7 tendances de conception Web de pointe à suivre en 2019
Publié: 2018-11-21Presque tous les concepteurs restent extrêmement enthousiastes à propos de ce qui se passe dans le monde de la conception Web, des dernières technologies et solutions, et il est également nécessaire de comprendre les tendances actuelles, et notamment, les tendances de la conception Web en 2019 vont créer un grand buzz sur le marché.
Alors que l'année 2018 avait reçu des idées et des techniques de conception de sites Web folles, 2019 restera dans les mémoires pour ses éléments uniques!
Lorsqu'il s'agit de concevoir une page Web, il est vraiment essentiel de comprendre les tendances de pointe et d'observer les modifications. Chaque concepteur doit savoir qu'il s'agit d'un processus continu d'acquisition de capacités de compréhension. Voyons quelques tendances émergentes pour la conception de sites Web en 2019 et aussi exactement quelles prévisions. 2019 est l'année des smartphones car elle donne la liberté d'utiliser les fonctionnalités mobiles dans un sens que nous n'avons jamais fait auparavant avec les systèmes informatiques.
Donnons un petit aperçu de quelques tendances remarquables en matière de conception de sites Web qui sont prêtes à être prises en compte en 2019 :
1. Ombres portées et profondeur
L'utilisation des ombres est déjà obsolète, alors pourquoi le dire ? Même si les ombres sont un élément de base de la conception Web depuis longtemps, grâce à cette avancée des navigateurs Web, les gens voient enfin quelques variantes intéressantes.

L'un des défis de conception les plus obsédants sur la plupart des supports est de créer de la profondeur lorsque les trois dimensions ne sont pas disponibles. Alors que les designs plats peuvent être ennuyeux et monotones, pour lutter contre cela, c'est notre travail de créer des designs qui sortent de la page. Pendant des années, les concepteurs ont créé l'illusion de profondeur en utilisant une technique courante appelée ombres portées. Les ombres portées placent une pseudo-ombre derrière un élément de conception tel qu'un objet ou un type. Cette fausse ombre est contrôlée via certains paramètres pour créer différents degrés d'intensité et de douceur afin de simuler des ombres réalistes. L'utilisation de cette technique donne l'impression que les éléments de conception survolent la page, sautent et attirent une attention supplémentaire. Cependant, avec les grilles et les dispositions de parallaxe, les concepteurs de sites Web s'amusent beaucoup plus avec les ombres que pour créer de la profondeur et l'illusion du monde au-delà de l'écran. Cela peut vraiment être une réaction immédiate à cette tendance du design plat qui a été très populaire il y a longtemps.
Shadowplay génère un impact très polyvalent qui améliore non seulement l'esthétique de la page Web, mais aide également l'expérience utilisateur (UX) en donnant l'accent. Par exemple, avec des ombres subtiles et douces comme blot prétend désigner une connexion n'est pas vraiment une idée nouvelle, mais les mélanger à l'aide de dégradés de couleurs vives comme les cas précédents enrichit l'effet tridimensionnel des ombres.
2. Version adaptée aux mobiles
Le surf sur smartphone a officiellement dépassé l'ordinateur. Tous ces jours-ci, chaque personne fait ses courses à l'aide d'un smartphone. À l'époque, c'est vraiment une ligne de conduite qui est plus simple que les gens n'étaient pas trop disposés à l'accepter.
Les concepteurs devenaient confus : comment pouvons-nous obtenir un bon menu, sous-menu et sous-menu sur un écran ? Maintenant, grâce à l'excellent smartphone, la conception de l'interface utilisateur s'est développée. Même le burger de déploiement est maintenant créé, réduisant le menu à son écran. Vous devrez peut-être abandonner les photos plus grandes et étonnantes que votre client vous envoie depuis le smartphone, cependant, les icônes sont beaucoup plus efficaces en termes d'espace et sont devenues si répandues qu'un individu n'a aucun problème. Les problèmes UX sont devenus plus faciles à reconnaître et à obtenir vos réponses.
3. Attention à la grande typographie audacieuse
La typographie ne se limite pas à être lisible et attrayante. De plus, une typographie efficace parvient à atteindre deux objectifs importants : a) créer une atmosphère appropriée et permettre aux utilisateurs de faire confiance au site et b) s'assurer que les visiteurs reçoivent le message de base que le site transmet et (si possible) s'intéressent aux services. proposés sur le site. Le texte écrit étant l'instrument le plus efficace pour communiquer précisément et directement avec les visiteurs, la puissance de la typographie ne doit pas être sous-estimée.
La typographie a toujours été un outil visuel prédominant, prêt à générer un caractère, susciter une émotion et décider d'un ton sur le site Web tout en diffusant des informations cruciales. Étant donné que les résolutions des appareils deviennent actuellement plus nettes et plus faciles à parcourir, "je m'attends à une augmentation considérable de l'utilisation des modèles de polices. Outre Internet Explorer, la plupart des navigateurs peuvent encourager les polices de caractères faites à la main qui peuvent être renforcées par CSS pour les navigateurs Web. À l'ère des grosses lettres, les en-têtes contrastés sans empattement et empattement créent des contrastes vivants, améliorent l'expérience utilisateur et, en plus, maintiennent l'utilisateur qui lit votre site Web.
Pour les pages Web en particulier, les en-têtes seront les principaux composants de l'optimisation des moteurs de recherche et aideront vos conseils à attirer l'attention de la personne qui lit. À l'approche de 2019, les concepteurs peuvent profiter des pages Web comprenant des en-têtes percutants et substantiels fabriqués à partir de polices de caractères.

