Conception Web bien faite : l'ordinaire rendu extraordinaire
Publié: 2022-03-10Les bonnes idées en matière de conception de sites Web sont si nombreuses et rapides qu'il peut être facile de les manquer si vous ne faites pas attention. Cette série est un petit antidote à cela, rassemblant des éclaboussures d'inspiration qui ont attiré notre attention. Qu'il s'agisse d'une nouvelle fonctionnalité hallucinante ou simplement d'une vieille astuce livrée avec une nouvelle élégance, ils partagent la qualité de nous faire penser un peu différemment.
J'ai récemment écrit un article louant le travail de Saul Bass dans le monde du web design. L'un de ses grands dons était de rendre beaux les moindres détails. C'est dans le même esprit que nous lançons cette série en nous concentrant sur les tendances et les fonctionnalités des sites Web auxquelles nous nous sommes habitués à être ennuyeux. Comme vous le verrez, ils n'ont pas besoin de l'être. L'astuce est souvent dans l'exécution. À peu près tout peut être beau. Pourquoi viser moins ?
Partie de : Conception Web bien faite
- Partie 1 : L'ordinaire rendu extraordinaire
- Partie 2 : Utilisation de l'audio
- Partie 3 : Excellent éditorial
- Aussi, abonnez-vous à notre newsletter pour ne pas manquer les prochaines.
Pages dans les pages de Glasgow International
Nous sommes habitués à beaucoup de défilement ces jours-ci, mais le site Web du festival international de Glasgow a trouvé un moyen simple et intelligent de gratter cette démangeaison tout en gardant des pages courtes :

Sur mobile, les trois mêmes sections forment une grande colonne. C'est une solution intelligente à la relation mobile/ordinateur de bureau, et une solution assez élégante aussi. (Criez au bouton "Support", qui commence à tourner lorsque vous le survolez.)
Le CSS derrière cela est suffisamment simple. Les trois sections se trouvent à l'intérieur d'un conteneur flexible, les trois partageant les valeurs de overflow-y: auto; et height: 100vh; afin qu'ils s'adaptent toujours à la fenêtre d'affichage du bureau. La touche vraiment agréable ici utilise scrollbar-width: auto; pour supprimer la barre latérale. Comme les colonnes occupent tout l'écran, vous déterminez intuitivement le fonctionnement de la page dès que vous déplacez votre souris.
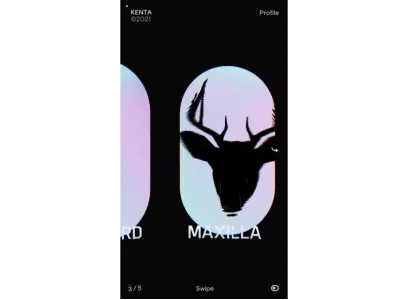
Le portefeuille dimensionnel de Kenta Toshikura
Un site récent de la semaine sur Awwwards, ce site Web de portefeuille du développeur frontend japonais Kenta Toshikura est tout simplement époustouflant :

En cas de doute, la tendance est aux agencements plats et modulaires, mais peut-être devrions-nous penser un peu plus souvent en trois dimensions . C'est un exemple fantastique de pensée latérale transformant ce qui aurait pu facilement être une colonne de boîtes en quelque chose de vraiment mémorable.
Nous ne sommes peut-être pas tous équipés pour faire quelque chose d'aussi fantaisiste (je ne le suis certainement pas), mais il convient de rappeler que les pages Web ne sont pas tant des toiles vierges que des fenêtres dans d'autres dimensions.
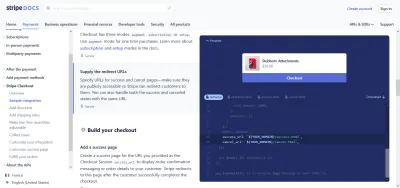
La documentation Stripe est le professeur que nous voulons tous
La documentation est trop souvent l'une des premières victimes du rythme effréné du Web. Ce n'est pas nécessaire. Je n'ai aucun scrupule à qualifier la documentation de Stripe de belle :

