J'ai utilisé le Web pendant une journée avec un budget de 50 Mo
Publié: 2022-03-10Cet article fait partie d'une série dans laquelle j'essaie d'utiliser le Web sous diverses contraintes, représentant un groupe démographique d'utilisateurs donné. J'espère rehausser le profil des difficultés rencontrées par de vraies personnes, qui sont évitables si nous concevons et développons d'une manière qui est sensible à leurs besoins.
La dernière fois, j'ai navigué sur le Web pendant une journée avec Internet Explorer 8. Cette fois, j'ai navigué sur le Web pendant une journée avec un budget de 50 Mo.
Pourquoi 50 Mo ?
Beaucoup d'entre nous ont la chance d'être sur des forfaits mobiles qui permettent plusieurs gigaoctets de transfert de données par mois. À défaut, nous sommes généralement en mesure de nous connecter à des réseaux Wi-Fi domestiques ou publics qui utilisent des connexions haut débit rapides et disposent de données effectivement illimitées.
Mais il y a des régions du monde où les données mobiles sont d'un coût prohibitif et où il y a peu ou pas d'infrastructure à large bande.
Les gens achètent souvent des paquets de données de quelques dizaines de mégaoctets à la fois, ce qui fait d'un gigaoctet une quantité de données relativement importante et donc coûteuse à acheter.
— Dan Howdle, analyste des télécommunications grand public chez Cable.co.uk
Combien coûte-t-on ?
Le coût des données mobiles
Une étude réalisée en 2018 par cable.co.uk a révélé que le Zimbabwe était le pays le plus cher au monde pour les données mobiles, où 1 Go coûtait en moyenne 75,20 $, allant de 12,50 $ à 138,46 $. L'énorme fourchette de prix est due au fait que de petites quantités de données sont très chères, devenant proportionnellement moins chères plus le plan de données auquel vous vous engagez est important. Vous pouvez lire la méthodologie de l'étude pour plus d'informations.
Le Zimbabwe n'est en aucun cas un cas isolé. La Guinée équatoriale, Sainte-Hélène et les îles Falkland sont les suivantes, avec 1 Go de données coûtant respectivement 65,83 $, 55,47 $ et 47,39 $. Ces pays ont généralement une infrastructure technique médiocre et une faible adoption, ce qui signifie que les données sont à la fois coûteuses à fournir et n'ont pas l'économie d'échelle nécessaire pour réduire les coûts.
Les données sont également chères dans certaines parties de l'Europe. Un gigaoctet de données en Grèce vous coûtera 32,71 $ ; en Suisse, 20,22 $. À titre de comparaison, la même quantité de données coûte 6,66 $ au Royaume-Uni ou 12,37 $ aux États-Unis. À l'autre extrémité de l'échelle, l'Inde est l'endroit le moins cher au monde pour les données, à un coût moyen de 0,26 $. Le Kirghizistan, le Kazakhstan et l'Ukraine suivent avec respectivement 0,27 $, 0,49 $ et 0,51 $ par Go.
La vitesse des réseaux mobiles varie également considérablement d'un pays à l'autre. De manière peut-être surprenante, les utilisateurs bénéficient de vitesses plus rapides sur un réseau mobile que le WiFi dans au moins 30 pays à travers le monde, dont l'Australie et la France. La Corée du Sud a la vitesse de téléchargement mobile la plus rapide, avec une moyenne de 52,4 Mbps, mais l'Irak a la plus lente, avec une moyenne de 1,6 Mbps de téléchargement et de 0,7 Mbps de téléchargement. Les États-Unis se classent au 40e rang mondial pour les vitesses de téléchargement mobile, à environ 34 Mbps, et risquent de prendre encore plus de retard à mesure que le monde se dirige vers la 5G.
En ce qui concerne le type de connexion au réseau mobile, 84,7 % des connexions des utilisateurs au Royaume-Uni sont en 4G, contre 93 % aux États-Unis et 97,5 % en Corée du Sud. Cela se compare à moins de 50 % en Ouzbékistan et à moins de 60 % en Algérie, en Équateur, au Népal et en Irak.
Le coût des données à large bande
Pendant ce temps, une étude du coût du haut débit en 2018 montre qu'une connexion haut débit au Niger coûte 263 $ "par mégabit par mois". Cette métrique est un peu difficile à comprendre, alors voici un exemple : si le coût moyen des forfaits haut débit dans un pays est de 22 $ et que la vitesse de téléchargement moyenne offerte par les forfaits est de 10 Mbps, alors le coût "par mégabit par mois" serait soit 2,20 $.
C'est une mesure intéressante, qui reconnaît que la vitesse du haut débit est un facteur aussi important que le plafond de données. Un coût de 263 $ suggère une combinaison de haut débit extrêmement lent et extrêmement coûteux. Pour référence, la métrique est de 1,19 $ au Royaume-Uni et de 1,26 $ aux États-Unis.
Ce qui est peut-être plus facile à comprendre, c'est le coût moyen d'un forfait haut débit. Notez que cette étude recherchait les forfaits haut débit les moins chers proposés, ignorant si ces forfaits avaient ou non un plafond de données, fournit donc un chiffre approximatif utile plutôt que le coût des données en soi.
Rien que pour le coût du forfait, la Mauritanie a le haut débit le plus cher au monde, avec une moyenne de 768,16 $ (une fourchette de 307,26 $ à 1 368,72 $). Ce coût énorme comprend la construction de lignes physiques vers la propriété, car il en existe déjà peu en Mauritanie. À 0,7 Mbps, la Mauritanie possède également l'un des réseaux haut débit les plus lents au monde.
Taïwan a le haut débit le plus rapide au monde, à une vitesse moyenne de 85 Mbps. Le Yémen a le plus lent, à 0,38 Mbps. Mais même les pays disposant d'une bonne infrastructure à large bande établie ont ce qu'on appelle des « non-spots ». Le Royaume-Uni est classé 34e sur 207 pays pour la vitesse du haut débit, mais en juillet 2019, il y avait encore une école au Royaume-Uni sans haut débit.
Le coût moyen d'un forfait haut débit au Royaume-Uni est de 39,58 $ et de 67,69 $ aux États-Unis. La moyenne la moins chère au monde est celle de l'Ukraine, à seulement 5 $, bien que l'offre haut débit la moins chère de toutes ait été trouvée au Kirghizistan (1,27 $ - contre la moyenne nationale de 108,22 $).
Le Zimbabwe était le pays le plus cher pour les données mobiles, et les statistiques ne sont pas meilleures pour son haut débit, avec un coût moyen de 128,71 dollars et un coût « par mégabit par mois » de 6,89 dollars.
Coût absolu vs coût en termes réels
Tous les coûts indiqués jusqu'à présent sont les coûts absolus en USD, basés sur les taux de change au moment de l'étude. Ces coûts n'ont pas été pris en compte dans le coût de la vie, ce qui signifie que pour de nombreux pays, le coût est en réalité beaucoup plus élevé en termes réels.
Je vais limiter ma navigation aujourd'hui à 50 Mo, ce qui au Zimbabwe coûterait environ 3,67 $ sur un tarif de données mobiles. Cela peut sembler peu, mais les enseignants du Zimbabwe ont fait la grève cette année parce que leur salaire était tombé à seulement 2,50 dollars par jour.
À titre de comparaison, 3,67 $ représentent environ la moitié du salaire minimum de 7,25 $ aux États-Unis. En tant que Zimbabwéen, je devrais travailler environ un jour et demi pour gagner l'argent nécessaire à l'achat de ces 50 Mo de données, contre seulement une demi-heure aux États-Unis. Il n'est pas facile de comparer le coût de la vie entre les pays, mais sur les seuls salaires, le coût de 3,67 $ de 50 Mo de données au Zimbabwe reviendrait à 52 $ pour un Américain au salaire minimum.
Configuration de l'expérience
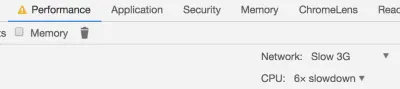
J'ai lancé Chrome et ouvert les outils de développement, où j'ai limité le réseau à une connexion 3G lente. Je voulais simuler une connexion lente comme celles vécues par les utilisateurs en Ouzbékistan, pour voir quel genre d'expérience les sites Web me donneraient. J'ai également étranglé mon CPU pour simuler d'être sur un appareil bas de gamme.

