Liste de contrôle et guide de conception Web complets en 14 points
Publié: 2018-12-19Comment concevoir un site Web beau, qui se convertit bien et qui offre une grande valeur aux utilisateurs ? Concevoir et développer un site Web demande du temps et des efforts. Travailler efficacement nous aide à fournir un excellent site Web à un prix compétitif. Une approche systématique de la conception d'une page Web est généralement recommandée pour créer un site cohérent, cohérent et évolutif sur tous les appareils et plates-formes. Afin de travailler efficacement, il peut être utile d'enregistrer les étapes qui se répètent dans chaque projet. En faisant cela, vous pouvez gagner du temps et avoir plus de liberté pour explorer d'autres domaines de la conception.
Cet article comprend une liste de contrôle de conception Web et suggère quelques approches que les concepteurs peuvent adopter pour rendre leur flux de travail aussi rapide que possible. Cela ne vous aidera pas à gagner du temps, mais à trouver de nouvelles solutions aux problèmes de conception et qui peuvent améliorer la conception globale du site Web.
1. Utilisez la hiérarchie visuelle
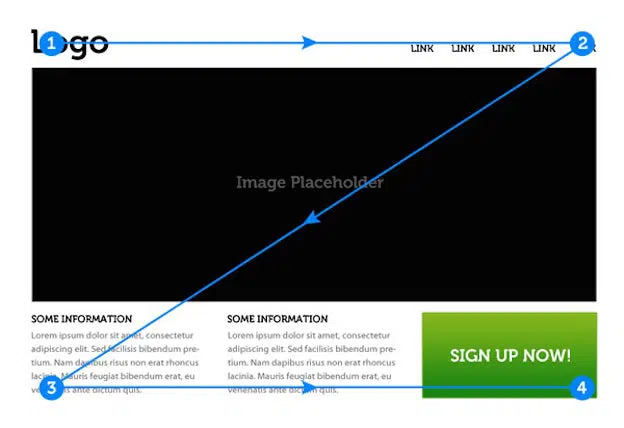
Les concepteurs de sites Web doivent utiliser une hiérarchie visuelle pour guider l'utilisateur à travers la page Web. La hiérarchie visuelle fait référence à l'organisation de différents éléments visuels dans une proéminence visuelle élevée à faible. Cet ordre apporte non seulement une clarté visuelle, mais aide également à engager l'utilisateur lorsqu'il se trouve sur votre page Web.
La combinaison de différents aspects de cette loi peut aider à garder la page intéressante à regarder et à lire. Une page Web efficace doit pouvoir engager l'utilisateur lorsqu'il navigue à travers une série d'images, de messages vers l'appel à l'action.
2. Utilisez des mises en page standard
Lors de la conception d'une page Web, les concepteurs doivent concevoir la mise en page autour des modèles de comportement humain. Nous avons été habitués à utiliser les sites Web d'une certaine manière, si nous ne gardons pas la mise en page et la structure conformes aux normes habituelles, les utilisateurs auront du mal à naviguer dans votre page Web. Il est donc préférable de s'en tenir à une faible complexité visuelle dans la conception pour la garder utilisable, simple et attrayante. Il est bon de pouvoir différencier votre marque sur le marché, mais ajouter de la complexité à la mise en page ne fera que rendre plus difficile son utilisation par l'utilisateur. Voici quelques-unes des normes de conception Web courantes à garder à l'esprit lors de la conception d'une page Web.
• Logo en haut à gauche
• Navigation horizontale dans l'en-tête
• La barre de recherche en haut
• Les icônes sociales en bas correspondent à la page
• Utilisez un titre ciblé en haut de chaque page
Avoir un titre descriptif sur l'entreprise aidera l'utilisateur à savoir s'il se trouve sur la bonne page. Les utilisateurs passent environ 80 % de leur temps au-dessus du pli. Avoir une proposition de valeur claire au-dessus du pli est donc aussi important que le contenu lui-même.
Ce n'est pas parce que les utilisateurs passent la plupart de leur temps au-dessus du pli de la page Web que votre appel à l'action doit être placé dans la même section. Pour que les utilisateurs agissent, vous devez commercialiser l'entreprise et le produit sur toute la page. Persuader l'utilisateur de cette manière le fera souvent passer à l'action. C'est pourquoi les boutons d'appel à l'action sont généralement placés en bas de la page, là où l'intérêt de l'utilisateur a tendance à être élevé.
