Le Web devrait-il exposer les capacités matérielles ?
Publié: 2022-03-10Je me suis récemment intéressé à la différence d'opinions entre les différents fournisseurs de navigateurs sur l'avenir du Web, en particulier dans les divers efforts visant à rapprocher les capacités de la plate-forme Web des plates-formes natives, telles que le projet Fugu de Chromium.
Les principales positions peuvent être résumées comme suit :
- Google (avec des partenaires comme Intel, Microsoft et Samsung) avance et innove de manière agressive avec une pléthore de nouvelles API comme celles de Fugu, et les expédie dans Chromium ;
- Apple repousse avec une approche plus conservatrice, marquant bon nombre des nouvelles API comme soulevant des problèmes de sécurité et de confidentialité ;
- Cela (ainsi que les restrictions d'Apple sur le choix du navigateur dans iOS) a créé une position étiquetant Safari comme le nouvel IE tout en affirmant qu'Apple ralentit la progression du Web ;
- Mozilla semble plus proche d'Apple que de Google sur ce point.
Mon intention dans cet article est d'examiner les affirmations identifiées avec Google, en particulier celles de la théorie de la contiguïté de la plate-forme par le chef du projet Fugu Alex Russell, d'examiner les preuves présentées dans ces affirmations et peut-être de tirer ma propre conclusion.
Plus précisément, j'ai l'intention de plonger dans WebUSB (une API particulièrement controversée du projet Fugu), de vérifier si les revendications de sécurité à son encontre sont fondées et d'essayer de voir si une alternative émerge.
La théorie de la contiguïté des plates-formes
La théorie susmentionnée fait les affirmations suivantes :
- Les logiciels migrent vers le Web parce qu'il s'agit d'une meilleure version de l'informatique ;
- Le Web est une méta-plateforme — une plateforme abstraite de son système d'exploitation ;
- Le succès d'une méta-plateforme repose sur l'accomplissement de ce que nous attendons de la plupart des ordinateurs ;
- Refuser d'ajouter des fonctionnalités adjacentes à la méta-plateforme Web pour des raisons de sécurité, tout en ignorant les mêmes problèmes de sécurité dans les plates-formes natives, finira par rendre le Web de moins en moins pertinent ;
- Apple et Mozilla font exactement cela – refusant d'ajouter des capacités informatiques adjacentes au Web, « jetant ainsi le Web dans l'ambre ».
Je m'identifie à la passion de l'auteur pour garder le Web ouvert pertinent, et à l'inquiétude qu'aller trop lentement dans l'amélioration du Web avec de nouvelles fonctionnalités le rendra inutile. Ceci est augmenté par mon aversion pour les magasins d'applications et autres jardins clos. Mais en tant qu'utilisateur, je peux m'identifier à la perspective opposée - j'ai parfois le vertige lorsque je ne sais pas quels sites Web je navigue sont capables ou non de faire, et je trouve que les restrictions de plate-forme et l'audit sont réconfortants.
Méta-plateformes
Pour comprendre le terme "méta-plateforme", j'ai regardé ce que la théorie utilise pour ce nom - Java et Flash, les deux produits du tournant du millénaire.
Je trouve déroutant de comparer Java ou Flash au Web. Java et Flash, comme mentionné dans la théorie, étaient largement distribués à l'époque par le biais de plug-ins de navigateur, ce qui en faisait davantage un environnement d'exécution alternatif reposant sur la plate-forme du navigateur. Aujourd'hui, Java est principalement utilisé dans le serveur et dans le cadre de la plate-forme Android, et les deux n'ont pas grand-chose en commun, à l'exception du langage.
Aujourd'hui, Java côté serveur est peut-être une méta-plate-forme, et node.js est également un bon exemple de méta-plate-forme côté serveur. Il s'agit d'un ensemble d'API, d'un environnement d'exécution multiplateforme et d'un écosystème de packages. En effet, node.js ajoute toujours plus de fonctionnalités, auparavant uniquement possibles dans le cadre d'une plate-forme.
Côté client, Qt, un framework multiplateforme basé sur C++, n'est pas livré avec un runtime séparé, c'est simplement une (bonne !) bibliothèque multiplateforme pour le développement d'interface utilisateur.
Il en va de même pour Rust - c'est un langage et un gestionnaire de packages, mais ne dépend pas des runtimes préinstallés.
Les autres façons de développer des applications côté client sont principalement spécifiques à la plate-forme, mais incluent également certaines solutions mobiles multiplateformes comme Flutter et Xamarin.
