25 conceptions d'applications intéressantes pour votre inspiration
Publié: 2015-11-03Le mobile étant l'appareil majoritaire et le bureau continuant d'être une minorité, on peut affirmer sans risque que la conception mobile est l'avenir pour la plupart des développeurs.
Le design n'exige plus seulement d'être accrocheur, il doit créer une utilité optimale de l'application pour fournir des résultats commerciaux. Aujourd'hui, le développement et la conception d'applications mobiles travaillent main dans la main pour offrir une meilleure expérience utilisateur et augmenter les résultats marketing.
Vous cherchez des idées sur la façon de concevoir une belle application Web? Cherchez pas plus loin! Nous avons sélectionné 25 designs d'applications intéressants pour votre inspiration.
De la forme physique à la santé en passant par les services bancaires, les e-mails et autres, nous avons rassemblé ici un large éventail d'applications Web, toutes avec des fonctionnalités différentes mais des designs magnifiques et conviviaux !
Certaines de ces conceptions d'applications sont même fournies sous forme de PSD gratuits que vous pouvez modifier et personnaliser.
Les voici! Lequel de ces designs d'application aimez-vous le plus et pourquoi ? Faites-nous savoir dans la section commentaire ci-dessous.
Vouloir plus? Découvrez ces modèles d'application gratuits !
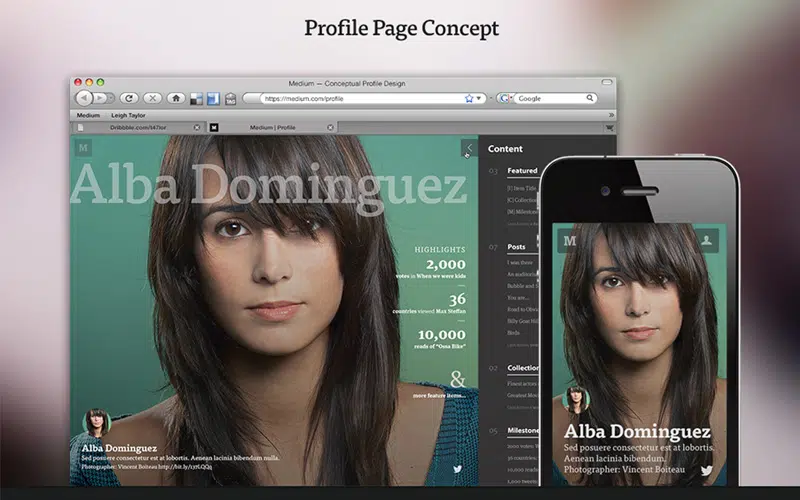
Concept de profil moyen
Dans le monde en expansion des applications mobiles, des interactions innovantes et utiles semblent être la clé pour offrir une meilleure expérience utilisateur. L'animation est considérée comme facilitant une interaction facile et une compréhension rapide dans le schéma de conception. De plus, dans les écrans relativement plus petits, ils prennent moins de place mais délivrent rapidement un message aux utilisateurs. Ce premier exemple est une bonne source d'inspiration. Il s'agit d'un concept de conception de page de profil moyen qui utilise une image plein écran et une barre de menus alignée sur le côté droit de la page.
Animation de l'application Speedcam par Jakub Antalik pour Sygic.com
L'animation dans la conception d'applications ne consiste pas seulement à créer de superbes vues d'application, mais avec une utilisation contextuelle d'éléments animés, elle peut offrir aux utilisateurs des modes d'interaction intelligents. Le rôle fonctionnel de l'animation dans la conception d'applications a fait quelques pas en avant par un éventail d'applications pour faciliter une meilleure expérience utilisateur. C'est aussi un exemple à suivre dans les projets futurs. Il a une disposition de conception sombre que nous adorons!
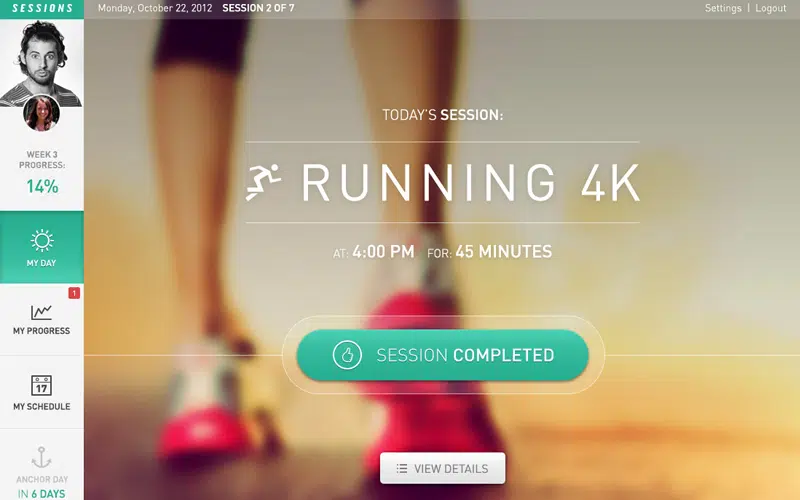
Application Web de remise en forme 2e tour
Il s'agit d'un concept de conception d'application de fitness. Vous pouvez facilement vérifier les sessions, comment votre journée s'est déroulée, vos progrès et votre emploi du temps avec cette application. Il utilise une image floue avec une typographie mince blanche énorme et petite. Les détails et les boutons bleu clair se fondent également bien. C'est également une excellente source d'inspiration pour l'interface utilisateur et l'expérience utilisateur.