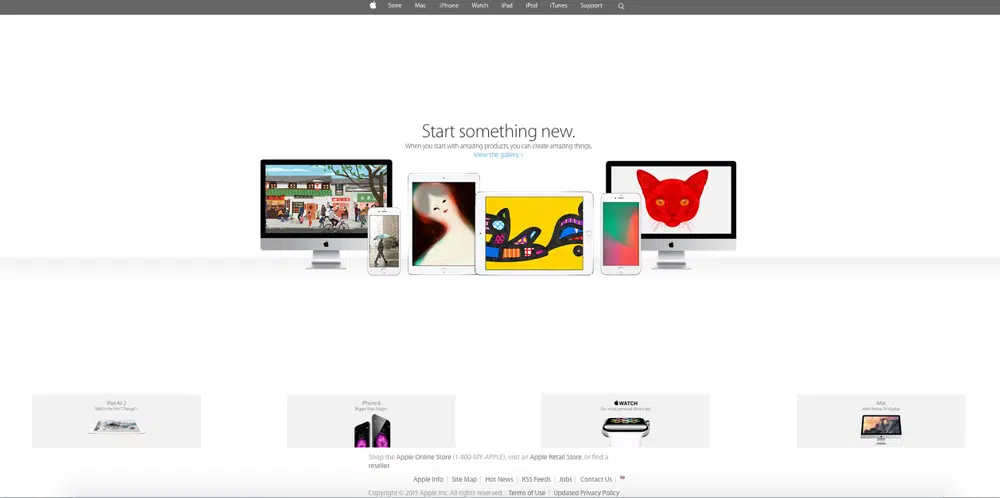
3. Mise en page propre, simple et haute
Concevoir des pages Web simples et sans encombrement peut aider l'utilisateur à se concentrer sur le produit et sa valeur. Une faible complexité visuelle est souvent préférée car elle réduit l'encombrement de la page Web et rend le site plus lisible.
L'utilisation de l'espace pour créer de grandes pages vous aide à ajouter des sections pour les questions fréquemment posées. En faisant cela, vous êtes en mesure de répondre aux questions qu'un utilisateur pourrait avoir sur l'entreprise et le produit. Vous voulez que l'utilisateur soit engagé lors de la lecture de la page, alors assurez-vous de créer une longue page qui répond à toutes ses questions.
4. Évitez les diaporamas et les onglets
Les utilisateurs ont tendance à ne regarder que la toute première image de la diapositive souvent sans voir les images et les messages des diapositives suivantes. Il est donc peu probable que les boutons « appel à l'action » placés ici soient cliqués.
Éviter les onglets et les boîtes expansives aidera votre contenu à être plus visible pour l'utilisateur. Les utilisateurs préfèrent le défilement et ne prennent généralement pas le temps de cliquer sur un bouton pour en savoir plus sur une section. Il serait donc logique que votre contenu soit exposé sans que vous ayez à cliquer sur un onglet pour révéler quelque chose.
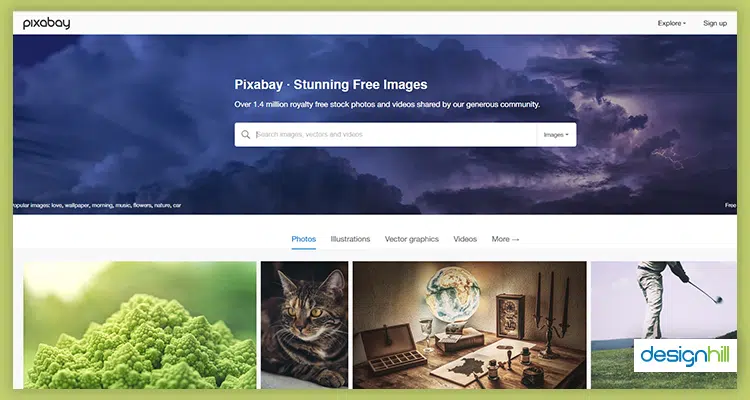
5. Utilisez les bonnes images
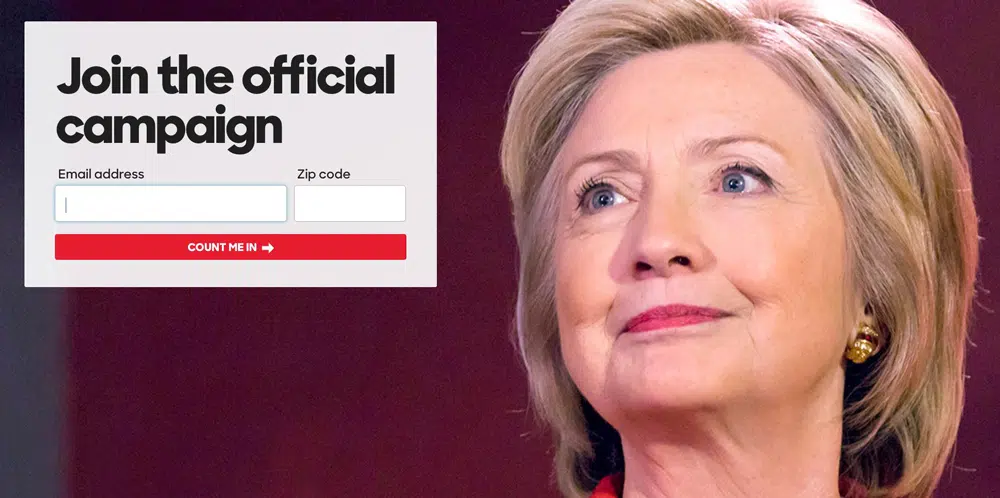
