9 tendances typographiques populaires dans la conception de sites Web
Publié: 2019-11-21Il est peut-être temps de jeter la "convention". Pas tout, bien sûr, mais en ce qui concerne la typographie et les tendances actuelles, il est définitivement temps d'expérimenter, de connaître vos clients cibles et de comprendre les types de conception qu'ils considéreront comme passionnants, convaincants et dignes d'intérêt. .
Faites-y face. La typographie que vous choisissez est la première chose, avec des images étonnantes, qui incitera un visiteur ou un utilisateur à consulter davantage un site Web. Et il faut considérer la typographie comme une image. Et cette image doit correspondre à la marque, au public et à ce que nous savons des consommateurs d'aujourd'hui.
Donc, avant de parler des tendances typographiques, parlons un peu des consommateurs et de ce qu'ils veulent voir.
Le consommateur d'aujourd'hui est clairement « blasé. « Il ne cherche pas seulement des informations ou des produits. Il recherche le divertissement, l'inspiration et l'émerveillement. Une grande partie de cela provient des conceptions Web des sites auxquels il accède. Et une grande partie de cette conception détermine s'il reste ou rebondit. Une entreprise peut avoir le meilleur produit ou service dont elle a besoin. Mais s'il n'est pas bien emballé, cette entreprise est perdante.
Et vous devez penser à la typographie comme faisant partie du design et du message de la marque, pas seulement des mots avec certaines tailles, polices et couleurs. Pendant que vous y êtes, vous voudrez également penser à mélanger les polices. Rien ne dit que la cohérence de la police est la "loi". « En fait, ça peut être assez ennuyeux.
Il y a certainement des « tendances » dont les designers et les typographes parlent chaque année. Ceux-ci sont basés sur ce qui semble être le plus populaire en ce moment. Mais les tendances vont et viennent assez rapidement. Vous pouvez être un suiveur de tendances ou un créateur de tendances - votre choix.
Cela dit, examinons certaines des tendances de la typographie en 2019 et voyons comment vous pouvez les appliquer à des conceptions Web qui étonneront également vos clients et leurs visiteurs. Mais, pendant que vous lisez et visualisez ces images de tendance, ne tombez pas dans le piège de devoir les imiter et de devenir quelqu'un que vous n'êtes pas en train de le faire. Ce sont simplement des idées - vous pouvez les prendre et imposer votre propre sceau créatif pour vous démarquer, ravir vos clients et aimer ce que vous avez créé.
1. Écriture manuscrite
Une écriture manuscrite naturelle a en quelque sorte un air d'authenticité. Et l'authenticité est quelque chose que le consommateur d'aujourd'hui veut. Certes, il existe un certain nombre d'activités d'une entreprise qui favorisent la confiance et l'authenticité, mais il existe également des déclencheurs psychologiques. Le script manuscrit ajoute une touche personnelle à la conception du site Web. Dans le même temps, le type de script manuscrit doit également refléter une marque commerciale. Jetez un œil à ces exemples de logos manuscrits. Certains existent depuis des années, bien sûr, et ils sont maintenant synonymes de leurs marques. Pourtant, d'autres, comme les scripts Harley Davidson et Barbie plus récents, ont évolué.

L'essentiel est le suivant : la typographie manuscrite ne va nulle part. Il continuera à capter et à intriguer, et il continuera à déclencher certaines réactions psychologiques.
2. Typographie Vintage
Si rien d'autre, les polices vintage évoquent la nostalgie. Et bien que la génération Y et la génération X ne soient certainement pas nostalgiques dans leur vie personnelle (la bonne porcelaine de grand-mère n'est pas un article convoité), ils ont tendance à apprécier la connotation selon laquelle cela signifie une qualité de longue date.