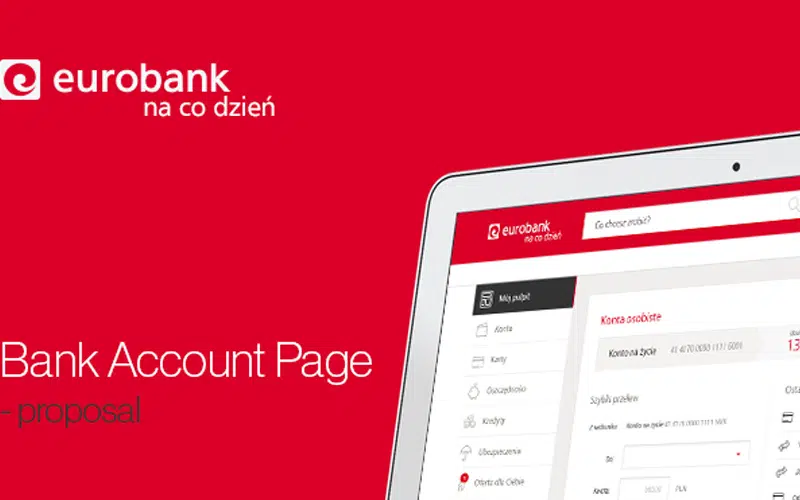
Eurobank – Page de compte bancaire par Mateusz Jakobsze
Jakobsze est une proposition de conception de page de compte bancaire. Il a un design épuré et tout semble fonctionnel et organisé.
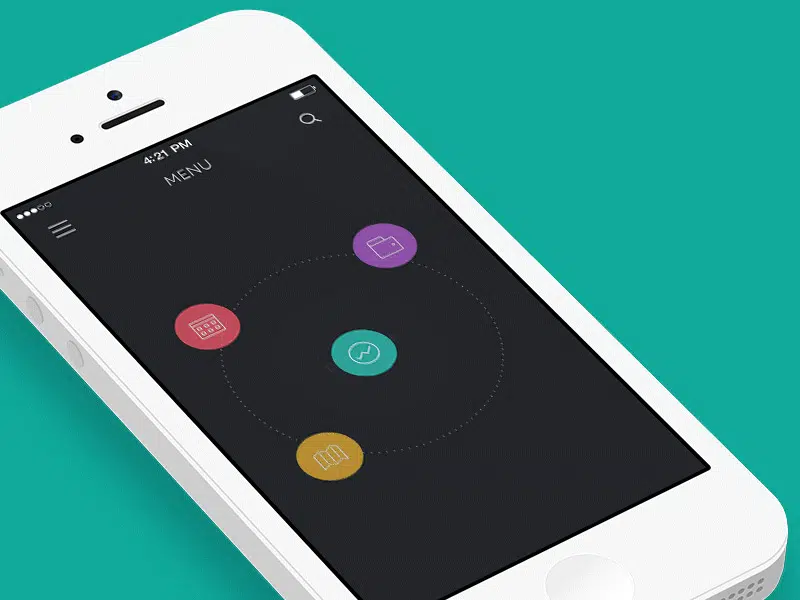
Application Life Minimal par Budi Tanrim
Actuellement, les concepteurs se concentrent davantage sur la contribution au score interactif et d'engagement de l'application avec des contributions de conception et, à cet égard, une interface de narration fluide peut jouer un rôle vraiment crucial. Ceci est un excellent exemple de cette tendance de conception d'applications !
Météo par BeardChicken
Ces derniers temps, l'effet d'arrière-plan flou est devenu une pratique de conception d'applications populaire pour d'innombrables applications. D'une part, un tel effet crée un design lisse et agréable pour les yeux, d'autre part, le flou relatif de l'arrière-plan aide à créer une plus grande concentration sur certains textes et éléments en cas de besoin. Voici un superbe design qui utilise l'effet de flou de manière subtile.
Rebond météo par Chris Slowik
Avec un effet de flou, le concepteur peut facilement mettre en évidence le texte lisible ou faire ressortir les boutons d'appel à l'action. Ainsi, outre le soi-disant attrait visuel, il sert également un objectif pratique important en attirant l'attention et en engageant les utilisateurs de manière contextuelle avec le contenu. Découvrez cette conception, par exemple!