J'ai installé ModHeader et défini l'en-tête "Save-Data" pour faire savoir aux sites Web que je souhaite minimiser l'utilisation de mes données. Il s'agit également de l'en-tête défini par le "mode Lite" de Chrome pour Android, que j'aborderai plus en détail plus tard.
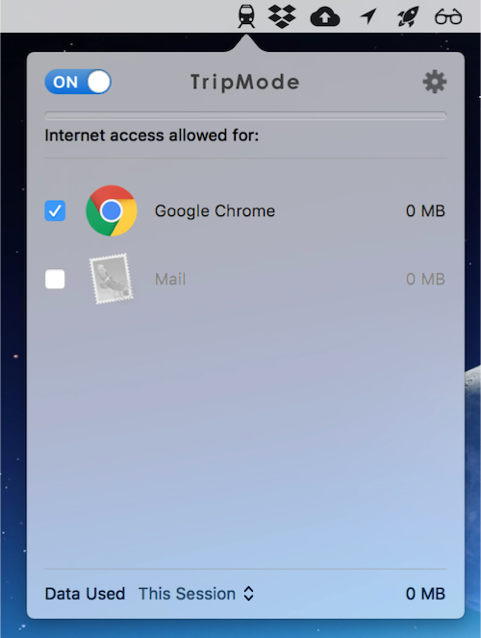
J'ai téléchargé TripMode ; une application pour Mac qui vous permet de contrôler quelles applications de votre Mac peuvent accéder à Internet. L'accès à Internet de toute autre application est automatiquement bloqué.

Jusqu'où dois-je prévoir que mon budget de 50 Mo me mènera ? Le poids moyen d'une page Web étant de près de 1,7 Mo, cela suggère que j'ai environ 29 pages dans mon budget, bien que probablement un peu plus que cela si je suis capable de rester sur les mêmes sites et de tirer parti de la mise en cache du navigateur.
Tout au long de l'expérience, je proposerai des conseils de performance pour accélérer la première peinture de contenu et le temps de chargement perçu de la page. Certains de ces conseils peuvent ne pas affecter directement la quantité de données transférées , mais impliquent généralement de différer le téléchargement de ressources moins importantes, ce qui, sur des connexions lentes, peut signifier que les ressources ne sont jamais téléchargées et que les données sont enregistrées.
L'expérience
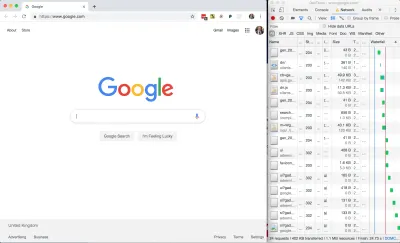
Sans plus tarder, j'ai chargé google.com, en utilisant 402 Ko de mon budget et en dépensant 0,03 $ (environ 1 % de mon budget au Zimbabwe).

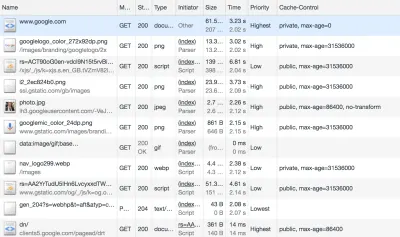
Dans l'ensemble, ce n'est pas une mauvaise taille de page, mais je me suis demandé d'où venaient ces 24 requêtes réseau et si la page pouvait ou non être allégée.
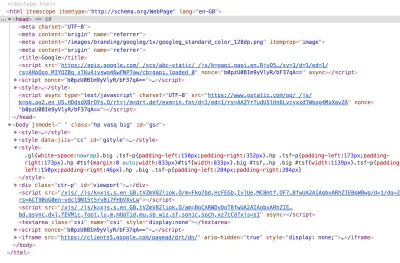
Page d'accueil Google — DOM

style en ligne. ( Grand aperçu )En regardant le balisage de la page, il n'y a pas de feuilles de style externes - tout le CSS est en ligne.
Astuce de performance #1 : CSS critique en ligne
C'est bon pour les performances car cela évite au navigateur d'avoir à faire une requête réseau supplémentaire afin de récupérer une feuille de style externe, de sorte que les styles peuvent être analysés et appliqués immédiatement pour la première peinture de contenu. Il y a un compromis à faire ici, car les feuilles de style externes peuvent être mises en cache mais pas celles en ligne (à moins que vous ne deveniez intelligent avec JavaScript).
Le conseil général est que vos styles critiques (tout ce qui est au-dessus du pli) soient en ligne, et que le reste de votre style soit externe et chargé de manière asynchrone. Le chargement asynchrone de CSS peut être réalisé dans une ligne HTML remarquablement intelligente :
<link rel="stylesheet" href="/path/to/my.css" media="print" onload="this.media='all'">Les devtools montrent une version embellie du DOM. Si vous voulez voir ce qui a été réellement téléchargé sur le navigateur, passez à l'onglet Sources et recherchez le document.