Je suis sûr que la plupart d'entre nous ont parcouru suffisamment de mauvaise documentation pour apprécier l'effort mis dans cette approche. Une navigation claire et hiérarchique pour le contenu, une copie pas à pas de la taille d'une bouchée et, bien sûr, les extraits de code. Les aperçus dynamiques du code sur plusieurs plates-formes et langages sont au-dessus et au-delà, mais alors pourquoi ne le serait-il pas ?
Il y a peu de choses plus précieuses - et plus insaisissables - que des ressources d'apprentissage de qualité. Stripe montre qu'il existe un monde de possibilités en ligne au-delà des mots standard sur une page. Je l'ai déjà partagé (et je le partagerai à nouveau), mais le guide de documentation de Write the Doc est une ressource formidable pour présenter un contenu informatif de manière utile et dynamique.
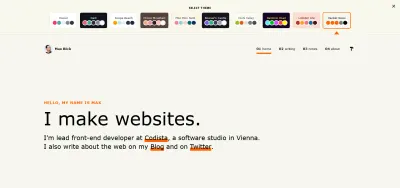
Le rêve en technicolor de Max Bock
Il y a énormément de choses à aimer sur le site Web personnel de Max Bock, mais pour les besoins de cet article, je me concentre sur les schémas de couleurs. La plupart des sites Web ont une palette de couleurs.

La lumière et l'obscurité sont la nouvelle norme, mais comme Bock lui-même l'écrit dans son article de blog sur le sélecteur de thème, seuls les Sith traitent de l'absolu. Grâce aux propriétés personnalisées CSS magiques, le site bascule entre les schémas de couleurs de manière transparente. Pour une description complète de son fonctionnement, je vous recommande vivement de lire le message complet lié ci-dessus. Et pour en savoir plus sur les propriétés personnalisées, Smashing en a aussi beaucoup :

- "Comment configurer des schémas de couleurs d'application avec des propriétés personnalisées CSS" par Artur Basak
- "Un guide stratégique pour les propriétés personnalisées CSS" par Michael Riethmuller
Les thèmes sont nommés d'après les pistes de Mario Kart 64 , si vous vous posiez la question. Sauf Hacker News. Cela porte le nom de Hacker News, avec la merveilleuse touche d'ajouter "considéré comme nuisible" à la fin de chaque titre d'article de blog Bock.
Il s'agit d'une variante amusante de la dichotomie traditionnelle claire/sombre, et montre également à quel point les sites peuvent être fluides de nos jours . Le même travail de base pourrait vous permettre d'ajuster les schémas de couleurs en fonction de l'endroit d'où les gens visitent le site, par exemple.
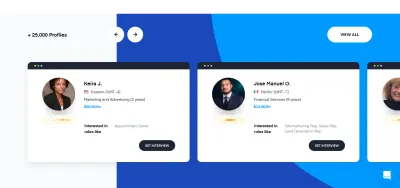
Le passage supérieur vend des ventes
Les ventes ne sont pas exactement un secteur qui crie à l'innovation, mais le crédit là où le crédit est dû. Les carrousels d'Overpass rebondissent, rétrécissent et se dilatent si facilement qu'on a presque l'impression d'interagir avec quelque chose de tactile, comme un élastique.