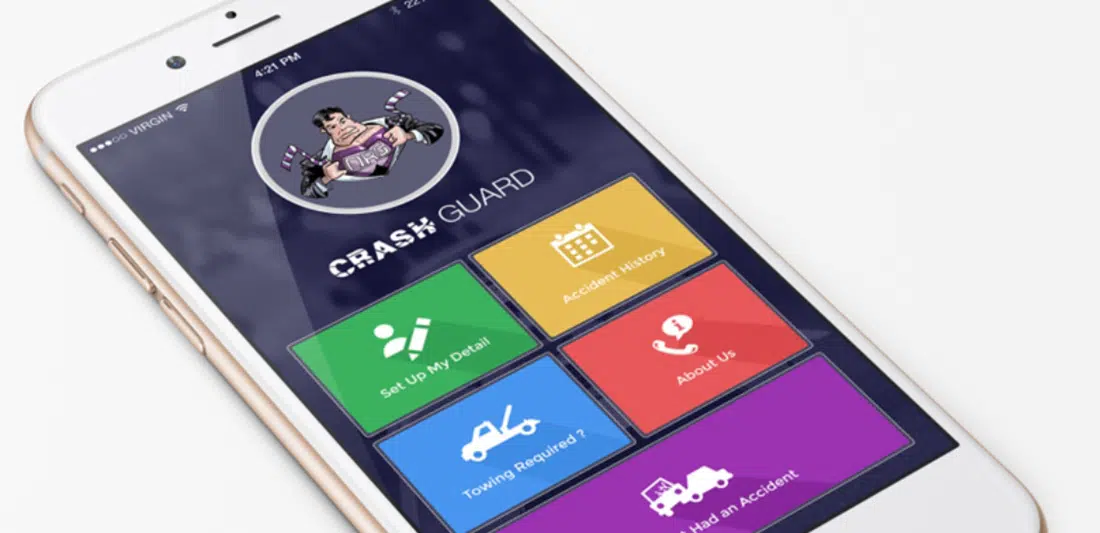
Crash Guard Application de protection contre les accidents
Cette application s'appelle Crash Guard et son interface est conviviale. Il s'inspire du design plat, très tendance de nos jours et utilise une grande variété de couleurs.
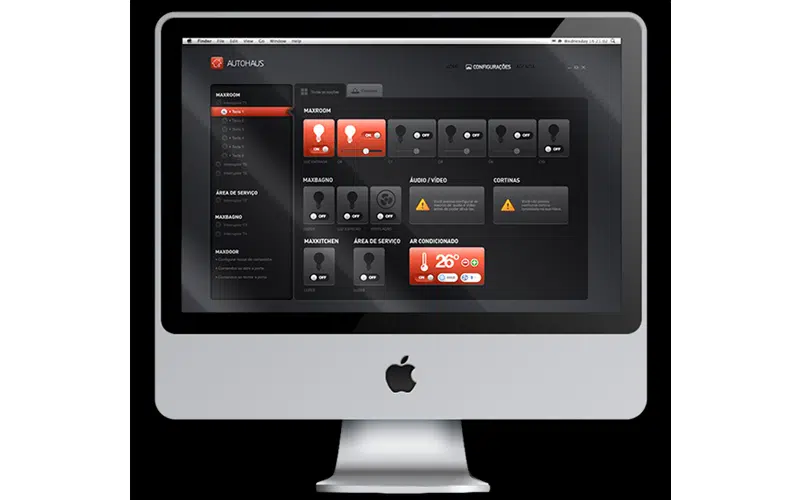
AutoHaus – Interface
Il s'agit d'un concept de conception d'interface avec une mise en page sombre. Cet exemple est parfait si vous travaillez sur la conception d'une interface utilisateur et que vous recherchez une bonne source d'inspiration.
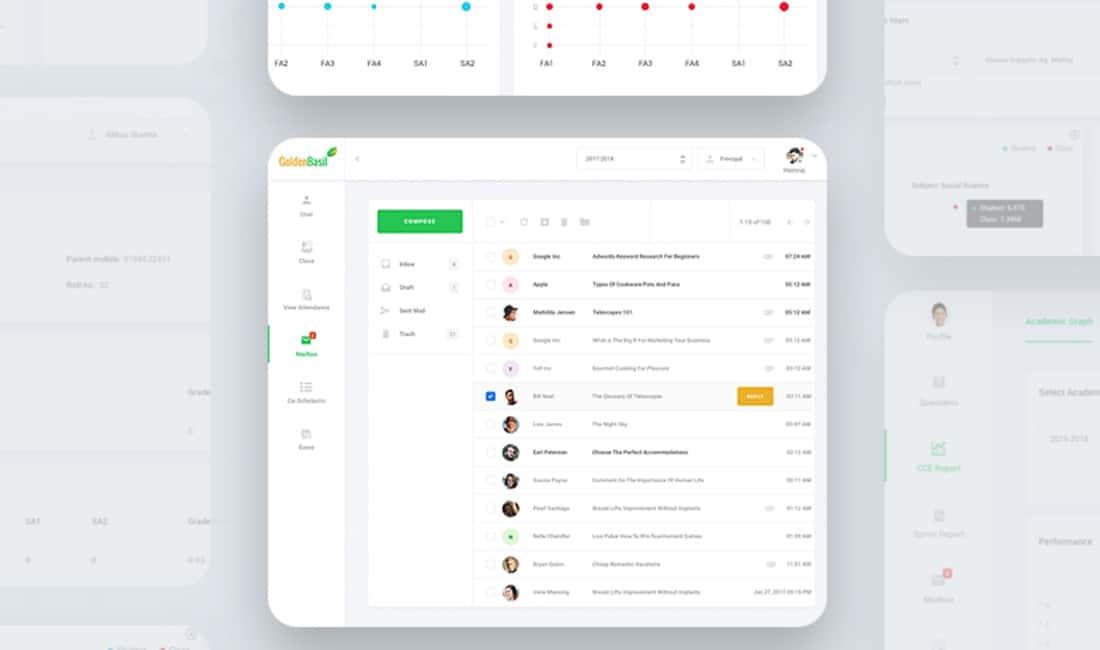
Application Web de l'école
Il s'agit d'un concept de conception d'application Web scolaire qui peut être une grande source d'inspiration grâce à son concept de conception simple et minimaliste.
