les différents SDO, il semble donc y avoir un thème commun d'ascension ; une fois que la discussion a commencé, elle monte ensuite au sein de l'organisation, et à chaque niveau, un comité de décision doit parvenir à un consensus pour approuver l'élévation de cette discussion. Ceci est répété jusqu'à ce que la discussion devienne une proposition, puis cette proposition devient un projet et le projet devient une norme officielle.

Maintenant, comme mentionné précédemment, quand quelque chose n'est pas une norme officielle, cela ne signifie pas nécessairement qu'il n'est pas utilisé dans certains navigateurs. En fait, au moment où quelque chose deviendra une norme, il est probable qu'il soit déjà largement utilisé dans de nombreux navigateurs disponibles. Dans ce cas, le rôle de la norme fait partie du processus de normalisation et d'adoption des nouvelles fonctionnalités ; il définit l'utilisation attendue de quelque chose, puis décrit comment les fabricants de navigateurs et les développeurs peuvent se conformer à cette attente.
Qu'est-ce que le TPAC ?
Chaque année, le W3C organise un événement massif, une réunion multi-groupes d'une semaine ponctuée par une non-conférence d'une journée le mercredi (la plénière technique) combinée à une réunion de son comité consultatif (un groupe composé d'une personne pour chaque organisation ou entreprise membre du W3C). Rassemblez la plénière technique et le comité consultatif et vous obtenez le TPAC (souvent prononcé tee-pac ). Bien qu'il s'agisse d'un événement géré par le W3C, vous trouverez souvent ici également des personnes "de" WHATWG, IETF ou TC39.
L'année dernière, les internautes de Samsung se sont réunis pour participer au TPAC. Nous avons également parrainé des bourses d'études sur la diversité qui visent à amener des personnes de groupes sous-représentés au TPAC et à la communauté des normes Web.
Mon premier TPAC
Lorsque j'ai entendu l'équipe parler de TPAC pour la première fois, je ne savais pas à quoi m'attendre. Après avoir pris connaissance de l'événement sur le site Web du TPAC, je me suis inscrit et j'ai réservé mon voyage. Bientôt, j'étais dans un train de Londres à Lyon avec l'équipe.

À mon arrivée, on m'a donné mon cordon et une carte des différentes pièces où se déroulait toute l'action. Mon objectif, pendant les trois jours auxquels j'ai participé, était de participer à autant de choses de type accessibilité que possible. Arrivé peu de temps après que les choses aient commencé le premier jour, je regardais fixement une porte fermée pour le groupe de travail sur les directives d'accessibilité auquel je voulais m'asseoir. Beaucoup de choses m'ont traversé l'esprit à ce moment-là; "Peut-être devrais-je attendre la pause ?" "Non, ne sois pas idiot, c'est encore dans une heure." "Peut-être que je devrais frapper ?" "Mais cela ne serait-il pas plus dérangeant que d'entrer ?" "Peut-être que je ne devrais pas entrer du tout…" Mais après quelques minutes, j'ai trouvé le courage d'entrer dans la pièce.
Il y avait une table ronde mise en place (ce qui est typique de beaucoup de ces sessions) avec des gens assis aux tables avec des ordinateurs portables ; ainsi qu'un certain nombre de sièges disposés autour du bord de la salle pour que les gens se joignent à un rôle plus d'observation. Chaque groupe disposait également d'un salon de discussion sur IRC, auquel toute personne membre du W3C pouvait se joindre (qu'elle assiste au TPAC en personne ou non). Je m'assis au bout d'une des tables ; même si je ne sais toujours pas si c'était la bonne chose à faire en termes d'étiquette.

Au départ, je craignais que ma présence ne ressorte autant que la gigantesque statue d'ours à l'extérieur de la salle ; mais personne dans la salle ne prêta attention à mon arrivée et la discussion se poursuivit. Le groupe était sur le point de passer à la réception d'une mise à jour sur le travail effectué par le Silver Task Force; un groupe communautaire qui essaie de rendre les normes d'accessibilité elles-mêmes plus accessibles.
C'était vraiment intéressant de s'asseoir à la table pour ces discussions. En tant que participant pour la première fois, il a fallu un certain temps pour s'habituer à certains termes (des termes tels que «conformité» et «normatif»); c'était super agréable d'être à l'intérieur d'une salle pleine de gens qui se souciaient tant de l'accessibilité. Bon nombre des participants à ce groupe de travail ont parlé d'une position d'expérience vécue en termes d'utilisation du Web avec une exigence d'accessibilité. Ayant passé mes trois dernières années à rechercher les exigences d'accessibilité dans la technologie de la musique numérique, je me sentais tout à fait à l'aise en suivant les questions soulevées par les membres de ce groupe.
Le travail présenté par la Silver Task Force lors de cette première discussion a vraiment suscité un intérêt pour moi. Cela ressemblait à un point de vue assez rafraîchissant sur la façon de rendre les normes, en général, plus accessibles et de les encadrer de manière à faciliter la navigation et à offrir des conseils et des orientations plus personnalisés. Les jours suivants, j'ai rejoint ce groupe (beaucoup plus petit) et j'ai eu la chance de participer aux conversations - ce qui était vraiment positif. Depuis TPAC, j'ai rejoint le groupe communautaire du Silver Task Force et j'ai l'intention de participer aux réunions hebdomadaires de la nouvelle année.

