Tendances de conception Web et graphique - Récapitulatif de fin d'année
Publié: 2018-11-22Comment votre site Web se démarque-t-il de vos concurrents dans l'espace Web ? Qu'est-ce qui définira davantage le design l'année prochaine ? Ce sont des questions que les concepteurs se posent pour suivre le monde en constante évolution de la conception Web. Bien qu'une forte optimisation des moteurs de recherche attire les clients, si les utilisateurs ne trouvent pas le contenu intéressant, ils ne resteront pas. Ce qui semblait bien aux utilisateurs il y a un an ne fonctionnerait pas pour le public d'aujourd'hui. Ces changements subtils de conception qui se produisent chaque année ont contribué à définir la culture visuelle du Web que nous voyons aujourd'hui. Plongeons-nous dans certaines tendances, techniques et outils utilisés pour offrir des expériences Web conviviales, percutantes et significatives.
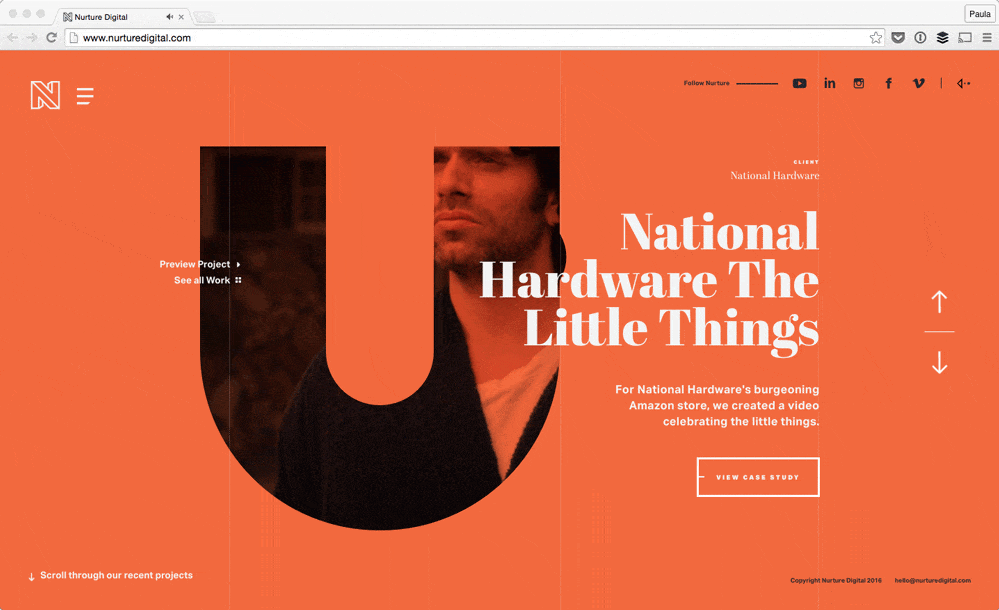
Grande typographie audacieuse
Les grosses polices en gras peuvent attirer un client avec leur forte présence et leurs qualités émotionnelles. Choisir une police avec de la personnalité peut aider à faire ressortir davantage votre site Web dans un espace encombré de polices de caractères génériques et de mises en page habituellement utilisées. Jouer avec la taille et le style et les utiliser pour mettre en valeur les mots importants de votre page est un bon moyen d'attirer l'attention et d'inviter les visiteurs à lire le contenu et en effet à utiliser d'autres éléments interactifs qui peuvent être présents sur la page.
Avec des polices grandes, audacieuses et variables qui occupent le devant de la scène, nous sommes en mesure d'invoquer l'émotion de l'utilisateur tout en donnant le ton d'un site Web. La tendance à s'en tenir aux polices sans empattement dans vos interfaces Web a pris tout son sens récemment. Si vous regardez l'exemple ci-dessous, vous pourrez voir comment la police de caractères sans empattement vole la scène. La tendance à utiliser des polices de caractères contrastées sur un fond propre peut susciter l'intérêt et inciter l'utilisateur à lire votre site.