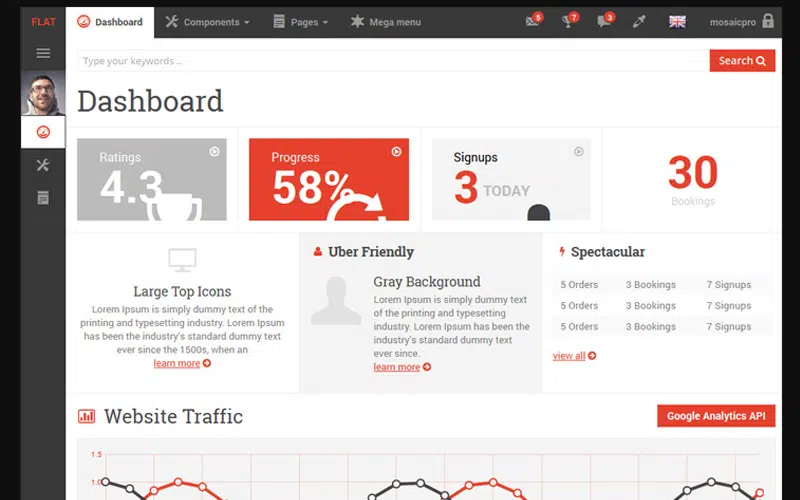
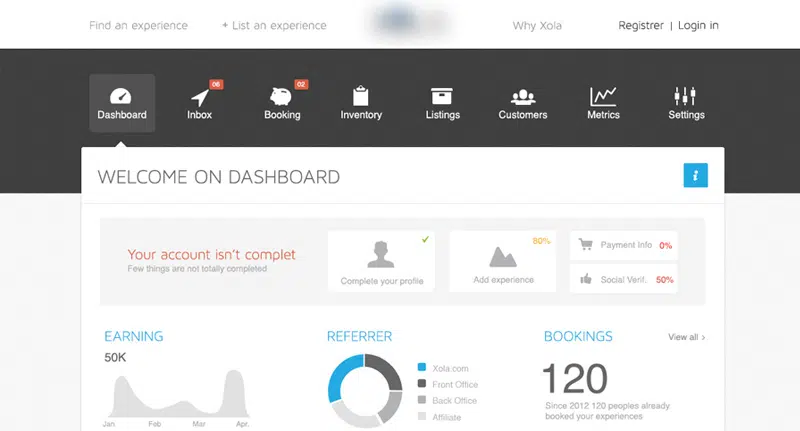
Tableau de bord
Battre les soi-disant règles bien ancrées et couramment pratiquées de la conception d'interface d'application, les menus cachés sont devenus un pilier dans d'innombrables applications. Malgré l'augmentation de la taille des écrans mobiles, ils offrent toujours moins d'espace de travail pour les utilisateurs par rapport aux autres appareils informatiques traditionnels. Masquer le menu et les fonctionnalités et ne les afficher que lorsque cela est nécessaire est une solution intelligente à cette contrainte d'espace. La création de tiroirs de navigation coulissants dans le coin supérieur droit a été un excellent moyen de mettre en œuvre cet attribut de conception. Cet exemple de tableau de bord en est un exemple parfait. Il utilise un menu caché, un design plat et de nombreux éléments graphiques tels que des tableaux, des graphiques et des icônes.
Concept de refonte de Gmail par Ruslan Aliev

Il s'agit d'un concept de refonte de Ruslan Aliev. Il utilise même le nombre d'or. Dans cet exemple, vous trouverez tous les schémas et étapes de conception par lesquels ce projet est passé.