Capacités vs temps
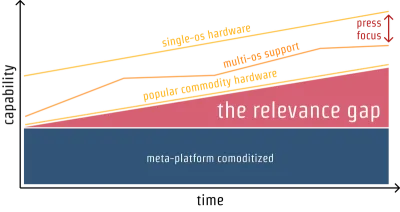
Le graphe principal de la théorie, montre la pertinence des méta-plateformes sur un axe 2D des capacités en fonction du temps :

Je peux voir à quel point le graphique ci-dessus a du sens lorsque l'on parle des frameworks de développement multiplateformes mentionnés ci-dessus comme Qt, Xamarin, Flutter et Rust, ainsi que des plateformes de serveur comme node.js et Java/Scala.
Mais tout ce qui précède a une différence essentielle avec le Web.
La 3e dimension
Les méta-plateformes mentionnées précédemment sont en effet en concurrence avec leurs systèmes d'exploitation hôtes dans la course aux capacités, mais contrairement au Web, elles n'ont pas d'opinion sur la confiance et la distribution - la 3ème dimension, qui à mon avis manque dans le graphique ci-dessus.
Qt et Rust sont de bons moyens de créer des applications distribuées via WebAssembly, téléchargées et installées directement sur le système d'exploitation hôte ou administrées via des gestionnaires de packages tels que Cargo ou des distributions Linux telles qu'Ubuntu. React Native, Flutter et Xamarin sont tous des moyens décents de créer des applications distribuées via des magasins d'applications. Les services node.js et Java sont généralement distribués via un conteneur Docker, une machine virtuelle ou un autre mécanisme de serveur.
Les utilisateurs ne savent généralement pas ce qui a été utilisé pour développer leur contenu, mais sont conscients dans une certaine mesure de la manière dont il est distribué. Les utilisateurs ne savent pas ce que sont Xamarin et node.js, et si leur application Swift était remplacée un jour par une application Flutter, la plupart des utilisateurs ne s'en soucieraient pas et ne devraient idéalement pas s'en soucier.
Mais les utilisateurs connaissent le Web — ils savent que lorsqu'ils « naviguent » dans Chrome ou Firefox, ils sont « en ligne » et peuvent accéder à du contenu auquel ils ne font pas nécessairement confiance. Ils savent que le téléchargement et l'installation d'un logiciel présentent un risque potentiel et peuvent être bloqués par leur administrateur informatique. En fait, il est important pour la plate-forme Web que les utilisateurs sachent qu'ils « naviguent actuellement sur le Web ». C'est pourquoi, par exemple, le passage en mode plein écran montre une invite claire à l'utilisateur, avec des instructions sur la façon d'en revenir.
Le Web est devenu un succès parce qu'il n'est pas transparent, mais clairement séparé de son système d'exploitation hôte. Si je ne peux pas faire confiance à mon navigateur pour empêcher les sites Web aléatoires de lire des fichiers sur mon disque dur, je n'irai probablement sur aucun site Web.
Les utilisateurs savent également que leur logiciel informatique est "Windows" ou "Mac", que leurs téléphones soient basés sur Android ou iOS, et s'ils utilisent actuellement une application (quand sur iOS ou Android, et sur Mac OS dans une certaine mesure) . Le système d'exploitation et le modèle de distribution sont généralement connus de l'utilisateur - l'utilisateur fait confiance à son système d'exploitation et au Web pour faire des choses différentes, et à différents degrés de confiance.
Ainsi, le web ne peut être comparé à des frameworks de développement multiplateformes, sans tenir compte de son modèle de distribution unique.
D'autre part, les technologies Web sont également utilisées pour le développement multiplateforme, avec des frameworks comme Electron et Cordova. Mais ce n'est pas exactement « le web ». Comparé à Java ou node.js, le terme "Le Web" doit être remplacé par "Technologies Web". Et les « technologies Web » utilisées de cette manière n'ont pas nécessairement besoin d'être basées sur des normes ou de fonctionner sur plusieurs navigateurs. La conversation sur les API Fugu est quelque peu tangentielle à Electron et Cordova.
Applications natives
Lors de l'ajout de fonctionnalités à la plate-forme Web, la 3ème dimension - le modèle de confiance et de distribution - ne peut être ignorée ou prise à la légère. Lorsque l'auteur affirme que "la position d'Apple et de Mozilla sur les risques liés aux nouvelles fonctionnalités est démentie par les risques de plate-forme native existants et acceptés" , il place le Web et les plates-formes natives dans la même dimension en ce qui concerne la confiance.
