Liste de lecture de développement Web #142 : Identités contextuelles, conseils de formulaire et ApplePay.js
Publié: 2022-03-10Aujourd'hui sera un jour dans l'histoire, peu importe ce qui se passera au cours des prochaines semaines. La majorité des personnes au Royaume-Uni ont voté pour quitter l'UE, ce qui a montré une fois de plus que de nombreuses personnes dans notre société pensent que la situation actuelle n'est plus acceptable. Malheureusement, nous pensons que blâmer ces personnes est la solution, mais, comme nous le voyons, ce n'est pas le cas. Au lieu de cela, nous devrions nous concentrer sur l'enseignement aux gens des causes profondes des problèmes et nous devrions nous abstenir de tout publier immédiatement.
Dans d'autres actualités, je reviens de vacances pour vous apporter de nouveaux articles à lire. Et j'ai réalisé une chose : alors que l'alpinisme comporte de réels risques et dangers, travailler sur des sites Web ne le fait généralement pas. Bien sûr, la sécurité de nos sites Web devrait être une priorité absolue, mais même si nous échouons, si un site Web est en panne pendant quelques minutes, si nous avons foiré la mise en page sur certains appareils, vous ne serez pas mort. Nous avons la possibilité d'améliorer notre travail en faisant des erreurs et en les corrigeant.
Lectures complémentaires sur SmashingMag :
- Performances du site Web : ce qu'il faut savoir et ce que vous pouvez faire
- Conception basée sur les données dans le monde réel
- Une feuille de route pour devenir un expert en tests A/B
- Test multivarié 101 : une méthode scientifique d'optimisation de la conception
Nouvelles
- Safari 10 a été annoncé à la WWDC, et il comporte de nouvelles fonctionnalités intéressantes : prise en charge d'IndexedDB, CSP 2.0 , Shadow DOM 1, prise en charge complète d'ES6/ES2015, prise en charge de l'API d'internationalisation ES, lecture vidéo en ligne et automatique sur iOS, image dans l'image sur OS Prise en charge de X et WOFF2 ainsi que de la prise en charge du chargement des polices (yay !). En CSS, nous avons maintenant
object-positionpour la propriétéobject-fitdéjà disponible et le découpage à l'aide de chemins SVG. Enfin et surtout, à partir de maintenant, même siuser-scalable=noest défini comme règle de fenêtre, les utilisateurs pourront pincer et zoomer.
Concept de design
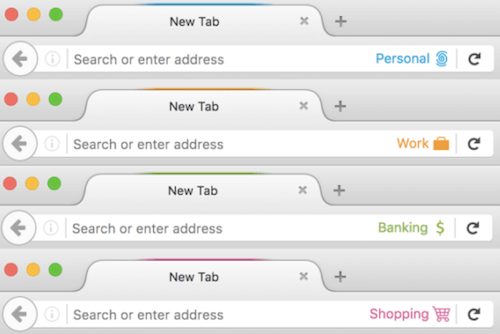
- Mozilla a introduit une nouvelle façon de différencier les contextes de vie dans votre navigateur. Vous pouvez maintenant ouvrir un onglet "travail" ou "bancaire", chacun créé dans son propre contexte afin que vous puissiez vous connecter à différents comptes Twitter dans une fenêtre de navigateur, par exemple. C'est un concept intéressant, d'autant plus que le flux de travail est déjà assez bien pensé, ce qui améliore considérablement l'expérience du navigateur.

Outils et flux de travail
- Cette semaine, Adobe a présenté une nouvelle bêta de son éditeur de code Dreamweaver. J'y ai jeté un coup d'œil et je suis assez impressionné qu'ils aient réussi à inverser la tendance et à en faire à nouveau un éditeur moderne et attrayant pour les codeurs professionnels. Je suis curieux de savoir ce que les commentaires ouverts apporteront au produit final à l'avenir.