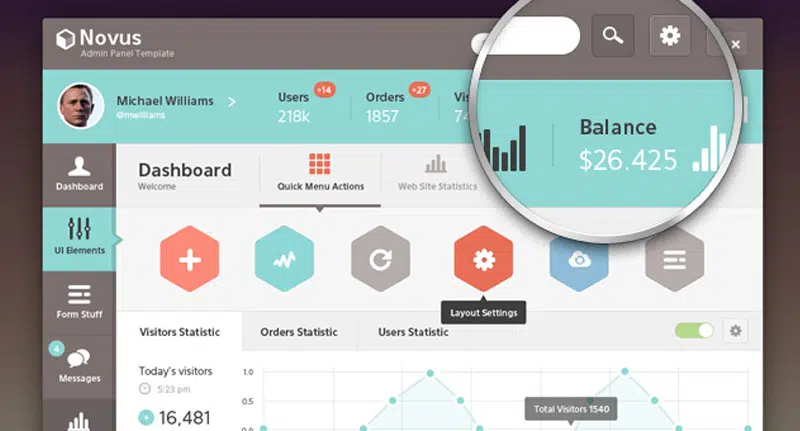
Modèle de panneau d'administration Novus Psd
Novus est un modèle de panneau d'administration PSD avec une conception d'interface conviviale. Il utilise une large palette de couleurs et de nombreux éléments graphiques. C'est certainement un exemple à suivre et à garder à l'esprit lors de la conception de pages d'administration.
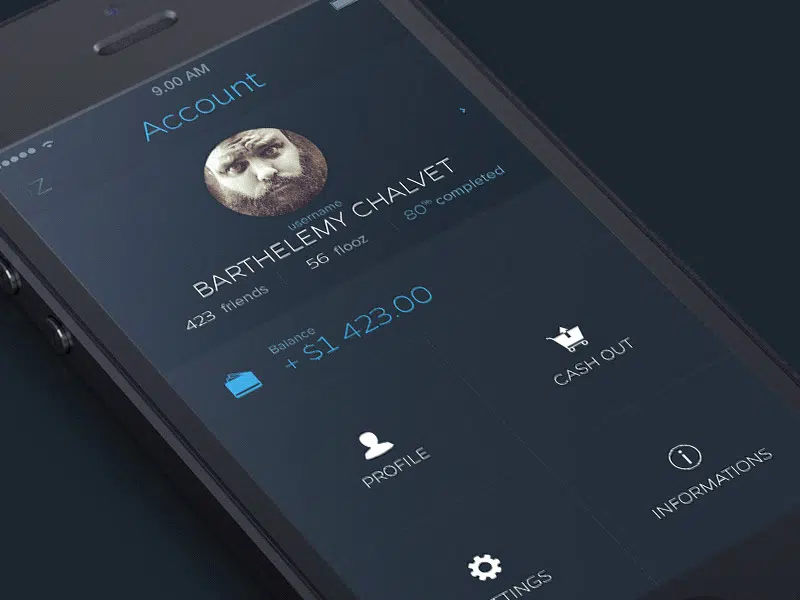
Témoignage de Barthelemy Chalvet pour AgenceMe
Avec l'effet de flou d'arrière-plan, les utilisateurs ont une idée claire de ce qu'il faut faire ensuite, ce qui en fait une expérience utilisateur moins longue et guidée. Assurez-vous que l'effet de flou est utilisé de manière contextuelle pour mettre les choses en évidence. et n'oubliez pas que l'arrière-plan flou doit également créer une harmonie visuelle et ne doit pas être trop frappant pour les yeux de l'utilisateur, comme dans cet exemple !
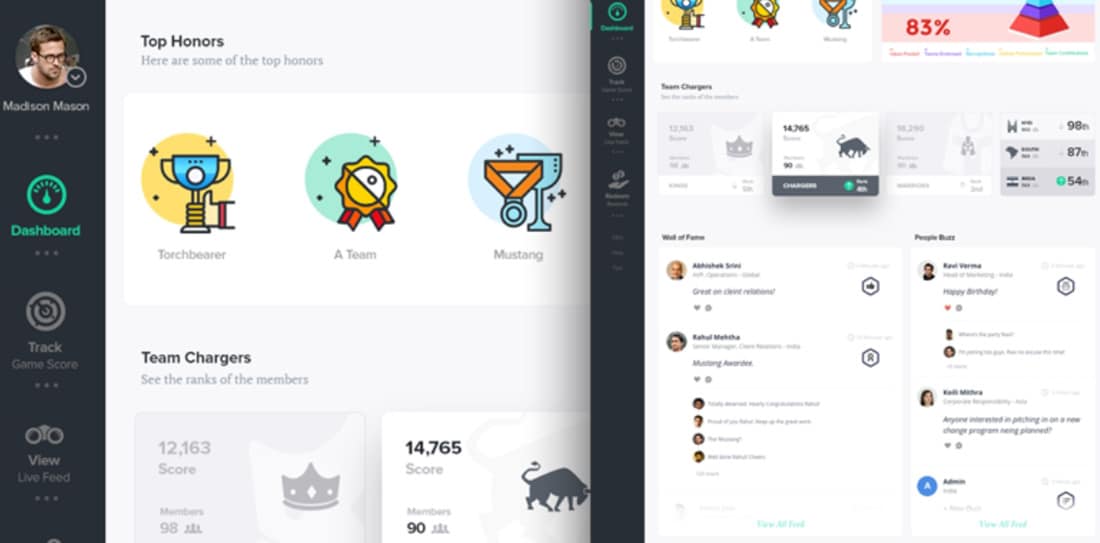
Tableau de bord utilisateur
Il existe d'autres types de boutons de navigation cachés qui révèlent contextuellement le menu ou la fonctionnalité d'un simple glissement. Une flèche en haut à droite avec un menu déroulant caché est une autre conception de menu caché populaire. Le masquage du menu offre une apparence d'application plus libre d'encombrement et offre une approche ciblée pour ouvrir le menu uniquement lorsque cela est nécessaire. De plus, à mesure que les utilisateurs continuent d'être adaptés aux conventions de pointe de la saisie gestuelle, l'utilisation de ces manœuvres de conception intelligentes est devenue encore plus facile maintenant. Cet exemple le prouve. Tout est bien organisé dans un design soigné. Les icônes sont une bonne touche au concept de conception de ce tableau de bord.