L'utilisation d'images de visages peut aider à attirer l'attention des utilisateurs sur un contenu spécifique de la page Web. L'utilisation de l'imagerie faciale peut être utile dans la conception de sites Web. Les placer d'une manière spécifique peut les guider à travers différents contenus de la page Web. Par exemple, avoir une image d'Hillary Clinton avec la tête tournée vers le titre peut aider à attirer l'utilisateur vers le contenu lisible sur la gauche de l'écran. L'utilisation d'indices visuels comme celui-ci peut être bénéfique pour guider l'attention des visiteurs vers des déclarations ou des boutons d'appel à l'action.
En tant que concepteurs de sites Web, vous devriez chercher à créer une page Web capable de créer une relation de confiance avec le lecteur. Les images doivent donc être choisies avec soin. Évitez d'utiliser des photos d'archives génériques si possible. Les gens préfèrent et veulent voir de vraies personnes qui travaillent réellement dans l'entreprise.

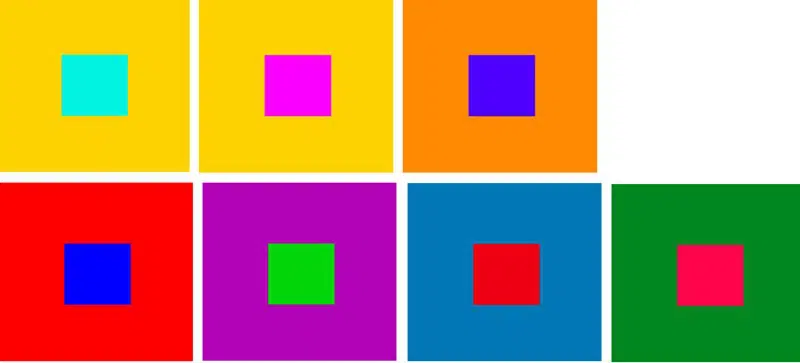
6. Couleur et contraste
La couleur peut être un outil puissant pour attirer l'attention des utilisateurs. Les boutons colorés d'appel à l'action conçus de manière spécifique peuvent avoir un impact sur le spectateur de plus de manières qu'on ne l'imaginait auparavant. Avoir un bouton d'appel à l'action coloré avec un texte ou un arrière-plan contrasté peut attirer l'attention des visiteurs vers les boutons.
L'utilisation de couleurs d'action distinctes des couleurs de la palette de la marque peut être une autre façon de guider le visiteur vers tous les liens, boutons et effets de survol.
