Les défis auxquels les concepteurs Web sont confrontés pour garantir l'accessibilité des sites Web
Publié: 2018-04-19Au cours des dernières années, l'accessibilité est devenue l'un des sujets les plus discutés dans la conception de sites Web. Et c'est une bonne chose. Alors que de plus en plus de nos vies quotidiennes sont déplacées en ligne, il est crucial de s'assurer que le contenu et les services sont disponibles pour un public aussi large que possible. L'obligation de le faire est à la fois morale et, dans certains cas, légale.
Le problème pour les concepteurs est que, si certaines parties de l'accessibilité sont assez évidentes (comme l'ajout de texte alternatif aux images), d'autres facettes ne sont pas aussi largement diffusées. De plus, nous dépendons souvent d'éléments tiers tels que des thèmes, des plugins, etc., qui peuvent prétendre à la conformité - mais comment le savons-nous vraiment ?
L'autre question que beaucoup de designers peuvent se poser est : Quand un site web est-il suffisamment accessible ? En d'autres termes, à quel moment un site franchit-il ce seuil d'accessibilité ?
Les designers (y compris votre serviteur) se posent beaucoup de questions sur l'accessibilité. Nous avons donc fait appel à Joe Dolson, un consultant en accessibilité à la fois compétent et passionné par le sujet. Il donnera un aperçu de certaines des questions les plus épineuses auxquelles nous sommes confrontés.
Poursuivez votre lecture pour mieux comprendre l'accessibilité Web et découvrez des ressources utiles pour vous orienter dans la bonne direction.
Pièces manquantes
L'accessibilité englobe un vaste éventail de pratiques et de techniques – plus que nous ne le pensons. Même ceux d'entre nous qui pensent avoir une bonne maîtrise des problèmes d'accessibilité peuvent manquer certains éléments importants.
"Lorsque les développeurs et les concepteurs commencent à se renseigner sur les problèmes d'accessibilité, ils commencent généralement par se concentrer sur les problèmes des personnes aveugles." dit Dolson. "Il en résulte qu'il manque deux domaines d'accessibilité qui sont cruciaux pour les personnes voyantes ayant d'autres handicaps."
Mise au point visuelle
Le premier élément de la liste de Dolson est Visual Focus. Il l'explique ainsi :
"La mise au point visuelle est la capacité d'identifier visuellement où vous vous trouvez sur une page lorsque vous naviguez à l'aide d'un clavier. Si vous appuyez sur la touche de tabulation pour parcourir les liens, les champs de formulaire et les boutons d'une page, vous constaterez fréquemment que vous ne parvenez pas à distinguer où vous vous trouvez actuellement sur la page - cela est dû à un manque de mise au point visuelle.
En savoir plus sur Visual Focus : http://oregonstate.edu/accessibility/focus
Texte agrandi
Un autre élément manqué de la conception est : que se passe-t-il lorsqu'un utilisateur agrandit le texte ? Dolson précise :
"L'agrandissement du texte est crucial pour les personnes malvoyantes, qui peuvent avoir besoin d'agrandir le texte à plusieurs fois sa taille normale pour pouvoir le lire. Il y a quelques problèmes différents que cela peut causer : du texte qui se chevauche, un défilement horizontal pour voir la page entière ou des colonnes extrêmement étroites où le texte passe à la ligne tous les quelques caractères peuvent tous rendre la page très difficile à utiliser.
Stratégie de contenu accessible
Lors de l'ajout de contenu à un site Web, la chose la plus simple à faire est parfois d'écrire un texte de présentation et de créer un lien vers un fichier joint, tel qu'un PDF, qui contient plus d'informations. Mais est-ce la meilleure pratique pour l'accessibilité ?
Dolson dit que les pièces jointes doivent être rendues accessibles, mais note : « C'est le contenu de votre document qui doit être accessible – et cela peut être accompli de différentes manières. Vous pourriez faire valoir qu'une page Web accessible constituerait une alternative à un PDF inaccessible.

Ainsi, bien que le contenu des fichiers PDF et similaires doive être rendu accessible, il peut toujours être préférable de prendre ce même contenu et de le placer dans HTML.
En savoir plus sur la création de fichiers PDF accessibles : http://webaim.org/techniques/acrobat/