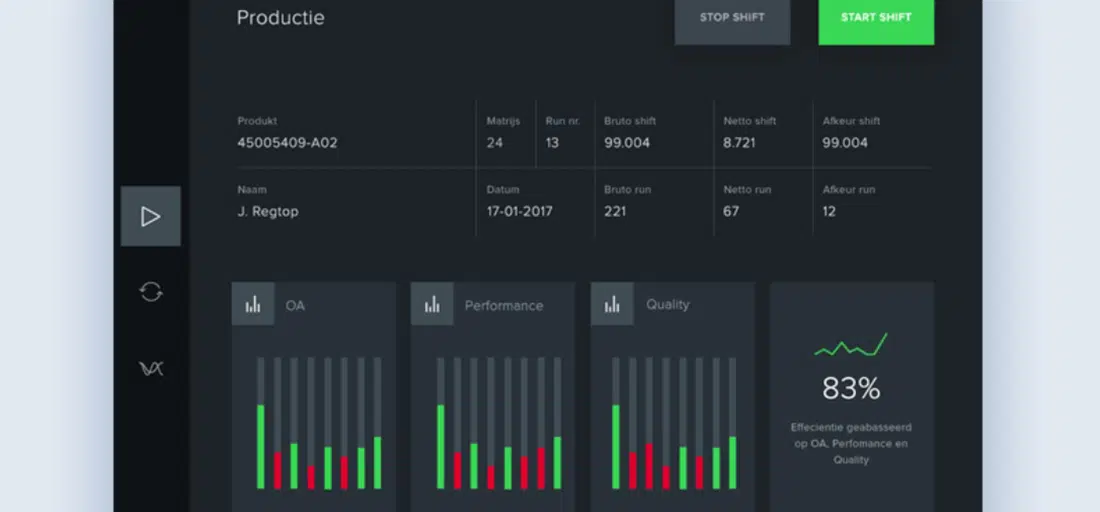
Tableau de bord sombre
Contrairement à l'accent mis sur les couleurs vives et unies dans les blogs et les sites Web, les concepteurs d'applications mobiles utilisent des nuances de couleurs subtiles. Comme la conception d'applications mobiles est plus difficile en ce qui concerne les contraintes d'espace d'écran, l'utilisation intelligente de nuances de couleurs pour différentes choses est un moyen sûr de créer une hiérarchie et un contexte. Il s'agit d'un concept de conception de tableau de bord sombre. Il utilise une disposition de grille modulaire, de nombreux tableaux et graphiques et possède une interface conviviale.
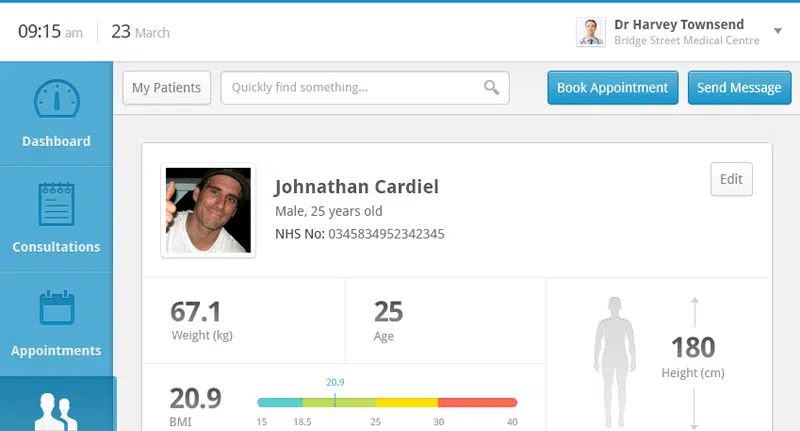
Tableau de bord clinique - Dossier du patient par Andrew Lucas
Si vous recherchez d'autres exemples de tableaux de bord, vous voudrez peut-être jeter un coup d'œil au concept de conception de tableau de bord du dossier patient d'Andrew Lucas. Vous verrez que tout est entièrement organisé, ce qui rend cet exemple intéressant à suivre pour des projets similaires.