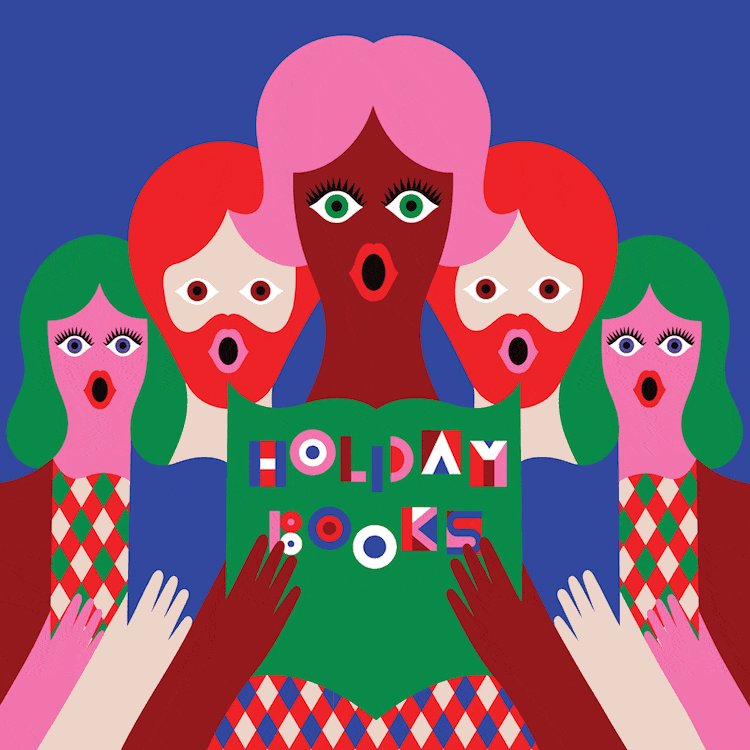
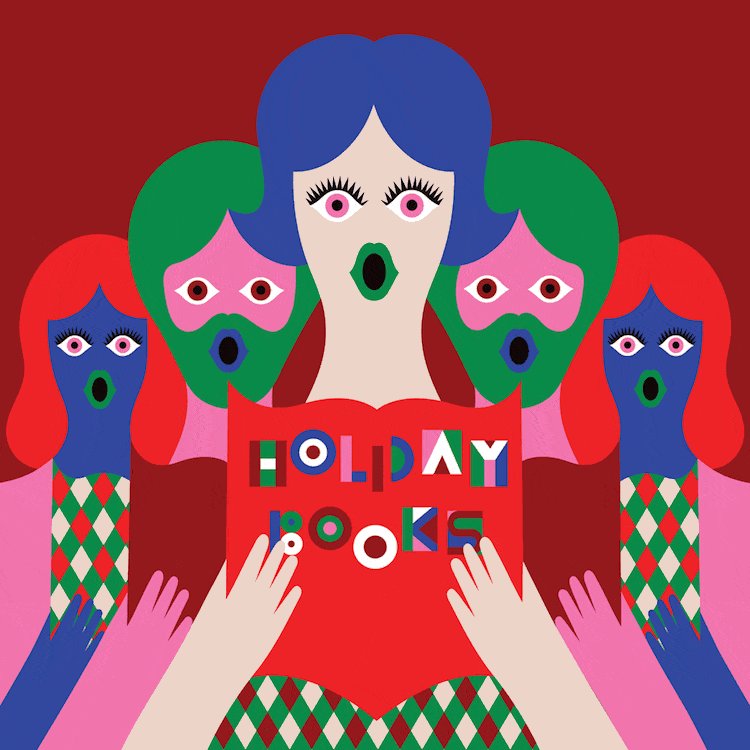
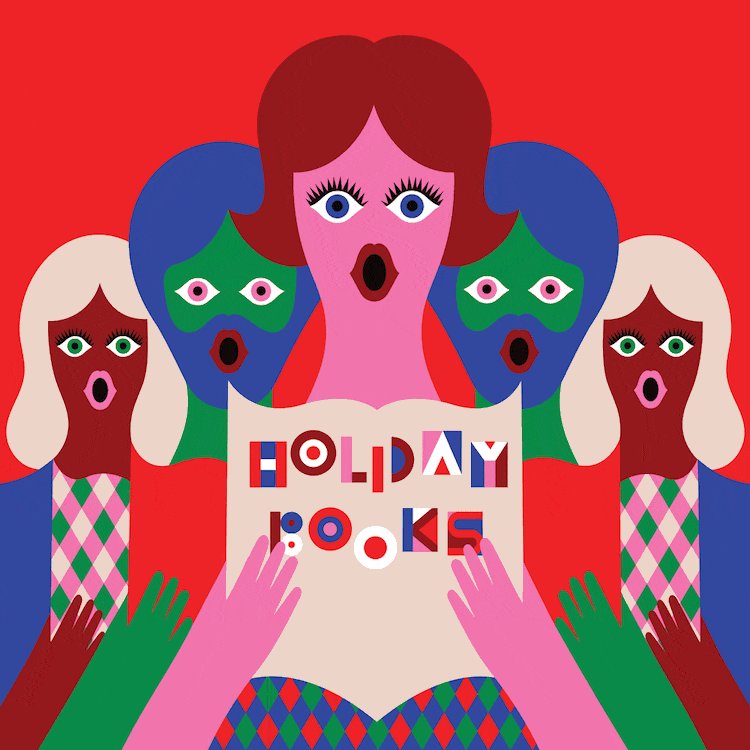
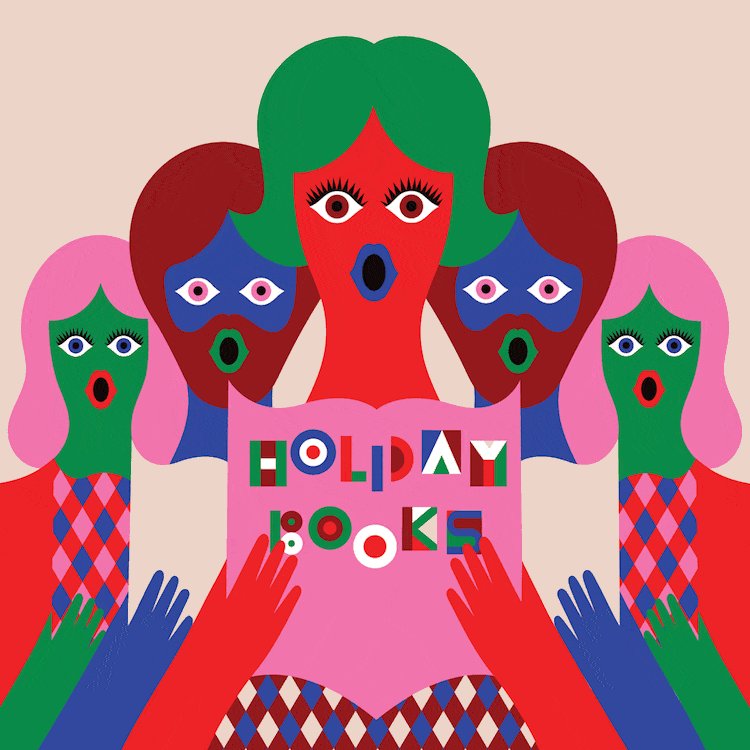
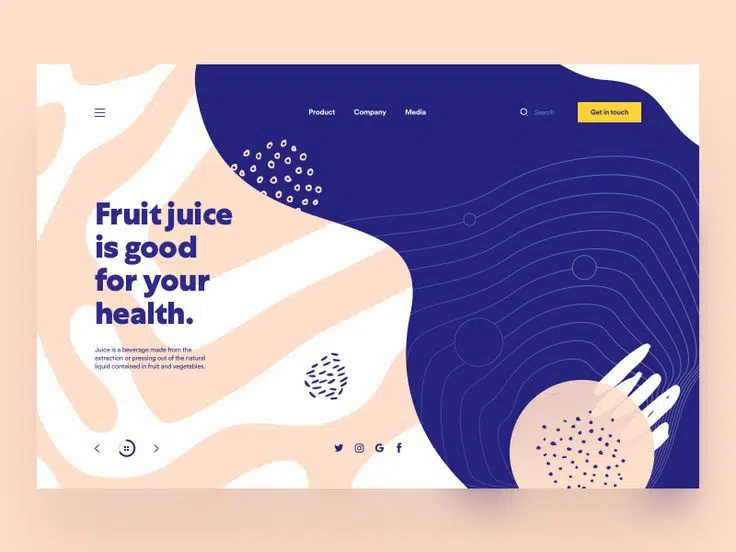
Les illustrations prennent le devant de la scène
Un autre moyen sûr d'ajouter de la personnalité et de l'originalité à votre site Web consiste à appliquer des illustrations personnalisées à la place d'images photoréalistes. L'œuvre d'art a généralement le pouvoir de transformer le style et de créer une expérience entièrement unique pour l'utilisateur. Les illustrations peuvent transmettre