Certes, les applications natives ont leurs propres problèmes et défis de sécurité. Mais je ne vois pas en quoi c'est un argument en faveur de plus de fonctionnalités Web, comme ici. C'est une erreur - la conclusion devrait être de résoudre les problèmes de sécurité avec les applications natives, et non de relâcher la sécurité des applications Web, car elles sont dans un jeu de rattrapage de pertinence avec les capacités du système d'exploitation.
Le natif et le web ne peuvent être comparés en termes de capacités, sans tenir compte de la 3e dimension de la confiance et du modèle de distribution.
Limites de l'App Store
L'une des critiques des applications natives dans la théorie concerne le manque de choix de moteur de navigateur sur iOS. C'est un fil conducteur des critiques contre Apple, mais il y a plus d'un point de vue à cela.
La critique porte spécifiquement sur l'article 2.5.6 des directives d'examen de l'App Store d'Apple :
"Les applications qui naviguent sur le Web doivent utiliser le framework WebKit et le JavaScript WebKit appropriés."
Cela peut sembler anticoncurrentiel, et j'ai ma propre réserve quant à la restriction d'iOS. Mais l'article 2.5.6 ne peut pas être lu sans le contexte du reste des directives d'examen de l'App Store, par exemple l'article 2.3.12 :
"Les applications doivent clairement décrire les nouvelles fonctionnalités et les modifications apportées au produit dans leur texte "Quoi de neuf"."
Si une application pouvait recevoir des autorisations d'accès à l'appareil, puis incluait son propre cadre capable d'exécuter du code à partir de n'importe quel site Web, ces éléments des directives de révision de l'App Store perdraient tout leur sens. Contrairement aux applications, les sites Web n'ont pas à décrire leurs fonctionnalités et les modifications apportées au produit à chaque révision.
Cela devient un problème encore plus important lorsque les navigateurs proposent des fonctionnalités expérimentales, comme celles du projet Fugu, qui ne sont pas encore considérées comme un standard. Qui définit ce qu'est un navigateur ? En permettant aux applications d'expédier n'importe quel framework Web, l'App Store permettrait essentiellement à «l'application» d'exécuter n'importe quel code non audité ou de modifier complètement le produit, en contournant le processus d'examen du magasin.
En tant qu'utilisateur de sites Web et d'applications, je pense que les deux ont de la place dans le monde informatique, même si j'espère pouvoir passer le plus possible au Web. Mais compte tenu de l'état actuel des normes Web et de la façon dont la dimension de confiance et de sandboxing autour de choses comme Bluetooth et USB est loin d'être résolue, je ne vois pas en quoi permettre aux applications d'exécuter librement du contenu à partir du Web serait bénéfique pour les utilisateurs. .
La poursuite de l'appétit
Dans un autre article de blog connexe, le même auteur aborde certaines de ces questions, en parlant d'applications natives :
"Être 'une application', c'est simplement respecter un ensemble de conventions de système d'exploitation arbitraires et modifiables."
Je suis d'accord avec l'idée que la définition d'"application" est arbitraire et que sa définition repose sur celui qui définit les politiques de l'App Store. Mais aujourd'hui, il en va de même pour les navigateurs. L'affirmation de la publication selon laquelle les applications Web sont sûres par défaut est également quelque peu arbitraire. Qui trace la ligne dans le sable de "qu'est-ce qu'un navigateur" ? L'application Facebook avec un navigateur intégré est-elle « un navigateur » ?
La définition d'une application est arbitraire, mais également importante. Le fait que chaque révision d'une application utilisant des capacités de bas niveau soit auditée par quelqu'un en qui je pourrais avoir confiance, même si cette personne est arbitraire, fait des applications ce qu'elles sont. Si cette personne est le fabricant du matériel que j'ai payé, cela le rend encore moins arbitraire - la société à laquelle j'ai acheté mon ordinateur est le seul logiciel d'audit avec des capacités inférieures pour cet ordinateur.
Tout peut être un navigateur
Sans tracer une ligne de "qu'est-ce qu'un navigateur", ce que fait essentiellement l'App Store d'Apple, chaque application pourrait expédier son propre moteur Web, inciter l'utilisateur à naviguer sur n'importe quel site Web à l'aide de son navigateur intégré à l'application et ajouter n'importe quel code de suivi il veut, effondrant la différence de 3ème dimension entre les applications et les sites Web.