Sécurité
- Le directeur de la CIA, John Brennan, est un homme assez confiant. Il a récemment dit aux sénateurs américains de ne pas s'inquiéter des portes dérobées de cryptage obligatoires qui nuisent aux entreprises américaines, simplement parce qu'il n'y a pas de produits non américains qui réussissent. Malheureusement, il a raison. Il n'y a pas beaucoup de produits qui ne sont pas basés aux États-Unis, et c'est tout ce que veut la CIA, car c'est suffisant pour exploiter la plupart du trafic provenant de Facebook, Google, Microsoft, Apple et Yahoo de toute façon.
Vie privée
- "À partir d'iOS 10, Apple utilise la technologie de confidentialité différentielle pour aider à découvrir les modèles d'utilisation d'un grand nombre d'utilisateurs sans compromettre la confidentialité individuelle." Matthew Green commente cette nouvelle technologie et tente d'en découvrir les avantages, les inconvénients et les implications.
- Facebook veut prouver que ses publicités conduisent à des achats réels. C'est pourquoi les annonceurs Facebook peuvent désormais ajouter l'emplacement de leurs magasins physiques. Facebook suivra ensuite les utilisateurs en fonction de l'emplacement de leur téléphone et signalera s'ils ont visité le magasin. Bien sûr, Facebook n'est pas la première entreprise à faire cela : les gens de Google sont fiers d'avoir déjà fait la même chose depuis un certain temps. Je suis content de ne plus avoir d'applications de ces marques sur mon téléphone.
- Archive.org — le projet qui enregistre chaque jour notre histoire en ligne. Un projet qu'on adore tous puisqu'il permet de récupérer des sites qui n'existent même plus, non ? Eh bien, il semble que cela ne plaise pas à tout le monde, et Brewster Kahle explique les problèmes auxquels ils sont confrontés : tout en essayant de protéger la vie privée de leurs utilisateurs, ils font face à des attaques DDoS massives et sont bloqués par divers pays restrictifs. Maintenant, ils expliquent pourquoi le routage du DNS via Cloudflare n'est pas une option et pourquoi ils comptent sur nos dons pour exécuter le projet.
HTML et SVG
- Suite à Safari qui a déjà introduit la fonctionnalité dans iOS 8, vous pourrez désormais ajouter
autocomplete="new-password"pour suggérer aux prochaines versions de Chrome de générer un mot de passe. Il est également possible d'ajouter d'autres indices —current-passwordouusername, par exemple. - Bien qu'il s'agisse d'un attribut simple et ancien, vous pouvez trouver de nombreux sites Web qui le font mal : HTML's
lang. Parfois, il n'est pas déclaré du tout, et parfois sa valeur est"en"bien que le contenu ne soit pas en anglais. Apprenez à utiliser correctement l'attributlanget où vous pouvez l'appliquer.
Accessibilité
- Rob Dodson explique pourquoi nous devrions construire de meilleures primitives d'accessibilité à l'exemple des modaux et de la désactivation de tabindex.
- Google a publié un cours gratuit d'accessibilité Web sur l'audace.

Javascript
- AOS est une bibliothèque d'animation en défilement basée sur CSS qui donne à l'utilisateur un contrôle total sur le style.
- Vous pouvez maintenant commencer à implémenter Apple Pay sur votre site Web en utilisant le framework JavaScript ApplePay de l'entreprise. Il est intéressant de noter que Google et Apple s'efforcent tous deux d'intégrer directement leurs systèmes de paiement dans le navigateur. Malheureusement, mais aussi habituel pour Apple, ils ne suivent pas ici un standard web tel que l'API Web Payment mais ne fournissent que leur propre écosystème.
CSS/Sass
- Dans sa démo CodePen, Jonathan Neal explique comment créer un soulignement de texte décoratif avec une ombre de boîte qui se faufile entre les descendants de texte et préserve la couleur du texte.
- La validation de formulaire côté client est difficile, nous le savons tous. Mais grâce à l'API de validation interne des navigateurs, nous pouvons afficher des messages très intelligents indiquant à l'utilisateur ce qui ne va pas. Cet article montre comment le faire efficacement et propose même un passe-partout.
- Souvent, nous n'utilisons pas tout le potentiel de CSS pour la validation de formulaire UX. Chris Coyier partage quelques astuces CSS pour bien faire les choses.
Aller plus loin…
- Il n'est pas surprenant que les grandes entreprises de données comme Google ne soient pas des opposants au CETA ou au TPP/TTIP. Ce qui est plus surprenant, c'est que Google prend désormais une position ferme sur le soutien du TPP. Avec une logique à glacer le sang, ils expliquent pourquoi ce serait un pas en avant pour Internet : "Mais les restrictions d'Internet - comme la censure, le blocage de sites et le stockage local forcé de données - menacent l'architecture ouverte d'Internet." Aucun de ces problèmes ne disparaîtrait avec le TPP, à l'exception du stockage local (qui est une caractéristique que l'UE a finalement imposée l'année dernière dans sa lutte pour protéger la vie privée des utilisateurs). Au lieu de cela, le TPP applique les protections du droit d'auteur, ne peut rien faire pour empêcher les non-partenaires du TPP de bloquer des parties d'Internet, et fait en fait beaucoup de mal à la vie privée existante, aux lois existantes et aux tribunaux des pays car il donne aux entreprises la possibilité d'apporter les questions devant les tribunaux arbitraux - un fait qui aide les entreprises capitalistes corrompues à acquérir plus de pouvoir tandis que les citoyens normaux sont désavantagés. Vous pouvez voir l'influence que les entreprises privées ont déjà sur les politiciens dans l'excellente série Netflix "House of Cards".
- J'ai déjà lié récemment aux affiches "Mars Explorers Wanted" de la NASA, mais maintenant ils en ont ajouté de nouvelles à télécharger. Encore de très beaux exemples sur la façon de concevoir de belles affiches uniques.
Et sur ce, je ferme pour cette semaine. Si vous aimez ce que j'écris chaque semaine, soutenez-moi avec un don ou partagez cette ressource avec d'autres personnes. Vous pouvez en savoir plus sur les coûts du projet ici. Il est disponible par e-mail, RSS et en ligne.