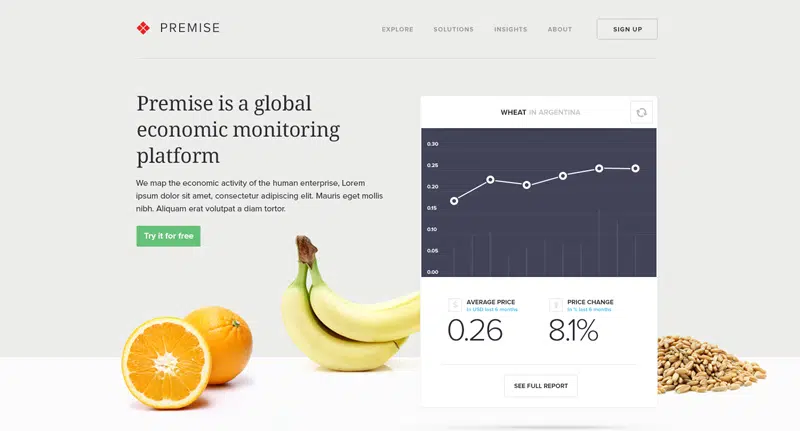
Prémisse – Accueil
La conception de l'application aujourd'hui est davantage dominée par une conception minimale basée sur la philosophie de créer un effet maximal avec un minimum de manœuvres de conception et, à cet égard, l'utilisation de couleurs subtiles est naturellement un moyen intelligent de transmettre un message et un ordre hiérarchique aux utilisateurs. De plus, les couleurs souvent vives et flashy créent une distraction pour les utilisateurs, tandis que l'utilisation délicate de la palette de couleurs offre un look sophistiqué et permet aux utilisateurs de se concentrer sur ce dont ils ont besoin. Cet exemple se concentre sur la présentation d'une plate-forme de surveillance économique mondiale. Il a un design moderne et élégant qui présente le contenu de manière efficace.
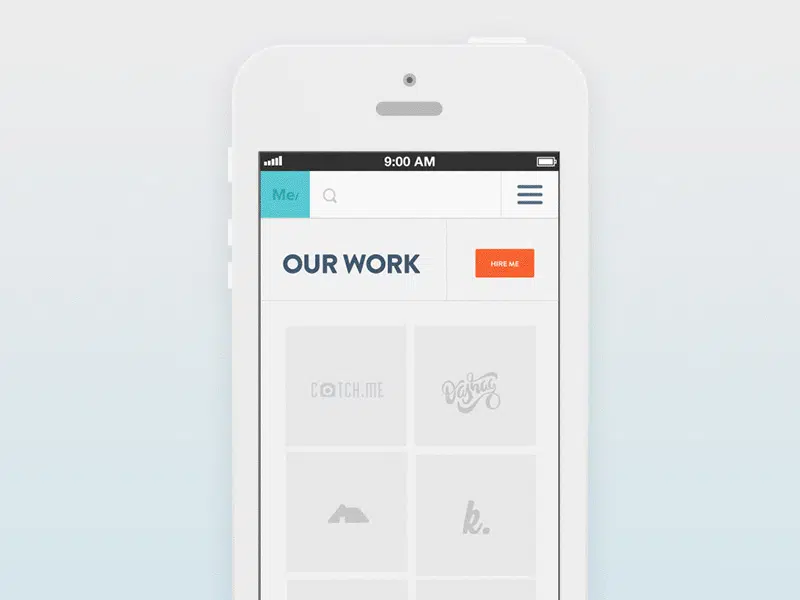
Page de travail par Barthelemy Chalvet pour AgenceMe
Voici un excellent exemple de conception d'application dans lequel le jeu de couleurs et l'utilisation de nuances subtiles contribuent à l'expérience utilisateur. L'icône du menu caché est conventionnelle afin d'éviter toute confusion et la navigation est assez simple.
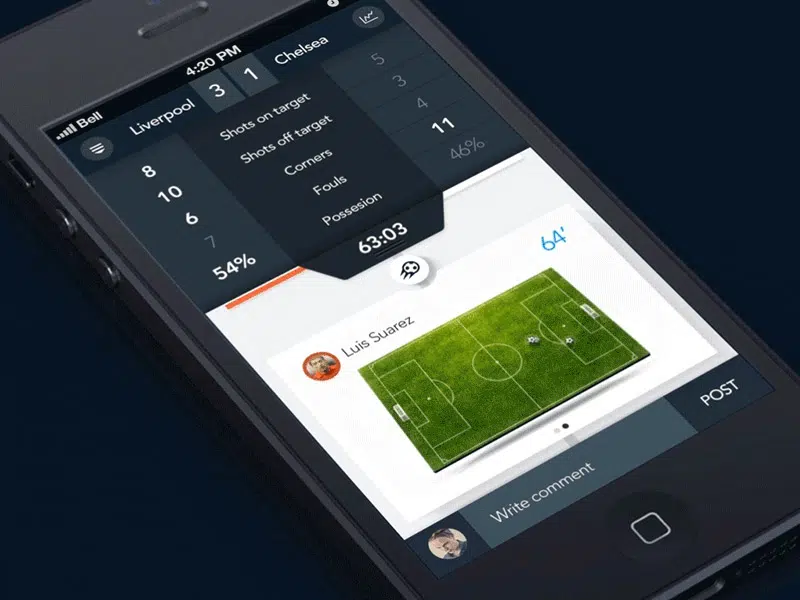
Soccer Analytics par Monterosa
Lors de la conception d'une application, assurez-vous que la palette de couleurs ne semble pas trop bizarre et inharmonieuse par rapport à la palette de couleurs adoptée pour votre marque sur divers supports. Optez pour des combinaisons de couleurs subtiles au lieu de couleurs vives, comme dans cet exemple !
