Ce que les concepteurs Web peuvent faire pour accélérer les sites Web mobiles
Publié: 2022-03-10J'ai récemment écrit un article de blog pour un client concepteur de sites Web sur la vitesse des pages et pourquoi c'est important. Ce que je ne savais pas avant d'écrire, c'est que son agence avait du mal à optimiser la vitesse de ses sites Web mobiles. Du coup, elle est revenue vers moi soucieuse de publier un billet sur une stratégie que son agence n'avait pas encore adoptée avec succès.
Elle était pourtant déchirée. Elle a compris à quel point la vitesse des pages mobiles était importante pour l'expérience utilisateur et, par procuration, pour le référencement. Cependant, leur objectif a toujours été de créer un design attrayant et efficace. Quelque chose comme l'optimisation de la vitesse des pages a toujours été laissé aux développeurs.
En fin de compte, nous avons décidé de suspendre sa publication jusqu'à ce qu'ils puissent obtenir leur propre site Web ainsi que les sites de leurs clients correctement optimisés. En attendant, ça m'a fait penser :
Les concepteurs peuvent-ils faire quelque chose lors de la création de sites Web mobiles pour aider les développeurs à optimiser la vitesse ?
Les développeurs optimisent déjà les performances frontales avec :
- Hébergement web rapide
- CDN
- Pratiques de codage propres
- Mise en cache
- Minification
- Optimisation des images
- Et plus
Alors, reste-t-il quelque chose ?
Pour moi, cela ressemble beaucoup à la façon dont l'optimisation de la recherche est gérée. En tant qu'écrivain, je m'occupe des optimisations sur la page tandis que le développeur à qui je confie le contenu s'occupe des aspects techniques du référencement. Les concepteurs et développeurs Web peuvent facilement aborder les éléments d'optimisation de la vitesse qui se trouvent dans chacune de leurs timoneries.
Comprendre ce que signifie "lent" sur le Web mobile
Il existe un certain nombre d'outils pour vous aider à analyser la vitesse des pages et à mettre en œuvre divers correctifs pour les améliorer. Un outil particulièrement utile s'appelle Lighthouse. La seule chose est qu'il est destiné aux développeurs Web.
Au lieu de cela, je suggère aux concepteurs de sites Web d'utiliser un autre outil de test de Google appelé Test My Site.

Ceci est strictement destiné à ceux qui souhaitent obtenir une évaluation rapide de la vitesse de leur site mobile . Tout ce que vous avez à faire est d'entrer votre nom de domaine dans le champ et de laisser le test s'exécuter.

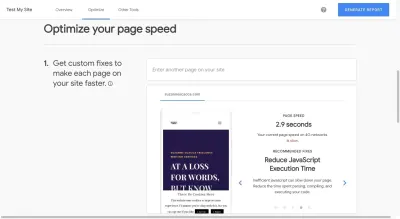
Ce que j'aime dans cet outil par rapport à d'autres tests de vitesse de site, c'est que tout est expliqué pour vous en termes simples. Dans ce cas, mon site Web est "lent", même lorsqu'il est servi sur les réseaux 4G. Bien qu'on nous dise depuis des années que les visiteurs sont prêts à attendre trois secondes pour qu'une page Web se charge , Google considère que 2,9 secondes sont trop longues. (Ce à quoi je suis entièrement d'accord.)
Vous pouvez obtenir un rapport détaillé de Google qui vous indique comment accélérer les temps de chargement de votre mobile, mais les suggestions ne sont pas différentes des mises à jour que vous feriez du côté du développement. Par exemple:

Nous le savons déjà. Cependant, si vous (ou votre développeur) n'avez pas encore implémenté l'un de ces correctifs, il s'agit d'une bonne liste de contrôle sur laquelle travailler.
Cela dit, je ne vous ai pas indiqué cet outil pour que vous puissiez continuer à faire les mêmes optimisations encore et encore, en espérant le même résultat. Qu'est-ce qu'ils disent toujours sur la définition de la folie ?
Au lieu de cela, je pense que vous devriez utiliser ceci comme une vérification rapide :
Mon site mobile est-il assez rapide aux yeux de Google ? Non? Ensuite, ce ne sera pas non plus assez rapide aux yeux de vos visiteurs.
"
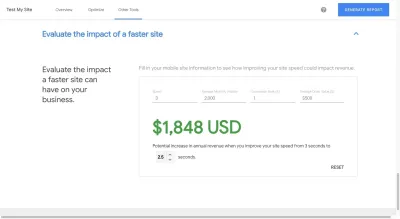
Et si vous voulez vraiment enfoncer le clou, faites défiler jusqu'au bas de la page d'analyse Test My Site et exécutez vos chiffres dans le calculateur d'analyse d'impact :

Si vous n'êtes pas complètement convaincu que vous devez réduire davantage votre vitesse mobile de 3 secondes, examinez l'impact financier que seulement 0,5 seconde aurait sur votre résultat net mensuel.
Ce que les concepteurs Web peuvent faire pour optimiser les sites mobiles pour la vitesse
Laissez le développeur Web gérer toutes les optimisations de vitesse nécessaires comme la mise en cache et la minification des fichiers pendant que vous adoptez les conseils et stratégies de conception suivants :
1. Héberger des polices à partir d'un CDN
Il y a suffisamment de choses dont vous devez vous soucier lorsqu'il s'agit de concevoir des polices pour l'expérience mobile que vous ne voulez probablement pas entendre… mais les polices Web personnalisées sont nulles en matière de chargement. En fait, deux études de cas récentes démontrent pourquoi les polices Web personnalisées nuisent à la vitesse de chargement des pages.
Heureusement, un CDN pourrait finir par être votre grâce salvatrice.
L'exemple du singe des temps d'arrêt
Le premier vient de Downtime Monkey. Dans cette étude de cas, Downtime Monkey bénéficie d'une amélioration de la vitesse des pages de 58 % grâce à une variété d'optimisations, dont deux concernaient la façon dont ils ont servi les polices sur leur site.
Pour leurs icônes Font Awesome, ils ont décidé de les héberger à partir d'un CDN. Cependant, le propre CDN de Font Awesome s'est avéré peu fiable, ils sont donc passés au CDN Bootstrap. En conséquence, cela leur a fait gagner entre 200 et 550 millisecondes par chargement de page .
Pour leur Google Font "Cabin", ils ont décidé de l'héberger depuis le Google CDN. Ce qui est amusant à noter, cependant, c'est que lorsqu'ils ont ensuite effectué un test de vitesse de page sur le site, ils ont reçu une suggestion d'optimisation liée à la police.
Il semblerait que le lien qu'ils mettaient dans le head de leur site ralentissait le rendu de la page. Ils ont donc dû implémenter une solution de contournement qui permettrait à la police de se charger de manière asynchrone sans nuire à l'affichage de la page lors de son chargement. Ils ont utilisé Web Font Loader pour résoudre le problème et ont ainsi économisé entre 150 et 300 millisecondes par chargement de page .
L'épreuve de Brian Jackson
Brian Jackson, directeur du marketing chez Kinsta, a écrit un article pour KeyCDN qui montre la meilleure façon de servir des polices Web personnalisées sur un site Web.
Vous pouvez voir dans son exemple qu'il suggère un certain nombre d'optimisations, comme la limitation des styles et des jeux de caractères disponibles pour une utilisation sur le site Web. Cependant, c'est son expérimentation avec l'hébergement CDN qui est vraiment intéressante.
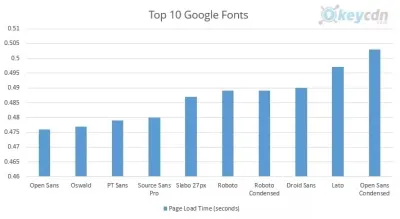
Tout d'abord, il a isolé les polices Google les plus populaires et a testé la rapidité avec laquelle elles se chargeaient via le CDN de Google :