Cette typographie est en place depuis 1911, et bien que certaines étiquettes de produits aient des couleurs différentes, la police/type ne change pas. Les descriptions de produits et autres informations sur le site utilisent une police de caractère plutôt standard, mais chaque page comporte cette typographie vintage permanente de son logo d'origine.
La typographie vintage favorise la confiance - le visiteur/client a le « sentiment » que l'entreprise a une longue et solide histoire. Et même les entreprises plus récentes peuvent établir cette sensation en adoptant une typographie vintage.
3. Typographie/polices aquarelle
Nous avons tous vu de superbes aquarelles. Les couleurs ne sont pas nettes et claires mais plutôt fondues avec des nuances qui évoluent. Le lettrage peut être un mélange d'une seule couleur ou de plusieurs couleurs :


La typographie aquarelle est devenue plus populaire, en particulier avec l'écriture manuscrite, car elles vont bien ensemble. Le logo Baby Einstein ci-dessus est un excellent exemple de cette combinaison. La typographie à l'aquarelle déclenche des sentiments de calme, des vibrations collectées et constitue d'excellentes options pour les sites Web pouvant proposer des produits cosmétiques, des services de mariage / mariage, des produits pour nouveau-nés, etc.
4. Serif
Une police qui existe depuis si longtemps mais qui fait un peu son retour. Et il y a maintenant beaucoup de flexibilité avec les outils, vous pouvez donc faire beaucoup de choses supplémentaires avec Serif. Sans Serif est également toujours utilisé (souvent appelé Grotesque ou Gothique), et peut être dramatique avec des touches de couleurs et des variétés de tailles.

5. Grand et petit ensemble pour l'emphase et le drame
Alors que beaucoup de gens aiment la cohérence et l'uniformité de la typographie qui est de la même taille dans les phrases et les notifications, beaucoup d'autres sont capturés par des changements majeurs de tailles, en particulier lorsqu'une entreprise veut mettre l'accent sur quelque chose. Expérimenter avec différentes tailles (et même des polices) avec du texte peut être dramatique et attirera l'attention. C'est un bon moyen de mettre l'accent sur les mots ou les phrases les plus importants d'un texte.

Découvrez cet exemple de workisnotajob.

6. Variété dans les polices
Mélanger et assortir une variété de polices est définitivement une tendance de conception à la hausse. Il permet beaucoup de créativité et d'attrait visuel, s'il n'est pas exagéré. En utilisant cursive mélangée avec des caractères d'imprimerie, en utilisant du vintage avec du moderne - toutes ces choses peuvent être incorporées, si elles sont bien faites. Cela nécessitera quelques expérimentations, bien sûr, mais le grand avantage de la typographie de site Web ? Il est si facile de changer, de tester et de changer à nouveau. Fonce.
7. Couleur
Oh mon Dieu, oui. La couleur ne se démode jamais et elle permet beaucoup plus de créativité lorsqu'elle est associée à des polices passionnantes liées à une marque. Pensez à Lego, par exemple.

Ou les nombreux "visages" de Google :

Ou, la couleur peut être utilisée pour représenter la « classe » ou la sophistication, comme celle utilisée pour Rolex :

L'absence de variété de couleurs peut également représenter le sérieux, et de nombreuses entreprises se concentrent sur le sérieux. Claude McPherson, directeur de la gestion du site Web du service de rédaction Studicus, déclare par exemple ceci : « Nos clients veulent les bases et veulent qu'elles soient expliquées simplement et clairement. Nous utilisons beaucoup d'imprimés en bloc sans beaucoup de couleur, en ajoutant quelques éclaboussures lorsque nous voulons que nos visiteurs voient quelque chose d'unique ou d'inhabituel. Cela fonctionne pour nous, mais chaque entreprise connaît son client et doit utiliser la couleur en conséquence. »
8. Superpositions et découpes
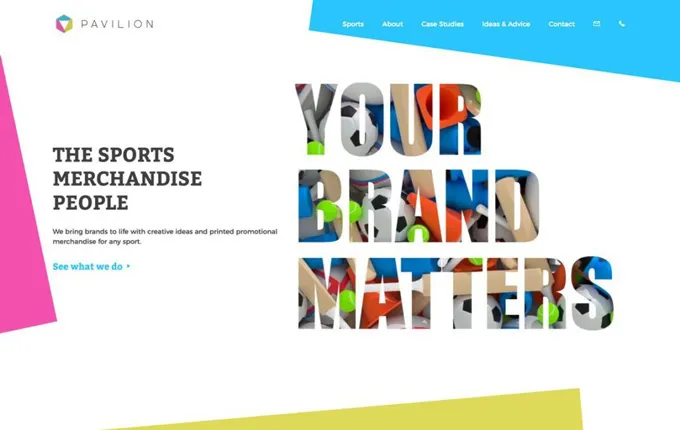
Ce sont des projets de typographie particulièrement amusants. L'intégration de visuels dans la typographie elle-même peut créer une fonctionnalité étonnante et accrocheuse pour la conception de sites Web. Celles-ci ajoutent de nombreuses couches aux conceptions de typographie, contrastant avec la page de site Web ennuyeuse et très «plate». De plus, ils ajoutent l'effet d'illusion 3-D. Jetez un œil à cette tendance telle qu'elle est utilisée par Pavilion. Comment est-ce cool?