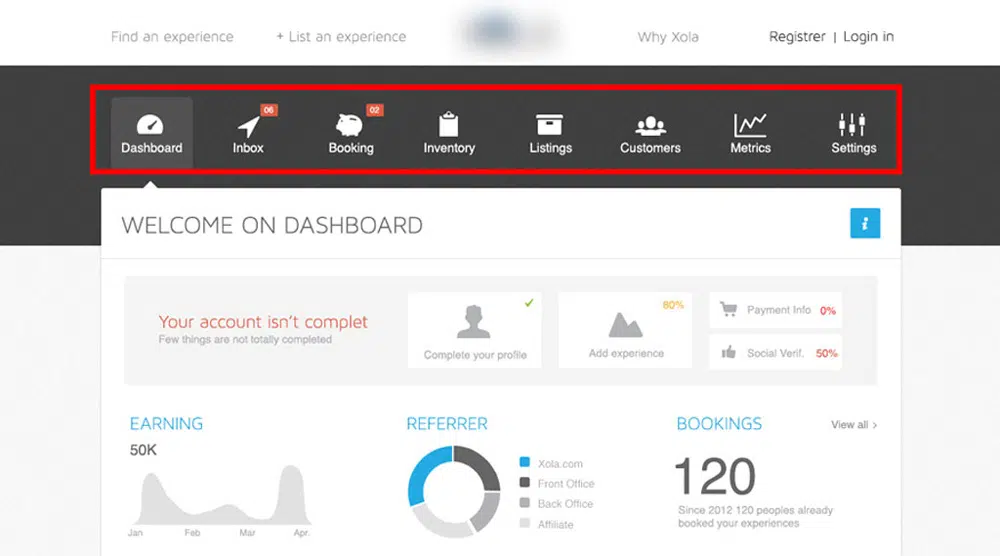
7. Navigation et liens
Les visiteurs parcourent généralement la page Web de haut en bas de gauche à droite, de sorte que tout ce qui y est placé est susceptible d'être vu et utilisé. Pour communiquer votre message avec le menu, les boutons et le lien de navigation placez-les dans des zones où l'œil est amené à voyager. Assurez-vous d'utiliser des liens de navigation descriptifs pertinents pour les moteurs de recherche et les visiteurs. Ce faisant, vous pourrez tirer parti des meilleures pratiques en matière de conception Web. La zone la plus courante pour placer le lien d'accueil est en haut à gauche de l'écran, car les visiteurs s'attendent à le trouver ici. Les autres éléments de l'écran du menu peuvent être placés dans l'ordre de votre choix car ils n'affectent pas directement la note SEO et le succès des visiteurs.
8. Lien vers d'autres sites Web et articles de blog
En tant que concepteur de sites Web, vous souhaitez que les visiteurs passent du temps sur votre page Web. Essayez donc d'éviter d'utiliser des liens distrayants qui détournent leur attention de la page de service. Quitter la page sur laquelle ils se trouvent pour aller sur un site Web externe est lié à une baisse de votre taux de conversion. Pour réussir à les convertir en prospects, l'utilisateur doit trouver la page de service attrayante et d'un grand intérêt.
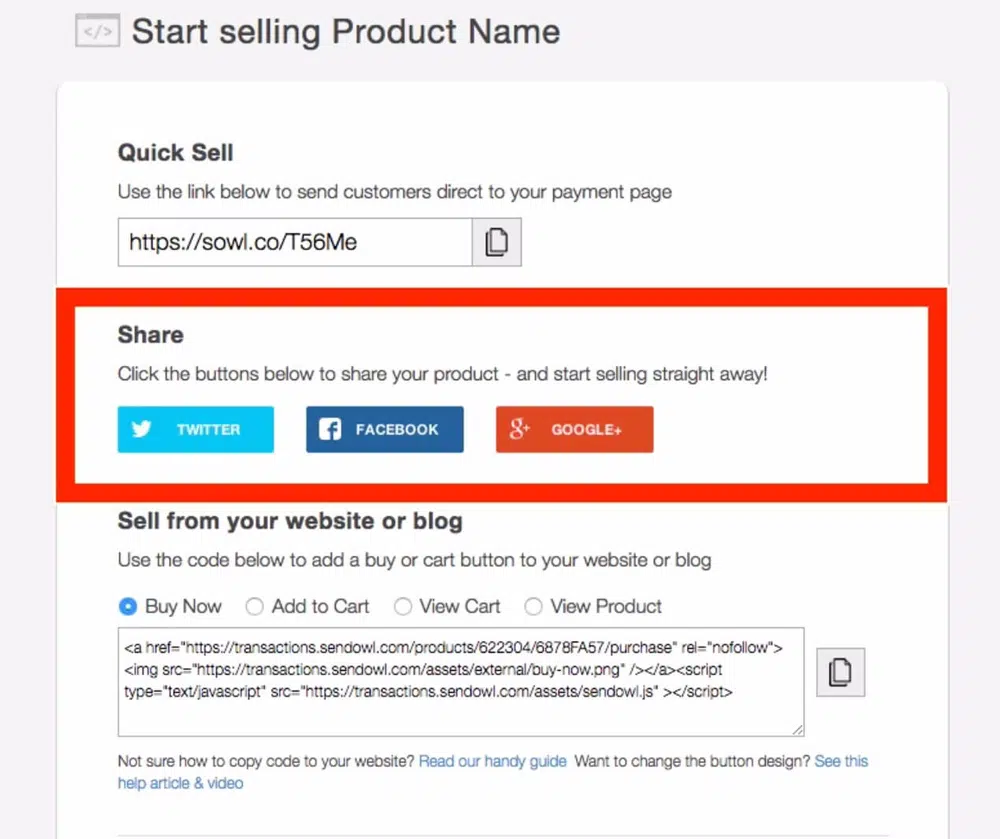
9. Incluez des boutons de partage social et de suivi dans votre site de blog
Avoir un excellent contenu sur votre site ne suffit pas, une bonne expérience ne peut être créée que lorsque les utilisateurs peuvent interagir avec. Les gens aiment partager ce qu'ils viennent de lire ou d'apprendre. Inclure des boutons de partage social en haut de l'écran les persuadera d'agir. Si vous ne tirez pas parti de cette fonctionnalité, vous manquerez de trafic sur les réseaux sociaux.