Open Sans a chargé le plus rapidement.
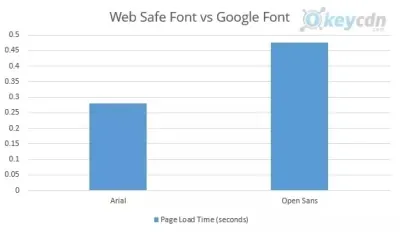
Mais cela ne devrait pas automatiquement faire d'Open Sans le meilleur choix si vous essayez d'accélérer votre site Web. Après tout, Opens Sans est une police Google qui doit être servie à partir des serveurs de Google. Par rapport à Arial, une police Web sécurisée qui n'est pas extraite d'une source externe, voici ce qui s'est passé :

Arial a battu Open Sans de près de 200 millisecondes.
Avant de poursuivre, je dirai simplement que c'est une façon de résoudre le dilemme des polices à chargement lent : plutôt que d'utiliser des polices hébergées en externe, utilisez celles de votre système. Ils ne sont peut-être pas aussi excitants à concevoir, mais ils n'obligeront pas les utilisateurs à rester assis et à attendre que votre site Web se charge, ce qui vous coûtera des visiteurs et des clients dans le processus.
Vous pensez peut-être que le téléchargement et l'hébergement de votre police Google auraient alors plus de sens. De cette façon, vous n'avez pas à faire de compromis sur les polices que vous utilisez et cela réduira le temps de leurs vitesses de chargement normales. Droit?
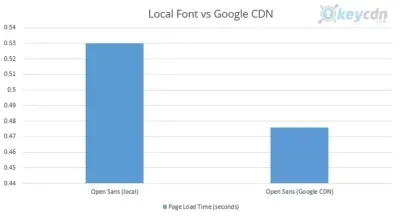
Eh bien, Brian était curieux à ce sujet aussi, alors il a fait un test :

Lorsqu'il est servi à partir d'un serveur local, Open Sans a mis 0,530 milliseconde à se charger. Ce n'est pas une énorme différence, mais ce n'est évidemment pas la bonne direction à prendre.
Alors, quelle est la conclusion? Eh bien, vous avez quelques options.
- Vous pouvez utiliser une police Web sécurisée et éviter les problèmes liés à l'utilisation de polices hébergées en externe.
- Vous pouvez utiliser une police Google et vous assurer qu'elle est hébergée via le CDN de Google.
- Vous pouvez télécharger une police Google et la télécharger sur votre propre CDN (si vous pouvez la charger plus rapidement à partir de là, c'est-à-dire).
Quoi qu'il en soit, l'hébergement de vos polices et icônes à partir d'un emplacement où elles se chargeront plus rapidement peut vous aider à optimiser les performances de votre site Web.
2. Arrêtez d'utiliser des éléments de conception encombrants
La liste suivante est en quelque sorte un récapitulatif des sujets qui ont été abordés auparavant, donc je ne veux pas perdre votre temps à essayer de recréer la roue ici. Cependant, je pense que cette stratégie consistant à supprimer les éléments de conception inutiles (en particulier les plus lourds) pour optimiser l'expérience mobile mérite d'être résumée ici :
Arrêtez avec les publicités sur la page
Lorsque j'ai écrit sur les éléments que vous devriez abandonner sur les sites Web mobiles, j'ai appelé les publicités comme l'une des choses que vous pourriez facilement jeter. Je maintiens toujours cette conviction.
Pour commencer, les publicités sont diffusées par un tiers. Chaque fois que vous devez faire appel aux serveurs d'une autre partie, vous augmentez encore vos propres temps de chargement en attendant qu'ils livrent le contenu sur votre page.
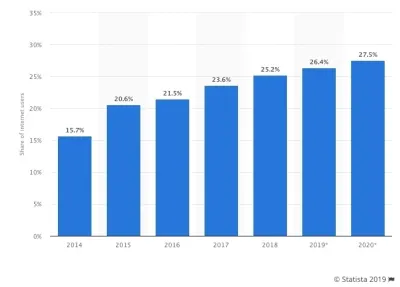
Deuxièmement, plus de 26 % de la population américaine utilise à elle seule la technologie de blocage des publicités sur leurs appareils, de sorte qu'ils ne verront probablement pas vos publicités sur la page de toute façon.