une idée de manière ludique tout en communiquant l'histoire de la marque et du produit. Par rapport à la photographie éditoriale / lifestyle, les illustrations peuvent atteindre un plus large éventail d'êtres humains car elles ne sont pas limitées par la nature photoréaliste d'une image. Alors que nous continuons à créer des produits pour un éventail incroyablement diversifié d'êtres humains, il serait logique de comprendre l'impact et l'utilité des illustrations à la fois dans le marketing et la conception de produits.
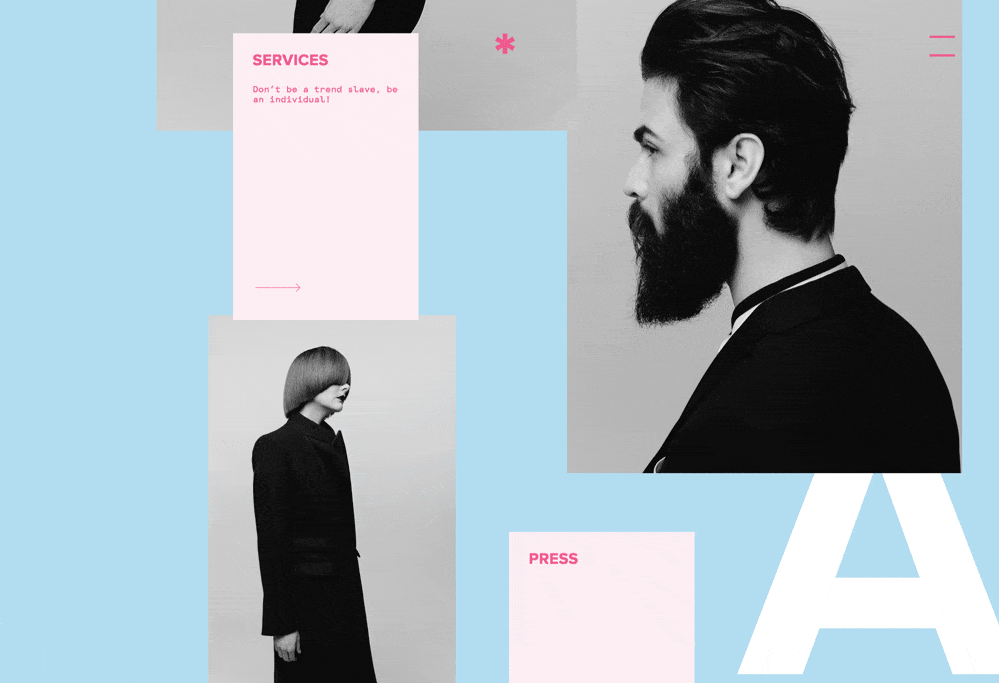
Disposition en grille brisée et asymétrie
Cette option de mise en page peu courante peut sembler moins intuitive pour l'utilisateur, mais elle permet une expérience utilisateur unique et inattendue. L'attrait des dispositions en grille brisée est qu'elles peuvent créer une expérience unique et distinctive tout en permettant aux marques de se démarquer. Cette mise en page est un choix peu courant parmi les entreprises traditionnelles, mais dans la quête des concepteurs pour créer des mises en page plus créatives et attrayantes, la grille sur laquelle nous nous sommes toujours appuyés est devenue une contrainte.

