Liste de lecture de développement Web # 144: erreurs CSP, débogage JS et test d'échec
Publié: 2022-03-10Chaque semaine est une semaine d'apprentissage et cette semaine, on m'a rappelé que les unités de visualisation ne sont pas toutes bonnes à utiliser. De plus, choisir le bon code d'état HTTP peut être difficile et peut même ne pas être pris en charge par la version d'Apache exécutée sur votre serveur. J'ai également appris comment la journalisation des erreurs JavaScript peut être étendue afin que vous puissiez enfin obtenir des rapports faciles à lire et utiles.
Comme si cela ne suffisait pas, j'ai beaucoup appris sur l'accessibilité et l'amélioration progressive, et j'ai découvert un diaporama sur la façon dont vous pouvez contourner CSP et pourquoi les navigateurs peuvent rendre des éléments avec des limites connues ainsi que des limitations de mise en page incroyablement plus rapides qu'inconnues. Es-tu prêt? C'est maintenant à votre tour d'apprendre tout cela également.
Lectures complémentaires sur SmashingMag :
- Erreurs de conception des applications iPhone : visuels surdimensionnés
- Tale Of A Top-10 App, Partie 1 : Idée et conception
- Comment réussir avec votre application mobile
- Les éléments de base des applications Web progressives
Générique
- Ces jolis organigrammes vous aideront à décider avec quel code d'état HTTP approprié votre application doit répondre.
Outils et flux de travail
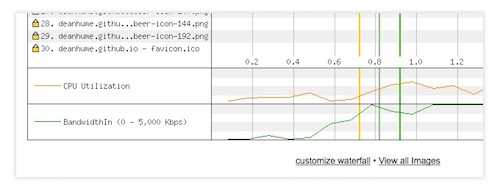
- WebPageTest est un excellent outil pour tester votre site Web pour les problèmes de performances. Cependant, l'outil peut faire beaucoup plus que vous ne le pensez. Vous pouvez simuler un point de défaillance unique (par exemple, un délai d'expiration d'une bibliothèque tierce), créer des scripts de connexion pour les pages authentifiées par l'utilisateur et l'intégrer dans votre CI ou exécuter votre propre instance. Dean Hume a rassemblé quelques-unes de ces astuces dans son article.

Sécurité
- La politique de sécurité du contenu [CSP] a de grandes fonctionnalités mais apporte également ses propres problèmes et risques. Michele Spagnuolo et Lukas Weichselbaum présentent les problèmes les plus courants, les erreurs de mise en œuvre, certains contournements et comment rendre CSP encore meilleur dans leur diaporama.

Performances Web
- PerfTool par les gens de devbridge est un excellent package npm pour afficher des statistiques sur vos pages Web, y compris le score Google PageSpeed Insights, le nombre de ressources, des recommandations pour résoudre les problèmes de performances, les erreurs HTML et bien d'autres sur une seule page Web personnalisée.
HTML et SVG
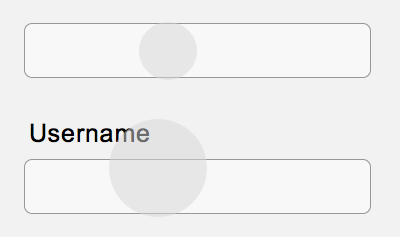
- Parfois, les concepteurs simplifient excessivement un formulaire en supprimant les étiquettes. Le problème est que minimal ne signifie pas toujours simple, ce qui est certainement le cas pour les étiquettes. Les étiquettes, en fait, sont un élément essentiel de la conception de formulaires faciles à utiliser.

Accessibilité
- Heydon Pickering est en train d'écrire un livre sur les "modèles de conception inclusifs" et vous pouvez le pré-commander maintenant. J'ai déjà pu obtenir quelques informations et je suis assez impressionné par les différents angles sur la sémantique, l'amélioration progressive et l'accessibilité dans le livre et je peux le recommander si vous êtes ne serait-ce qu'un peu intéressé par ces sujets.
- Heather Migliorisi a écrit un énorme recueil sur la création de SVG accessibles que vous devriez absolument lire si vous utilisez des fichiers SVG dans vos projets (et qui ne le fait pas ?).
Un chat SVG cool par Heather Migliorisi user="hmig"]Voir le Pen Simple Inline Accessible SVG Cat - using title and desc par Heather Migliorisi (@hmig) sur CodePen.
Javascript
- Daniel Reis a publié quelques astuces pratiques sur la console qui vous aident à déboguer vos applications beaucoup plus facilement. Et si vous voulez aller plus loin, logerr est une bibliothèque expérimentale d'aide aux erreurs qui peut vous donner de nombreuses informations.
CSS/Sass
- La composition de la mise en page CSS est souvent assez lente dans les navigateurs en raison du comportement inconnu des éléments. Maintenant, si vous avez un élément qui, par exemple, a un
overflow: hiddenset déjà et est opaque, vous pouvez aider le navigateur à s'afficher beaucoup plus rapidement en fournissant une information de confinement CSS. Une optimisation similaire àwill-changeet probablement seulement une chose temporaire que nous espérons ne pas utiliser trop longtemps ou pas du tout. - Si vous utilisez
vwou d'autres unités de fenêtre pour le dimensionnement des éléments, gardez toujours à l'esprit que les éléments de taille d'unité de fenêtre ne sont pas zoomables par l'utilisateur. Vous pouvez essayer par vous-même avec cette démo. Une alternative pourrait être d'utilisercalc(1em + 0.25vw)ou des calculs similaires qui ne dépendent pas entièrement des unités de la fenêtre et sont donc évolutifs. - Firefox 49 arrive la semaine prochaine et avec lui, les couleurs alphatransparentes à 6 ⁄ 8 chiffres seront prises en charge et vous devriez donc vérifier vos sites si vous avez l'une de ces valeurs par accident car elles seront soudainement évaluées !
Et sur ce, je ferme pour cette semaine. Si vous aimez ce que j'écris chaque semaine, soutenez-moi avec un don ou partagez cette ressource avec d'autres personnes. Vous pouvez en savoir plus sur les coûts du projet ici. Il est disponible par e-mail, RSS et en ligne.