Vous pouvez voir qu'il y a BEAUCOUP de JavaScript en ligne ici. Il vaut la peine de noter qu'il a été grossi plutôt que simplement minimisé.
Conseil de performance n° 2 : Minifiez et agrandissez vos ressources
La minification supprime les espaces et les caractères inutiles, mais la uglification « déforme » le code pour qu'il soit plus court. Le signe révélateur est que le code contient des noms de variables courts générés par la machine plutôt qu'un code source intact. C'est bien car cela signifie que le script est plus petit et plus rapide à télécharger.
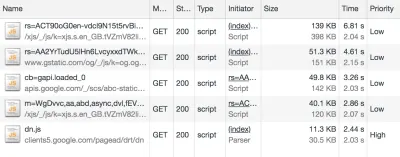
Même ainsi, les scripts en ligne semblent représenter environ 120 Ko de la ressource de page de 210 Ko (environ la moitié de la taille gzippée de 60 Ko). En outre, il existe cinq fichiers JavaScript externes représentant 291 Ko sur les 402 Ko téléchargés :

Cela signifie que JavaScript représente environ 80 % du poids total de la page.
Ce n'est pas du JavaScript inutile ; Google doit en avoir pour afficher des suggestions au fur et à mesure que vous tapez. Mais je soupçonne qu'il s'agit en grande partie d'un code de suivi et d'une configuration publicitaire.
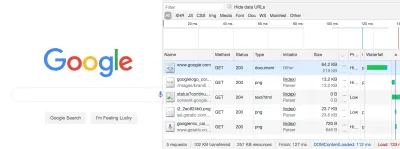
À titre de comparaison, j'ai désactivé JavaScript et rechargé la page :

La version JS désactivée de la recherche Google ne fait que 102 Ko, contre 402 Ko. Bien que Google ne puisse pas fournir d'autosuggestions dans ces conditions, le site est toujours fonctionnel et je viens de réduire ma consommation de données à un quart de ce qu'elle était. Si je devais vraiment limiter mon utilisation de données à long terme, l'une des premières choses que je ferais serait de désactiver JavaScript. Ce n'est pas aussi mauvais que ça en a l'air.
Astuce de performance #3 : moins c'est plus
Inlining, uglifying et minifying assets, c'est bien beau, mais la meilleure performance vient du fait de ne pas envoyer les assets en premier lieu.
- Avant d'ajouter de nouvelles fonctionnalités, avez-vous mis en place un budget de performances ?
- Avant d'ajouter JavaScript à votre site, votre fonctionnalité peut-elle être réalisée à l'aide de HTML brut ? (Par exemple, validation de formulaire HTML5).
- Avant d'intégrer une grande bibliothèque JavaScript ou CSS dans votre application, utilisez quelque chose comme bundlephobia.com pour mesurer sa taille. La commodité vaut-elle le poids? Pouvez-vous accomplir la même chose en utilisant du code vanille avec une taille de données beaucoup plus petite ?
Analyser les informations sur la ressource
Il y a beaucoup à déballer ici, alors allons-y. Je n'ai que 50 Mo pour jouer, donc je vais tirer parti de chaque chargement de cette page. Installez-vous pour un court tutoriel Chrome Devtools.
402 Ko transférés, mais 1,1 Mo de ressources : qu'est-ce que cela signifie concrètement ?
Cela signifie que 402 Ko de contenu ont été effectivement téléchargés, mais sous leur forme compressée (à l'aide d'un algorithme de compression tel que gzip ou brotli). Le navigateur a ensuite dû faire du travail pour le décompresser en quelque chose de significatif. La taille totale des données décompressées est de 1,1 Mo.
Ce déballage n'est pas gratuit - il y a quelques millisecondes de temps système pour décompresser les ressources. Mais c'est une surcharge négligeable par rapport à l'envoi de 1,1 Mo sur le fil.
Conseil de performance n° 4 : compresser les ressources textuelles
En règle générale, compressez toujours vos actifs, en utilisant quelque chose comme gzip. Mais n'utilisez pas de compression sur vos images et autres fichiers binaires - vous devez les optimiser à l'avance à la source. La compression pourrait en fait finir par les rendre plus gros.
Et, si vous le pouvez, évitez de compresser des fichiers de 1 500 octets ou moins. La plus petite taille de paquet TCP est de 1500 octets, donc en compressant à, disons, 800 octets, vous n'économisez rien, car il est toujours transmis dans le même paquet d'octets. Encore une fois, le coût est négligeable, mais gaspille du temps CPU de compression sur le serveur et du temps CPU de décompression sur le client.
Revenons maintenant à l'onglet Réseau dans Chrome : examinons ces priorités. Notez que les ressources ont la priorité « la plus élevée » sur « la plus basse » - il s'agit de la meilleure estimation du navigateur quant aux ressources les plus importantes à télécharger. Plus la priorité est élevée, plus tôt le navigateur essaiera de télécharger l'actif.
Astuce de performance n°5 : Donnez des conseils de ressources au navigateur
Le navigateur devinera quels sont les actifs les plus prioritaires, mais vous pouvez fournir un indice de ressource à l'aide de la <link rel="preload"> , demandant au navigateur de télécharger l'actif dès que possible. C'est une bonne idée de précharger les polices, les logos et tout ce qui apparaît au-dessus du pli.
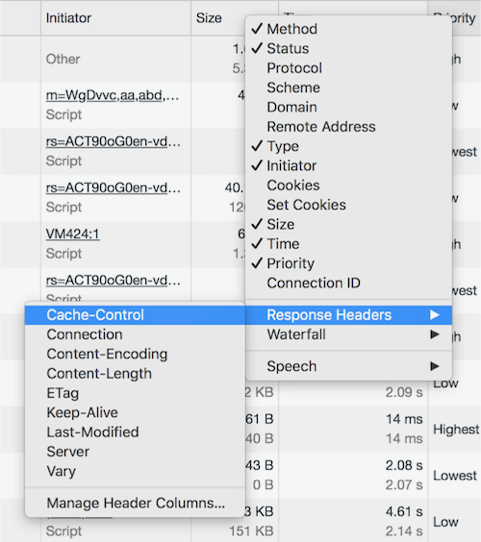
Parlons de la mise en cache. Je vais maintenir ALT et cliquer avec le bouton droit pour modifier mes en-têtes de colonne afin de déverrouiller des informations plus juteuses. Nous allons vérifier Cache-Control.