9. Géométrie
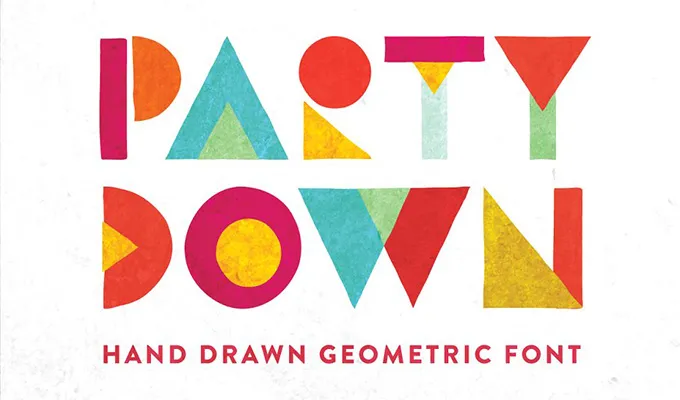
La géométrie ne se démodera probablement jamais. La géométrie concerne les points, les lignes, les formes et les positions. Les possibilités de typographie sont infinies et la géométrie fera toujours partie de toute typographie conçue. L'utilisation de la géométrie peut être très basique, en utilisant des formes et des lignes typiques, ou elle peut être utilisée comme point de départ pour des effets typographiques beaucoup plus créatifs. Jetez un œil à cette conception de typographie géométrique de creativemarket.com - l'utilisation de formes géométriques pour créer une police étonnante. Voici une chance d'être merveilleusement créatif - loin de la typographie géométrique en noir et blanc qui peut avoir une place pour les marques plus traditionnelles mais pas pour celles qui veulent faire un "splash".

10. Le contenu lui-même
Dans notre travail acharné pour expérimenter et concevoir des effets typographiques incroyables, nous pouvons souvent oublier que ce qui est dit est tout aussi important que la façon dont il apparaît à un visiteur ou à un utilisateur. Les mots sont puissants par eux-mêmes, et la meilleure typographie ne peut elle-même se substituer à une présentation textuelle créative et convaincante. Les designers sont des artistes - ils ne sont pas toujours des rédacteurs journalistiques créatifs capables de présenter un message de marque qui résonne auprès d'un public. Si cela est nécessaire, il est essentiel d'obtenir une aide professionnelle. Il existe un certain nombre d'écrivains indépendants ou de services d'écriture créative qui disposent de services de rédaction créative pour répondre à ces besoins.
La vraie tendance ? Personnalisez tout
Lorsque vous considérez les options de typographie dont vous disposez actuellement, compte tenu de la grande technologie et de la facilité avec laquelle elles peuvent être intégrées à la conception de sites Web, votre travail en tant que concepteur ne consiste pas tant à trouver les bons outils pour vos conceptions. Votre véritable travail consiste à bien comprendre l'entreprise dont vous concevez le site Web, à approfondir sa marque et le message qu'elle transmet à son public cible. Ce n'est qu'alors que vous pourrez commencer à réfléchir à la façon de personnaliser une typographie qui a du sens et qui fait les déclarations que l'entreprise doit faire. Et ta règle numéro 1 ? Soyez qui vous êtes dans vos créations ; présentez-les à vos clients; prendre leurs commentaires ; modifier et revenir à la planche à dessin autant que nécessaire. Et arrêtez de vous soucier autant des tendances et de ce qui est "in" ou "out". L'essentiel est de fournir une typographie incroyable et merveilleuse qui excite votre client - il s'agit vraiment de lui, pas de vous, et non de ce que les autres disent que vous devriez faire.