Lorsque j'utilise une application sur iOS, je sais que mes actions sont actuellement exposées à deux acteurs : Apple et le fabricant de l'application identifié. Lorsque j'utilise un site Web sur Safari ou dans un Safari WebView, mes actions sont exposées à Apple et au propriétaire du domaine de premier niveau du site Web que je consulte actuellement. Lorsque j'utilise un navigateur intégré à l'application avec un moteur non identifié, je suis exposé à Apple, le fabricant de l'application, et au propriétaire du domaine de premier niveau. Cela peut créer des violations de même origine évitables, telles que le propriétaire de l'application qui suit tous mes clics sur des sites Web étrangers.
Je suis d'accord que peut-être la ligne dans le sable de "Only WebKit" est trop dure. Quelle serait une définition alternative d'un navigateur qui ne créerait pas de porte dérobée pour suivre la navigation des utilisateurs ?
Autres critiques sur Apple
La théorie prétend que le refus d'Apple d'implémenter des fonctionnalités ne se limite pas aux problèmes de confidentialité/sécurité. Il comprend un lien, qui montre en effet de nombreuses fonctionnalités implémentées dans Chrome et non dans Safari. Cependant, lors du défilement vers le bas, il répertorie également une quantité importante d'autres fonctionnalités implémentées dans Safari et non dans Chrome.
Ces deux projets de navigateurs ont des priorités différentes, mais c'est loin de l'affirmation catégorique "Le jeu devient clair lors d'un zoom arrière" et des critiques sévères à propos d'Apple essayant de jeter le Web dans l'ambre.
De plus, les liens intitulés c'est difficile et nous ne voulons pas essayer de mener aux déclarations d'Apple selon lesquelles ils implémenteraient des fonctionnalités si les problèmes de sécurité/confidentialité étaient satisfaits. Je pense que mettre ces liens avec ces titres est trompeur.
Je serais d'accord avec une déclaration plus équilibrée, à savoir que Google est beaucoup plus optimiste qu'Apple quant à la mise en œuvre de fonctionnalités et à l'avancement du Web.
Invite d'autorisation
Google va loin dans la 3ème dimension, en développant de nouvelles façons de négocier la confiance entre l'utilisateur, le développeur et la plate-forme, parfois avec beaucoup de succès, comme dans le cas des activités Web de confiance.
Néanmoins, la plupart des travaux dans la 3e dimension en ce qui concerne les API des appareils se concentrent sur les invites d'autorisation et les rendent plus effrayantes, ou sur des choses comme les octrois d'autorisations dans les délais et les domaines bloqués.
Les invites "effrayantes", comme celles de cet exemple que nous voyons de temps en temps, semblent avoir pour but de décourager les gens d'aller sur des pages qui semblent potentiellement malveillantes. Parce qu'ils sont si flagrants, ces avertissements encouragent les développeurs à passer à des API plus sûres et à renouveler leurs certificats.
Je souhaite que pour les capacités d'accès aux appareils, nous puissions proposer des invites qui encouragent l'engagement et garantissent que l'engagement est sûr, plutôt que de le décourager et de transférer la responsabilité à l'utilisateur, sans aucune correction disponible pour le développeur Web. Plus sur cela plus tard.
Je suis d'accord avec l'argument selon lequel Mozilla et Apple devraient au moins essayer d'innover dans cet espace plutôt que de "refuser de mettre en œuvre". Mais peut-être le sont-ils ? Je pense que isLoggedIn d'Apple, par exemple, est une proposition intéressante et pertinente dans la 3ème dimension sur laquelle les futures API d'appareils pourraient s'appuyer - par exemple, les API d'appareils sujettes aux empreintes digitales peuvent être mises à disposition lorsque le site Web actuel connaît déjà l'identité de l'utilisateur.
WebUSB
Dans la section suivante, je vais plonger dans WebUSB, vérifier ce qu'il permet et comment il est géré dans la 3ème dimension - quel est le modèle de confiance et de distribution ? Est-il suffisant? Quelles sont les alternatives ?

La prémisse
L'API WebUSB permet un accès complet au protocole USB pour les classes d'appareils qui ne sont pas bloquées.
Il peut réaliser des choses puissantes comme la connexion à une carte Arduino ou le débogage d'un téléphone Android.
C'est excitant de voir les vidéos de Suz Hinton sur la façon dont cette API peut aider à réaliser des choses qui étaient très coûteuses à réaliser auparavant.