Micro-interactions et animations
Les micro-interactions sont des animations qui se déclenchent en faisant défiler vers le bas ou lorsque la souris est déplacée sur un endroit particulier. Ceux-ci créent une bonne expérience utilisateur car ils permettent à l'utilisateur d'interagir avec le site et son contenu. La possibilité de façonner le design devant vous maintient l'utilisateur engagé tout en attisant sa curiosité pour en savoir plus sur le site Web. Des animations plus petites peuvent attirer l'attention de l'utilisateur sur le bon contenu au bon moment. Lorsqu'ils sont bien faits, cela signifie qu'ils ne manquent pas les lignes vitales d'une copie. Les animations sont un excellent moyen pour les utilisateurs de faire partie de l'histoire d'un site Web et sont de plus en plus utilisées sur le Web.
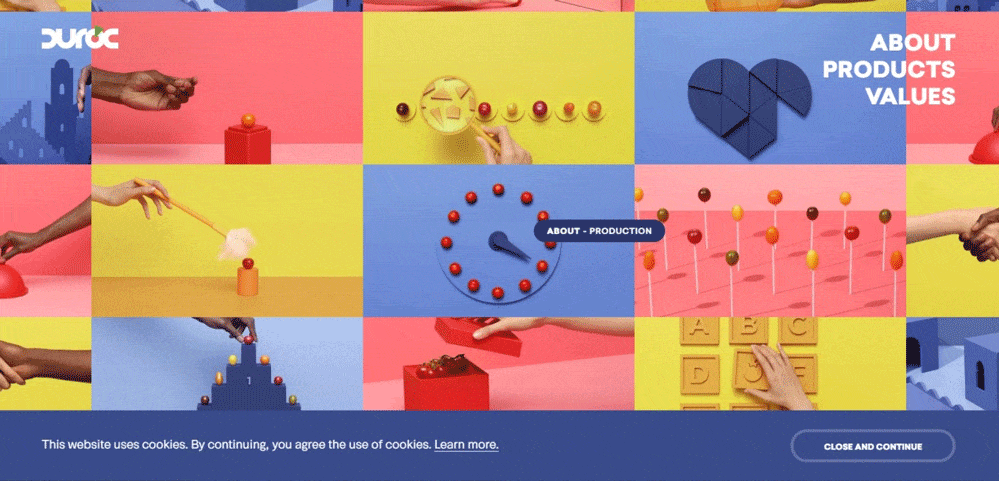
Schémas de couleurs vibrantes
Des teintes audacieuses, des tons saturés et des nuances vibrantes ont fait leur chemin dans nos écrans mobiles. Ce schéma peut être utile pour les nouvelles marques car elles peuvent instantanément attirer l'attention de l'utilisateur. Bien que s'en tenir à des couleurs sécurisées pour le Web puisse bien fonctionner pour la plupart des marques, en étant courageux avec les concepteurs de couleurs, ils peuvent réimaginer l'espace Web et se démarquer. Cela rend une image ou une interface moins intéressante intrigante.