4. Des designs qui suscitent et transmettent des émotions
Au lieu d'offrir des conseils à une personne, ces sites Web tentent de communiquer une prise de conscience des entreprises, des services et des produits et des organisations qu'ils reflètent à une méthode qui est réelle.
Un article informatif d'Aarron Walter de Mailchimp sur ThinkVitamin - conception d'interface psychologique : la passerelle vers des consommateurs passionnés - étudie la tendance des concepteurs avec leurs propres capacités à mettre l'accent sur l'émotion. J'aime beaucoup cette pratique, même si je trouve toujours que c'est précieux pour l'optimisation des moteurs de recherche.
Lorsque les utilisateurs sont piégés émotionnellement dans les sites Web qu'ils visitent, ils sont plus susceptibles de :
- Partager
- Donnez du contenu
- Contribuer
- Lien
- Restez digne de confiance
- Investissez dans la familiarité
- Parcourir des pages supplémentaires
Tous ces éléments ont un effet de premier ou de second ordre sur le référencement de manière utile.
5. Infographies attrayantes et intégrables
Les appâts de liens infographiques sont devenus un véritable engouement de nos jours. Et, le plus drôle, c'est que vous pouvez faire beaucoup de choses sans payer un sou, et vous pouvez faire des expériences sans fin si vous déboursez de l'argent. Pourquoi tout cela est-il important ? Parce que les gens aiment les infographies de nos jours. Les statistiques peuvent varier selon la source, mais nous convenons tous que les infographies attirent plus de monde que les articles de blog écrits, en partie parce qu'elles sont davantage partagées sur les réseaux sociaux. Il existe de nombreux outils disponibles sur le marché qui peuvent vous aider à créer une belle infographie pour frapper les médias sociaux.
La grande chose est que l'on peut simplement tirer parti de la création de l'infographie et des blogueurs pour obtenir des bénéfices et apporter des vues, une concentration et des liens au sein de votre personne. S'il fonctionne bien et que l'infographie est convaincante, vous vous lancez dans les batailles d'acquisition d'hyperliens.
6. Pages mobiles accélérées (AMP) pour se développer rapidement
Les pages mobiles accélérées, brièvement appelées AMP, peuvent n'être qu'un plan conçu pour augmenter le taux de chargement des pages Web en particulier. Sans tenir compte du fait que la vitesse d'Internet est inférieure, la page Web prend 2-3 secondes pour les tas qu'elle a obtenus.

D'après les dernières mises à jour de Google, il est dit que la priorité de classement SEO sera accordée aux pages Web qui ont les pages mobiles accélérées. Avec la configuration AMP sur un site Web d'entreprise, le fonctionnement des publicités sur Google Adwords devient plus puissant qu'auparavant. AMP permet de générer des sites Web et des publicités attrayants, rapides et performants sur toutes les plateformes de distribution et sur une variété d'appareils. Une entreprise peut envisager d'utiliser la fonctionnalité AMP pour augmenter le trafic des utilisateurs mobiles.
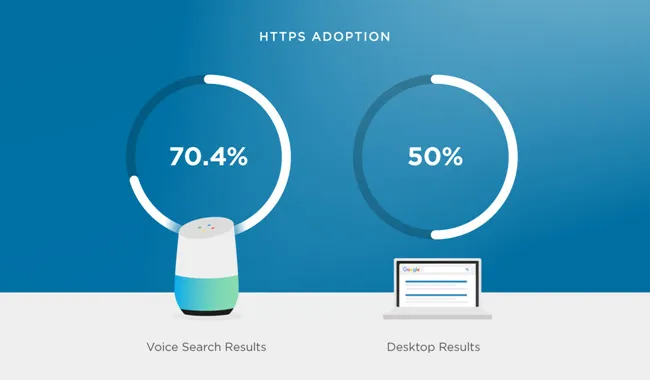
7. Gardez un œil sur l'optimisation de la recherche vocale
Actuellement, nous écoutons beaucoup de choses sur la recherche vocale au cours des années précédentes. Les marques ont leurs propres fonctionnalités de recherche. C'est-à-dire qu'Amazon contient Alexa, maintenant Microsoft contient Cortana, Apple a Siri et maintenant Google contient la recherche vocale. L'optimisation d'un site Web à l'aide de la recherche vocale est efficace pour les consommateurs. Lorsque votre site Web offre des réponses, il augmentera le nombre de visiteurs sur votre propre site Web et vous gagnerez du temps en résolvant les questions des clients et sur le revers de la médaille, un site Web produira un acheteur.

Parallèlement à l'incorporation de carburant dans les visiteurs ciblés du site Web, la recherche vocale peut les détourner vers votre domaine d'activité. De plus, cela donne de l'autorité au site Web de votre entreprise au cas où votre nom serait cité depuis l'origine et comme un plus ; cela va augmenter le classement d'optimisation des moteurs de recherche de son site Web!
Conclusion:
Au cours de l'année civile 2019, une petite entreprise n'a pas besoin de faire de compromis lorsqu'il s'agit de servir les clients. De même, de l'autre côté, si une expérience moche est subie par le client, celle-ci peut ne pas être tolérée par lui et peut se tourner vers d'autres entreprises en raison de leurs services requis. Nous pouvons déclarer que les temps actuels sont l'un de ceux où le client est le roi de l'industrie et les exigences de l'entreprise dépendent entièrement de ce que veut le consommateur et de la méthode par laquelle le client se sent bien à propos de la marchandise ou du service.
Une organisation devrait commencer à concevoir des trucs fous et réels et viser à améliorer la familiarité avec le client. Cela signifie qu'une entreprise doit essayer d'aider à garder les utilisateurs engagés pour les empêcher d'aller ailleurs.