Ici, les fonctions CSS touch-action et translate3d() sont utilisées à bon escient, faisant du conteneur de cartes quelque chose qui peut être efficacement déplacé sur l'écran. En cas de saisie du conteneur, toutes les cartes utilisent scale(0.95) pour reculer légèrement jusqu'à ce que l'utilisateur lâche prise. Cela donne au carrousel une belle sensation de profondeur et de légèreté.
Les clips audio sont une belle touche. L'intégration multimédia a été un thème courant dans ces exemples. Jetez toujours les bases de l'accessibilité, mais soyez audacieux. A ce stade, les seules vraies limites sont celles de notre imagination.
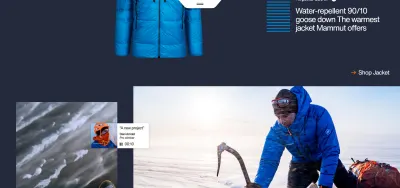
Le e-commerce rencontre le storytelling long sur Mammut
De Steve Jobs à Seth Godin, on dit souvent que le marketing est un jeu de narration . C'est quelque chose que beaucoup de sites de commerce électronique semblent avoir oublié, chacun proposant page après page des produits brillants flottant devant des arrière-plans blancs parfaits. Vous pouvez presque entendre le bruit de succion des entonnoirs de conversion essayant de vous attirer.
C'est rafraîchissant de voir une entreprise comme Mammut se lancer dans la narration pour vendre ses produits de randonnée. Leurs longs articles sur l'expédition sont aussi immersifs que le meilleur article du New York Times , avec des clips audio, des cartes et, bien sûr, des photographies époustouflantes. L'équipement Mammut est très présent, bien sûr, mais c'est fait d'une manière qui a du goût. Plus important encore, c'est authentique .

Bien qu'il y ait un style super lisse ici, ce n'est pas la raison pour laquelle je l'ai inclus. D'une certaine manière, il est incroyable à quel point une grande partie du Web semble impersonnelle ces jours-ci, le commerce électronique étant un contrevenant particulièrement flagrant.
C'est le genre de choses que les gens partageraient même s'ils n'avaient aucun intérêt à acheter du matériel d'alpinisme. C'est un superbe contenu. Les publications d'influenceurs Instagram ressemblent à un jeu d'enfant par rapport à cela. Ces invites à faire des achats vous amènent-elles à la caisse de commerce électronique irréprochable mentionnée ci-dessus ? Naturellement. Mais, par Dieu, ils le gagnent. Tout le monde n'a pas les ressources pour quelque chose d'aussi avant-gardiste, mais cela montre que le commerce électronique n'a pas à être stérile et sans vie .
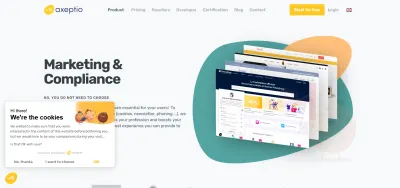
Axeptio rend ses biscuits appétissants
Vous ne pouvez pas balancer un chat sans frapper un pop-up de non-responsabilité ces jours-ci. C'est bizarre, alors, que tant d'entre eux soient si laids. Le plus souvent, ils se sentent cloués et sans grâce. Maintenant, pour être juste, c'est parce qu'ils sont cloués et sans grâce, mais certains ne sont vraiment là que pour améliorer votre expérience de navigation.
Au lieu de traiter ses pop-up de cookies comme une mauvaise odeur, le fournisseur de solutions de consentement Web Axeptio marche le pas en leur donnant un aspect élégant, voire plutôt charmant. Avec GDPR (et la décence de base) à penser, il est essentiel d'intégrer une conception éthique dans le tissu d'un site Web.

Une belle touche est qu'il n'apparaît pas tant que les utilisateurs ne commencent pas à se déplacer sur le site. Pourquoi déranger les gens s'ils ne sont même pas intéressés par le contenu ? Notez également qu'ils ont abandonné le jargon des cookies passe-partout au profit de quelque chose de plus conversationnel.
Certes, cela ne rend peut-être pas exactement le banal "extraordinaire", mais cela le rend beaucoup plus classe . C'est une petite touche, mais qui fait une excellente première impression. Sans même toucher ma souris, j'ai déjà une idée de l'attention portée aux détails et de l'engagement envers la qualité d'Axeptio. Une fenêtre contextuelle "Nous nous soucions de votre vie privée" aurait donné une impression très différente.
Dans la mesure où les cookies et les pop-ups sont nécessaires, nous pouvons aussi bien les posséder. Il en va de même pour les autres produits de base non sexy du Web moderne. Les formulaires de consentement légal, les inscriptions par e-mail et les pages de confidentialité doivent-ils être laids et évasifs, ou devons-nous simplement penser un peu différemment ? Partagez vos pensées ci-dessous!
