Qu'est-ce que l'architecture d'applications Web ? Ses composants et fonctionnalités
Publié: 2021-04-07Internet est un énorme vecteur d'informations et de données commerciales. Les technologies Web ont influencé la tendance à faire des affaires en ligne. Par conséquent, un développement constant de la technologie Web est nécessaire pour répondre aux demandes des entreprises. Les développements visent principalement à apporter des applications web sécurisées, réactives, robustes et évolutives. Afin de développer des applications Web robustes, l' architecture d'application Web , en tant que colonne vertébrale des solutions Web, joue un rôle important.
Table des matières
introduction
Une fois les applications configurées avec des bases de données et pilotées par les données avec des requêtes, elles ont besoin d'une expertise technique pour les guider dans leur bon fonctionnement, en configurant ce logiciel. Toutes ces exigences sont traitées avec l'aide de l'architecture d'application Web .
À propos du Web
Le Web est devenu le média dominant dans les affaires d'aujourd'hui. Chaque entreprise doit survivre avec des sites Web et des applications Web. Ces applications connectent les ports distribués des réseaux d'entreprise et maintiennent les performances numériques en communiquant via Internet. Les entreprises doivent déployer un système Web puissant, stable et commercialement attrayant. Cette exigence est régie par un mécanisme de conception systématique appelé architecture d'application Web .
Considérations sur la conception
L'industrie suit les meilleures pratiques lors de la conception de l'architecture d'application Web .
Les aspects importants suivants sont pris en considération :
- Évolutivité
- Efficacité
- Résolution transparente des problèmes
- Souplesse
- Réutilisabilité
- Testabilité rapide
- Code déchiffrable
Qu'est-ce que l'architecture d'applications Web ?
Toute application Web comprend un grand nombre de composants qui fonctionnent main dans la main.

Divers composants tels qu'une page de destination, une page de compte, un écran d'inscription, un écran de connexion, une boutique intégrée, une base de données, etc., forment ensemble un système complet pour les applications Web.
Les développeurs Web utilisent l' architecture d'application Web pour gérer ces composants d'une application Web. Il aide à définir les relations logiques et les protocoles d'interaction entre ces composants.
Apprenez des cours de développement de logiciels en ligne dans les meilleures universités du monde. Gagnez des programmes Executive PG, des programmes de certificat avancés ou des programmes de maîtrise pour accélérer votre carrière.
Voyons un exemple en direct -
Vous êtes tombé sur un nouveau site Web et vous souhaitez vous abonner. Pour créer un compte, vous cliquez sur le bouton "s'inscrire". Vous êtes redirigé vers une page qui ouvre un formulaire. Là, vous devez entrer vos informations. Une fois que vous aurez rempli les détails et les aurez soumis, vous serez redirigé vers la section du profil de l'utilisateur. Vous êtes maintenant abonné au service et êtes autorisé à utiliser l'application.
Ici, le formulaire d'inscription apparaît côté client qui collecte les données de l'utilisateur.
Les actions restantes sont effectuées en arrière-plan. Par exemple, vous ajouter en tant que nouvel utilisateur à la base de données, vérifier que les données, par exemple par e-mail, sont conformes au format d'e-mail, uniques, etc., sont vérifiées via le back-end.
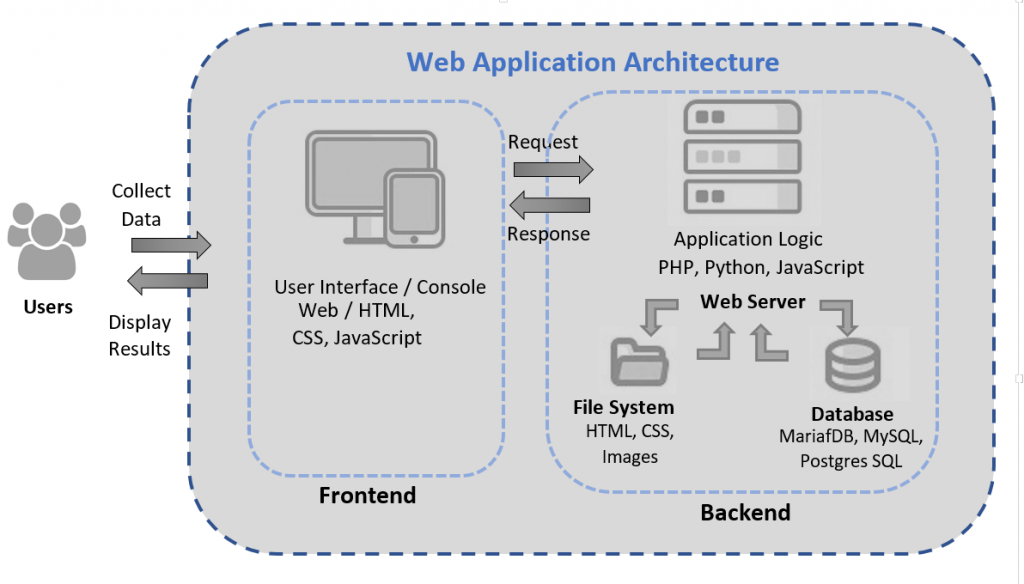
Diagramme d'architecture d'applications Web
Chaque application Web constitue un système frontal et un système principal.