Je souhaite vraiment que les plates-formes trouvent des moyens d'être plus ouvertes et permettent des itérations rapides sur des projets de matériel/logiciel éducatifs, par exemple.
Drôle de sensation
Mais quand même, j'ai une drôle d'impression quand je regarde ce que WebUSB permet, et les problèmes de sécurité existants avec l'USB en général.
L'USB semble trop puissant en tant que protocole exposé au Web, même avec des invites d'autorisation.
J'ai donc approfondi mes recherches.
Vue officielle de Mozilla
J'ai commencé par lire ce que David Baron avait à dire sur les raisons pour lesquelles Mozilla a fini par rejeter WebUSB, dans la position officielle des standards de Mozilla :
"Parce que de nombreux périphériques USB ne sont pas conçus pour gérer les interactions potentiellement malveillantes via les protocoles USB et parce que ces périphériques peuvent avoir des effets significatifs sur l'ordinateur auquel ils sont connectés, nous pensons que les risques de sécurité liés à l'exposition des périphériques USB au Web sont trop importants. large pour risquer d'y exposer les utilisateurs ou pour expliquer correctement aux utilisateurs finaux afin d'obtenir un consentement éclairé significatif.
L'invite d'autorisation actuelle
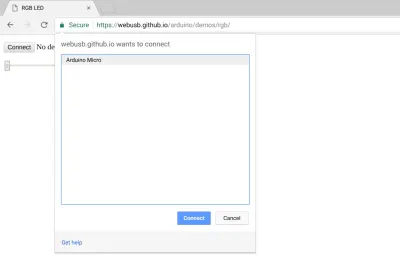
Voici à quoi ressemble l'invite d'autorisation WebUSB de Chrome au moment de la publication de cet article :

Le domaine particulier Foo veut se connecter à un appareil particulier Bar. Pour faire quoi? et comment puis-je savoir avec certitude?
Lorsque vous accordez l'accès à l'imprimante, à l'appareil photo, au microphone, au GPS ou même à quelques-uns des profils WebBluetooth GATT les plus contenus, comme la surveillance de la fréquence cardiaque, cette question est relativement claire et se concentre sur le contenu ou l' action plutôt que sur l' appareil . Il y a une compréhension claire des informations que je veux du périphérique ou de l'action que je veux effectuer avec lui, et l'agent utilisateur assure la médiation et s'assure que cette action particulière est gérée.
L'USB est générique
Contrairement aux appareils mentionnés ci-dessus qui sont exposés via des API spéciales, l'USB n'est pas spécifique au contenu. Comme mentionné dans l'introduction de la spécification, WebUSB va plus loin et est intentionnellement conçu pour des types d'appareils inconnus ou pas encore inventés, pas pour des classes d'appareils bien connues comme les claviers ou les lecteurs externes.
Ainsi, contrairement aux cas de l'imprimante, du GPS et de l'appareil photo, je ne peux pas penser à une invite qui informerait l'utilisateur de ce que l'octroi d'une autorisation de page pour se connecter à un appareil avec WebUSB permettrait dans le domaine du contenu, sans une compréhension approfondie de la périphérique particulier et auditer le code qui y accède.
L'incident et l'atténuation de Yubikey
Un bon exemple d'il n'y a pas si longtemps est l'incident Yubikey, où le WebUSB de Chrome a été utilisé pour hameçonner des données à partir d'un périphérique d'authentification alimenté par USB.
Comme il s'agit d'un problème de sécurité censé être résolu, j'étais curieux de me plonger dans les efforts d'atténuation de Chrome dans Chrome 67, qui incluent le blocage d'un ensemble spécifique d'appareils et d'un ensemble spécifique de classes.
Liste de blocage de classe/dispositif
Ainsi, la défense réelle de Chrome contre les exploits WebUSB qui se sont produits dans la nature, en plus de l'invite d'autorisation actuellement très générale, consistait à bloquer des appareils et des classes d'appareils spécifiques.
Cela peut être une solution simple pour une nouvelle technologie ou une nouvelle expérience, mais cela deviendra de plus en plus difficile à réaliser lorsque (et si) WebUSB devient plus populaire.
Je crains que les personnes qui innovent sur les appareils éducatifs via WebUSB ne se retrouvent dans une situation difficile. Au moment où ils ont terminé le prototypage, ils pourraient être confrontés à un ensemble de listes de blocage non standard en constante évolution, qui ne se mettent à jour qu'avec les versions du navigateur, en fonction de problèmes de sécurité qui n'ont rien à voir avec eux.