Cache-Control indique si une ressource peut ou non être mise en cache, pendant combien de temps elle peut être mise en cache et quelles règles elle doit suivre pour la revalidation. La définition de valeurs de cache appropriées est essentielle pour réduire le coût des données des visites répétées.
Astuce de performance n°6 : Définissez les en-têtes cache-control sur tous les actifs pouvant être mis en cache
Notez que la valeur cache-control commence par une directive public ou private , suivie d'une valeur d'expiration (par exemple max-age=31536000 ). Que signifie la directive et pourquoi la valeur max-age étrangement spécifique ?

La valeur 31536000 correspond au nombre de secondes qu'il y a dans une année et correspond à la valeur maximale théorique autorisée par la spécification de contrôle du cache. Il est courant de voir cette valeur appliquée à tous les actifs statiques et signifie effectivement "cette ressource ne va pas changer". En pratique, aucun navigateur ne mettra en cache pendant une année entière, mais il mettra en cache l'actif aussi longtemps que cela aura du sens.
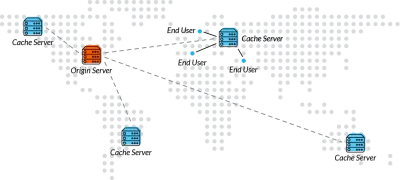
Pour expliquer la directive public/privé, nous devons expliquer les deux principaux caches qui existent hors du serveur. Premièrement, il y a le cache du navigateur traditionnel, où la ressource est stockée sur la machine de l'utilisateur (le « client »). Et puis il y a le cache CDN, qui se situe entre le client et le serveur ; les ressources sont mises en cache au niveau du CDN pour empêcher le CDN de demander la ressource au serveur d'origine encore et encore.

Une directive Cache-Control de public permet à la ressource d'être mise en cache à la fois dans le client et dans le CDN. Une valeur private signifie que seul le client peut le mettre en cache ; le CDN n'est pas censé le faire. Cette dernière valeur est généralement utilisée pour les pages ou les actifs qui existent derrière l'authentification, où il est bon d'être mis en cache sur le client, mais nous ne voudrions pas divulguer des informations privées en les mettant en cache dans le CDN et en les livrant à d'autres utilisateurs.

Une chose qui a attiré mon attention est que le logo Google a un contrôle de cache "privé". Les autres images de la page ont un cache public, et je ne sais pas pourquoi le logo serait traité différemment. Si vous avez des idées, faites-le moi savoir dans les commentaires !
J'ai actualisé la page et la plupart des ressources ont été servies à partir du cache, à l'exception de la page elle-même, qui, comme vous l'avez déjà vu, est private, max-age=0 , ce qui signifie qu'elle ne peut pas être mise en cache. Ceci est normal pour les pages Web dynamiques où il est important que l'utilisateur obtienne toujours la toute dernière page lorsqu'il est actualisé.
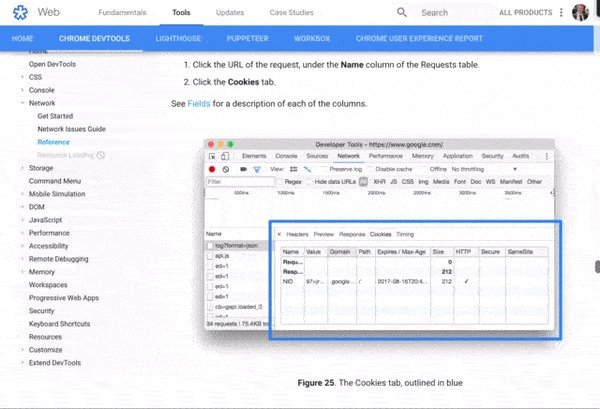
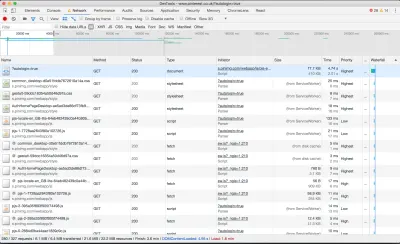
C'est à ce moment que j'ai accidentellement cliqué sur une URL "Explication" dans les outils de développement, ce qui m'a amené à la référence d'analyse de réseau, ce qui m'a coûté environ 5 Mo de mon budget. Oups.
Documents de développement Google
4,2 Mo de cette nouvelle page de 5 Mo étaient réservés aux images ; spécifiquement les SVG. Le plus lourd d'entre eux était de 186 Ko, ce qui n'est pas particulièrement gros - il y en avait tellement et ils ont tous été téléchargés en même temps.

