Liste de lecture de développement Web # 158: utilisabilité des formulaires, Vue.js et dépliage CSS critique
Publié: 2022-03-10Ces jours-ci, je réfléchissais à quel but nous, en tant que développeurs, avons dans notre monde . Je ne suis pas en mesure de vous fournir une réponse ici, mais je souhaite plutôt vous encourager à y réfléchir également. Avez-vous une opinion à ce sujet? Sommes-nous simplement en train de satisfaire les demandes des autres ? Ou sommes-nous chargés de conseiller les personnes qui nous demandent des solutions si nous pensons qu'elles se trompent ? Une question difficile, et la réponse sera différente pour tout le monde ici. Si vous voulez me faire part de vos pensées, je serais heureux de les entendre.
Soyez patient, la liste de cette semaine est longue. Trop de bonnes ressources sont apparues, expliquant les concepts techniques et de conception, comment utiliser de nouvelles méthodes JavaScript pour écrire des applications plus intelligentes, comment utiliser CSS Grid Layouts et comment prendre soin de votre bonheur.
Lectures complémentaires sur SmashingMag :
- Un guide complet sur la convivialité des formulaires Web
- Conception de formulaires Web : vitrines et solutions
- CSS Grid, Flexbox, Box Alignment : nouveau système de mise en page Web
- Comment utiliser Analytics pour créer un site Web mobile plus intelligent
Nouvelles
- Safari Technology Preview 17 ajoute la prise en charge des éléments personnalisés v1,
rel=noopeneret du chargement de la feuille de style via un élément de lien dans les sous-arborescences du DOM Shadow. De plus, le comportement de préchargement a été modifié - il correspond désormais à iOS où les ressources telles que les images sont moins prioritaires lors du chargement. - Déjà disponible dans Nightly Builds, la fonctionnalité permettant d'émuler les connexions réseau limitées dans les outils de développement de Firefox sera bientôt ajoutée à la version stable également.
Général
- Matthias Beitl a écrit un essai bien pensé sur la façon dont nous sommes entrés dans les «guerres JavaScript», le changement de paradigme et une amélioration au fil du temps.
Concept de design
- Erika Hall explique dans sa récente conférence Beyond Teller et pourquoi nous essayons si fort de mesurer les choses et de collecter des données et pourquoi cela ne signifie pas que nous obtenons de meilleures informations ou prenons de meilleures décisions.
- Lorsqu'on pense à la convivialité d'un formulaire, on oublie facilement à quel point le placement d'étiquettes peut avoir de l'importance lorsqu'un utilisateur zoome sur une page. Par exemple, nous devons considérer que placer des étiquettes au-dessus des éléments signifie que les utilisateurs qui effectuent un zoom avant ne perdront pas le contexte.
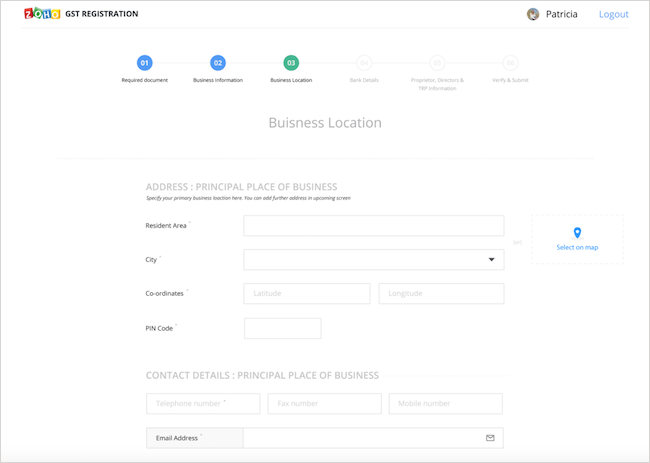
- Comment concevoir un formulaire d'inscription simple et utilisable pour une réforme fiscale ? @jelumalai explique le processus du point de vue d'un designer, plongeant profondément dans le défi de demander beaucoup d'informations tout en maintenant un flux de travail clair pour l'utilisateur.