L'interface est également appelée côté client de l'application Web. L'interface est l'interface à laquelle l'utilisateur peut accéder et avec laquelle interagir dans son navigateur. L'objectif principal du côté client est de collecter de manière interactive les données d'entrée des utilisateurs. Les composants frontaux sont scriptés à l'aide d'un ou plusieurs codes HTML, CSS et JavaScript.
Le backend est également appelé côté serveur de l'application. Le système gère en interne cette section. Les composants backend s'occupent du traitement des données. Les magasins principaux manipulent et valident les données. Les requêtes HTTP soumises par les utilisateurs sont traitées. La plupart des requêtes « récupèrent » les données (texte, images, fichiers, etc.) demandées par l'utilisateur. Le backend s'exécute sur de nombreux langages de programmation utilisés pour coder le backend d'une application Web. Les exemples incluent PHP, Java, Python, JavaScript et autres.

Composants d'architecture d'applications Web
Les composants sont divisés en deux catégories: premièrement, l'interne - l'interface client, essentiellement les éléments du serveur, et deuxièmement, les éléments de construction ou composants structurels.
La conception de l'interface utilisateur concerne principalement les exigences esthétiques. De plus, l'interface utilisateur s'occupe des besoins rationnels du client. Le client doit inclure l'option d'authentification et d'autres paramètres importants tels que l'affichage et les configurations dans l'application. Les composants internes incluent l'affichage de la page d'accueil, des tableaux de bord, du profil utilisateur, des paramètres de configuration, des notifications et des journaux.
Les composants structurels sont responsables des entités fonctionnelles dans l'effet des interactions de l'utilisateur. De plus, le stockage et le contrôle de la base de données sont considérés comme des fonctionnalités clés dans les composants structurels.

Une application Web typique est classée en trois parties importantes :
- Le côté client est également appelé navigateur Web. Il sert de support qui contrôle la communication entre les utilisateurs et l'application. Les fonctions permettent l'interaction des utilisateurs avec les applications Web. Les applications clientes sont codées en HTML, CSS et JavaScript.
- Le serveur de l'application Web agit comme un hub central. Il héberge des services multi-niveaux et la logique métier de l'application. Il implémente les règles et les contraintes sur le flux de données dans les opérations automatisées. Le serveur est généralement développé avec les codes de programmation d'application utilisant PHP, Python, Java, Node.JS et. RAPPORTER.
- L'application du serveur de base de données contient toutes les informations nécessaires et la logique métier utilisée pour le traitement.
Fonctionnalités de l'architecture des applications Web
Une application Web fonctionnelle riche des fonctionnalités ci-dessous peut offrir la meilleure expérience aux utilisateurs :
- Évolutivité - L'architecture compte également dans la mise à l'échelle horizontale du Web. À l'aide de plusieurs serveurs répartis dans les régions, l'architecture gère le besoin de fluctuations potentielles du trafic. Les services cloud deviennent une tendance en termes de proportion de bande passante.
- Sécurité – La sécurité des informations précieuses est plus importante pour le Web. Les applications Web deviennent vulnérables si le code source et les données, y compris les données privées de l'utilisateur, ne sont pas sécurisées. L'architecture d'application Web prend donc en compte la manipulation de code malveillant. Le stockage des données couramment utilisées qui nécessitent que les applications Web fonctionnent à partir de différents emplacements à un emplacement spécifié élimine la synchronisation et, par conséquent, augmente la sécurité.
- Séparation des préoccupations - La nature modulaire de l'application facilite la résolution des problèmes et la modification des fonctionnalités. De plus, il prend en charge les tests analytiques et A/B, le déploiement automatisé et est capable d'une disponibilité de 99,9 %.
- Extensible - La validité de l'architecture des applications Web est une préoccupation pour les développeurs d'applications mobiles.
Conclusion
L' architecture d'application Web représente le déploiement des composants fondamentaux des applications Web. Les différents modèles architecturaux utilisés dans l'industrie incluent le client-serveur, les microservices, le peer-to-peer, le Model-View-Controller, l'événementiel, etc. Les principes fondamentaux du flux de données dans une application Web, les composants, les différentes couches impliquées, etc. ., aident le développeur à décider et à concevoir efficacement des applications Web.
Les étudiants qui étudient dans le domaine du développement Web et des programmes liés aux applications Web peuvent bénéficier de ce sujet pour améliorer leurs compétences et leur crédibilité technique. Le portail upGrad fournit de nombreuses ressources d'apprentissage et une base de connaissances. Ensemble, le portail encourage ces professionnels à se spécialiser dans les exigences du système Web. Le portail upGrad fournit de nombreuses ressources d'apprentissage et une base de connaissances. Ensemble, le portail encourage ces professionnels à se spécialiser dans les exigences du système Web.
Avec M.Sc. en informatique par upGrad, IIIT Bangalore et Liverpool John Moores University, vous pouvez poursuivre une carrière en génie logiciel, tandis que les cours du programme Executive PG par upGrad et IIIT-B en développement Full-stack et Blockchain peuvent vous guider dans le développement de logiciels.