Je pense que normaliser cette API sans résoudre ce problème finira par être contre-productif pour les développeurs qui en dépendent. Par exemple, quelqu'un pourrait passer des cycles à développer une application WebUSB pour les détecteurs de mouvement, pour découvrir plus tard que les détecteurs de mouvement deviennent une classe bloquée, soit pour des raisons de sécurité, soit parce que le système d'exploitation décide de les gérer, entraînant l'intégralité de leurs efforts WebUSB. déchets.
Sécurité vs fonctionnalités
La théorie de la contiguïté des plates-formes, à certains égards, considère les capacités et la sécurité comme un jeu à somme nulle, et qu'être trop conservateur en matière de sécurité et de confidentialité ferait perdre aux plates-formes leur pertinence.
Prenons Arduino comme exemple. La communication Arduino est possible avec WebUSB et constitue un cas d'utilisation majeur. Une personne développant un appareil Arduino devra désormais envisager un nouveau scénario de menace, dans lequel un site tente d'accéder à son appareil à l'aide de WebUSB (avec l'autorisation de l'utilisateur). Conformément à la spécification, ce fabricant d'appareils doit désormais "concevoir ses appareils pour qu'ils n'acceptent que les micrologiciels signés". Cela peut alourdir la charge des développeurs de micrologiciels et augmenter les coûts de développement, alors que le but de la spécification est de faire le contraire.
Ce qui différencie WebUSB des autres périphériques
Dans les navigateurs, il existe une distinction claire entre les interactions utilisateur et les interactions synthétiques (interactions instanciées par la page Web).
Par exemple, une page Web ne peut pas décider seule de cliquer sur un lien ou de réveiller le CPU/l'affichage. Mais les périphériques externes peuvent - par exemple, une souris peut cliquer sur un lien au nom de l'utilisateur et presque n'importe quel périphérique USB peut réveiller le processeur, selon le système d'exploitation.
Ainsi, même avec la spécification WebUSB actuelle, les appareils peuvent choisir d'implémenter plusieurs interfaces, par exemple déboguer pour adb et HID pour l'entrée de pointeur, et utiliser un code malveillant qui tire parti d'ADB, devenir un enregistreur de frappe et parcourir des sites Web au nom de l'utilisateur, étant donné le bon mécanisme de flashage du firmware exploitable.
L'ajout de cet appareil à une liste de blocage serait trop tard pour les appareils dont le micrologiciel a été compromis à l'aide d'ADB ou d'autres formes de clignotement autorisées, et rendrait les fabricants d'appareils encore plus dépendants qu'auparavant des versions de navigateur pour les correctifs de sécurité associés à leurs appareils.
Consentement éclairé et contenu
Le problème avec le consentement éclairé et l'USB, comme mentionné précédemment, est que l'USB (en particulier dans les cas d'utilisation WebUSB extra-génériques) n'est pas spécifique au contenu. Les utilisateurs savent ce qu'est une imprimante, ce qu'est un appareil photo, mais "USB" pour la plupart des utilisateurs n'est qu'un câble (ou une prise) - un moyen pour une fin - très peu d'utilisateurs savent que l'USB est un protocole et ce qui le permet entre les sites Web et dispositifs moyens.
Une suggestion était d'avoir une invite "effrayante", quelque chose comme "Autoriser cette page Web à prendre le contrôle de l'appareil" (ce qui est une amélioration par rapport au "veut se connecter" apparemment inoffensif).
Mais aussi effrayant que soient les invites, ils ne peuvent pas expliquer l'étendue des choses possibles qui peuvent être faites avec un accès brut à un périphérique USB que le navigateur ne connaît pas intimement, et s'ils le faisaient, aucun utilisateur sensé ne cliquerait sur "Oui ”, à moins qu'il ne s'agisse d'un appareil auquel ils font entièrement confiance pour être exempt de bogues et d'un site Web dont ils ont vraiment confiance pour être à jour et non malveillant.
Une invite possible comme celle-ci se lirait "Autoriser cette page Web à potentiellement prendre le contrôle de votre ordinateur". Je ne pense pas qu'une invite effrayante comme celle-ci serait bénéfique pour la communauté WebUSB, et des modifications constantes de ces boîtes de dialogue laisseront la communauté confuse.
Prototypage vs produit
Je peux voir une exception possible à cela. Si le principe de WebUSB et des autres API Fugu du projet était de prendre en charge le prototypage plutôt que les appareils de qualité produit, des invites génériques globales pourraient avoir un sens.
