Conception Web : contexte, évolution et dernières tendances
Publié: 2016-10-27La conception Web n'est pas un phénomène ancien, elle a commencé avec l'avènement de la technologie avec la naissance du premier site Web et a ses racines dans la conception graphique. Le projet global d'hypertexte qui s'est transformé plus tard en World Wide Web a été utilisé pour avoir des pages de texte uniquement avec de simples navigateurs en mode ligne. Après cela, les navigateurs Mosaic ont été conçus, ils étaient basés sur Unix et riches en texte. Nous avons maintenant deux conceptions Web principales, statiques et dynamiques. Il existe également différents modèles innovants qui deviennent célèbres de nos jours.
Les styles de conception Web changent si rapidement et les sites Web ont tendance à suivre les dernières tendances. Les concepteurs de sites Web doivent être conscients des tendances actuelles et à venir pour garder une longueur d'avance sur la concurrence et répondre aux besoins des acheteurs. Les développements de conception innovants sont les inspirations des concepteurs et des utilisateurs en matière de conception et de convivialité. L'objectif principal des dernières conceptions est d'améliorer la technologie qui aide la conception à aller de l'avant. Les dernières conceptions sont généralement les préférences des concepteurs et des utilisateurs en matière de conception et de convivialité. Voici quelques-unes des tendances de conception Web qui se sont distinguées ces dernières années. Bien que la tendance populaire ne soit pas toujours le meilleur choix, les utilisateurs essaient de les suivre pour se démarquer parmi les autres.
Tendances Web en évolution rapide
La conception Web a de nombreuses améliorations par rapport à son point de départ. Nous voyons de nombreuses nouvelles tendances telles que les images de héros, le minimal, le plat, les curseurs vidéo, la vidéo d'arrière-plan, l'animation CSS, les frameworks frontaux, etc. avec des alternatives raffinées. D'autres, comme la vidéo d'arrière-plan, seront utilisées avec modération.
Dernières conceptions Web
Les tendances récentes en matière de conception de sites Web suivent les meilleures pratiques pour les plates-formes UX et mobiles. L'expérience utilisateur et le mobile ont été en vue au cours des dernières années, mais ils sont désormais au premier plan et constituent le principal objectif de la conception de sites Web avec une interface utilisateur épurée. Il y a des améliorations continues dans les tendances actuelles.
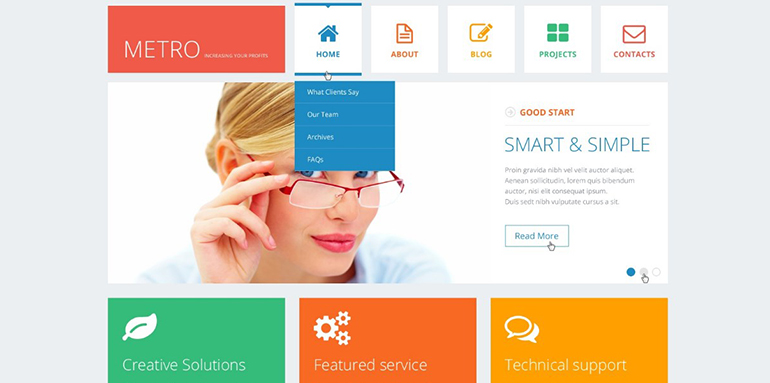
Dessins plats

Les conceptions plates sont dérivées de conceptions Web minimalistes qui ont été utilisées pour la première fois par Microsoft. En tant que matériau, le design est différent du design plat. Les conceptions plates sont réactives et minimales sont une base de conception pour présenter l'interface utilisateur et les éléments graphiques en réduisant les visuels à l'essentiel en évitant les visuels qui tentent d'imiter le monde réel avec des conceptions telles que des coins arrondis, des textures, etc. des éléments du contenu souhaité et fournit des informations pertinentes en fonction des besoins de l'utilisateur. Il a des couleurs unies, des arêtes vives et des lignes fines. Les conceptions plates sont faciles à lire sur les appareils mobiles et se chargent rapidement. Peu importe le nombre de nouvelles tendances qui seront introduites sur le marché, les appartements ne se faneront pas facilement en raison de leur compatibilité avec Material Design.
Typographie
La typographie peut être améliorée en améliorant la résolution et en induisant des conceptions réactives. Il peut être plus dynamique et proéminent. Il peut faire une déclaration avec l'utilisation d'empattements et d'écriture manuscrite avec des utilisations spécifiques respectivement. Avec l'aide de Serifs, les conceptions de mise en page sont correctes et n'ont pas besoin de versions plus révisées, à l'exception du contenu lui-même. Bien que l'écriture manuscrite soit faite avec soin, elle semble plus attrayante et se démarque de la conception du site Web. Tout comme les empattements, mais le garder lisible sur des appareils comme les téléphones portables est un véritable défi en raison de leurs petits écrans. L'écriture manuscrite est plus utilisée dans les logos, les en-têtes, les titres de publication, les menus, les cartes de visite, etc.
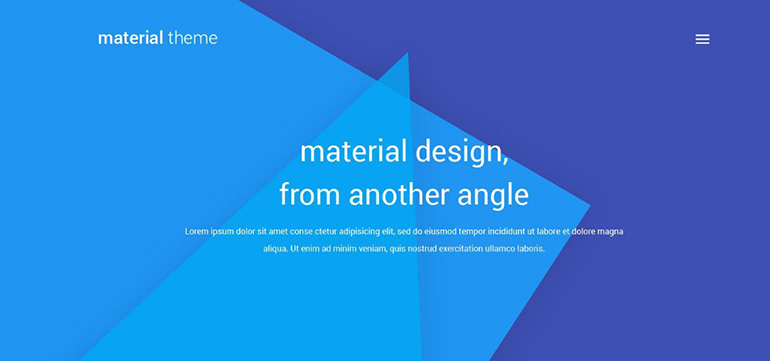
Conception matérielle

