Le temple de la renommée du hack de conception Web
Publié: 2020-07-13Nous, les concepteurs de sites Web, avons toujours été un groupe astucieux. S'il y a un look ou une fonctionnalité spécifique que nous devons atteindre, nous pouvons généralement trouver une solution. C'est le cas même lorsqu'il n'y a pas de norme ou d'outil spécifique pour nous guider. C'est là que le concept de hack de conception Web entre en jeu.
Les hacks sont des méthodes créatives, souvent détournées, pour donner à un site Web l'apparence ou le fonctionnement d'une certaine manière. Parfois, ils portent une connotation négative. Par exemple, les mises en page basées sur des tableaux HTML ont été ridiculisées à juste titre comme n'étant pas accessibles aux lecteurs d'écran. Mais tous les hacks ne sont pas mauvais.
En effet, ils sont déployés par nécessité de repousser les limites de ce qui est possible. Le Web a toujours eu ses limites et les concepteurs ont utilisé des hacks pour essayer de les contourner.
Sur ce, jetons un coup d'œil à certains des hacks de conception Web les plus utiles et les plus répandus des années passées, inspirés par une discussion sur Twitter avec d'autres concepteurs. Bien qu'ils ne soient pas nécessairement à la hauteur des normes que nous avons aujourd'hui, ils étaient des Hall of Famers à leur époque.
Mises en page : tableaux HTML et flottants CSS
Nos premières sélections entreront ensemble dans ce temple de la renommée virtuel. Bien que leurs utilisations maximales respectives aient été séparées par des années, elles étaient essentiellement utilisées pour accomplir la même chose : des mises en page multicolonnes.
Tableaux HTML
Avant que CSS n'arrive sur la scène, les premières pages Web étaient une affaire à une seule colonne. Il n'y avait ni rembourrage ni marges, et aucun moyen standard de placer le contenu dans des colonnes horizontales. C'est-à-dire jusqu'à ce qu'une âme entreprenante décide d'utiliser des tables à cette fin.
Bien entendu, les tableaux HTML étaient destinés à contenir des données tabulaires, et non des mises en page. Mais ils étaient en fait un moyen efficace de faire le travail jusqu'à l'arrivée de CSS.
Flottants CSS
Les tables présentaient de nombreux inconvénients, y compris les problèmes d'accessibilité susmentionnés. Ils étaient également lents à s'afficher dans le navigateur. Ainsi, lorsque les flottants CSS ont été introduits, ils ont été considérés comme un changement de jeu pour les concepteurs de sites Web.
Les flottants n'étaient pas du balisage HTML, ils étaient donc plus accessibles et pouvaient augmenter les performances. Tout à coup, les mises en page multicolonnes étaient possibles grâce au CSS et pouvaient mieux s'adapter à des éléments tels que la taille de l'écran.
Cependant, les flotteurs ne nous ont pas conduits jusqu'à la terre promise. Si vous vouliez que les colonnes aient la même hauteur, un hack clearfix supplémentaire devait être implémenté.
Chacun de ces éléments est également encore très utile aujourd'hui lorsqu'il est utilisé conformément à sa destination initiale. Mais pour les mises en page, leurs jours sont heureusement terminés.


Espacement des éléments : espaces insécables ( ) et Spacer.gif
Les concepteurs Web soucieux du détail ont souvent cherché des moyens d'espacer les éléments jusqu'au pixel exact. Encore une fois, ce n'était pas si facile à l'époque. Ainsi, l'espace insécable ( ) et spacer.gif ont été utilisés pour mieux contrôler l'espacement.
Espace insécable ( )
Vous souhaitez déplacer un élément horizontalement, mais sans le centrer ni l'aligner à droite ? Ajouter quelques espaces insécables ferait l'affaire.
Cependant, ce n'était pas une science aussi exacte. La taille réelle de chaque espace dépendait de la famille de polices et de la taille de police. Et même en tenant compte de ces différences, ce hack pourrait toujours avoir un aspect différent selon le navigateur et le système d'exploitation qu'un visiteur utilisait.
Spacer.gif
Ce hack d'espacement plus précis est venu en créant une image .GIF transparente (souvent nommée spacer.gif ) et en la plaçant dans une page. L'aspect intéressant était que, comme il s'agit d'une image transparente, les concepteurs pouvaient définir la hauteur et la largeur sur n'importe quelle quantité de pixels sans impact négatif sur l'apparence ou les performances.
CSS a rendu ces deux hacks obsolètes. Mais ne savez-vous pas que l'éditeur WordPress Gutenberg a un bloc Spacer qui fait à peu près la même chose ? Cela montre simplement que le besoin est toujours là.

Typographie : texte basé sur une image
Le besoin de celui-ci était assez simple. Le premier Web était essentiellement limité aux polices installées sur le système de l'utilisateur. Bien sûr, les concepteurs n'avaient aucun moyen de connaître toutes les polices auxquelles les utilisateurs avaient accès - à part les bases comme Times New Roman, Georgia, Arial et Helvetica.
Avec cela est venu le genre de décision terrible de créer des images pleines de texte dans Photoshop. Bien que cela ait permis l'utilisation de pratiquement n'importe quelle police, cela s'est fait au détriment de l'accessibilité. De plus, l'utilisation d'une image à la place d'une balise d'en-tête HTML a également altéré la sémantique de la page, ce qui a potentiellement nui au référencement.