Cependant, pour rendre cela viable, je pense que ce qui suit doit se produire:
- Utilisez un langage dans les spécifications qui définissent les attentes à ce sujet pour le prototypage ;
- Avoir ces API disponibles uniquement après un geste d'acceptation, comme demander à l'utilisateur de les activer manuellement dans les paramètres du navigateur ;
- Avoir des invites d'autorisation "effrayantes", comme celles pour les certificats SSL invalides.
Ne pas avoir ce qui précède me fait penser que ces API sont destinées à de vrais produits plutôt qu'à des prototypes, et en tant que tels, les commentaires sont valables.
Une proposition alternative
L'une des parties de l'article de blog original avec laquelle je suis d'accord est qu'il ne suffit pas de dire «non» - les principaux acteurs du monde du Web qui refusent certaines API comme étant nuisibles devraient également jouer l'offense et proposer des moyens par lesquels ces capacités qui comptent aux utilisateurs et aux développeurs peuvent être exposés en toute sécurité. Je ne représente aucun acteur majeur, mais je vais essayer humblement.
Je crois que la réponse à cela se trouve dans la 3ème dimension de la confiance et de la relation, et que c'est en dehors de la boîte des invites d'autorisation et des listes de blocage.
Invite simple et vérifiée
Le principal argument que je vais présenter est que l'invite doit porter sur le contenu ou l'action, et non sur le périphérique, et que le consentement éclairé peut être accordé pour une action simple spécifique avec un ensemble spécifique de paramètres vérifiés, pas pour un action générale comme "prendre le contrôle" ou "se connecter à" un appareil.
L'exemple de l'imprimante 3D
Dans la spécification WebUSB, les imprimantes 3D sont présentées à titre d'exemple, je vais donc l'utiliser ici.
Lors du développement d'une application WebUSB pour une imprimante 3D, je souhaite que l'invite du navigateur/du système d'exploitation me demande quelque chose comme AutoDesk 3ds-mask to print a model to your CreatBot 3D printer? , affichez une boîte de dialogue navigateur/système d'exploitation avec certains paramètres d'impression, comme le raffinement, l'épaisseur et les dimensions de sortie, et avec un aperçu de ce qui va être imprimé. Tous ces paramètres doivent être vérifiés par un agent utilisateur de confiance, et non par une page Web accessible en voiture.
Actuellement, le navigateur ne connaît pas l'imprimante et ne peut vérifier que certaines des affirmations de l'invite :
- Le domaine demandeur a un certificat enregistré auprès d'AutoDesk, il est donc certain qu'il s'agit d'AutoDesk Inc. ;
- Le périphérique demandé s'appelle « CreatBot 3d printer » ;
- Cet appareil, cette classe d'appareils et ce domaine ne se trouvent pas dans les listes de blocage du navigateur ;
- L'utilisateur a répondu "Oui" ou "Non" à une question générale qui lui a été posée.
Mais pour afficher une invite et une boîte de dialogue véridiques avec les détails ci-dessus, le navigateur doit également vérifier les éléments suivants :
- Lorsque l'autorisation est accordée, l'action effectuée sera l'impression d'un modèle 3D, et rien que cela ;
- Les paramètres choisis (raffinement/épaisseur/dimensions etc.) vont être respectés ;
- Un aperçu vérifié de ce qui va être imprimé a été montré à l'utilisateur ;
- Dans certains cas sensibles, une vérification supplémentaire qu'il s'agit bien d'AutoDesk, peut-être avec quelque chose comme un jeton de courte durée révocable.
Sans vérifier ce qui précède, un site Web qui a obtenu l'autorisation de «se connecter» ou de «prendre en charge» une imprimante 3D peut commencer à imprimer d'énormes modèles 3D en raison d'un bogue (ou d'un code malveillant dans l'une de ses dépendances).
En outre, une capacité d'impression 3D Web à part entière imaginée ferait beaucoup plus que ce que WebUSB peut fournir - par exemple, la mise en file d'attente et la mise en file d'attente de différentes demandes d'impression. Comment cela serait-il géré si la fenêtre du navigateur est fermée ? Je n'ai pas étudié tous les cas d'utilisation possibles des périphériques WebUSB, mais je suppose que lorsqu'on les examine d'un point de vue contenu/action, la plupart auront besoin de plus qu'un accès USB.