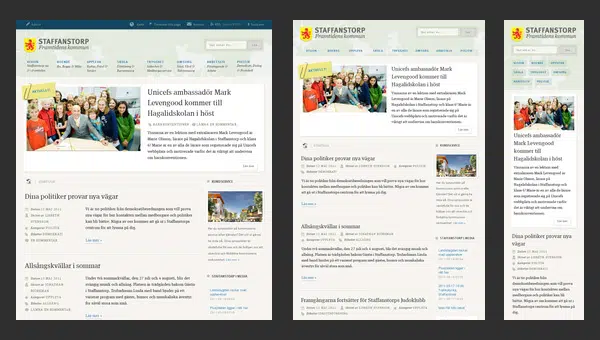
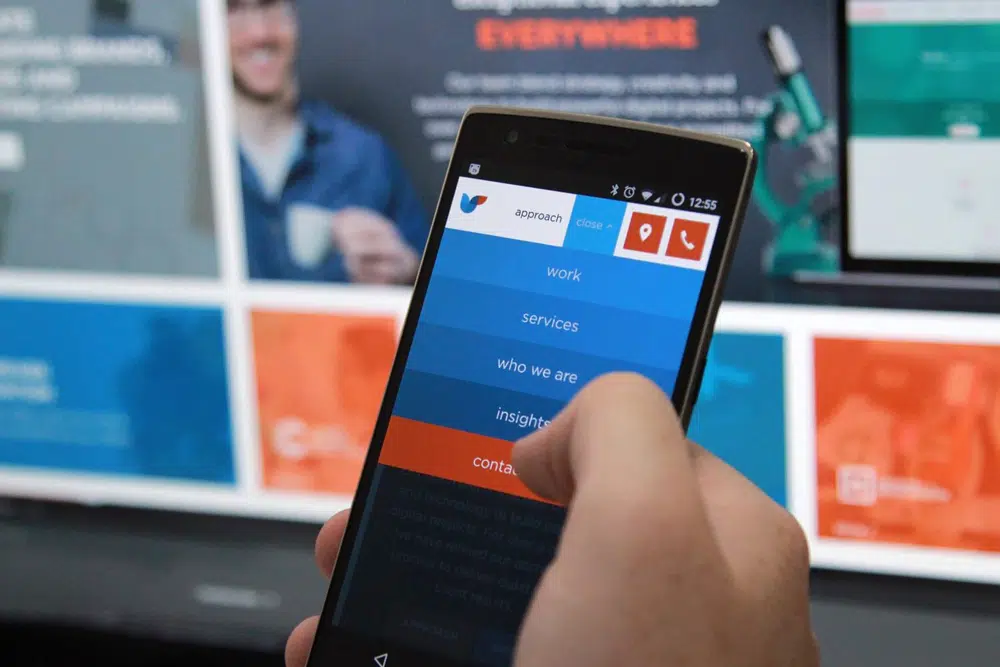
10. Optimisation pour mobile
La grande majorité des utilisateurs de sites Web possèdent des téléphones portables. Si vous concevez un site Web pour une entreprise, il y a de fortes chances qu'elle ait besoin de vous pour concevoir des pages mobiles afin d'atteindre une clientèle plus large. Environ 61 % des utilisateurs ne retournent pas sur un site mobile s'ils ont du mal à y accéder. Assurez-vous donc d'utiliser les meilleures pratiques pour développer un site mobile afin de créer une expérience mobile transparente pour l'utilisateur.