Ce chargement de page de 5 Mo représentait 10 % de mon budget pour aujourd'hui. Jusqu'à présent, j'ai utilisé 5,5 Mo, y compris le rechargement sans JavaScript de la page d'accueil Google, et j'ai dépensé 0,40 $. Je ne voulais même pas ouvrir cette page.
Quelle aurait été une meilleure expérience utilisateur ici ?
Astuce de performance n° 7 : chargez vos images paresseusement
Normalement, si je cliquais accidentellement sur un lien, j'appuyais sur le bouton de retour de mon navigateur. Je n'aurais tiré aucun avantage du téléchargement de ces images — quel gaspillage de 4,2 Mo !
En dehors de la vidéo, où vous savez généralement dans quoi vous vous embarquez, les images sont de loin le principal responsable de l'utilisation des données sur le Web. Une étude des 500 meilleurs sites Web au monde a révélé que les images occupent jusqu'à 53 % du poids moyen d'une page. "Cela signifie qu'ils ont un impact important sur les temps de chargement des pages et, par conséquent, sur les performances globales".
Au lieu de télécharger toutes les images lors du chargement de la page, il est recommandé de charger paresseusement les images afin que seuls les utilisateurs engagés avec la page paient le coût de leur téléchargement. Les utilisateurs qui choisissent de ne pas défiler sous le pli ne gaspillent donc pas de bande passante inutile en téléchargeant des images qu'ils ne verront jamais.
Il existe un excellent guide css-tricks.com pour déployer le chargement paresseux pour les images qui offre un bon équilibre entre ceux qui ont de bonnes connexions, ceux qui ont de mauvaises connexions et ceux dont JavaScript est désactivé.
Si cette page avait implémenté le chargement paresseux conformément au guide ci-dessus, chacun des 38 SVG aurait été représenté par une image d'espace réservé de 1 Ko par défaut, et uniquement chargé en vue lors du défilement.
Astuce de performance #8 : Utilisez le bon format pour vos images
Je pensais que Google avait raté une astuce en n'utilisant pas WebP, qui est un format d'image 26% plus petit en taille par rapport aux PNG (sans perte de qualité) et 25-34% plus petit en taille par rapport aux JPEG (et d'un qualité comparable). Je pensais essayer de convertir SVG en WebP.
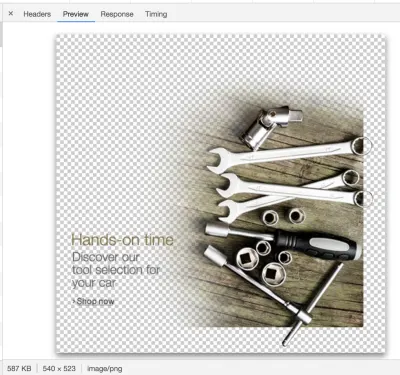
La conversion en WebP a fait passer l'un des SVG de 186 Ko à seulement 65 Ko, mais en fait, en regardant les images côte à côte, le WebP est sorti granuleux :

J'ai ensuite essayé de convertir l'un des PNG en WebP, qui est censé être sans perte et devrait être plus petit. Cependant, la sortie WebP était *plus lourde* (127 Ko, à partir de 109 Ko) !


Cela m'a surpris. WebP n'est pas nécessairement la solution miracle que nous pensons être, et même Google a négligé de l'utiliser sur cette page.
Mon conseil serait donc le suivant : dans la mesure du possible, expérimentez différents formats d'image image par image. Le format qui conserve la meilleure qualité pour la plus petite taille n'est peut-être pas celui que vous attendez.
Revenons maintenant au DOM. Je suis tombé sur ça :

Remarquez le mot-clé async sur le script Google Analytics ?

Bien qu'il s'agisse de l'une des premières choses dans l'en-tête du document, cela a reçu une faible priorité, car nous avons explicitement choisi de ne pas être une demande de blocage en utilisant le mot-clé async .
Une requête bloquante est une requête qui arrête le rendu de la page. Un appel <script> est bloquant par défaut, arrêtant l'analyse du HTML jusqu'à ce que le script soit téléchargé, compilé et exécuté. C'est pourquoi nous plaçons traditionnellement les appels <script> à la fin du document.
Conseil de performance n° 9 : évitez d'écrire des appels de script bloquants
En ajoutant l'attribut async à notre <script> , nous disons au navigateur de ne pas arrêter de rendre la page mais de télécharger le script en arrière-plan. Si le code HTML est toujours en cours d'analyse au moment où le script est téléchargé, l'analyse est interrompue pendant l'exécution du script, puis reprise. C'est nettement mieux que de bloquer le rendu dès que <script> est rencontré.
Il existe également un attribut de defer , qui est subtilement différent. <script defer> indique au navigateur de rendre la page pendant que le script se charge en arrière-plan, et même si le code HTML est toujours en cours d'analyse au moment où le script est téléchargé, le script doit attendre que la page soit rendue avant de pouvoir être exécuté . Cela rend le script complètement non bloquant. Lisez "Charger efficacement JavaScript avec différé et asynchrone" pour plus d'informations.
Quoi qu'il en soit, assez de dissection de Google. Il est temps d'essayer un autre site. Il me reste encore près de 45 Mo de mon budget !
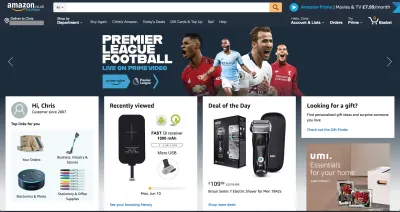
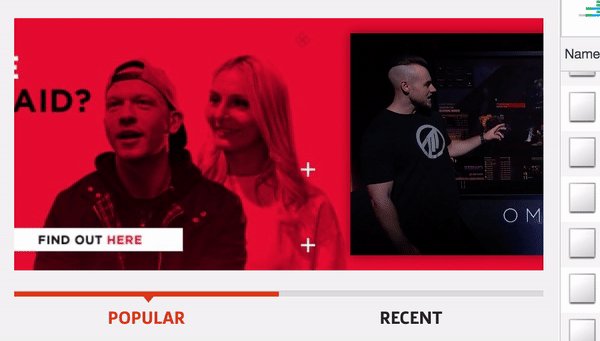
Amazone

La page d'accueil d'Amazon chargée d'un poids total d'environ 6 Mo. L'une d'elles était une image de 587 Ko que je n'ai même pas pu trouver sur la page. C'était un PNG, vraisemblablement pour avoir un texte net, mais sur un fond photographique - une combinaison classique qui est terrible pour les performances.

En fait, il y avait quelques images de plusieurs centaines de kilo-octets dans mon onglet réseau que je ne pouvais pas voir sur la page. Je soupçonne une mauvaise configuration quelque part sur Amazon, mais ces images invisibles combinées ont grignoté au moins 1 Mo de mes données.
Qu'en est-il de l'image du héros ? C'est l'image principale de la page, et elle ne fait que 94 Ko transférés, mais sa taille pourrait être réduite d'environ 15 % si elle était recadrée directement autour du texte et des footballeurs. Nous pourrions alors appliquer la même couleur de fond en CSS que dans l'image. Cela a l'avantage supplémentaire d'être redimensionnable jusqu'à des écrans plus petits tout en conservant la lisibilité du texte.