Utilisez plutôt des méthodes de monétisation qui éloignent la publicité de votre site Web, augmentent vos propres conversions sur site et n'épuisent pas les ressources de votre serveur :
- Recommercialisation
Laissez votre pixel de suivi suivre les visiteurs sur le Web, puis diffusez vos propres annonces sur le site de quelqu'un d'autre. - CPC
Il y a beaucoup d'argent à gagner si vous pouvez utiliser la formule de publicité au paiement par clic de Google. - Publicités sur les réseaux sociaux
Ceux-ci sont particulièrement faciles à exécuter si votre site publie régulièrement de nouveaux contenus et que vous avez une offre intéressante.
Arrêtez avec les pop-ups
Je sais que Google dit que les pop-ups mobiles sont acceptables dans certains cas. Cependant, si vous créez un site Web avec WordPress ou un autre système de gestion de contenu et que vous utilisez un plugin pour créer ces pop-ups, cela va ralentir vos temps de chargement. Ce n'est peut-être pas beaucoup, mais vous remarquerez la différence.
ThemeIsle a décidé de faire une analyse de la façon dont certains plugins affectent la vitesse des sites Web WordPress. Voici ce qui s'est passé lorsqu'ils ont testé les effets de chacun de ces plugins sur le temps de chargement :
| Temps de chargement de base (en secondes) | Temps de chargement après installation (en secondes) | Changer % | |
|---|---|---|---|
| Plugins de sécurité | 0,93 s | 1,13 s | 21,50% |
| Plugins de sauvegarde | 0,93 s | 0,94 s | 1,07 % |
| Plugins de formulaire de contact | 0,93 s | 0,96 s | 3,22 % |
| Plugins de référencement | 0,93 s | 1,03 s | 10,75 % |
| Plugins de commerce électronique | 0,93 s | 1,22 s | 31,10% |
Certes, certains plugins sont codés pour être plus légers que d'autres, mais il y aura toujours une sorte de différence ressentie dans vos temps de chargement. Sur la base de ces données, la différence pourrait être aussi petite que 0,01 et jusqu'à 0,29 seconde.

Si vous savez que les pop-ups ne sont pas vraiment casher sur le Web mobile de toute façon, pourquoi pousser votre chance ? Au lieu de cela, prenez cette offre promotionnelle, avis de cookie ou annonce et placez-la sur vos pages Web.
Arrêtez avec des canaux de contact encombrants
N'oubliez pas les canaux de contact de votre site Web. En particulier, vous devez faire attention à la conception des formulaires mobiles. Bien sûr, une partie de cela a à voir avec le temps qu'il faut réellement à un utilisateur pour en remplir un. Cependant, il y a aussi ce qu'un formulaire long ou de plusieurs pages fait à vos vitesses de chargement auquel vous devriez penser.
En général, vos formulaires mobiles doivent être légers - n'inclure que ce qui est absolument nécessaire.
Il existe également une autre école de pensée à considérer.
Vous pouvez abandonner complètement le formulaire de contact, ce dont j'ai parlé lorsque j'ai parlé de la tendance à remplacer les formulaires mobiles par des chatbots. Certains sites Web ont supprimé leurs formulaires et laissé des informations telles que des FAQ, des adresses e-mail et des numéros de téléphone que les visiteurs peuvent utiliser s'ils ont besoin de nous contacter. Cela allégerait certainement les choses du point de vue du chargement. Je ne sais pas si ce serait idéal pour l'expérience utilisateur.
3. Créer un site Web d'une seule page
Les conseils ci-dessus seront les plus simples et les plus rapides à mettre en œuvre, vous devez donc certainement commencer par là si un client ou un développeur Web vient vous voir avec des problèmes de sites Web trop lents. Cependant, si les tests de vitesse de page montrent toujours qu'un site prend plus de 2,5 secondes à se charger, envisagez une approche différente pour reconcevoir un site Web à des fins d'optimisation de la vitesse.
Comme l'a dit Adam Heitzman dans un article du Search Engine Journal :
"Les sites à page unique se convertissent généralement beaucoup plus facilement en mobiles et les utilisateurs les trouvent simples à naviguer."
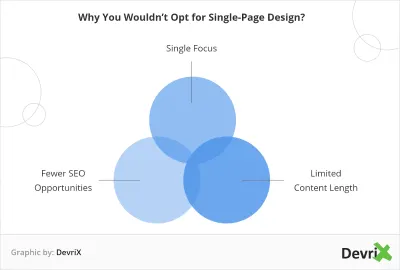
Mais cela signifie-t-il qu'un site Web d'une seule page se chargera toujours plus rapidement qu'un site Web de plusieurs pages ? Bien sûr que non. Cependant, la plupart des concepteurs professionnels choisissent une conception d'une seule page plutôt que plusieurs pages à des fins très spécifiques. DevriX a un joli graphique qui résume cela :