En-têtes collants et navigation : cadres
Les cadres HTML étaient peut-être en avance sur leur temps, car de nombreuses tâches pour lesquelles nous les utilisions autrefois sont désormais effectuées via CSS et JavaScript.
Le concept était assez simple. Chaque "cadre" individuel dans une mise en page était en fait sa propre page. C'était un moyen facile de séparer un en-tête, un pied de page ou une navigation du reste du contenu du site. Faire un changement à la navigation, par exemple, signifiait un seul changement dans un seul fichier. C'est similaire à ce que les inclusions côté serveur ont fait, mais avec quelques autres avantages de conception inclus.
Le principal d'entre eux était la possibilité de créer des en-têtes et une navigation "collants". Au fur et à mesure que l'utilisateur faisait défiler le contenu, il pouvait toujours naviguer facilement sur le site.
Cette technique a atteint son objectif, mais elle était loin d'être idéale. Il n'était pas très adaptable en termes de différentes tailles d'écran et n'était pas non plus idéal pour le référencement. Il y avait également des problèmes de sécurité concernant le chargement potentiel d'un cadre à partir d'une URL néfaste.

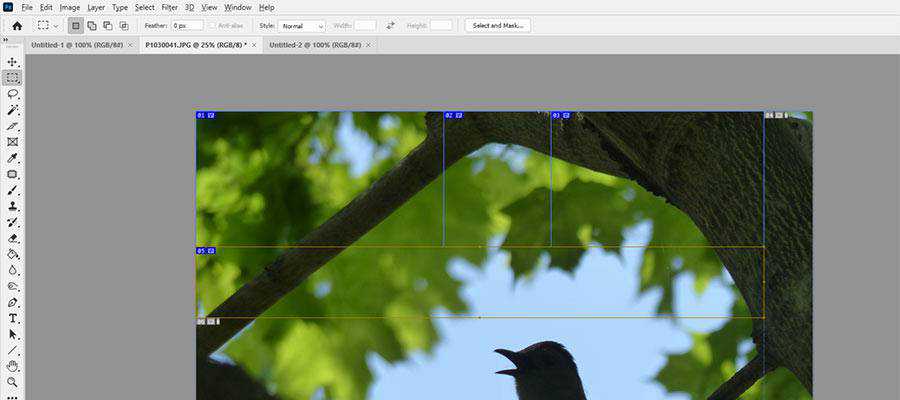
Optimisation d'image : images découpées
Avant la généralisation du haut débit, l'optimisation de l'image était vitale. Même une image de 50 Ko peut peser une page sur une connexion lente.
Le géant du logiciel Adobe a fourni une solution intéressante. Avec leur logiciel ImageReady, les concepteurs pouvaient découper une seule image en un nombre quelconque de morceaux plus petits. Chaque tranche individuelle pourrait alors être optimisée, ce qui les rend théoriquement rapides à télécharger.
Mais ce n'est pas tout. Le logiciel pourrait alors exporter les tranches dans un tableau HTML. À partir de là, vous pouvez copier et coller ce code HTML dans votre page.
Le problème avec cette technique était double. Tout d'abord, la mise en page du tableau pourrait prendre plus de temps à s'afficher, ce qui pourrait tuer toute optimisation que vous aviez obtenue. Deuxièmement, cela pourrait être une vraie galère à entretenir. L'ajout d'un élément de navigation à un grand graphique d'en-tête, par exemple, peut nécessiter de recommencer avec un tout nouvel ensemble de tranches, ce qui nécessite des modifications de modèle.
Bien que l'optimisation de l'image soit toujours importante, le haut débit nous laisse heureusement un peu plus de latitude avec les gros fichiers. Même ainsi, les versions modernes de Photoshop offrent toujours le découpage d'images et l'exportation HTML.

Apaiser Internet Explorer : <!--[if IE]>
À ce jour, il n'est toujours pas rare d'entendre des concepteurs de sites Web (moi y compris) maudire l'existence obstinée d'Internet Explorer. Son héritage perdure, en partie parce que certains utilisateurs ne l'abandonneront tout simplement pas.
À cause de cela, il semble toujours que nous piratons les nombreuses bizarreries et limitations propriétaires d'IE. Pendant de nombreuses années, cela incluait l'utilisation d'un commentaire conditionnel pour détecter les utilisateurs d'IE et proposer des styles alternatifs.
Il était quelque peu polyvalent dans la mesure où vous pouviez appliquer des styles à toutes les versions d'IE <!--[if IE]> , ou cibler celles utilisant des versions plus anciennes <!--[if lt IE 11]> . Vous pouvez également l'utiliser en sens inverse, en recherchant des versions supérieures ou égales à une version spécifique <!--[if gte IE 10]> .
Microsoft devait avoir une certaine sympathie pour les concepteurs de sites Web, car il permettait à ces commentaires conditionnels de fonctionner dans IE. Heureusement, leur nouveau navigateur Edge ne nécessite pas de telles absurdités.

Hacks de conception Web à retenir
Les hacks de notre temple de la renommée n'étaient certainement pas les seuls utilisés par les concepteurs de sites Web. Il existe un nombre incalculable de solutions de contournement qui nous ont aidés à faire ce qui semblait impossible. Mais ce qui distingue cette liste, c'est leur utilisation massive et, dans certains cas, le soutien de grandes entreprises.
Et peut-être que la meilleure chose que nous puissions dire à leur sujet est qu'ils ont fonctionné. Nous les avons utilisés comme un moyen d'arriver à nos fins. Bien sûr, ils ont peut-être été maintenus ensemble par du ruban adhésif effiloché, mais faire en sorte que cette conception noble soit réellement rendue dans un navigateur ressemblait à une véritable réussite.
Mieux encore, ils ont contribué à ouvrir la voie à ce qu'est le Web aujourd'hui. La plupart des éléments de cette liste ont été remplacés par des normes HTML et CSS, qui profitent à tous.