Je l'ai dit une fois, et je le répète : l' optimisation et le chargement différé de vos images sont le plus grand avantage que vous puissiez apporter au poids des pages de votre site .
L'optimisation des images a fourni, de loin, la réduction de données la plus significative. Vous pouvez faire valoir que JavaScript est plus important pour les performances globales, mais pas pour la réduction des données. L'optimisation ou la suppression d'images est le moyen le plus sûr d'assurer une expérience beaucoup plus légère et c'est la principale optimisation sur laquelle s'appuie Data Saver.
— Tim Kadlec, Donner un sens aux pages Chrome Lite
Pour être juste envers Amazon, si je redimensionne le navigateur à une taille mobile et actualise la page, le site est optimisé pour le mobile et le poids total de la page n'est que de 2,1 Mo.

Mais cela m'amène à mon prochain point…
Astuce de performance n° 10 : ne faites pas d'hypothèses sur les connexions de données
Il est difficile de détecter si quelqu'un sur un ordinateur de bureau est sur une connexion haut débit ou se connecte via un dongle ou un mobile limité en données. Beaucoup de gens travaillent dans le train comme ça, ou vivent dans une zone où l'infrastructure à large bande est médiocre mais le signal mobile est fort. Dans le cas d'Amazon, il est possible de réaliser de grandes économies de données sur le site de bureau et nous ne devrions pas être complaisants simplement parce que la taille de l'écran suggère que je ne suis pas sur un appareil mobile.
Oui, nous devrions nous attendre à un chargement de page plus important si notre fenêtre d'affichage est "de la taille d'un bureau", car les images seront plus grandes et mieux optimisées pour l'écran qu'une image mobile plus granuleuse. Mais la page ne devrait pas être plus grande.
De plus, j'envoyais l'en-tête Save-Data avec ma demande. Cet en-tête indique explicitement une préférence pour une utilisation réduite des données, et j'espère que davantage de sites Web commenceront à en tenir compte à l'avenir.
La charge initiale du "bureau" était peut-être de 6 Mo, mais après s'être assise et l'avoir regardée pendant une minute, elle avait grimpé à 8,6 Mo alors que les ressources de moindre priorité et le suivi des événements étaient entrés en action. Ce poids de page comprend près de 1,7 Mo de JavaScript minifié. Je ne veux même pas commencer à regarder ça.
Astuce de performance n°11 : utilisez les Web Workers pour votre JavaScript
Qu'est-ce qui serait pire : 1,7 Mo de JavaScript ou 1,7 Mo d'images ? La réponse est JavaScript : les deux actifs ne sont pas équivalents en termes de performances.
Une image JPEG doit être décodée, pixellisée et peinte à l'écran. Un bundle JavaScript doit être téléchargé puis analysé, compilé, exécuté - et il y a un certain nombre d'autres étapes qu'un moteur doit accomplir. Sachez que ces coûts ne sont pas tout à fait équivalents.
— Addy Osmani, Le coût de JavaScript en 2018
Si vous devez expédier autant de JavaScript, essayez de le mettre dans un web worker. Cela permet de garder la majeure partie de JavaScript hors du thread principal, qui est maintenant libéré pour repeindre l'interface utilisateur, aidant votre page Web à rester réactive sur les appareils à faible puissance.
J'ai maintenant environ 15,5 Mo dans mon budget et j'ai dépensé 1,14 $ de mon budget de données au Zimbabwe. J'aurais dû travailler une demi-journée en tant que professeur pour gagner l'argent nécessaire pour en arriver là.
J'ai entendu de bonnes choses sur les performances de Pinterest, alors j'ai décidé de le mettre à l'épreuve.

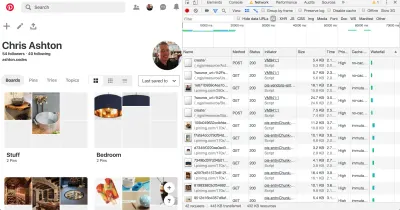
Ce n'est peut-être pas le plus juste des tests; J'ai été redirigé vers la page de connexion, sur laquelle un processus asynchrone a trouvé que j'étais connecté à Facebook et m'a connecté automatiquement. La page s'est chargée relativement rapidement, mais les demandes ont augmenté à mesure que de plus en plus de contenu était préchargé.
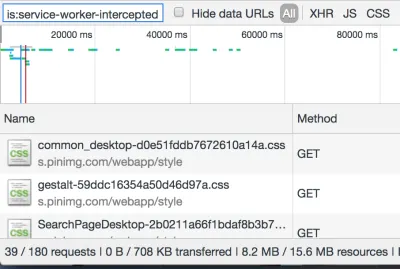
Cependant, j'ai vu que lors des chargements de page suivants, le service worker faisait apparaître une grande partie du contenu, économisant environ la moitié du poids de la page :

Le site Pinterest est une application Web progressive ; il a installé un service worker pour gérer manuellement la mise en cache de CSS et JS. Je pouvais maintenant désactiver mon WiFi et continuer à utiliser le site (mais pas très utile) :

Conseil de performance n° 12 : utilisez des techniciens de service pour fournir une assistance hors ligne
Ne serait-ce pas formidable si je n'avais qu'à charger un site Web une seule fois sur le réseau, et maintenant obtenir toutes les informations dont j'ai besoin même si je suis hors ligne ?
Un bon exemple serait un site Web qui affiche les prévisions météorologiques pour la semaine. Je n'aurais besoin de télécharger cette page qu'une seule fois. Si je désactive mes données mobiles et que je reviens ensuite à la page à un moment donné, elle devrait pouvoir me fournir le dernier contenu connu. Si je me reconnecte à Internet et que je charge la page, j'obtiendrai une prévision plus à jour, mais les ressources statiques telles que CSS et les images doivent toujours être servies localement par le service worker.
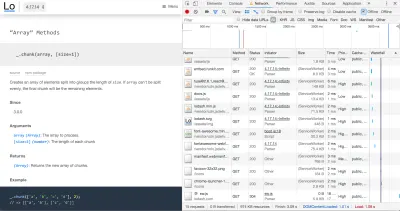
Ceci est possible en configurant un agent de service avec une bonne stratégie de mise en cache afin que les pages mises en cache puissent être consultées hors ligne. Le site Web de documentation lodash est un bel exemple d'un service worker dans la nature :

Un contenu rarement mis à jour et susceptible d'être utilisé assez régulièrement est un candidat idéal pour le traitement des travailleurs de service. Les sites dynamiques avec des flux d'actualités en constante évolution ne sont pas aussi bien adaptés aux expériences hors ligne, mais peuvent tout de même en bénéficier.