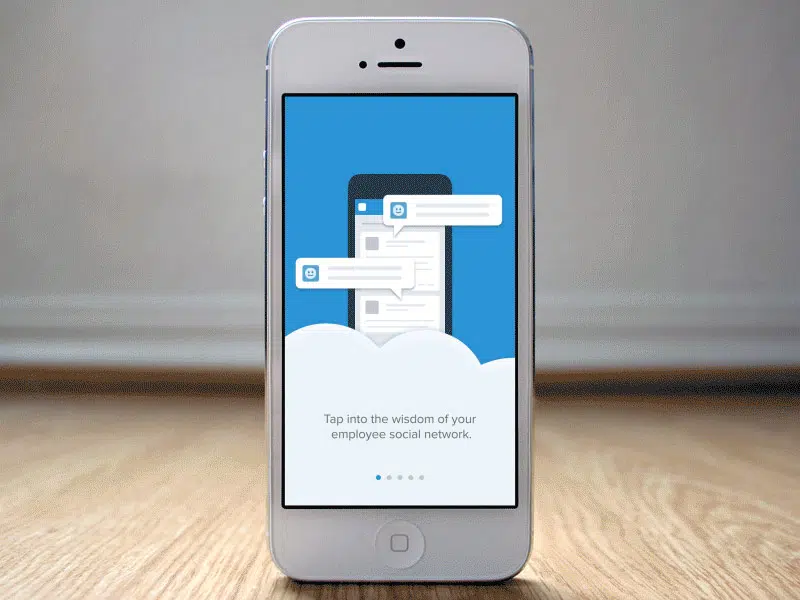
Visite de Mark Geyer pour Salesforce UX D
La narration à tous égards est devenue l'élément le plus important dans l'espace de conception d'applications mobiles. Naturellement, une histoire dans l'interface utilisateur qui s'adresse directement aux utilisateurs est plus efficace et porte ses fruits que toutes les autres fonctionnalités d'appel à l'action. Le concepteur peut utiliser de grandes images haute résolution avec du texte interactif, des personnages animés dans des visuels coulissants ou une vidéo interactive pour raconter une histoire à l'utilisateur et l'engager instantanément. Voici un bon exemple pour cela!
Tableau de bord Page 2/2
Si vous êtes partant pour plus de conception de pages de tableau de bord, celle-ci est vraiment sympa. Tout est soigné et propre et cela peut être une grande source d'inspiration pour de futurs projets.
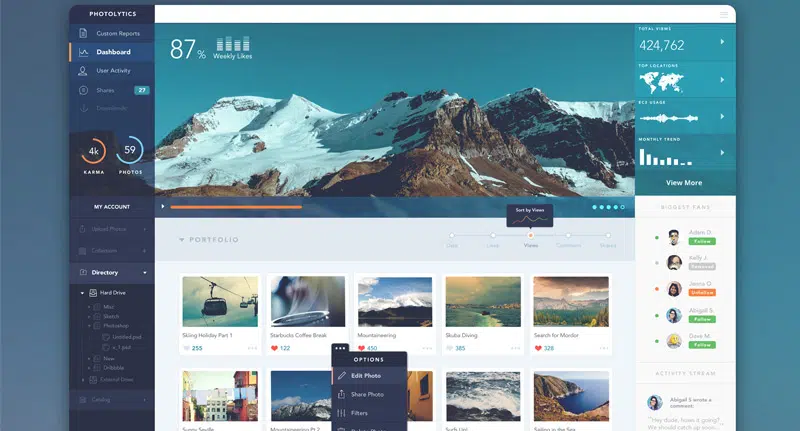
Interface utilisateur du tableau de bord PhotoLytics
Le défilement infini est également adopté dans les applications mobiles pour ajouter de la fluidité et créer une impression de profondeur et cette conception en est un bon exemple. Ce tableau de bord a un design élégant. Il a été conçu pour un site Web de portefeuille et utilise une grande image horizontale dans son en-tête, des photos miniatures pour chaque projet, une barre de menus verticale et de nombreux autres éléments graphiques.
Écran plat
Il s'agit d'un concept de design FlatPanel qui pourrait devenir votre prochaine source d'inspiration. Si vous êtes un fan de design épuré, ce modèle est exactement ce que vous recherchez.
SJQHUB // Tableau de bord B&I
Enfin, il s'agit du tableau de bord B&I. Il a un design unique et coloré basé sur une disposition en grille modulaire.