Pour être clair, je ne vous suggère pas de transformer votre site Web en une application monopage (SPA). Si vous souhaitez accélérer la propriété numérique de votre client avec des service workers, une PWA est une meilleure solution. (Plus d'informations à ce sujet dans le point suivant.)
Au lieu de cela, ce que je suggère, c'est que vous convertissiez un site Web de plusieurs pages en un site Web d'une seule page si votre client remplit certains critères :
- Entreprises avec un objectif extrêmement étroit et singulier.
- Des sites Web qui ne nécessitent pas beaucoup de contenu pour faire passer leur message.
- Une gamme limitée de mots-clés pour lesquels vous devez vous classer.
Cela dit, si vous concevez un site Web qui correspond à ces trois critères (ou au moins deux sur trois), vous pouvez de manière réaliste déplacer votre site Web vers une conception d'une seule page plus simpliste.
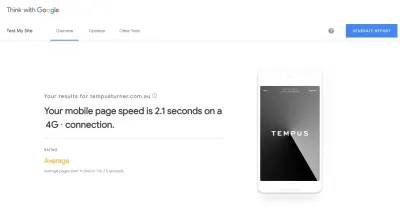
Parce que les sites Web d'une seule page vous obligent à faire plus avec moins, le contenu et les fonctionnalités limités créent naturellement un site Web léger. Même si vous avez légèrement repoussé les limites, vous pouvez toujours créer un site Web à chargement plus rapide pour mobile comme le fait Tempus :

Ce qui est cool avec ce site Web d'une seule page, c'est qu'il ne lésine pas sur les nombreuses images nécessaires pour vendre des maisons de luxe. Et pourtant, son site mobile se charge en 2,1 secondes.
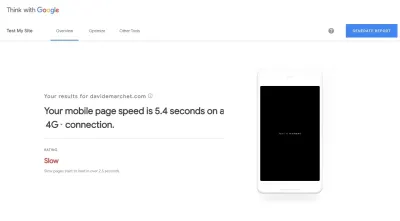
D'un autre côté, tous les sites Web d'une seule page ne sont pas conçus pour être rapides. Prenez le site Web du développeur Davide Marchet :