Les techniciens de service peuvent vraiment vous sauver la mise lorsque votre budget de données est serré. Je ne suis pas convaincu que l'expérience Pinterest ait été la plus optimale en termes d'utilisation des données - les pages suivantes étaient d'environ 0,5 Mo, même sur les pages avec peu d'images - mais en laissant votre JavaScript gérer les demandes de page pour vous et en gardant les mêmes éléments de navigation en place peut être très performant. La BBC gère une taille de transfert de seulement 3,1 Ko pour les visites de retour aux articles qui peuvent être restitués via l'application à page unique.
Jusqu'à présent, Pinterest à lui seul a mâché 14 Mo, ce qui signifie que j'ai dépensé environ 30 Mo de mon budget, soit 2,20 $ (presque le salaire d'une journée) de mon budget au Zimbabwe.
Je ferais mieux d'être prudent avec mes 20 derniers Mo… mais où est le plaisir là-dedans ?
Place de jeu
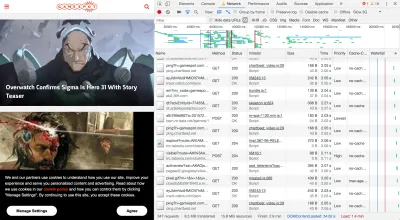
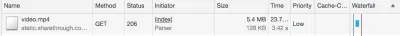
J'ai choisi celui-ci parce qu'il se sentait sensiblement lent sur mon mobile dans le passé et je voulais creuser les raisons. Effectivement, le chargement de la page d'accueil consomme 8,5 Mo de données.

6,5 Mo de cela étaient dus à une vidéo en lecture automatique au milieu de la page, qui - pour être juste - ne semblait pas se télécharger jusqu'à ce que je commence à faire défiler. Néanmoins…

Je ne pouvais voir que la moitié de la vidéo dans ma fenêtre d'affichage - le côté droit était coupé. Cela durait également 30 secondes, et je parierais que la plupart des gens ne resteront pas assis et ne regarderont pas tout. Cet élément unique a plus que triplé la taille de la page.
Astuce de performance n° 13 : ne préchargez pas la vidéo
En règle générale, à moins que le principal mode de communication de votre site soit la vidéo, ne la préchargez pas.
Si vous êtes YouTube ou Netflix, il est raisonnable de supposer que quelqu'un venant sur votre page voudra que la vidéo se charge et se lance automatiquement. On s'attend à ce que la vidéo passe en revue certaines données, mais qu'il s'agisse d'un échange équitable contre le contenu. Mais si vous êtes un site dont le support principal est le texte et l'image - et que vous proposez simplement du contenu vidéo supplémentaire - ne préchargez pas la vidéo.
Pensez aux articles de presse avec des vidéos intégrées. De nombreux utilisateurs souhaitent simplement parcourir le titre de l'article avant de passer à l'étape suivante. D'autres liront l'article mais ignoreront les intégrations. Et d'autres cliqueront et regarderont avec diligence chaque vidéo intégrée. Nous ne devrions pas accaparer la bande passante de chaque utilisateur en supposant qu'ils voudront regarder ces vidéos.
Pour réitérer : les utilisateurs n'aiment pas la lecture automatique de vidéos. En tant que développeurs, nous ne le faisons que parce que nos managers nous le disent, et ils nous disent de le faire uniquement parce que toutes les applications les plus cool le font, et les applications les plus cool le font uniquement parce que les publicités vidéo génèrent 20 à 50 fois plus de revenus que les publicités traditionnelles. les publicités. Google Chrome a commencé à bloquer les vidéos en lecture automatique pour certains sites, en fonction de préférences personnelles, donc même si vous développez votre site pour lire automatiquement la vidéo, rien ne garantit que l'expérience que vos utilisateurs obtiennent.
Si nous convenons que c'est une bonne idée de faire de la vidéo une expérience opt-in (cliquez pour jouer), nous pouvons aller plus loin et lui faire cliquer pour charger également. Cela signifie se moquer d'une image d'espace réservé vidéo avec un bouton de lecture dessus et ne télécharger la vidéo que lorsque vous cliquez sur le bouton de lecture. People on fast connections should notice no difference in buffer speed, and people on slow connections will appreciate how fast the rest of your site loaded because it didn't have to preload a large video file.
Anyway, back to Gamespot, where I was indeed forced to preload a large video file I ended up not watching. I then clicked through to a game review page that weighed another 8.5 MB, this time with 5.4 MB of video, before I even started scrolling down the page.
What was really galling was when I looked at what the video actually was. It was an advert for a Samsung TV! This advert cost me $0.40 of my Zimbabwe wages. Not only was it pre-loaded, but it also didn't end up playing anywhere as far as I'm aware, so I never actually saw it.