Comme le design plat, il contient également de belles origines graphiques. Il s'agit d'un ensemble de normes de conception de Google qui sépare les éléments à l'aide du concept de couches que l'on trouve dans les logiciels de retouche d'images. Il peut empiler et supprimer des éléments selon les besoins. Il a des animations intégrées qui devraient être créées manuellement. C'est un langage de conception avec des règles spécifiques. Les résultats se ressemblent d'une plateforme à l'autre. Comme ces principes sont établis par Google, ils sont certainement populaires. Le respect de règles strictes peut entraver la créativité, c'est donc un défi d'améliorer la créativité dans le cadre de règles établies.
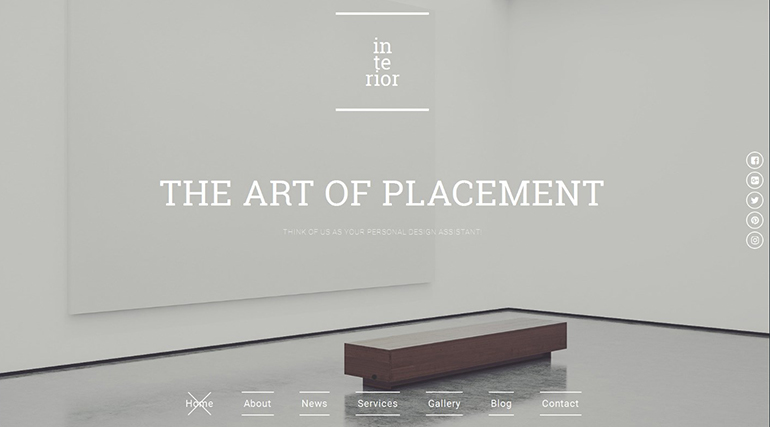
Dispositions mobiles à travers des conceptions minimalistes
Règles de minimalisme pour les appareils mobiles. Lors de sa visualisation sur des téléphones portables, il se peut que quelques éléments ne s'affichent pas. D'autres éléments sont ajustés en fonction de la taille et du type d'écran. Cela permet au message de s'adapter à l'écran. Les éléments les moins importants doivent être supprimés pour transmettre le message central du contenu en l'adaptant à l'écran. Heureusement, Material Design ramène des éléments visuels afin que les sites n'aient pas à paraître simples sur mobile. En outre, vous pouvez restituer une image à une taille ou une résolution différente en fonction de la taille de l'écran. Cela accélérera le chargement de la page et les images auront toujours fière allure sur les appareils mobiles.