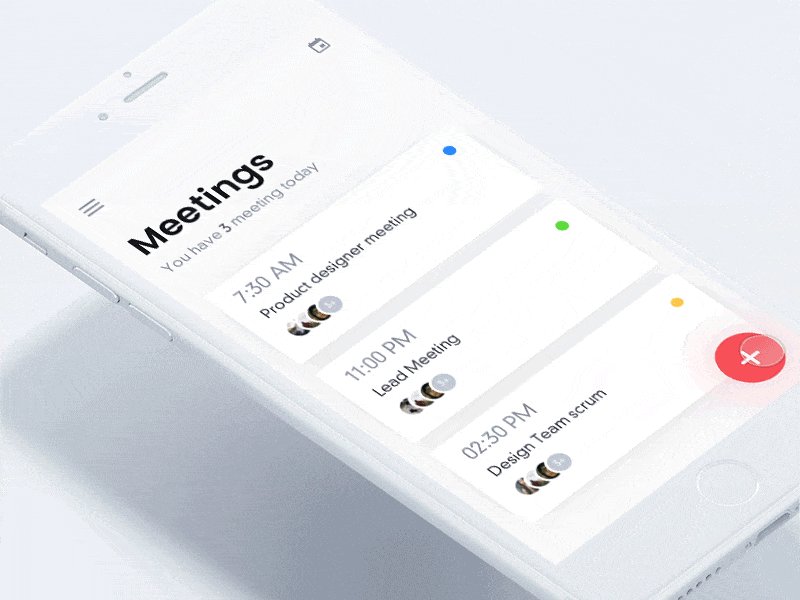
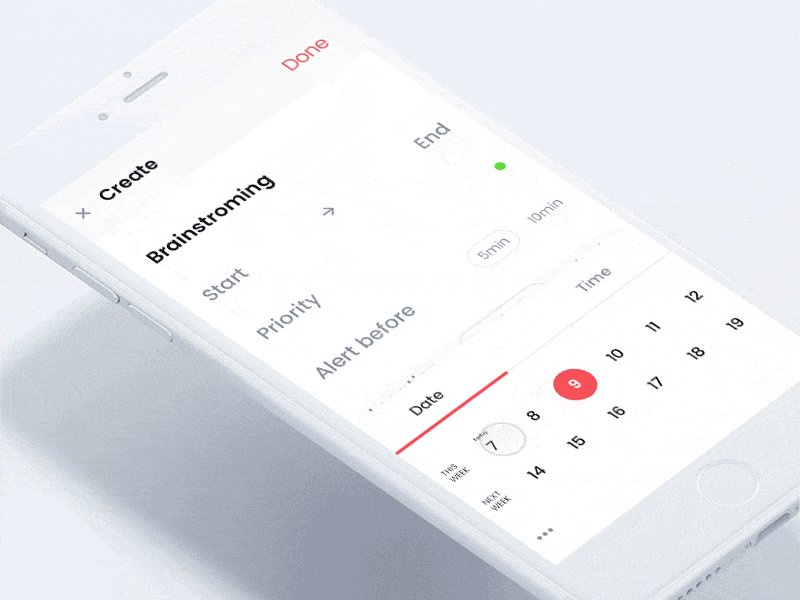
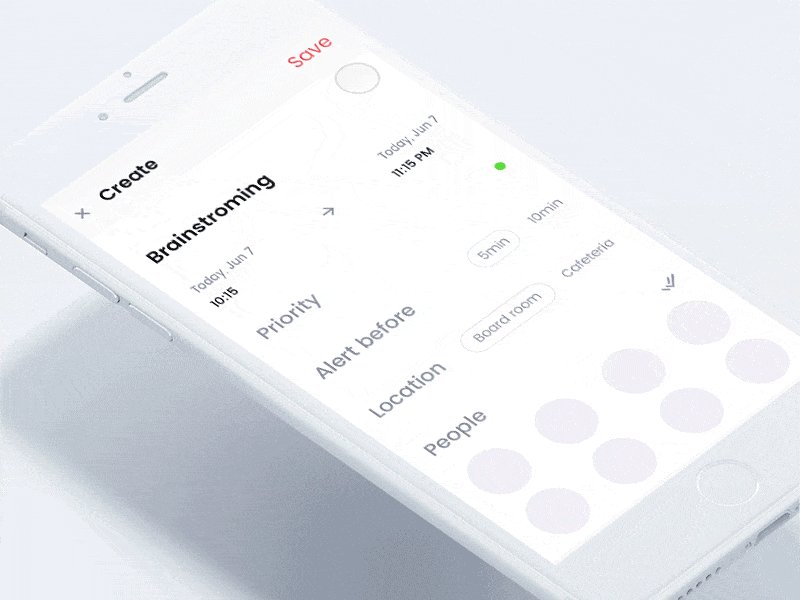
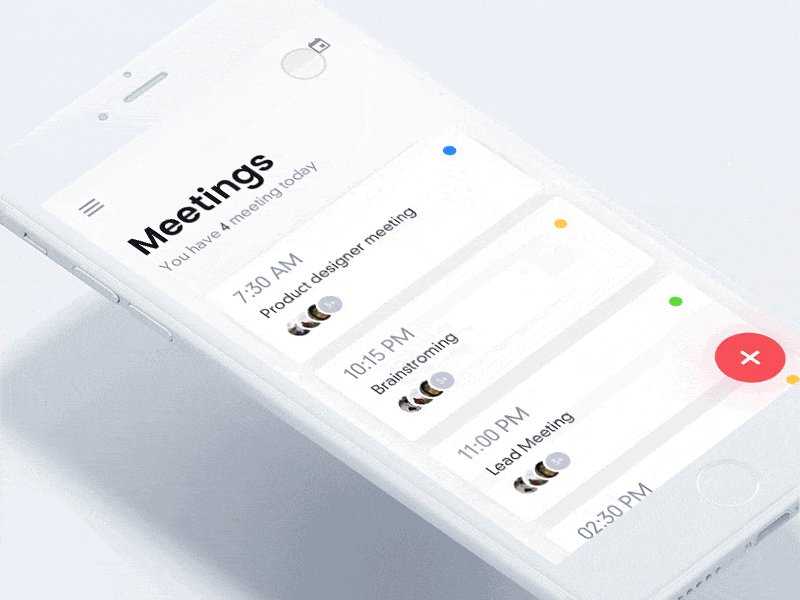
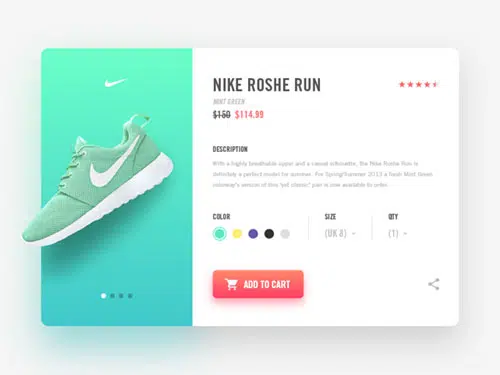
Formes organiques et bords arrondis
Les angles vifs et à angle droit, exposant leur géométrie moderniste sous-jacente, dominent la conception de l'interface utilisateur depuis plusieurs années maintenant. Cela a changé cette année. L'accent mis sur les coins arrondis dans les cartes, les zones de saisie et les avatars de profil a créé un changement suffisamment important pour que la plupart des applications, y compris Google, Twitter et LinkedIn, aient adopté ce changement. Ces subtiles déviations de forme ont non seulement entraîné des changements dans ces éléments de conception principaux, mais également des variations dans les formes, les lignes et les icônes d'arrière-plan.
Ombres et profondeur supplémentaire
Les concepteurs trouvent de nouvelles façons de mettre en valeur la polyvalence de cet effet simple. Si vous vous en tenez à l'approche moins c'est plus, l'utilisation subtile de cet effet peut produire des résultats spectaculaires car il ajoute des qualités telles que la profondeur, la dimension, la perception et l'intérêt visuel à votre conception. Nous avons vu des variations passionnantes avec des ombres dans l'espace Web cette année. Avec des grilles et des mises en page uniques, les concepteurs jouent maintenant avec les ombres, maintenant plus que jamais pour améliorer les interactions de l'interface utilisateur et les expériences numériques.
Selon vous, qu'est-ce qui façonnera les tendances du design Web en 2019 ?
Alors que nous terminons cet article avec tous les changements subtils de conception que nous avons vus cette année, nous ne pouvons pas nous empêcher de nous demander si les tendances qui ont émergé en 2018 se poursuivront pour l'année à venir. Si vous pensez que nous avons raté quelque chose et que vous connaissez une tendance en matière de design qui continuera d'évoluer et d'avoir un impact l'année suivante, laissez un commentaire ci-dessous et dites-nous pourquoi. Nous aimerions avoir de vos nouvelles!