The 'real' video — the gameplay footage (in other words, the content) — wasn't actually loaded until I clicked on it. And that ploughed through my remaining data in seconds.
C'est ça. That's my 50 MB gone. I'll need to work another 1.5 days as a Zimbabwean schoolteacher to repeat the experience.
Performance Tip #14: Optimize For First Page Load
What's striking is that I used 50 MB of data and in most cases, I only visited one or two pages on any given site. If you think about it, this is true of most user journeys today.
Think about the last time you Googled something. You no doubt clicked on the first search result. If you got your answer, you closed the tab, or else you hit the back button and moved onto the next search result.
With the exception of a few so-called 'destination sites' such as Facebook or YouTube, where users habitually go as a starting point for other activities, the majority of user journeys are ephemeral. We stumble across random sites to get the answers to our questions, never to return to those sites again.
Web development practices are heavily skewed towards optimising for repeat visitors. “Cache these assets — they'll come in handy later”. “Pre-load this onward journey, in case the user clicks to read more”. “Subscribe to our mailing list”.
Instead, I believe we should optimize heavily for one-off visitors. Call it a controversial opinion, but maybe caching isn't really all that important. How important can a cached resource that never gets surfaced again be ? And perhaps users aren't actually going to subscribe to your mailing list after reading just the one article, so downloading the JavaScript and CSS for the mail subscription modal is both a waste of data and an annoying user experience.
The Decline Of Proxy Browsers
I had hoped to try out Opera Mini as part of this experiment. Opera Mini is a mobile web browser which proxies web pages through Opera's compression servers. It accounts for 1.42% of global traffic as of June 2019, according to caniuse.com.
Opera Mini claims to save up to 90% of data by doing some pretty intensive transcoding. HTML is parsed, images are compressed, styling is applied, and a certain amount of JavaScript is executed on Opera's servers. The server doesn't respond with HTML as you might expect — it actually transcodes the data into Opera Binary Markup Language (OBML), which is progressively loaded by Opera Mini on the device. It renders what is essentially an interactive 'snapshot' of the web page — think of it as a PDF with hyperlinks inside it. Read Tiffany Brown's excellent article, “Opera Mini and JavaScript” for a technical deep-dive.
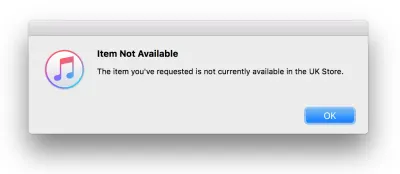
It would have been a perfect way to eek my 50 MB budget as far as possible. Unfortunately, Opera Mini is no longer available on iOS in the UK. Attempting to visit it in the app store throws an error:

It's still available “in some markets” but reading between the lines, Opera will be phasing out Opera Mini for its new app — Opera Touch — which doesn't have any data-saving functionality apart from the ability to natively block ads.
Opera desktop used to have a 'Turbo mode', acting as a traditional proxy server (returning a HTML document instead of OBML), applying data-saving techniques but less intensively than Opera Mini. According to Opera, JavaScript continues to work and “you get all the videos, photos and text that you normally would, but you eat up less data and load pages faster”. However, Opera quietly removed Turbo mode in v60 earlier this year, and Opera Touch doesn't have a Turbo mode either. Turbo mode is currently only available on Opera for Android.
Android is where all the action is in terms of data-saving technology. Chrome offers a 'Lite mode' on its mobile browser for Android, which is not available for iPhones or iPads because of “platform constraints“. Outside of mobile, Google used to provide a 'Data Saver' extension for Chrome desktop, but this was canned in April.
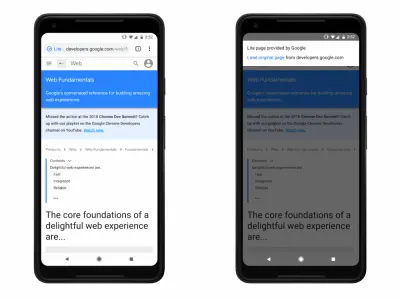
Lite mode for Chrome Android can be forcibly enabled, or automatically kicks in when the network's effective connection type is 2G or worse, or when Chrome estimates the page will take more than 5 seconds to reach first contentful paint. Under these conditions, Chrome will request the lite version of the HTTPS URL as cached by Google's servers, and display this stripped-down version inside the user's browser, alongside a “Lite” marker in the address bar.

I'd love to try it out — apparently it disables scripts, replaces images with placeholders, prevents loading of non-critical resources and shows offline copies of pages if one is available on the device. This saves up to 60% of data. However, it isn't available in private (Incognito) mode, which hints at some of the privacy concerns surrounding proxy browsers.
Le mode Lite partage l'URL HTTPS avec Google, il est donc logique que ce mode ne soit pas disponible en navigation privée. Cependant, d'autres informations telles que les cookies, les informations de connexion et le contenu de la page personnalisée ne sont pas partagées avec Google - selon ghacks.net - et "ne rompent jamais les connexions sécurisées entre Chrome et un site Web". On se demande pourquoi apparemment aucun de ces services de sauvegarde de données n'est autorisé sur iOS (et il n'y a aucune nouvelle quant à savoir si le mode Lite deviendra un jour disponible sur iOS).
Les proxys d'économiseur de données nécessitent une grande confiance ; votre navigation, les cookies et autres informations sensibles sont confiés à un serveur, souvent dans un autre pays. De nombreux proxys ne fonctionneront tout simplement plus car de nombreux sites sont passés au HTTPS, ce qui signifie que des initiatives telles que le mode Turbo sont devenues une "fonctionnalité inutile". HTTPS empêche ce type de comportement de l'homme du milieu, ce qui est une bonne chose, même si cela a entraîné la disparition de certains de ces services proxy et a rendu les sites moins accessibles à ceux qui ont de mauvaises connexions.
Je n'ai trouvé aucun outil de sauvegarde de données compatible OSX ou iOS, à l'exception de Bandwidth Hero pour Firefox (qui nécessite la configuration de votre propre service de compression de données - bien au-delà des capacités techniques de la plupart des utilisateurs !) et skyZIP Proxy (qui, mis à jour pour la dernière fois en 2017 et truffé de fautes de frappe, je ne pouvais tout simplement pas me résoudre à faire confiance).
Conclusion
La réduction de l'empreinte de données de votre site Web va de pair avec l'amélioration des performances du frontend. C'est la chose la plus fiable que vous puissiez faire pour accélérer votre site.
Outre le coût des données, il existe de nombreuses bonnes raisons de se concentrer sur les performances, comme décrit dans un article de blog GOV.UK sur le sujet :
- 53% des utilisateurs abandonneront un site mobile s'il met plus de 3 secondes à se charger.
- Les gens doivent se concentrer 50% de plus lorsqu'ils essaient d'accomplir une tâche simple sur un site Web en utilisant une connexion lente.
- Des pages Web plus performantes sont meilleures pour la durée de vie de la batterie de l'appareil de l'utilisateur et nécessitent généralement moins d'énergie sur le serveur pour être livrées. Un site performant est bon pour l'environnement.
Nous n'avons pas le pouvoir de changer le coût mondial de l'inégalité des données. Mais nous avons le pouvoir de réduire son impact, en améliorant l'expérience de chacun dans le processus.