11. Construire une présence en ligne
Pour pouvoir avoir une présence en ligne solide, votre site Web doit être trouvé. Comment est-ce que tu fais ça? Avoir une excellente stratégie de référencement en place vous aidera à concevoir un site Web qui convertit bien. Cela signifie que vous devez créer du contenu que vos utilisateurs rechercheront.
12. Utilisez des mots significatifs
La rédaction de sous-titres significatifs peut aider les visiteurs à trouver du contenu pertinent. Avoir des sous-titres vagues avec du texte utile en dessous va à l'encontre de son objectif. Pour rendre le contenu utile aux utilisateurs, il est préférable d'avoir un sous-titre descriptif plutôt qu'un vague. Ce n'est pas seulement bon pour la convivialité, mais c'est également considéré comme une bonne pratique de référencement.
Il est toujours bon de diviser un long paragraphe en petits morceaux. Cela rendra non seulement le contenu plus facile à consommer, mais rendra également la conception globale plus lisible. Une autre façon de rendre le contenu plus lisible consiste à utiliser des mots simples et courants qui plaisent à un large éventail de personnes. L'objectif est de créer une expérience de lecture sans effort pour l'utilisateur et garder le texte simple l'aidera à traiter l'information sans trop d'effort.
Énumérez tout contenu de votre copie par ordre d'importance. Lorsque les visiteurs scannent la copie, le texte qu'ils lisent au début et à la fin a tendance à rester dans leur mémoire à court terme.
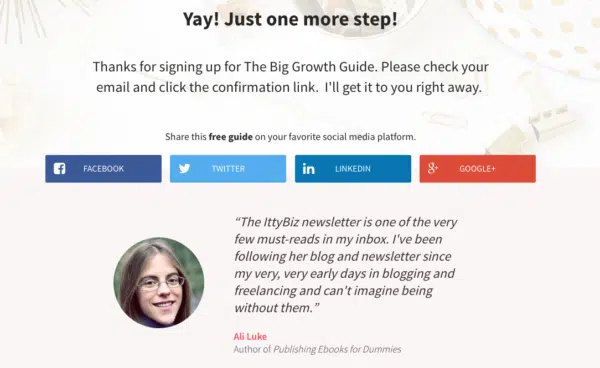
13. Ajoutez des témoignages et d'autres types de preuves sociales
Ajoutez des preuves expliquant pourquoi l'utilisateur devrait choisir le service de votre entreprise plutôt que les autres. L'ajout de témoignages et d'avis les aidera à comprendre vos offres et, à son tour, pourra créer un sentiment de confiance.
Voici quelques types de preuves sociales qui peuvent être ajoutées à la page
• Approbations des clients
• Avis des clients sur votre produit
• Signalisation de confiance et symboles de preuve
• Communiqués de presse et comme on le voit dans les images éditoriales
• Formulaires d'inscription par e-mail pour les abonnés
Le formulaire d'inscription par e-mail est généralement placé tout en bas de la page Web. Il doit pouvoir se démarquer dans la page, alors faites attention à sa représentation lors de la conception de cette section. Il doit également indiquer clairement leur offre de valeur et disposer d'une preuve sociale afin que les utilisateurs puissent vérifier leurs données.
14. Comprendre ce qui rend le site unique et précieux
Les visiteurs sont intéressés par des informations utiles plus que par un joli site. Jetons un coup d'œil à une étude récente réalisée sur certains des facteurs importants qui influencent la conception d'un site Web :
• 76 % des visiteurs ont déclaré vouloir trouver ce qu'ils cherchaient
• 10 % se souciaient de l'apparence
• 9 % étaient intéressés par des expériences interactives de pointe
• 5 % se préoccupaient d'autres facteurs
Examinons maintenant les causes de l'échec :
• 60 % de capacité de recherche
• 12 % de recherche
• 9 % de conception de pages
• 9 % d'informations
• 5 % d'assistance aux tâches
• 3 % de design fantaisie
• 2 % autre
Les visiteurs sont attirés par un beau design, mais cela en soi ne gardera pas l'utilisateur intéressé par la page. Pour qu'un site Web soit un succès, il doit aller au-delà de sa représentation visuelle, il doit donner au visiteur ce dont il a besoin. Nous espérons que vous avez trouvé cette liste de contrôle de conception Web en 14 points utile. Si vous avez quelque chose à ajouter à la liste, faites-le nous savoir !