Outils et flux de travail
- FormLinter vérifie votre formulaire pour les problèmes d'utilisation. Si vous voulez en savoir plus sur ce qu'il fait et son fonctionnement, le message d'annonce de Ben Orenstein vous donnera quelques informations.
Accessibilité
- Stefan Judis explique quand utiliser et quand ne pas utiliser
aria-selected. L'appliquer à l'élément de navigation actif actuel, par exemple, n'est pas correct, mais l'appliquer à l'onglet actif actuel dans unetablist, par contre, le serait.
Javascript
- Mike Street montre comment créer une application Web avec Vue.js 2 à l'aide de Vue-router. Une bonne introduction si vous débutez avec Vue.js.
- La méthode
requestIdleCallbackde JavaScript arrivera bientôt sur Firefox 52. Si vous ne voulez pas attendre, bonne nouvelle : elle peut déjà être testée dans les Nightly Builds et est également prise en charge dans Chrome où elle ajoute une grande valeur à la planification des tâches en coopération avec l'environnement du navigateur. . - Patricia Garcia partage son histoire sur la façon dont elle a réussi à aider à combattre Ebola en Afrique avec JavaScript. Un excellent exemple de la façon de mettre à l'échelle la conception d'applications hors ligne et pourquoi des concepts bien pensés sont importants pour créer une solution qui fonctionne correctement.
CSS/Sass
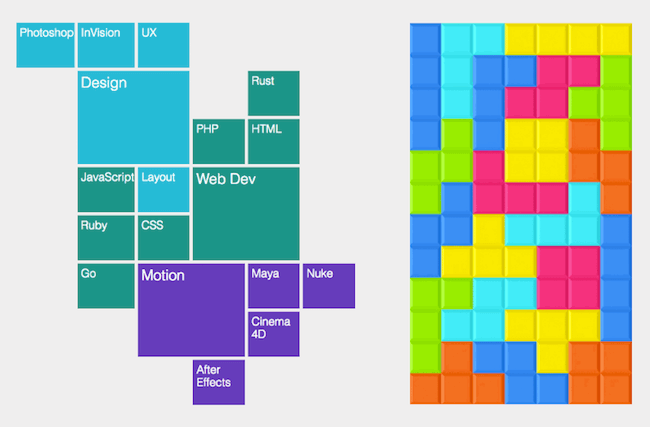
- Oliver Williams partage ce qu'il a appris sur CSS Grid Layout. Une fois que vous réalisez qu'il est conçu pour être utilisé avec Flexbox et non comme un remplacement, vous comprendrez lentement à quel point la nouvelle technologie est vraiment puissante.
- JP de Vries partage les défis du développement du CSS critique et explique pourquoi la plupart des sites Web s'en sortent mieux sans lui.

La vie de travail
- Mike Monteiro a donné une conférence percutante lors de la conférence Beyond Tellerrand de cette année à Berlin. "Let Us Now Praise Ordinary People" nous ouvre les yeux sur la façon dont nous pouvons changer le monde et pourquoi nous avons besoin d'avoir des startups surfaites qui prétendent seulement changer quelque chose pour réellement faire un travail significatif. Si je peux vous faire regarder une chose cette semaine, prenez 45 minutes, asseyez-vous et écoutez Mike Monteiro.
- selfcare.tech veut aider les développeurs à mieux prendre soin de leur santé. Il montre quelques excellentes méthodes pour résoudre les problèmes communs auxquels chacun de nous sera confronté à un moment donné.
Aller plus loin…
- Ces panneaux solaires sont certainement une invention géniale : ils peuvent tirer de l'eau potable directement de l'air, jusqu'à 5 litres par jour et par panneau. Une très belle façon de s'approvisionner en eau quand on ne dispose pas de ressources en eau traditionnelles.
Et sur ce, je ferme pour cette semaine. Si vous aimez ce que j'écris chaque semaine, soutenez-moi avec un don ou partagez cette ressource avec d'autres personnes. Vous pouvez en savoir plus sur les coûts du projet ici. Il est disponible par e-mail, RSS et en ligne.