Utiliser des outils pour trouver des problèmes potentiels
L'une des grandes avancées dans la création de sites Web accessibles est la disponibilité d'outils qui peuvent vous aider à détecter les problèmes. Selon Dolson, ces outils "... ont un rôle inestimable dans le processus d'évaluation de l'accessibilité du Web". Cependant, il prévient que « … bien qu'ils soient importants, ils ne sont en aucun cas quelque chose qui peut se substituer au jugement et à l'examen humains ».
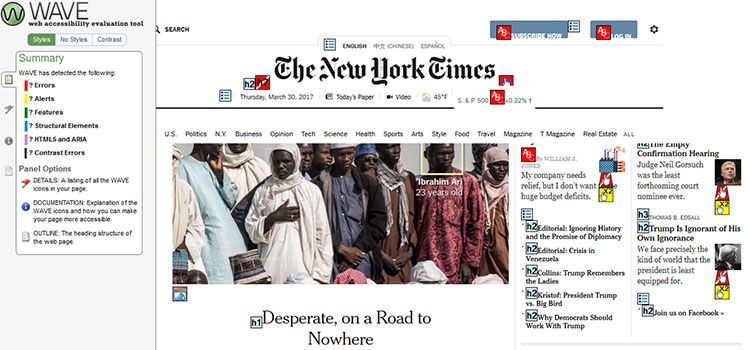
WAVE (Web Accessibility Evaluation Tool) est l'une des solutions les plus connues. Collez l'URL de votre site (ou, mieux encore, utilisez leurs extensions Chrome ou Firefox) et WAVE se chargera dans la page avec une sorte de carte thermique de ce qui est bon et de ce qui ne l'est pas. Il détectera des éléments tels que les balises alt manquantes, les étiquettes de formulaire et signalera même les problèmes de contraste des couleurs. Vous pouvez ensuite cliquer sur des erreurs spécifiques et les voir mises en surbrillance directement sur la page que vous testez actuellement.
C'est un outil qui vous montre vraiment à quel point il est facile de manquer certaines choses. Mais c'est aussi bon pour signaler les lacunes des plugins et des thèmes tiers.
Une fois qu'un outil comme WAVE a trouvé des problèmes, vous pouvez alors passer par le processus d'application manuelle des correctifs. Dolson souligne, cependant, qu'il peut y avoir un petit problème avec le texte alternatif que les outils ne détecteront pas nécessairement. Il dit "... un outil automatisé peut seulement dire si votre image a ou non un texte alternatif fourni. Ce qu'il ne peut pas faire, c'est déterminer si le texte est vraiment une alternative appropriée à l'image.
Ainsi, bien qu'un outil comme WAVE puisse vous faciliter la vie, vous devrez quand même faire quelques recherches pour garantir l'accessibilité.
En savoir plus sur le texte alternatif (ALT) : http://oregonstate.edu/accessibility/alttext

Êtes-vous en conformité ?
Voici la question qui peut vraiment semer la confusion chez les concepteurs et les propriétaires de sites. En fait, même les experts en accessibilité ne sont pas en mesure de fournir une déclaration absolue. Dolson explique les défis :
« Le premier défi consiste à identifier ce que la loi dicte réellement concernant l'accessibilité de votre site Web. Cela variera en fonction de qui paie pour votre site Web, du segment de l'industrie dans lequel vous vous trouvez et du pays dans lequel votre site Web est responsable (ce qui est une question distincte et encore plus compliquée !). Aux États-Unis, l'accessibilité est régie en grande partie par l'Americans with Disabilities Act de 1990, ou ADA.
L'ADA stipule que les lieux d'affaires doivent fournir un hébergement égal aux personnes handicapées - mais, comme vous pouvez le supposer à partir de la date de l'acte, il n'inclut en fait aucune information sur ce qui constituerait un site Web accessible. Il existe des directives spécifiques couvrant les sites Web du gouvernement fédéral américain décrites à l'article 508 de la loi de 1998 sur la réhabilitation, mais il s'agit d'un ensemble de lois complètement distinct, et vous ne pouvez pas tirer la conclusion que l'ADA suivrait ou devrait suivre les mêmes directives.
Donc, c'est pour le moins compliqué. De l'avis de Dolson, suivre les directives pour l'accessibilité du contenu Web (WGAC) 2.0 vous donnera au moins une défense solide si vous êtes légalement contesté.
* Comme toujours, assurez-vous de consulter un professionnel du droit pour obtenir des conseils spécifiques à votre situation.

Conseils pour tester votre site
En plus de tester et de corriger les erreurs via un outil automatisé, il est également conseillé de faire des tests par vous-même. De cette façon, vous aurez au moins une idée de l'expérience utilisateur. Parmi les suggestions de Dolson :
Utiliser un lecteur d'écran
Les utilisateurs Mac ou iOS peuvent activer la fonction VoiceOver. Windows 10 dispose d'une fonction Narrateur intégrée. Ou, vous pouvez installer une application tierce comme NVDA.
Débranchez votre souris
Essayez de naviguer sur votre site en utilisant uniquement un clavier. Voici quelques conseils pour activer l'accès au clavier.
Augmenter les polices
Zoomez sur votre site pour rendre son texte à 400% et voyez comment cela affecte la mise en page.
Installer les extensions de navigateur
NoCoffee est une extension Chrome gratuite qui simule le daltonisme et d'autres problèmes de vision. RGBlind effectue une tâche similaire pour les utilisateurs de Firefox.
L'utilisation de ces méthodes est un excellent moyen de vous donner au moins une idée de l'accessibilité de votre site. Mais ils ne doivent pas être considérés comme une simulation complète. Dolson signale que ces outils, bien que précieux, ne sont pas toujours une représentation précise. Par exemple, les utilisateurs expérimentés d'un lecteur d'écran auront probablement une expérience différente avec votre site, surtout si vous n'êtes pas vous-même familiarisé avec l'utilisation de ce logiciel.

Vaut la peine
Comme nous l'avons appris, il y a beaucoup à considérer en matière d'accessibilité. Heureusement, il existe des outils, des ressources et des experts très utiles sur lesquels nous pouvons nous appuyer pour aller dans la bonne direction.
Idéalement, les pratiques et les concepts discutés ci-dessus devraient devenir simplement une autre partie de votre processus typique de conception et de construction de site. De cette façon, cela deviendra une seconde nature pour vous, tout comme HTML ou CSS. Lentement mais sûrement, cela nous aidera à nous diriger vers un Web plus accessible.