En raison de ce qui précède, l'utilisation de WebUSB pour l'impression 3D sera probablement hacky et de courte durée, et les développeurs qui s'y fient devront fournir un "vrai" pilote pour leur imprimante à un moment donné. Par exemple, si les fournisseurs de systèmes d'exploitation décident d'ajouter une prise en charge intégrée des imprimantes 3D, tous les sites utilisant cette imprimante avec WebUSB cesseront de fonctionner.
Proposition : Autorité de vérification des conducteurs
Ainsi, les autorisations globales telles que "prendre le contrôle du périphérique" sont problématiques, nous n'avons pas suffisamment d'informations pour afficher une boîte de dialogue de paramètres à part entière et vérifier que ses résultats vont être respectés, et nous ne voulons pas envoyer l'utilisateur lors d'un voyage dangereux pour télécharger un exécutable aléatoire à partir du Web.
Mais que se passerait-il s'il y avait un morceau de code audité , un pilote, qui utilisait l'API WebUSB en interne et faisait ce qui suit :
- Implémentation de la commande "print" ;
- Affichage d'une boîte de dialogue d'impression hors page ;
- Connecté à un ensemble particulier de périphériques USB ;
- A effectué certaines de ses actions lorsque la page est en arrière-plan (par exemple dans un service worker), ou même lorsque le navigateur est fermé.
Un audit d'un pilote comme celui-ci peut s'assurer que ce qu'il fait équivaut à "imprimer", qu'il respecte les paramètres et qu'il affiche l'aperçu avant impression.
Je vois cela comme étant similaire aux autorités de certification, un élément important de l'écosystème Web qui est quelque peu déconnecté des fournisseurs de navigateurs.
Syndication de pilotes
Les pilotes n'ont pas besoin d'être audités par Google/Apple, bien que le fournisseur du navigateur/système d'exploitation puisse choisir d'auditer lui-même les pilotes. Il peut fonctionner comme des autorités de certification SSL — l'émetteur est une organisation hautement fiable ; par exemple, le fabricant du périphérique particulier ou une organisation qui certifie de nombreux pilotes, ou une plate-forme comme Arduino. (J'imagine des organisations similaires à Let's Encrypt.)
Il suffira peut-être de dire aux utilisateurs : "Arduino fait confiance à ce code pour flasher votre Uno avec ce firmware" (avec un aperçu du firmware).
Mises en garde
Ceci n'est bien sûr pas exempt de problèmes potentiels :
- Le pilote lui-même peut être bogué ou malveillant. Mais au moins c'est audité;
- C'est moins « webby » et génère une charge de développement supplémentaire ;
- Il n'existe pas aujourd'hui et ne peut être résolu par l'innovation interne dans les moteurs de navigation.
Autres alternatives
D'autres alternatives pourraient consister à normaliser et à améliorer d'une manière ou d'une autre l'API d'extensions Web multi-navigateurs, et à transformer les magasins de modules complémentaires de navigateur existants, tels que Chrome Web Store, en une sorte d'autorité d'audit des pilotes, assurant la médiation entre les demandes des utilisateurs et l'accès périphérique.
Résumé de l'opinion
Les efforts audacieux de l'auteur, de Google et de ses partenaires pour maintenir la pertinence du Web ouvert en améliorant ses capacités sont inspirants.
Quand j'entre dans les détails, je vois la vision plus conservatrice d'Apple et de Mozilla sur le Web, et leur approche défensive des capacités des nouveaux appareils, comme ayant un mérite technique. Les principaux problèmes liés au consentement éclairé concernant les capacités matérielles ouvertes sont loin d'être résolus.
Apple pourrait être plus ouvert dans la discussion pour trouver de nouvelles façons d'activer les capacités des appareils, mais je pense que cela vient d'une perspective différente sur l'informatique, un point de vue qui faisait partie de l'identité d'Apple depuis des décennies, et non d'un point de vue anticoncurrentiel.
Afin de prendre en charge des éléments tels que les capacités matérielles quelque peu ouvertes du projet Fugu, et plus particulièrement WebUSB, le modèle de confiance du Web doit évoluer au-delà des invites d'autorisation et des listes de blocage de domaines/périphériques, en s'inspirant des écosystèmes de confiance tels que les autorités de certification et distributions de paquets.
Lectures complémentaires sur SmashingMag :
- Comment l'amélioration des performances du site Web peut aider à sauver la planète
- Vers un Web sans publicité : diversifier l'économie en ligne
- Y a-t-il un avenir au-delà de l'écriture d'un bon code ?
- Utilisation de l'éthique dans la conception Web