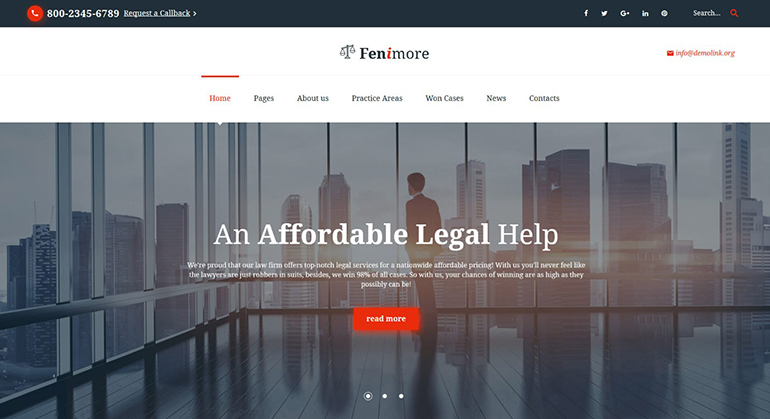
Plus d'images, moins de texte

Les consommateurs ont tendance à regarder davantage les images et les vidéos que le texte, ce qui constitue un équilibre à la fois pour le référencement et l'expérience utilisateur. Comme les moteurs de recherche sélectionnent les textes à indexer. Grâce à cette approche, nous voyons plus d'images sur la page d'accueil que de texte sur les sous-pages pour attirer l'utilisateur et expliquer l'idée à travers des images au premier coup d'œil. Le texte important est placé sous les images pour capter l'attention de l'utilisateur par rapport aux moteurs de recherche. Avec l'avènement de la technologie, les navigateurs sont devenus plus rapides pour traduire les images afin d'augmenter la qualité des images pour les rendre claires et plus grandes avec des résolutions et des illustrations améliorées.
Narration dynamique
C'est une tendance intéressante qui attire l'attention des utilisateurs depuis quelques années car elle décrit l'histoire à travers des graphiques soutenus par du texte sous la forme d'une chronologie. Il peut être présenté à travers une vidéo ou une présentation qui peut être automatisée. Cela se fait grâce à des compétences graphiques avec un storyboard qui connaît le but exact du site Web qui doit être transmis aux utilisateurs qui mettent en évidence les caractéristiques positives à l'aide de graphiques.
Retour instantané et avis des utilisateurs directement
La plupart des sites Web ont introduit un système de rétroaction instantanée en incorporant la section des commentaires. Bien que tous les sites Web aient leurs propres systèmes de rétroaction, on observe que les utilisateurs préfèrent certains sites de réseaux sociaux pour exprimer leur expérience par rapport aux sites Web eux-mêmes. Pour capturer les commentaires sociaux, la tendance continue d'évoluer vers davantage de sites Web utilisant des systèmes de commentaires sociaux plutôt que le système de commentaires intégré. Cela garantit que les visiteurs peuvent commenter à l'aide de leurs comptes sociaux et/ou que toute mention sur les réseaux sociaux est récupérée et affichée directement sur votre site. De nombreux sites Web ont maintenant lié leurs sites Web à des réseaux sociaux pour obtenir des commentaires sur l'expérience utilisateur, comme forbes.com, casinos.co
Approche centrée sur le contenu

Les lecteurs sont agacés par les publicités, donc pendant toutes ces années, les concepteurs ont permis d'éviter les publicités. Les pages d'accueil sont passées d'une bannière pour le contenu et les publicités à une page de destination accrocheuse avec de superbes visuels. Ils contiennent plus de visuels que de texte et les publicités se sont déplacées vers le contenu lui-même. Cela nécessite une bonne mise en page pour leur faire de la place, ce qui nous amène à rester concentrés sur le contenu sur lequel nous voulons obtenir des informations. Comme maintenant, à l'aide de plug-ins de construction par glisser-déposer, les utilisateurs peuvent créer des pages d'accueil et des mises en page avec des zones de widgets pour placer des modules.
Derniers outils de concepteurs
Il existe des outils intéressants pour aider les concepteurs à prototyper des sites Web et à concevoir des mises en page qui ont débarqué sur la scène, ceux sortis en 2016 sont Adobe Project Comet et Sketch. Adobe Project Comet est l'une des dernières tendances. C'est pour concevoir complètement l'UX avec les outils de wire framing, de conception visuelle, de conception d'interaction, de prototypage, etc. Il peut être prévisualisé sur n'importe quel appareil car il fonctionne avec Photoshop et Illustrator, et peut être étendu grâce à des plugins créés par la communauté. L'esquisse est essentiellement une application pour Mac qui est utilisée à la place de Photoshop avec un bon environnement de travail et spécialement conçue pour les concepteurs Web et mobiles. Avec des fonctionnalités telles que les styles de calque, les effets de texte, les outils pour créer des éléments vectoriels.
Ne suivez jamais aveuglément
Les nouvelles tendances ne doivent pas être suivies aveuglément surtout par les entreprises qui ont un nom et une histoire. Les nouvelles tendances doivent d'abord être testées pour connaître les besoins de vos utilisateurs, puis postulez sur le site Web en cours d'exécution. Tout nouveau style ne peut pas être appliqué à tous les types d'entreprises, car différentes industries ont des exigences différentes en fonction des besoins de leurs utilisateurs. Les tendances doivent être considérées comme des outils supplémentaires pour la boîte à outils de conception de sites Web et celles-ci doivent être utilisées et employées en conséquence.