Parce qu'elle est surchargée d'animations, il faut 5,4 secondes pour que la page se charge sur mobile. Vous pouvez même le voir sur la capture d'écran présentée par Think with Google. L'image qui s'y trouve est en fait le message qui apparaît lors du chargement de la première animation en arrière-plan.
Donc, je suggérerais d'être prudent si vous espérez utiliser une conception d'une seule page pour résoudre les problèmes de performances de votre site Web. La conception doit être simple, super ciblée et non encombrée de scripts et d'effets d'animation qui annulent les avantages de réduire votre contenu à une seule page.
4. Transformez votre site mobile en PWA
Selon Google, trois caractéristiques définissent chaque PWA :
- Fiable
- Vite
- Engageant
La vitesse fait partie intégrante des applications Web progressives grâce aux techniciens de service avec lesquels elles sont construites. Étant donné que les techniciens de service existent en dehors du navigateur Web et ne dépendent pas de la vitesse du réseau de l'utilisateur, ils chargent plus rapidement le contenu mis en cache pour les visiteurs.
Je dirais également que parce que la conception d'une PWA ressemble plus à celle d'une application mobile native (au moins la coque de celle-ci), cela oblige la conception elle-même à être plus réduite qu'un site Web mobile.
Si vous avez du mal à accélérer votre site Web après avoir mis en œuvre toutes les optimisations de performances traditionnelles que vous êtes censé faire, ce serait le bon moment pour transformer votre site Web mobile en PWA.
Laissez-moi vous montrer pourquoi :
Imaginez que vous planifiez un voyage à Chicago avec un ami. Vous êtes dans un bar ou un café en train de discuter du voyage, puis réalisez que vous n'avez aucune idée de l'endroit où vous loger. Ainsi, vous effectuez une recherche « hôtels du centre-ville de Chicago » sur l'un de vos smartphones.
Vous n'envisagez pas encore d'acheter une chambre ; vous voulez juste rechercher vos options. Ainsi, vous cliquez sur les liens du site Web pour deux des meilleures listes que Google vous fournit.
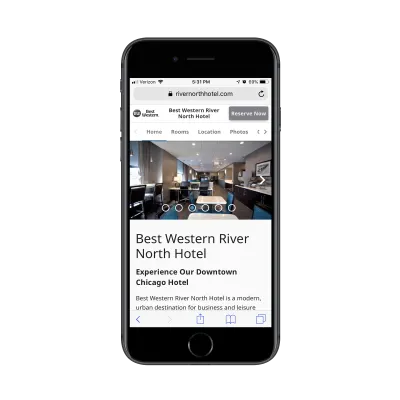
Voici l'application Web progressive du Best Western River North Hotel :

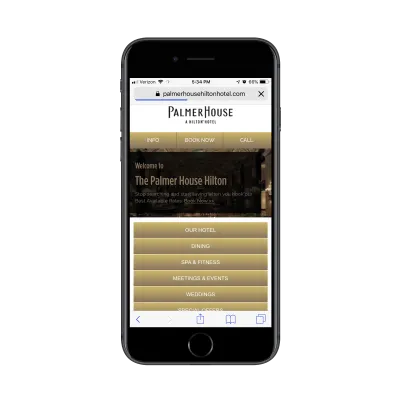
Voici le site Web du Palmer House Hilton, un hôtel voisin du centre-ville de Chicago :

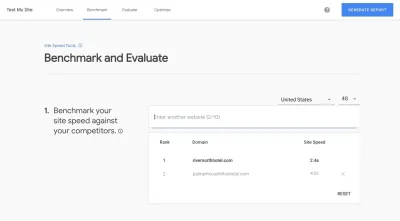
Pour commencer, le PWA est beaucoup plus beau et plus facile à naviguer sur votre smartphone, il va donc y gagner des points importants. Il y a aussi la question de la vitesse :

Le River North Hotel se charge en 2,4 secondes sur mobile alors que son concurrent Hilton se charge en 4 secondes. (Vous pouvez en fait voir dans la capture d'écran de Hilton que le site n'a pas encore été complètement chargé.) C'est une différence que les visiteurs remarqueront certainement.
Même si nous ne faisons pas de comparaison côte à côte entre les sites Web concurrents, le PWA du River North Hotel fait sauter son ancien site Web mobile hors de l'eau.
Brewer Digital Marketing, l'agence qui a développé la PWA pour eux, a partagé ce qui s'est passé après le changement. L'hôtel a enregistré une augmentation de 300 % de ses revenus et de 500 % du nombre de nuitées réservées auprès de la PWA.
5. Convertissez votre site Web ou votre blog en AMP
Nous devons remercier Google pour une autre astuce de conception rapide pour le Web mobile. Celui-ci s'appelle Accelerated Mobile Pages, ou AMP, en abrégé.
Initialement, AMP a été lancé pour aider les éditeurs à dépouiller leur blog ou leurs pages d'actualités pour un chargement plus rapide sur les appareils mobiles. Cependant, AMP est un framework de composants Web que vous pouvez utiliser pour concevoir des sites Web entiers ou seulement des parties spécifiques de ceux-ci (comme des articles de blog). Une fois implémentées, les pages se chargent presque instantanément à partir de la recherche.
Pourquoi AMP est-il si rapide à charger ? Il y a de nombreuses raisons:
Avec AMP, vous ne pouvez charger que du JavaScript asynchrone et du CSS intégré sur votre site Web, ce qui signifie que votre code ne bloquera ni ne retardera l'affichage de la page.
Les images sont également une autre source de temps de chargement plus lents. Cependant, AMP résout ce problème en chargeant automatiquement la mise en page avant les ressources (par exemple, les images, les publicités, etc.). Considérez-le comme une forme de chargement paresseux.
Il y a beaucoup plus que cela, mais l'idée de base est qu'il supprime les éléments qui ont tendance à faire glisser les sites Web et oblige les concepteurs à dépendre principalement du HTML léger pour créer leurs pages.
Si vous voulez voir un exemple de cela en action, vous pouvez consulter à peu près n'importe quel magazine numérique ou site d'information de premier plan. Si vous n'êtes pas familier avec le contenu AMP, recherchez simplement l'icône représentant un éclair qui apparaît à côté du nom de la page Web dans la recherche Google. Comme ça:

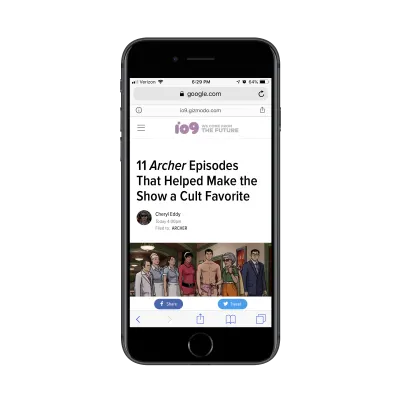
Gizmodo est un bon exemple de contenu AMP :

En fait, lorsque Gizmodo a fait la transition vers AMP en 2016, il a vu d'énormes améliorations en termes de performances. La vitesse de ses pages a augmenté de 300 % et il a ainsi obtenu 50 % d'impressions de pages en plus.
Si vous voulez vraiment tirer le meilleur parti des vitesses AMP, Mobify suggère de coupler AMP avec votre PWA. De cette façon, vous pouvez charger vos pages Web à la vitesse de l'éclair pour les visiteurs :
| Pourcentage de sites Web | Temps de chargement (secondes) |
|---|---|
| dix% | 0,3 |
| 20% | 0,5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Mobify rapporte sur les temps de chargement d'AMP (Source : Mobify)
Ensuite, maintenez ces temps de chargement rapides avec la PWA :
| Pourcentage de sites Web | Temps de chargement (secondes) |
|---|---|
| dix% | 0,6 |
| 20% | 0,8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4.5 |
| 95% | 6.2 |
Mobify rapporte sur les temps de chargement des PWA (Source : Mobify)</>
Soyez prudent avec les AMP et les PWA.
Regardez les tableaux ci-dessus et vous verrez que certains sites ont mis en œuvre ces tactiques de conception rapides et qu'ils ne battent toujours pas la référence de 2,5 secondes de Google pour le chargement mobile. Ce n'est pas parce qu'il y a une promesse de pages Web à chargement plus rapide avec les deux que cela signifie nécessairement que votre site Web sera automatiquement ultra-rapide.
Emballer
Comme Google fait plus pour récompenser les sites Web mobiles que les ordinateurs de bureau, ce n'est pas vraiment une question que vous pouvez poser plus longtemps. Toutes les versions de votre site Web - mais surtout mobile - doivent être optimisées pour l'expérience utilisateur.
Cela signifie que la conception, le code, le contenu et tout le reste à l'intérieur et autour doivent être optimisés. Une fois que le développeur s'est occupé des optimisations de performances traditionnelles pour accélérer le site Web, il est temps pour le concepteur d'apporter ses propres modifications. Dans certains cas, de simples changements, comme la façon dont les polices sont servies sur le site Web, seront utiles. Dans d'autres cas, des questions plus radicales peuvent devoir être envisagées, comme la refonte de votre site Web en tant que PWA.
Tout d'abord, considérez la lenteur du chargement du site Web de votre client. Ensuite, examinez ce qui cause le plus gros problème sur mobile. Coupez le gras, petit à petit, et voyez ce que vous pouvez faire en tant que concepteur pour compléter les optimisations de vitesse technique du développeur.