L'un des avantages du TPAC (pour ceux qui ne présidaient pas un groupe de travail ou n'occupaient pas une sorte de rôle de premier plan) était la possibilité de plonger dans et hors des sessions. Parmi les choses auxquelles j'ai assisté au cours des quelques jours où j'étais au TPAC, il y avait une session du groupe communautaire Web Incubator (WICG), une rencontre de développeurs avec des discussions de membres éminents de la communauté et des démonstrations de nouvelles technologies Web, et une diversité et Inclusion pour la réunion du W3C. Un avantage supplémentaire d'aller au TPAC avec l'équipe Internet de Samsung était que nous avons pu rencontrer des personnes de notre équipe basée en Corée, ainsi que d'autres membres de l'équipe Samsung des États-Unis.
Comment utiliser les normes Web dans votre travail
Alors, maintenant que vous connaissez le pourquoi et le comment des normes Web, comment allez-vous utiliser les normes Web dans votre travail ?
Documents Web du réseau de développeurs Mozilla (documents Web MDN)
Si vous souhaitez en savoir plus sur une norme ou une technologie Web particulière, nous (l'équipe Internet de Samsung) vous recommandons de commencer par les documents Web MDN (Mozilla Developer Network). Alors que MDN WebDocs a commencé sous le nom de projet Mozilla, il est devenu plus récemment l'endroit où les développeurs Web se rendent pour obtenir une documentation multi-navigateurs sur les technologies de plate-forme Web.

L'année dernière, Samsung a rejoint Bocoup, Google, Microsoft et le W3C pour former le conseil consultatif des produits MDN WebDocs afin de garantir que MDN conserve cette position.
Lorsque vous recherchez une technologie dans MDN, vous verrez une matrice de compatibilité de navigateur vous indiquant quelle est la prise en charge du navigateur. Vous trouverez également un lien vers la version la plus pertinente et à jour de la norme. Lorsque vous suivez un lien vers une norme, vous serez dirigé vers la page Web pertinente décrivant cette norme et ses spécifications techniques. Ces pages peuvent être un peu écrasantes au début, car elles sont quelque peu «académiques» dans leur structure.
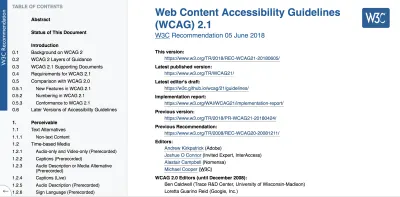
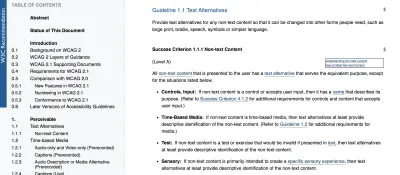
Pour vous donner quelques conseils sur la navigation dans la documentation, jetons un coup d'œil à une norme que je connais le mieux : les directives pour l'accessibilité des contenus Web du W3C (2.1).

Il s'agit du format d'une norme Web W3C. Il comporte une table des matières sur le côté gauche de la page tandis que le contenu est organisé en en-têtes très structurés - en commençant par la version, les rapports et les détails des éditeurs. Ces en-têtes dans les normes sont souvent utilisés pour citer les parties pertinentes d'une norme « Oh, mais WCAG 2.1 1.2.2 dit » ; mais pour ceux qui n'ont pas la mémoire alphanumérique d'un disque dur, n'ayez crainte, il n'est pas obligatoire de connaître ces choses par cœur.
Mon premier conseil sur la navigation dans les standards du Web est d'essayer de ne pas être submergé par ceux-ci. Si vous venez de la voie non académique vers le développement Web comme moi, la structure de ces documents peut sembler assez formelle au premier abord, et le langage peut également sembler ainsi. Ne laissez pas cela être une raison pour éviter de l'utiliser comme source d'informations - car c'est franchement la meilleure source d'informations disponible pour découvrir comment et pourquoi les choses Web fonctionnent comme elles le font.
Voici quelques conseils rapides pour travailler avec les normes Web :
- La version TL; DR
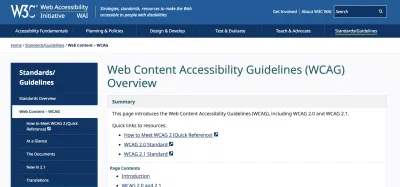
Tout d'abord, il est important de comprendre qu'il n'y a pas de TL;DR pour les standards du web. La raison pour laquelle ils sont ces documents longs et complets, c'est parce qu'ils doivent l'être. Il ne peut y avoir aucune pierre non retournée lorsqu'il s'agit d'exiger la structure et de nous attendre des choses de développement Web. Cependant (un conseil de pro et un moyen d'éviter la surcharge d'informations) est de commencer par le résumé de la norme et de suivre tous les liens vers les documents d'introduction. Dans mon exemple, le document standard WCAG 2.1 nous amène à une autre page liée pour l'aperçu des directives pour l'accessibilité du contenu Web. Qui fournit une gamme de documentation utile, y compris un guide de référence rapide sur la façon de répondre aux WCAG 2.

- Utilisez le glossaire des termes
Cela aide simplement à comprendre la signification exacte des mots et des phrases dans le contexte de la norme Web . Avouons-le; il y a tellement de termes avec plusieurs significations. Consulter le glossaire aide également à naviguer dans certains des termes les plus académiques.

- 'Rechercher dans la page' est votre ami
Une fois que vous vous êtes familiarisé avec une vue d'ensemble et que vous avez une idée des termes utilisés dans une norme Web, vous pouvez commencer à rechercher dans la documentation les informations dont vous avez besoin. Les normes Web sont conçues de manière à ce que vous puissiez les consommer de plusieurs façons. Si vous cherchez à acquérir une compréhension globale, il est conseillé de lire du début à la fin ; however, you can also drop in and out of the sections as you require them. The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
Thanks for reading! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
